FreeHand の使い方-4 <マスク、複合パスなど> [FreeHandで行こう!]
【FreeHandで行こう!】その8(使い方-4)です。
→その1 その2 その3 その4 使い方-1 使い方-2 使い方-3 はこちら
FreeHand 使い方 連載中。 今回は 使い方-4です。
ガイド本やネット上の情報も少ないですから、関心ある方のお役に立てれば幸いです。

■今回の作例は、グラフィックデザインです。やはり、グラデーションとブレンドの組み合わせが基本です。
4m×2.7mの壁面用作品として制作したものです。
***
今回は、「マスク」と「複合パス」、「ロック」、ユニークなパレットについてお話ししましょう。
■マスク(内部にペースト)
写真のトリミングや、オブジェクトの部分的な表示等に使われる「マスク」は、Illustratorでの呼び名であり、FreeHandでは「内部にペースト」というコマンドになります。「内部にペースト」は、その名称の通り、マスクとなるべきオブジェクトの中に放り込む(ペースト)感覚の操作です。
Photoshopの「選択範囲内へペースト」に似ていると言えばわかりやすいでしょうか。
操作方法は、マスクとなるべきオブジェクトに、ペーストしたいオブジェクトを重ねて位置決めし、ペーストしたいオブジェクトをカット(コマンド-X)、マスクとなるべきオブジェクトを選択し、「内部にペースト」を実行します。
Illustrator のマスクと、FreeHandの「内部にペースト」の違う点は、以下の通りです。
・マスクの属性を維持できる。
Illustratorのマスクは、属性が設定されていても削除されるという仕様になっていますが、FreeHandでは属性を維持することも、削除することも自由です。
・何重にも重なったマスクが簡単に制作可能。
Illustratorでも不可能ではありませんが、マスク属性を維持できないため属性を再指定する必要があることや、マスク内のオブジェクトに直接マスクをかける事が出来ないため、何重にも重なったマスクを作成するには大きな手間がかかることになります。FreeHand なら、何重にネスト(入れ子状態に)されていても、そのような制約はありません。
・マスクの中身を不用意に選択しない。
Illustratorのマスクの中身は、常に選択可能状態になっている為、不用意に触ってしまうことが多いようです。何重にもマスクを重ねるとなおさら大変なことになりますね。

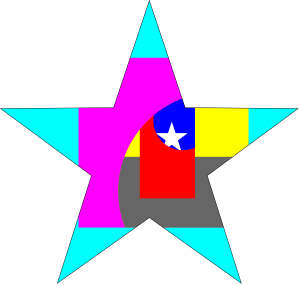
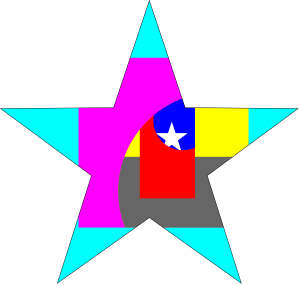
上の例では、星形の中に、マゼンタの四角をペースト、その中に黄色の円をペースト、その中にグレーの四角をペースト、グレーの手前に赤の四角をペースト(前面にペーストコマンドを使用)、赤の四角の中に青の丸をペースト、青の丸の中に白の星をペースト。10秒とかかりませんね。どんなに複雑なマスクもただ放り込んでいくだけで作成できるからです。
この中でも前後関係は成立していますので、例えば、赤の四角を選択し、重ね順>背面へ で、グレー四角の後ろに移動させることも出来ます。内部のオブジェクトを選択するには optionキーを使用してください。(使い方-1のポインタの使用方法参照ください。重なって見えないオブジェクトがあっても、controlキーで選択することも出来ます。:いずれもMACの場合。WIN は、キー配列の違いや、2ボタンマウスのために操作方法が異なります。)
FreeHandの「内部にペースト」は、中身のオブジェクトを選択する際、optionキーを併用する為、通常の操作中は、不用意に選択されてしまうということもありません。
属性を活かしたままマスクが作成できる、中身にペーストするだけ、ツールを持ち替えずにダイレクト選択できる、、、という FreeHandのシンプルな仕様と操作性で、このような複雑なマスクも、いとも簡単に作れてしまうのです。
■複合パス
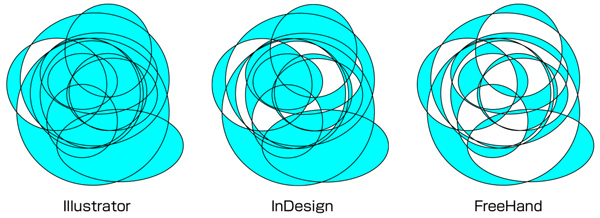
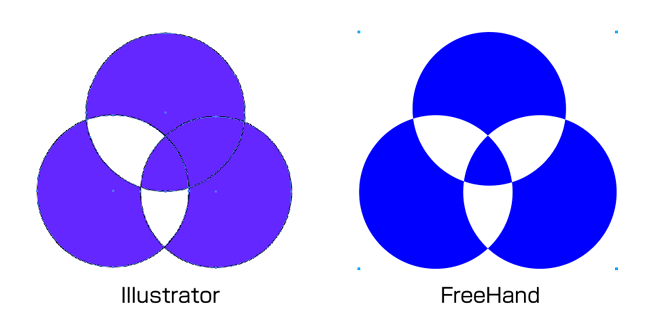
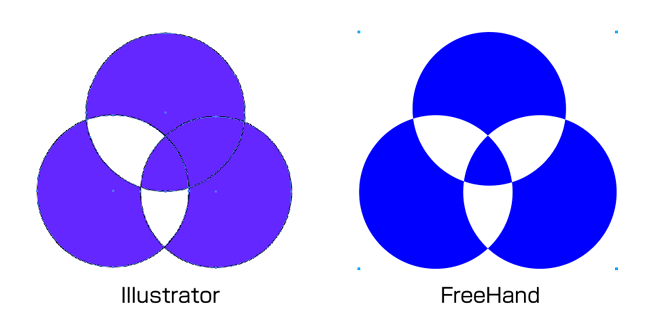
Illustratorの複合パスには、「パスの向き」制約があるため、3つ以上のオブジェクトを重ねた状態では、正常に複合パスを作成することは出来ません。(窓抜きできない部分が発生。下図参照)

FreeHand は、3つ以上の複数個(たとえ何十であろうとも)でも正確に複合パス化できます。
さらに、ダイレクト選択(オプションキー使用)でオブジェクトを個別に選択し、簡単に重なり具合を変更することができます。
■ロック
Illustratorのロックは、触ることも、選択することも出来なくする仕様ですが、FreeHandのロックは、触ることは出来ないが、選択することは出来ます。
この仕様は、「整列」操作時に多いに役立ちます。基準としたいオブジェクトだけをロックし、他と一緒に選択→整列させれば、ロックされたオブジェクトを基準にして整列が実行出来るからです。
また、Illustratorのロック解除では、すべてのロックが解除されてしまい、ロックしたままにしておきたいものまで解除されてしまいますが、FreeHandのロック解除は個別に設定・解除できます。一括解除の場合は、すべてを選択(コマンド+A)し、ロック解除します。
■整列パレット
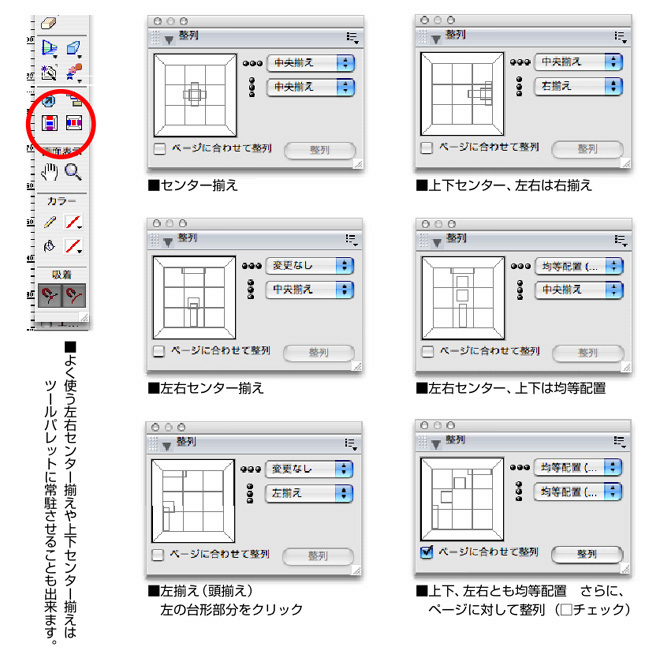
整列操作の話が出ましたので、FreeHandのユニークなインターフェースをご紹介しましょう。

FreeHandの整列パレットは、ユニークです。
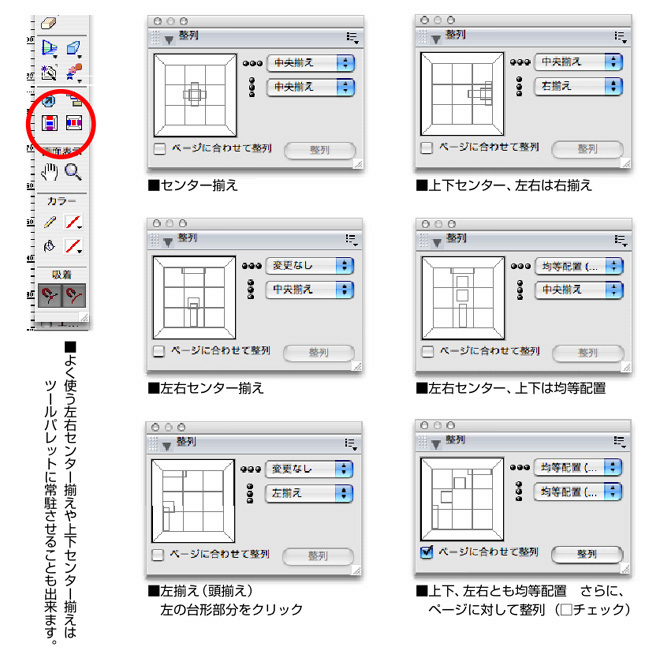
グリッドスペースをクリックすることで、目的の整列操作を選択します。クリックするだけで、どうすれば良いのかすぐにわかるでしょう。均等配置の場合は右のメニューから選びます。グリッドのクリックで均等配置をキャンセルするには、4辺の台形部分をクリックします。
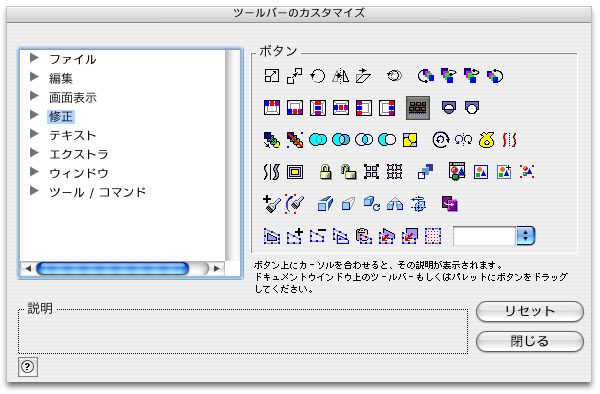
上の画像左のようにツールパレットによく使うパターンを常駐させることも出来ます。
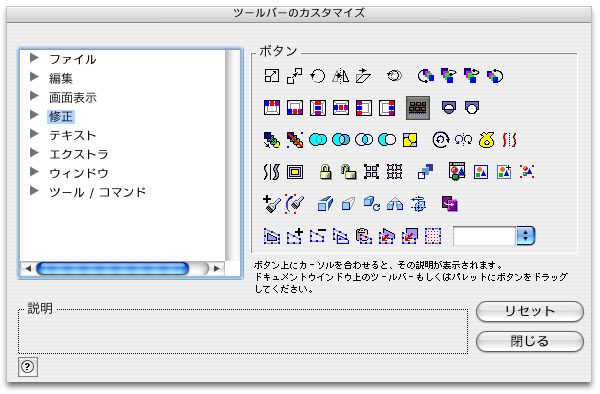
設定方法は、メニューバー>ウインドウ>ツールバー>カスタマイズ です。
ツールバーのカスタマイズには、思いのほか多くのツールを見つけることが出来るでしょう。

■ほんの一例です。およそ全ての操作に対して、解り易いアイコンが用意されています。
自由にカスタマイズして使いこなしてください。(ツールパレット、インフォメーションバー等に追加できます。ツールの削除は、ツールが選択できる状態のときに、コマンドキーを押しながらドラッグアウトします)
いかがでしょうか。いかに、FreeHandの基本操作体系がよく考慮・配慮されて設計されているかがわかると思います。
次回以降も、Illustratorとの違いを説明していきます。 使い方-5に続く...
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。

***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら
→その1 その2 その3 その4 使い方-1 使い方-2 使い方-3 はこちら
FreeHand 使い方 連載中。 今回は 使い方-4です。
ガイド本やネット上の情報も少ないですから、関心ある方のお役に立てれば幸いです。

■今回の作例は、グラフィックデザインです。やはり、グラデーションとブレンドの組み合わせが基本です。
4m×2.7mの壁面用作品として制作したものです。
***
今回は、「マスク」と「複合パス」、「ロック」、ユニークなパレットについてお話ししましょう。
■マスク(内部にペースト)
写真のトリミングや、オブジェクトの部分的な表示等に使われる「マスク」は、Illustratorでの呼び名であり、FreeHandでは「内部にペースト」というコマンドになります。「内部にペースト」は、その名称の通り、マスクとなるべきオブジェクトの中に放り込む(ペースト)感覚の操作です。
Photoshopの「選択範囲内へペースト」に似ていると言えばわかりやすいでしょうか。
操作方法は、マスクとなるべきオブジェクトに、ペーストしたいオブジェクトを重ねて位置決めし、ペーストしたいオブジェクトをカット(コマンド-X)、マスクとなるべきオブジェクトを選択し、「内部にペースト」を実行します。
Illustrator のマスクと、FreeHandの「内部にペースト」の違う点は、以下の通りです。
・マスクの属性を維持できる。
Illustratorのマスクは、属性が設定されていても削除されるという仕様になっていますが、FreeHandでは属性を維持することも、削除することも自由です。
・何重にも重なったマスクが簡単に制作可能。
Illustratorでも不可能ではありませんが、マスク属性を維持できないため属性を再指定する必要があることや、マスク内のオブジェクトに直接マスクをかける事が出来ないため、何重にも重なったマスクを作成するには大きな手間がかかることになります。FreeHand なら、何重にネスト(入れ子状態に)されていても、そのような制約はありません。
・マスクの中身を不用意に選択しない。
Illustratorのマスクの中身は、常に選択可能状態になっている為、不用意に触ってしまうことが多いようです。何重にもマスクを重ねるとなおさら大変なことになりますね。

上の例では、星形の中に、マゼンタの四角をペースト、その中に黄色の円をペースト、その中にグレーの四角をペースト、グレーの手前に赤の四角をペースト(前面にペーストコマンドを使用)、赤の四角の中に青の丸をペースト、青の丸の中に白の星をペースト。10秒とかかりませんね。どんなに複雑なマスクもただ放り込んでいくだけで作成できるからです。
この中でも前後関係は成立していますので、例えば、赤の四角を選択し、重ね順>背面へ で、グレー四角の後ろに移動させることも出来ます。内部のオブジェクトを選択するには optionキーを使用してください。(使い方-1のポインタの使用方法参照ください。重なって見えないオブジェクトがあっても、controlキーで選択することも出来ます。:いずれもMACの場合。WIN は、キー配列の違いや、2ボタンマウスのために操作方法が異なります。)
FreeHandの「内部にペースト」は、中身のオブジェクトを選択する際、optionキーを併用する為、通常の操作中は、不用意に選択されてしまうということもありません。
属性を活かしたままマスクが作成できる、中身にペーストするだけ、ツールを持ち替えずにダイレクト選択できる、、、という FreeHandのシンプルな仕様と操作性で、このような複雑なマスクも、いとも簡単に作れてしまうのです。
■複合パス
Illustratorの複合パスには、「パスの向き」制約があるため、3つ以上のオブジェクトを重ねた状態では、正常に複合パスを作成することは出来ません。(窓抜きできない部分が発生。下図参照)

FreeHand は、3つ以上の複数個(たとえ何十であろうとも)でも正確に複合パス化できます。
さらに、ダイレクト選択(オプションキー使用)でオブジェクトを個別に選択し、簡単に重なり具合を変更することができます。
訂正とお詫び: 上記、Illustrator の複合パスに関する「パスの向き制約」は、新しいバージョンの Illustrator では回避策が用意されていました。確認した限りでは、Ver.10以降、複合パスに対し「奇偶規則を適用」すれば、FreeHand 同様の正確な複合パスが作成できるように改善されています(Ver.9は未確認・Ver.8以前にはその機能はありません)認識不足であった事をお詫びします。 それにしても、デフォルトの複合パスは上記のままです。
Illustrator は、バージョン毎に頻繁に仕様変更する割りには、複合パスのデフォルトはそのままにして回避策だけこっそり用意し、アナウンスもしないのはなぜなんでしょうね。今まで気が付きませんでした。
さらに言えば、InDesign で作成する複合パスは、Illustrator とは違った表示になります。正常表示でもありません。Illustrator の複合パスをInDesign に割り付けると一部トラブルの元になる事が報告されていますので、この辺りの仕様差かもしれません。ご注意を。ちなみに、3者の差は以下のようになります。
追記:Illustrator が、奇遇規則をデフォルトにしないのは、他に問題を抱えているからのようです。例えば、ナイフでうまく切れないとか、操作しているうちに破綻するとか....複数の要件に対して、まだ技術的にクリアできていないようですね。FreeHand と同様に..とまではいかないようです。
■ロック
Illustratorのロックは、触ることも、選択することも出来なくする仕様ですが、FreeHandのロックは、触ることは出来ないが、選択することは出来ます。
この仕様は、「整列」操作時に多いに役立ちます。基準としたいオブジェクトだけをロックし、他と一緒に選択→整列させれば、ロックされたオブジェクトを基準にして整列が実行出来るからです。
また、Illustratorのロック解除では、すべてのロックが解除されてしまい、ロックしたままにしておきたいものまで解除されてしまいますが、FreeHandのロック解除は個別に設定・解除できます。一括解除の場合は、すべてを選択(コマンド+A)し、ロック解除します。
■整列パレット
整列操作の話が出ましたので、FreeHandのユニークなインターフェースをご紹介しましょう。

