FreeHand _DTP編 [FreeHandで行こう!]
【FreeHandで行こう!】その13(使い方-8_DTP編)です。
→ FreeHand _INDEX(目次)はこちら
入門編が一区切りつきましたので、今回は実践編として、DTPに関する注意事項などを書いてみたいと思います。
一般論は割愛します。FreeHand でDTPを請け負う場合の、必要な設定などに絞って説明します。

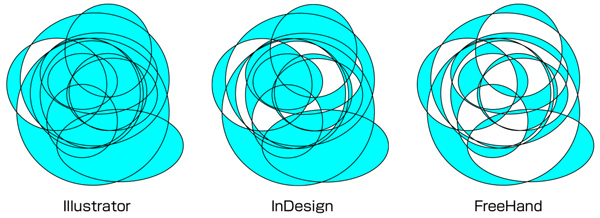
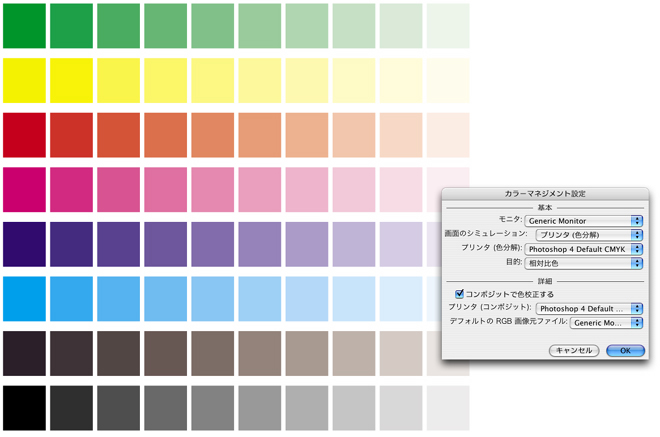
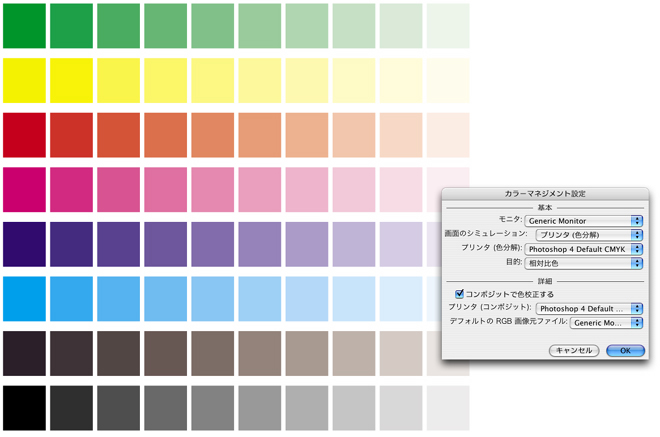
■DTPやってる方にはお馴染みの、カラースケール。DICのポケットチャート巻頭のパターンに合わせて作ってありますので、お持ちの方は比較しながらカラーモニタの調整にもご利用頂けます。
DTP使用に於いては、カラーキャリブレーションの調整が重要です。FreeHandは、Ver.5から高度なカラーマネジメントに対応しています。
***
■カラーマネジメント設定
まず、カラーマネジメントを設定しておきましょう。(システムとデバイスのカラー調整が出来ていることが前提です)
環境設定>カラー>カラーマネジメント で、KODAKデジタルサイエンス または、Apple ColorSync を選択後、「設定」ボタンを押して下さい。上の画像の「カラーマネジメント設定」パレットが出ます。
それぞれの環境に合わせた設定をするわけですが、デフォルト設定よりも、多くの場合「モニタ」は Generic Monitor か、表示モニタのカラープロフィールを選択する方が良い結果になるようです。
画像のシミュレーションは、色分解を選びます。 プリンタは、私の場合10年以上前から Photoshop4Default で統一しています。(Photoshopなどをインストールしてあると選択できるはずですが、無い場合は、システムホルダの ColorSync ホルダなどに適宜ファイルをコピーする必要があります。Acrobat 付属の AdobeCMYK.icmなども使えます。)
ちなみに、PhotoShop 4 Default と Adobe CMYK は同時代のもので中身は同じもののようです。Photoshop 5 Default は、画面表示が若干濃くなります。(後述:PhotoShop 4 Default と Adobe CMYK は若干違いました。RGB画像の再現性が、Adobe CMYK の方が僅かに薄くなります)
いずれも、DICカラーチャートなどと比較しながら、デバイスに対する最適な組み合わせパターンを探って下さい。(カラーマネジメントに決定的なものはありません。ADOBEですら、バージョン更新の度に、設定を見直しているほど、微妙なものです)
・ポイントは、各色10%刻みの諧調を維持しているかどうか(特に100% と 90% の差)
・C100+M100列の色味がDICカラーチャートに近似しているか(赤味の弱い紺色になりがち)
・下から2段目は C+M+Y によるグレースケールです。最下段のグレーより暖色系になります。DICにあわせます。
過去に印刷したデータなどがあれば、それに近づけるのも良いでしょう。なるべく、微妙な色合い(色味のかかったグレーに近い色など)の再現性を重視して設定します。どうしても納得いかない場合は、システムのガンマ設定なども微修正してみましょう。
納得いく設定が出たならば、Photoshop や、Acrobat のカラーマネジメントも同じ設定に統一します。
■フォント関連
通常、DTPでは、ポストスクリプトフォントを使うように言われますが、それは OS9環境での話であったり、旧い RIP での処理対応の問題であったりするわけで、OSX環境では、TrueType フォントなども含め、垣根は無くなっています。
特に、フォント埋め込みが標準になったOSX環境と、FreeHand MX との組み合わせでは、フォントにとらわれる必要はありません。(特定の埋め込み不可フォントを除く・WINでも同様)
また、実質、FreeHand の生ファイルを受け付けている製版所は無いと思われますので、入稿は フォント埋め込み済みのEPSファイル対応となる為、その意味でもフォントにとらわれることは無いのです。アウトライン化も不要です。
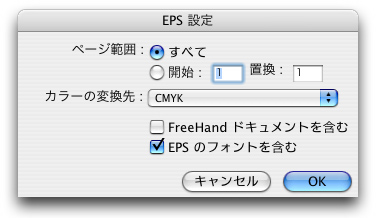
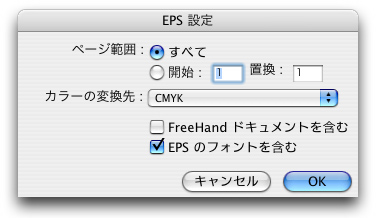
フォント埋め込み設定は、EPS書き出し時、「設定」ボタンから「EPSフォントを含む」をチェックします。

ちなみに、Illustrator CS 以降のバージョンなら、かなり高い確度で FreeHand EPS が開けるようになりました。埋め込みフォントは アウトライン化され、レイアウトは維持されます。(開いたAIファイルでの入稿をお薦めするものではありません)
**
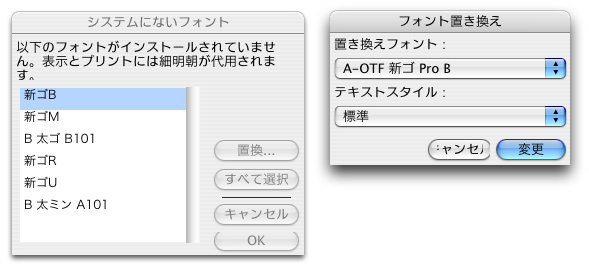
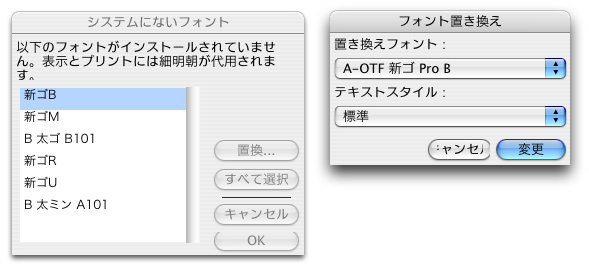
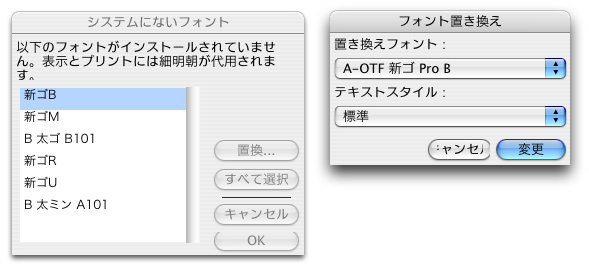
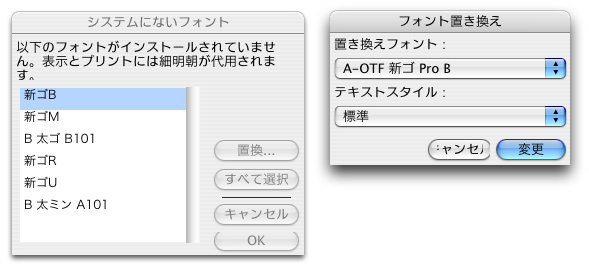
また、フォント環境の違う生ファイルを開く場合、Illustrator では、勝手にフォントを置き換えてしまいますが、FreeHand では、フォントを置き換える為の選択画面が最初に表示されるため、「勝手」にではなく、「意図通り」に置き換えることが出来ます。

OS9で作成した OCFやCIDフォント使用ファイルは、OSX環境で開く場合、同名書体のOTFフォントに確実に置き換えることが出来ます。
Illustrator のバージョン8までのファイルは、かなりの確度で読み込み可能ですので、試しに FreeHand で開いてみるのも一興ですね。OS9環境からOSXに移る場合などにも重宝すると思います。
ちなみに、マルチページに、AIファイルを直接ドラッグドロップも出来ますので、一気に複数ページ物の編集を FreeHand 1ファイルで出来るようになります。
(文字組みに関しては、Illustrator のバージョン違いでも大きく崩れてしまうように、FreeHand に読み込ませた場合も再調整が必要になりますが、意図する書体で開いてくれるのは とてもありがたいですよ。 FreeHand では、テキストは全てテキストボックス仕様になるため、ボックスのサイズによっては文字が溢れる場合があります。 テキストボックスの扱いについては【使い方-6】を参照下さい)
■プリント対応
DTPで使用する限りは、プリンタはPS(ポストスクリプト)プリンタを使用すべきですが、PSプリンタがない場合は、Distillerで作成したPDFで かなり高精度な校正が出来ます。
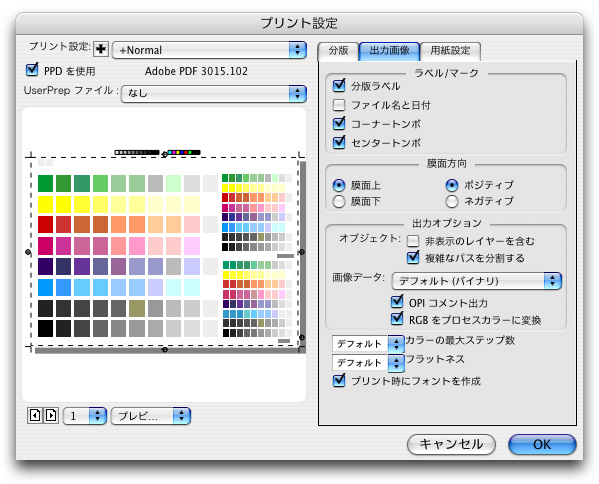
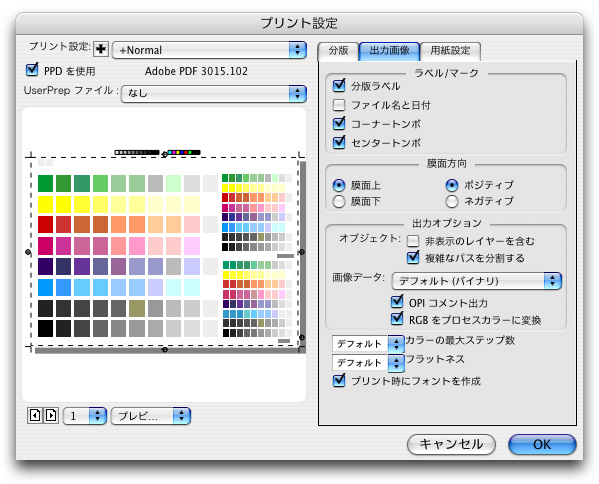
プリントダイヤログでは、デバイスに PSプリンタ、または Adobe PDFを選びます。(ドライバのインストールが必要)FreeHand MX の設定項目から「詳細」を開くと下のようなダイヤログが出ます。

まず、PPDが正しく選択されているか確認して下さい。
用紙の設定は右側のタブ「用紙設定」で行って下さい。PPDを使用する場合、メニューのページ設定に優先します。
現在選択されているタブでは、右下にある【プリント時にフォントを作成】をチェックします。(デフォルトではチェックされていません。チェックしたファイルをひな形にすれば、毎回チェックする必要は無くなります)
【プリント時にフォントを作成】がチェックされていると、PSプリンタで、あらゆるフォントをプリントできます。 また、PDF作成時(PSファイルからDistillerで作成する場合)、自動的にフォントを埋め込みます。
PDFも、非PSプリンタへの出力は 色味などがデバイスに依存するため、出力色は あまりあてになりませんが、PS処理された再現性の確認ができます。
Acrobat側のカラーマネジメント設定も、FreeHand のカラーマネジメントと一致させておきます。モニタ上の色再現性が統一できます。(当然、Photoshopなども同じ設定にします。)
PSプリンタは高価な為、個人でお持ちの方は少ないと思います。PS処理は DTPでは必須ですので、最低限、DistillerでPDF校正できるようにして下さい。
Distiller でPDFを作成するには、プリンタダイヤログから PostScriptファイルを作成し、Distiller でPDFに変換します。
■印刷入稿用データ
FreeHand の生データで入稿できる印刷会社は、ほとんどありません。それは、FreeHand データに問題があるからではなく、オペレータが対応できないからです。
FreeHand で入稿するには、下記の要領に従って下さい。
・フォント埋め込みEPSを作成(フォント埋め込み済みと明記)
(OS9では、フォント埋め込み出来ないため、Illustrator同様にフォント環境を合わせる必要があります)
・「汎用」EPSであることを明記し、Illustratorでは開かないように念を押す。
(CS以降、汎用EPSも開けるようになりましたが、必ず完全な状態に開けるという保証はありません)
・EPSを配置した AI ファイルを添付するか、Quark または InDesign に割り付けて出力するように依頼する。
私は、上記内容を「お読み下さい」というテキストファイルにして、必ず EPSに同梱します。(念のためプリントも)
なお、FreeHand には自動トンボ作成機能はありません。これは、印刷データを作成するにあたっての儀式として、自分で作りなさいということだと理解しています。トラブル回避を願い、塗り足しなどのチェックをしながらトンボ仕上げをするのです。トンボにはレジストレーションカラーを使用します。トンボはシンボルに登録しておきます。
補足:トンボ作成には、ロックと整列を活用します。Illustratorでは 選択できなくするのがロックですが、FreeHand では 動かなくするのがロックです(選択可)。動かないものを選択し、それに対して整列させれば正確な整列が出来ます。 まず、四隅の断ちトンボを配置してロック。そのうちの2つを選んで、そのセンターにセンタートンボを整列させます。これを繰り返せば正確なトンボが作成できます。FreeHand のロックと整列は、正確な配置をする為に便利な仕様です。 FreeHand のロックは個別に設定・解除できます。トンボなど、動いては困るものはロックをかけたままにします。
オブジェクトに対するトンボの自動作成機能はありませんが、プリント時に 断ちトンボ、センタートンボ、分版ラベルを自動生成する機能はありますので、FreeHand からプリントする際はその機能を利用することが可能です。(上記プリント設定の出力タブ:ラベル/マーク欄のチェックボックス参照下さい)
印刷会社に入稿される Illustrator データの多くは、手直しする必要があると言われています。
デザイナーも、専門のオペレーターがなんとかしてくれると甘えている人が多いように思います。
FreeHand EPSで入稿する限りは、印刷会社では一切手直しできませんので、完全データである必要があります。
DTPに関する知識を総動員して、完全データを作成し、自己責任で入稿して下さい。慣れれば簡単なことです。
ネットの書き込みで、印刷もまともに出来ないようなソフトなどと誹謗中傷する書き込みもありますが、FreeHandは、そのようなソフトではありません。Illustrator同様、完璧ではありませんので若干のバグはあるにしても、DTPにまともに対応できないのは、デザイナーの実力不足によります。FreeHandのDTPで問題が発生するようなことは、まずあり得ませんので安心してチャレンジして下さい。
■オーバープリント
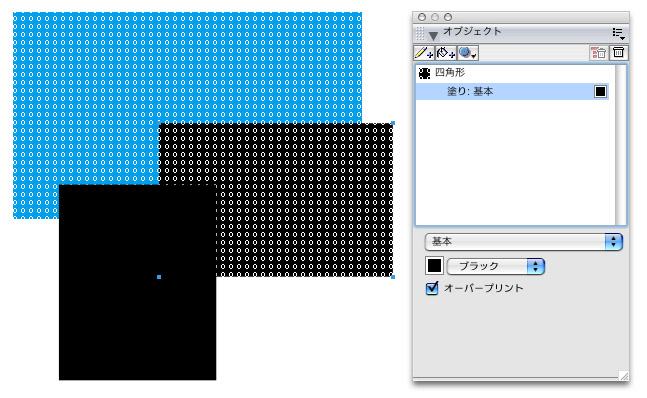
Illustrator も、新しいバージョンではオーバープリントプレビュー機能がつきましたが、FreeHand には、初期バージョンから「オーバープリントオブジェクトを表示」という機能があります。プレビュー表示ではありませんが、オーバープリントのオブジェクトに アルファベットの「O:オー」が重ね塗り表示される為、どこにオーバープリント設定してあるかが一目瞭然でわかります。(TEXTは除く)オーバープリントプレビューだけでは見落としやすい、墨版などのオーバープリントチェックに役立つ機能です。
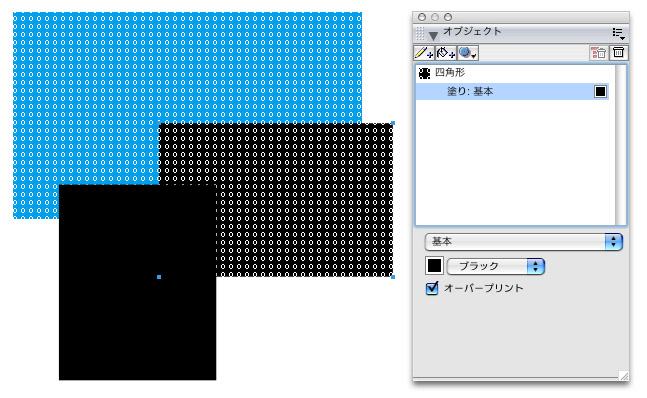
■オーバープリントプレビューだけでは判らない墨版オーバープリントも ご覧のように表示します。
左側の黒は通常の塗り、右側の墨とシアンがオーバープリントになっていることが一目で判ります。

