FreeHand Tips -10:マーク作成などに便利な Tips [FreeHandで行こう!]
【FreeHandで行こう!】その70 <FreeHand Tips -10> マーク作成などに便利な Tips です。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips編 その10になります。興味のある方は Tips タグから バックナンバーをご覧ください。
初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
***
今回は、特に目新しい Tips というよりは、マーク作成などに役に立ちそうな実践的 Tips を集めて、まとめて紹介してみようと思います。
多角形ツールと、頂点の編集機能、ライブ角R など
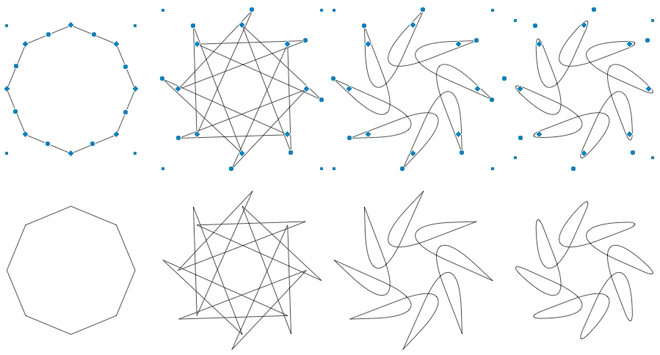
まず、おなじみの多角形ツール(ポリゴンツール)ですが、FreeHand のこのツールには、デフォルト仕様として「頂点の編集機能」と「ライブ角R」が与えられています。

上段は編集点を表示した状態(Mac の場合、選択して Option キーを押すと表示します) 下段は非選択状態。
左から、正八角形 → 編集ポイントをドラッグ → 編集ポイントに角R設定 → 外側のポイントにも角Rを設定。
ライブ角Rの設定は、多角形の場合はマウス操作ではなくオブジェクトパレットへの数値入力になります。
かなり旧い動画ですが、その操作性をご覧下さい。
とりあえず、多角形状や、その変形度合いを簡単に試行錯誤出来るのが解ると思います。
塗りを与えれば重なった部分が白抜きになり複雑な模様を作成することも出来ます。
これだけでも色んな外形のデザインが創り出せそうですが、もう一ひねりしてみましょうか。
ブレンドをパス上に合成

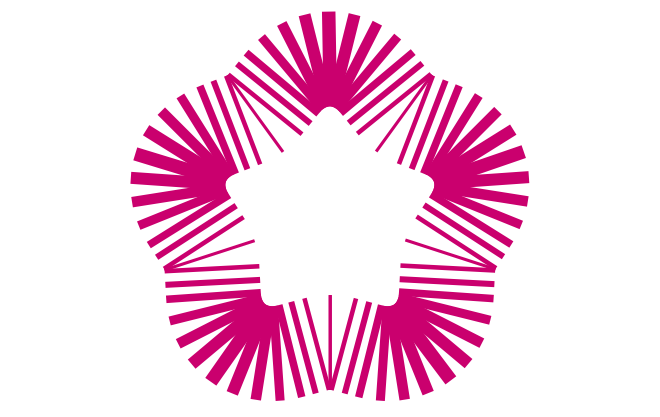
多角形ツールで星形を描き、編集ポイントに角Rを設定して桃の花のような形状にしたものと、細い線6本、太い線5本を交互に用意しました。
まず、直線11本をまとめてブレンドします。そのブレンドを桃の花形状のパス上に合成(パスに沿って回転)すれば、一気に下のような図柄になります。

ちょっと家紋風のイメージもありますかね。少しアカデミックな雰囲気が強いので、ダイナミックな雰囲気も付加してみたいところです。
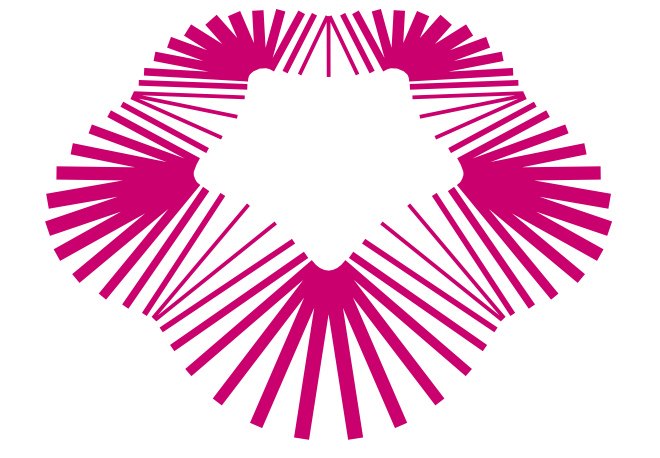
FreeHand の変形に「3D回転」というのがあるので、それを使ってみましょう。