FreeHandの整列パレットは、ユニークです。
グリッドスペースをクリックすることで、目的の整列操作を選択します。クリックするだけで、どうすれば良いのかすぐにわかるでしょう。均等配置の場合は右のメニューから選びます。グリッドのクリックで均等配置をキャンセルするには、4辺の台形部分をクリックします。
上の画像左のようにツールパレットによく使うパターンを常駐させることも出来ます。
設定方法は、メニューバー>ウインドウ>ツールバー>カスタマイズ です。
ツールバーのカスタマイズには、思いのほか多くのツールを見つけることが出来るでしょう。

■ほんの一例です。およそ全ての操作に対して、解り易いアイコンが用意されています。
自由にカスタマイズして使いこなしてください。(ツールパレット、インフォメーションバー等に追加できます。ツールの削除は、ツールが選択できる状態のときに、コマンドキーを押しながらドラッグアウトします)
いかがでしょうか。いかに、FreeHandの基本操作体系がよく考慮・配慮されて設計されているかがわかると思います。
次回以降も、Illustratorとの違いを説明していきます。 使い方-5に続く...
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら
FreeHand の使い方-5 <画像の扱い> [FreeHandで行こう!]
【FreeHandで行こう!】その9(使い方-5)です。
→その1 その2 その3 その4 使い方-1 使い方-2 使い方-3 使い方-4 はこちら
FreeHand 使い方 連載中。 今回は 使い方-5です。
ガイド本やネット上の情報も少ないですから、関心ある方のお役に立てれば幸いです。

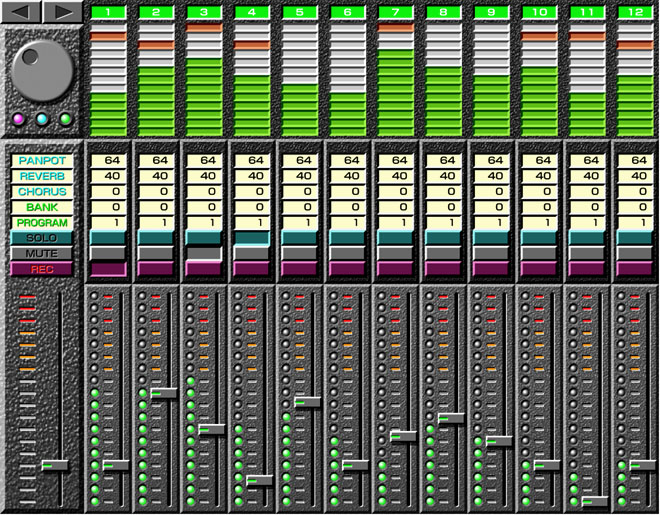
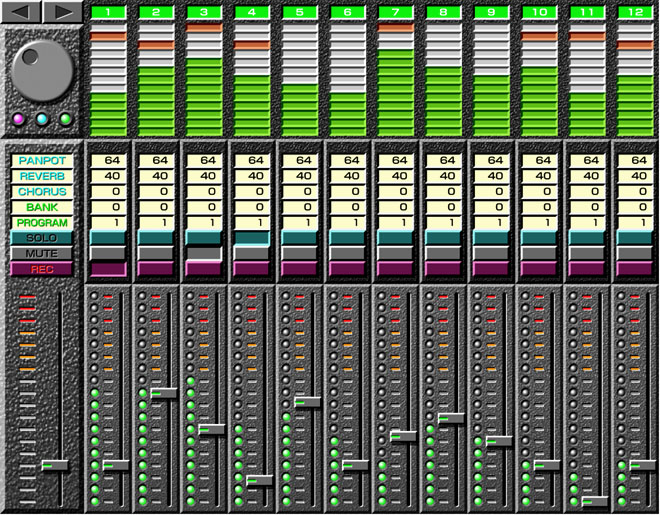
■今回の作例は、10年前、FreeHand7で作成した、DTM用のミキサーインターフェースのデザイン画です。
FreeHand7に搭載されたレンズ塗りを使用し、エッジを立てて立体的な表現としています。
テクスチャの画像は、本文で説明しているグレーTIFFです。
***
今回は、「画像」の扱いについてお話ししましょう。
■画像の配置
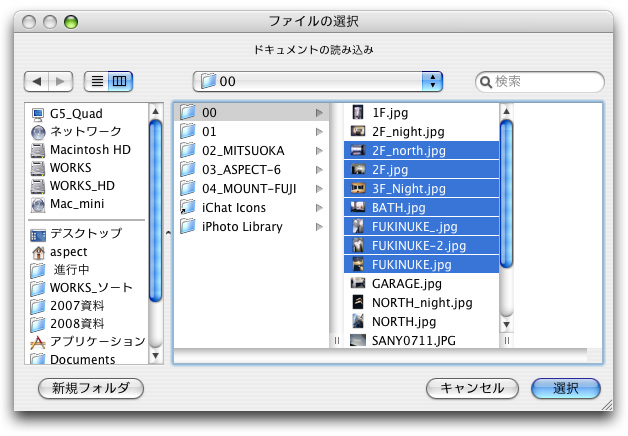
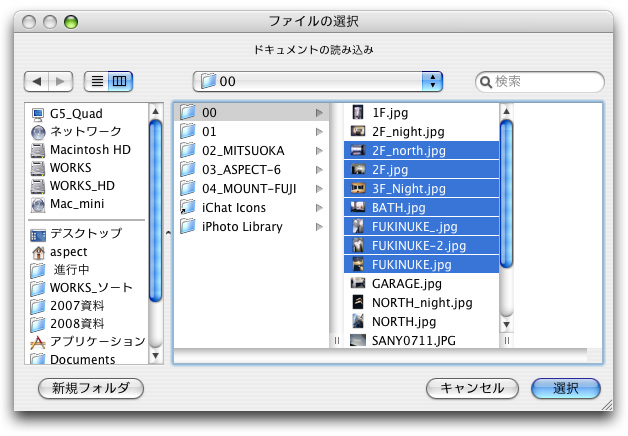
Illustratorで「配置」を行う場合、ダイヤログで選択できるファイルは1ファイルのみで、ページのセンターに配置されますが、FreeHandでは「読み込み」ダイヤログで複数ファイルが選択でき、それぞれ任意の場所に配置できます。


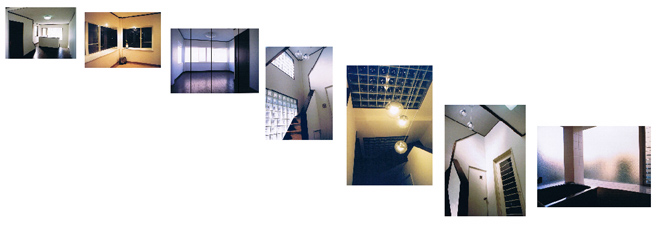
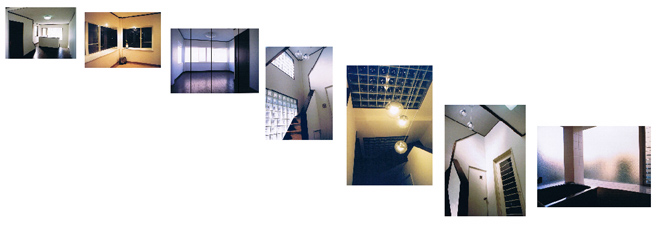
だから、配置コマンドを1回実行するだけで、画像を上記のように並べて読み込みさせることが出来ます。
1ページに多枚数の画像を配置する時など、嬉しくなる機能ですね。
ちなみに、クリックで位置を指定すると原寸で配置、ドラッグで位置を指定するとサイズを変更しながら配置できます。
また、ドラッグドロップで画像を読み込むことも出来ます。勿論複数画像対応です。
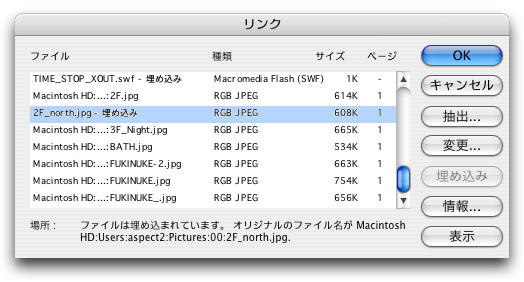
■リンクと埋め込み
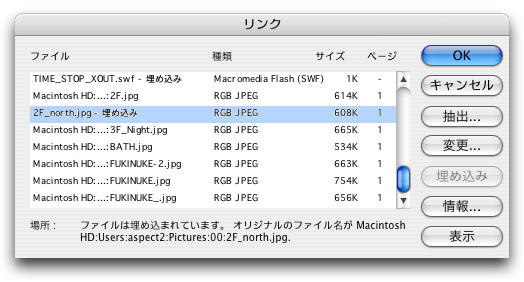
画像のリンクと埋め込みの状況は、リンクパレットで一元管理できます。
(メニュー>編集>リンク または、オブジェクトパレットのリンクボタン)

Illustrator では、画像は埋め込んでしまうと取り出すことが出来なくなってしまいますが、FreeHand では、埋め込まれた画像は「抽出」ボタンを押せば、いつでも元のオリジナルファイルのまま書き出すことが出来ます。(埋め込む前のファイル名や、置いてあった場所もずっと覚えてくれています。)
また、Illustrator から Photoshopなどの外部アプリケーションを使って画像を編集する場合、リンクが確立されている必要がありますが、FreeHand では、埋め込まれていても、(さらにいえば、「画像に変換」したオブジェクトでも)埋め込んだ状態のままで外部アプリケーションを立ち上げて編集・反映させることが出来ます。
外部アプリケーションの立ち上げは、option+ダブルクリックです。編集アプリケーションはファイルフォーマットごとに指定できるため、例えば、PING は FireWorks で、JPEG は Photoshop で、と使い分けることが出来ます。(指定は環境設定にて。「画像に変換」画像はTIFF扱いです。)
PSD など、アルファを含むレイヤーもそのままの状態で、読込み、埋め込み、修正反映、書き出しが自在に出来ます。
■読込みファイルフォーマット
FreeHandの読み込みファイルフォーマットで、最も得意とするのは TIFF形式です。(もちろん、EPS や JPEGも得意です)
初期のバーションから、リンクしたグレーTIFFへの着色に対応しており、後期バージョンでは、TIFFのクリッピングパスやアルファレイヤにも対応しました。(グレーTIFFへの着色機能は、Illustratorでは、最新のCS3でようやく対応。TIFFのクリッピングパスや アルファレイヤは未対応です)
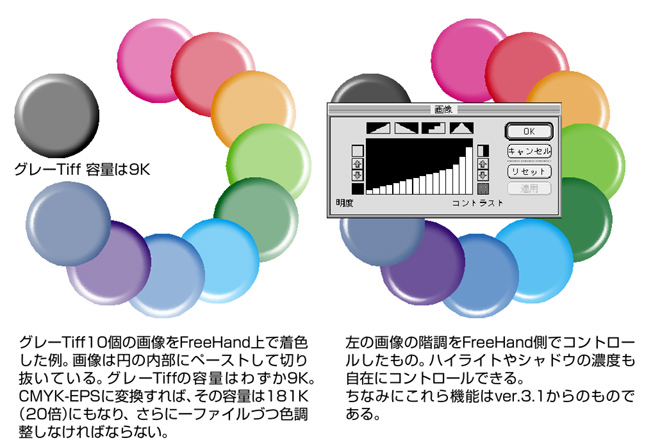
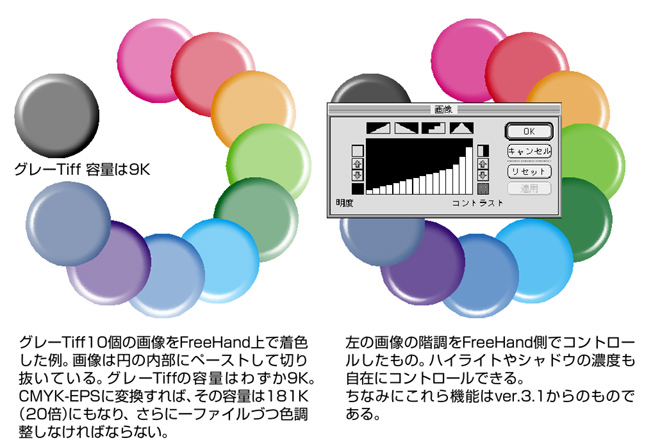
ちなみに TOP作例のテクスチャ画像はグレーTIFFで、着色や諧調のコントロールは FreeHandで行っています。
グレーTIFF着色のメリットは、画像サイズを極めて小さく押さえられることに加え、カラー画像の色調整と違い、オブジェクトへの着色ですから変更も極めて簡単です。

上記画像は、FreeHand8時代に作成したもので、右側は FreeHandの諧調コントロールパレットでコントラストを変更したものです。文章では、グレーTIFFを使用する場合と、CMYK_EPSを使用する場合(DTP対応を想定)の違いを説明しています。(MdN誌 1999年4月号掲載)
画像ファイルの他に、SWFを読込めるのも FreeHandの強みです。SWFは、ActionScriptも実行します。(バージョンはMX(6)までです。5年前のアプリケーションなので、いたしかたありません)
FreeHandに、ActionScriptを読込ませ実行させているサンプルとして、弊社の e-Zoom 紹介サイトなどをご参考にして頂ければと思います。FreeHand にスクリプトを書き込んだ SWFを配置するだけで、こんなことが出来てしまうのです。
PDFは、配置ではなく編集可能なデータとして読込みます。複数ページのPDFは、そのままマルチページに全ページを一気に読込みます。1ページずつ、ちまちま変換する手間はありません。(但し、こちらも PDFバージョン1.4までです。いたしかたありません)
PSDは、RGB形式で透明レイヤーに対応します。PSDのレイヤー編集などは、埋め込んでからでもPhotoShopで修正可能な仕様であるため、FreeHand側のレイヤーには読み込まれません。
今回は、画像の扱いに関して説明しました。ただ画像を配置する操作ひとつとってもこれだけ違うのですね。
埋め込み画像を書き出せるのは、ホントに役立ちますよ。e-ZoomなんていうActionScriptを読み込ませる機能は、Illustratorでは、マネのしようもないと思います。
配置してからの画像のハンドリング(バージョン対応やフィルター、効果について)では、5年前から開発が止まっているFreeHandにはつらいものがありますが、生来の使い易さや対応の柔軟性は FreeHand ならではのものだと思います。
次回は、TEXTの扱いについて説明したいと思います。 使い方-6に続く..
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。

***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら
→その1 その2 その3 その4 使い方-1 使い方-2 使い方-3 使い方-4 はこちら
FreeHand 使い方 連載中。 今回は 使い方-5です。
ガイド本やネット上の情報も少ないですから、関心ある方のお役に立てれば幸いです。

■今回の作例は、10年前、FreeHand7で作成した、DTM用のミキサーインターフェースのデザイン画です。
FreeHand7に搭載されたレンズ塗りを使用し、エッジを立てて立体的な表現としています。
テクスチャの画像は、本文で説明しているグレーTIFFです。
***
今回は、「画像」の扱いについてお話ししましょう。
■画像の配置
Illustratorで「配置」を行う場合、ダイヤログで選択できるファイルは1ファイルのみで、ページのセンターに配置されますが、FreeHandでは「読み込み」ダイヤログで複数ファイルが選択でき、それぞれ任意の場所に配置できます。


だから、配置コマンドを1回実行するだけで、画像を上記のように並べて読み込みさせることが出来ます。
1ページに多枚数の画像を配置する時など、嬉しくなる機能ですね。
ちなみに、クリックで位置を指定すると原寸で配置、ドラッグで位置を指定するとサイズを変更しながら配置できます。
また、ドラッグドロップで画像を読み込むことも出来ます。勿論複数画像対応です。
■リンクと埋め込み
画像のリンクと埋め込みの状況は、リンクパレットで一元管理できます。
(メニュー>編集>リンク または、オブジェクトパレットのリンクボタン)