オーバープリントチェックは、環境設定>表示 で設定できます。入稿前にはチェックする習慣をつけて下さい。
ちなみにオーバープリントプレビューは、PDFの同プレビュー機能が利用できます。
ちなみに FreeHand では、墨版100%のテキストはオーバープリントがデフォルトです。
また、オーバープリントオブジェクトの塗りを、白に変更するとオーバープリントは自動でキャンセルされます。無用なトラブルを回避する嬉しい配慮です。(Illustrator では、白でもオーバープリントしてしまいます。白抜きにしたつもりが、印刷できなかったと言うトラブルは良く聞きますね。配慮の無いトラブルメーカーです。)
■ラスターエフェクト →付録-2に追加情報
FreeHand のラスターエフェクトは、基本的に WEB 使用が想定されている為、解像度は72dpiデフォルトです。
ただ、解像度指定できるため、300dpi以上に設定すれば DTP使用も可能ですが、下記に注意して使用して下さい。
・ラスターエフェクトはRGBで内部処理される為、墨版に重ねての使用は避ける。(境界が汚くなります)
・高解像度で広い面積に対してラスター処理すると、EPSプレビュー書き出し時にエラーを発生。
(そのような場合は解像度を下げるか、部分的にラスタライズして埋め込み画像をCMYK化して下さい。)
・必ずPSプリンタか、Distiller 書き出しの PDF でチェックを行って下さい。
■パレットなど
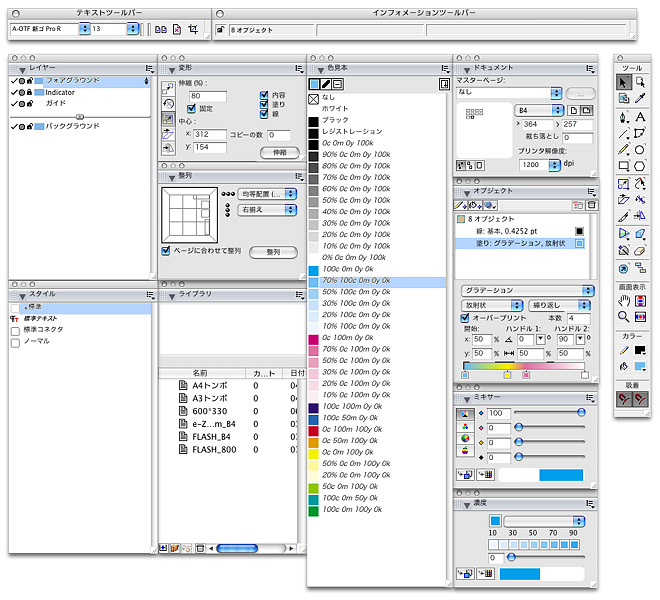
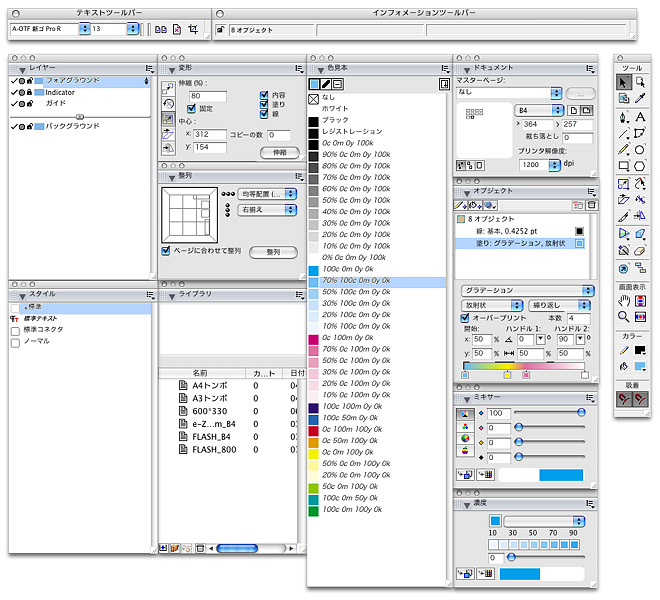
最後に、効率的に作業を進める為に、私のパレット環境を紹介しておきましょう。参考になれば幸いです。

実際には20inch×2のダブルモニタ環境に、全てのパレットを常駐させていますが、全体をスクリーンショットすると小さくなりすぎますので チョイスしてみました。
・私の場合、右のモニタが作業画面、左のモニタがパレット画面です。
パレットの右側ほど、使用頻度の高いパレットを配置しています。
モニタが狭い場合は、ツールから色見本までのパレットを常駐させれば作業できると思います。
色見本は、チップのみにも出来ますが、出来れば%表示させたいところです。(特色などは表示が変わります)
・色見本パレットは、デフォルトでは 色は登録されていないので、汎用的に使用する色を登録して下さい。
・上のテキストツールバーとインフォメーションツールバーは、表示ページの上端に置きます。
テキストの状態や、オブジェクトの状態、選択数などが一目で分かります。
いらないツールは省き、ページ複製ツールやページ削除ツールなどを追加しています。
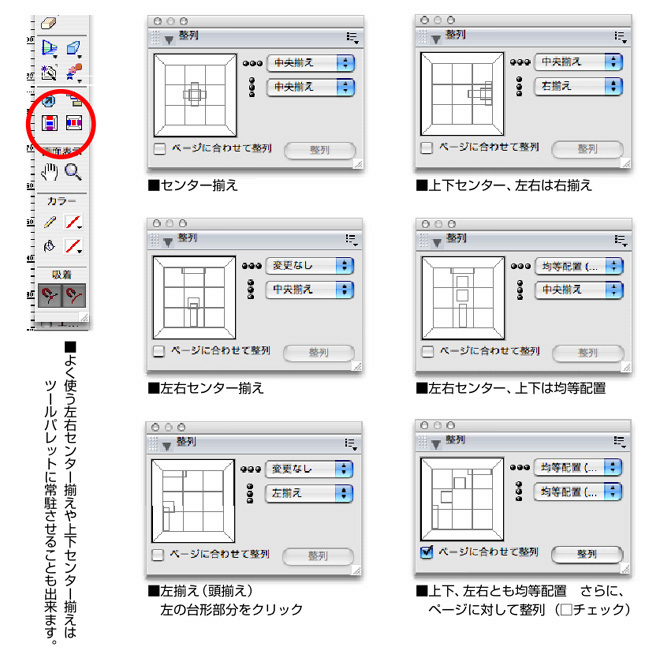
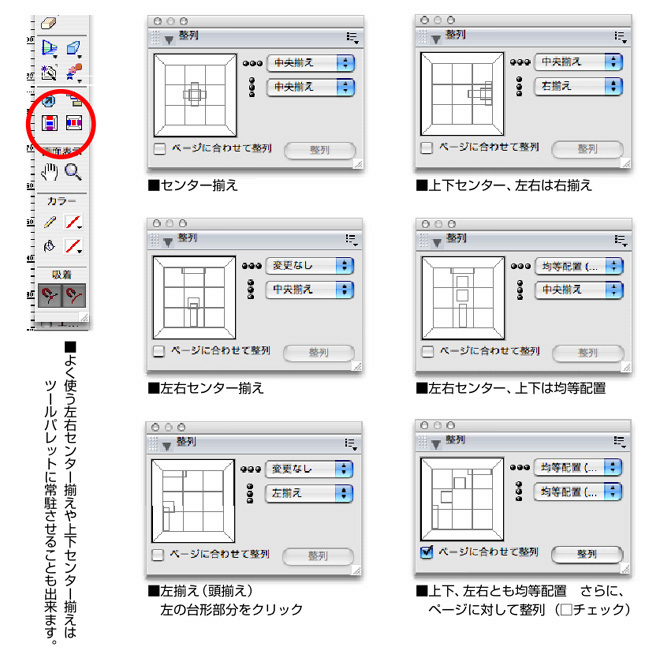
・右端のツールパレットには、よく使う「整列」ツールを追加しています。
ツールバーのカスタマイズは、ウインドウ>ツールバー>カスタマイズ です。不要なツールを削除する方法は、コマンドキーを押しながらドラッグアウトします。
***
Illustrator での DTP 一辺倒になった現在、あえてFreeHand を薦めるのは、まだまだ FreeHand の方が優れている面が多いと確信できるからです。(過去の記事を参照して下さい)
心ない人たちによる偏見や誹謗中傷で、悪口をたたかれることの多い FreeHand ですが、両方のソフトを公平に理解している人の多くは、FreeHand の方が優れている部分が多いと口を揃えるのも、また事実です。 シェアで圧倒的な差のある WIN と MAC の関係にも似た部分がありますが、最近の Apple は頑張ってますね。Macromediaにも頑張ってほしかったナ。
「FreeHandが、判りにくいとか使いにくいとか言う意見は、 Illustratorの方が良いはずだと思い込んでいる者が、Illustrator流のやり方で、ほんの少し触っただけで結論だしている」との書き込みもありました。全く同感。違う流儀を押し付けて、FreeHand の真価が解るはずもありません。WINの流儀では、MACが使えないのと同じです。先入観無しに、素直な感性でツール操作すれば解るはずなんですけどね。不可見真実付和雷同。
国民性の違いからか、ドイツでは FreeHand とIllustrator のシェアは日本の逆だそうです。国家検定にも採用されているとのことでしたから、ADOBE の FreeHand 開発終了発表は、ヨーロッパでの影響が大きかったようです。(一時期、Adobe Europe は、それらに配慮し FreeHand の開発継続を約束するコメントを発表していましたが結局撤回してしまいました)
20年の歴史を持つ素晴らしいアプリケーション。最新の Illustrator CS3よりも、今なお優れていると言える先進性、完成度の高さ、ユーザーフレンドリーな配慮など、眠っているFreeHandをお持ちなら、それはあなたにとって、Illustrator よりも良き友人になり得る宝物かも知れません。ぜひ本気で向かい合って、あなた自身で判断してみて下さい。
この連載が、その手助けになりますように。
次回は、FreeHand の真骨頂、FLASHと組合せての使い方です。 →FLASH編はこちら
追記:総集編を作成しました。 →総集編はこちら
***
※文中、キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです

***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら
→ FreeHand _INDEX(目次)はこちら
入門編が一区切りつきましたので、今回は実践編として、DTPに関する注意事項などを書いてみたいと思います。
一般論は割愛します。FreeHand でDTPを請け負う場合の、必要な設定などに絞って説明します。

■DTPやってる方にはお馴染みの、カラースケール。DICのポケットチャート巻頭のパターンに合わせて作ってありますので、お持ちの方は比較しながらカラーモニタの調整にもご利用頂けます。
DTP使用に於いては、カラーキャリブレーションの調整が重要です。FreeHandは、Ver.5から高度なカラーマネジメントに対応しています。
***
■カラーマネジメント設定
まず、カラーマネジメントを設定しておきましょう。(システムとデバイスのカラー調整が出来ていることが前提です)
環境設定>カラー>カラーマネジメント で、KODAKデジタルサイエンス または、Apple ColorSync を選択後、「設定」ボタンを押して下さい。上の画像の「カラーマネジメント設定」パレットが出ます。
それぞれの環境に合わせた設定をするわけですが、デフォルト設定よりも、多くの場合「モニタ」は Generic Monitor か、表示モニタのカラープロフィールを選択する方が良い結果になるようです。
画像のシミュレーションは、色分解を選びます。 プリンタは、私の場合10年以上前から Photoshop4Default で統一しています。(Photoshopなどをインストールしてあると選択できるはずですが、無い場合は、システムホルダの ColorSync ホルダなどに適宜ファイルをコピーする必要があります。Acrobat 付属の AdobeCMYK.icmなども使えます。)
ちなみに、PhotoShop 4 Default と Adobe CMYK は同時代のもので中身は同じもののようです。Photoshop 5 Default は、画面表示が若干濃くなります。(後述:PhotoShop 4 Default と Adobe CMYK は若干違いました。RGB画像の再現性が、Adobe CMYK の方が僅かに薄くなります)
いずれも、DICカラーチャートなどと比較しながら、デバイスに対する最適な組み合わせパターンを探って下さい。(カラーマネジメントに決定的なものはありません。ADOBEですら、バージョン更新の度に、設定を見直しているほど、微妙なものです)
・ポイントは、各色10%刻みの諧調を維持しているかどうか(特に100% と 90% の差)
・C100+M100列の色味がDICカラーチャートに近似しているか(赤味の弱い紺色になりがち)
・下から2段目は C+M+Y によるグレースケールです。最下段のグレーより暖色系になります。DICにあわせます。
過去に印刷したデータなどがあれば、それに近づけるのも良いでしょう。なるべく、微妙な色合い(色味のかかったグレーに近い色など)の再現性を重視して設定します。どうしても納得いかない場合は、システムのガンマ設定なども微修正してみましょう。
納得いく設定が出たならば、Photoshop や、Acrobat のカラーマネジメントも同じ設定に統一します。
■フォント関連
通常、DTPでは、ポストスクリプトフォントを使うように言われますが、それは OS9環境での話であったり、旧い RIP での処理対応の問題であったりするわけで、OSX環境では、TrueType フォントなども含め、垣根は無くなっています。
特に、フォント埋め込みが標準になったOSX環境と、FreeHand MX との組み合わせでは、フォントにとらわれる必要はありません。(特定の埋め込み不可フォントを除く・WINでも同様)
また、実質、FreeHand の生ファイルを受け付けている製版所は無いと思われますので、入稿は フォント埋め込み済みのEPSファイル対応となる為、その意味でもフォントにとらわれることは無いのです。アウトライン化も不要です。
フォント埋め込み設定は、EPS書き出し時、「設定」ボタンから「EPSフォントを含む」をチェックします。

ちなみに、Illustrator CS 以降のバージョンなら、かなり高い確度で FreeHand EPS が開けるようになりました。埋め込みフォントは アウトライン化され、レイアウトは維持されます。(開いたAIファイルでの入稿をお薦めするものではありません)
**
また、フォント環境の違う生ファイルを開く場合、Illustrator では、勝手にフォントを置き換えてしまいますが、FreeHand では、フォントを置き換える為の選択画面が最初に表示されるため、「勝手」にではなく、「意図通り」に置き換えることが出来ます。

OS9で作成した OCFやCIDフォント使用ファイルは、OSX環境で開く場合、同名書体のOTFフォントに確実に置き換えることが出来ます。
Illustrator のバージョン8までのファイルは、かなりの確度で読み込み可能ですので、試しに FreeHand で開いてみるのも一興ですね。OS9環境からOSXに移る場合などにも重宝すると思います。
ちなみに、マルチページに、AIファイルを直接ドラッグドロップも出来ますので、一気に複数ページ物の編集を FreeHand 1ファイルで出来るようになります。
(文字組みに関しては、Illustrator のバージョン違いでも大きく崩れてしまうように、FreeHand に読み込ませた場合も再調整が必要になりますが、意図する書体で開いてくれるのは とてもありがたいですよ。 FreeHand では、テキストは全てテキストボックス仕様になるため、ボックスのサイズによっては文字が溢れる場合があります。 テキストボックスの扱いについては【使い方-6】を参照下さい)
■プリント対応
DTPで使用する限りは、プリンタはPS(ポストスクリプト)プリンタを使用すべきですが、PSプリンタがない場合は、Distillerで作成したPDFで かなり高精度な校正が出来ます。
プリントダイヤログでは、デバイスに PSプリンタ、または Adobe PDFを選びます。(ドライバのインストールが必要)FreeHand MX の設定項目から「詳細」を開くと下のようなダイヤログが出ます。

まず、PPDが正しく選択されているか確認して下さい。
用紙の設定は右側のタブ「用紙設定」で行って下さい。PPDを使用する場合、メニューのページ設定に優先します。
現在選択されているタブでは、右下にある【プリント時にフォントを作成】をチェックします。(デフォルトではチェックされていません。チェックしたファイルをひな形にすれば、毎回チェックする必要は無くなります)
【プリント時にフォントを作成】がチェックされていると、PSプリンタで、あらゆるフォントをプリントできます。 また、PDF作成時(PSファイルからDistillerで作成する場合)、自動的にフォントを埋め込みます。
PDFも、非PSプリンタへの出力は 色味などがデバイスに依存するため、出力色は あまりあてになりませんが、PS処理された再現性の確認ができます。
Acrobat側のカラーマネジメント設定も、FreeHand のカラーマネジメントと一致させておきます。モニタ上の色再現性が統一できます。(当然、Photoshopなども同じ設定にします。)
PSプリンタは高価な為、個人でお持ちの方は少ないと思います。PS処理は DTPでは必須ですので、最低限、DistillerでPDF校正できるようにして下さい。
Distiller でPDFを作成するには、プリンタダイヤログから PostScriptファイルを作成し、Distiller でPDFに変換します。
■印刷入稿用データ
FreeHand の生データで入稿できる印刷会社は、ほとんどありません。それは、FreeHand データに問題があるからではなく、オペレータが対応できないからです。
FreeHand で入稿するには、下記の要領に従って下さい。
・フォント埋め込みEPSを作成(フォント埋め込み済みと明記)
(OS9では、フォント埋め込み出来ないため、Illustrator同様にフォント環境を合わせる必要があります)
・「汎用」EPSであることを明記し、Illustratorでは開かないように念を押す。
(CS以降、汎用EPSも開けるようになりましたが、必ず完全な状態に開けるという保証はありません)
・EPSを配置した AI ファイルを添付するか、Quark または InDesign に割り付けて出力するように依頼する。
私は、上記内容を「お読み下さい」というテキストファイルにして、必ず EPSに同梱します。(念のためプリントも)
なお、FreeHand には自動トンボ作成機能はありません。これは、印刷データを作成するにあたっての儀式として、自分で作りなさいということだと理解しています。トラブル回避を願い、塗り足しなどのチェックをしながらトンボ仕上げをするのです。トンボにはレジストレーションカラーを使用します。トンボはシンボルに登録しておきます。
補足:トンボ作成には、ロックと整列を活用します。Illustratorでは 選択できなくするのがロックですが、FreeHand では 動かなくするのがロックです(選択可)。動かないものを選択し、それに対して整列させれば正確な整列が出来ます。 まず、四隅の断ちトンボを配置してロック。そのうちの2つを選んで、そのセンターにセンタートンボを整列させます。これを繰り返せば正確なトンボが作成できます。FreeHand のロックと整列は、正確な配置をする為に便利な仕様です。 FreeHand のロックは個別に設定・解除できます。トンボなど、動いては困るものはロックをかけたままにします。
オブジェクトに対するトンボの自動作成機能はありませんが、プリント時に 断ちトンボ、センタートンボ、分版ラベルを自動生成する機能はありますので、FreeHand からプリントする際はその機能を利用することが可能です。(上記プリント設定の出力タブ:ラベル/マーク欄のチェックボックス参照下さい)
印刷会社に入稿される Illustrator データの多くは、手直しする必要があると言われています。
デザイナーも、専門のオペレーターがなんとかしてくれると甘えている人が多いように思います。
FreeHand EPSで入稿する限りは、印刷会社では一切手直しできませんので、完全データである必要があります。
DTPに関する知識を総動員して、完全データを作成し、自己責任で入稿して下さい。慣れれば簡単なことです。
ネットの書き込みで、印刷もまともに出来ないようなソフトなどと誹謗中傷する書き込みもありますが、FreeHandは、そのようなソフトではありません。Illustrator同様、完璧ではありませんので若干のバグはあるにしても、DTPにまともに対応できないのは、デザイナーの実力不足によります。FreeHandのDTPで問題が発生するようなことは、まずあり得ませんので安心してチャレンジして下さい。
■オーバープリント
Illustrator も、新しいバージョンではオーバープリントプレビュー機能がつきましたが、FreeHand には、初期バージョンから「オーバープリントオブジェクトを表示」という機能があります。プレビュー表示ではありませんが、オーバープリントのオブジェクトに アルファベットの「O:オー」が重ね塗り表示される為、どこにオーバープリント設定してあるかが一目瞭然でわかります。(TEXTは除く)オーバープリントプレビューだけでは見落としやすい、墨版などのオーバープリントチェックに役立つ機能です。
■オーバープリントプレビューだけでは判らない墨版オーバープリントも ご覧のように表示します。
左側の黒は通常の塗り、右側の墨とシアンがオーバープリントになっていることが一目で判ります。

