2009年 あけましておめでとうございます [日記/おしらせ]
あけましておめでとうございます。
今年も年賀状3種作成しました。届いた方はご笑納下さいませ。

最近、WEBでの富士山チェックが日課になっています。
24時間、リアルタイムの富士山が、ハイビジョン並の高画質で望めます。(しかも、いろんなポイントから)
今年は、自宅で初日の出を拝む予定。
そんな時代なんですねぇ。
相変わりませず、本年もよろしくお願い申し上げます。
12月7日午前6時30分。「一万人の第九」本番の朝に、WEBカメラにてスクリーンショットした紅富士です。
と言うメッセージを富士山に重ねてみました。
***

FreeHand 総集編のTOP画像に使用した閃光グラデーションをアレンジしてみました。
***

3D隠しメッセージは、モニタ上でも確認いただけます。
画像下部の2点の黒丸が3点に見えた時が、、、と言うアレです。
本年も、どうぞよろしくお願いモーし上げます。
→その他の 日記カテゴリー
今年も年賀状3種作成しました。届いた方はご笑納下さいませ。

最近、WEBでの富士山チェックが日課になっています。
24時間、リアルタイムの富士山が、ハイビジョン並の高画質で望めます。(しかも、いろんなポイントから)
今年は、自宅で初日の出を拝む予定。
そんな時代なんですねぇ。
相変わりませず、本年もよろしくお願い申し上げます。
12月7日午前6時30分。「一万人の第九」本番の朝に、WEBカメラにてスクリーンショットした紅富士です。
と言うメッセージを富士山に重ねてみました。
***

FreeHand 総集編のTOP画像に使用した閃光グラデーションをアレンジしてみました。
***

3D隠しメッセージは、モニタ上でも確認いただけます。
画像下部の2点の黒丸が3点に見えた時が、、、と言うアレです。
本年も、どうぞよろしくお願いモーし上げます。
→その他の 日記カテゴリー
FreeHand Tips -2:綺麗なパターンなど [FreeHandで行こう!]
【FreeHandで行こう!】その29 <FreeHand Tips -2> です。
このシリーズでは、FreeHand の優位性を紹介してきました。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips 編につき、初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
また、画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
前回から、FreeHand の Tips を紹介しています。
Tips 編 第2回も「1分あれば出来る表現」です。今回は「綺麗なパターン」を、ちゃっちゃと作成してみましょう。
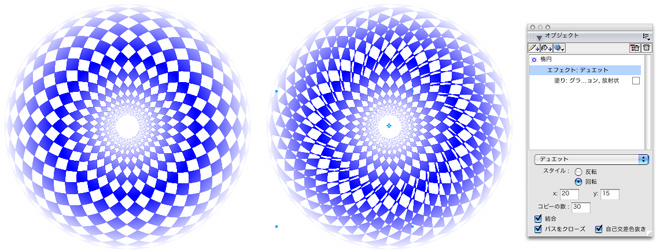
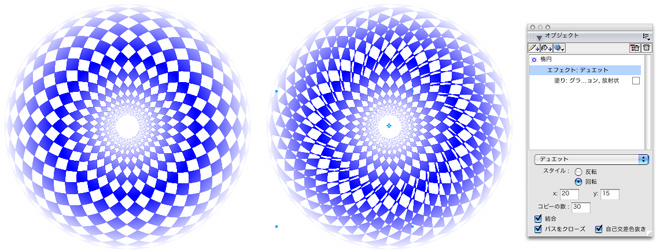
■万華鏡パターン

使用するツールは、エフェクト<デュエット>です。オブジェクトパレットのバケツツールの隣にあるツール(エフェクトの追加)で指定します。
操作は、円を一つ描き、エフェクトの追加からデュエットを選び、回転・コピーの数を指定します。そして「結合」をチェックして下さい。「結合」は、コピーした数のオブジェクトを一つの複合パスにすると言う事です。
FreeHand の強力な複合パス機能がここでも発揮されます。Illustrator には このような結合機能は無いため、オブジェクトが重なるだけの表現にとどまります。
さらに、塗りには「放射状グラデーション」を指定し立体感を演出しました。
左のは、正円そのままですが、右のは、FreeHand の形状属性を活かして、扇形変形をかけました。Option キー(MACの場合)を押して現れるポイントをドラッグするだけです。僅かな操作で色々変化をつけてみて下さい。
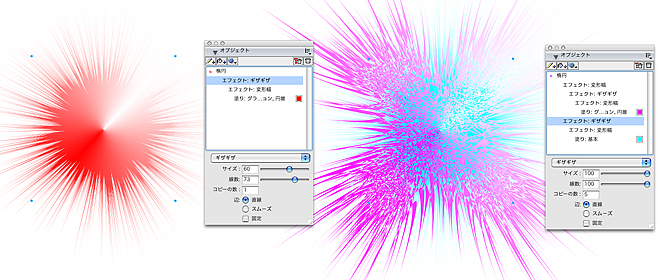
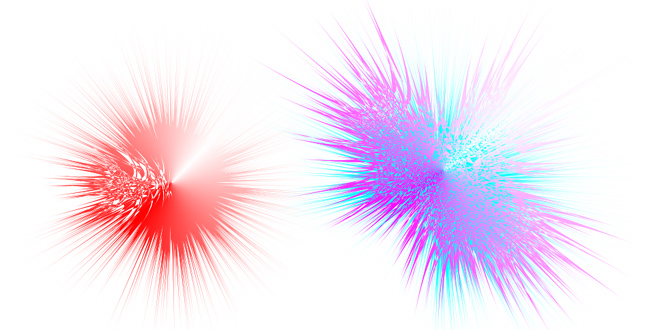
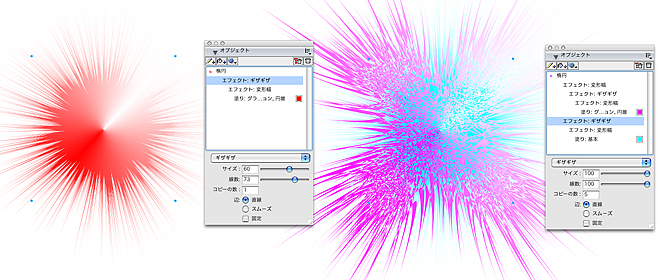
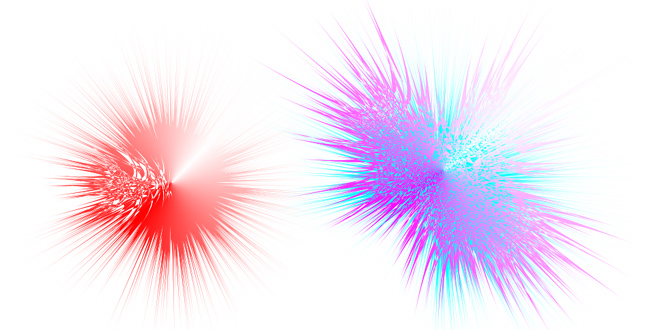
■炸裂パターン

