すごいぞ FreeHand:テキストの扱い [FreeHandで行こう!]
【 FreeHandで行こう!】その60 <すごいぞ FreeHand:テキストの扱い>
***
このシリーズでは、FreeHand の優位性を紹介しています。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今シリーズは、 「すごいぞ FreeHand」と題してざっくばらんに話を進めています。
初めてお越しの方は、FreeHand をご理解頂くために 総集編か カテゴリーTOP もご覧頂ければ幸いです。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
***
すごいぞ FreeHand シリーズ第3弾。( →第1弾:ページもの、→第2弾:画像の扱い はこちら)
今回のお題は「テキストの扱いが凄いぞ! by FreeHand」です。
ちょっと一言:20130520
この記事を書いた3日後に、ADOBE から Illustrator CC(CS7 改め CC だそうです)が発表されました。
予想していた通り、すごいぞ FreeHand 第1弾、第2弾、そしてこの第3弾で紹介している FreeHand の機能の幾つかが移植されていますね。→ 詳しくはこちら
最後の方にも書いていますが、ADOBE は、FreeHand の機能が欲しくて欲しくて仕方が無かった為に、2度も会社ごと買収し、とうとう FreeHand の全機能(特許技術やインターフェース)を手中に収めてしまいました。
そして、FreeHand を買収してからの Illustrator は、CS2、CS3、CS4、CS5、CS6、CC と、ほぼ FreeHand の機能を取り込む事だけの小刻みなバージョンアップを繰り返してきました。
おいおい、そんな事なら最初から Freehand ベースで開発を進めてれば、この10年を無駄にしなかったのに。
(空白の10年てか? しかも、10年経っても、まだまだ FreeHand に追いつけてないし。)
当ブログ「 FreeHand で行こう!」では、FreeHand は、将来の Illustrator の姿を垣間見せているとずっと主張してきましたが、その通りになってきましたね。
買収してすぐに、あからさまに似せる訳にはいかなかった為に、ADOBE は、FreeHand 買収後10年を掛けて、わからぬように少しずつ成し遂げて来たという事でしょう。
今編でも、10数年以上も前から Illustrator を大きく引き離していた FreeHand のアドバンテージを、とくとご覧下さい。(過去60編のどこをご覧頂いても、FreeHand のアドバンテージをご確認頂けます)
***
まず、テキストツールに持ち替え、画面をクリックして文字を打ち込んでみてください。
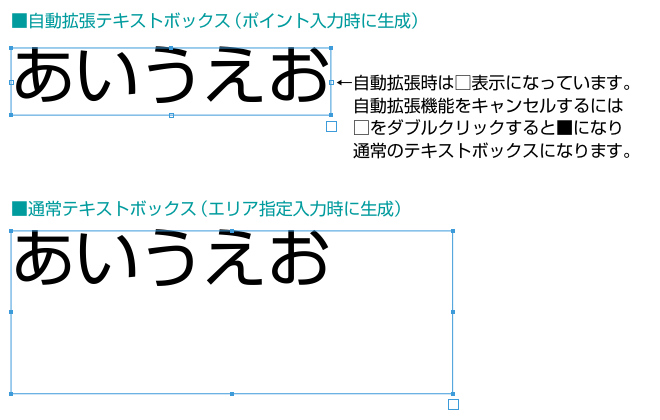
Illustrator の場合は、ベースラインに沿わせる仕様でテキストが打ち込まれます。(ポイント入力文字)
FreeHand の場合は、自動拡張テキストボックス仕様でテキストが打ち込まれます。
Illustrator のポイント入力文字は、改行して2行目、3行目と打てますが、そうして打ったものは、テキストボックス仕様にはなっていない為、テキストエリアを調整したいと思っても手立てがありません。
また、ジャスティファイなどの機能も使えません。
文字ブロックをコントロールしたい場合は、あらかじめテキストボックスを作成してから打ち込む必要があり、テキスト作成時に、以後の操作を想定した使い分けが必要になりますね。
テキストボックスの場合とポイント文字の場合とでは、拡大縮小などの基本的な操作法も変わってしまいます。
FreeHand の場合は、ポイント入力の場合もエリア指定入力の場合も、共通仕様のテキストボックスです。
ポイント入力の場合は、改行するまでテキストエリアが自動拡張し、常にテキスト量にフィットする設定になっています。
自動拡張機能はいつでも設定解除が出来、解除すれば通常のテキストボックスになります。
自動拡張テキストボックスと通常のテキストボックスはいつでも相互に切替えが出来るため、テキスト作成時に使い分けを意識する必要はありません。操作性も完全に統一されています。
勿論ジャスティファイなどの機能も、どちらの状態でも使えます。
FreeHand のテキスト関連仕様は Vr.5.5(1990年代半ば)の時代に確立し、以後全く変更される必要がありませんでした。当初からよく考え尽くされた、素晴らしい仕様だと思います。
→まだ私はさわっていませんので詳細は解りませんが、Illustrator CC でのテキストの扱いは
FreeHand 仕様に変更された模様です。(ポイント入力とエリア入力が相互に切替え出来る仕様)
それでは、FreeHand のテキストボックスの詳細を説明しましょう。

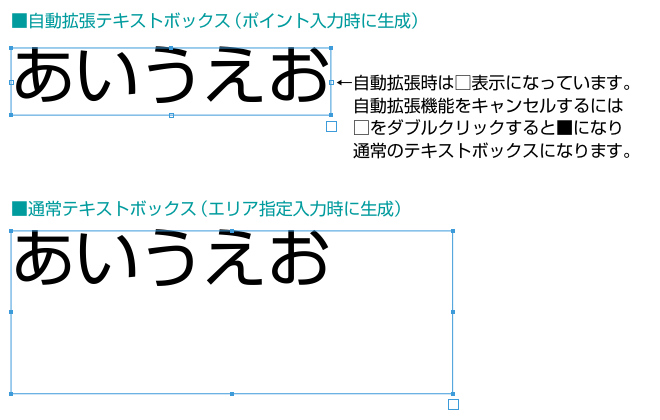
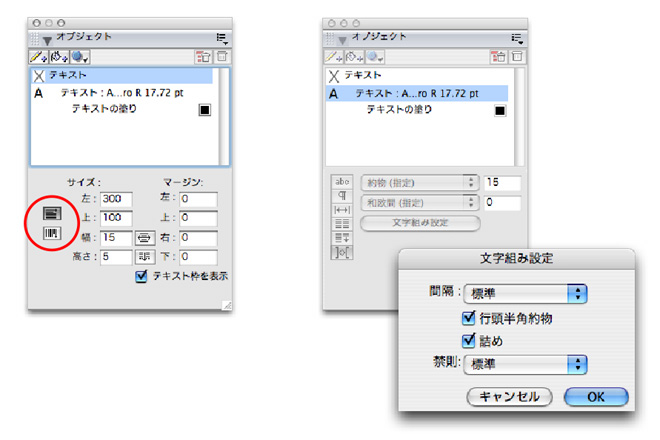
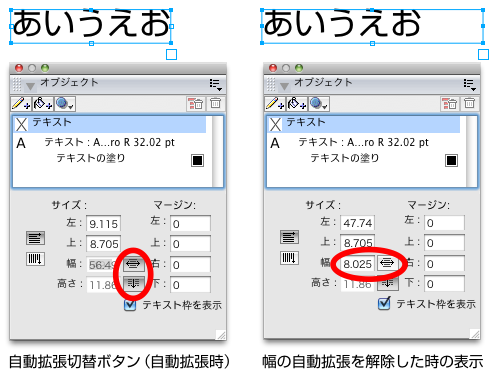
ポイント入力時に生成されるテキストボックスは自動拡張設定になっており、辺中央の四角マークが白抜き表示なのが目印です。
この白抜き四角マークをダブルクリックすると塗り潰された四角表示に変わり、自動拡張機能は停止します。
なお、行方向、列方向それぞれ単独に設定出来る為、幅を固定して行方向を自動拡張にする事も、行数を制限して幅を自動拡張にする事も出来ます。
また、この四角マーク部分はドラッグすることにより、字間・行間の調整も出来るようになっています。
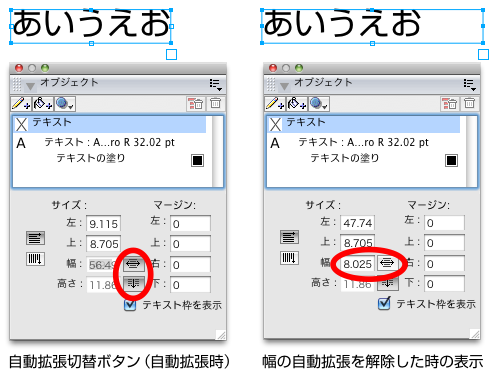
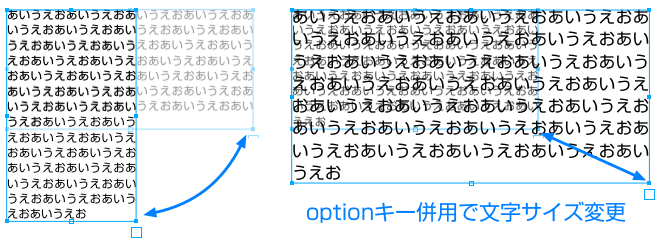
四隅にある四角マークは、テキストボックスサイズ(エリア)を変更する為のものですが、自動拡張設定時は常に文字量にフィットする為テキストボックスのサイズは変化しません(当然ですが)。自動拡張設定を解除するとテキストボックスサイズを変更出来るようになります。(通常テキストボックス仕様になります)
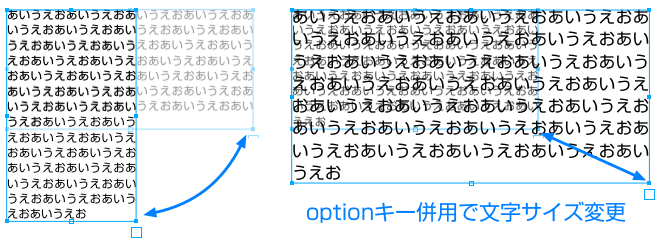
また、option キーを押しながらのサイズ変更操作では、中身のテキストサイズも拡大縮小させることができます。(キーは MACの場合)
テキストエリアの変更とテキストサイズの変更