オーバープリントチェックは、環境設定>表示 で設定できます。入稿前にはチェックする習慣をつけて下さい。
ちなみにオーバープリントプレビューは、PDFの同プレビュー機能が利用できます。
ちなみに FreeHand では、墨版100%のテキストはオーバープリントがデフォルトです。
また、オーバープリントオブジェクトの塗りを、白に変更するとオーバープリントは自動でキャンセルされます。無用なトラブルを回避する嬉しい配慮です。(Illustrator では、白でもオーバープリントしてしまいます。白抜きにしたつもりが、印刷できなかったと言うトラブルは良く聞きますね。配慮の無いトラブルメーカーです。)
■ラスターエフェクト →付録-2に追加情報
FreeHand のラスターエフェクトは、基本的に WEB 使用が想定されている為、解像度は72dpiデフォルトです。
ただ、解像度指定できるため、300dpi以上に設定すれば DTP使用も可能ですが、下記に注意して使用して下さい。
・ラスターエフェクトはRGBで内部処理される為、墨版に重ねての使用は避ける。(境界が汚くなります)
・高解像度で広い面積に対してラスター処理すると、EPSプレビュー書き出し時にエラーを発生。
(そのような場合は解像度を下げるか、部分的にラスタライズして埋め込み画像をCMYK化して下さい。)
・必ずPSプリンタか、Distiller 書き出しの PDF でチェックを行って下さい。
■パレットなど
最後に、効率的に作業を進める為に、私のパレット環境を紹介しておきましょう。参考になれば幸いです。

実際には20inch×2のダブルモニタ環境に、全てのパレットを常駐させていますが、全体をスクリーンショットすると小さくなりすぎますので チョイスしてみました。
・私の場合、右のモニタが作業画面、左のモニタがパレット画面です。
パレットの右側ほど、使用頻度の高いパレットを配置しています。
モニタが狭い場合は、ツールから色見本までのパレットを常駐させれば作業できると思います。
色見本は、チップのみにも出来ますが、出来れば%表示させたいところです。(特色などは表示が変わります)
・色見本パレットは、デフォルトでは 色は登録されていないので、汎用的に使用する色を登録して下さい。
・上のテキストツールバーとインフォメーションツールバーは、表示ページの上端に置きます。
テキストの状態や、オブジェクトの状態、選択数などが一目で分かります。
いらないツールは省き、ページ複製ツールやページ削除ツールなどを追加しています。
・右端のツールパレットには、よく使う「整列」ツールを追加しています。
ツールバーのカスタマイズは、ウインドウ>ツールバー>カスタマイズ です。不要なツールを削除する方法は、コマンドキーを押しながらドラッグアウトします。
***
Illustrator での DTP 一辺倒になった現在、あえてFreeHand を薦めるのは、まだまだ FreeHand の方が優れている面が多いと確信できるからです。(過去の記事を参照して下さい)
心ない人たちによる偏見や誹謗中傷で、悪口をたたかれることの多い FreeHand ですが、両方のソフトを公平に理解している人の多くは、FreeHand の方が優れている部分が多いと口を揃えるのも、また事実です。 シェアで圧倒的な差のある WIN と MAC の関係にも似た部分がありますが、最近の Apple は頑張ってますね。Macromediaにも頑張ってほしかったナ。
「FreeHandが、判りにくいとか使いにくいとか言う意見は、 Illustratorの方が良いはずだと思い込んでいる者が、Illustrator流のやり方で、ほんの少し触っただけで結論だしている」との書き込みもありました。全く同感。違う流儀を押し付けて、FreeHand の真価が解るはずもありません。WINの流儀では、MACが使えないのと同じです。先入観無しに、素直な感性でツール操作すれば解るはずなんですけどね。不可見真実付和雷同。
国民性の違いからか、ドイツでは FreeHand とIllustrator のシェアは日本の逆だそうです。国家検定にも採用されているとのことでしたから、ADOBE の FreeHand 開発終了発表は、ヨーロッパでの影響が大きかったようです。(一時期、Adobe Europe は、それらに配慮し FreeHand の開発継続を約束するコメントを発表していましたが結局撤回してしまいました)
20年の歴史を持つ素晴らしいアプリケーション。最新の Illustrator CS3よりも、今なお優れていると言える先進性、完成度の高さ、ユーザーフレンドリーな配慮など、眠っているFreeHandをお持ちなら、それはあなたにとって、Illustrator よりも良き友人になり得る宝物かも知れません。ぜひ本気で向かい合って、あなた自身で判断してみて下さい。
この連載が、その手助けになりますように。
次回は、FreeHand の真骨頂、FLASHと組合せての使い方です。 →FLASH編はこちら
追記:総集編を作成しました。 →総集編はこちら
***
※文中、キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです
***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら
FreeHand _FLASH編 [FreeHandで行こう!]
ss-blog が FLASH 非対応になり FLASH部分が表示されなくなくなりました。
ご覧の環境が FLASH 対応でしたら、こちらをクリックいただけば FLASH を表示します。
【FreeHandで行こう!】その14(使い方-FLASH編)です。
→ FreeHand _INDEX(目次)はこちら
今回は、FreeHand MX と FLASH を組み合わせた、FreeHand でなければ出来ない使い方を紹介しましょう。
*下記にFlashが表示されていない場合は別ウインドウでお試しください。
■今回の作例は、弊社ホームページ(旧)になります。(FLASH を表示しています。動作しない環境の方はご容赦ください。.xml や .rdf 記述でご覧の方は、こちらから再読み込みして下さい。)
FreeHand と FLASH を組み合わせて(しかも FreeHand ベースで)このようなサイトが構築できます。 ズーム、トランジション、ムービー、etc. 色々触ってみて下さい。縮小版ですが全ての操作が可能です。
実際のサイトはこちら。
***
単ページのグラフィックソフトからスタートした FreeHand は、複数ページをハンドリングする高機能DTPソフトとして完成度を高めてからは、開発の矛先をWEBにシフトし、独創的な進化を遂げてきました。
しかし、いままでに無かった WEB 専用ソフトとして脚光を浴びた FLASH や、Dreamweaver、Fireworks に比べ、DTPソフトというポジションを背負った FreeHand は、Macromedia 製品ラインナップの中にあっては中途半端な位置付けと見なされたのか、その独創性は あまり認識されることなくバージョンを重ねることになるのです。
一言で言えば、【DTPソフトのハンドリングで、サイト構築】しかも【ワンソース、マルチパブリッシング】という、実に役立つ機能を実現してきたわけですが、どうしてもグラフィックソフトとしての Illustrator と比較されるばかりで、Illustratorには無い独創的な部分は、理解されない?? 見過ごされたままになってしまったようです。
そもそも、Illustrator は、単ページのイラストソフトですから、マルチページの FreeHand と機能面で比較するとなると、結局、FreeHand のマルチページは無視されて、単ページのイラスト作成機能だけでの比較ということになってしまうわけです。それは、FreeHand の実力の、ほんの一部分しか見られて来なかったということです。
しかも、イラストソフトとして、メッシュやラスターエフェクトを充実させてきた Illustrator に対して、FreeHand は表現力で遅れを取ったと言うようなことばかりがクローズアップされてしまいました。Illustrator のメッシュやエフェクトは、イラスト作成に素晴らしい表現力を発揮しますが、FreeHand の新しい機能は、コンテンツ全体(サイト構築)を効率的に制作する為のものに向かっていたのです。イラストソフトとしてだけで比較するのではなく、進化の方向性の違いにも もう少し注目してほしかったですね。 だから、メッシュやエフェクト以外の部分では、(あまり知られてはいないのですが...) FreeHand の方が進化している部分が多いと言うわけです。
今回の記事では、Illustratorには無い、FreeHand の独創的な部分と、その使い方について説明したいと思います。
■DTPソフトのハンドリングで、サイト構築 しかも ワンソースマルチパブリッシング
Illustrator にも、WEB用途の画像や、SWF形式への書き出し機能がありますが、FreeHand のそれは、次元が違います。
まず、マルチページ機能と組み合わせることにより生まれる新しい価値に、ページ間リンクがあります。
Illustrator には無いマルチページ機能は、ただ複数ページのドキュメントが1ファイルで作成できるというだけでなく、1ファイルのSWFや複数に分けたSWF、Dreamweaverで編集可能なHTMLなどが、ページ間リンクを保ったままで全ページ一気に書き出せるのです。(英語ものなら、ページ間リンクを保ったPDFも書き出し可能ですが、日本語は残念ながら未対応:文字化けNGです。但し、Distiller を使用すれば、ページ間リンクは維持しませんが、ページ物PDFを1ファイルで作成可能です。)
さらには、リンクだけでなく、画像を配置するのと同じ操作で SWFファイルもレイアウトでき、アクションスクリプト実行可能な状態のまま再び書き出すことが出来るため、FLASH版リッチコンテンツの作成に対応。FreeHand 内で簡単な ActionScript を追加したり、SWFを複数組み合わせて複雑な操作をさせたりということも可能です。
(嬉しいことに、プレビュー操作もFLASHと共通、コマンド+returnでアニメーションの確認が 即出来ます。)
ちょうど、Illustrator の EPS ファイルを QUARK や InDesign に読み込ませて編集し、一気にページ物を制作するのと同じやり方で、SWFを読込ませた FreeHand から FLASH サイト全体が一気に構築できると思って下さい。
マルチページのDTPから、FLASHサイト、HTMLサイト、マルチページPDF(リンク対応は英語のみ)と、DTPソフトのハンドリングをベースにして、全ページ相互リンク対応コンテンツのサイト構築が、FreeHand の1ファイルから制作できるのです。まさに、ワンソース マルチパブリッシングを実現しているのです。
このような使い方の出来るソフトは、FreeHand を置いて他には存在しないでしょう。
この辺りの概要については、以前「こんなに違う! FreeHand」や「知らぬは損! FreeHand」でも紹介してきました。TOPの作例に紹介した弊社のホームページも、この作り方によるものです。
(FLASHページだけでなく、HTMLページも、FreeHand からHTMLパブリッシュしています)
それでは、実際の作成にあたっての、ポイントなどを以下に説明していきましょう。
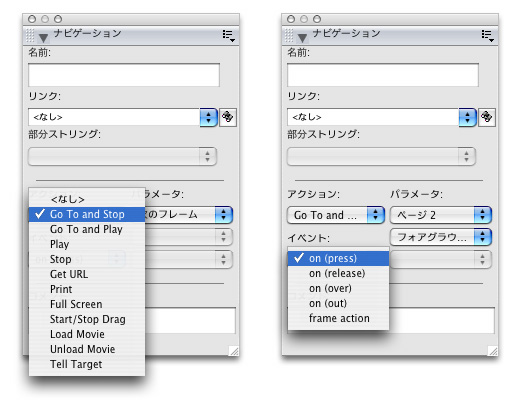
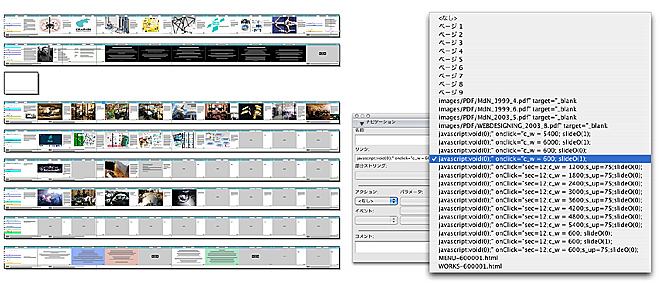
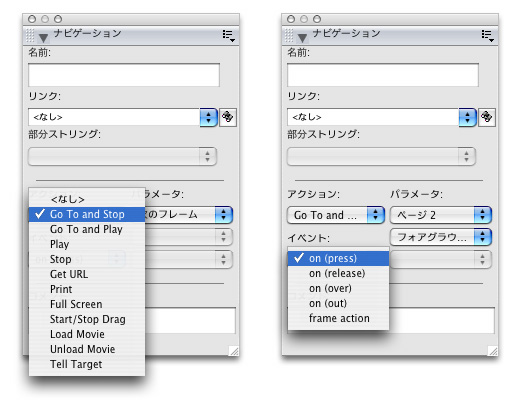
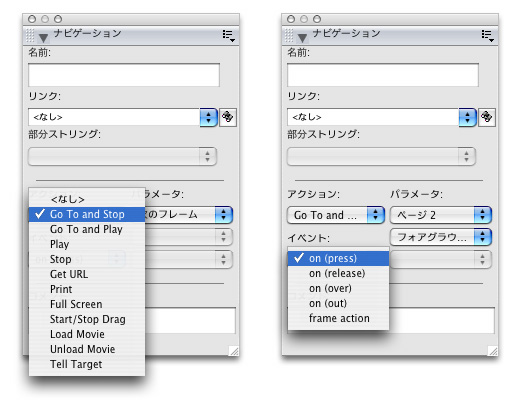
■ナビゲーションパレットの使用

塗りを設定したオブジェクトを選択し、ナビゲーションパレットでアクションを指定するだけで、ボタンまたはフレームアクションが記述できます。
マルチページが、FLASHのキーフレームになります。レイヤーもフレームに数えられます。
読み込まれた SWFは、ムービークリップ扱いになり、別途タイムラインを持つことになります。
バックグラウンドレイヤーはそのページ内での共通レイヤー(背景)になります。
複数ページ、複数レイヤーがある場合は、STOPをかけなければ、フレーム移動し続けることになりますので、手始めに 何かオブジェクトを置いて選択し、STOP(frame action)と記述してみましょう。
そこから別のフレームにジャンプするには、別に用意したボタン用オブジェクトに Go To and Stop(on press)と設定し、パラメータからリンク先を指定します。上段がリンク先のページ、下段がリンク先のレイヤーです。
(稀に、塗りだけだと反応しない場合があります(バグっぽい)そのような場合は線も指定すれば確実性が増します。)
ナビゲーションパレットは、このように使用します。細かな記述は出来ませんが、極めて簡単に設定していけます。
複数オブジェクトを選択して一括指定・解除も出来ますので、DTPソフトらしいハンドリングで、素早く対応できるでしょう。
プレビューは、コマンド+return です。FLASHと同じ操作で、即座に確認できます。
ちなみに、上段の2つ目にある「リンク」覧は、ActionScript を使用しない単純なページ間リンクの指定に使用します。 (.swf、.pdf、.html 時の単純なページリンクに共通して使用可能)
(ActionScript 指定時は、Get URL指定にリンク先を記述します。Mailtoや、簡単な JavaScriptも記述できます。)
下段の ActionScript で記述するページリンク(Go To..)等は、.pdf や .html には反映されません(当然ですが)ので、マルチパブリッシュの場合は使い分けて下さい。
Load Movie は、マルチページを複数のSWFに書き出す場合、TOPページを _level0 とし、後ろのページを指定したレベルに読み込ませるというのがデフォルト設定です。
全くの裏技になりますが、1ファイルのSWFに書き出す場合には、拡張子無しの数字のみのファイル(「1」や「2」など)を外部ファイルとして任意のレベルに読み込ませることができます。形式は、SWF 又は JPG が有効です。(拡張子は付けません)恐らく想定されていない裏技ですが、結構 役に立ちます。Windows でも使用できます。
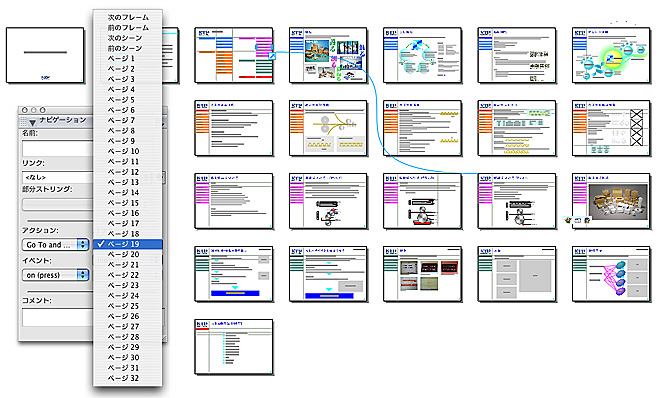
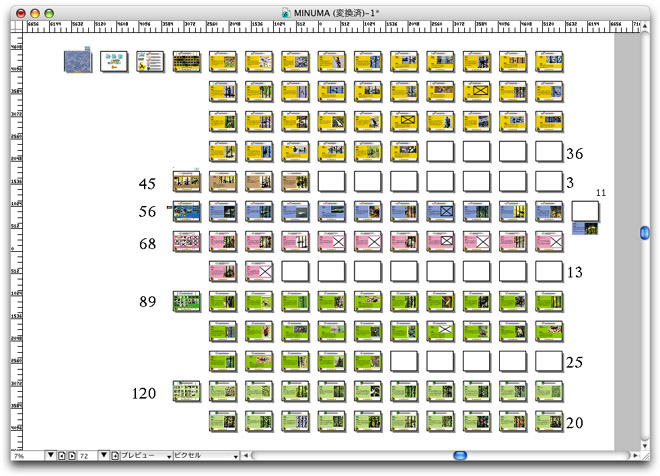
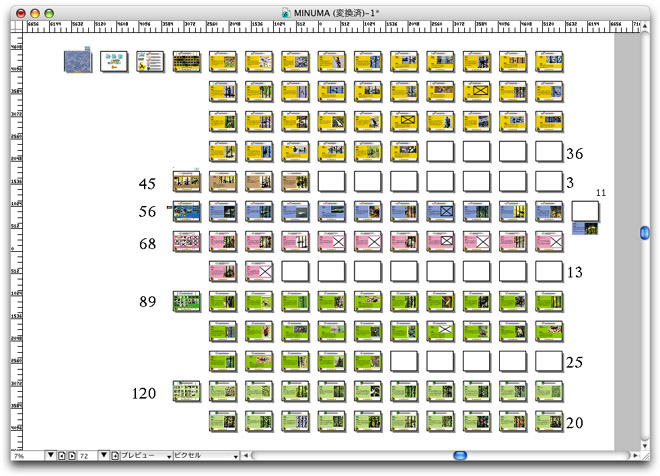
■アクションスクリプトのページ間リンク