こちらも、エフェクトで作成します。基本は<ジグザグ>ツールですが、エフェクト<変形幅>と組み合わせる事で、より表現の幅が広がり、リアルさも加わります。
右の作例では、変形幅を2度掛けし、より激しい表現としてみました。さらに、マルチ属性で、左と同じものを色を変えて下に重ねています。オブジェクトパレットの解り易い表示にも注目して下さい。
どちらも、塗りは円錐グラデーションを適用しています。

上の例では、扇形変形をかけてみました。やはり 僅かなマウス操作で変化をつける事が出来、炸裂感に方向性を持たせる事が出来ました。
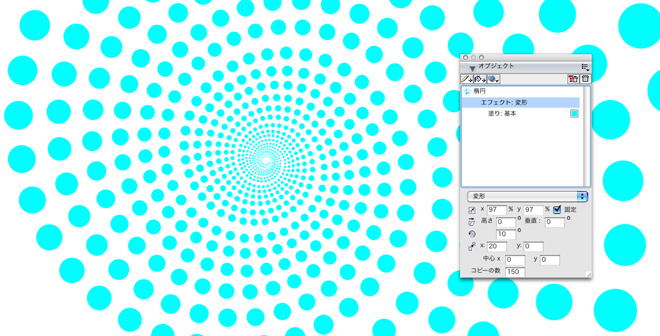
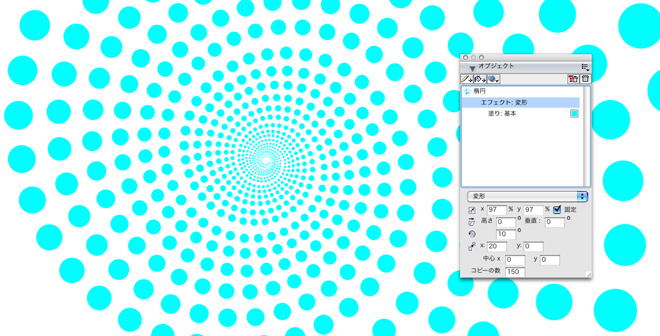
■スパイラルパターン

スパイラルパターンもエフェクトで作成出来ます。エフェクト<変形>で、縮小率と回転角度、コピーの数を入力するだけです。これは Illustrator でも同様の作り方が出来たと思います。
作成したスパイラルの全体形状をマウス操作で変形するには、グループ化し、「グループとして変形」をチェック、オブジェクトをダブルクリックすると現れるバウンディングボックスで変形します。(普通の変形操作では、元のオブジェクト形状が変形されます)
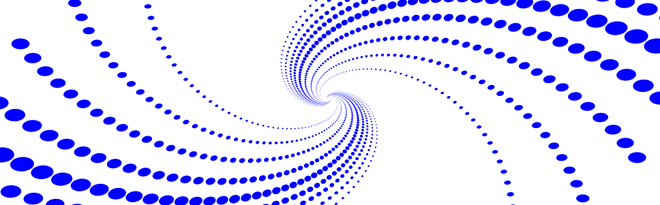
また、一般的な作成方法としては、移動+縮小+回転を加えてから<複製>コマンドを連続して実行すれば同様の効果を得る事が出来ます。下の作例はその方法で作成したものです。

エフェクトは数値入力、連続複製は経験値による直感的な作成方法になります。後々の変形・調整方法も操作が異なりますので、用途に合わせて使い分ければ良いでしょう。
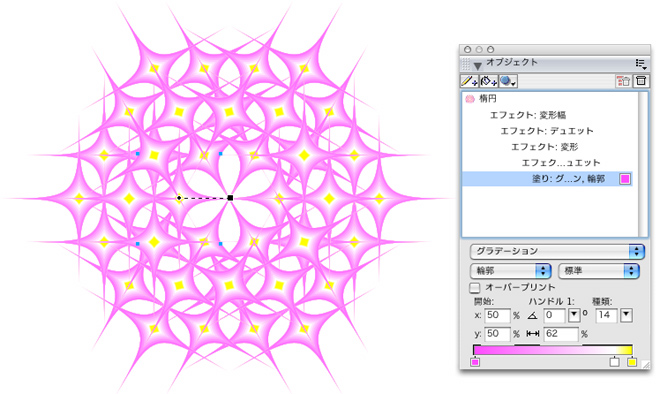
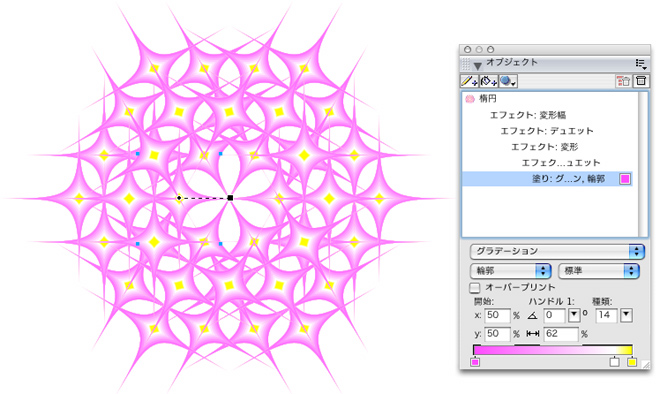
■結晶風パターン