なにかと制約の多い Illustrator に比べて、普通のことが普通に出来るところがいいんですよね。
ちなみに、FreeHand のバウンディングボックスはオブジェクトをダブルクリックする事で表示・非表示を切り替えますが、テキストボックスの場合は、ポインタでテキストボックスの辺をダブルクリックした時にだけバウンディングボックスが表示されるようになっています。(普通にダブルクリックするとテキスト編集モードに切り替わりますから)
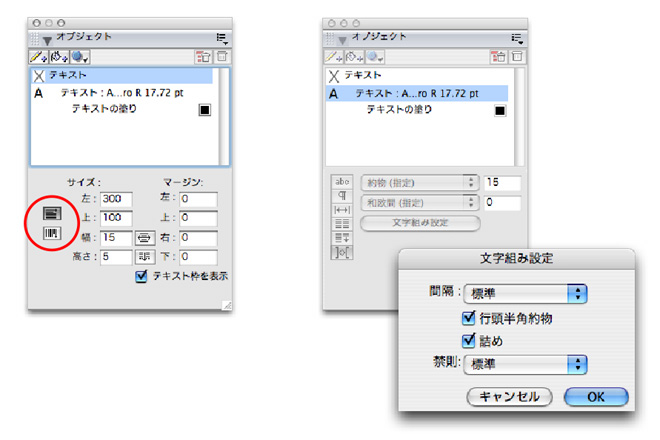
なお、自動拡張の切替え操作はドキュメントパネルからでも行え、選択中は 常にエリアサイズを確認したり、再指定する事が出来ます。

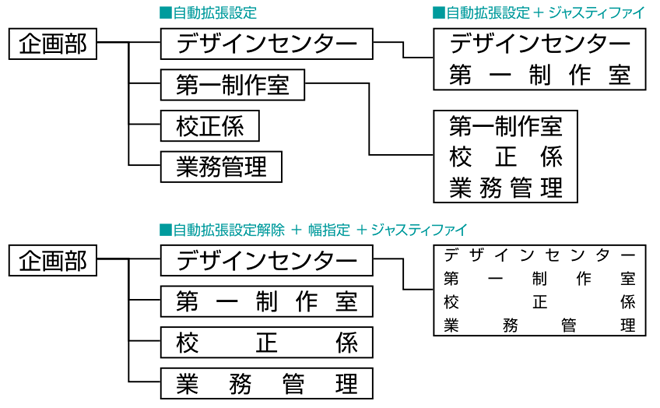
また、「自動拡張」機能を利用して、下記のような使い方も可能ですよ。
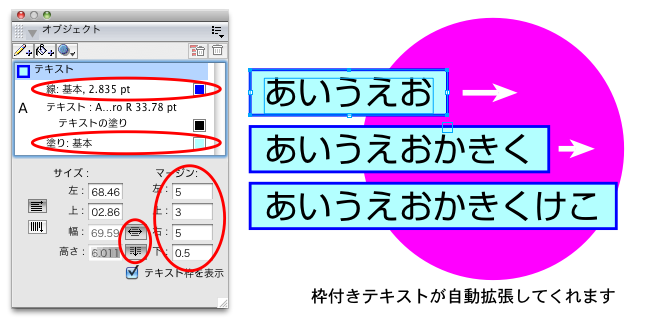
自動拡張枠付きテキスト