ナビゲーションパレットの使い方が解れば、上画像のような、ページ間リンクも、見てる間に管理できるようになります。
(前述の裏技を使えば、各ページに対して別に作成した外部ファイルも読み込ませることが出来ます。)
また、同じメニューボタンを各ページに展開させるようなデザインの場合は、作成したボタンページをマスターページに変換すれば、より合理的に一元管理できるようになります。
■SWFファイルの配置
SWFファイルは JPEGなどの画像と同様の操作で配置するだけで、アニメ・スクリプト共々動作します。
オブジェクトパレットのフレーム指定では、第1階層のタイムラインをスナップショットし、プレビュー確認出来ます。
SWFファイルの配置で気をつける必要があるのは、SWFのバージョンと、スクリプトの記述に_rootがある場合、一部コンポーネントを使用している場合などです。
SWFのバージョンは、MX(FLASH Ver.6)以下が推奨ですが、MX2004(FLASH Ver.7)もおおむね対応出来るようです。(但し、FreeHand の内部処理とプレビューは Ver.6 です。5年前のソフトですから致し方ありません。) 但し、FLASH8 や CS3 でも、SWFをVer.7以下(6推奨)でパブリッシュすれば読み込み出来ます。
配置するSWFのスクリプト記述の中に、自身の階層指定に_rootを使っている場合は、FreeHand に配置した時点で、FreeHand が_rootになるため、スクリプトエラーを発生します。そのような場合は、_root ではなく、_parent で記述します。
また、一部コンポーネントを使用したSWFはうまく配置できないものがあるようです。そのような場合は、中継用のSWFを介して読込むか、レベルに対して読み込む(いずれも外部ファイルとして)ようにすれば対応できます。
(FLV_Ver.8なども、この方法で再生可能です。(FreeHandでのプレビューは不可ですが、書き出されたSWFは新しいバージョンの FLASH プレーヤで再生できます) ※ファイルによっては、バックグラウンドレイヤーに読み込ませる必要のある場合もあります。いろいろ試してノウハウを貯めて下さい)
配置したSWFから、FreeHand 側を制御することも出来ます。その場合は _rootが使えます。配置したSWFそのものがムービークリップとして扱われる為、配置したSWFの中に含まれるムービークリップから見た場合の_rootは、_parent._parentになります。
(FreeHandから書き出したSWFを、再度FreeHandに読み込ませることも出来る為、色々な使用を想定した場合 _rootではなく_parentを使用する方が賢明かもしれませんね)
ちなみに、配置したSWFのムービークリップ名は、"_fh01" になります。恐らく、下の階層から01、02、03と制御できるはずだったのでしょうが、一番下の階層にあるムービークリップが_fh01として認識できるだけで、それ以外のものは認識できません。開発途中段階のまま見切り発車、開発終了となった「やり残し」のような気がします。それでも、一応、ページに一つだけは、ムービークリップ名から制御出来る余地は残されました。(ナビゲーションパレットの「名前」は、ムービークリップ名とは関係ありません)
***
ナビゲーションパレットは簡易仕様のため、一つのオブジェクトに対して複数のスクリプトを記述することや、読み込んだ SWFに記述を追加することは出来ません。また、ボタンを重ねても機能するのは上のものだけになります。
それでは、FreeHand側で記述するボタンスクリプトと、読み込んだ SWFのスクリプトを両立させるにはどうするか?
ロールオーバーとボタンアクションなどを併用して処理させるような場合は、onClipEvent (enterFrame)で this マウス領域内で反応するSWFを作成し、FreeHandのボタンオブジェクトの内部にペーストすれば(または重ねれば)多重処理させることが出来ます。
一見めんどくさそうですが、それぞれ役割を持たせた SWF を汎用品として用意しておけば、あとは配置していくだけで処理を多重化させることが出来るようになります。(もちろんコンフリクトには注意が必要)
私の場合、そういったロールオーバー用や、トランジション用、ズーム用の SWF をすでに100個ほど作成してある為、ファイルをチョイスして配置していくだけでスクリプトをどんどん実行させることの出来るコンテンツが作成できます。(かつて、電子パーツを足していくことでモノが作れる「電子ブロック」と言う知的玩具がありましたが、それに似た発想です)
FreeHand に スクリプト記述したSWFが配置できると言うことで、このような可能性が開花したのです。
アクションスクリプトを制御できるナビゲーションパレットが新設されたのは、この MXバージョンからです。
バージョンアップを経れば、さらに完成度の高い、有用なものになっていたでしょうが、開発を絶たれた今となってはいたしかたありません。(せめて、スクリプトの編集にもう少し自由度が付加されれば...)
それでも、FreeHandが持っている可能性を全て引き出し、使いこなしたと言えるまでには、まだまだ奥の深さを感じることのできるソフトウエアであることに疑いの余地はありません。
FreeHand のマルチページと、FLASH Action Script の組み合わせで広がる 極めて合理的で効率的なコンテンツ制作・サイト構築の可能性は、このバージョンを使いこなすだけでも充分に満足いくレベルのものであると確信しています。
開発終了宣告されたソフトとはいえ、まだまだ当分の間、現役で活躍できる高機能ソフトです。是非モノにして下さい。
追記:こうやって見てくると、ADOBE が FreeHand に対して行った仕打ち(Vista と OSX_Leopard で意図的に起動させなくする処置:どっこい FreeHandは生きている!の インストールに関して 参照)は、FreeHand の知られざる高機能を封じ込め、いずれ Illustrator や InDesign に【注目の新機能】として採用することを考えているからではないかと勘ぐってしまいます。 一人でも多くの方に、すでに5年前に実現していた FreeHand の素晴らしい高機能の数々を、知っておいて頂きたいと思います。
この連載が、FreeHandの情報を求めている方のお役に立てれば幸いです。
まだまだ続きます.... →FreeHand_HTML編(バグ報告含む)へ
追記:総集編を作成しました。 →総集編はこちら
追記:2008年11月 ついにと言うか、ようやく、Illustrator CS4 に FreeHand と同じ仕様のマルチページが採用されました。FreeHand を買収しての、まんま移植ですが、呼び名は「複数のアートボード」。出来るだけ Freehand のマルチページをそのまま持ってきたと言うようには悟られたくないんでしょうが、同じものです。その証拠に、FreeHand のマルチページが、位置関係もそのままに開きましたから。まさに【注目の新機能】として持っていかれちゃいました。
但し、マスターページやリンク機能、.swf 読込みなど、当ブログで紹介している有用な機能の数々には未対応です。まぁ、ようやく同じ土俵にたどり着いたと言うところですね。
他の Illustrator CS4 の新機能も、軒並み FreeHand から移植されたものといって間違いないでしょう。それでも、まだまだ 全然....、 詳しくはこちらで。
追記:20100501
今回紹介した機能を活用して iPhone・iPod Touch 風 操作可能な FLASHコンテンツを作成してみました。
サンプルファイルも用意しましたので、ダウンロードしての試用も可能です。→こちら
FreeHand で、このようなコンテンツが簡単に作成出来ることを是非実感してみて下さい。
追記:20111022
2011年10月4日にリリースされた、Flash Player 11 には、表示上の重大な欠陥があり、修正もされずに放置されたままになっています。Flash Player 11 の表示上の欠陥により、FreeHand からパブリッシュした .swf は、全て表示できなくなってしまいました。この件に関しての詳しい情報はこちらを参照してください。
追記:20111111
2011年11月9日にリリースされた Flash Player 11.1.102.55 では、表示上の重大な欠陥が修正されました。
Flash 表示時に黄色いアラートが表示される場合は、最新版の Flash Player に更新してご覧下さい。
***
※文中、キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
***
→FreeHand カテゴリー 一覧はこちら
FreeHand _HTML編 [FreeHandで行こう!]
【FreeHandで行こう!】その15(使い方-HTML編)です。
→ FreeHand _INDEX(目次)はこちら
今回は、FreeHand のマルチページを活用した HTMLパブリッシュと、ネガティブな話になりますが、あえて、いくつかのバグ報告もしたいと考えています。

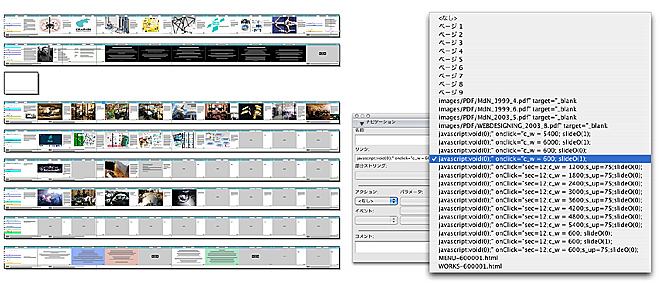
■今回の作例も現役の弊社ホームページで、こちらは【HTML】編です。(FLASH編からリンクしています)
制作方法は、前回のFLASHサイト構築法と同様ですが、当HTMLサイトではインラインフレームの横スクロール形式としている為、ページ形状が横長に細長くなっています。FreeHand のマルチページは、ページサイズフリーで、ページごとにサイズを変える等も自由に出来ます。(このサイトではページサイズはほぼ統一していますが、通常の縦スクロールでは、ページごとのサイズフリーは大変役に立ちます)
ナビゲーションパレットのページ間リンクのボタンには、JavaScript用の変数を記述しています。(リンク設定は FLASH編とは異なります)
***
今回で FreeHand の連載も15回目になりますが、ずっと、FreeHand の優れた点をクローズアップしてきました。FreeHand のことをよくご存知なかった方には、連載の中で紹介してきた事項のどれもが、他のソフトには無い、新しい発見だったのではないでしょうか。
今回の HTMLパブリッシュ機能も、一気にサイト構築まで可能な素晴らしいものなのですが、同時にいくつかのバグ報告もする必要があります。
これを機に、実際に FreeHand を使用していくにあたって認識しておくべき【バグ】についても、あわせて取り上げていきたいと思います。
■HTMLパブリッシュ
まず、HTMLパブリッシュです。
マルチページのページ間リンクを維持して、HTML形式でサイト全体が一気に出力されます。
レイアウトは、テーブル、又はレイヤーを選択でき、ファイル内のCSS記述で制御されます。
デフォルトは、ベクターオブジェクトがSWFに、画像はJPEGで、レイヤーにてレイアウトされます。TEXTは、テキストボックス単位でレイヤーに記述されます。(TEXTは、グループ化するとオブジェクト扱いになります)
HTML パブリッシュ機能は、Ver.7 時代に INSTA_HTML(インスタント?)と言う拡張機能で登場しました。
いきなり出始めから完成度が高く、当時すでに 外部CSSファイル記述形式を採用、レイヤーレイアウトと合わせ、DTPレベルのデザインを、正確にHTMLパブリッシュしてみせました。
オブジェクト単位で、画像ファイルの書き出し形式・ファイル名の指定が出来るなど、設定の自由度も充分に確保されていましたが、当時のブラウザ(IE4、NN4)が、スタイルシートにうまく対応出来なかったため、レイヤー+CSSの組み合わせ仕様は、広く普及させるには早すぎた導入だったようです。(1998年当時、10年前の話です)
結局、FreeHand の HTMLパブリッシュ機能は、Ver.9へのバージョンアップ時に、より簡便、簡易なものに仕様ダウンされました。(他にも事情はあったようですが、Ver.9では、HTMLではなく FLASH対応がメインになったことも要因です)
結果として、オブジェクト単位の書き出し形式・ファイル名の指定は出来なくなり、BGファイルなども指定できなくなりました。デフォルトがSWFのエンベッド仕様となり、さらには、Ver.8時代には無かった多くのバグも新しく発生。悪くなった使い勝手、不具合はそのまま改善されること無く MX バージョンまで繰り越されたのです。よって、MXに搭載されているHTMLパブリッシュ機能は、およそ10年前の簡易仕様版のままで、バグも多く、あまりお薦めできないものとなってしまいました。
と言うような事情があり、こちらの連載でも紹介せずにきたのですが、今回、後述のバグ報告に乗じて、一応、機能紹介もしておこうと考えたわけです。 何度も紹介してきましたように、FreeHand 最大の武器でもあるマルチページと組み合わせ、ページ間リンクを保ったままサイト全体を書き出せると言う機能は、たいへん有用なもので、バグを承知の上でうまく使えば、役立つ機能であることは間違いありません。
では、もう少し詳しく説明しましょう。
「デフォルトがSWFのエンベッド仕様となった」は、リンクボタンやベクターオブジェクトをひとつのSWFにすれば、データも軽く出来、記述も簡素化され、当時では良いことずくめとの判断が働いたのかもしれませんが、今日的な SEO 対策の観点から言えば、検索に引っかかりにくくなるという問題点が指摘されます。さらには、WIN_XPの後期に採用された、エンベッドファイルの非アクティブ化(クリックするまでアクティブにならない仕様)の影響をもろに受けてしまうという(FreeHand MXリリース以降に採用された仕様のため致し方ないですが)問題点も顕在化しました。
もちろん、デフォルトから設定を変更し、GIFやJPEGを指定すれば通常のHTMLと同じ構造で書き出しも可能ですが、画質の設定などにバグがあり気をつけて使用しなければなりません。
GIFを指定した場合:デフォルトのGIFは、背景透明になりますが、透明に対してのアンチエイリアス処理にバグがあり、画像をきれいに書き出せない場合があります。そのような場合は、GIFの書き出し設定から、背景透明のチェックを外して使用してください。
JPEGを指定した場合:JPEGには、画質設定のパラメータがありますが、このバージョンのバグで、うまく機能していません。若干荒れた画像に書き出される場合があります。
PNGを指定した場合:PNGは、背景透明に指定出来、品質も高いため思い通りの仕上がりになりますが、如何せん ブラウザ側に背景透明PNGに対応していないバージョンが存在するなど、新しい仕様の泣き所が出てしまいます。(追記:確か、IE6以降のバージョンで背景透明PNGに対応したと思いますので、現在ではPNG使用で問題無いと考えます)
また、「オブジェクト単位の書き出し形式・ファイル名の指定は出来なくなり」では、ファイル名が自動で付与されるまま変更出来なくなってしまった為、レイアウト変更のたびに、同じオブジェクトであっても違うファイル名に書き変わってしまう可能性があるなど、サイト管理上の問題も発生するようになってしまいました。実務で使用する場合は、それらの管理も考慮する必要があります。
HTMLソースに関するバグ:
HTMLソースは、すべてのオブジェクトをレイヤーにレイアウトするタイプ(デフォルト)で、重なりオブジェクトも再編集できる高度なものですが、スタイルシート部分に ローカライズミスによる記述上のバグがあります。
例えば
.untitled2 {font-family:Osaka, MS ゴシック, sans-serif; font-style:normal; font-weight:normal; font-size:13px; line-height:19px; }
という記述では、書体名 MS ゴシックは "MS ゴシック" と「” ”」でくくる必要があります。
英語等のシングルバイト文字ではその必要はないのですが、2バイト文字である日本語では「” ”」でくくらなければブラウザによってはエラーが出、レイアウトが崩れてしまいます。(ちなみに、MACでは大丈夫なのですが..)
ローカライズ担当者のうっかりミスでしょう。この記述ミスは、Dreamweaver で一括置換できますので、認識さえしていれば対応可です。ちなみに、MS ゴシックはデフォルトですので、必ず記述されます。それ以外の日本語フォントを指定した場合は、ちゃんと「” ”」でくくってくれるのですが、…
追記:近年の新しいブラウザでは、「" "」でくくっていなくてもエラーは出なくなって来たようです。
また、なぜかソースは改行されずに書き出されてしまい(これもVer.9からです)読めたものではありません。(解読防止には良いかも)ただ、これも Dreamweaver で修正できる為、対応可です。(「ソースフォーマットの適用」を実行してください。)
書き出し設定時のウインドウにも軽微なバグが潜んでいます。本来、ブラウザを指定すると、ファイル書き出し後、プレビューされるのですが、うまく機能しない場合が多い。また、指定ページのみの書き出しを指定しても、全ページ書き出してしまう。。。などです。(汗;)
決して、致命的なバグではありませんが、このような不具合が散見されることで、FreeHand の信頼性を損ねているのも、また事実ですね。残念です。 この連載では、今回、あえてバグを紹介していきます。ちゃんと認識さえしておけば、そんなことどうでも良いぐらい、遥かに大きなメリットを享受できるわけですから。落とし穴の場所は知っておくにこしたことはありません。
■バグ報告
それでは、私が認識しているバグを報告いたします。(順不同)(Ver.10は未確認)
・「内部にペースト」を含むオブジェクトと、その下に隠れたオブジェクトがグループになっている場合、下に隠れたオブジェクトに対する探りながらのダイレクト選択が出来ない(このような条件の場合のみ下に隠れたものが探れなくなった)(MXバージョンのみのバグ)
・「グリッドに吸着」を設定してある場合、移動してから複製を複数回実行した場合、複製先の座標軸がずれていく場合がある(MXバージョンのみのバグ:一時的に設定を解除すれば回避可)
・テキスト変形で、縦比率、横比率、ベースラインの3つの設定を同時に変更した場合、PSプリンタ出力で、指定した文字の直後の文字が、ベースラインがずれた状態で出力される。(モニタ表示は正常。PS処理のみに問題発生)
・オブジェクトパレットの「グループとして変形」チェックが入ったオブジェクトを変形後ダイレクト選択した場合、オブジェクトパレットの表示と実際の寸法が整合しない。(これはバグではなく仕様なのですが、寸法参照時に問題あり)
・四角属性、円属性を生かしたまま別のオブジェクトとグループ化したもの(またはグループの中に「グループとして変形」チェックの入ったものが含まれている場合)を何度も変形・移動すると、座標に狂いが発生する場合がある。(まれな現象ですが、そのような場合は、属性を解除(またはチェックを外す)すれば回避できます)
・Fireworks へのコピーペースト時、オブジェクトに対して勝手にボカシが設定される場合がある。(FreeHandの広大なドキュメント領域(6m×6m)が、Fireworksの処理領域を超えていることで起こる現象です。FreeHandのページの場所を左下側に移動させてからコピーペーストすれば回避できます)
・Flashへ画像のコピーペーストが出来ない場合がある。(これもバグではなく内部処理の問題。FreeHand の画像内部処理はDTP対応の TIFFベースで、FLASHは TIFF非対応です。このような場合は、両対応の Fireworksを経由すれば対応できます。(Fireworks の内部処理はPINGベース)なお、配置画像が JPEG等の場合は問題なくコピーペーストできます)
(他にも、仕様差でラスターエフェクトはコピー出来ませんが、Fireworks を経由すれば、多くの場合コピー出来ます)
・Distiller で書き出したPDFや、Illustrator で開いた EPSにグラデーションが含まれている場合、グラデーション部分に櫛状の隙間が出来る場合がある。(ADOBE製品との相性問題のようです。商業印刷へのEPS出稿では問題ありません)
・マルチ属性に対する属性のコピーが出来ない場合がある(MXバージョンのみ)
・オブジェクトに ActionScript を記述する際、塗りが設定されていないパスは、リンク設定は出来ても実際にはマウスに反応しません。同様の理由で、塗りが設定されていないクリッピングパスもマウスに反応しません。また塗りが設定されていないクリッピングパスは、内部の写真を表示出来ない場合もあるため、適当な色でパスを塗って下さい。稀に、塗りだけではマウスに反応しない場合もありますので、そのような場合は、線にも属性を設定してみて下さい。
また、マスターページからページにリンクを張ると、稀にリンクしない場合もあるようですので、そのような場合はリンクを設定してからマスターページにコピーしてみて下さい。(メモリーの状態などによる再現性の低い不安定なバグのようです。再起動や、新規ファイルで回避出来る場合もあります)
・TEXTを含むグループオブジェクトに ActionScript を記述した場合、テキスト部分をクリックすると、記述されたスクリプトと違う動作をする場合がある。(違うページにリンクするとか..)そのような場合は、TEXTをアウトライン化すれば回避出来ます。
・SWF書き出し設定ウインドウで、ページが指定できない場合がある(そのような場合は、tabキーでフォーカスすれば入力できます)
・ツールパレットが表示出来なくなるとか、原因不明の不具合が頻発する場合は、初期設定書類にダメージのある可能性があります。OSXの場合、ユーザーライブラリの、Application Support>Macromedia>FreeHand MX>11>Japanese>Settings ホルダを一時的にはずせば、インストール直後のデフォルト状態で立ち上がります。(FreeHandを終了させてからホルダを移動させる)具合が悪くなった場合はお試し下さい。(他の環境をそのまま移植する場合にもフォルダやファイルの入替えで対応出来ます)
・保存ダイヤログボックスで選択できる「FreeHand テンプレート」と「編集可能 EPS」保存にはバグがありますが対策可能です。「テンプレートの作成」は普通にファイル保存し、MAC_OS の「情報を見る」ウインドウを表示させ「ひな形」をチェックすればテンプレートファイルになります。「編集可能 EPS」で保存したファイルは、再保存すると開かなくなってしまいますが、メニューの「書き出し..」から「EPS書き出し」を選択し、「設定」で「FreeHand ドキュメントを含む」にチェックして書き出した EPSファイルなら問題なくいつでも再編集できます。こんなバグは、MX以前には無かったんですけどねぇ...
***
以上、いずれも軽微なバグだと思います。気をつけたいのは、3つ目の、PS処理の場合のTEXT変形のバグ。これは画面表示では解らない為、落とし穴として気を付ける必要があります。(3つの変形を同時にすることは少ないですが、例えば、累乗などの表記をする場合などです。そのような場合は、縦横比率は100%のまま級数で小さくしてベースラインを変更すれば問題は発生しません。)
他にも、パソコンの体調不良時や、メモリ配分が圧迫された場合など不具合を発生する場合がありますが、再現性の低いものですし、どんなソフトでも発生する可能性のある問題ですので割愛します。
(思い出したバグ、または新たに確認出来たバグがあれば、追記します)
以上、今回は、あえて FreeHand の汚点としての、バグの報告をしました。
あえてバグ報告した訳は、ぜひとも、本気で FreeHand に接してほしいからに他ありません。
少し注意して使用すれば良いだけの話です。いくつかのバグに ほんの少し目をつむれば、はるかに大きなメリットを享受出来るようになるでしょう。是非 FreeHand を楽しんで下さい。
この連載が、FreeHand の情報を求めている方のお役に立てれば幸いです。
次回は、とりあえずの一区切りとして FreeHand 総集編です。 続きます。
***
※文中、キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです

***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら
→ FreeHand _INDEX(目次)はこちら
今回は、FreeHand のマルチページを活用した HTMLパブリッシュと、ネガティブな話になりますが、あえて、いくつかのバグ報告もしたいと考えています。

■今回の作例も現役の弊社ホームページで、こちらは【HTML】編です。(FLASH編からリンクしています)
制作方法は、前回のFLASHサイト構築法と同様ですが、当HTMLサイトではインラインフレームの横スクロール形式としている為、ページ形状が横長に細長くなっています。FreeHand のマルチページは、ページサイズフリーで、ページごとにサイズを変える等も自由に出来ます。(このサイトではページサイズはほぼ統一していますが、通常の縦スクロールでは、ページごとのサイズフリーは大変役に立ちます)
ナビゲーションパレットのページ間リンクのボタンには、JavaScript用の変数を記述しています。(リンク設定は FLASH編とは異なります)
***
今回で FreeHand の連載も15回目になりますが、ずっと、FreeHand の優れた点をクローズアップしてきました。FreeHand のことをよくご存知なかった方には、連載の中で紹介してきた事項のどれもが、他のソフトには無い、新しい発見だったのではないでしょうか。
今回の HTMLパブリッシュ機能も、一気にサイト構築まで可能な素晴らしいものなのですが、同時にいくつかのバグ報告もする必要があります。
これを機に、実際に FreeHand を使用していくにあたって認識しておくべき【バグ】についても、あわせて取り上げていきたいと思います。
■HTMLパブリッシュ
まず、HTMLパブリッシュです。
マルチページのページ間リンクを維持して、HTML形式でサイト全体が一気に出力されます。
レイアウトは、テーブル、又はレイヤーを選択でき、ファイル内のCSS記述で制御されます。
デフォルトは、ベクターオブジェクトがSWFに、画像はJPEGで、レイヤーにてレイアウトされます。TEXTは、テキストボックス単位でレイヤーに記述されます。(TEXTは、グループ化するとオブジェクト扱いになります)
HTML パブリッシュ機能は、Ver.7 時代に INSTA_HTML(インスタント?)と言う拡張機能で登場しました。
いきなり出始めから完成度が高く、当時すでに 外部CSSファイル記述形式を採用、レイヤーレイアウトと合わせ、DTPレベルのデザインを、正確にHTMLパブリッシュしてみせました。
オブジェクト単位で、画像ファイルの書き出し形式・ファイル名の指定が出来るなど、設定の自由度も充分に確保されていましたが、当時のブラウザ(IE4、NN4)が、スタイルシートにうまく対応出来なかったため、レイヤー+CSSの組み合わせ仕様は、広く普及させるには早すぎた導入だったようです。(1998年当時、10年前の話です)
結局、FreeHand の HTMLパブリッシュ機能は、Ver.9へのバージョンアップ時に、より簡便、簡易なものに仕様ダウンされました。(他にも事情はあったようですが、Ver.9では、HTMLではなく FLASH対応がメインになったことも要因です)
結果として、オブジェクト単位の書き出し形式・ファイル名の指定は出来なくなり、BGファイルなども指定できなくなりました。デフォルトがSWFのエンベッド仕様となり、さらには、Ver.8時代には無かった多くのバグも新しく発生。悪くなった使い勝手、不具合はそのまま改善されること無く MX バージョンまで繰り越されたのです。よって、MXに搭載されているHTMLパブリッシュ機能は、およそ10年前の簡易仕様版のままで、バグも多く、あまりお薦めできないものとなってしまいました。
と言うような事情があり、こちらの連載でも紹介せずにきたのですが、今回、後述のバグ報告に乗じて、一応、機能紹介もしておこうと考えたわけです。 何度も紹介してきましたように、FreeHand 最大の武器でもあるマルチページと組み合わせ、ページ間リンクを保ったままサイト全体を書き出せると言う機能は、たいへん有用なもので、バグを承知の上でうまく使えば、役立つ機能であることは間違いありません。
では、もう少し詳しく説明しましょう。
「デフォルトがSWFのエンベッド仕様となった」は、リンクボタンやベクターオブジェクトをひとつのSWFにすれば、データも軽く出来、記述も簡素化され、当時では良いことずくめとの判断が働いたのかもしれませんが、今日的な SEO 対策の観点から言えば、検索に引っかかりにくくなるという問題点が指摘されます。さらには、WIN_XPの後期に採用された、エンベッドファイルの非アクティブ化(クリックするまでアクティブにならない仕様)の影響をもろに受けてしまうという(FreeHand MXリリース以降に採用された仕様のため致し方ないですが)問題点も顕在化しました。
もちろん、デフォルトから設定を変更し、GIFやJPEGを指定すれば通常のHTMLと同じ構造で書き出しも可能ですが、画質の設定などにバグがあり気をつけて使用しなければなりません。
GIFを指定した場合:デフォルトのGIFは、背景透明になりますが、透明に対してのアンチエイリアス処理にバグがあり、画像をきれいに書き出せない場合があります。そのような場合は、GIFの書き出し設定から、背景透明のチェックを外して使用してください。
JPEGを指定した場合:JPEGには、画質設定のパラメータがありますが、このバージョンのバグで、うまく機能していません。若干荒れた画像に書き出される場合があります。
PNGを指定した場合:PNGは、背景透明に指定出来、品質も高いため思い通りの仕上がりになりますが、如何せん ブラウザ側に背景透明PNGに対応していないバージョンが存在するなど、新しい仕様の泣き所が出てしまいます。(追記:確か、IE6以降のバージョンで背景透明PNGに対応したと思いますので、現在ではPNG使用で問題無いと考えます)
また、「オブジェクト単位の書き出し形式・ファイル名の指定は出来なくなり」では、ファイル名が自動で付与されるまま変更出来なくなってしまった為、レイアウト変更のたびに、同じオブジェクトであっても違うファイル名に書き変わってしまう可能性があるなど、サイト管理上の問題も発生するようになってしまいました。実務で使用する場合は、それらの管理も考慮する必要があります。
HTMLソースに関するバグ:
HTMLソースは、すべてのオブジェクトをレイヤーにレイアウトするタイプ(デフォルト)で、重なりオブジェクトも再編集できる高度なものですが、スタイルシート部分に ローカライズミスによる記述上のバグがあります。
例えば
.untitled2 {font-family:Osaka, MS ゴシック, sans-serif; font-style:normal; font-weight:normal; font-size:13px; line-height:19px; }
という記述では、書体名 MS ゴシックは "MS ゴシック" と「” ”」でくくる必要があります。
英語等のシングルバイト文字ではその必要はないのですが、2バイト文字である日本語では「” ”」でくくらなければブラウザによってはエラーが出、レイアウトが崩れてしまいます。(ちなみに、MACでは大丈夫なのですが..)
ローカライズ担当者のうっかりミスでしょう。この記述ミスは、Dreamweaver で一括置換できますので、認識さえしていれば対応可です。ちなみに、MS ゴシックはデフォルトですので、必ず記述されます。それ以外の日本語フォントを指定した場合は、ちゃんと「” ”」でくくってくれるのですが、…
追記:近年の新しいブラウザでは、「" "」でくくっていなくてもエラーは出なくなって来たようです。
また、なぜかソースは改行されずに書き出されてしまい(これもVer.9からです)読めたものではありません。(解読防止には良いかも)ただ、これも Dreamweaver で修正できる為、対応可です。(「ソースフォーマットの適用」を実行してください。)
書き出し設定時のウインドウにも軽微なバグが潜んでいます。本来、ブラウザを指定すると、ファイル書き出し後、プレビューされるのですが、うまく機能しない場合が多い。また、指定ページのみの書き出しを指定しても、全ページ書き出してしまう。。。などです。(汗;)
決して、致命的なバグではありませんが、このような不具合が散見されることで、FreeHand の信頼性を損ねているのも、また事実ですね。残念です。 この連載では、今回、あえてバグを紹介していきます。ちゃんと認識さえしておけば、そんなことどうでも良いぐらい、遥かに大きなメリットを享受できるわけですから。落とし穴の場所は知っておくにこしたことはありません。
■バグ報告
それでは、私が認識しているバグを報告いたします。(順不同)(Ver.10は未確認)
・「内部にペースト」を含むオブジェクトと、その下に隠れたオブジェクトがグループになっている場合、下に隠れたオブジェクトに対する探りながらのダイレクト選択が出来ない(このような条件の場合のみ下に隠れたものが探れなくなった)(MXバージョンのみのバグ)
・「グリッドに吸着」を設定してある場合、移動してから複製を複数回実行した場合、複製先の座標軸がずれていく場合がある(MXバージョンのみのバグ:一時的に設定を解除すれば回避可)
・テキスト変形で、縦比率、横比率、ベースラインの3つの設定を同時に変更した場合、PSプリンタ出力で、指定した文字の直後の文字が、ベースラインがずれた状態で出力される。(モニタ表示は正常。PS処理のみに問題発生)
・オブジェクトパレットの「グループとして変形」チェックが入ったオブジェクトを変形後ダイレクト選択した場合、オブジェクトパレットの表示と実際の寸法が整合しない。(これはバグではなく仕様なのですが、寸法参照時に問題あり)
・四角属性、円属性を生かしたまま別のオブジェクトとグループ化したもの(またはグループの中に「グループとして変形」チェックの入ったものが含まれている場合)を何度も変形・移動すると、座標に狂いが発生する場合がある。(まれな現象ですが、そのような場合は、属性を解除(またはチェックを外す)すれば回避できます)
・Fireworks へのコピーペースト時、オブジェクトに対して勝手にボカシが設定される場合がある。(FreeHandの広大なドキュメント領域(6m×6m)が、Fireworksの処理領域を超えていることで起こる現象です。FreeHandのページの場所を左下側に移動させてからコピーペーストすれば回避できます)
・Flashへ画像のコピーペーストが出来ない場合がある。(これもバグではなく内部処理の問題。FreeHand の画像内部処理はDTP対応の TIFFベースで、FLASHは TIFF非対応です。このような場合は、両対応の Fireworksを経由すれば対応できます。(Fireworks の内部処理はPINGベース)なお、配置画像が JPEG等の場合は問題なくコピーペーストできます)
(他にも、仕様差でラスターエフェクトはコピー出来ませんが、Fireworks を経由すれば、多くの場合コピー出来ます)
・Distiller で書き出したPDFや、Illustrator で開いた EPSにグラデーションが含まれている場合、グラデーション部分に櫛状の隙間が出来る場合がある。(ADOBE製品との相性問題のようです。商業印刷へのEPS出稿では問題ありません)
・マルチ属性に対する属性のコピーが出来ない場合がある(MXバージョンのみ)
・オブジェクトに ActionScript を記述する際、塗りが設定されていないパスは、リンク設定は出来ても実際にはマウスに反応しません。同様の理由で、塗りが設定されていないクリッピングパスもマウスに反応しません。また塗りが設定されていないクリッピングパスは、内部の写真を表示出来ない場合もあるため、適当な色でパスを塗って下さい。稀に、塗りだけではマウスに反応しない場合もありますので、そのような場合は、線にも属性を設定してみて下さい。
また、マスターページからページにリンクを張ると、稀にリンクしない場合もあるようですので、そのような場合はリンクを設定してからマスターページにコピーしてみて下さい。(メモリーの状態などによる再現性の低い不安定なバグのようです。再起動や、新規ファイルで回避出来る場合もあります)
・TEXTを含むグループオブジェクトに ActionScript を記述した場合、テキスト部分をクリックすると、記述されたスクリプトと違う動作をする場合がある。(違うページにリンクするとか..)そのような場合は、TEXTをアウトライン化すれば回避出来ます。
・SWF書き出し設定ウインドウで、ページが指定できない場合がある(そのような場合は、tabキーでフォーカスすれば入力できます)
・ツールパレットが表示出来なくなるとか、原因不明の不具合が頻発する場合は、初期設定書類にダメージのある可能性があります。OSXの場合、ユーザーライブラリの、Application Support>Macromedia>FreeHand MX>11>Japanese>Settings ホルダを一時的にはずせば、インストール直後のデフォルト状態で立ち上がります。(FreeHandを終了させてからホルダを移動させる)具合が悪くなった場合はお試し下さい。(他の環境をそのまま移植する場合にもフォルダやファイルの入替えで対応出来ます)
・保存ダイヤログボックスで選択できる「FreeHand テンプレート」と「編集可能 EPS」保存にはバグがありますが対策可能です。「テンプレートの作成」は普通にファイル保存し、MAC_OS の「情報を見る」ウインドウを表示させ「ひな形」をチェックすればテンプレートファイルになります。「編集可能 EPS」で保存したファイルは、再保存すると開かなくなってしまいますが、メニューの「書き出し..」から「EPS書き出し」を選択し、「設定」で「FreeHand ドキュメントを含む」にチェックして書き出した EPSファイルなら問題なくいつでも再編集できます。こんなバグは、MX以前には無かったんですけどねぇ...
***
以上、いずれも軽微なバグだと思います。気をつけたいのは、3つ目の、PS処理の場合のTEXT変形のバグ。これは画面表示では解らない為、落とし穴として気を付ける必要があります。(3つの変形を同時にすることは少ないですが、例えば、累乗などの表記をする場合などです。そのような場合は、縦横比率は100%のまま級数で小さくしてベースラインを変更すれば問題は発生しません。)
他にも、パソコンの体調不良時や、メモリ配分が圧迫された場合など不具合を発生する場合がありますが、再現性の低いものですし、どんなソフトでも発生する可能性のある問題ですので割愛します。
(思い出したバグ、または新たに確認出来たバグがあれば、追記します)
以上、今回は、あえて FreeHand の汚点としての、バグの報告をしました。
あえてバグ報告した訳は、ぜひとも、本気で FreeHand に接してほしいからに他ありません。
少し注意して使用すれば良いだけの話です。いくつかのバグに ほんの少し目をつむれば、はるかに大きなメリットを享受出来るようになるでしょう。是非 FreeHand を楽しんで下さい。
この連載が、FreeHand の情報を求めている方のお役に立てれば幸いです。
次回は、とりあえずの一区切りとして FreeHand 総集編です。 続きます。
***
※文中、キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです
***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら
FreeHand _総集編 [FreeHandで行こう!]
【FreeHandで行こう!】その16(総集編)です。
→ FreeHand _INDEX(目次)はこちら
→画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
今回は、フリーハンド連載の一区切りとして、総集編をまとめてみました。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。