同じく、エフェクトでの作例。ベースは円一つです。エフェクト<デュエット>を2回掛け合わせ、結晶風のシンメトリパターンを作成してみました。ついでに、円をクロススターに変形させ、輪郭グラデーションをかけてみました。
***
今回は、主に <エフェクト> 機能を使い、「1分あれば出来る表現」で、「綺麗なパターン」を作成してみました。
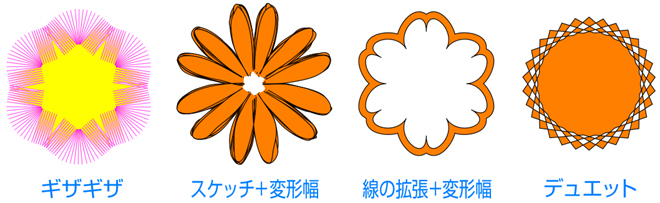
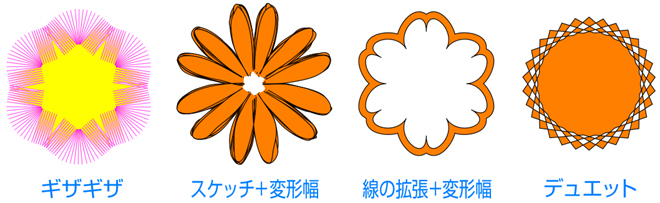
本日のおさらいに、エフェクトの種類を簡単にまとめておきます。
(全て同じベースの六角形に、それぞれエフェクトを掛けてみました。表現の幅が広がりますねェ。)

次回以降も、FreeHand の Tips を披露していきたいと考えています。興味のある方はお付き合い下さいませ。
→Tips編 -3 アップしました。 →Tips編 -1 はこちら
***
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。

***
シリーズを続けています。下記ご案内。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら
このシリーズでは、FreeHand の優位性を紹介してきました。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips 編につき、初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
また、画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
前回から、FreeHand の Tips を紹介しています。
Tips 編 第2回も「1分あれば出来る表現」です。今回は「綺麗なパターン」を、ちゃっちゃと作成してみましょう。
■万華鏡パターン

使用するツールは、エフェクト<デュエット>です。オブジェクトパレットのバケツツールの隣にあるツール(エフェクトの追加)で指定します。
操作は、円を一つ描き、エフェクトの追加からデュエットを選び、回転・コピーの数を指定します。そして「結合」をチェックして下さい。「結合」は、コピーした数のオブジェクトを一つの複合パスにすると言う事です。
FreeHand の強力な複合パス機能がここでも発揮されます。Illustrator には このような結合機能は無いため、オブジェクトが重なるだけの表現にとどまります。
さらに、塗りには「放射状グラデーション」を指定し立体感を演出しました。
左のは、正円そのままですが、右のは、FreeHand の形状属性を活かして、扇形変形をかけました。Option キー(MACの場合)を押して現れるポイントをドラッグするだけです。僅かな操作で色々変化をつけてみて下さい。
同様のパターンは、付録-1 で紹介した、ポリゴンツール(多角形ツール)や、ミラーツール でも簡単に作成出来ます。
それぞれアプローチが全く異なりますので、再度 MOVIE にてご紹介しておきましょう。
ミラーツールには結合オプションはありませんので、あとから複合パス化して下さい。これほどまでに複雑な複合パスでも作成出来てしまいます。
■炸裂パターン

こちらも、エフェクトで作成します。基本は<ジグザグ>ツールですが、エフェクト<変形幅>と組み合わせる事で、より表現の幅が広がり、リアルさも加わります。
右の作例では、変形幅を2度掛けし、より激しい表現としてみました。さらに、マルチ属性で、左と同じものを色を変えて下に重ねています。オブジェクトパレットの解り易い表示にも注目して下さい。
どちらも、塗りは円錐グラデーションを適用しています。

上の例では、扇形変形をかけてみました。やはり 僅かなマウス操作で変化をつける事が出来、炸裂感に方向性を持たせる事が出来ました。
■スパイラルパターン

スパイラルパターンもエフェクトで作成出来ます。エフェクト<変形>で、縮小率と回転角度、コピーの数を入力するだけです。これは Illustrator でも同様の作り方が出来たと思います。
作成したスパイラルの全体形状をマウス操作で変形するには、グループ化し、「グループとして変形」をチェック、オブジェクトをダブルクリックすると現れるバウンディングボックスで変形します。(普通の変形操作では、元のオブジェクト形状が変形されます)
また、一般的な作成方法としては、移動+縮小+回転を加えてから<複製>コマンドを連続して実行すれば同様の効果を得る事が出来ます。下の作例はその方法で作成したものです。

エフェクトは数値入力、連続複製は経験値による直感的な作成方法になります。後々の変形・調整方法も操作が異なりますので、用途に合わせて使い分ければ良いでしょう。
■結晶風パターン

同じく、エフェクトでの作例。ベースは円一つです。エフェクト<デュエット>を2回掛け合わせ、結晶風のシンメトリパターンを作成してみました。ついでに、円をクロススターに変形させ、輪郭グラデーションをかけてみました。
***
今回は、主に <エフェクト> 機能を使い、「1分あれば出来る表現」で、「綺麗なパターン」を作成してみました。
本日のおさらいに、エフェクトの種類を簡単にまとめておきます。
(全て同じベースの六角形に、それぞれエフェクトを掛けてみました。表現の幅が広がりますねェ。)

次回以降も、FreeHand の Tips を披露していきたいと考えています。興味のある方はお付き合い下さいませ。
→Tips編 -3 アップしました。 →Tips編 -1 はこちら
***
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
***
シリーズを続けています。下記ご案内。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら
FreeHand Tips -3:テキスト装飾 [FreeHandで行こう!]
【FreeHandで行こう!】その30 <FreeHand Tips -3> です。
このシリーズでは、FreeHand の優位性を紹介してきました。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips 編につき、初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
また、画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
前々回から、FreeHand の Tips を紹介しています。
Tips 編 第3回も「1分あれば出来る表現」です。今回は「テキストの装飾」を紹介しましょう。前回に引き続き、エフェクトを活用します。
前回のエフェクトは、ベクターベースでしたが、今回のものは、ラスターベースになります。
■凹文字

上は、単純にドロップシャドウ(内側)を掛けただけのものです。
下は、ドロップシャドウに加え、エンボス(隆起)を掛けてみました。より、立体感が強調されました。
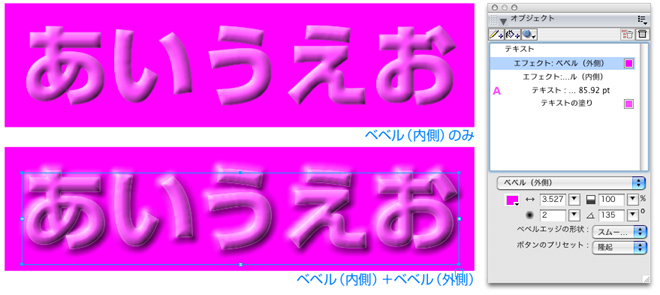
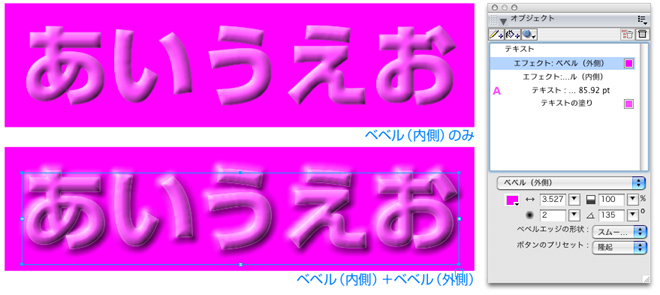
■凸文字 -1