Illustrator では、画像は埋め込んでしまうと取り出すことが出来なくなってしまいますが、FreeHand では、埋め込まれた画像は「抽出」ボタンを押せば、いつでも元のオリジナルファイルのまま書き出すことが出来ます。(埋め込む前のファイル名や、置いてあった場所もずっと覚えてくれています。)
また、Illustrator から Photoshopなどの外部アプリケーションを使って画像を編集する場合、リンクが確立されている必要がありますが、FreeHand では、埋め込まれていても、(さらにいえば、「画像に変換」したオブジェクトでも)埋め込んだ状態のままで外部アプリケーションを立ち上げて編集・反映させることが出来ます。
外部アプリケーションの立ち上げは、option+ダブルクリックです。編集アプリケーションはファイルフォーマットごとに指定できるため、例えば、PING は FireWorks で、JPEG は Photoshop で、と使い分けることが出来ます。(指定は環境設定にて。「画像に変換」画像はTIFF扱いです。)
PSD など、アルファを含むレイヤーもそのままの状態で、読込み、埋め込み、修正反映、書き出しが自在に出来ます。
■読込みファイルフォーマット
FreeHandの読み込みファイルフォーマットで、最も得意とするのは TIFF形式です。(もちろん、EPS や JPEGも得意です)
初期のバーションから、リンクしたグレーTIFFへの着色に対応しており、後期バージョンでは、TIFFのクリッピングパスやアルファレイヤにも対応しました。(グレーTIFFへの着色機能は、Illustratorでは、最新のCS3でようやく対応。TIFFのクリッピングパスや アルファレイヤは未対応です)
ちなみに TOP作例のテクスチャ画像はグレーTIFFで、着色や諧調のコントロールは FreeHandで行っています。
グレーTIFF着色のメリットは、画像サイズを極めて小さく押さえられることに加え、カラー画像の色調整と違い、オブジェクトへの着色ですから変更も極めて簡単です。

上記画像は、FreeHand8時代に作成したもので、右側は FreeHandの諧調コントロールパレットでコントラストを変更したものです。文章では、グレーTIFFを使用する場合と、CMYK_EPSを使用する場合(DTP対応を想定)の違いを説明しています。(MdN誌 1999年4月号掲載)
画像ファイルの他に、SWFを読込めるのも FreeHandの強みです。SWFは、ActionScriptも実行します。(バージョンはMX(6)までです。5年前のアプリケーションなので、いたしかたありません)
FreeHandに、ActionScriptを読込ませ実行させているサンプルとして、弊社の e-Zoom 紹介サイトなどをご参考にして頂ければと思います。FreeHand にスクリプトを書き込んだ SWFを配置するだけで、こんなことが出来てしまうのです。
PDFは、配置ではなく編集可能なデータとして読込みます。複数ページのPDFは、そのままマルチページに全ページを一気に読込みます。1ページずつ、ちまちま変換する手間はありません。(但し、こちらも PDFバージョン1.4までです。いたしかたありません)
PSDは、RGB形式で透明レイヤーに対応します。PSDのレイヤー編集などは、埋め込んでからでもPhotoShopで修正可能な仕様であるため、FreeHand側のレイヤーには読み込まれません。
今回は、画像の扱いに関して説明しました。ただ画像を配置する操作ひとつとってもこれだけ違うのですね。
埋め込み画像を書き出せるのは、ホントに役立ちますよ。e-ZoomなんていうActionScriptを読み込ませる機能は、Illustratorでは、マネのしようもないと思います。
配置してからの画像のハンドリング(バージョン対応やフィルター、効果について)では、5年前から開発が止まっているFreeHandにはつらいものがありますが、生来の使い易さや対応の柔軟性は FreeHand ならではのものだと思います。
次回は、TEXTの扱いについて説明したいと思います。 使い方-6に続く..
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら
FreeHand の使い方-6 <テキストの扱い> [FreeHandで行こう!]
【FreeHandで行こう!】その10(使い方-6)です。
→その1 その2 その3 その4 使い方-1 使い方-2 使い方-3 使い方-4 使い方-5 はこちら
FreeHand 使い方 連載中。 今回は 使い方-6です。
ガイド本やネット上の情報も少ないですから、関心ある方のお役に立てれば幸いです。

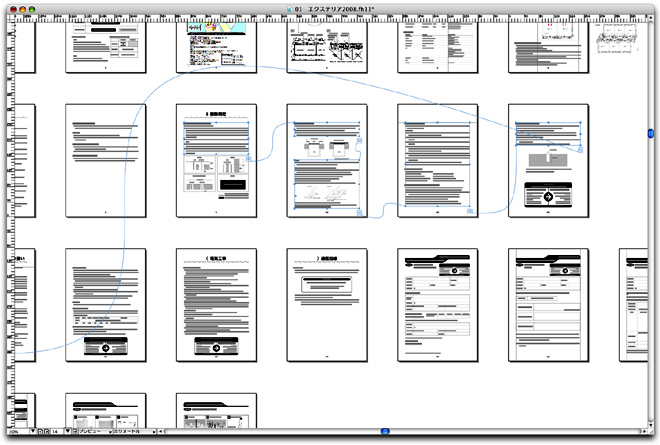
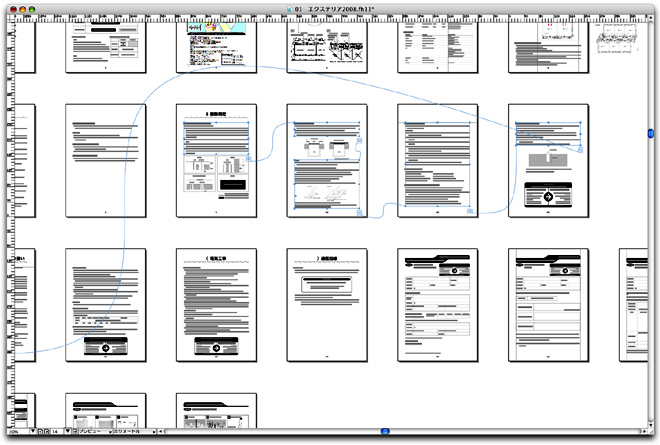
■今回の作例は、テキスト中心の30ページ物の冊子データです。テキストがページ間リンクしているの図です。
FreeHand は、ただイラストが描けるだけでなく、こういった多ページものの編集も得意です。
Illustrator と InDesign の両方の機能を持ち合わせているのです。
***
今回は、「テキスト(TEXT)」の扱いについてお話ししましょう。
■テキストボックス
Illustratorのテキストは、ベースラインに沿わせるタイプと、テキストボックスタイプの2種類ありますね。
また、テキスト用のツールは、エリア内文字ツールやパス上文字ツール等、目的に合わせて使い分ける必要があります。
それに対し、FreeHandの文字ツールは1つです。以前にも、FreeHand と Illustrator の設計方針の違いで、ツールに対する考え方が違うと書きましたが、如実に現れている部分です。FreeHandのツールはどれもシンプルです。
文字ツールのドラッグで、テキストボックスのサイズを指定してから文字入力を行う使い方は、FreeHand も Illustrator も同じですが、文字ツールのクリックで文字を打ち込み始める場合、Illustrator はベースラインに沿わせるという仕様になりますが、FreeHand の場合は、こちらも同じくテキストボックス仕様です。ボックスサイズは自動的に拡張します。
Illustratorのベースラインに沿わせる仕様では、ジャスティファイ(左右均等揃え)等のテキストボックス用の機能は使えませんが、FreeHand は、ドラッグで書き始める場合との区別は無く、クリックで文字を打ち始めても左右均等揃え等の機能が使える点が、まずIllustratorより便利な点です。
ちなみに、FreeHand のクリックで書き始める場合のテキストボックスは「自動拡張」テキストボックスと呼びます。自動拡張テキストボックスと、ドラッグで設定される固定のテキストボックスとの見た目の差は、テキストボックスの四辺のセンター部分に表示される小さなポイントの形状にあり、塗りつぶされているときは固定、白抜きのときは自動拡張です。
そのポイントは、ダブルクリックすることで相互に切替えることが出来ます。(固定ボッックスと自動拡張ボックスの切替え)行方向、文字列方向とも、切替えできます。切替えは、オブジェクトパレットからでも行えます。
なお、このポイントは、左右のポイントをドラッグして字間を、上下のポイントをドラッグして行間を変更する為に使用するものです。(数値入力はオブジェクトパレットで行えます)
また、四隅のポイントは、テキストボックスのサイズを変更する為のものです。(自動拡張の場合はボックスサイズは常に文字量にフィットするため、サイズ変更は出来ません。左右幅だけ決めておきたい場合は、字間調整ポイントをダブルクリックし、塗りつぶしたポイントにしてからテキストボックスのサイズ(左右幅)を変更します。)
テキストボックスの右下にある□は、テキストリンク用のものですが、ここをダブルクリックすると文字量に合わせてテキストボックスが最小化します。(1行だけのキャプションや、テキストボックスが大きすぎた場合などに使用して下さい) 文字があふれた場合は、この□の中に●印がつき、文字があふれていることを示します。
ちなみに、テキストボックスのサイズではなく、文字サイズを変更する場合は、optionキーを押しながら四隅をドラッグします。
Illustratorは、ベースラインの時とボックスの時で文字の拡大操作なども変わるなど、操作や仕様に一貫性や整合性が配慮されていませんが、FreeHand は、テキストボックスが拡張・固定どちらの時でも、基本的に操作は同じに設計されています。
「左右均等揃え」の話が出ましたので、ひと言説明を。Illustratorの両端揃えは、常にテキストボックスの左右いっぱいに文字間隔を広げてしまいますが、FreeHand は「しきい値」が指定できる為、1行の中に、どの辺りまで文字があればジャスティファイを実行するかを指定できます。0%を指定すれば常に両端揃え、90〜95%あたりを指定しておけば、言葉の区切りなどで意図的に2〜3文字手前で改行したい時などにも、自然な左右均等揃えにしてくれます。
しきい値の指定は、オブジェクトパレットの中の、均等揃えボタンの横にある「編集」ボタンをクリックします。
追記:
ドキュメント中に多数のテキストボックスが存在し、それらを一括選択したい場合は、グラフィック検索で「任意のフォント」を検索します。自動拡張の切替えなどを一括して行いたい時などに利用して下さい。なお、自動拡張の一括切替えは、オブジェクトパネルの、テキストの「幅」「高さ」の横にあるボタンで切り替えます。
■テキストのリンク
先ほどお話ししました、テキストボックス右下の□(リンクボックス)がリンクの接続口になります。
FreeHand のテキストリンクは簡単です。リンクボックスから、リンクさせたい対象にドラッグドロップするだけです。対象は、テキストボックスでも、四角でも、円でも、線でもかまいません。
四角や円にドラッグドロップすれば、Illustratorの「エリア内文字」、線にドラッグドロップすれば、「パス上文字」と同様のテキストが作成できます。リンク元を削除すればリンク先がテキストの先頭になります。

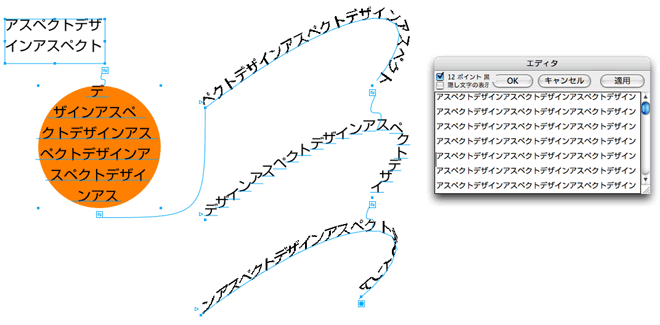
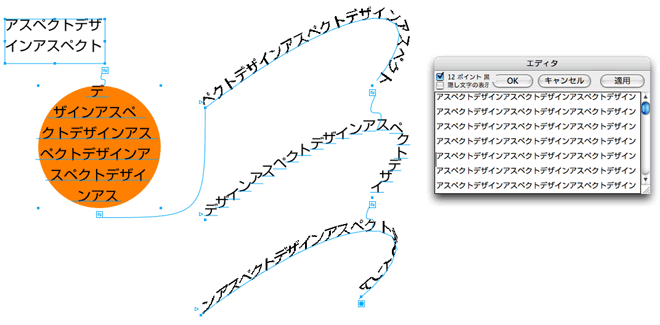
上の画像はテキストリンクしたサンプルです。
左上がリンク元で、まずオレンジの円にリンクさせました。Illustrator のエリア内文字ツールを使うとリンクエリアの塗り属性はキャンセルされますが、FreeHandはそのまま属性を維持します。
(よく似た事象が以前にもありましたね、そうそう、マスクすると属性がキャンセルされること。
Illustratorでは、他にも、グラデーションや、メッシュを実行しようとすると属性がキャンセルされますね。使いにくくはないんでしょうか???)
話が脱線しましたが、さらに、円から線にリンクさせました。線上のテキストは、3種類作成してみました。上のが通常のパス上の文字、真ん中のが「正面合わせ」、下のが「パス上に直立」というスタイルです。パス上に直立は テキストが裏返る等、3D的な表現が可能です。(ちなみに、このスタイルは、Illustrator CS3に移植されました)
テキストリンクを解除する場合は、リンクボックスからドラッグアウトしてください。
なお、エリア内文字やパス上文字は、リンクではなく、結合でも作成可能です。
また、テキストリンクは、TOP画像のようにページをまたいでの使用が可能です。
このように、リンクテキストがひっくり返っていたり、離れた場所とリンクしていると、テキスト編集がしにくくなりますね。FreeHand には、テキストエディタも実装されている為、そのような場合は、エディタでの編集が役に立ちます。画像右がエディタです。リンクテキストも一つの文章として編集できます。
エディタは、テキストを option+ダブルクリックすると起動します。
■TEXTインライングラフィック
FreeHand 5で実装された TEXTインライングラフィックは、InDesignには実装されていますが、Illustrator には未だに実装されない機能です。作字やロゴの挿入の多い DTPにはぜひ欲しいの機能なのですが。

TEXTインライングラフィックは、テキストボックスの中に画像やオブジェクトを直接ペーストする機能です。
文字と同じ扱いで制御できる為、行間指定やベースライン変更等も可能です。当然テキスト編集して文字量が変化してもオブジェクトが置き去りにされる心配はありません。
追記:テキストインライングラフィックを使った裏技を紹介しています。→こちら
■縦書き、アウトライン化、PDF化 など...
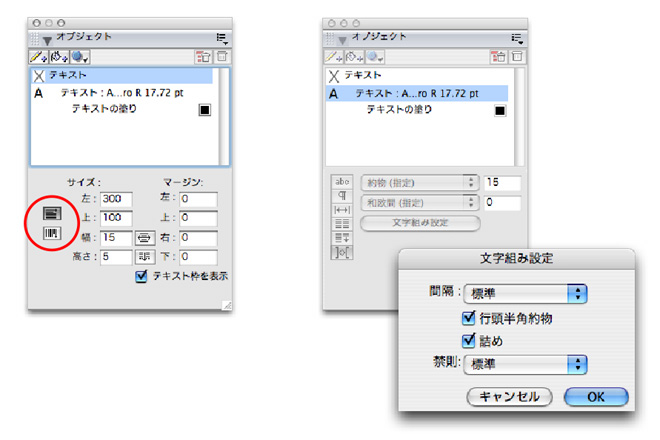
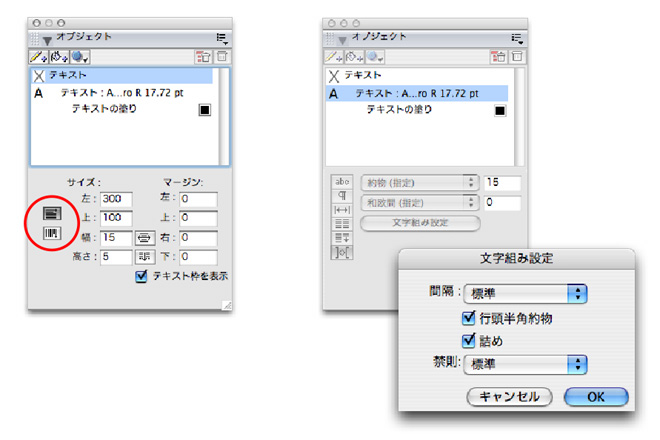
よく、縦書きの設定がわからないとの質問を受けますので、お知らせしておきます。

オブジェクトパレットの「テキスト」を選択すれば表示されます。(赤円部分。 通常は2行目の「書体」が選択されているので、見落とすようですね)
Illustrator で、テキストをアウトライン化すると、いきなり1文字ずつのバラバラ状態になってしまいますが、(バージョン8など)FreeHandの場合、テキストブロック単位のグループの中に、行単位のグループがネストされた状態でアウトライン化されます。後々の選択のしやすさを考えると嬉しい配慮です。
ただ、リンクしているテキストはアウトライン化できません。そのような場合は、リンクテキスト全体を一度カット(コマンド+X)し、同じ場所にペースト(前面にペーストなどを使用:前面にペーストは、選択したものの上階層にペーストします)してからアウトライン化して下さい。(リンクテキスト全体の選択には、テキストエディタ起動が便利です。エディタを閉じるとリンク全体が選択状態になっています。)
あと、約物の詰めや、自動カーニングの設定は、オブジェクトパレットの書体が選択されている状態で、6番目のボタンを選択します。「文字組み設定」で、間隔を標準に、□詰めをチェックします。(詰めが適用されるのは、CIDフォントです。OTFフォントの詰めは未対応のままバージョンアップが終了してしまいました)
手動カーニングは、option+→(←)で1%刻み、shiftを併用すると10%刻みです。
FreeHandから、マルチページの、ハイパーリンクやページ間リンクを維持した複数ページPDFの書き出しが可能ですが、残念ながら、英語フォントのみの対応になります。ローカライズ対応されませんでした。日本語フォントには対応していませんので、文字化けします。大変残念ですが、バージョンアップが途切れてしまった今は望むべくもありません。
ただし、プリントコマンドでPSファイルを作成し、 Distiller でPDF化すれば、DTPのチェックに十分使えるPDFが作成できます。但し、この方法では PDFのハイパーリンクやページ間リンクは維持されません。
今回は、テキスト関連のお話をしました。
FreeHand の使い方シリーズも6回を数え、大雑把ではありますが、Illustrator との違いがおわかりいただけたかと思います。少なくとも、今まで取り上げてきた部分に関しては、FreeHandの機能は、Illustratorより格段に良く出来ていると思うのですがいかがだったでしょうか。
もちろん、Illustratorの方が優れている部分もあると思います。次回以降も、比較しながら使い方を説明していきたいと思います。まだまだ語りきれない部分が多くありますので、当分続けるつもりです。興味ある方おつきあいください。
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
追記:テキスト関連追加情報は、付録-3、Tips-3 でも紹介しています。
追伸
アクセスログによると、訪れてくれた方は、この長文のブログを ほぼ全ページ読んでいただいているようです。
深く感謝するとともに、まだまだ FreeHand に関心を示す方が予想以上に多かったことに驚いています。
使いこなすほどに喜びを感じられる、このすばらしいソフトが、少しでも多くの方に 正しく認知されることを願ってやみません。
まだまだ当分現役で使えるソフトです。STUDIO MX 2004パッケージ等で眠っているFreeHandがあれば、ぜひ使ってみてください。
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。