天地を逆にしてから広がり感(パース)を付けてみました。
(ブレンドのまま変形すると形状が崩れる事があるため、ブレンド解除してから変形しています。)
このような感じでダイナミックな雰囲気を付加することが出来ます。
かなり昔の作品ですけど、下のマークも 3D回転で作成したものです。

同様の変形はエンベロープでも可能ですが、3D回転ツールなら、より自然な変形が感覚的に作成出来ます。
3Dツールの感覚的な操作性をご覧下さい。
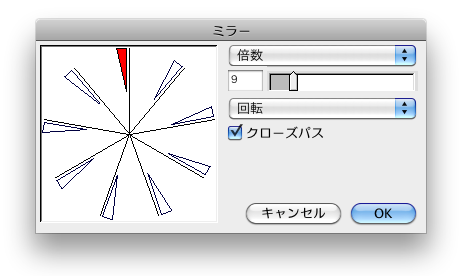
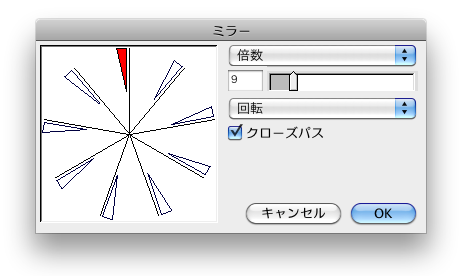
万華鏡(ミラー)ツール

ミラーツール(万華鏡ツール)を使えば、回転対称体が簡単に作成出来ます。回転軸をずらすなどすれば面白い変形も手軽に作成出来ます。
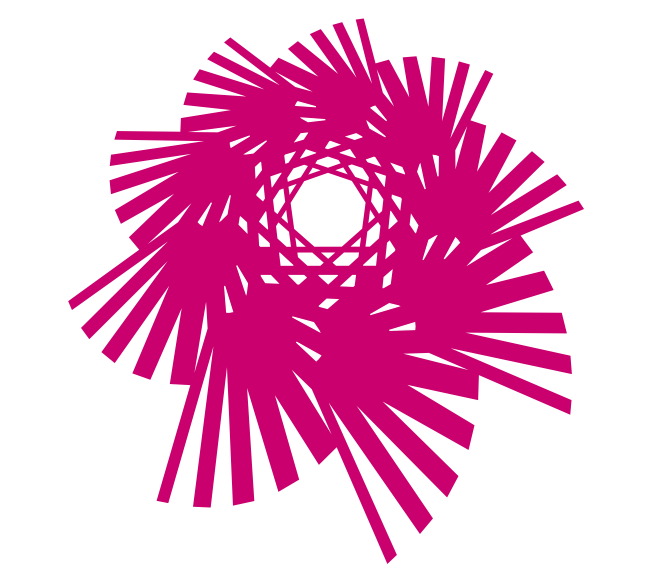
下のものは、上の桃の花形状マークの一部を切り出し、ミラーツールで回転対称にし、3D回転ツールでパースを付けてみました。



デザインは、着想や独創性、好感度が評価ポイントになるため、当Tips にある制作手法は、あくまで頭に思い描いたデザインを素早く具現化するための「支援」技術として、上手く活用するのが良いのでしょうね。
実は、大阪のデザイナー組合から、大阪万博誘致マークの公募があるからとの知らせがあり、宝くじのつもりで参加してみました。ダミータイトルを付けた作例がその時のものです。
結果は撃沈でしたが、上の「Smile & Smile」が採用案と同じ着想のものだったので、ちょっと悔しいのも正直なところですね。ちなみに、採用案は下記3案の一番右のもの、絵文字スマイルのものです。
(5つの笑顔の回転対称まで一緒だなんて… カラフルさが足らんかった?)

まぁ、私的には、大阪ということなので、下の笑顔マークを本命のつもりで応募したんですけどね。
日の目を見ることが無くなったので、「 FreeHand で行こう!」のブログネタにしてしまいました(^^;)