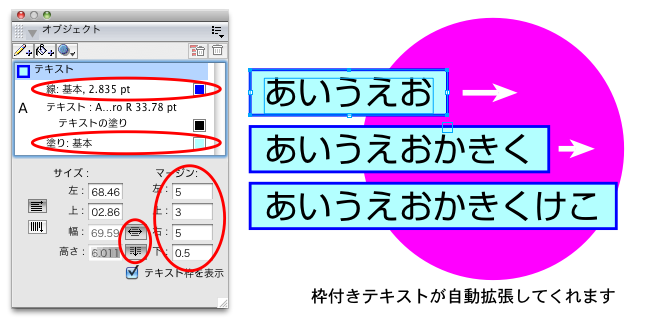
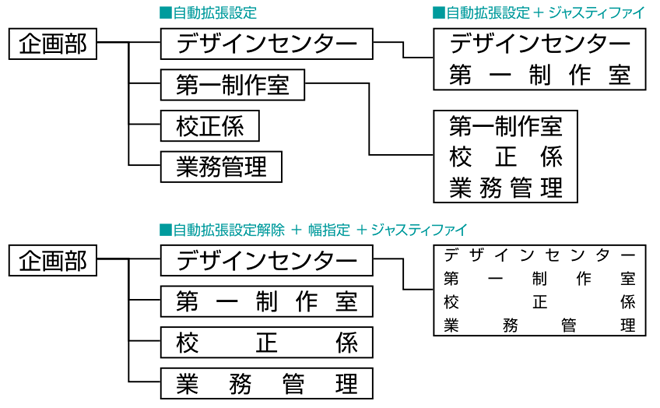
テキストボックスに線と塗りの属性を付加すれば、自動拡張枠付きテキストの出来上がり。面倒なチャートなども、テキストを打っていくだけで勝手に出来上がってしまいます。
ジャスティファイと組み合わせたり、自動拡張設定を解除したりすると、いろいろ文字組を変化させることも可能です。(ジャスティファイの設定は後述します)ちなみに、ラインはコネクタツールを使用しました。
手軽な普段使いとしては、枠線無し・地色を白に設定してスタイル登録しておけば、図中の寸法表記などに重宝しますよ。
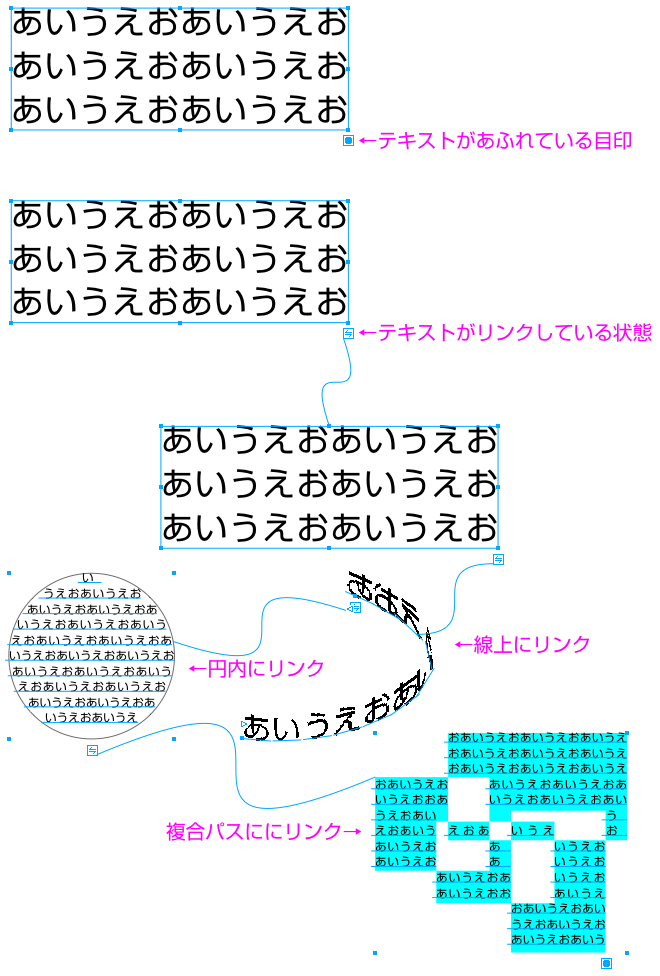
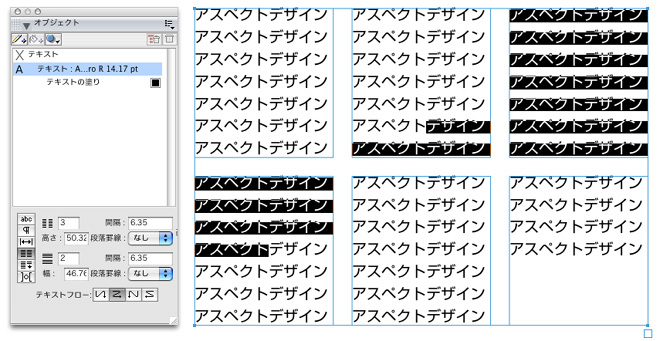
次に、テキストボックスのリンクについて説明しましょう。
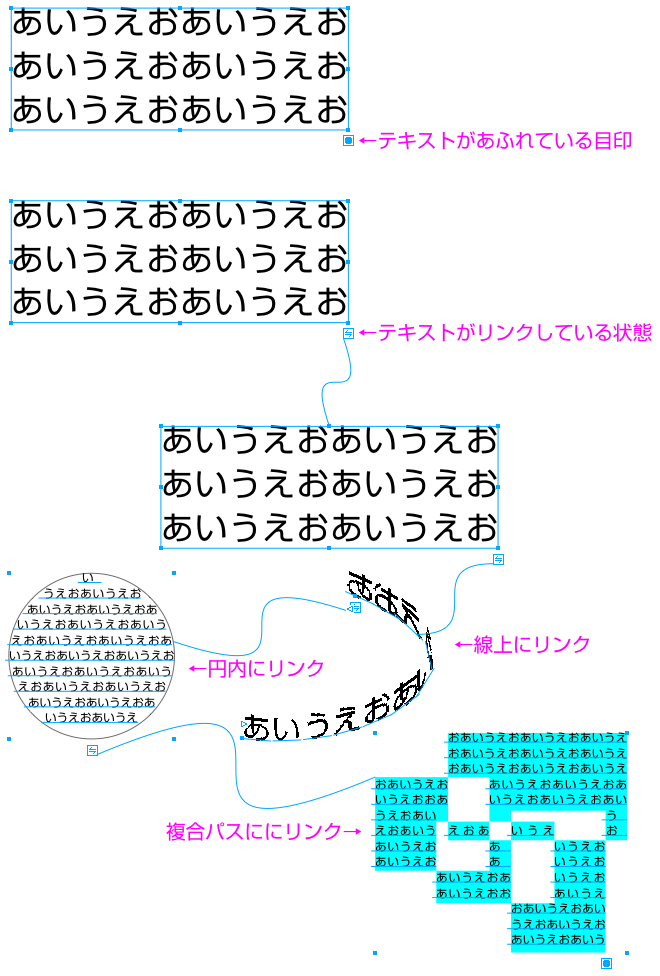
自動拡張設定が解除されたテキストボックス(通常テキストボックス)では、テキストエリアに納まりきらない量のテキストは、別のエリアにリンクして表示させることが出来ます。
操作方法は、テキストボックス右下の四角形から対象にドラッグするだけです。(紐みたいなのが伸びます)
テキストブロックの他、線、円、四角形、複合パスなども対象に出来ます。