***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら
→その1 その2 その3 その4 使い方-1 使い方-2 使い方-3 使い方-4 使い方-5 はこちら
FreeHand 使い方 連載中。 今回は 使い方-6です。
ガイド本やネット上の情報も少ないですから、関心ある方のお役に立てれば幸いです。

■今回の作例は、テキスト中心の30ページ物の冊子データです。テキストがページ間リンクしているの図です。
FreeHand は、ただイラストが描けるだけでなく、こういった多ページものの編集も得意です。
Illustrator と InDesign の両方の機能を持ち合わせているのです。
***
今回は、「テキスト(TEXT)」の扱いについてお話ししましょう。
■テキストボックス
Illustratorのテキストは、ベースラインに沿わせるタイプと、テキストボックスタイプの2種類ありますね。
また、テキスト用のツールは、エリア内文字ツールやパス上文字ツール等、目的に合わせて使い分ける必要があります。
それに対し、FreeHandの文字ツールは1つです。以前にも、FreeHand と Illustrator の設計方針の違いで、ツールに対する考え方が違うと書きましたが、如実に現れている部分です。FreeHandのツールはどれもシンプルです。
文字ツールのドラッグで、テキストボックスのサイズを指定してから文字入力を行う使い方は、FreeHand も Illustrator も同じですが、文字ツールのクリックで文字を打ち込み始める場合、Illustrator はベースラインに沿わせるという仕様になりますが、FreeHand の場合は、こちらも同じくテキストボックス仕様です。ボックスサイズは自動的に拡張します。
Illustratorのベースラインに沿わせる仕様では、ジャスティファイ(左右均等揃え)等のテキストボックス用の機能は使えませんが、FreeHand は、ドラッグで書き始める場合との区別は無く、クリックで文字を打ち始めても左右均等揃え等の機能が使える点が、まずIllustratorより便利な点です。
ちなみに、FreeHand のクリックで書き始める場合のテキストボックスは「自動拡張」テキストボックスと呼びます。自動拡張テキストボックスと、ドラッグで設定される固定のテキストボックスとの見た目の差は、テキストボックスの四辺のセンター部分に表示される小さなポイントの形状にあり、塗りつぶされているときは固定、白抜きのときは自動拡張です。
そのポイントは、ダブルクリックすることで相互に切替えることが出来ます。(固定ボッックスと自動拡張ボックスの切替え)行方向、文字列方向とも、切替えできます。切替えは、オブジェクトパレットからでも行えます。
なお、このポイントは、左右のポイントをドラッグして字間を、上下のポイントをドラッグして行間を変更する為に使用するものです。(数値入力はオブジェクトパレットで行えます)
また、四隅のポイントは、テキストボックスのサイズを変更する為のものです。(自動拡張の場合はボックスサイズは常に文字量にフィットするため、サイズ変更は出来ません。左右幅だけ決めておきたい場合は、字間調整ポイントをダブルクリックし、塗りつぶしたポイントにしてからテキストボックスのサイズ(左右幅)を変更します。)
テキストボックスの右下にある□は、テキストリンク用のものですが、ここをダブルクリックすると文字量に合わせてテキストボックスが最小化します。(1行だけのキャプションや、テキストボックスが大きすぎた場合などに使用して下さい) 文字があふれた場合は、この□の中に●印がつき、文字があふれていることを示します。
ちなみに、テキストボックスのサイズではなく、文字サイズを変更する場合は、optionキーを押しながら四隅をドラッグします。
Illustratorは、ベースラインの時とボックスの時で文字の拡大操作なども変わるなど、操作や仕様に一貫性や整合性が配慮されていませんが、FreeHand は、テキストボックスが拡張・固定どちらの時でも、基本的に操作は同じに設計されています。
「左右均等揃え」の話が出ましたので、ひと言説明を。Illustratorの両端揃えは、常にテキストボックスの左右いっぱいに文字間隔を広げてしまいますが、FreeHand は「しきい値」が指定できる為、1行の中に、どの辺りまで文字があればジャスティファイを実行するかを指定できます。0%を指定すれば常に両端揃え、90〜95%あたりを指定しておけば、言葉の区切りなどで意図的に2〜3文字手前で改行したい時などにも、自然な左右均等揃えにしてくれます。
しきい値の指定は、オブジェクトパレットの中の、均等揃えボタンの横にある「編集」ボタンをクリックします。
追記:
ドキュメント中に多数のテキストボックスが存在し、それらを一括選択したい場合は、グラフィック検索で「任意のフォント」を検索します。自動拡張の切替えなどを一括して行いたい時などに利用して下さい。なお、自動拡張の一括切替えは、オブジェクトパネルの、テキストの「幅」「高さ」の横にあるボタンで切り替えます。
■テキストのリンク
先ほどお話ししました、テキストボックス右下の□(リンクボックス)がリンクの接続口になります。
FreeHand のテキストリンクは簡単です。リンクボックスから、リンクさせたい対象にドラッグドロップするだけです。対象は、テキストボックスでも、四角でも、円でも、線でもかまいません。
四角や円にドラッグドロップすれば、Illustratorの「エリア内文字」、線にドラッグドロップすれば、「パス上文字」と同様のテキストが作成できます。リンク元を削除すればリンク先がテキストの先頭になります。

上の画像はテキストリンクしたサンプルです。
左上がリンク元で、まずオレンジの円にリンクさせました。Illustrator のエリア内文字ツールを使うとリンクエリアの塗り属性はキャンセルされますが、FreeHandはそのまま属性を維持します。
(よく似た事象が以前にもありましたね、そうそう、マスクすると属性がキャンセルされること。
Illustratorでは、他にも、グラデーションや、メッシュを実行しようとすると属性がキャンセルされますね。使いにくくはないんでしょうか???)
話が脱線しましたが、さらに、円から線にリンクさせました。線上のテキストは、3種類作成してみました。上のが通常のパス上の文字、真ん中のが「正面合わせ」、下のが「パス上に直立」というスタイルです。パス上に直立は テキストが裏返る等、3D的な表現が可能です。(ちなみに、このスタイルは、Illustrator CS3に移植されました)
テキストリンクを解除する場合は、リンクボックスからドラッグアウトしてください。
なお、エリア内文字やパス上文字は、リンクではなく、結合でも作成可能です。
また、テキストリンクは、TOP画像のようにページをまたいでの使用が可能です。
このように、リンクテキストがひっくり返っていたり、離れた場所とリンクしていると、テキスト編集がしにくくなりますね。FreeHand には、テキストエディタも実装されている為、そのような場合は、エディタでの編集が役に立ちます。画像右がエディタです。リンクテキストも一つの文章として編集できます。
エディタは、テキストを option+ダブルクリックすると起動します。
■TEXTインライングラフィック
FreeHand 5で実装された TEXTインライングラフィックは、InDesignには実装されていますが、Illustrator には未だに実装されない機能です。作字やロゴの挿入の多い DTPにはぜひ欲しいの機能なのですが。

TEXTインライングラフィックは、テキストボックスの中に画像やオブジェクトを直接ペーストする機能です。
文字と同じ扱いで制御できる為、行間指定やベースライン変更等も可能です。当然テキスト編集して文字量が変化してもオブジェクトが置き去りにされる心配はありません。
追記:テキストインライングラフィックを使った裏技を紹介しています。→こちら
■縦書き、アウトライン化、PDF化 など...
よく、縦書きの設定がわからないとの質問を受けますので、お知らせしておきます。

オブジェクトパレットの「テキスト」を選択すれば表示されます。(赤円部分。 通常は2行目の「書体」が選択されているので、見落とすようですね)
Illustrator で、テキストをアウトライン化すると、いきなり1文字ずつのバラバラ状態になってしまいますが、(バージョン8など)FreeHandの場合、テキストブロック単位のグループの中に、行単位のグループがネストされた状態でアウトライン化されます。後々の選択のしやすさを考えると嬉しい配慮です。
ただ、リンクしているテキストはアウトライン化できません。そのような場合は、リンクテキスト全体を一度カット(コマンド+X)し、同じ場所にペースト(前面にペーストなどを使用:前面にペーストは、選択したものの上階層にペーストします)してからアウトライン化して下さい。(リンクテキスト全体の選択には、テキストエディタ起動が便利です。エディタを閉じるとリンク全体が選択状態になっています。)
あと、約物の詰めや、自動カーニングの設定は、オブジェクトパレットの書体が選択されている状態で、6番目のボタンを選択します。「文字組み設定」で、間隔を標準に、□詰めをチェックします。(詰めが適用されるのは、CIDフォントです。OTFフォントの詰めは未対応のままバージョンアップが終了してしまいました)
手動カーニングは、option+→(←)で1%刻み、shiftを併用すると10%刻みです。
FreeHandから、マルチページの、ハイパーリンクやページ間リンクを維持した複数ページPDFの書き出しが可能ですが、残念ながら、英語フォントのみの対応になります。ローカライズ対応されませんでした。日本語フォントには対応していませんので、文字化けします。大変残念ですが、バージョンアップが途切れてしまった今は望むべくもありません。
ただし、プリントコマンドでPSファイルを作成し、 Distiller でPDF化すれば、DTPのチェックに十分使えるPDFが作成できます。但し、この方法では PDFのハイパーリンクやページ間リンクは維持されません。
今回は、テキスト関連のお話をしました。
FreeHand の使い方シリーズも6回を数え、大雑把ではありますが、Illustrator との違いがおわかりいただけたかと思います。少なくとも、今まで取り上げてきた部分に関しては、FreeHandの機能は、Illustratorより格段に良く出来ていると思うのですがいかがだったでしょうか。
もちろん、Illustratorの方が優れている部分もあると思います。次回以降も、比較しながら使い方を説明していきたいと思います。まだまだ語りきれない部分が多くありますので、当分続けるつもりです。興味ある方おつきあいください。
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
追記:テキスト関連追加情報は、付録-3、Tips-3 でも紹介しています。
追伸
アクセスログによると、訪れてくれた方は、この長文のブログを ほぼ全ページ読んでいただいているようです。
深く感謝するとともに、まだまだ FreeHand に関心を示す方が予想以上に多かったことに驚いています。
使いこなすほどに喜びを感じられる、このすばらしいソフトが、少しでも多くの方に 正しく認知されることを願ってやみません。
まだまだ当分現役で使えるソフトです。STUDIO MX 2004パッケージ等で眠っているFreeHandがあれば、ぜひ使ってみてください。
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら
FreeHand の使い方-7 <便利な機能> [FreeHandで行こう!]
【FreeHandで行こう!】その11(使い方-7)です。
→その1 その2 その3 その4 使い方-1 使い方-2 使い方-3 使い方-4 使い方-5 使い方-6 はこちら
FreeHand 使い方 連載中。 今回は 使い方-7です。
ガイド本やネット上の情報も少ないですから、関心ある方のお役に立てれば幸いです。

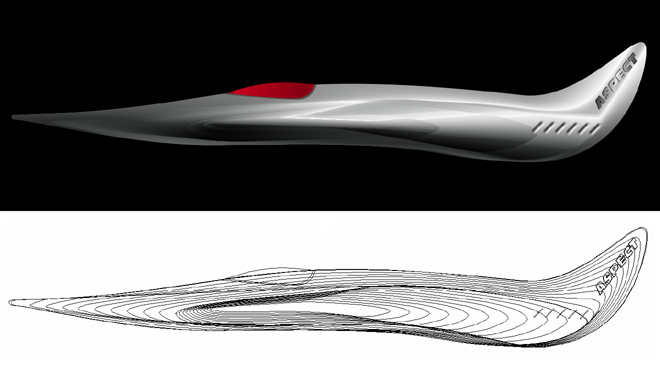
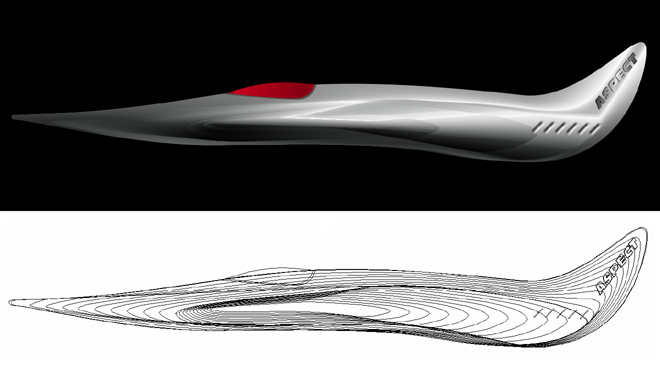
■今回の作例も、グラデーションとブレンドです。未来的な飛行物体をイメージして描いてみました。
やはり、ドローソフトは、この描き方が一番 向いているのだと感じています。
ボディは、3オブジェクトのブレンドだけで描いているため、パスやグラデーションの修正が容易です。
慣れれば数分で描けるようになります。
***
使い方説明も7回を数え、ザクッとでもおわかり頂けたでしょうか? 今回は、より ざっくばらんに、細かい部分での使い方を Illustrator と比較しながら書いてみたいと思います。
■クローン機能
Illustrator で オブジェクトをコピーする場合、optionキーを押しながらドラッグしますが、FreeHand は、ショートカットの「クローン」機能が便利です。クローンは、ショートカットの度に選択オブジェクトを真上に重ねてコピーします。同様の機能に「前面にペースト」などもありますが、クローンはクリップボードを使用しません。 また、移動・変形後、複製コマンドを続けて実行すると連続的に反映されます。(選択解除せずに行って下さい)
Illustrator 同様に option ドラッグでコピーする操作も出来ますが、環境設定でキャンセルできますので、キャンセルし、クローン機能を使うことをお薦めします。 理由は、FreeHand のoption キーは、その名の通り、様々なオプション機能が用意されているため、ドラッグコピー機能を割り当てることで誤操作の恐れが増えることになるからです。(意に反して、オブジェクトをコピーしてしまうなど。 option ドラッグコピー操作は、Illustratorユーザのために、MXバージョンにだけ採用されましたが、FreeHand の操作体系の中では、かえって誤操作が増えるだけです。)
ちなみに、重なったオブジェクトの下の方を選択するには、controlキーを併用します。クリックするたびに、ひとつづつ下のものが選択できます。(たとえ、10重に重なっていても同じことです。グループの中身の下の方を探る時は、optionキーを併用します。複数選択には、shiftキーを併用します。)
■属性のコピー・ペースト
Illustrator で、スポイトツール、バケツツールを使用して行う属性のコピーは、FreeHandでは、ショートカットで適用できます。 通常のコピーペーストと同じ操作感覚で、属性のコピーペーストを行うという発想です。(記憶領域が異なるため、通常のコピーを行っても、先に記憶した属性のコピーが影響を受けることはありません。)
通常のコピーと使い分け・併用が出来、ツールを使う必要も無く、大変便利です。
ちなみに、FreeHandのスポイトツールは、クリックするとカラーチップが吸い上げられますので、それをオブジェクトにドラッグドロップするという本物のスポイトをシミュレートした操作感になっています。
その際、optionを押しながらドロップすると放射状グラデーションに、controlなら線上グラデーションに、shiftはベタ塗り、コマンドキーは面ではなく線に塗りを施します。
■ナイフツール
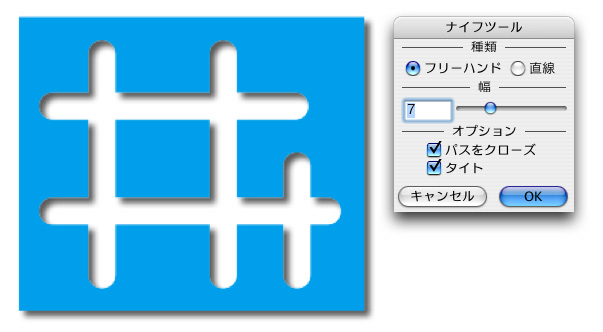
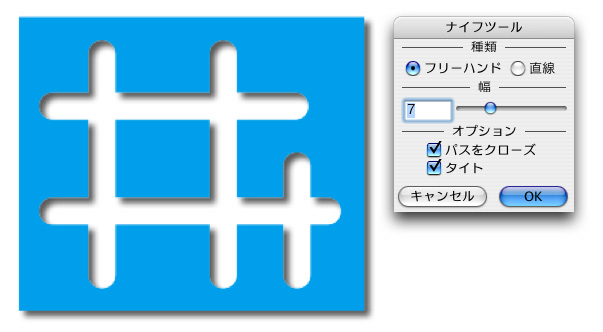
Illustrator は、切る対象にあわせて、はさみツールとナイフツールを使い分ける必要がありますが、FreeHand のナイフツールは面でも、線でも、ナイフ一本で切ることが出来ます。さらには、刃の幅を指定することが出来るため、彫刻刀のような使い方も可能です(ナイフツールをダブルクリックして下さい)。私は、地図を描く時、彫刻刀で道の部分を彫るような使い方をします。(下図参照・ドロップシャドウをつけてみました。)切った面は複合パスとして扱われます(穴があいた状態になります)。適当に彫った後で、調整・変更するのも簡単です。 道を揃えるには整列パレットが使えます。