ちなみに、ユーロマーク発表の時、それがデザイン業界スタンダードの Illustrator ではなくマイナーソフトの CorelDRAW で制作されたらしいってのが当時業界で話題になったんですよね。 FreeHand にも、もう一度、そんな日の目を与えてやりたいなぁ。(^^;)
よろしければ、弊社ホームページの新作マークのページも見てくださいね。m(_ _)m
→ Tips - 11:ハイパーリンク付きの PDF を書き出す方法 アップしました
→ Tips 編一覧はこちら
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。随時追加中。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→FreeHand & Illustrator FreeHand と Illustrator を組み合わせて使う方法を書いてみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
→ FreeHand MX を使ってみようとお考えの方へ 是非チャレンジしてみてください !!
→ FreeHand 関連 画像検索(一覧表示) 画像からリンクをたぐっていただけます。
***
→ FreeHand カテゴリー 一覧はこちら
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips編 その10になります。興味のある方は Tips タグから バックナンバーをご覧ください。
初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
***
今回は、特に目新しい Tips というよりは、マーク作成などに役に立ちそうな実践的 Tips を集めて、まとめて紹介してみようと思います。
多角形ツールと、頂点の編集機能、ライブ角R など
まず、おなじみの多角形ツール(ポリゴンツール)ですが、FreeHand のこのツールには、デフォルト仕様として「頂点の編集機能」と「ライブ角R」が与えられています。

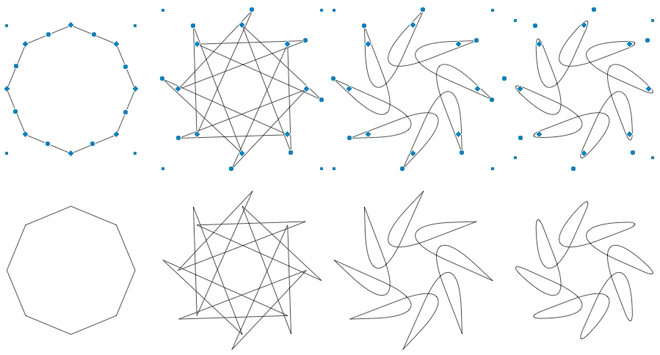
上段は編集点を表示した状態(Mac の場合、選択して Option キーを押すと表示します) 下段は非選択状態。
左から、正八角形 → 編集ポイントをドラッグ → 編集ポイントに角R設定 → 外側のポイントにも角Rを設定。
ライブ角Rの設定は、多角形の場合はマウス操作ではなくオブジェクトパレットへの数値入力になります。
かなり旧い動画ですが、その操作性をご覧下さい。
とりあえず、多角形状や、その変形度合いを簡単に試行錯誤出来るのが解ると思います。
塗りを与えれば重なった部分が白抜きになり複雑な模様を作成することも出来ます。
これだけでも色んな外形のデザインが創り出せそうですが、もう一ひねりしてみましょうか。
ブレンドをパス上に合成

多角形ツールで星形を描き、編集ポイントに角Rを設定して桃の花のような形状にしたものと、細い線6本、太い線5本を交互に用意しました。
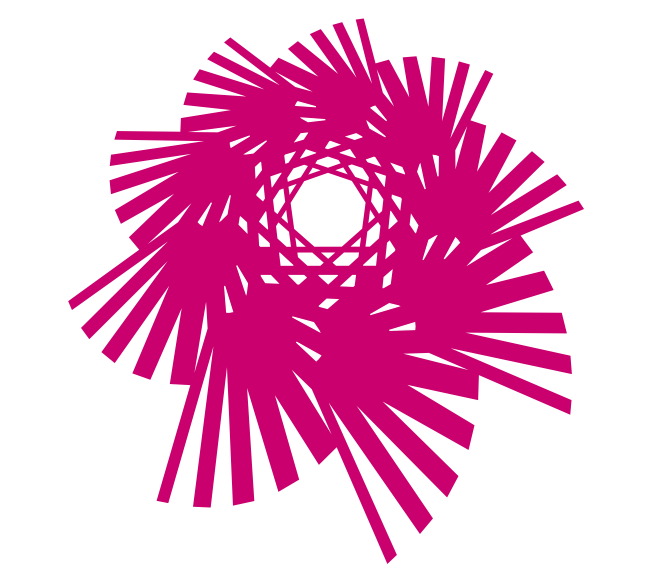
まず、直線11本をまとめてブレンドします。そのブレンドを桃の花形状のパス上に合成(パスに沿って回転)すれば、一気に下のような図柄になります。

ちょっと家紋風のイメージもありますかね。少しアカデミックな雰囲気が強いので、ダイナミックな雰囲気も付加してみたいところです。
FreeHand の変形に「3D回転」というのがあるので、それを使ってみましょう。