■今回のは、作例という感じではありませんね ^_^;) 派手派手タイトルを作ってみました。
ブレンド機能です。透明度の設定は行っていません。透明に見える部分もブレンドだけで作成しています。
皆さんも、制限時間5分でチャレンジしてみて下さい。
***
とりわけ日本国内では少数派で、しかも ADOBE に2度も買収され、抹殺されるという運命をたどった FreeHand をテーマにして、はたして読んでくれる人がどれだけいるのだろうかと疑心暗鬼で始めた連載ですが、思いのほか多くのアクセスを頂き、正直驚いています。
FreeHand の情報を求めている方だけでなく、Illustrator ユーザーの困った時の検索にもよく引っかかるようです。
Illustrator ではこうだが、FreeHand ではこうですよ... という書き方のためですが、Illustrator には対応できないようなことが、FreeHand で簡単に出来てしまうということに、多少なりとも驚かれ、関心を持たれるようです。
(Illustrator ユーザーには、懐刀として、FreeHand の併用をお薦めしています)
過去15回の連載の中で、何度も繰り返し説明してきた機能もあれば、ほんの1行しか紹介しなかった機能、さらには紹介出来ていない機能等、いろいろあるのですが、ここでちょっと一区切り、追加情報も含めて総集編をまとめてみます。
過去ログを全て読んで頂くには相当な時間と忍耐が必要ですので、この総集編で FreeHand の概要を再確認して頂ければ幸いです。改めて強調したい部分、是非知っておいて頂きたい部分を再編集してみたいと思います。
■FreeHand と Illustrator の「差」について(概論)
まずは、概論から。 ベースとなったドローソフトの歴史では、FreeHand の方が旧いようですが、PostScript アプリケーションとしては、ほぼ同時期に開発されたライバル関係のソフトとして知られます。
FreeHand の価格は Illustrator の半値程度でしたから、FreeHand は 低価格=低機能 というイメージを持たれがちですが、価格差に見られるような一方的な機能の差はありません。(当然一長一短はあります。逆に、FreeHand の方が、どう見ても高性能です:本文をじっくりご覧ください)
実際、アメリカ本国での価格はどちらも300ドル台※でしたから、日本に於ける Illustrator の価格設定が高すぎるのではないでしょうか。間違っても、Illustrator と比べて安物ソフトとは思わないで下さいね。コストパフォーマンスの高いソフトとご理解下さいませ ^_^)
※ADOBE独占になってからは、Illustratorは 500ドル台で高値安定のようです。いずれにせよ日本語版は高いですね。
FreeHand と Illustrator は、ツールに見られる開発コンセプトが大きく違い、両者の性格を決定付けています。
Illustrator では、それぞれの操作に対して、それぞれツールを分け、明確に役割分担を持たせるという設計です。ポインタやペンツール、文字ツールなどに顕著にその傾向が見られます。ポイントを追加するときはこのツールに持ち替えて、削除するときはこのツール、切り替えるときはこのツール.... といった具合ですね。これら仕様は、例えばツールの説明をする時などには、説明しやすく解りやすいというメリットがあるのでしょう。
一方、FreeHand は、できるだけ一つのツールに統合させようという意志がはっきり見てとれます。
MXバージョンこそ、多数派の Illustratorユーザーに配慮してポインタは2つ(ダイレクト選択ツールが用意されました)になりましたが、本来、ポインタは一つで全ての操作が出来るように設計されています。
ペンツール、文字ツールも同様です。ほとんど持ち替える必要なく、様々な操作が行えるようになっています。但し、左手ショートカットの習得が必須ですが。
FreeHand のツール仕様は、使い慣れれば持ち替えの手間が無い分、たいへん便利なのですが、新しいユーザーにツールの説明をする時などには、解りにくいと感じられるのかもしれません。
ツールの使い方を明確に分けた Illustrator の戦略は、WINDOWS のスタートメニューやマイコンピュータの存在、2ボタンマウスの仕様に通じるところがありますね。まず、左脳にインプットしてから使わせるという感じ。
対して、FreeHand は、ワンボタンマウスが標準の MAC よろしく、一つのツールを使いこなさせる、使いながら右脳で操作させるタイプでしょうか。結局、広く一般には、前者の方が普及するのだということを私はようやく理解した次第です。
FreeHand と Illustrator の差は、上記のように MAC と WINDOWS の差に似ているのでは、、と言うことで引用してみました。(使い勝手についても、シェア差についてもですね)
WINDOWS に慣れたユーザーが、その使い方を MAC に求めても思うように使えないのと同様に、Illustrator の流儀で FreeHand を使ってもうまく使えないのは当然です。ネットの書き込みで、Illustrator 流に FreeHand を使ってみて、使いにくいとか、出来が悪いと書かれているのを見るにつけ、悲しくなるやら残念やら... あなたの知らない文化が、そこにはあるんですよ。 どうぞ、偏見や堅い頭は取っ払って、新しい友人に接するつもりで付き合ってみて下さい。あなたにとって かけがえのない友人になるかもしれませんから。
随分、前振りが長くなってしまいました。それでは、FreeHand 総集編に入ります。
■ツール関連
ザクッと、ツールの使い勝手、Illustrator との違いについて書いてみましょう。
・ドラッグによる選択: →使い方-1参照
Illustrator は、パス、またはポイントに触れることで なんでも選択してしまいますが、FreeHand は、パスに触れただけでは選択しません。むき出しのポイントはドラッグで選択出来ますが、グループ化するとグループ全体を囲うまでは選択しなくなります。
これは、FreeHand が不感症な訳ではなく、不用意な選択を防止するために考えられた素晴らしい仕様なのです。
意図しないものを不用意に選択させなくするために、これらの仕様を使い分けます。四角や円を描いた場合も、それらは、グループ解除(この場合は属性解除ですが)するまでは部分的に触れただけでは選択されないため、選択操作の使い分けが出来るのです。
ドラッグによる選択操作の使い分けという概念は、Illustrator には無い考え方です。Illustrator の概念では、グループ化の意図は一括選択だけですが、FreeHand では、選択仕様の使い分けという意志が加わります。不用意に意図しないものを選択させないための機能として、非常に有効な基本仕様なのです。
(ネットの書き込みに、FreeHand の円や四角は、グループ解除しなければポイント操作すら出来ないという仕様は、不合理で意味が分からん、開発者の頭が整理出来ていないのではないかというのがありましたが、以上の説明でお解りいただけたでしょうか? Illustrator には概念すら無い「選択の使い分け」という意味が理解出来れば、開発者の意図がお解りになると思います。さらに、円や四角の属性を維持することによるメリットも、Illustrator には無い概念です:下記 円ツール... 参照してください。ムービーを見て頂ければ、言ってる意味がわかると思います)
ちなみに、ダイレクト選択をする場合は、いちいちツールを持ち替えずに、optionキー(MACの場合)を併用します。選択後は、通常のポインタで操作出来ます。ショートカットのスーパーセレクトを併用して、ダイレクトグループ選択もツールを持ち替えずに出来ます。
・重なりオブジェクトの選択: →使い方-1参照
Illustrator では、重なったものの下のものを選択するのが面倒です。上のオブジェクトをロックする、サブレイヤーパレットを利用する、コンテクストメニューを利用する等がありますが、いずれも自由自在と言える操作法ではありません。
FreeHand では、controlキー(MACの場合)を併用することで、クリックの度に素早く下のものを探っていくことが出来ます。グループ内オブジェクトの場合も、optionキー(MACの場合)を併用するだけで同じことが出来ます。shiftキーも併用可能。
どんなに複雑に重なっていても、グループが何重にネストされていても、自由自在に狙い撃ちの選択操作が出来るのが FreeHand です。初期バージョンからの最も FreeHand らしい、完成された基本仕様です。
・円ツール・四角ツール・多角形ツール: →使い方-3参照
先に書いたように、FreeHand では、選択の仕様を使い分けることが出来、円ツール・四角ツール・多角形ツールは、その属性を解除するまではグループと同じ扱いの選択仕様になります。不用意に選択されにくく、位置や形状を維持しやすく扱えます。さらには、扇形変形、個別の角アール指定、多角形の形状変更や、いつでも shift 操作により正円・正方形に戻せるなど、形状属性を維持するメリットを享受することが出来ます。(Illustratorには形状属性は無く、単なるポイントの集合体です。FreeHand で属性を解除すれば Illustrator 風になりますが、このメリットを やすやす解除するのはもったいない!)
このような仕様を見ると、開発者の意図が見えてきませんか? Illustrator では、ポイントやパスを直接操作することが常に優先されますが、FreeHand では、オブジェクト単位やグループ単位の選択や操作性を優先させることも出来るように配慮されているのです。うまく使い分けることで、そのありがたみが解るようになるでしょう。
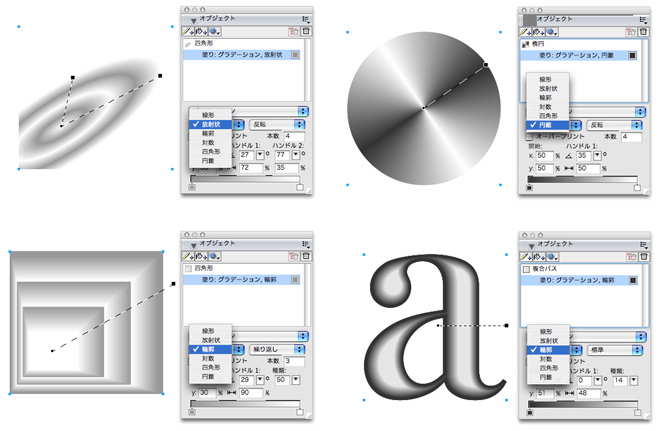
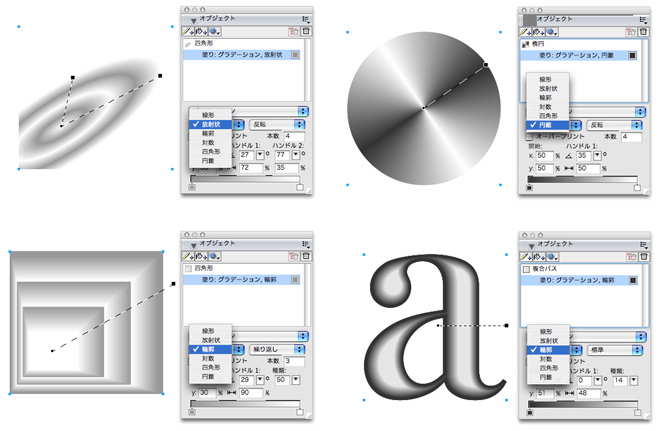
・グラデーション塗り: →使い方-2参照
FreeHand のグラデーション塗りは多彩で、設定も簡単、変更も柔軟です。

ちなみに、ドラッグドロップでカラーを設定する際、optionキーを押しながらドロップすれば放射状グラデーションに、controlキーなら線形グラデーションに、shiftならベタ塗り、commandキーは、面ではなく線に対して塗りが適用されます。(キーボードはMACの場合)
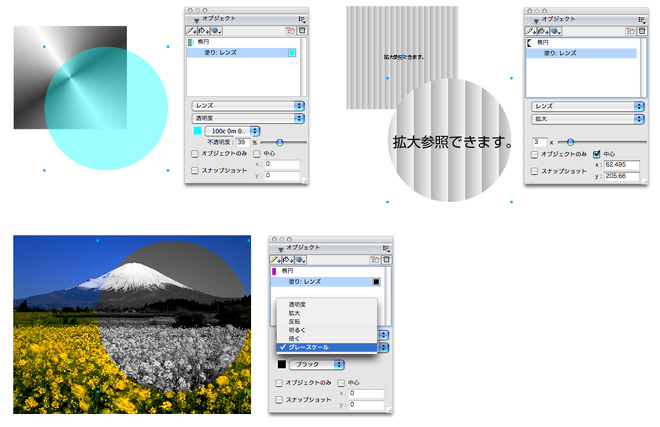
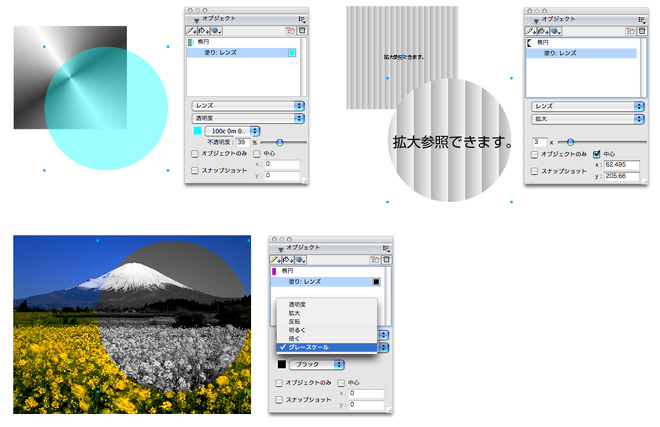
・レンズ塗り: →使い方-2参照

Illustrator には無いレンズ塗り。右上の例では、中心点を移動させ「拡大参照を塗りとして適用」しています。もちろん、参照元の変更はリアルタイムに反映されます。(スナップショット化も可能です)
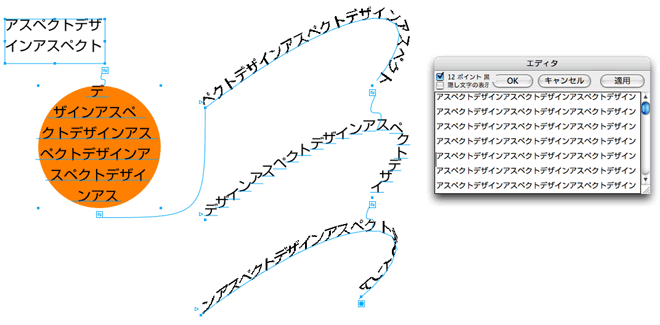
・テキストツール →使い方-6参照 →付録-3参照
FreeHand のテキストは、自動拡張・固定とも BOX仕様で、操作性は統一されており、いつでも切替え出来ます。ジャスティファイでは、しきい値を設定出来るなど柔軟に対応出来ます。TEXTリンクは、ページをまたいで可能で、テキストエディタでの編集も可能です。数万文字というTEXTでも、サクサク動きます。Quark や InDesign の必要性を感じさせません。

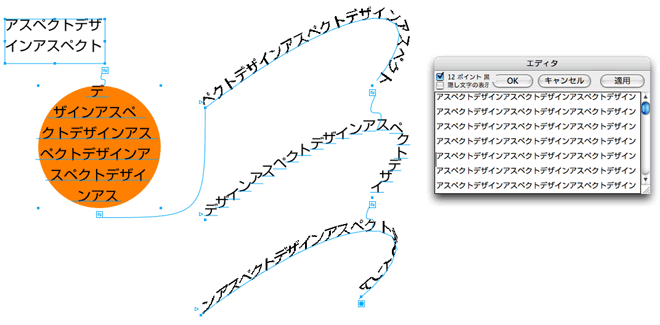
・テキストインライングラフィック機能 →使い方-6参照
テキストボックスの中に、オブジェクトをペースト出来、テキストと同様に制御出来ます。Illustrator には無い機能ですが、ロゴや作字挿入の多い DTP 作業にはたいへん有効な機能です。

■パレット関連
・整列パレット: →使い方-4参照
ユニークで使い易く、解りやすい整列パレット。ロックオブジェクトに対して整列させれば意図する場所への位置合わせも出来ます。オブジェクトだけでなく、ポイントの整列にも使用します。

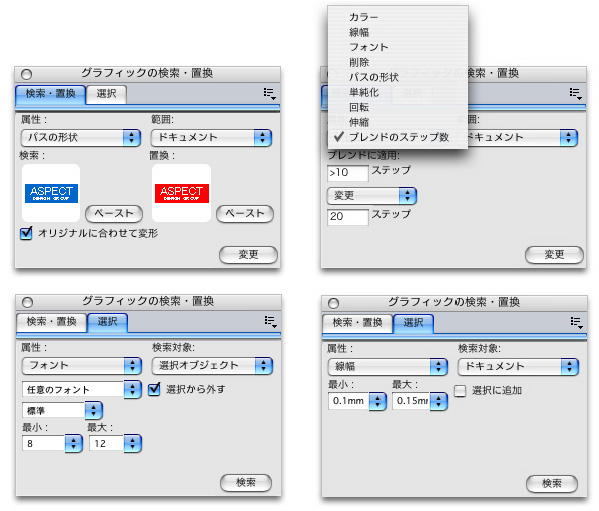
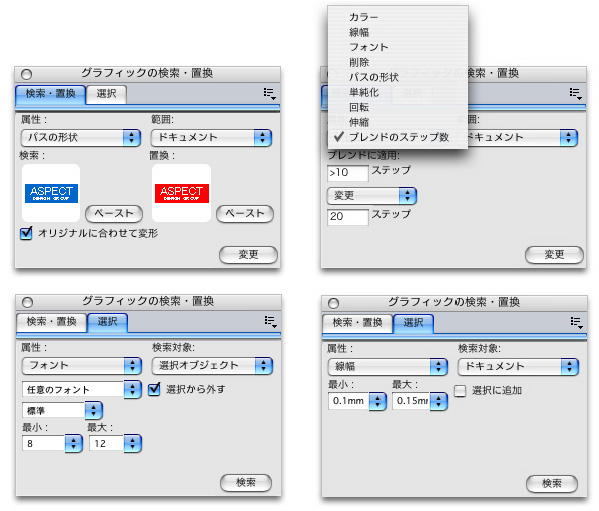
・グラフィックの検索・置換パレット →使い方-7参照 →Tips編-5参照
細かなパラメータの設定が出来る、グラフィック検索置換パレット。選択オブジェクトの中から特定のものを選択解除することも出来ます。

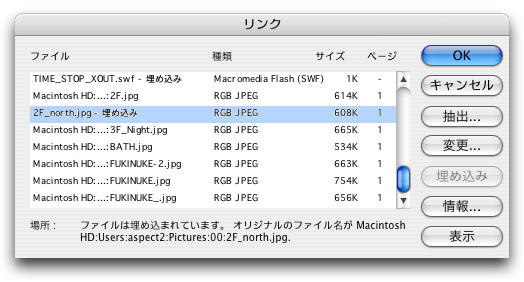
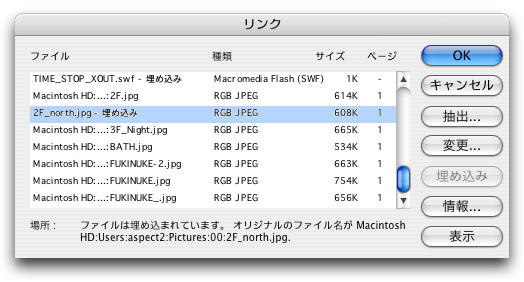
・リンクパレット →使い方-5参照
Illustrator では、埋め込んでしまった画像は取り出せなくなりますが、FreeHand では、PSDファイルなども、そのままの状態で埋め込み・取り出しがいつでも可能です。
もちろん、埋め込んだ状態でも、外部アプリケーションで修正・反映させることも自在です。

・ナビゲーションパレット →使い方-FLASH参照
SWF書き出し時に、簡単に ActionScriptを記述出来るナビゲーションパレット。HTMLのページ間リンク、ハイパーリンク、mailto、JavaScript の変数記述なども、このパレットで行います。

■様々な機能(抜粋・順不同)
・内部にペースト: →使い方-4参照
Illustrator では なかなか大変な何重にも重なった複雑なマスクが、簡単に作成出来ます。(6重の作例で、所要10秒程度)
上下の入替えや、出し入れ、修正変更も瞬時に出来ます。

・複合パス →使い方-4参照
Illustrator では作成出来ない、複数重なったオブジェクトの複合パスが作成出来ます。複合パス内の複数オブジェクトは簡単にダイレクト選択出来、移動・修正が出来ます。

・ロックの個別解除 →使い方-4参照
Illustrator のロック解除は一括解除のため、ロックを維持しておきたいものまで解除されてしまいますが、FreeHand のロックは個別に設定・解除出来ます。また、ロックオブジェクトは動かないだけで選択は出来るため、整列操作時には、動かない基準として選択し利用出来ます。
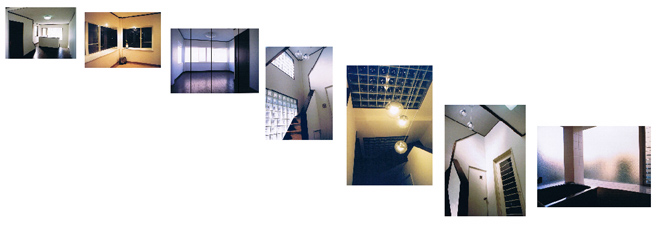
・画像の配置 →使い方-5参照
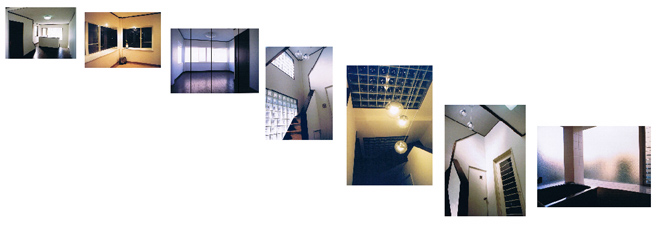
Illustratorで「配置」を行う場合、ダイヤログで選択できるファイルは1ファイルのみで、ページのセンターに配置されますが、FreeHandでは 複数ファイルが選択でき、それぞれ任意の場所に配置できます。