■虫眼鏡ツール
虫眼鏡ツールで、ドラッグした範囲が一気に拡大されるのは、Illustrator も FreeHand も同じですが、縮小する際は Illustratorは、一定間隔になりますね。FreeHand は、拡大操作の逆操作が可能で、ドラッグした範囲内に現在の表示領域を縮小するといった一気に縮小する操作も出来ます。ちなみに最大拡大率は25600%です。(Illustratorは、6400%)
また、編集中のオブジェクトは、ショートカット拡大できます。画面表示>選択オブジェクト 実行で、選択オブジェクトが画面一杯に拡大表示されます。
■レイヤーパレット
FreeHand のレイヤーパレットには、Illustratorには無い、バックグラウンドという特別なレイヤーが用意されています。
バックグラウンドレイヤーは、主に、トレース用の画像を配置するために利用します。ここに画像を配置すると、現実のトレーシングペーパーと同じ見え方の半調状態に表示されるため、トレースしやすくなります。
なお、バックグラウンドレイヤーは、プリントされないため、一時退避用のレイヤーとしても利用できます。
Illustrator で、レイヤー間を移動させるには、右端の小さなボタンをドラッグドロップさせるという操作が必要で、複数レイヤーに分かれたオブジェクトを別のレイヤーにまとめるなどの操作が面倒ですが、FreeHand のレイヤー間移動はオブジェクトを選択した状態で移動先のレイヤーをクリックするだけです。
各オブジェクトは、レイヤー名を記憶しているため、コピーペーストは、元のレイヤー名の場所にコピーされるのがデフォルトです(環境設定でキャンセルも可能です)。この機能は、別のドキュメントで、同名のレイヤーがない場合には、新たにレイヤーを自動作成してコピーされます。
FreeHandには、サブレイヤー機能は用意されていませんが、FreeHandは、複雑に重なったオブジェクトでも、画面上で簡単に選択操作が出来るため、サブレイヤーの必要性を感じることはありません。(サブレイヤー機能は、重なったオブジェクトの選択がしづらい Illustrator のための補助機能であり、FreeHand には必要ありません)。ほとんどの作業で、レイヤー分けは 大区切りに使用する程度で事足りてしまうでしょう。
■グラフィックの検索・置換パレット
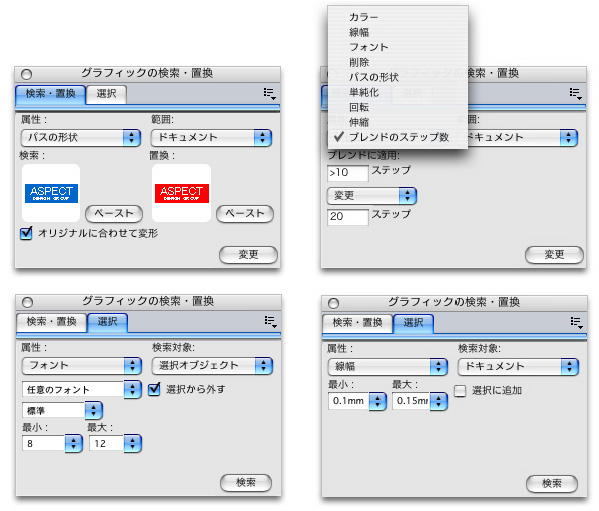
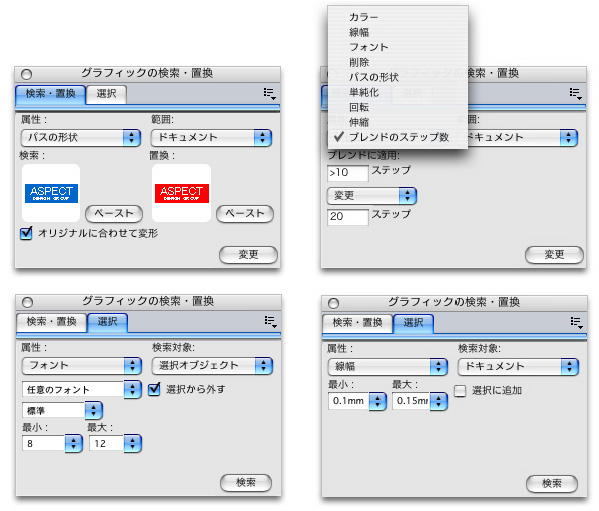
Illustrator も「共通」や「オブジェクト」の選択が出来るようになりましたが、FreeHand のグラフィック検索・置換パレットは、各種パラメータが設定できるため、より正確な検索が出来、さらに別のグラフィックに置き換えることも出来ます。 特に、複数ページにわたる検索置換は、大変有用な機能です。

***
今回は、ざっくばらんに、今までに書き漏れていたツールなどの使い方を書いてみました。
まだまだ書き足りませんが、デザインアプリケーションに興味をお持ちの方で、今までの説明をご理解頂けたなら、簡単なイラストやDTPの作成ぐらいは FreeHand で出来るのではないでしょうか。
今までの説明が入門編とするならば、実際の DTPのための約束事や、設定の仕方、WEB展開のための様々なノウハウなどの説明が、実践編として必要になるのでしょうね。
残念ながら、それら実践編の説明を、このブログで延々説明するのは現実的ではありませんのでやめておきますが、せめて、必要な設定や、注意事項などは次回以降に順次追加説明していこうと考えています。
FreeHand に興味を抱かれた方は、どうぞお楽しみに...。
追記:総集編を作成しました。 →総集編はこちら
***
※文中、キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです
***
INDEX
入門編の最後に、今までの説明に取り上げたキーワードを整理してみました。お役に立てれば幸いです。
(都度、追加しています)
■どっこい、FreeHandは生きている!(カテゴリーTOP)
特許侵害、 裁判、 総合的に見たFreeHandの優位性など、 インストールの注意(Leopard、VISTA)
■こんなに違う!FreeHand
マスターページ、 マルチページ、 SWF配置例、 アクションスクリプト読み込みの例
DTPとFLASHの融合、 ライブラリパレット、 ナビゲーションパレット
■知らぬは損!FreeHand
サイトマップ的俯瞰の例、 FreeHandならではの標準機能、
■四方山話 FreeHand
MdN誌 Web Designing誌 寄稿の紹介、 TIFF PNG SWF などのフォーマットの話、
FreeHand オリジナル開発者の動向、 マルチパーパスソフトへ....
■FreeHandの使い方-1
バージョンについて、 OS対応、 設計方針の違い、 ペンツールの使い方、 ポインタツールの使い方、
ダイレクト選択の方法、 グループ選択の方法、 スーパーセレクト、 重なりオブジェクトの選択
■FreeHandの使い方-2
グラデーション塗り、 レンズ塗り、 ドラッグドロップによるグラデーション塗り、 ブレンド
■FreeHandの使い方-3
円ツール、 四角ツール、 多角形ツール、 角丸、 扇形、 形状属性、 バウンディングボックス、
グループ化、 グループに対する属性変更の注意点、 マルチ属性、 サブセレクト
■FreeHandの使い方-4
マスク、 内部にペースト、 マスク属性、 内部オブジェクトの選択、 複合パス、 パスの向き、
ロック、 個別設定と解除、 整列パレット、 均等配置、 ツールバーのカスタマイズ
■FreeHandの使い方-5
画像の配置、 ドラッグでサイズ指定、 リンクと埋め込み、 リンクパレット、 外部アプリケーション、
読み込みファイルフォーマット、 グレーTIFF、 TIFFクリッピングパス、 アルファレイヤー、
諧調コントロール、 SWF読み込み、 ActionScript対応、 複数ページPDF、 埋め込み画像の編集
■FreeHandの使い方-6
テキストボックス、 自動拡張、 ジャスティファイ、 自動拡張ボックスの切替え、
字間・行間コントロール、 テキストボックスの最小化、 テキストリンク、 ページ間リンク、
文字サイズ変更、 しきい値、 エリア内文字、 パス上文字、 結合、 テキストエディタ、
TEXTインライングラフィック、 縦書き、 アウトライン化、 約物の詰め、 自動カーニング、
手動カーニング、 PSファイル
■FreeHandの使い方-7
クローン、 属性のコピーペースト、 スポイトツール、 ナイフツール、 刃の幅、 虫眼鏡ツール、
ショートカット拡大、 レイヤーパレット、 バックグラウンドレイヤー、 レイヤー間の移動、
レイヤーの記憶、 グラフィック検索・置換
■FreeHandの使い方-8_DTP編
カラーキャリブレーション調整、 カラーマネジメント設定、 DTPに於けるフォント使用、
フォントの埋め込み、 フォントの置き換え、 プリント対応、 印刷入稿用データについて、
オーバープリント、 ラスターエフェクトの扱い、 パレットなど
■FreeHandの使い方-9_FLASH編
FreeHand でサイト構築、 ワンソースマルチパブリッシング、 ナビゲーションパレットの使い方、
アクションスクリプトのページ間リンク、 SWFファイル配置にあたっての注意点、
配置したムービークリップ名
■FreeHandの使い方-10_HTML編
HTMLパブリッシュ、 ソースフォーマットの適用、 バグ報告、 デフォルトでの立ち上げ方
■FreeHandの使い方-11_総集編 ←どこから見れば良いかわからない場合は、まずここからご覧下さい!
総集編
■FreeHandの使い方-12_付録編-1<エトセトラ>
ブレンド習作、 3Dツール (movie)、 多角形ツール (movie)、 エンベロープ (movie)、
ナイフツール (movie)、 ベベル塗り、 魚眼ツール、 FreeHand9のクラシック環境での動作について
■FreeHandの使い方-13_付録編-2<エトセトラ>
グラデーションマスク、 書き出しと抽出、 出力用に収集、 ガイドとガイドレイヤー、
ブラシ機能、 エフェクト、 属性の分離、 破線の編集、 矢印の編集、 3Dモデラー
■FreeHandの使い方-14_付録編-3<エトセトラ>
パースグリッド、 テキストインデント、 テキストぶらさがり、 タブによる表組、
段落設定、 コラム設定、 テキスト環境設定、 吸着サウンド、 出力領域、 コネクタツール、
自由変形ツール、 消しゴムツール
■FreeHand_付録編-4<番外編>
Dear Adobe
■FreeHand_付録編-5<緊急情報2008-10>
セキュリティアップデート2008-006・QuickTime 7.5.5の影響、 不具合対策
新規ユーザーで画像を読込まない現象の対策
■FreeHand_付録編-6<授業>
公立高校における FreeHand 授業の報告
■FreeHand_付録編-7<AI_CS4って?>
Illustrator CS4 発表にあたっての私見
■FreeHand_付録編-8<ID_CS4って?>
InDesign CS4 発表にあたっての私見
■FreeHand VS CS4
Illustrator CS4 との比較 その1
■FreeHand VS CS4 <気の利かない CS4>
Illustrator CS4 との比較 その2
■FreeHand の授業 その2
公立高校における FreeHand 授業の報告 その2、 ファイルコンバート等の小ネタ
■FreeHand Tips -1
【1分あれば出来る表現 - その1】 円錐グラデーション(光り輝くCD盤面 他)、 グレーTIFFへの着色、
複合パスのブレンド、 ベベル と 内部にペースト、 魚眼レンズ、 オートトレース
■FreeHand Tips -2
【1分あれば出来る表現 - その2】 万華鏡パターン、 炸裂パターン、 スパイラルパターン、
結晶風パターン、 エフェクトパターン例
■FreeHand Tips -3
【1分あれば出来る表現 - その3】 ラスターエフェクト(凹・凸・チャンネル・粘土・ガラス風文字)
3D(押し出し)、 TEXTエフェクト、 輪郭グラデーション
■FreeHand Tips -4
【ざっくばらんな小ネタ】 FLASHアニメ・ムービークリップ作成、 行頭カーニング、
アンダーラインの長さ調整、 フラクタル
■FreeHand Tips -5
【ざっくばらんな小ネタ】 オートトレースと変形、 検索置換によるパスの単純化、
検索置換によるオーバープリントの検索、 個別変形、 個別回転、 名前をつけて検索、
コネクタポイント、6色分版(ヘキサクローム)、 ハーフトーン個別線数指定
■FreeHand 続・総集編
前回の総集編編集以降「付録編 + Tips編」を再編集した <続>総集編です。
■FreeHand_入門編-1
ペンツール、 ペンプレビュー、 ジグザグの描き方、 整列パレット、 クローン、
複製、 結合、 ポイント種別の変更
■FreeHand_入門編-2
Illustrator との選択方法の違い、 下に隠れたオブジェクトのかんたん選択方法、
スーパーセレクト
■FreeHand_入門編-3
形状属性の説明・操作方法
■FreeHand_入門編-4
ツールパレット、 ポインタ時のショートカット、 ショートカットのカスタマイズ、
環境設定、 テキストツール、 変形ツール、 スポイトツール、 自由変形ツール、
ツールバーのカスタマイズ
■FreeHand_入門編-5
カラーミキサーパレット、 レイヤーパレット、 ガイド編集パレット、
オブジェクトパレット、 非プリント領域、 レイヤー間移動
■FreeHand_入門編-6
矢印の描き方、 切れ長の目パターンの描き方、 立方体の描き方、
ギヤの描き方など多角形の応用
■FreeHand_入門編-7
内部にペースト(マスク)、 マスクの入れ子構造、 グラデーションマスク(不透明マスク)
■FreeHand_入門編-8
陰影やハイライトを付けて立体感を演出、 パースを付けて立体感を演出、
3D押し出しツール
■FreeHand_入門編-9
オブジェクトの変化の付け方(エフェクト)、 画像に対するエフェクトの付け方、
Tiff クリッピングパス、 アルファレイヤー
■FreeHand_入門編-10
.swf 書き出し・読み込み方法、 ブレンドオブジェクトを動かす方法
■あっぱれ! FreeHand その1(番外編 -1)
複数ページ PDFの一気読み込み方法、 緊急情報:Free FreeHand.org の紹介
■あっぱれ! FreeHand その2(番外編 -2)
Free FreeHand の再紹介、 複数ページ PowerPoint の一気読み込み方法
■FreeHand VS CS5(番外編 -3)
Illustrator CS5 との比較
■Dear ADOBE(番外編 -4)
ADOBE 首脳陣に送った私からのメッセージ
■あっぱれ! FreeHand その3(番外編 -5)
iPhone, iPod Touch 風 FLASH(サンプルデータダウンロード付き)
.swfファイルの読み込みと実行・再書き出し
■あっぱれ! FreeHand その4(番外編 -6)
Illustration を e-Zoom コンテンツ(Flash)にパブリッシュ
■あっぱれ! FreeHand その5(番外編 -7)
FreeHand ユーザー momo様の作品紹介
■あっぱれ! FreeHand その6(番外編 -8)
SnowLeopard 環境での動作検証
■あっぱれ! FreeHand その7(番外編 -9)
私が FreeHand にこだわり続ける理由
■あっぱれ! FreeHand その8(番外編 -10)
FreeHand ユーザーのこだわり
■あっぱれ! FreeHand その9(番外編 -11)
Flash 作成、まだまだ FreeHand で行けるっ!
■あっぱれ! FreeHand その10(番外編 -12)
FreeHand から iPad に向けてパブリッシュ!
■あっぱれ! FreeHand その11(番外編 -13)
FreeHand から HTMLパブリッシュ!<ドラッグ対応>
■Free FreeHand による ADOBE 訴訟の顛末(番外編 -14)
ADOBE が 死んでも FreeHand を手放さない理由
■すごいぞ FreeHand:ページ物編集
Illustrator が逆立ちしても真似出来ない、凄いページ物編集機能を紹介
■すごいぞ FreeHand:画像の扱い
最新版 Illustrator CC でようやく近づいて来たレベル!
はるかに進んでいる FreeHand の画像関連機能を整理してみました
■緊急情報。FreeHand のアクチベーションについて
アクチベーションサーバ不具合により、アクチベーション不要のフリーシリアルナンバーが公開されました
■すごいぞ FreeHand:テキストの扱い
良く練られた FreeHand のテキスト関連仕様を整理してみました
最新版 Illustrator CC になって、ようやく FreeHand 仕様のテキストボックスに軌道修正してきましたね
■FreeHand VS Illustrator
初期バージョンから、最新バージョン(CC)まで、歴代全バージョンのガチンコ比較をしてみました。
■すごいぞ FreeHand:HTMLパブリッシュ
デザインと同時進行でコーディングも完成して行く FreeHand 独自の HTML パブリッシュ機能。
Javascript との連携など、制作ノウハウも公開しています。
■FreeHand & Illustrator
Illustrator やその他アプリとの連携方法(コンバート方法など)を書いてみました。
■FreeHand MX を使ってみようとお考えの方へ
シリアルナンバーが公開されました。試用版やレジストレーションファイルの入手方法を解説しています。
Illustrator との違いについても、改めてまとめてみました。
■朗報! Windows 10 でも動くぞ!!
最新 OS Windows 10 でも動作する事が確認されました。
■FreeHand Tips -6:コネクタポイントの活用
Illustrator には無いコネクタポイント。ポイントの位置修正に対するソリューションを解説しています。
■FreeHand Tips -7:輪郭グラデーション
Illustrator には無い輪郭グラデーション。手軽に立体表現が出来る FreeHand ならではのグラデーション塗りを解説しています。
■FreeHand Tips -8:パスに沿って並べる
Illustrator では出来ない、オブジェクトや画像をパスに沿って並べる方法を解説しています。
***
■MAC遍歴(FreeHand 3.1Jの紹介)
FreeHand 3.1Jの先進機能の数々、 裁判でADOBE社に勝訴など...
***
→その1 その2 その3 その4 使い方-1 使い方-2 使い方-3 使い方-4 使い方-5 使い方-6 はこちら
FreeHand 使い方 連載中。 今回は 使い方-7です。
ガイド本やネット上の情報も少ないですから、関心ある方のお役に立てれば幸いです。