天地を逆にしてから広がり感(パース)を付けてみました。
(ブレンドのまま変形すると形状が崩れる事があるため、ブレンド解除してから変形しています。)
このような感じでダイナミックな雰囲気を付加することが出来ます。
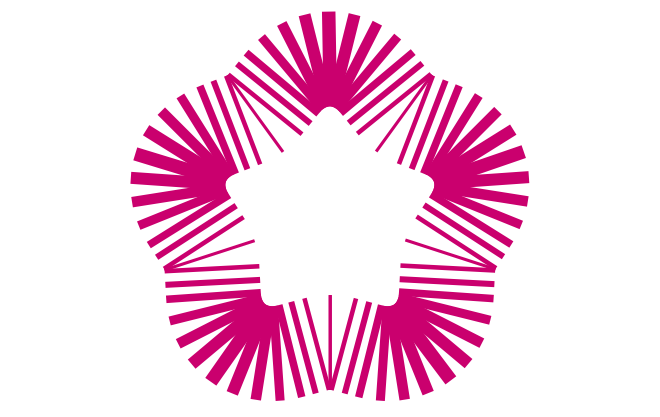
かなり昔の作品ですけど、下のマークも 3D回転で作成したものです。

同様の変形はエンベロープでも可能ですが、3D回転ツールなら、より自然な変形が感覚的に作成出来ます。
3Dツールの感覚的な操作性をご覧下さい。
万華鏡(ミラー)ツール

ミラーツール(万華鏡ツール)を使えば、回転対称体が簡単に作成出来ます。回転軸をずらすなどすれば面白い変形も手軽に作成出来ます。
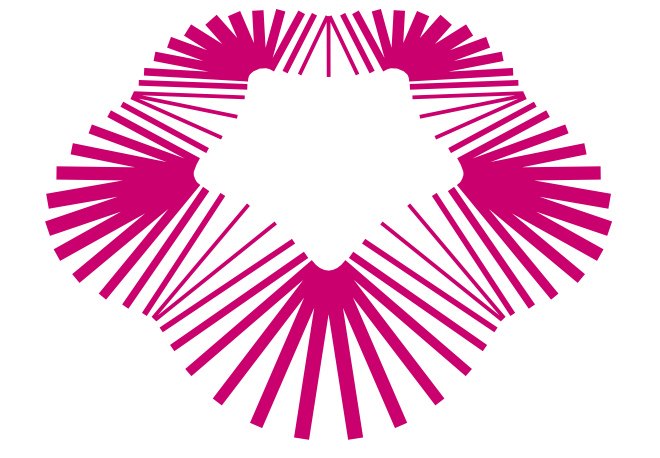
下のものは、上の桃の花形状マークの一部を切り出し、ミラーツールで回転対称にし、3D回転ツールでパースを付けてみました。

回転軸を少しずらすとこんな感じ(笑顔を回転させた作例 目の色を変えてみました 花にも見えるでしょ)

ダミーのテーマタイトルを付けてみました。 「笑顔溢れる」というイメージです。

同じくダミーのテーマタイトルを付けてみました。 最初の作例です。「輝く人生」ってイメージです。
デザインは、着想や独創性、好感度が評価ポイントになるため、当Tips にある制作手法は、あくまで頭に思い描いたデザインを素早く具現化するための「支援」技術として、上手く活用するのが良いのでしょうね。
実は、大阪のデザイナー組合から、大阪万博誘致マークの公募があるからとの知らせがあり、宝くじのつもりで参加してみました。ダミータイトルを付けた作例がその時のものです。
結果は撃沈でしたが、上の「Smile & Smile」が採用案と同じ着想のものだったので、ちょっと悔しいのも正直なところですね。ちなみに、採用案は下記3案の一番右のもの、絵文字スマイルのものです。
(5つの笑顔の回転対称まで一緒だなんて… カラフルさが足らんかった?)

(大阪万博誘致公式ホームページより引用)
まぁ、私的には、大阪ということなので、下の笑顔マークを本命のつもりで応募したんですけどね。
日の目を見ることが無くなったので、「 FreeHand で行こう!」のブログネタにしてしまいました(^^;)

世界に向け、Osaka の "O" をアピール。 宝船のようにも見えるでしょ。 波は、会場の舞洲のイメージです。
ちなみに、ユーロマーク発表の時、それがデザイン業界スタンダードの Illustrator ではなくマイナーソフトの CorelDRAW で制作されたらしいってのが当時業界で話題になったんですよね。 FreeHand にも、もう一度、そんな日の目を与えてやりたいなぁ。(^^;)
よろしければ、弊社ホームページの新作マークのページも見てくださいね。m(_ _)m
→ Tips - 11:ハイパーリンク付きの PDF を書き出す方法 アップしました
→ Tips 編一覧はこちら
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。随時追加中。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→FreeHand & Illustrator FreeHand と Illustrator を組み合わせて使う方法を書いてみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
→ FreeHand MX を使ってみようとお考えの方へ 是非チャレンジしてみてください !!
→ FreeHand 関連 画像検索(一覧表示) 画像からリンクをたぐっていただけます。
***
→ FreeHand カテゴリー 一覧はこちら