上は、単純にベベル(内側)を掛けただけのものです。
下は、ベベルを内・外の両側に掛けてみました。より、立体感が強調されました。
■凸文字 -2

上は、エンボス(隆起)による 凸文字です。
下は、ベベル(外側・フレーム)と、ドロップシャドウ(内側)を掛けて、縁取りを立体化させてみました。
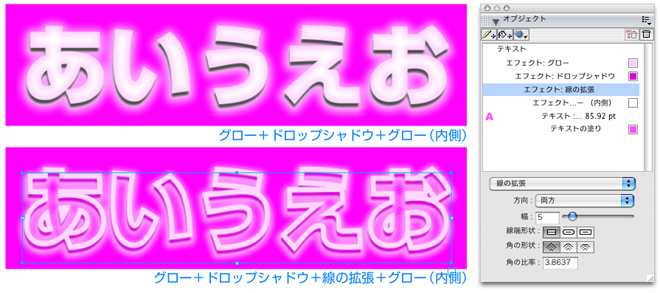
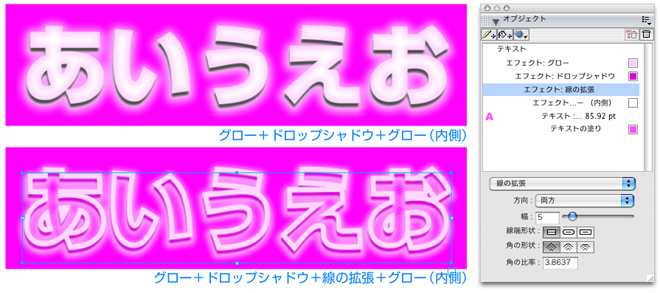
■チャンネル文字

発光する立体文字(チャンネル文字)風にしてみました。
■凹文字と粘土文字

1つ目の凹文字は ドロップシャドウですが、こちらは ベベル(内側)です。リアルに彫った感じの表現になります。
下は、内・外の両側にベベルを掛け、スケッチでラインを乱してみました。粘土細工のような雰囲気になりました。
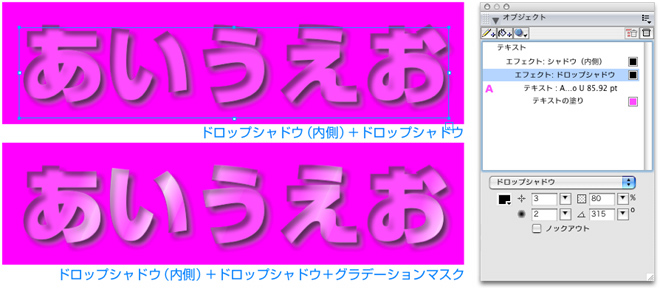
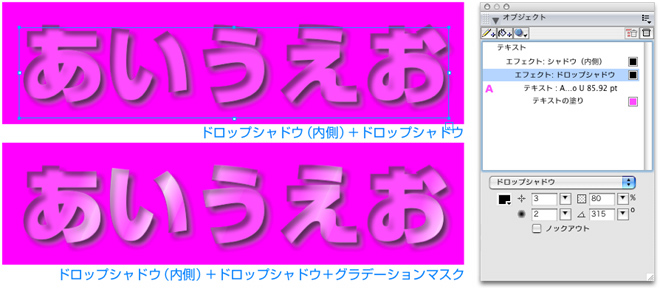
■ガラス風文字

ドロップシャドウを内・外の両側に掛けてみました。ガラス文字と言うか、アクリル文字のような感じになりました。
下は、上のものにグラデーションマスクを重ね、ガラス感(反射)を加えてみました。
上記の作例は、テキストに対して エフェクトを掛けていますので、テキスト編集が可能です。
もちろん、アウトライン化したものや、通常のオブジェクトにも同様のエフェクト表現が可能です。但し、エフェクトを掛けたテキストをアウトライン化するとエフェクトはキャンセルされますので、アウトライン化する予定のある場合は、アウトライン化してからエフェクトを掛けるようにして下さい。
ラスター解像度は、デフォルトは WEB 用の 72dpiですが、解像度を上げることが出来ますので DTP 使用も可能です。但し、多用すると処理が遅くなったりエラーを発生することがありますので、画像化する方が望ましい場合があります。
「画像に変換」コマンドでは、白背景の TIFF画像に、「属性の分離」では、アルファチャンネルを伴った、透明背景の埋め込み TIFF画像に変換できます。
いずれも埋め込んだままの状態で Fireworks や Photoshop で編集できます。また、画像だけをそのまま抽出したり、リンクにすることも出来ます。
ラスターエフェクトは、CMYKカラーでも、内部ではRGBで処理されます。DTP使用の場合は、内部でCMYKに再レンダリングされますが、一部、色の再現性に問題を生じる場合がありますので、ポストスクリプト処理による校正で確認して下さい。Acrobat Distiller を利用すれば良いでしょう。問題が発生する場合は、墨版を使わない色指定で回避できます。
今回は、ラスターエフェクトを使用したテキスト装飾を紹介しましたが、ラスターエフェクトを使用しない別の方法もありますので、ついでに紹介しておきましょう。
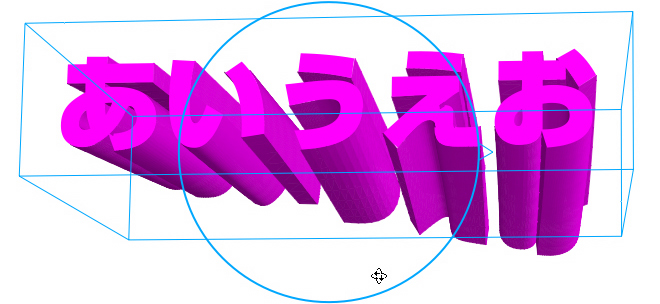
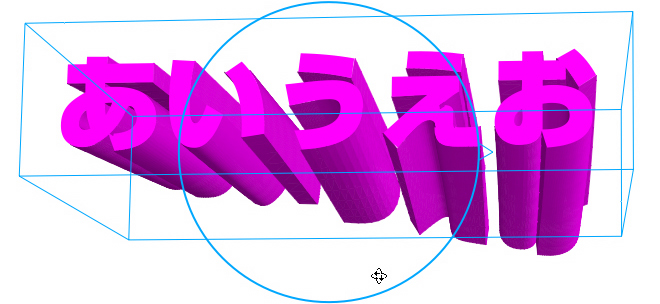
■3D(押し出し)