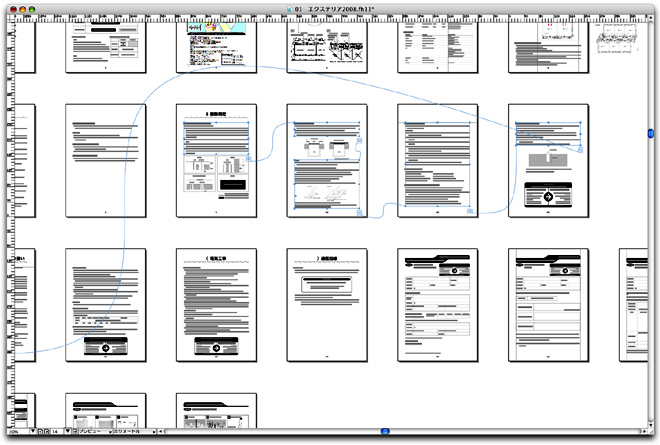
何ページにも跨いでリンクできるので、テキスト中心のページ物にも対応できますよ。
リンクを切るには、何も無いところにドラッグします。
また、このリンク用の四角形部分をダブルクリックすると、テキストボックスに余白がある場合は、ボックスサイズを調整して文字量にフィットさせてくれます。これも便利な機能です。
(自動拡張時のフィットではなく、ボックスサイズをテキストの量に合わせて自動調整してくれます)
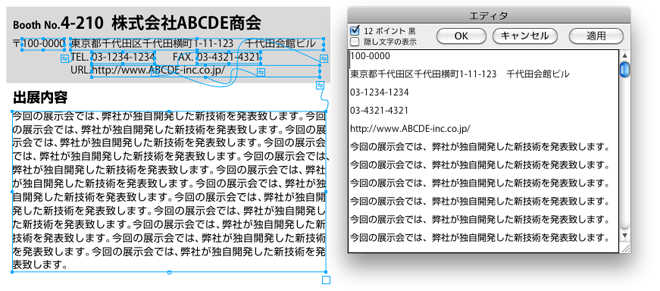
テキストボックスリンク機能の応用
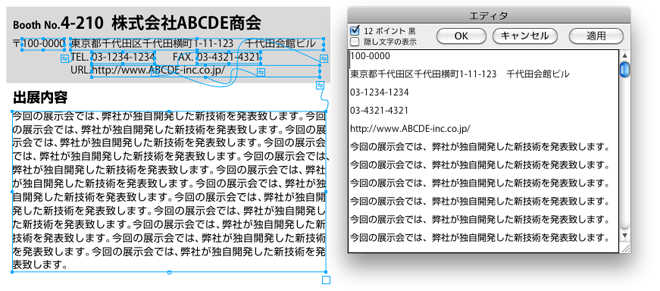
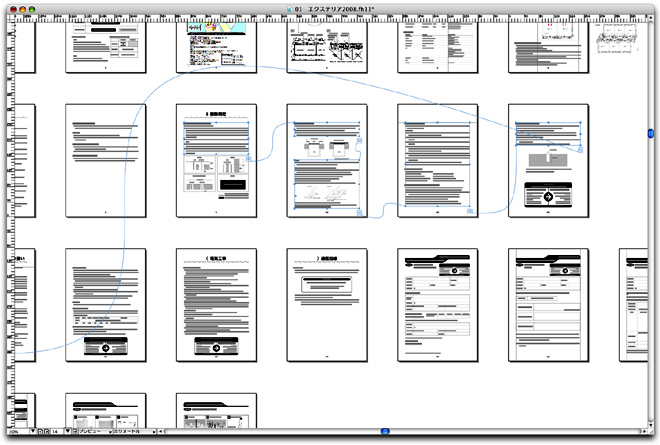
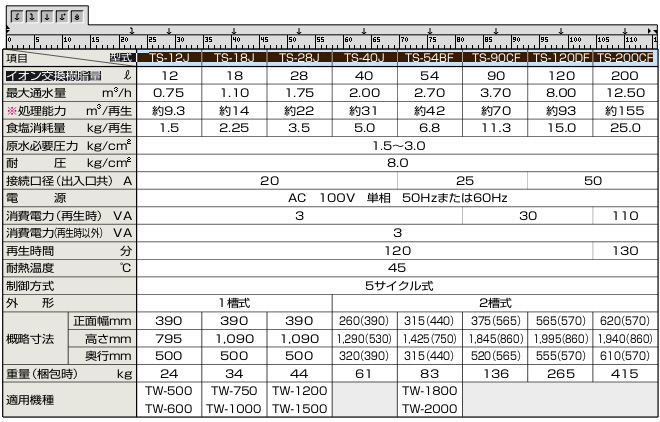
テキストボックスのリンク機能を利用して、住所データ流し込みのひな形を作ってみました。役に立ちますよ。

上記サンプルは、郵便番号、住所、電話番号、FAX番号、URL、出展内容 というテキスト内容(Excel 等で一覧表にしたもの)を、一度に流し込んで制作する為に作ったものです。タブで区切るか、改行することで、テキストボックス毎に自動で割り振られます。(テキスト量によっては調整が必要になる場合もあります)
*出展内容は任意のテキスト量になる為、行方向を自動拡張にしてあります。
*出展社番号と社名は書体が違うため分けて入力しました。(都合2回の入力)
(一括入力も出来ますが、書体が混同されてしまうと後で設定し直す必要が生じるためです)
あらかじめレイアウトした通りにテキストが一気に入力される為、何百社分と制作する際に重宝します。
まさか、1つずつコピペしてられませんもんね。ミスもするし。
また、右のテキストエディタウインドウでは、リンクテキストを一元管理できます。これも大変便利です。
なお、リンク済みのテキストブロックをコピペすると、テキストレイアウトを維持したままでそれぞれのリンク設定は切れてしまいます。ひな形で入力してから、ページにペーストする方法が良いでしょう。
また、リンク設定されたテキストはアウトライン化出来ませんが、アウトライン化したい場合は、上記のようにリンク設定されたブロックをまるごとその場所にカットアンドペースト(何かを選択してから前面にペースト)することでリンクが切れ、アウトライン化する事が出来るようになります。
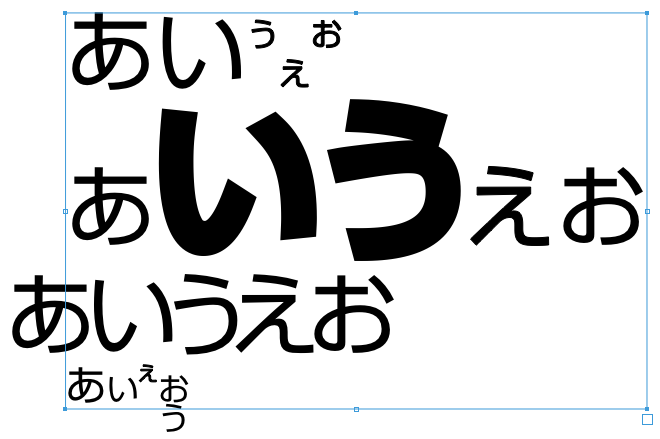
テキスト設定のショートカット
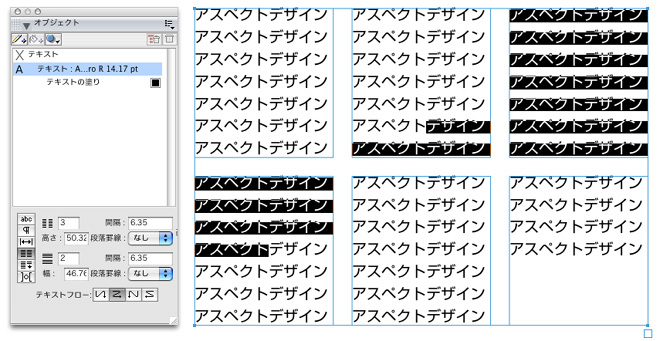
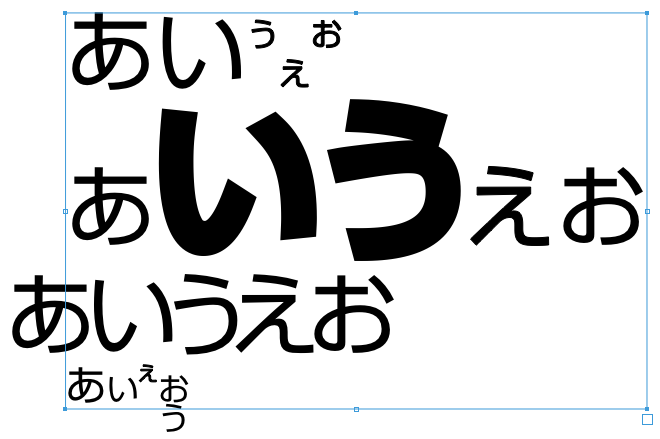
キーボードショートカットからテキスト設定(拡大縮小、詰め、ベースライン、行間、線の太さ等)を微調整できます。下は、設定パレットを使わずにショートカットだけで調整したテキストです。

1行目-----サイズ縮小(Command + Shift + <)、ベースライン変更(Command + Option + ↑)
2行目-----線の太さ(Command + Option + Shift + > )
3行目-----カーニング(Command + Option + ←:1% )Shift キー併用で10%
*行頭は半角スペースを入力してから詰めていきます。
4行目-----カーニングだけで文字の前後を入れ替えてしまう事すら出来ちゃいます。(そんなことしないけど)
行間は Command + Option + 'テンキー+' です。
キーボードショートカットは MAC のものです。Windows は推察してください。
また、過去何度か触っているため、デフォルトは違ったかもしれません。(違ってたらゴメンナサイ)
キーボードショートカットの変更は、編集メニュー>キーボードショートカットから、ツール/コマンド > テキスト調整で設定できます。(上記以外にも設定項目はたくさんあります)
ジャスティファイの設定
先に「ジャスティファイの設定は後述します」と書きましたので、一筆。
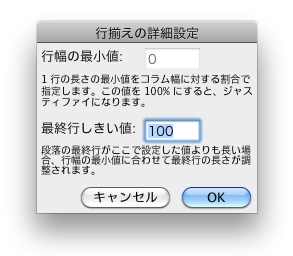
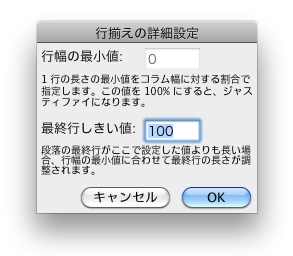
Illustrator のジャスティファイ設定ボタンには、全行を両端に揃える設定や、改行される直前の行までを揃える設定ボタンなどが複数個用意されていますが、FreeHand のジャスティファイ設定ボタンは1つだけです。その代わり「編集」ボタンから詳細設定が行えるようになっています。