だから、配置コマンドを1回実行するだけで、画像を上記のように並べて読み込みさせることが出来ます。
1ページに多枚数の画像を配置する時など、嬉しくなる機能ですね。
ちなみに、クリックで位置を指定すると原寸で配置、ドラッグで位置を指定するとサイズを変更しながら配置できます。
・外部アプリケーションとの連携 →使い方-5参照
Illustrator では、リンクが確立されている場合のみ、Photoshop などの外部アプリケーションと連動出来ますが、FreeHand では、画像のファイル形式(.epsを除く)ごとに、アプリケーションを指定して連携が可能です(埋め込み画像にも対応)。例えば、TIFF は Photoshop、PNG は Fireworks と言った具合です。FreeHand 内で画像変換したものは TIFF 扱いになります。
PSD など、アルファを含むレイヤーもそのままの状態で、読込み、埋め込み、修正反映、書き出しが自在に出来ます。
(Illustrator では、リンク状態と埋め込み状態でファイル扱いの条件が変わりますが、FreeHand ではそのような制限はありません。)
・マルチページ・マスターページ機能 →使い方-FLASH編参照
何度も繰り返し説明してきました、Illustrator と比較した際、最も機能的にアドバンテージのあるツール。
ただ複数ページが作成出来るだけでなく、ページ間リンク、アクションスクリプトによる制御など、FreeHand ならではの使い方が出来きます。
ページ物 DTP はもちろん、SWFファイル書き出しによる、フルFLASHサイトの構築から、HTMLサイトの構築など、ワンソースマルチパブリッシングを実践するたいへん有用なツールです。

・SWFファイルの配置: →使い方-FLASH編参照
JPEG や、TIFF 画像を配置するように、SWFファイルを配置することが出来ます。さらに、SWFに記述されたアクションスクリプトも実行可能なまま、パブリッシュ可能。(配置 SWFバージョンは6推奨)
上記のマルチページ・マスターページと組み合わせ、複雑なスクリプトを実行させる Full FLASH のリッチコンテンツサイトが、FreeHand ベースで作成可能なのです。
*Flashが表示されない場合は別ウインドウでお試しください。
上記は弊社の現役ホームページ※です。(FLASH を表示しています。動作しない環境の方はご容赦ください。.xml や .rdf 記述でご覧の方は、こちらから再読み込みして下さい。)
※ホームページ刷新しましたので、上記は旧ページ(2006年版)ということになります。
FreeHand のマルチページを活用し、Full FLASH サイトが構築出来る例としてご覧下さい。縮小版ながら、全ての操作が可能ですので色々触ってみて下さい。(実際のホームページはこちら)
追記:20100501
当機能を活用して iPhone・iPod Touch 風 操作可能な FLASHコンテンツを作成してみました。
サンプルファイルも用意しましたので、ダウンロードしての試用も可能です。→こちら
・ドキュメント読み込み時のTEXT置換 →使い方-DTP編参照
Illustrator では、フォント環境が変わると、勝手にフォントを置き換えてしまいますが、FreeHand では、ファイルを開く際にあらかじめ聞いてくれるため、意図したフォントに置き換えることが出来ます。
OS9環境からOSX環境にファイルコンバートする際など、たいへん重宝する機能です。

など、など、など.... 過去15回で紹介してきた、ホンの一部分しか紹介出来ませんが、かいつまんで総集編としてみました。改めて興味を持って頂けたなら、過去ログもご覧下さいませ。 → FreeHand _INDEX(目次)はこちら
***
FreeHandが、Illustrator より遅れている部分は、大きな括りで言えば、グラデーションメッシュ機能が無いことぐらいでしょうか。
逆に、FreeHand の方が進んでいる部分は、マルチページをはじめ、今まで紹介してきた機能の数々、FLASH や Fireworks との連携などです(今後 Illustrator が力を入れていく分野ですね →追記:まさに、CS4ではそのままマルチページが移植されました)。
もはや FreeHand の進化は、開発が止められた今、望むことは出来なくなってしまいましたが、MXバージョンの機能を使いこなすだけでも、まだまだ当分の間、Illustrator のこれから出るであろう最新版よりも、高い生産性、有効な活用が出来るものと確信できます。(それほど、FreeHand のアドバンテージは大きいのです)
私の弟子にあたる何人かのデザイナーも、前職や学校では Illustrator を使っていましたが、FreeHand の方が役に立つと乗り換えてきた実例もありますし、現在でもそういった相談を複数受けています。
もちろん、Illustrator を否定して FreeHand を薦めるものではありません。
今後も、Illustrator の業界標準の座は揺るがないでしょう。 ADOBE が Microsoft にでも買収されない限りは。
それにしても FreeHand は、最新の Illustrator CS3 よりも、はるかに進んでいるといえる部分が数多くあるのは事実なのです。
興味をもたれた方は、乗り換えとまではいわなくとも、両方使えるほどになれれば、きっと驚くほど役立つと見直されることでしょう。
今、私が FreeHand を薦める時には、懐刀(ふところがたな)として使えばよいと言っています。
外部とのファイルのやり取りには、Illustrator が必須です。内部では、FreeHand で気持ちよく制作して下さい。
Illustrator には出来ない機能満載ですから、秘蔵子としてライバルの知らない方法で仕事を進めましょう。
一部の作業を除き、おおむね Illustrator よりも動作が軽く、ファイルも小さく保存でき、ファイル管理も簡単な為、気分よく作業できますよ。
FreeHand のアドバンテージは、そのまま仕事のアドバンテージに繋がります。
Illustrator より、何倍も効率的に、独創的に仕事を進めることのできる可能性を FreeHand は持っているのです。
***
とりあえずの、一区切りとしての総集編は以上です。
また、追加情報などがあれば追記するなり、新シリーズ(その2?)を始めるなりするつもりです。
FreeHand を楽しんで下さい。!
新シリーズとして付録編を始めました。 →付録編 では、ざっくばらんな情報をご覧いただけます。
追記:<続>総集編をアップしました!! →続編 も、是非ご覧下さい!
***
※文中、キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです
私が確認しているバグ報告も行っています。こちらでご確認下さい。 →使い方-HTML編参照
***
追記:
FreeHand を、懐刀で...と書いておきながら、Illustrator とのファイルコンバートの方法を書き忘れていましたね。
Illustrator から FreeHand へは、CS3からなら普通にコピーペーストで持ってこれます。CS2は未確認ですが、CS未満のバージョンでは、FreeHand へのコピーペーストは、意図的に出来ないように設定されていたようです。下位バージョンの Illustratorを使用されている方は、AI8形式まで落として保存すれば FreeHand で開くことが出来ます。 ですが、出来れば CS3を使用して下さい。
FreeHand から Illustrator へは、コピースペシャルのEPSを使用すれば Illustrator へペースト出来ますが、あまり再現性はよくありません。FreeHand ドキュメントをEPSで保存すれば、CS以降のIllustrator の場合、かなり良い感じで開くことが出来るようになっています。(フォントを埋め込んであるとアウトライン化され、埋め込んでなければ TEXTのままでコンバート出来ます。TEXTがカーニングされていると細切れ状態になりますので、カーニングをキャンセルしてからIllustrator にコンバート、Illustrator 側で詰めなどを設定し直せば使い易いファイルになるでしょう。)
ただ、グラデーションは、ブレンド状態になるだけでなく、櫛状に隙間が出来る場合もあるため注意が必要です。
あまり精度はよくありませんが、CS3 は FreeHand の生ファイルを開けるようになりましたので、そうして開いた場合はグラデーションが櫛状になることはありません。いろいろなコンバートを組み合わせれば、Illustrator ファイルに持っていくことも出来るかも知れませんが、私の場合、基本的に Illustrator では作っていないと宣言していて、EPSからのコンバートファイルで納得してもらっています。Illustrator でも、バージョンやフォント環境が変われば同じようなものですから、よほどうるさく指定されない限りは大丈夫です。データ出稿は FreeHand EPS で行えばトラブルの出ることはありません。
追記:
2008年11月 ついにと言うか、ようやく、Illustrator CS4 に FreeHand 仕様のマルチページが採用されました。FreeHand を買収しての、まんま移植ですが、呼び名は「複数のアートボード」。出来るだけ Freehand のマルチページをそのまま持ってきたと言うようには悟られたくないんでしょうが、同じものです。その証拠に、FreeHand のマルチページが、位置関係もそのままに開きましたから。
但し、マスターページやリンク機能など、当記事で紹介している拡張機能には未対応です。まぁ、ようやく同じ土俵にたどり着いたと言うところですね。詳しくはこちらで。
追記:
2010年4月、CS5 が発表されました。今回の目玉機能は、FreeHand から移植した 3Dグリッドだそうです。それ以外の機能は、主に従来ツールのブラッシュアップですね。矢印の設定なんかも、FreeHand と同じように線の属性でできるようになっていました。
また、InDesign CS5 の FLASH 作成機能は、FreeHand にかなり近づいて来たような印象です。ただ、やはり.swf ファイル読み込みや、外部ファイルの ActionScript の読み込みはアナウンスされていないので、上記に紹介したような使い方は出来ないものと思われます。どちらかと言えば、PowerPoint に近い感覚で作成できますよというのを強調したいようですね。
他にも、角R四角(角オプション)の操作インターフェースがそのまま移植されていたり、FLASH CS5 にも、円の扇形変形インターフェースなどが移植されていました。
Illustrator CS3 以降の新機能のほとんどは、FreeHand からの移植オンパレードです。より優れた機能を持っていた FreeHand を買収した訳ですから当然のことなのですが、FreeHand がライバルであった時代は、互いに機能を競い合って進化してきたのに、FreeHand 買収後の Illustrator は、FreeHand の機能を吸い上げているだけで、ほとんど進化していないですね。このジャンルの進化が止まってしまったことは業界全体の不幸ですし、目新しさの無いバージョンアップには ほとんど魅力が感じられなくなり、とても残念です。
FreeHand が買収されたときに、これで、グラフィックアプリケーションの進化は鈍くなると言われたものでしたが、全くその通りになってしまいました。 頑張れ、 Free FreeHand.org! FreeHand 復活に向けて!
※Free FreeHand.org では、FreeHand 復活に向けて、活動を開始しました。詳しくはこちら。
追記:20111024
2011年10月4日にリリースされた、Flash Player 11 には、表示上の重大な欠陥があり、修正もされずに放置されたままになっています。Flash Player 11 の表示上の欠陥により、FreeHand からパブリッシュした .swf は、全て表示できなくなってしまいました。( Flash Player 11 未満では問題なく表示します。)
この件に関しての詳しい情報はこちらを参照してください。
なお、デコンパイルソフトなどを使用して表示可能に修正できたファイルは以前同様にご覧頂けるようにしましたが、修正できなかったファイルに関しては、黄色いアラートを表示させています。
追記:20111111
2011年11月9日にリリースされた Flash Player 11.1.102.55 では、表示上の重大な欠陥が修正されました。
Flash 表示時に黄色いアラートが表示される場合は、最新版の Flash Player に更新してご覧下さい。
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
→ FreeHand 関連 画像検索(一覧表示) 画像からリンクをたぐっていただけます。
***
→ FreeHand カテゴリー 一覧はこちら
→ FreeHand _INDEX(目次)はこちら
→画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
今回は、フリーハンド連載の一区切りとして、総集編をまとめてみました。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。

■今回のは、作例という感じではありませんね ^_^;) 派手派手タイトルを作ってみました。
ブレンド機能です。透明度の設定は行っていません。透明に見える部分もブレンドだけで作成しています。
皆さんも、制限時間5分でチャレンジしてみて下さい。
***
とりわけ日本国内では少数派で、しかも ADOBE に2度も買収され、抹殺されるという運命をたどった FreeHand をテーマにして、はたして読んでくれる人がどれだけいるのだろうかと疑心暗鬼で始めた連載ですが、思いのほか多くのアクセスを頂き、正直驚いています。
FreeHand の情報を求めている方だけでなく、Illustrator ユーザーの困った時の検索にもよく引っかかるようです。
Illustrator ではこうだが、FreeHand ではこうですよ... という書き方のためですが、Illustrator には対応できないようなことが、FreeHand で簡単に出来てしまうということに、多少なりとも驚かれ、関心を持たれるようです。
(Illustrator ユーザーには、懐刀として、FreeHand の併用をお薦めしています)
過去15回の連載の中で、何度も繰り返し説明してきた機能もあれば、ほんの1行しか紹介しなかった機能、さらには紹介出来ていない機能等、いろいろあるのですが、ここでちょっと一区切り、追加情報も含めて総集編をまとめてみます。
過去ログを全て読んで頂くには相当な時間と忍耐が必要ですので、この総集編で FreeHand の概要を再確認して頂ければ幸いです。改めて強調したい部分、是非知っておいて頂きたい部分を再編集してみたいと思います。
■FreeHand と Illustrator の「差」について(概論)
まずは、概論から。 ベースとなったドローソフトの歴史では、FreeHand の方が旧いようですが、PostScript アプリケーションとしては、ほぼ同時期に開発されたライバル関係のソフトとして知られます。
FreeHand の価格は Illustrator の半値程度でしたから、FreeHand は 低価格=低機能 というイメージを持たれがちですが、価格差に見られるような一方的な機能の差はありません。(当然一長一短はあります。逆に、FreeHand の方が、どう見ても高性能です:本文をじっくりご覧ください)
実際、アメリカ本国での価格はどちらも300ドル台※でしたから、日本に於ける Illustrator の価格設定が高すぎるのではないでしょうか。間違っても、Illustrator と比べて安物ソフトとは思わないで下さいね。コストパフォーマンスの高いソフトとご理解下さいませ ^_^)
※ADOBE独占になってからは、Illustratorは 500ドル台で高値安定のようです。いずれにせよ日本語版は高いですね。
FreeHand と Illustrator は、ツールに見られる開発コンセプトが大きく違い、両者の性格を決定付けています。
Illustrator では、それぞれの操作に対して、それぞれツールを分け、明確に役割分担を持たせるという設計です。ポインタやペンツール、文字ツールなどに顕著にその傾向が見られます。ポイントを追加するときはこのツールに持ち替えて、削除するときはこのツール、切り替えるときはこのツール.... といった具合ですね。これら仕様は、例えばツールの説明をする時などには、説明しやすく解りやすいというメリットがあるのでしょう。
一方、FreeHand は、できるだけ一つのツールに統合させようという意志がはっきり見てとれます。
MXバージョンこそ、多数派の Illustratorユーザーに配慮してポインタは2つ(ダイレクト選択ツールが用意されました)になりましたが、本来、ポインタは一つで全ての操作が出来るように設計されています。
ペンツール、文字ツールも同様です。ほとんど持ち替える必要なく、様々な操作が行えるようになっています。但し、左手ショートカットの習得が必須ですが。
FreeHand のツール仕様は、使い慣れれば持ち替えの手間が無い分、たいへん便利なのですが、新しいユーザーにツールの説明をする時などには、解りにくいと感じられるのかもしれません。
ツールの使い方を明確に分けた Illustrator の戦略は、WINDOWS のスタートメニューやマイコンピュータの存在、2ボタンマウスの仕様に通じるところがありますね。まず、左脳にインプットしてから使わせるという感じ。
対して、FreeHand は、ワンボタンマウスが標準の MAC よろしく、一つのツールを使いこなさせる、使いながら右脳で操作させるタイプでしょうか。結局、広く一般には、前者の方が普及するのだということを私はようやく理解した次第です。
FreeHand と Illustrator の差は、上記のように MAC と WINDOWS の差に似ているのでは、、と言うことで引用してみました。(使い勝手についても、シェア差についてもですね)
WINDOWS に慣れたユーザーが、その使い方を MAC に求めても思うように使えないのと同様に、Illustrator の流儀で FreeHand を使ってもうまく使えないのは当然です。ネットの書き込みで、Illustrator 流に FreeHand を使ってみて、使いにくいとか、出来が悪いと書かれているのを見るにつけ、悲しくなるやら残念やら... あなたの知らない文化が、そこにはあるんですよ。 どうぞ、偏見や堅い頭は取っ払って、新しい友人に接するつもりで付き合ってみて下さい。あなたにとって かけがえのない友人になるかもしれませんから。
随分、前振りが長くなってしまいました。それでは、FreeHand 総集編に入ります。
■ツール関連
ザクッと、ツールの使い勝手、Illustrator との違いについて書いてみましょう。
・ドラッグによる選択: →使い方-1参照
Illustrator は、パス、またはポイントに触れることで なんでも選択してしまいますが、FreeHand は、パスに触れただけでは選択しません。むき出しのポイントはドラッグで選択出来ますが、グループ化するとグループ全体を囲うまでは選択しなくなります。
これは、FreeHand が不感症な訳ではなく、不用意な選択を防止するために考えられた素晴らしい仕様なのです。
意図しないものを不用意に選択させなくするために、これらの仕様を使い分けます。四角や円を描いた場合も、それらは、グループ解除(この場合は属性解除ですが)するまでは部分的に触れただけでは選択されないため、選択操作の使い分けが出来るのです。
ドラッグによる選択操作の使い分けという概念は、Illustrator には無い考え方です。Illustrator の概念では、グループ化の意図は一括選択だけですが、FreeHand では、選択仕様の使い分けという意志が加わります。不用意に意図しないものを選択させないための機能として、非常に有効な基本仕様なのです。
(ネットの書き込みに、FreeHand の円や四角は、グループ解除しなければポイント操作すら出来ないという仕様は、不合理で意味が分からん、開発者の頭が整理出来ていないのではないかというのがありましたが、以上の説明でお解りいただけたでしょうか? Illustrator には概念すら無い「選択の使い分け」という意味が理解出来れば、開発者の意図がお解りになると思います。さらに、円や四角の属性を維持することによるメリットも、Illustrator には無い概念です:下記 円ツール... 参照してください。ムービーを見て頂ければ、言ってる意味がわかると思います)
ちなみに、ダイレクト選択をする場合は、いちいちツールを持ち替えずに、optionキー(MACの場合)を併用します。選択後は、通常のポインタで操作出来ます。ショートカットのスーパーセレクトを併用して、ダイレクトグループ選択もツールを持ち替えずに出来ます。
・重なりオブジェクトの選択: →使い方-1参照
Illustrator では、重なったものの下のものを選択するのが面倒です。上のオブジェクトをロックする、サブレイヤーパレットを利用する、コンテクストメニューを利用する等がありますが、いずれも自由自在と言える操作法ではありません。
FreeHand では、controlキー(MACの場合)を併用することで、クリックの度に素早く下のものを探っていくことが出来ます。グループ内オブジェクトの場合も、optionキー(MACの場合)を併用するだけで同じことが出来ます。shiftキーも併用可能。
どんなに複雑に重なっていても、グループが何重にネストされていても、自由自在に狙い撃ちの選択操作が出来るのが FreeHand です。初期バージョンからの最も FreeHand らしい、完成された基本仕様です。
・円ツール・四角ツール・多角形ツール: →使い方-3参照
先に書いたように、FreeHand では、選択の仕様を使い分けることが出来、円ツール・四角ツール・多角形ツールは、その属性を解除するまではグループと同じ扱いの選択仕様になります。不用意に選択されにくく、位置や形状を維持しやすく扱えます。さらには、扇形変形、個別の角アール指定、多角形の形状変更や、いつでも shift 操作により正円・正方形に戻せるなど、形状属性を維持するメリットを享受することが出来ます。(Illustratorには形状属性は無く、単なるポイントの集合体です。FreeHand で属性を解除すれば Illustrator 風になりますが、このメリットを やすやす解除するのはもったいない!)
このような仕様を見ると、開発者の意図が見えてきませんか? Illustrator では、ポイントやパスを直接操作することが常に優先されますが、FreeHand では、オブジェクト単位やグループ単位の選択や操作性を優先させることも出来るように配慮されているのです。うまく使い分けることで、そのありがたみが解るようになるでしょう。
・グラデーション塗り: →使い方-2参照
FreeHand のグラデーション塗りは多彩で、設定も簡単、変更も柔軟です。