テキストのまま 3D 押し出しが作成出来、3D回転・パース向き・パース深度が、ステージ上で直接操作できます。
小さなウインドウ内での操作をプレビューするのではなく、直接操作できるところが FreeHand らしいインターフェースです。勿論オブジェクトパレットで数値制御も出来ます。
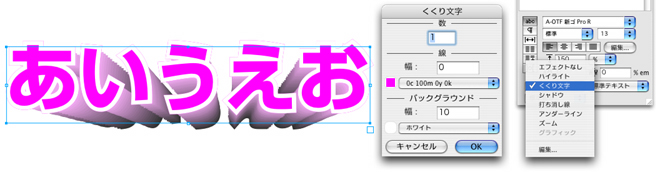
■TEXTエフェクト

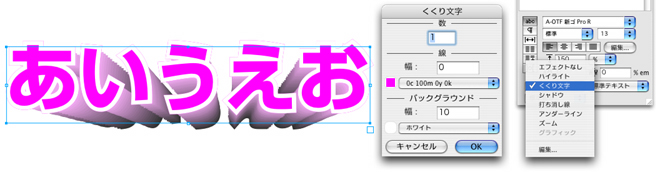
FreeHand は、一番初期のバージョンから TEXTエフェクトが充実していました。さすがに、初期の機能をそのまま残しているものなので、エフェクトというには もの足りませんが、アンダーラインや、白フチくくりは、Illustrator に無かった実用的な機能なので羨ましがられたものです。( Illustrator のアンダーライン機能は、FreeHand より15年遅れて CS2にようやく搭載されました。白フチくくりはアピアランスの追加で対応出来るようになりました。)
ここでは、白フチくくりとズームを合わせて紹介しました。
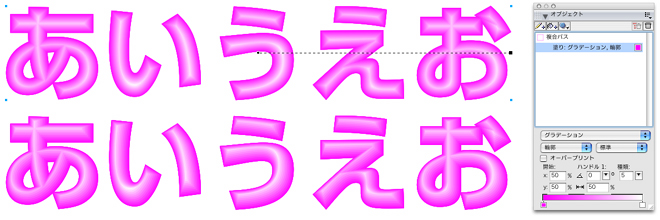
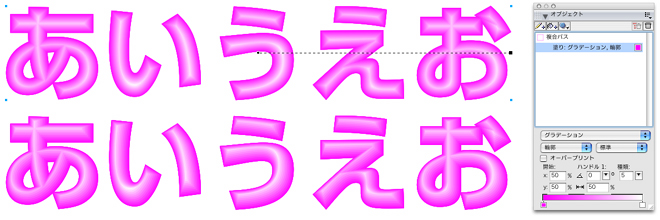
■輪郭グラデーション

これは、通常のグラデーション塗りのため、アウトライン化する必要がありますが、紹介しておきます。
TEXT をアウトライン化してから、Command J(MACの場合)で結合するか 全体をダイレクト選択(またはサブセレクト)し、グラデーションを適用します。
輪郭グラデーションは、オブジェクトの中心ラインから輪郭に向けてグラデーションを生成しますので、手軽に膨らんだ文字が作成出来ます。下は、グラデーションの中心をずらしてみました。膨らみ方に変化を付けることが出来ます。
追記:輪郭グラデーションをより詳しく →こちら
■エンボス(エクストラ処理)

こちらも旧くからの機能のため、テキストのままでは処理できず アウトライン化が必要ですし、今の基準で見れば柔軟性も乏しい機能ですが、一応10年以上前からこんなことが出来ていましたよということで、紹介しておきます。エクストラパレットのエンボス処理です。
***
今回は、「1分あれば出来る表現」として「テキスト装飾」を作成してみました。
次回以降も、FreeHand Tips を披露していきたいと考えています。興味のある方はお付き合い下さいませ。
→Tips編-4 アップしました。
→Tips編 -1 はこちら →Tips編 -2 はこちら
***
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。

***
シリーズを続けています。下記ご案内。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら
このシリーズでは、FreeHand の優位性を紹介してきました。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips 編につき、初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
また、画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
前々回から、FreeHand の Tips を紹介しています。
Tips 編 第3回も「1分あれば出来る表現」です。今回は「テキストの装飾」を紹介しましょう。前回に引き続き、エフェクトを活用します。
前回のエフェクトは、ベクターベースでしたが、今回のものは、ラスターベースになります。
■凹文字

上は、単純にドロップシャドウ(内側)を掛けただけのものです。
下は、ドロップシャドウに加え、エンボス(隆起)を掛けてみました。より、立体感が強調されました。
■凸文字 -1

上は、単純にベベル(内側)を掛けただけのものです。
下は、ベベルを内・外の両側に掛けてみました。より、立体感が強調されました。
■凸文字 -2

上は、エンボス(隆起)による 凸文字です。
下は、ベベル(外側・フレーム)と、ドロップシャドウ(内側)を掛けて、縁取りを立体化させてみました。
■チャンネル文字

発光する立体文字(チャンネル文字)風にしてみました。
■凹文字と粘土文字

1つ目の凹文字は ドロップシャドウですが、こちらは ベベル(内側)です。リアルに彫った感じの表現になります。
下は、内・外の両側にベベルを掛け、スケッチでラインを乱してみました。粘土細工のような雰囲気になりました。
■ガラス風文字