「最終行しきい値」が「100(%)」の場合は、Illustrator の「最終行左合わせ」と同じになります。
「0」にすると Illustrator の「両端揃え」と同じになります。しきい値は、0〜100の任意の数値を入力出来ますので、90を入力しておけば、行の長さが90%を超えると両端揃え、90%未満の時は左合わせになります。この設定は、改行点でないところで あえて改行した行を左右揃えにしたい時などに有効です。
また、50前後の数値を入力しておけば、行長がテキストボックスの半分以下の時は左合わせ、半分以上になると両端揃えという設定になり、入力しやすい両端揃え設定が可能になります。
通常、私は95%をデフォルトに設定しています。改行点(句点)でない微妙なところで改行した行を左右揃えにしたい時が結構あるからです。
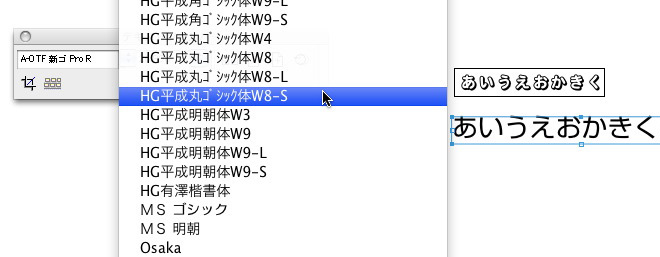
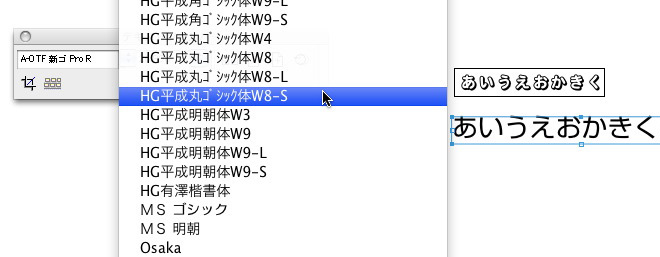
フォントメニューのプレビュー表示

フォントメニューでは、選択している文字列でプレビュー表示(四角枠内)してくれるのが嬉しいですね。
…… テキスト関連だけでも、まだまだ FreeHand ならではの機能を紹介するにはスペースが足りませんが、ずいぶん長くなってしまいましたし、過去に紹介したものとダブる部分も増えてきますので、以下は過去記事へのリンクで紹介したいと思います。(ちょっと疲れてきましたんで。ゴールデンウィーク真っ只中ですしね)
前回も紹介しましたが、テキストインライングラフィックをはじめ、縦書き、アウトライン化、約物の詰め、自動カーニング等の紹介 → FreeHandの使い方-6



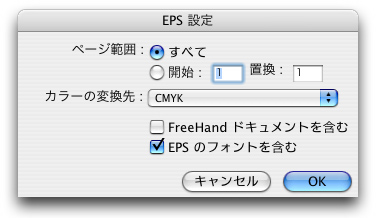
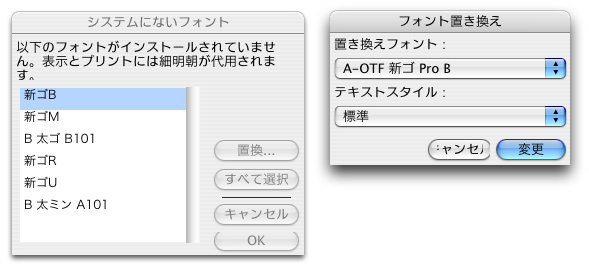
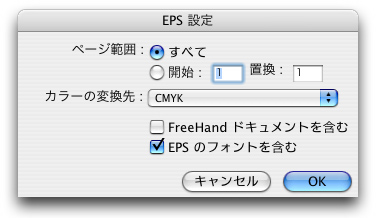
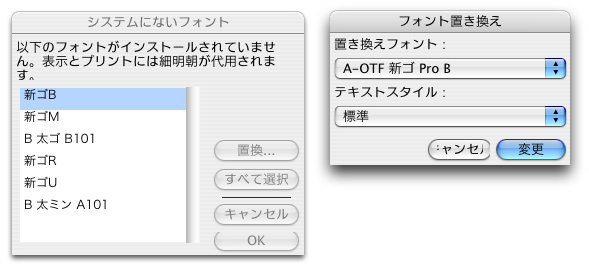
DTPに於けるフォント使用、フォントの埋め込み、置き換え等の紹介 → FreeHandの使い方-8_DTP編


テキストインデント、テキストぶらさがり、タブによる表組、段落設定、コラム設定、テキスト環境設定等の紹介 → FreeHandの使い方-14_付録編-3<エトセトラ>