ちなみに、ドラッグドロップでカラーを設定する際、optionキーを押しながらドロップすれば放射状グラデーションに、controlキーなら線形グラデーションに、shiftならベタ塗り、commandキーは、面ではなく線に対して塗りが適用されます。(キーボードはMACの場合)
・レンズ塗り: →使い方-2参照

Illustrator には無いレンズ塗り。右上の例では、中心点を移動させ「拡大参照を塗りとして適用」しています。もちろん、参照元の変更はリアルタイムに反映されます。(スナップショット化も可能です)
・テキストツール →使い方-6参照 →付録-3参照
FreeHand のテキストは、自動拡張・固定とも BOX仕様で、操作性は統一されており、いつでも切替え出来ます。ジャスティファイでは、しきい値を設定出来るなど柔軟に対応出来ます。TEXTリンクは、ページをまたいで可能で、テキストエディタでの編集も可能です。数万文字というTEXTでも、サクサク動きます。Quark や InDesign の必要性を感じさせません。

・テキストインライングラフィック機能 →使い方-6参照
テキストボックスの中に、オブジェクトをペースト出来、テキストと同様に制御出来ます。Illustrator には無い機能ですが、ロゴや作字挿入の多い DTP 作業にはたいへん有効な機能です。

■パレット関連
・整列パレット: →使い方-4参照
ユニークで使い易く、解りやすい整列パレット。ロックオブジェクトに対して整列させれば意図する場所への位置合わせも出来ます。オブジェクトだけでなく、ポイントの整列にも使用します。

・グラフィックの検索・置換パレット →使い方-7参照 →Tips編-5参照
細かなパラメータの設定が出来る、グラフィック検索置換パレット。選択オブジェクトの中から特定のものを選択解除することも出来ます。

・リンクパレット →使い方-5参照
Illustrator では、埋め込んでしまった画像は取り出せなくなりますが、FreeHand では、PSDファイルなども、そのままの状態で埋め込み・取り出しがいつでも可能です。
もちろん、埋め込んだ状態でも、外部アプリケーションで修正・反映させることも自在です。

・ナビゲーションパレット →使い方-FLASH参照
SWF書き出し時に、簡単に ActionScriptを記述出来るナビゲーションパレット。HTMLのページ間リンク、ハイパーリンク、mailto、JavaScript の変数記述なども、このパレットで行います。

■様々な機能(抜粋・順不同)
・内部にペースト: →使い方-4参照
Illustrator では なかなか大変な何重にも重なった複雑なマスクが、簡単に作成出来ます。(6重の作例で、所要10秒程度)
上下の入替えや、出し入れ、修正変更も瞬時に出来ます。

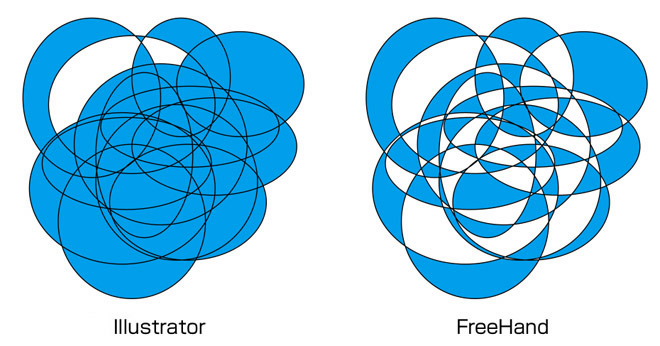
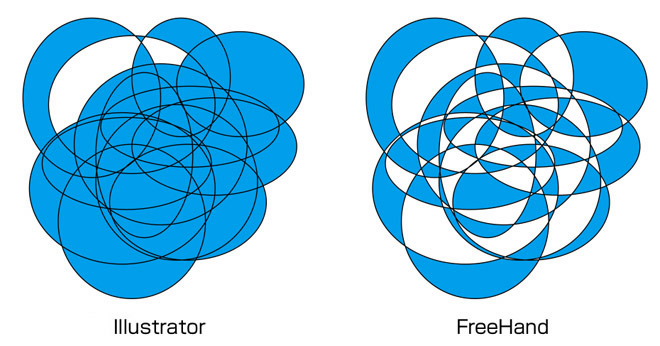
・複合パス →使い方-4参照
Illustrator では作成出来ない、複数重なったオブジェクトの複合パスが作成出来ます。複合パス内の複数オブジェクトは簡単にダイレクト選択出来、移動・修正が出来ます。

訂正とお詫び: 上記、Illustrator の複合パスに関する問題は、新しいバージョンの Illustrator では回避策が用意されていました。確認した限りでは、Ver.10以降、複合パスに対し「奇偶規則を適用」すれば、FreeHand 同様の正確な複合パスが作成できるように改善されていました(Ver.9は未確認・Ver.8以前にはその機能はありません)認識不足であった事をお詫びします。 それにしても、デフォルトの複合パスは上記のままです。
Illustrator は、バージョン毎に頻繁に仕様変更する割りには、複合パスのデフォルトはそのままにして回避策だけこっそり用意し、アナウンスもしないのはなぜなんでしょうね。今まで気が付きませんでした。
さらに言えば、InDesign で作成する複合パスは、Illustrator とは違った表示になります。正常表示でもありません。Illustrator の複合パスをInDesign に割り付けると一部トラブルの元になる事が報告されていますので、この辺りの仕様差かもしれません。ご注意を。ちなみに、3者の差は以下のようになります。
追記:Illustrator が、奇遇規則をデフォルトにしないのは、他に問題を抱えているからのようです。例えば、ナイフでうまく切れないとか、操作しているうちに破綻するとか....複数の要件に対して、まだ技術的にクリアできていないようですね。FreeHand と同様に..とまではいかないようです。
・ロックの個別解除 →使い方-4参照
Illustrator のロック解除は一括解除のため、ロックを維持しておきたいものまで解除されてしまいますが、FreeHand のロックは個別に設定・解除出来ます。また、ロックオブジェクトは動かないだけで選択は出来るため、整列操作時には、動かない基準として選択し利用出来ます。
・画像の配置 →使い方-5参照
Illustratorで「配置」を行う場合、ダイヤログで選択できるファイルは1ファイルのみで、ページのセンターに配置されますが、FreeHandでは 複数ファイルが選択でき、それぞれ任意の場所に配置できます。

だから、配置コマンドを1回実行するだけで、画像を上記のように並べて読み込みさせることが出来ます。
1ページに多枚数の画像を配置する時など、嬉しくなる機能ですね。
ちなみに、クリックで位置を指定すると原寸で配置、ドラッグで位置を指定するとサイズを変更しながら配置できます。
・外部アプリケーションとの連携 →使い方-5参照
Illustrator では、リンクが確立されている場合のみ、Photoshop などの外部アプリケーションと連動出来ますが、FreeHand では、画像のファイル形式(.epsを除く)ごとに、アプリケーションを指定して連携が可能です(埋め込み画像にも対応)。例えば、TIFF は Photoshop、PNG は Fireworks と言った具合です。FreeHand 内で画像変換したものは TIFF 扱いになります。
PSD など、アルファを含むレイヤーもそのままの状態で、読込み、埋め込み、修正反映、書き出しが自在に出来ます。
(Illustrator では、リンク状態と埋め込み状態でファイル扱いの条件が変わりますが、FreeHand ではそのような制限はありません。)
・マルチページ・マスターページ機能 →使い方-FLASH編参照
何度も繰り返し説明してきました、Illustrator と比較した際、最も機能的にアドバンテージのあるツール。
ただ複数ページが作成出来るだけでなく、ページ間リンク、アクションスクリプトによる制御など、FreeHand ならではの使い方が出来きます。
ページ物 DTP はもちろん、SWFファイル書き出しによる、フルFLASHサイトの構築から、HTMLサイトの構築など、ワンソースマルチパブリッシングを実践するたいへん有用なツールです。

・SWFファイルの配置: →使い方-FLASH編参照
JPEG や、TIFF 画像を配置するように、SWFファイルを配置することが出来ます。さらに、SWFに記述されたアクションスクリプトも実行可能なまま、パブリッシュ可能。(配置 SWFバージョンは6推奨)
上記のマルチページ・マスターページと組み合わせ、複雑なスクリプトを実行させる Full FLASH のリッチコンテンツサイトが、FreeHand ベースで作成可能なのです。
*Flashが表示されない場合は別ウインドウでお試しください。
上記は弊社の現役ホームページ※です。(FLASH を表示しています。動作しない環境の方はご容赦ください。.xml や .rdf 記述でご覧の方は、こちらから再読み込みして下さい。)
※ホームページ刷新しましたので、上記は旧ページ(2006年版)ということになります。
FreeHand のマルチページを活用し、Full FLASH サイトが構築出来る例としてご覧下さい。縮小版ながら、全ての操作が可能ですので色々触ってみて下さい。(実際のホームページはこちら)
追記:20100501
当機能を活用して iPhone・iPod Touch 風 操作可能な FLASHコンテンツを作成してみました。
サンプルファイルも用意しましたので、ダウンロードしての試用も可能です。→こちら
・ドキュメント読み込み時のTEXT置換 →使い方-DTP編参照
Illustrator では、フォント環境が変わると、勝手にフォントを置き換えてしまいますが、FreeHand では、ファイルを開く際にあらかじめ聞いてくれるため、意図したフォントに置き換えることが出来ます。
OS9環境からOSX環境にファイルコンバートする際など、たいへん重宝する機能です。

など、など、など.... 過去15回で紹介してきた、ホンの一部分しか紹介出来ませんが、かいつまんで総集編としてみました。改めて興味を持って頂けたなら、過去ログもご覧下さいませ。 → FreeHand _INDEX(目次)はこちら
***
FreeHandが、Illustrator より遅れている部分は、大きな括りで言えば、グラデーションメッシュ機能が無いことぐらいでしょうか。
逆に、FreeHand の方が進んでいる部分は、マルチページをはじめ、今まで紹介してきた機能の数々、FLASH や Fireworks との連携などです(今後 Illustrator が力を入れていく分野ですね →追記:まさに、CS4ではそのままマルチページが移植されました)。
もはや FreeHand の進化は、開発が止められた今、望むことは出来なくなってしまいましたが、MXバージョンの機能を使いこなすだけでも、まだまだ当分の間、Illustrator のこれから出るであろう最新版よりも、高い生産性、有効な活用が出来るものと確信できます。(それほど、FreeHand のアドバンテージは大きいのです)
私の弟子にあたる何人かのデザイナーも、前職や学校では Illustrator を使っていましたが、FreeHand の方が役に立つと乗り換えてきた実例もありますし、現在でもそういった相談を複数受けています。
もちろん、Illustrator を否定して FreeHand を薦めるものではありません。
今後も、Illustrator の業界標準の座は揺るがないでしょう。 ADOBE が Microsoft にでも買収されない限りは。
それにしても FreeHand は、最新の Illustrator CS3 よりも、はるかに進んでいるといえる部分が数多くあるのは事実なのです。
興味をもたれた方は、乗り換えとまではいわなくとも、両方使えるほどになれれば、きっと驚くほど役立つと見直されることでしょう。
今、私が FreeHand を薦める時には、懐刀(ふところがたな)として使えばよいと言っています。
外部とのファイルのやり取りには、Illustrator が必須です。内部では、FreeHand で気持ちよく制作して下さい。
Illustrator には出来ない機能満載ですから、秘蔵子としてライバルの知らない方法で仕事を進めましょう。
一部の作業を除き、おおむね Illustrator よりも動作が軽く、ファイルも小さく保存でき、ファイル管理も簡単な為、気分よく作業できますよ。
FreeHand のアドバンテージは、そのまま仕事のアドバンテージに繋がります。
Illustrator より、何倍も効率的に、独創的に仕事を進めることのできる可能性を FreeHand は持っているのです。
何年か前の、MacWorld 誌で、FreeHand と Illustrator、Corel Draw、Canvas を科学的に比較するという記事があり(アメリカでの検証記事でした)操作の手順の回数や、マウスの移動距離、ツール持ち替え回数などに得点を設け、科学的に検証・比較した結果、ダントツで FreeHand の生産性が高いと評価されていたのを思い出しました。
MacWorld 誌としては、FreeHand がお薦めであると結論付けた記事です。
上記の記事の片鱗を検索で見つけることが出来ました。
In January, 1997, MacWorld published an extensive analysis of the top four illustration programs for the Mac: Adobe Illustrator 6.0-.1, Macromedia Freehand 5.5, Corel Draw 6, and Deneba's Canvas 5.0.
Freehand was ranked the champ for its "flexibility, efficiency, and creative features".
FreeHand は、ADOBE に買収されていた期間(Ver.4の時代)開発が一時停止していた為、Illustrator よりバージョンが一つ分遅れていますが、評価では全ての項目で圧勝だったと記憶しています。
FreeHand の評価は当時から揺るぎないものです。
***
とりあえずの、一区切りとしての総集編は以上です。
また、追加情報などがあれば追記するなり、新シリーズ(その2?)を始めるなりするつもりです。
FreeHand を楽しんで下さい。!
新シリーズとして付録編を始めました。 →付録編 では、ざっくばらんな情報をご覧いただけます。
追記:<続>総集編をアップしました!! →続編 も、是非ご覧下さい!
***
※文中、キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです
私が確認しているバグ報告も行っています。こちらでご確認下さい。 →使い方-HTML編参照
***
追記:
FreeHand を、懐刀で...と書いておきながら、Illustrator とのファイルコンバートの方法を書き忘れていましたね。
Illustrator から FreeHand へは、CS3からなら普通にコピーペーストで持ってこれます。CS2は未確認ですが、CS未満のバージョンでは、FreeHand へのコピーペーストは、意図的に出来ないように設定されていたようです。下位バージョンの Illustratorを使用されている方は、AI8形式まで落として保存すれば FreeHand で開くことが出来ます。 ですが、出来れば CS3を使用して下さい。
FreeHand から Illustrator へは、コピースペシャルのEPSを使用すれば Illustrator へペースト出来ますが、あまり再現性はよくありません。FreeHand ドキュメントをEPSで保存すれば、CS以降のIllustrator の場合、かなり良い感じで開くことが出来るようになっています。(フォントを埋め込んであるとアウトライン化され、埋め込んでなければ TEXTのままでコンバート出来ます。TEXTがカーニングされていると細切れ状態になりますので、カーニングをキャンセルしてからIllustrator にコンバート、Illustrator 側で詰めなどを設定し直せば使い易いファイルになるでしょう。)
ただ、グラデーションは、ブレンド状態になるだけでなく、櫛状に隙間が出来る場合もあるため注意が必要です。
あまり精度はよくありませんが、CS3 は FreeHand の生ファイルを開けるようになりましたので、そうして開いた場合はグラデーションが櫛状になることはありません。いろいろなコンバートを組み合わせれば、Illustrator ファイルに持っていくことも出来るかも知れませんが、私の場合、基本的に Illustrator では作っていないと宣言していて、EPSからのコンバートファイルで納得してもらっています。Illustrator でも、バージョンやフォント環境が変われば同じようなものですから、よほどうるさく指定されない限りは大丈夫です。データ出稿は FreeHand EPS で行えばトラブルの出ることはありません。
追記:
2008年11月 ついにと言うか、ようやく、Illustrator CS4 に FreeHand 仕様のマルチページが採用されました。FreeHand を買収しての、まんま移植ですが、呼び名は「複数のアートボード」。出来るだけ Freehand のマルチページをそのまま持ってきたと言うようには悟られたくないんでしょうが、同じものです。その証拠に、FreeHand のマルチページが、位置関係もそのままに開きましたから。
但し、マスターページやリンク機能など、当記事で紹介している拡張機能には未対応です。まぁ、ようやく同じ土俵にたどり着いたと言うところですね。詳しくはこちらで。
追記:
2010年4月、CS5 が発表されました。今回の目玉機能は、FreeHand から移植した 3Dグリッドだそうです。それ以外の機能は、主に従来ツールのブラッシュアップですね。矢印の設定なんかも、FreeHand と同じように線の属性でできるようになっていました。
また、InDesign CS5 の FLASH 作成機能は、FreeHand にかなり近づいて来たような印象です。ただ、やはり.swf ファイル読み込みや、外部ファイルの ActionScript の読み込みはアナウンスされていないので、上記に紹介したような使い方は出来ないものと思われます。どちらかと言えば、PowerPoint に近い感覚で作成できますよというのを強調したいようですね。
他にも、角R四角(角オプション)の操作インターフェースがそのまま移植されていたり、FLASH CS5 にも、円の扇形変形インターフェースなどが移植されていました。
Illustrator CS3 以降の新機能のほとんどは、FreeHand からの移植オンパレードです。より優れた機能を持っていた FreeHand を買収した訳ですから当然のことなのですが、FreeHand がライバルであった時代は、互いに機能を競い合って進化してきたのに、FreeHand 買収後の Illustrator は、FreeHand の機能を吸い上げているだけで、ほとんど進化していないですね。このジャンルの進化が止まってしまったことは業界全体の不幸ですし、目新しさの無いバージョンアップには ほとんど魅力が感じられなくなり、とても残念です。
FreeHand が買収されたときに、これで、グラフィックアプリケーションの進化は鈍くなると言われたものでしたが、全くその通りになってしまいました。 頑張れ、 Free FreeHand.org! FreeHand 復活に向けて!
※Free FreeHand.org では、FreeHand 復活に向けて、活動を開始しました。詳しくはこちら。
追記:20111024
2011年10月4日にリリースされた、Flash Player 11 には、表示上の重大な欠陥があり、修正もされずに放置されたままになっています。Flash Player 11 の表示上の欠陥により、FreeHand からパブリッシュした .swf は、全て表示できなくなってしまいました。( Flash Player 11 未満では問題なく表示します。)
この件に関しての詳しい情報はこちらを参照してください。
なお、デコンパイルソフトなどを使用して表示可能に修正できたファイルは以前同様にご覧頂けるようにしましたが、修正できなかったファイルに関しては、黄色いアラートを表示させています。
追記:20111111
2011年11月9日にリリースされた Flash Player 11.1.102.55 では、表示上の重大な欠陥が修正されました。
Flash 表示時に黄色いアラートが表示される場合は、最新版の Flash Player に更新してご覧下さい。
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
→ FreeHand 関連 画像検索(一覧表示) 画像からリンクをたぐっていただけます。
***
→ FreeHand カテゴリー 一覧はこちら