ドロップシャドウを内・外の両側に掛けてみました。ガラス文字と言うか、アクリル文字のような感じになりました。
下は、上のものにグラデーションマスクを重ね、ガラス感(反射)を加えてみました。
上記の作例は、テキストに対して エフェクトを掛けていますので、テキスト編集が可能です。
もちろん、アウトライン化したものや、通常のオブジェクトにも同様のエフェクト表現が可能です。但し、エフェクトを掛けたテキストをアウトライン化するとエフェクトはキャンセルされますので、アウトライン化する予定のある場合は、アウトライン化してからエフェクトを掛けるようにして下さい。
ラスター解像度は、デフォルトは WEB 用の 72dpiですが、解像度を上げることが出来ますので DTP 使用も可能です。但し、多用すると処理が遅くなったりエラーを発生することがありますので、画像化する方が望ましい場合があります。
「画像に変換」コマンドでは、白背景の TIFF画像に、「属性の分離」では、アルファチャンネルを伴った、透明背景の埋め込み TIFF画像に変換できます。
いずれも埋め込んだままの状態で Fireworks や Photoshop で編集できます。また、画像だけをそのまま抽出したり、リンクにすることも出来ます。
ラスターエフェクトは、CMYKカラーでも、内部ではRGBで処理されます。DTP使用の場合は、内部でCMYKに再レンダリングされますが、一部、色の再現性に問題を生じる場合がありますので、ポストスクリプト処理による校正で確認して下さい。Acrobat Distiller を利用すれば良いでしょう。問題が発生する場合は、墨版を使わない色指定で回避できます。
今回は、ラスターエフェクトを使用したテキスト装飾を紹介しましたが、ラスターエフェクトを使用しない別の方法もありますので、ついでに紹介しておきましょう。
■3D(押し出し)

テキストのまま 3D 押し出しが作成出来、3D回転・パース向き・パース深度が、ステージ上で直接操作できます。
小さなウインドウ内での操作をプレビューするのではなく、直接操作できるところが FreeHand らしいインターフェースです。勿論オブジェクトパレットで数値制御も出来ます。
■TEXTエフェクト

FreeHand は、一番初期のバージョンから TEXTエフェクトが充実していました。さすがに、初期の機能をそのまま残しているものなので、エフェクトというには もの足りませんが、アンダーラインや、白フチくくりは、Illustrator に無かった実用的な機能なので羨ましがられたものです。( Illustrator のアンダーライン機能は、FreeHand より15年遅れて CS2にようやく搭載されました。白フチくくりはアピアランスの追加で対応出来るようになりました。)
ここでは、白フチくくりとズームを合わせて紹介しました。
テーマとは無関係ですが、TEXT の話ついでにちょっとコラムを。
ネット検索で FreeHand のTEXT は、アウトライン化しないと 7ポイント以下はグレーに表示されるのはどういうことか? という質問があり、「再インストールしてみては」という解答が書かれていたのを見つけましたので、こちらで説明させていただきます。(何年も前の質問でしたので... 一応、こちらのページです)
グレーに表示されるのは、小さな文字のレンダリングを省略して表示速度を上げるための手法です。PSフォントをレンダリングするATMは、表示速度に対する影響が大きかったため、小さな文字は省略して描画速度を上げるという手法をとっていたのです。 デジタルでデザインする以前(手描きの時代)も、小さな本文の文字はグレーのマーカーでラインとして表現していたのをそのままデジタルの世界にも当てはめたものと言っていいでしょう。この手法は「グリーキング」と言い、環境設定で 何ポイント以下をグレーにするかを設定出来るようになっています。
■輪郭グラデーション

これは、通常のグラデーション塗りのため、アウトライン化する必要がありますが、紹介しておきます。
TEXT をアウトライン化してから、Command J(MACの場合)で結合するか 全体をダイレクト選択(またはサブセレクト)し、グラデーションを適用します。
輪郭グラデーションは、オブジェクトの中心ラインから輪郭に向けてグラデーションを生成しますので、手軽に膨らんだ文字が作成出来ます。下は、グラデーションの中心をずらしてみました。膨らみ方に変化を付けることが出来ます。
追記:輪郭グラデーションをより詳しく →こちら
■エンボス(エクストラ処理)

こちらも旧くからの機能のため、テキストのままでは処理できず アウトライン化が必要ですし、今の基準で見れば柔軟性も乏しい機能ですが、一応10年以上前からこんなことが出来ていましたよということで、紹介しておきます。エクストラパレットのエンボス処理です。
***
今回は、「1分あれば出来る表現」として「テキスト装飾」を作成してみました。
次回以降も、FreeHand Tips を披露していきたいと考えています。興味のある方はお付き合い下さいませ。
→Tips編-4 アップしました。
→Tips編 -1 はこちら →Tips編 -2 はこちら
***
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
***
シリーズを続けています。下記ご案内。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら
FreeHand Tips -4:Flashアニメ他 [FreeHandで行こう!]
【FreeHandで行こう!】その31 <FreeHand Tips -4> です。
このシリーズでは、FreeHand の優位性を紹介してきました。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips 編 その4です。初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
また、画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
Tips 編も 第4回です。今回は、ざっくばらんに小ネタを紹介しましょう。
■FLASHアニメーション ムービークリップの作成