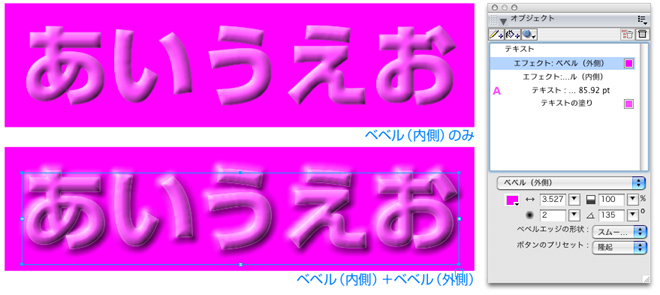
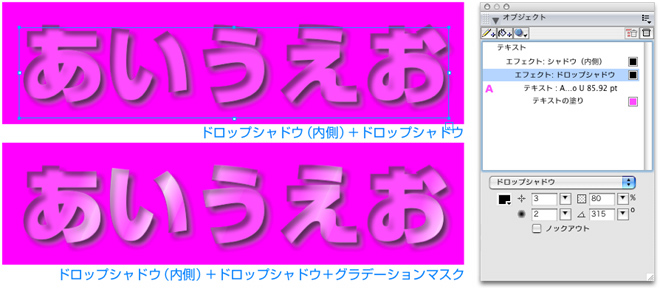
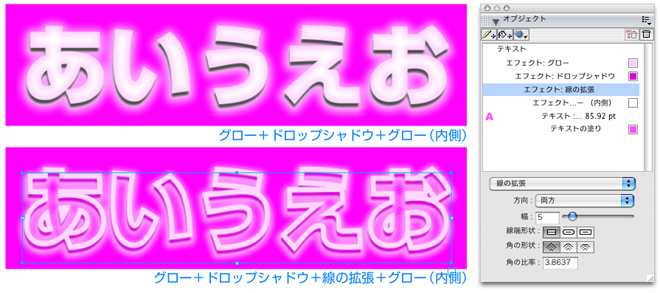
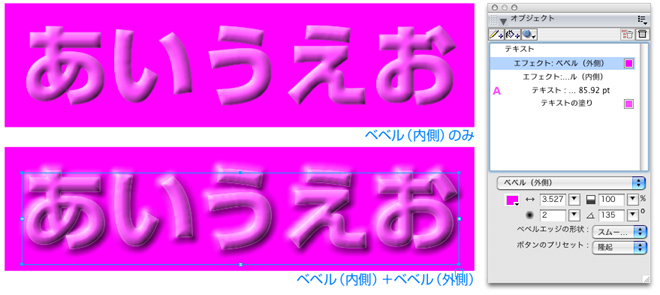
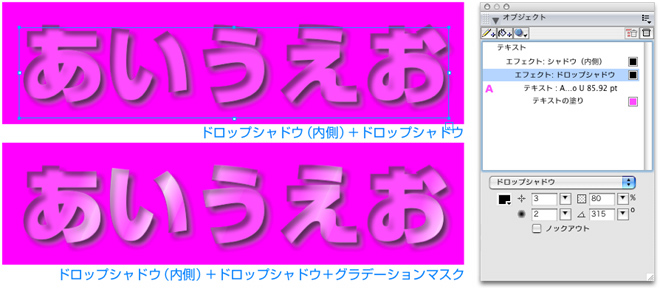
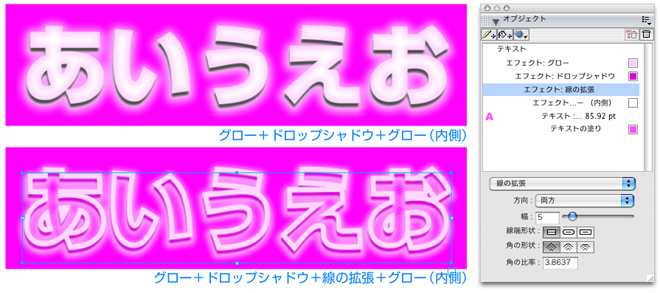
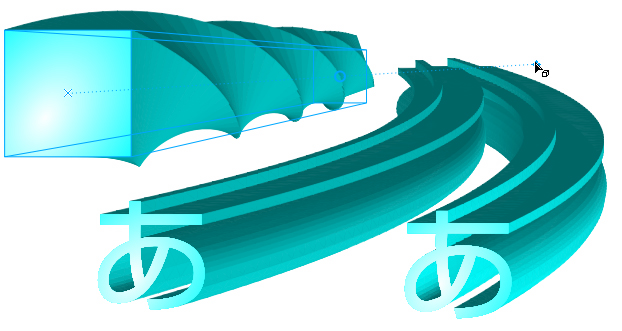
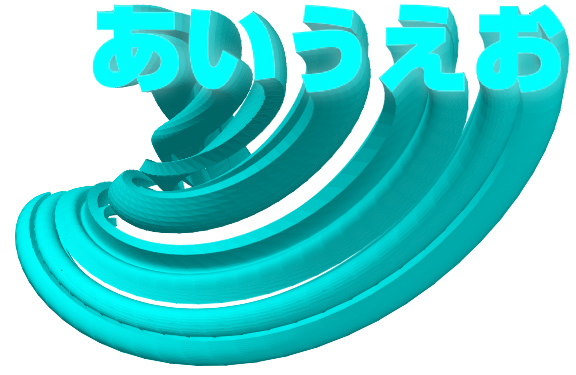
テキスト装飾(凹・凸・チャンネル・粘土・ガラス風文字)、3D(押し出し)、TEXTエフェクト、輪郭グラデーション文字等の紹介 → FreeHand Tips -3






テキスト装飾(立体感の演出、3D押し出しツール)等の紹介 → FreeHand_入門編-8



いかがでしょうか。Illustrator とは、ひと味も ふた味も違う FreeHand のテキスト関連仕様をご堪能いただけましたでしょうか。この中の幾つかも、次期 Illustrator CS7 に搭載されるかもしれませんね。
自動拡張テキストボックス等は、ベータテスターからの要望がかなり強かったと聞いています。
テキストインライングラフィックへの要望も以前から強いようですが、なかなか搭載されませんねぇ。
ADOBE は、FreeHand の機能が欲しくて欲しくて仕方が無かった為に、2度も会社ごと買収し、とうとう FreeHand の全機能を手中に収めてしまいました。
(1度目の買収は ALDUS FreeHand 時代。2度目の買収は Macromedia FreeHand 時代。1度目は独禁法で FreeHand の開発者が開発権を取り戻すことに成功しましたが、2度目は教訓を生かした ADOBE が独禁法をスルーしてしまいました。つい昨年まで争われていたユーザー訴訟でも FreeHand を取り戻す事は叶いませんでした。)
ADOBE が FreeHand を買収してから、Illustrator は、CS2、CS3、CS4、CS5、CS6 と、ほぼ FreeHand の機能を取り込む事だけの小刻みなバージョンアップを繰り返して来ました。(新機能の一覧を見ると解ります。ほとんど FreeHand からそのままの移植、または倣ったものばかりです。)
それでもしかし、いまだに FreeHand の優れた機能・仕様の多くは、将来の Illustrator のバージョンアップのネタとして温存されているかのようです。それだけ FreeHand のアドバンテージは大きかったのです。
すごいぞ FreeHand <第1弾:ページもの> <第2弾:画像の扱い> <第3弾:テキストの扱い>
この3つだけ見ても、FreeHand は10年前のアプリケーションとは思えないアドバンテージを保ち続けていることが解りますね。
FreeHand で行こう! まだまだ続けます。
→ すごいぞシリーズその4 【すごいぞ FreeHand:HTMLパブリッシュ】 アップしました。
→ 機能比較出来ます! FreeHand VS Illustrator も是非ご覧下さい。
朗報!
Windows 8 64bit 版OS に FreeHand MX をインストールし、動作確認を行いました。
普段 Windows 版は使っていませんので、取りあえず立ち上がりと簡単な動作確認だけですが、サクサクと動いております。Windows 8 64bit 版OS で動くという事は、Windows 版に関しての OS 対応は、今後も当分の間大丈夫そうですね。
CS 2 シリーズのアクチベーションフリー版が公開されたのに合わせ、FreeHand MX もシリアルナンバーが公開されましたので、アクチベーションエラー等気にせず、安心して使えるようになりました。 →こちら参照
是非皆様も FreeHand 体験版をダウンロードして、FreeHand を堪能してください。
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
***
→FreeHand カテゴリー 一覧はこちら
***
このシリーズでは、FreeHand の優位性を紹介しています。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今シリーズは、 「すごいぞ FreeHand」と題してざっくばらんに話を進めています。
初めてお越しの方は、FreeHand をご理解頂くために 総集編か カテゴリーTOP もご覧頂ければ幸いです。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
***
すごいぞ FreeHand シリーズ第3弾。( →第1弾:ページもの、→第2弾:画像の扱い はこちら)
今回のお題は「テキストの扱いが凄いぞ! by FreeHand」です。
ちょっと一言:20130520
この記事を書いた3日後に、ADOBE から Illustrator CC(CS7 改め CC だそうです)が発表されました。
予想していた通り、すごいぞ FreeHand 第1弾、第2弾、そしてこの第3弾で紹介している FreeHand の機能の幾つかが移植されていますね。→ 詳しくはこちら
最後の方にも書いていますが、ADOBE は、FreeHand の機能が欲しくて欲しくて仕方が無かった為に、2度も会社ごと買収し、とうとう FreeHand の全機能(特許技術やインターフェース)を手中に収めてしまいました。
そして、FreeHand を買収してからの Illustrator は、CS2、CS3、CS4、CS5、CS6、CC と、ほぼ FreeHand の機能を取り込む事だけの小刻みなバージョンアップを繰り返してきました。
おいおい、そんな事なら最初から Freehand ベースで開発を進めてれば、この10年を無駄にしなかったのに。
(空白の10年てか? しかも、10年経っても、まだまだ FreeHand に追いつけてないし。)
当ブログ「 FreeHand で行こう!」では、FreeHand は、将来の Illustrator の姿を垣間見せているとずっと主張してきましたが、その通りになってきましたね。
買収してすぐに、あからさまに似せる訳にはいかなかった為に、ADOBE は、FreeHand 買収後10年を掛けて、わからぬように少しずつ成し遂げて来たという事でしょう。
今編でも、10数年以上も前から Illustrator を大きく引き離していた FreeHand のアドバンテージを、とくとご覧下さい。(過去60編のどこをご覧頂いても、FreeHand のアドバンテージをご確認頂けます)
***
まず、テキストツールに持ち替え、画面をクリックして文字を打ち込んでみてください。
Illustrator の場合は、ベースラインに沿わせる仕様でテキストが打ち込まれます。(ポイント入力文字)
FreeHand の場合は、自動拡張テキストボックス仕様でテキストが打ち込まれます。
Illustrator のポイント入力文字は、改行して2行目、3行目と打てますが、そうして打ったものは、テキストボックス仕様にはなっていない為、テキストエリアを調整したいと思っても手立てがありません。
また、ジャスティファイなどの機能も使えません。
文字ブロックをコントロールしたい場合は、あらかじめテキストボックスを作成してから打ち込む必要があり、テキスト作成時に、以後の操作を想定した使い分けが必要になりますね。
テキストボックスの場合とポイント文字の場合とでは、拡大縮小などの基本的な操作法も変わってしまいます。
FreeHand の場合は、ポイント入力の場合もエリア指定入力の場合も、共通仕様のテキストボックスです。
ポイント入力の場合は、改行するまでテキストエリアが自動拡張し、常にテキスト量にフィットする設定になっています。
自動拡張機能はいつでも設定解除が出来、解除すれば通常のテキストボックスになります。
自動拡張テキストボックスと通常のテキストボックスはいつでも相互に切替えが出来るため、テキスト作成時に使い分けを意識する必要はありません。操作性も完全に統一されています。
勿論ジャスティファイなどの機能も、どちらの状態でも使えます。
FreeHand のテキスト関連仕様は Vr.5.5(1990年代半ば)の時代に確立し、以後全く変更される必要がありませんでした。当初からよく考え尽くされた、素晴らしい仕様だと思います。
→まだ私はさわっていませんので詳細は解りませんが、Illustrator CC でのテキストの扱いは
FreeHand 仕様に変更された模様です。(ポイント入力とエリア入力が相互に切替え出来る仕様)
それでは、FreeHand のテキストボックスの詳細を説明しましょう。