■今回の作例も、グラデーションとブレンドです。未来的な飛行物体をイメージして描いてみました。
やはり、ドローソフトは、この描き方が一番 向いているのだと感じています。
ボディは、3オブジェクトのブレンドだけで描いているため、パスやグラデーションの修正が容易です。
慣れれば数分で描けるようになります。
***
使い方説明も7回を数え、ザクッとでもおわかり頂けたでしょうか? 今回は、より ざっくばらんに、細かい部分での使い方を Illustrator と比較しながら書いてみたいと思います。
■クローン機能
Illustrator で オブジェクトをコピーする場合、optionキーを押しながらドラッグしますが、FreeHand は、ショートカットの「クローン」機能が便利です。クローンは、ショートカットの度に選択オブジェクトを真上に重ねてコピーします。同様の機能に「前面にペースト」などもありますが、クローンはクリップボードを使用しません。 また、移動・変形後、複製コマンドを続けて実行すると連続的に反映されます。(選択解除せずに行って下さい)
Illustrator 同様に option ドラッグでコピーする操作も出来ますが、環境設定でキャンセルできますので、キャンセルし、クローン機能を使うことをお薦めします。 理由は、FreeHand のoption キーは、その名の通り、様々なオプション機能が用意されているため、ドラッグコピー機能を割り当てることで誤操作の恐れが増えることになるからです。(意に反して、オブジェクトをコピーしてしまうなど。 option ドラッグコピー操作は、Illustratorユーザのために、MXバージョンにだけ採用されましたが、FreeHand の操作体系の中では、かえって誤操作が増えるだけです。)
ちなみに、重なったオブジェクトの下の方を選択するには、controlキーを併用します。クリックするたびに、ひとつづつ下のものが選択できます。(たとえ、10重に重なっていても同じことです。グループの中身の下の方を探る時は、optionキーを併用します。複数選択には、shiftキーを併用します。)
■属性のコピー・ペースト
Illustrator で、スポイトツール、バケツツールを使用して行う属性のコピーは、FreeHandでは、ショートカットで適用できます。 通常のコピーペーストと同じ操作感覚で、属性のコピーペーストを行うという発想です。(記憶領域が異なるため、通常のコピーを行っても、先に記憶した属性のコピーが影響を受けることはありません。)
通常のコピーと使い分け・併用が出来、ツールを使う必要も無く、大変便利です。
ちなみに、FreeHandのスポイトツールは、クリックするとカラーチップが吸い上げられますので、それをオブジェクトにドラッグドロップするという本物のスポイトをシミュレートした操作感になっています。
その際、optionを押しながらドロップすると放射状グラデーションに、controlなら線上グラデーションに、shiftはベタ塗り、コマンドキーは面ではなく線に塗りを施します。
■ナイフツール
Illustrator は、切る対象にあわせて、はさみツールとナイフツールを使い分ける必要がありますが、FreeHand のナイフツールは面でも、線でも、ナイフ一本で切ることが出来ます。さらには、刃の幅を指定することが出来るため、彫刻刀のような使い方も可能です(ナイフツールをダブルクリックして下さい)。私は、地図を描く時、彫刻刀で道の部分を彫るような使い方をします。(下図参照・ドロップシャドウをつけてみました。)切った面は複合パスとして扱われます(穴があいた状態になります)。適当に彫った後で、調整・変更するのも簡単です。 道を揃えるには整列パレットが使えます。

■虫眼鏡ツール
虫眼鏡ツールで、ドラッグした範囲が一気に拡大されるのは、Illustrator も FreeHand も同じですが、縮小する際は Illustratorは、一定間隔になりますね。FreeHand は、拡大操作の逆操作が可能で、ドラッグした範囲内に現在の表示領域を縮小するといった一気に縮小する操作も出来ます。ちなみに最大拡大率は25600%です。(Illustratorは、6400%)
また、編集中のオブジェクトは、ショートカット拡大できます。画面表示>選択オブジェクト 実行で、選択オブジェクトが画面一杯に拡大表示されます。
■レイヤーパレット
FreeHand のレイヤーパレットには、Illustratorには無い、バックグラウンドという特別なレイヤーが用意されています。
バックグラウンドレイヤーは、主に、トレース用の画像を配置するために利用します。ここに画像を配置すると、現実のトレーシングペーパーと同じ見え方の半調状態に表示されるため、トレースしやすくなります。
なお、バックグラウンドレイヤーは、プリントされないため、一時退避用のレイヤーとしても利用できます。
Illustrator で、レイヤー間を移動させるには、右端の小さなボタンをドラッグドロップさせるという操作が必要で、複数レイヤーに分かれたオブジェクトを別のレイヤーにまとめるなどの操作が面倒ですが、FreeHand のレイヤー間移動はオブジェクトを選択した状態で移動先のレイヤーをクリックするだけです。
各オブジェクトは、レイヤー名を記憶しているため、コピーペーストは、元のレイヤー名の場所にコピーされるのがデフォルトです(環境設定でキャンセルも可能です)。この機能は、別のドキュメントで、同名のレイヤーがない場合には、新たにレイヤーを自動作成してコピーされます。
FreeHandには、サブレイヤー機能は用意されていませんが、FreeHandは、複雑に重なったオブジェクトでも、画面上で簡単に選択操作が出来るため、サブレイヤーの必要性を感じることはありません。(サブレイヤー機能は、重なったオブジェクトの選択がしづらい Illustrator のための補助機能であり、FreeHand には必要ありません)。ほとんどの作業で、レイヤー分けは 大区切りに使用する程度で事足りてしまうでしょう。
■グラフィックの検索・置換パレット
Illustrator も「共通」や「オブジェクト」の選択が出来るようになりましたが、FreeHand のグラフィック検索・置換パレットは、各種パラメータが設定できるため、より正確な検索が出来、さらに別のグラフィックに置き換えることも出来ます。 特に、複数ページにわたる検索置換は、大変有用な機能です。

***
今回は、ざっくばらんに、今までに書き漏れていたツールなどの使い方を書いてみました。
まだまだ書き足りませんが、デザインアプリケーションに興味をお持ちの方で、今までの説明をご理解頂けたなら、簡単なイラストやDTPの作成ぐらいは FreeHand で出来るのではないでしょうか。
今までの説明が入門編とするならば、実際の DTPのための約束事や、設定の仕方、WEB展開のための様々なノウハウなどの説明が、実践編として必要になるのでしょうね。
残念ながら、それら実践編の説明を、このブログで延々説明するのは現実的ではありませんのでやめておきますが、せめて、必要な設定や、注意事項などは次回以降に順次追加説明していこうと考えています。
FreeHand に興味を抱かれた方は、どうぞお楽しみに...。
追記:総集編を作成しました。 →総集編はこちら
***
※文中、キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです
***
INDEX
入門編の最後に、今までの説明に取り上げたキーワードを整理してみました。お役に立てれば幸いです。
(都度、追加しています)
■どっこい、FreeHandは生きている!(カテゴリーTOP)
特許侵害、 裁判、 総合的に見たFreeHandの優位性など、 インストールの注意(Leopard、VISTA)
■こんなに違う!FreeHand
マスターページ、 マルチページ、 SWF配置例、 アクションスクリプト読み込みの例
DTPとFLASHの融合、 ライブラリパレット、 ナビゲーションパレット
■知らぬは損!FreeHand
サイトマップ的俯瞰の例、 FreeHandならではの標準機能、
■四方山話 FreeHand
MdN誌 Web Designing誌 寄稿の紹介、 TIFF PNG SWF などのフォーマットの話、
FreeHand オリジナル開発者の動向、 マルチパーパスソフトへ....
■FreeHandの使い方-1
バージョンについて、 OS対応、 設計方針の違い、 ペンツールの使い方、 ポインタツールの使い方、
ダイレクト選択の方法、 グループ選択の方法、 スーパーセレクト、 重なりオブジェクトの選択
■FreeHandの使い方-2
グラデーション塗り、 レンズ塗り、 ドラッグドロップによるグラデーション塗り、 ブレンド
■FreeHandの使い方-3
円ツール、 四角ツール、 多角形ツール、 角丸、 扇形、 形状属性、 バウンディングボックス、
グループ化、 グループに対する属性変更の注意点、 マルチ属性、 サブセレクト
■FreeHandの使い方-4
マスク、 内部にペースト、 マスク属性、 内部オブジェクトの選択、 複合パス、 パスの向き、
ロック、 個別設定と解除、 整列パレット、 均等配置、 ツールバーのカスタマイズ
■FreeHandの使い方-5
画像の配置、 ドラッグでサイズ指定、 リンクと埋め込み、 リンクパレット、 外部アプリケーション、
読み込みファイルフォーマット、 グレーTIFF、 TIFFクリッピングパス、 アルファレイヤー、
諧調コントロール、 SWF読み込み、 ActionScript対応、 複数ページPDF、 埋め込み画像の編集
■FreeHandの使い方-6
テキストボックス、 自動拡張、 ジャスティファイ、 自動拡張ボックスの切替え、
字間・行間コントロール、 テキストボックスの最小化、 テキストリンク、 ページ間リンク、
文字サイズ変更、 しきい値、 エリア内文字、 パス上文字、 結合、 テキストエディタ、
TEXTインライングラフィック、 縦書き、 アウトライン化、 約物の詰め、 自動カーニング、
手動カーニング、 PSファイル
■FreeHandの使い方-7
クローン、 属性のコピーペースト、 スポイトツール、 ナイフツール、 刃の幅、 虫眼鏡ツール、
ショートカット拡大、 レイヤーパレット、 バックグラウンドレイヤー、 レイヤー間の移動、
レイヤーの記憶、 グラフィック検索・置換
■FreeHandの使い方-8_DTP編
カラーキャリブレーション調整、 カラーマネジメント設定、 DTPに於けるフォント使用、
フォントの埋め込み、 フォントの置き換え、 プリント対応、 印刷入稿用データについて、
オーバープリント、 ラスターエフェクトの扱い、 パレットなど
■FreeHandの使い方-9_FLASH編
FreeHand でサイト構築、 ワンソースマルチパブリッシング、 ナビゲーションパレットの使い方、
アクションスクリプトのページ間リンク、 SWFファイル配置にあたっての注意点、
配置したムービークリップ名
■FreeHandの使い方-10_HTML編
HTMLパブリッシュ、 ソースフォーマットの適用、 バグ報告、 デフォルトでの立ち上げ方
■FreeHandの使い方-11_総集編 ←どこから見れば良いかわからない場合は、まずここからご覧下さい!
総集編
■FreeHandの使い方-12_付録編-1<エトセトラ>
ブレンド習作、 3Dツール (movie)、 多角形ツール (movie)、 エンベロープ (movie)、
ナイフツール (movie)、 ベベル塗り、 魚眼ツール、 FreeHand9のクラシック環境での動作について
■FreeHandの使い方-13_付録編-2<エトセトラ>
グラデーションマスク、 書き出しと抽出、 出力用に収集、 ガイドとガイドレイヤー、
ブラシ機能、 エフェクト、 属性の分離、 破線の編集、 矢印の編集、 3Dモデラー
■FreeHandの使い方-14_付録編-3<エトセトラ>
パースグリッド、 テキストインデント、 テキストぶらさがり、 タブによる表組、
段落設定、 コラム設定、 テキスト環境設定、 吸着サウンド、 出力領域、 コネクタツール、
自由変形ツール、 消しゴムツール
■FreeHand_付録編-4<番外編>
Dear Adobe
■FreeHand_付録編-5<緊急情報2008-10>
セキュリティアップデート2008-006・QuickTime 7.5.5の影響、 不具合対策
新規ユーザーで画像を読込まない現象の対策
■FreeHand_付録編-6<授業>
公立高校における FreeHand 授業の報告
■FreeHand_付録編-7<AI_CS4って?>
Illustrator CS4 発表にあたっての私見
■FreeHand_付録編-8<ID_CS4って?>
InDesign CS4 発表にあたっての私見
■FreeHand VS CS4
Illustrator CS4 との比較 その1
■FreeHand VS CS4 <気の利かない CS4>
Illustrator CS4 との比較 その2
■FreeHand の授業 その2
公立高校における FreeHand 授業の報告 その2、 ファイルコンバート等の小ネタ
■FreeHand Tips -1
【1分あれば出来る表現 - その1】 円錐グラデーション(光り輝くCD盤面 他)、 グレーTIFFへの着色、
複合パスのブレンド、 ベベル と 内部にペースト、 魚眼レンズ、 オートトレース
■FreeHand Tips -2
【1分あれば出来る表現 - その2】 万華鏡パターン、 炸裂パターン、 スパイラルパターン、
結晶風パターン、 エフェクトパターン例
■FreeHand Tips -3
【1分あれば出来る表現 - その3】 ラスターエフェクト(凹・凸・チャンネル・粘土・ガラス風文字)
3D(押し出し)、 TEXTエフェクト、 輪郭グラデーション
■FreeHand Tips -4
【ざっくばらんな小ネタ】 FLASHアニメ・ムービークリップ作成、 行頭カーニング、
アンダーラインの長さ調整、 フラクタル
■FreeHand Tips -5
【ざっくばらんな小ネタ】 オートトレースと変形、 検索置換によるパスの単純化、
検索置換によるオーバープリントの検索、 個別変形、 個別回転、 名前をつけて検索、
コネクタポイント、6色分版(ヘキサクローム)、 ハーフトーン個別線数指定
■FreeHand 続・総集編
前回の総集編編集以降「付録編 + Tips編」を再編集した <続>総集編です。
■FreeHand_入門編-1
ペンツール、 ペンプレビュー、 ジグザグの描き方、 整列パレット、 クローン、
複製、 結合、 ポイント種別の変更
■FreeHand_入門編-2
Illustrator との選択方法の違い、 下に隠れたオブジェクトのかんたん選択方法、
スーパーセレクト
■FreeHand_入門編-3
形状属性の説明・操作方法
■FreeHand_入門編-4
ツールパレット、 ポインタ時のショートカット、 ショートカットのカスタマイズ、
環境設定、 テキストツール、 変形ツール、 スポイトツール、 自由変形ツール、
ツールバーのカスタマイズ
■FreeHand_入門編-5
カラーミキサーパレット、 レイヤーパレット、 ガイド編集パレット、
オブジェクトパレット、 非プリント領域、 レイヤー間移動
■FreeHand_入門編-6
矢印の描き方、 切れ長の目パターンの描き方、 立方体の描き方、
ギヤの描き方など多角形の応用
■FreeHand_入門編-7
内部にペースト(マスク)、 マスクの入れ子構造、 グラデーションマスク(不透明マスク)
■FreeHand_入門編-8
陰影やハイライトを付けて立体感を演出、 パースを付けて立体感を演出、
3D押し出しツール
■FreeHand_入門編-9
オブジェクトの変化の付け方(エフェクト)、 画像に対するエフェクトの付け方、
Tiff クリッピングパス、 アルファレイヤー
■FreeHand_入門編-10
.swf 書き出し・読み込み方法、 ブレンドオブジェクトを動かす方法
■あっぱれ! FreeHand その1(番外編 -1)
複数ページ PDFの一気読み込み方法、 緊急情報:Free FreeHand.org の紹介
■あっぱれ! FreeHand その2(番外編 -2)
Free FreeHand の再紹介、 複数ページ PowerPoint の一気読み込み方法
■FreeHand VS CS5(番外編 -3)
Illustrator CS5 との比較
■Dear ADOBE(番外編 -4)
ADOBE 首脳陣に送った私からのメッセージ
■あっぱれ! FreeHand その3(番外編 -5)
iPhone, iPod Touch 風 FLASH(サンプルデータダウンロード付き)
.swfファイルの読み込みと実行・再書き出し
■あっぱれ! FreeHand その4(番外編 -6)
Illustration を e-Zoom コンテンツ(Flash)にパブリッシュ
■あっぱれ! FreeHand その5(番外編 -7)
FreeHand ユーザー momo様の作品紹介
■あっぱれ! FreeHand その6(番外編 -8)
SnowLeopard 環境での動作検証
■あっぱれ! FreeHand その7(番外編 -9)
私が FreeHand にこだわり続ける理由
■あっぱれ! FreeHand その8(番外編 -10)
FreeHand ユーザーのこだわり
■あっぱれ! FreeHand その9(番外編 -11)
Flash 作成、まだまだ FreeHand で行けるっ!
■あっぱれ! FreeHand その10(番外編 -12)
FreeHand から iPad に向けてパブリッシュ!
■あっぱれ! FreeHand その11(番外編 -13)
FreeHand から HTMLパブリッシュ!<ドラッグ対応>
■Free FreeHand による ADOBE 訴訟の顛末(番外編 -14)
ADOBE が 死んでも FreeHand を手放さない理由
■すごいぞ FreeHand:ページ物編集
Illustrator が逆立ちしても真似出来ない、凄いページ物編集機能を紹介
■すごいぞ FreeHand:画像の扱い
最新版 Illustrator CC でようやく近づいて来たレベル!
はるかに進んでいる FreeHand の画像関連機能を整理してみました
■緊急情報。FreeHand のアクチベーションについて
アクチベーションサーバ不具合により、アクチベーション不要のフリーシリアルナンバーが公開されました
■すごいぞ FreeHand:テキストの扱い
良く練られた FreeHand のテキスト関連仕様を整理してみました
最新版 Illustrator CC になって、ようやく FreeHand 仕様のテキストボックスに軌道修正してきましたね
■FreeHand VS Illustrator
初期バージョンから、最新バージョン(CC)まで、歴代全バージョンのガチンコ比較をしてみました。
■すごいぞ FreeHand:HTMLパブリッシュ
デザインと同時進行でコーディングも完成して行く FreeHand 独自の HTML パブリッシュ機能。
Javascript との連携など、制作ノウハウも公開しています。
■FreeHand & Illustrator
Illustrator やその他アプリとの連携方法(コンバート方法など)を書いてみました。
■FreeHand MX を使ってみようとお考えの方へ
シリアルナンバーが公開されました。試用版やレジストレーションファイルの入手方法を解説しています。
Illustrator との違いについても、改めてまとめてみました。
■朗報! Windows 10 でも動くぞ!!
最新 OS Windows 10 でも動作する事が確認されました。
■FreeHand Tips -6:コネクタポイントの活用
Illustrator には無いコネクタポイント。ポイントの位置修正に対するソリューションを解説しています。
■FreeHand Tips -7:輪郭グラデーション
Illustrator には無い輪郭グラデーション。手軽に立体表現が出来る FreeHand ならではのグラデーション塗りを解説しています。
■FreeHand Tips -8:パスに沿って並べる
Illustrator では出来ない、オブジェクトや画像をパスに沿って並べる方法を解説しています。
***
■MAC遍歴(FreeHand 3.1Jの紹介)
FreeHand 3.1Jの先進機能の数々、 裁判でADOBE社に勝訴など...
***
FreeHand _INDEX [FreeHandで行こう!]
【FreeHandで行こう!】その12(使い方-INDEX)です。
前回で FreeHand の使い方(入門編)も一区切りがつきましたので、巻末に INDEX を作ったのですが、INDEXのみ独立してあった方がわかりやすいという意見がありましたので、今回は【INDEX】部分を独立させて再アップです。
作例は新しいものを作成しましたので新規にアップします。