FLASH のトゥイーンアニメーションは、FreeHand でも作成出来ます。勿論、双方のソフトに向き不向きがありますので使い分けるのが賢明です。
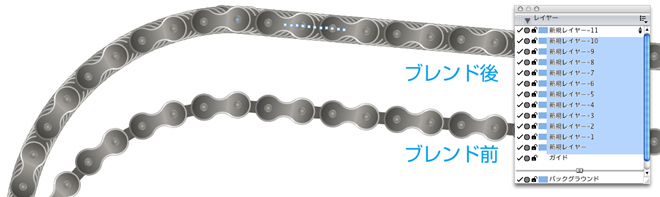
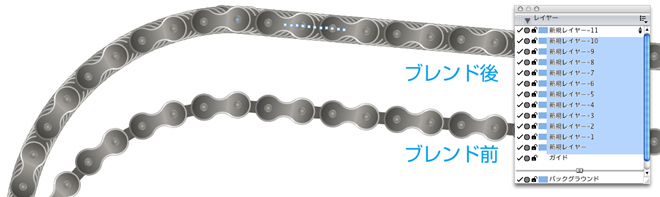
タイムラインを持たないFreeHand では、レイヤーがその役目を果たします。「レイヤーに分解」機能を使えば、ブレンドオブジェクトをレイヤーに分解してくれ、シェイプトゥイーンと同じ効果を持ったムービークリップが簡単に作成出来ます。
FreeHand の強みは、FLASH には無い表現力豊かな「ブラシ」を動かせる点です。
上記作例ではチェーンをブラシで描き、ブレンド10ステップをレイヤーに分解しました。(Movie sample はこちら)
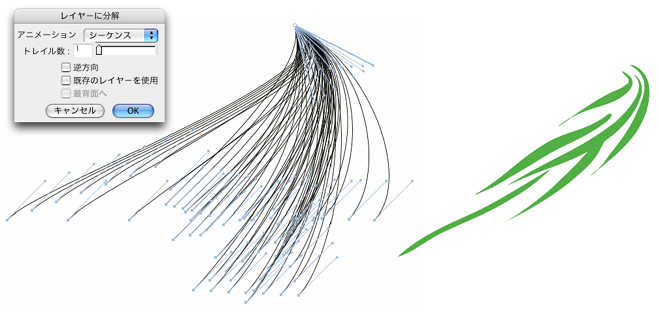
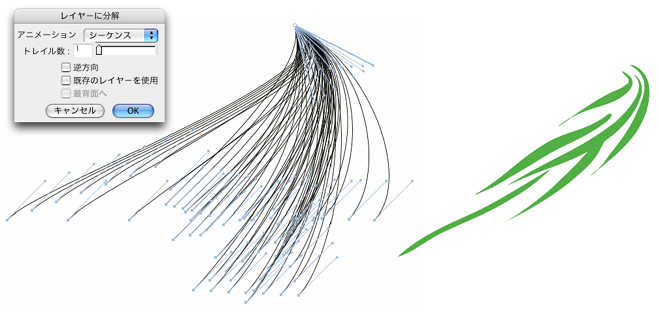
下の作例では、風になびく葉っぱをブラシで描き、パスを数種類変化させたものをマルチブレンドし、レイヤーに分解しました。レイヤー分解後にパスを微調整することも可能です。このようなものは FLASH では簡単には作成出来ません。

他にも、尺取り虫のように動かしたり、FreeHand の多彩なグラデーションやエフェクトをブレンドしてアニメーション化することが、試行錯誤を別にすれば、いずれも1分もかからずに作成出来ます。
FLASH だけで作成するのに苦しんでいた上記のような表現は、FreeHand で簡単に出来てしまうのです。うまく組み合わせて使うのが賢明です。(当ブログ内に FLASH が表示できるようになりましたので以下に表示します。ブラウザが対応していない場合はご容赦ください。)
*Flashが表示されない場合は別ウインドウでお試しください。
■TEXT の Tips
■行頭カーニング
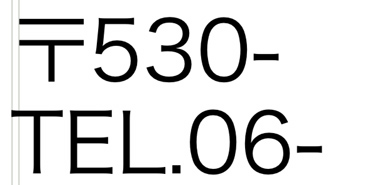
テキストを打っていて、行頭が不揃いになって気になることがあります。
通常、カーニングは文字同士の間隔を調整する機能ですので、行頭には使えませんが、使えるTips があります。

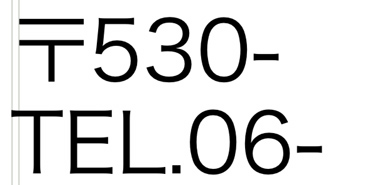
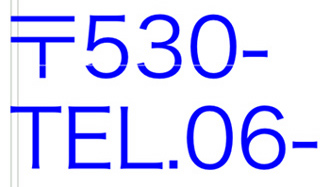
上記のような場合、「〒」と「T」の行頭は揃いませんが、

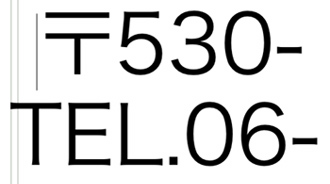
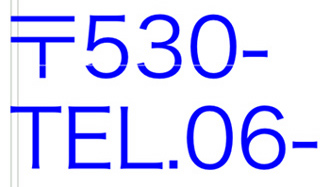
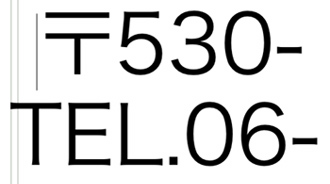
「〒」の前に半角スペースを入れて、半角スペースと「〒」のカーニング調整をすれば、行頭のちょうど良い位置まで詰めていくことが出来るようになります。(下:青文字参照)

このTipsは、FreeHand の初期のバージョンから有効です。また、テキストボックスのサイズなどは変化しません。
Illustrator では、CSバージョン以前は、行頭カーニングは出来ませんというアラートが出ていましたが、CS以降、テキストエリアを左に拡張する形で行頭カーニング出来るようになりました。但し、テキストエリアのサイズと起点が変わってしまうため、整列パレットによる整列操作やレイアウトの調整などで困ることがあるようです。
■アンダーラインの長さ微調整
カーニングがらみでもう一つ。

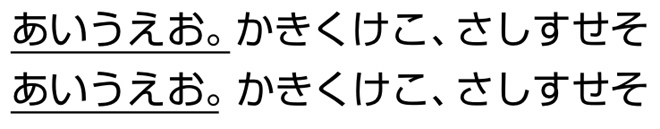
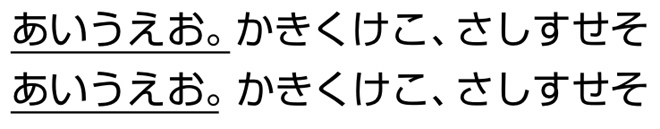
アンダーラインの長さを微調整したい時があります。上段「。」部分。(少し後ろが長い)
この場合も、行頭揃えと同じ手法で対応出来ます。「。」の直後に、半角スペースを入れ、「。」と半角スペースの間をカーニングで詰めていきます。下段のように、ピッタリ収まりました。
■テキストリンクにTEXTの流し込み
ついでなので、テキストがらみでもう一つ。