ポイント入力時に生成されるテキストボックスは自動拡張設定になっており、辺中央の四角マークが白抜き表示なのが目印です。
この白抜き四角マークをダブルクリックすると塗り潰された四角表示に変わり、自動拡張機能は停止します。
なお、行方向、列方向それぞれ単独に設定出来る為、幅を固定して行方向を自動拡張にする事も、行数を制限して幅を自動拡張にする事も出来ます。
また、この四角マーク部分はドラッグすることにより、字間・行間の調整も出来るようになっています。
四隅にある四角マークは、テキストボックスサイズ(エリア)を変更する為のものですが、自動拡張設定時は常に文字量にフィットする為テキストボックスのサイズは変化しません(当然ですが)。自動拡張設定を解除するとテキストボックスサイズを変更出来るようになります。(通常テキストボックス仕様になります)
また、option キーを押しながらのサイズ変更操作では、中身のテキストサイズも拡大縮小させることができます。(キーは MACの場合)
テキストエリアの変更とテキストサイズの変更

なにかと制約の多い Illustrator に比べて、普通のことが普通に出来るところがいいんですよね。
ちなみに、FreeHand のバウンディングボックスはオブジェクトをダブルクリックする事で表示・非表示を切り替えますが、テキストボックスの場合は、ポインタでテキストボックスの辺をダブルクリックした時にだけバウンディングボックスが表示されるようになっています。(普通にダブルクリックするとテキスト編集モードに切り替わりますから)
なお、自動拡張の切替え操作はドキュメントパネルからでも行え、選択中は 常にエリアサイズを確認したり、再指定する事が出来ます。

また、「自動拡張」機能を利用して、下記のような使い方も可能ですよ。
自動拡張枠付きテキスト


テキストボックスに線と塗りの属性を付加すれば、自動拡張枠付きテキストの出来上がり。面倒なチャートなども、テキストを打っていくだけで勝手に出来上がってしまいます。
ジャスティファイと組み合わせたり、自動拡張設定を解除したりすると、いろいろ文字組を変化させることも可能です。(ジャスティファイの設定は後述します)ちなみに、ラインはコネクタツールを使用しました。
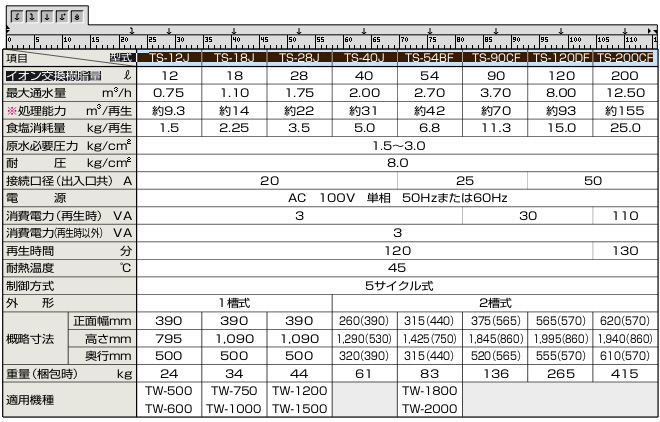
手軽な普段使いとしては、枠線無し・地色を白に設定してスタイル登録しておけば、図中の寸法表記などに重宝しますよ。
次に、テキストボックスのリンクについて説明しましょう。
自動拡張設定が解除されたテキストボックス(通常テキストボックス)では、テキストエリアに納まりきらない量のテキストは、別のエリアにリンクして表示させることが出来ます。
操作方法は、テキストボックス右下の四角形から対象にドラッグするだけです。(紐みたいなのが伸びます)
テキストブロックの他、線、円、四角形、複合パスなども対象に出来ます。

何ページにも跨いでリンクできるので、テキスト中心のページ物にも対応できますよ。
リンクを切るには、何も無いところにドラッグします。
また、このリンク用の四角形部分をダブルクリックすると、テキストボックスに余白がある場合は、ボックスサイズを調整して文字量にフィットさせてくれます。これも便利な機能です。
(自動拡張時のフィットではなく、ボックスサイズをテキストの量に合わせて自動調整してくれます)
テキストボックスリンク機能の応用
テキストボックスのリンク機能を利用して、住所データ流し込みのひな形を作ってみました。役に立ちますよ。