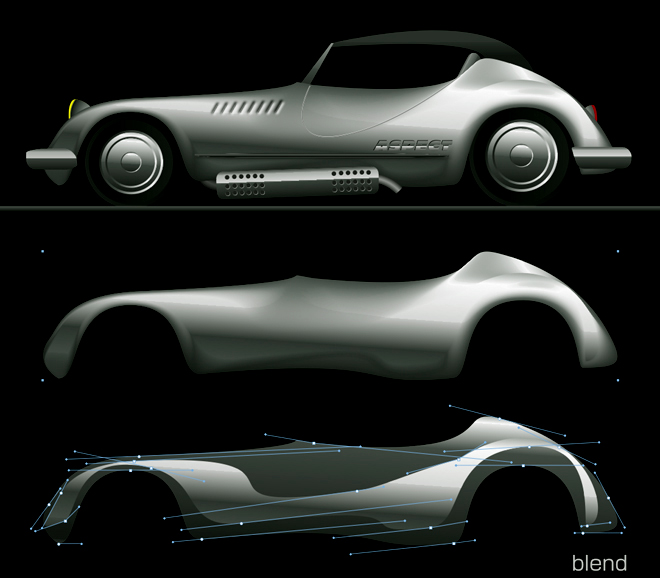
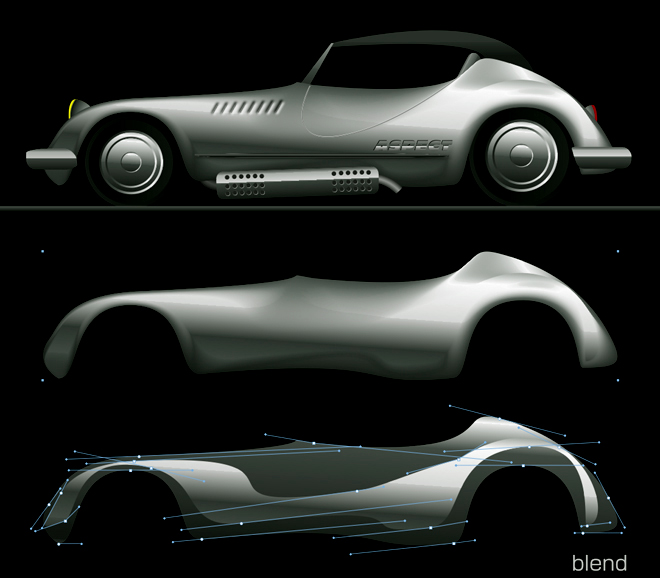
■やはり、ブレンドとグラデーションの作例になります。
実は、このデータは、前回の作例(未来的な飛行物体)を変形させて作りました。
ボディ部分は、2オブジェクトのブレンドのみで作成しています。
画像下のが種明かしです。ポイント数はたった11しかありません。
マッチョなボディは、二つのオブジェクトをブレンドするだけで描けます。
ポイント数は、表現できる限りは、少ない方が良いにこしたことはありません。
後々の変形操作がしやすくなるからです。前回の作例から、ポイント数は、5つ増やしただけです。
コツとしては、二つのオブジェクトのポイント数を合わせることです。ポイント数が違っていてもブレンドできますが、意図した通りに変形するには、同数にします。対応させるポイントを双方選択してからブレンドすれば意図通りに対応します。ブレンドのカラー数は同じであるのが必須です。
この程度のイラストなら、10〜15分で描けるでしょう。パーツ数は僅かですから。
(今回は、車の形をいろいろ変えながら作ったので、1時間以上遊んでしまいましたが..)
ドローソフトで、デザインする醍醐味は、自由に、気の赴くまま変形、試行錯誤できることにあります。
(実は、最初は、未来的なミッドシップスポーツカーをデザインし始めたのですが、趣味の世界に入ってしまい、結局、自分好みのモーガン風クラシックFRスポーツカーになってしまいました。(^_^;)
変更が自由自在というのは、ドローソフトならではですからね。
メッシュを細分化して リアルトレースする方法とは、全く描き方が異なります。クロッキーに近い感覚ですね。
どんなデザイン創作にも、FreeHand は、ホントに役に立ちますよ。 是非お試しあれ。
それでは、以下【INDEX】です。今後も、追加ページは都度加えていきます。
お役に立てれば幸いです。
■どっこい、FreeHandは生きている!(カテゴリーTOP)
特許侵害、 裁判、 総合的に見たFreeHandの優位性など、 インストールの注意(Leopard、VISTA)
■こんなに違う!FreeHand
マスターページ、 マルチページ、 SWF配置例、 アクションスクリプト読み込みの例
DTPとFLASHの融合、 ライブラリパレット、 ナビゲーションパレット
■知らぬは損!FreeHand
サイトマップ的俯瞰の例、 FreeHandならではの標準機能、
■四方山話 FreeHand
MdN誌 Web Designing誌 寄稿の紹介、 TIFF、PNG、SWF などのフォーマットの話、
FreeHand オリジナル開発者の動向、 マルチパーパスソフトへ....
■FreeHandの使い方-1
バージョンについて、 OS対応、 設計方針の違い、 ペンツールの使い方、 ポインタツールの使い方、
ダイレクト選択の方法、 グループ選択の方法、 スーパーセレクト、 重なりオブジェクトの選択
■FreeHandの使い方-2
グラデーション塗り、 レンズ塗り、 ドラッグドロップによるグラデーション塗り、 ブレンド
■FreeHandの使い方-3
円ツール、 四角ツール、 多角形ツール、 角丸、 扇形、 形状属性、 バウンディングボックス、
グループ化、 グループに対する属性変更の注意点、 マルチ属性、 サブセレクト
■FreeHandの使い方-4
マスク、 内部にペースト、 マスク属性、 内部オブジェクトの選択、 複合パス、 パスの向き、
ロック、 個別設定と解除、 整列パレット、 均等配置、 ツールバーのカスタマイズ
■FreeHandの使い方-5
画像の配置、 ドラッグでサイズ指定、 リンクと埋め込み、 リンクパレット、 外部アプリケーション、
読み込みファイルフォーマット、 グレーTIFF、 TIFFクリッピングパス、 アルファレイヤー、
諧調コントロール、 SWF読み込み、 ActionScript対応、 複数ページPDF、 埋め込み画像の編集
■FreeHandの使い方-6
テキストボックス、 自動拡張、 ジャスティファイ、 自動拡張ボックスの切替え、
字間・行間コントロール、 テキストボックスの最小化、 テキストリンク、 ページ間リンク、
文字サイズ変更、 しきい値、 エリア内文字、 パス上文字、 結合、 テキストエディタ、
TEXTインライングラフィック、 縦書き、 アウトライン化、 約物の詰め、 自動カーニング、
手動カーニング、 PSファイル
■FreeHandの使い方-7
クローン、 属性のコピーペースト、 スポイトツール、 ナイフツール、 刃の幅、 虫眼鏡ツール、
ショートカット拡大、 レイヤーパレット、 バックグラウンドレイヤー、 レイヤー間の移動、
レイヤーの記憶、 グラフィック検索・置換
■FreeHandの使い方-8_DTP編
カラーキャリブレーション調整、 カラーマネジメント設定、 DTPに於けるフォント使用、
フォントの埋め込み、 フォントの置き換え、 プリント対応、 印刷入稿用データについて、
オーバープリント、 ラスターエフェクトの扱い、 パレットなど
■FreeHandの使い方-9_FLASH編
FreeHand でサイト構築、 ワンソースマルチパブリッシング、 ナビゲーションパレットの使い方、
アクションスクリプトのページ間リンク、 SWFファイル配置にあたっての注意点、
配置したムービークリップ名
■FreeHandの使い方-10_HTML編
HTMLパブリッシュ、 ソースフォーマットの適用、 バグ報告、 デフォルトでの立ち上げ方
■FreeHandの使い方-11_総集編 ←どこから見れば良いかわからない場合は、まずここからご覧下さい!
総集編
■FreeHandの使い方-12_付録編-1<エトセトラ>
ブレンド習作、 3Dツール (movie)、 多角形ツール (movie)、 エンベロープ (movie)、
ナイフツール (movie)、 ベベル塗り、 魚眼ツール、 FreeHand9のクラシック環境での動作について
■FreeHandの使い方-13_付録編-2<エトセトラ>
グラデーションマスク、 書き出しと抽出、 出力用に収集、 ガイドとガイドレイヤー、
ブラシ機能、 エフェクト、 属性の分離、 破線の編集、 矢印の編集、 3Dモデラー
■FreeHandの使い方-14_付録編-3<エトセトラ>
パースグリッド、 テキストインデント、 テキストぶらさがり、 タブによる表組、
段落設定、 コラム設定、 テキスト環境設定、 吸着サウンド、 出力領域、 コネクタツール、
自由変形ツール、 消しゴムツール
■FreeHand_付録編-4<番外編>
Dear Adobe
■FreeHand_付録編-5<緊急情報2008-10>
セキュリティアップデート2008-006・QuickTime 7.5.5の影響、 不具合対策
新規ユーザーで画像を読込まない現象の対策
■FreeHand_付録編-6<授業>
公立高校における FreeHand 授業の報告
■FreeHand_付録編-7<AI_CS4って?>
Illustrator CS4 発表にあたっての私見
■FreeHand_付録編-8<ID_CS4って?>
InDesign CS4 発表にあたっての私見
■FreeHand VS CS4
Illustrator CS4 との比較 その1
■FreeHand VS CS4 <気の利かない CS4>
Illustrator CS4 との比較 その2
■FreeHand の授業 その2
公立高校における FreeHand 授業の報告 その2、 ファイルコンバート等の小ネタ
■FreeHand Tips -1
【1分あれば出来る表現 - その1】 円錐グラデーション(光り輝くCD盤面 他)、 グレーTIFFへの着色、
複合パスのブレンド、 ベベル と 内部にペースト、 魚眼レンズ、 オートトレース
■FreeHand Tips -2
【1分あれば出来る表現 - その2】 万華鏡パターン、 炸裂パターン、 スパイラルパターン、
結晶風パターン、 エフェクトパターン例
■FreeHand Tips -3
【1分あれば出来る表現 - その3】 ラスターエフェクト(凹・凸・チャンネル・粘土・ガラス風文字)
3D(押し出し)、 TEXTエフェクト、 輪郭グラデーション
■FreeHand Tips -4
【ざっくばらんな小ネタ】 FLASHアニメ・ムービークリップ作成、 行頭カーニング、
アンダーラインの長さ調整、 フラクタル
■FreeHand Tips -5
【ざっくばらんな小ネタ】 オートトレースと変形、 検索置換によるパスの単純化、
検索置換によるオーバープリントの検索、 個別変形、 個別回転、 名前をつけて検索、
コネクタポイント、6色分版(ヘキサクローム)、 ハーフトーン個別線数指定
■FreeHand 続・総集編
前回の総集編編集以降「付録編 + Tips編」を再編集した <続>総集編です。
■FreeHand_入門編-1
ペンツール、 ペンプレビュー、 ジグザグの描き方、 整列パレット、 クローン、
複製、 結合、 ポイント種別の変更
■FreeHand_入門編-2
Illustrator との選択方法の違い、 下に隠れたオブジェクトのかんたん選択方法、
スーパーセレクト
■FreeHand_入門編-3
形状属性の説明・操作方法
■FreeHand_入門編-4
ツールパレット、 ポインタ時のショートカット、 ショートカットのカスタマイズ、
環境設定、 テキストツール、 変形ツール、 スポイトツール、 自由変形ツール、
ツールバーのカスタマイズ
■FreeHand_入門編-5
カラーミキサーパレット、 レイヤーパレット、 ガイド編集パレット、
オブジェクトパレット、 非プリント領域、 レイヤー間移動
■FreeHand_入門編-6
矢印の描き方、 切れ長の目パターンの描き方、 立方体の描き方、
ギヤの描き方など多角形の応用
■FreeHand_入門編-7
内部にペースト(マスク)、 マスクの入れ子構造、 グラデーションマスク(不透明マスク)
■FreeHand_入門編-8
陰影やハイライトを付けて立体感を演出、 パースを付けて立体感を演出、
3D押し出しツール
■FreeHand_入門編-9
オブジェクトの変化の付け方(エフェクト)、 画像に対するエフェクトの付け方、
Tiff クリッピングパス、 アルファレイヤー
■FreeHand_入門編-10
.swf 書き出し・読み込み方法、 ブレンドオブジェクトを動かす方法
■あっぱれ! FreeHand その1(番外編 -1)
複数ページ PDFの一気読み込み方法、 緊急情報:Free FreeHand.org の紹介
■あっぱれ! FreeHand その2(番外編 -2)
Free FreeHand の再紹介、 複数ページ PowerPoint の一気読み込み方法
■FreeHand VS CS5(番外編 -3)
Illustrator CS5 との比較
■Dear ADOBE(番外編 -4)
ADOBE 首脳陣に送った私からのメッセージ
■あっぱれ! FreeHand その3(番外編 -5)
iPhone, iPod Touch 風 FLASH(サンプルデータダウンロード付き)
.swfファイルの読み込みと実行・再書き出し
■あっぱれ! FreeHand その4(番外編 -6)
Illustration を e-Zoom コンテンツ(Flash)にパブリッシュ
■あっぱれ! FreeHand その5(番外編 -7)
FreeHand ユーザー momo様の作品紹介
■あっぱれ! FreeHand その6(番外編 -8)
SnowLeopard 環境での動作検証
■あっぱれ! FreeHand その7(番外編 -9)
私が FreeHand にこだわり続ける理由
■あっぱれ! FreeHand その8(番外編 -10)
FreeHand ユーザーのこだわり
■あっぱれ! FreeHand その9(番外編 -11)
Flash 作成、まだまだ FreeHand で行けるっ!
■あっぱれ! FreeHand その10(番外編 -12)
FreeHand から iPad に向けてパブリッシュ!
■あっぱれ! FreeHand その11(番外編 -13)
FreeHand から HTMLパブリッシュ!<ドラッグ対応>
■Free FreeHand による ADOBE 訴訟の顛末(番外編 -14)
ADOBE が 死んでも FreeHand を手放さない理由
■すごいぞ FreeHand:ページ物編集
Illustrator が逆立ちしても真似出来ない、凄いページ物編集機能を紹介
■すごいぞ FreeHand:画像の扱い
最新版 Illustrator CC でようやく近づいて来たレベル!
はるかに進んでいる FreeHand の画像関連機能を整理してみました
■緊急情報。FreeHand のアクチベーションについて
アクチベーションサーバ不具合により、アクチベーション不要のフリーシリアルナンバーが公開されました
■すごいぞ FreeHand:テキストの扱い
良く練られた FreeHand のテキスト関連仕様を整理してみました
最新版 Illustrator CC になって、ようやく FreeHand 仕様のテキストボックスに軌道修正してきましたね
■FreeHand VS Illustrator
初期バージョンから、最新バージョン(CC)まで、歴代全バージョンのガチンコ比較をしてみました。
■すごいぞ FreeHand:HTMLパブリッシュ
デザインと同時進行でコーディングも完成して行く FreeHand 独自の HTML パブリッシュ機能。
Javascript との連携など、制作ノウハウも公開しています。
■FreeHand & Illustrator
Illustrator やその他アプリとの連携方法(コンバート方法など)を書いてみました。
■FreeHand MX を使ってみようとお考えの方へ
シリアルナンバーが公開されました。試用版やレジストレーションファイルの入手方法を解説しています。
Illustrator との違いについても、改めてまとめてみました。
■朗報! Windows 10 でも動くぞ!!
最新 OS Windows 10 でも動作する事が確認されました。
■FreeHand Tips -6:コネクタポイントの活用
Illustrator には無いコネクタポイント。ポイントの位置修正に対するソリューションを解説しています。
■FreeHand Tips -7:輪郭グラデーション
Illustrator には無い輪郭グラデーション。手軽に立体表現が出来る FreeHand ならではのグラデーション塗りを解説しています。
■FreeHand Tips -8:パスに沿って並べる
Illustrator では出来ない、オブジェクトや画像をパスに沿って配置する方法を解説しています。
■FreeHand Tips -9:切り抜き画像の白フチくくり
切り抜き画像に白フチくくりを付ける簡単な方法、あれこれ。
■FreeHand Tips -10:マーク作成などに便利な Tips
エンブレム、シンボルマーク作成に役立つ簡単な方法、あれこれ。
■FreeHand Tips -11:ハイパーリンク付きの PDF を書き出す方法
ハイパーリンク付きの PDF を書き出す方法。 PDF書き出し時の文字化け対策。
ワンソースマリチパブリッシュ(全てインタラクティブな PDF、HTML、SWF)
■FreeHand Tips -12:変形ツールを使いこなす Tips
自由変形ツール、バウンディングボックス、エンベロープ、3D回転ツール
***
■MAC遍歴(FreeHand 3.1Jの紹介)
FreeHand 3.1Jの先進機能の数々、 裁判でADOBE社に勝訴など...
***
前回で FreeHand の使い方(入門編)も一区切りがつきましたので、巻末に INDEX を作ったのですが、INDEXのみ独立してあった方がわかりやすいという意見がありましたので、今回は【INDEX】部分を独立させて再アップです。
作例は新しいものを作成しましたので新規にアップします。

■やはり、ブレンドとグラデーションの作例になります。
実は、このデータは、前回の作例(未来的な飛行物体)を変形させて作りました。
ボディ部分は、2オブジェクトのブレンドのみで作成しています。
画像下のが種明かしです。ポイント数はたった11しかありません。
マッチョなボディは、二つのオブジェクトをブレンドするだけで描けます。
ポイント数は、表現できる限りは、少ない方が良いにこしたことはありません。
後々の変形操作がしやすくなるからです。前回の作例から、ポイント数は、5つ増やしただけです。
コツとしては、二つのオブジェクトのポイント数を合わせることです。ポイント数が違っていてもブレンドできますが、意図した通りに変形するには、同数にします。対応させるポイントを双方選択してからブレンドすれば意図通りに対応します。ブレンドのカラー数は同じであるのが必須です。
この程度のイラストなら、10〜15分で描けるでしょう。パーツ数は僅かですから。
(今回は、車の形をいろいろ変えながら作ったので、1時間以上遊んでしまいましたが..)
ドローソフトで、デザインする醍醐味は、自由に、気の赴くまま変形、試行錯誤できることにあります。
(実は、最初は、未来的なミッドシップスポーツカーをデザインし始めたのですが、趣味の世界に入ってしまい、結局、自分好みのモーガン風クラシックFRスポーツカーになってしまいました。(^_^;)
変更が自由自在というのは、ドローソフトならではですからね。
メッシュを細分化して リアルトレースする方法とは、全く描き方が異なります。クロッキーに近い感覚ですね。
どんなデザイン創作にも、FreeHand は、ホントに役に立ちますよ。 是非お試しあれ。
それでは、以下【INDEX】です。今後も、追加ページは都度加えていきます。
お役に立てれば幸いです。
■どっこい、FreeHandは生きている!(カテゴリーTOP)
特許侵害、 裁判、 総合的に見たFreeHandの優位性など、 インストールの注意(Leopard、VISTA)
■こんなに違う!FreeHand
マスターページ、 マルチページ、 SWF配置例、 アクションスクリプト読み込みの例
DTPとFLASHの融合、 ライブラリパレット、 ナビゲーションパレット
■知らぬは損!FreeHand
サイトマップ的俯瞰の例、 FreeHandならではの標準機能、
■四方山話 FreeHand
MdN誌 Web Designing誌 寄稿の紹介、 TIFF、PNG、SWF などのフォーマットの話、
FreeHand オリジナル開発者の動向、 マルチパーパスソフトへ....
■FreeHandの使い方-1
バージョンについて、 OS対応、 設計方針の違い、 ペンツールの使い方、 ポインタツールの使い方、
ダイレクト選択の方法、 グループ選択の方法、 スーパーセレクト、 重なりオブジェクトの選択
■FreeHandの使い方-2
グラデーション塗り、 レンズ塗り、 ドラッグドロップによるグラデーション塗り、 ブレンド
■FreeHandの使い方-3
円ツール、 四角ツール、 多角形ツール、 角丸、 扇形、 形状属性、 バウンディングボックス、
グループ化、 グループに対する属性変更の注意点、 マルチ属性、 サブセレクト
■FreeHandの使い方-4
マスク、 内部にペースト、 マスク属性、 内部オブジェクトの選択、 複合パス、 パスの向き、
ロック、 個別設定と解除、 整列パレット、 均等配置、 ツールバーのカスタマイズ
■FreeHandの使い方-5
画像の配置、 ドラッグでサイズ指定、 リンクと埋め込み、 リンクパレット、 外部アプリケーション、
読み込みファイルフォーマット、 グレーTIFF、 TIFFクリッピングパス、 アルファレイヤー、
諧調コントロール、 SWF読み込み、 ActionScript対応、 複数ページPDF、 埋め込み画像の編集
■FreeHandの使い方-6
テキストボックス、 自動拡張、 ジャスティファイ、 自動拡張ボックスの切替え、
字間・行間コントロール、 テキストボックスの最小化、 テキストリンク、 ページ間リンク、
文字サイズ変更、 しきい値、 エリア内文字、 パス上文字、 結合、 テキストエディタ、
TEXTインライングラフィック、 縦書き、 アウトライン化、 約物の詰め、 自動カーニング、
手動カーニング、 PSファイル
■FreeHandの使い方-7
クローン、 属性のコピーペースト、 スポイトツール、 ナイフツール、 刃の幅、 虫眼鏡ツール、
ショートカット拡大、 レイヤーパレット、 バックグラウンドレイヤー、 レイヤー間の移動、
レイヤーの記憶、 グラフィック検索・置換
■FreeHandの使い方-8_DTP編
カラーキャリブレーション調整、 カラーマネジメント設定、 DTPに於けるフォント使用、
フォントの埋め込み、 フォントの置き換え、 プリント対応、 印刷入稿用データについて、
オーバープリント、 ラスターエフェクトの扱い、 パレットなど
■FreeHandの使い方-9_FLASH編
FreeHand でサイト構築、 ワンソースマルチパブリッシング、 ナビゲーションパレットの使い方、
アクションスクリプトのページ間リンク、 SWFファイル配置にあたっての注意点、
配置したムービークリップ名
■FreeHandの使い方-10_HTML編
HTMLパブリッシュ、 ソースフォーマットの適用、 バグ報告、 デフォルトでの立ち上げ方
■FreeHandの使い方-11_総集編 ←どこから見れば良いかわからない場合は、まずここからご覧下さい!
総集編
■FreeHandの使い方-12_付録編-1<エトセトラ>
ブレンド習作、 3Dツール (movie)、 多角形ツール (movie)、 エンベロープ (movie)、
ナイフツール (movie)、 ベベル塗り、 魚眼ツール、 FreeHand9のクラシック環境での動作について
■FreeHandの使い方-13_付録編-2<エトセトラ>
グラデーションマスク、 書き出しと抽出、 出力用に収集、 ガイドとガイドレイヤー、
ブラシ機能、 エフェクト、 属性の分離、 破線の編集、 矢印の編集、 3Dモデラー
■FreeHandの使い方-14_付録編-3<エトセトラ>
パースグリッド、 テキストインデント、 テキストぶらさがり、 タブによる表組、
段落設定、 コラム設定、 テキスト環境設定、 吸着サウンド、 出力領域、 コネクタツール、
自由変形ツール、 消しゴムツール
■FreeHand_付録編-4<番外編>
Dear Adobe
■FreeHand_付録編-5<緊急情報2008-10>
セキュリティアップデート2008-006・QuickTime 7.5.5の影響、 不具合対策
新規ユーザーで画像を読込まない現象の対策
■FreeHand_付録編-6<授業>
公立高校における FreeHand 授業の報告
■FreeHand_付録編-7<AI_CS4って?>
Illustrator CS4 発表にあたっての私見
■FreeHand_付録編-8<ID_CS4って?>
InDesign CS4 発表にあたっての私見
■FreeHand VS CS4
Illustrator CS4 との比較 その1
■FreeHand VS CS4 <気の利かない CS4>
Illustrator CS4 との比較 その2
■FreeHand の授業 その2
公立高校における FreeHand 授業の報告 その2、 ファイルコンバート等の小ネタ
■FreeHand Tips -1
【1分あれば出来る表現 - その1】 円錐グラデーション(光り輝くCD盤面 他)、 グレーTIFFへの着色、
複合パスのブレンド、 ベベル と 内部にペースト、 魚眼レンズ、 オートトレース
■FreeHand Tips -2
【1分あれば出来る表現 - その2】 万華鏡パターン、 炸裂パターン、 スパイラルパターン、
結晶風パターン、 エフェクトパターン例
■FreeHand Tips -3
【1分あれば出来る表現 - その3】 ラスターエフェクト(凹・凸・チャンネル・粘土・ガラス風文字)
3D(押し出し)、 TEXTエフェクト、 輪郭グラデーション
■FreeHand Tips -4
【ざっくばらんな小ネタ】 FLASHアニメ・ムービークリップ作成、 行頭カーニング、
アンダーラインの長さ調整、 フラクタル
■FreeHand Tips -5
【ざっくばらんな小ネタ】 オートトレースと変形、 検索置換によるパスの単純化、
検索置換によるオーバープリントの検索、 個別変形、 個別回転、 名前をつけて検索、
コネクタポイント、6色分版(ヘキサクローム)、 ハーフトーン個別線数指定
■FreeHand 続・総集編
前回の総集編編集以降「付録編 + Tips編」を再編集した <続>総集編です。
■FreeHand_入門編-1
ペンツール、 ペンプレビュー、 ジグザグの描き方、 整列パレット、 クローン、
複製、 結合、 ポイント種別の変更
■FreeHand_入門編-2
Illustrator との選択方法の違い、 下に隠れたオブジェクトのかんたん選択方法、
スーパーセレクト
■FreeHand_入門編-3
形状属性の説明・操作方法
■FreeHand_入門編-4
ツールパレット、 ポインタ時のショートカット、 ショートカットのカスタマイズ、
環境設定、 テキストツール、 変形ツール、 スポイトツール、 自由変形ツール、
ツールバーのカスタマイズ
■FreeHand_入門編-5
カラーミキサーパレット、 レイヤーパレット、 ガイド編集パレット、
オブジェクトパレット、 非プリント領域、 レイヤー間移動
■FreeHand_入門編-6
矢印の描き方、 切れ長の目パターンの描き方、 立方体の描き方、
ギヤの描き方など多角形の応用
■FreeHand_入門編-7
内部にペースト(マスク)、 マスクの入れ子構造、 グラデーションマスク(不透明マスク)
■FreeHand_入門編-8
陰影やハイライトを付けて立体感を演出、 パースを付けて立体感を演出、
3D押し出しツール
■FreeHand_入門編-9
オブジェクトの変化の付け方(エフェクト)、 画像に対するエフェクトの付け方、
Tiff クリッピングパス、 アルファレイヤー
■FreeHand_入門編-10
.swf 書き出し・読み込み方法、 ブレンドオブジェクトを動かす方法
■あっぱれ! FreeHand その1(番外編 -1)
複数ページ PDFの一気読み込み方法、 緊急情報:Free FreeHand.org の紹介
■あっぱれ! FreeHand その2(番外編 -2)
Free FreeHand の再紹介、 複数ページ PowerPoint の一気読み込み方法
■FreeHand VS CS5(番外編 -3)
Illustrator CS5 との比較
■Dear ADOBE(番外編 -4)
ADOBE 首脳陣に送った私からのメッセージ
■あっぱれ! FreeHand その3(番外編 -5)
iPhone, iPod Touch 風 FLASH(サンプルデータダウンロード付き)
.swfファイルの読み込みと実行・再書き出し
■あっぱれ! FreeHand その4(番外編 -6)
Illustration を e-Zoom コンテンツ(Flash)にパブリッシュ
■あっぱれ! FreeHand その5(番外編 -7)
FreeHand ユーザー momo様の作品紹介
■あっぱれ! FreeHand その6(番外編 -8)
SnowLeopard 環境での動作検証
■あっぱれ! FreeHand その7(番外編 -9)
私が FreeHand にこだわり続ける理由
■あっぱれ! FreeHand その8(番外編 -10)
FreeHand ユーザーのこだわり
■あっぱれ! FreeHand その9(番外編 -11)
Flash 作成、まだまだ FreeHand で行けるっ!
■あっぱれ! FreeHand その10(番外編 -12)
FreeHand から iPad に向けてパブリッシュ!
■あっぱれ! FreeHand その11(番外編 -13)
FreeHand から HTMLパブリッシュ!<ドラッグ対応>
■Free FreeHand による ADOBE 訴訟の顛末(番外編 -14)
ADOBE が 死んでも FreeHand を手放さない理由
■すごいぞ FreeHand:ページ物編集
Illustrator が逆立ちしても真似出来ない、凄いページ物編集機能を紹介
■すごいぞ FreeHand:画像の扱い
最新版 Illustrator CC でようやく近づいて来たレベル!
はるかに進んでいる FreeHand の画像関連機能を整理してみました
■緊急情報。FreeHand のアクチベーションについて
アクチベーションサーバ不具合により、アクチベーション不要のフリーシリアルナンバーが公開されました
■すごいぞ FreeHand:テキストの扱い
良く練られた FreeHand のテキスト関連仕様を整理してみました
最新版 Illustrator CC になって、ようやく FreeHand 仕様のテキストボックスに軌道修正してきましたね
■FreeHand VS Illustrator
初期バージョンから、最新バージョン(CC)まで、歴代全バージョンのガチンコ比較をしてみました。
■すごいぞ FreeHand:HTMLパブリッシュ
デザインと同時進行でコーディングも完成して行く FreeHand 独自の HTML パブリッシュ機能。
Javascript との連携など、制作ノウハウも公開しています。
■FreeHand & Illustrator
Illustrator やその他アプリとの連携方法(コンバート方法など)を書いてみました。
■FreeHand MX を使ってみようとお考えの方へ
シリアルナンバーが公開されました。試用版やレジストレーションファイルの入手方法を解説しています。
Illustrator との違いについても、改めてまとめてみました。
■朗報! Windows 10 でも動くぞ!!
最新 OS Windows 10 でも動作する事が確認されました。
■FreeHand Tips -6:コネクタポイントの活用
Illustrator には無いコネクタポイント。ポイントの位置修正に対するソリューションを解説しています。
■FreeHand Tips -7:輪郭グラデーション
Illustrator には無い輪郭グラデーション。手軽に立体表現が出来る FreeHand ならではのグラデーション塗りを解説しています。
■FreeHand Tips -8:パスに沿って並べる
Illustrator では出来ない、オブジェクトや画像をパスに沿って配置する方法を解説しています。
■FreeHand Tips -9:切り抜き画像の白フチくくり
切り抜き画像に白フチくくりを付ける簡単な方法、あれこれ。
■FreeHand Tips -10:マーク作成などに便利な Tips
エンブレム、シンボルマーク作成に役立つ簡単な方法、あれこれ。
■FreeHand Tips -11:ハイパーリンク付きの PDF を書き出す方法
ハイパーリンク付きの PDF を書き出す方法。 PDF書き出し時の文字化け対策。
ワンソースマリチパブリッシュ(全てインタラクティブな PDF、HTML、SWF)
■FreeHand Tips -12:変形ツールを使いこなす Tips
自由変形ツール、バウンディングボックス、エンベロープ、3D回転ツール
***
■MAC遍歴(FreeHand 3.1Jの紹介)
FreeHand 3.1Jの先進機能の数々、 裁判でADOBE社に勝訴など...
***