上記サンプルは、郵便番号、住所、電話番号、FAX番号、URL、出展内容 というテキスト内容(Excel 等で一覧表にしたもの)を、一度に流し込んで制作する為に作ったものです。タブで区切るか、改行することで、テキストボックス毎に自動で割り振られます。(テキスト量によっては調整が必要になる場合もあります)
*出展内容は任意のテキスト量になる為、行方向を自動拡張にしてあります。
*出展社番号と社名は書体が違うため分けて入力しました。(都合2回の入力)
(一括入力も出来ますが、書体が混同されてしまうと後で設定し直す必要が生じるためです)
あらかじめレイアウトした通りにテキストが一気に入力される為、何百社分と制作する際に重宝します。
まさか、1つずつコピペしてられませんもんね。ミスもするし。
また、右のテキストエディタウインドウでは、リンクテキストを一元管理できます。これも大変便利です。
なお、リンク済みのテキストブロックをコピペすると、テキストレイアウトを維持したままでそれぞれのリンク設定は切れてしまいます。ひな形で入力してから、ページにペーストする方法が良いでしょう。
また、リンク設定されたテキストはアウトライン化出来ませんが、アウトライン化したい場合は、上記のようにリンク設定されたブロックをまるごとその場所にカットアンドペースト(何かを選択してから前面にペースト)することでリンクが切れ、アウトライン化する事が出来るようになります。
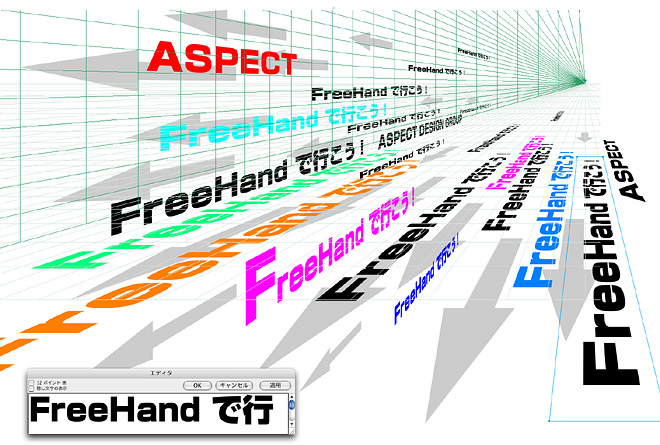
テキスト設定のショートカット
キーボードショートカットからテキスト設定(拡大縮小、詰め、ベースライン、行間、線の太さ等)を微調整できます。下は、設定パレットを使わずにショートカットだけで調整したテキストです。

1行目-----サイズ縮小(Command + Shift + <)、ベースライン変更(Command + Option + ↑)
2行目-----線の太さ(Command + Option + Shift + > )
3行目-----カーニング(Command + Option + ←:1% )Shift キー併用で10%
*行頭は半角スペースを入力してから詰めていきます。
4行目-----カーニングだけで文字の前後を入れ替えてしまう事すら出来ちゃいます。(そんなことしないけど)
行間は Command + Option + 'テンキー+' です。
キーボードショートカットは MAC のものです。Windows は推察してください。
また、過去何度か触っているため、デフォルトは違ったかもしれません。(違ってたらゴメンナサイ)
キーボードショートカットの変更は、編集メニュー>キーボードショートカットから、ツール/コマンド > テキスト調整で設定できます。(上記以外にも設定項目はたくさんあります)
ジャスティファイの設定
先に「ジャスティファイの設定は後述します」と書きましたので、一筆。
Illustrator のジャスティファイ設定ボタンには、全行を両端に揃える設定や、改行される直前の行までを揃える設定ボタンなどが複数個用意されていますが、FreeHand のジャスティファイ設定ボタンは1つだけです。その代わり「編集」ボタンから詳細設定が行えるようになっています。

「最終行しきい値」が「100(%)」の場合は、Illustrator の「最終行左合わせ」と同じになります。
「0」にすると Illustrator の「両端揃え」と同じになります。しきい値は、0〜100の任意の数値を入力出来ますので、90を入力しておけば、行の長さが90%を超えると両端揃え、90%未満の時は左合わせになります。この設定は、改行点でないところで あえて改行した行を左右揃えにしたい時などに有効です。
また、50前後の数値を入力しておけば、行長がテキストボックスの半分以下の時は左合わせ、半分以上になると両端揃えという設定になり、入力しやすい両端揃え設定が可能になります。
通常、私は95%をデフォルトに設定しています。改行点(句点)でない微妙なところで改行した行を左右揃えにしたい時が結構あるからです。
フォントメニューのプレビュー表示

フォントメニューでは、選択している文字列でプレビュー表示(四角枠内)してくれるのが嬉しいですね。
…… テキスト関連だけでも、まだまだ FreeHand ならではの機能を紹介するにはスペースが足りませんが、ずいぶん長くなってしまいましたし、過去に紹介したものとダブる部分も増えてきますので、以下は過去記事へのリンクで紹介したいと思います。(ちょっと疲れてきましたんで。ゴールデンウィーク真っ只中ですしね)
前回も紹介しましたが、テキストインライングラフィックをはじめ、縦書き、アウトライン化、約物の詰め、自動カーニング等の紹介 → FreeHandの使い方-6



DTPに於けるフォント使用、フォントの埋め込み、置き換え等の紹介 → FreeHandの使い方-8_DTP編


テキストインデント、テキストぶらさがり、タブによる表組、段落設定、コラム設定、テキスト環境設定等の紹介 → FreeHandの使い方-14_付録編-3<エトセトラ>



テキスト装飾(凹・凸・チャンネル・粘土・ガラス風文字)、3D(押し出し)、TEXTエフェクト、輪郭グラデーション文字等の紹介 → FreeHand Tips -3






テキスト装飾(立体感の演出、3D押し出しツール)等の紹介 → FreeHand_入門編-8



いかがでしょうか。Illustrator とは、ひと味も ふた味も違う FreeHand のテキスト関連仕様をご堪能いただけましたでしょうか。この中の幾つかも、次期 Illustrator CS7 に搭載されるかもしれませんね。
自動拡張テキストボックス等は、ベータテスターからの要望がかなり強かったと聞いています。
テキストインライングラフィックへの要望も以前から強いようですが、なかなか搭載されませんねぇ。
ADOBE は、FreeHand の機能が欲しくて欲しくて仕方が無かった為に、2度も会社ごと買収し、とうとう FreeHand の全機能を手中に収めてしまいました。
(1度目の買収は ALDUS FreeHand 時代。2度目の買収は Macromedia FreeHand 時代。1度目は独禁法で FreeHand の開発者が開発権を取り戻すことに成功しましたが、2度目は教訓を生かした ADOBE が独禁法をスルーしてしまいました。つい昨年まで争われていたユーザー訴訟でも FreeHand を取り戻す事は叶いませんでした。)
ADOBE が FreeHand を買収してから、Illustrator は、CS2、CS3、CS4、CS5、CS6 と、ほぼ FreeHand の機能を取り込む事だけの小刻みなバージョンアップを繰り返して来ました。(新機能の一覧を見ると解ります。ほとんど FreeHand からそのままの移植、または倣ったものばかりです。)
それでもしかし、いまだに FreeHand の優れた機能・仕様の多くは、将来の Illustrator のバージョンアップのネタとして温存されているかのようです。それだけ FreeHand のアドバンテージは大きかったのです。
すごいぞ FreeHand <第1弾:ページもの> <第2弾:画像の扱い> <第3弾:テキストの扱い>
この3つだけ見ても、FreeHand は10年前のアプリケーションとは思えないアドバンテージを保ち続けていることが解りますね。
FreeHand で行こう! まだまだ続けます。
→ すごいぞシリーズその4 【すごいぞ FreeHand:HTMLパブリッシュ】 アップしました。
→ 機能比較出来ます! FreeHand VS Illustrator も是非ご覧下さい。
朗報!
Windows 8 64bit 版OS に FreeHand MX をインストールし、動作確認を行いました。
普段 Windows 版は使っていませんので、取りあえず立ち上がりと簡単な動作確認だけですが、サクサクと動いております。Windows 8 64bit 版OS で動くという事は、Windows 版に関しての OS 対応は、今後も当分の間大丈夫そうですね。
CS 2 シリーズのアクチベーションフリー版が公開されたのに合わせ、FreeHand MX もシリアルナンバーが公開されましたので、アクチベーションエラー等気にせず、安心して使えるようになりました。 →こちら参照
是非皆様も FreeHand 体験版をダウンロードして、FreeHand を堪能してください。
追記:20130810
当初、Windows 8(64ビット環境)で問題無く動作していましたが、直近のシステム更新後、セキュリティレベルが上がった事が原因か、一時的に立ち上がらなくなってしまいました。
XP互換トラブルシューティングにより回復しましたが、さすがに旧いアプリゆえ OS 対応にはヒヤヒヤさせられます。Windows 8 で使ってみようとお考えの方は、承知の上でお試し下さい。
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
***
→FreeHand カテゴリー 一覧はこちら