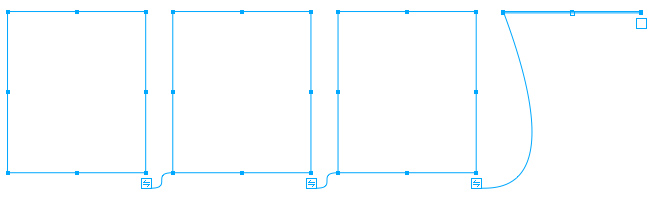
「社名一覧」等を作成する際、この範囲内に4列か5列で納めて...というような要望が多いものです。
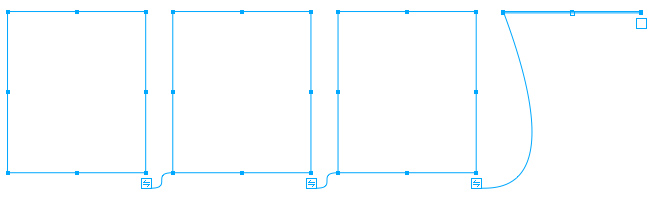
そのような時は、上のようなテキストボックスを作成して TEXTデータを流し込みます。最後のテキストボックスのみ、自動拡張に設定しておけば、溢れた分だけボックスサイズが拡張され、テキストサイズや行間を修正するたびにボックスサイズが自動的に調整されるため、素早く最適な納まり具合にたどり着けます。(自動拡張テキストボックスは、辺の真ん中のポイントが白くなっている状態です。ダブルクリックで相互に切り替えできます。)
段落設定でも可能ですが、テキストボックス単位でボックスサイズの微調整も可能なため、こちらの方法を使うことが多いです。

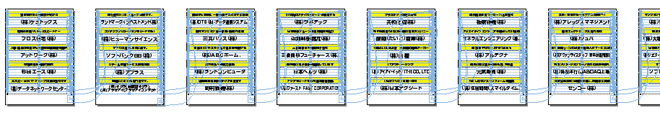
大量のネームプレートのようなものを作成する際にもテキストリンクは役に立ちます。
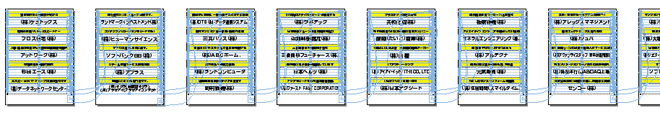
上の例では、一つのネームプレートに要素が3つ(番号、名前、キャッチフレーズ)あるため、それぞれサイズに分けて1行ずつリンクさせました。複数ページにリンクを張り、1回の流し込みで、一気に100枚以上のネームプレートが作成出来ます。多枚数の名刺の作成にも威力を発揮します。
流し込むテキストは、通常、EXCELなどで一覧表として作成されたものを、列単位にコピーします。(EXCELからのコピーペーストは、FreeHand の場合コピースペシャルを使う必要があるため、APPLE WORKS などにコピーしてから使うと便利です)
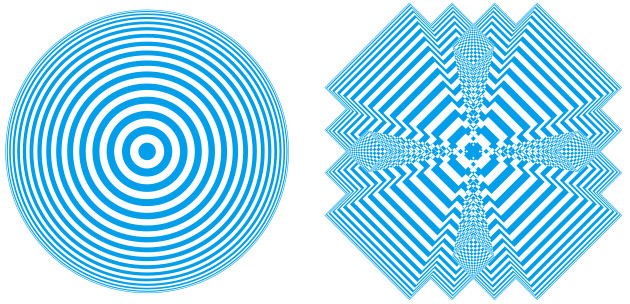
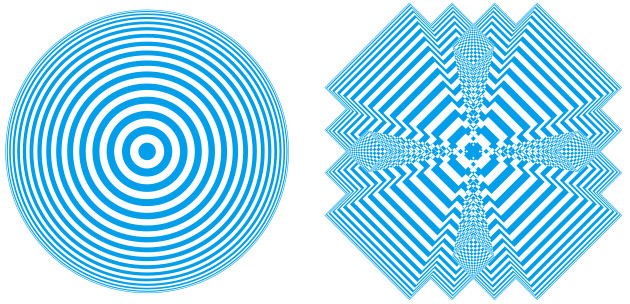
■フラクタル

フラクタルは、幾何変形とでも訳すんでしょうか。
左の同心円パターンに,フラクタルを4回掛けると、右のようなパターンになりました。フラクタルは、適用するたびに幾何学的なパターンが追加生成されます。綺麗なパターンを作る以外に用途を思いつかなかったので、使用頻度は高くありませんでしたが、面白い使い方を見つけましたので下に紹介しましょう。(ちなみに,同心円は,「パスの差し込み」という機能を使いました。パスの差し込みでは,加速や減速を伴った複製が出来ます。)

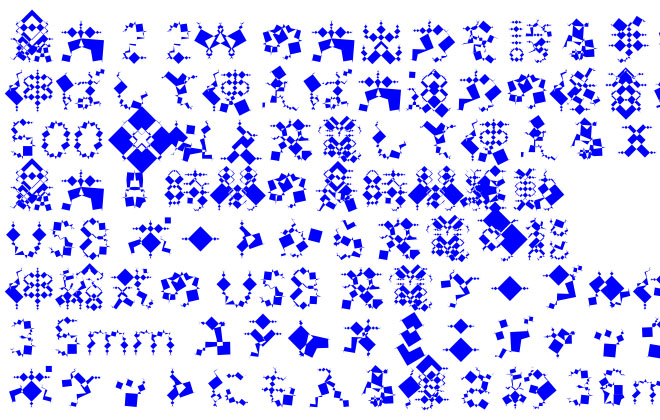
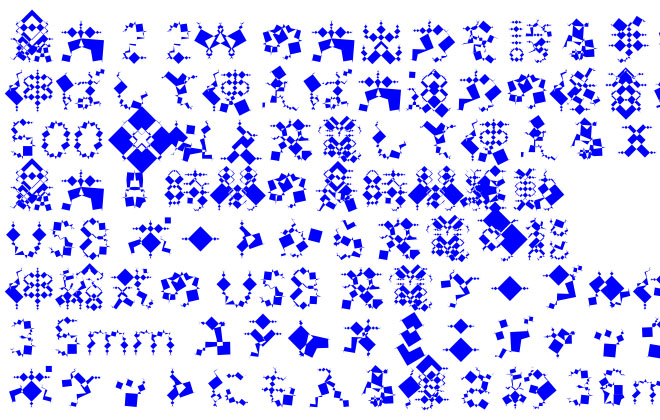
上の例では、テキストをアウトライン化し、フラクタルを掛けてみました。
という文章の一部分を拡大したものです。かろうじて読めるのがわかると思います。
「出」や「電」「間」、数字やアルファベットも面白いですね。
ちょっとした飾り文字、暗号などに使えるかもしれません!?
***
今回は、ざっくばらんに小ネタを紹介しました。
次回以降も、FreeHand 関連ブログは続きます。興味のある方はお付き合い下さいませ。
→Tips編 -5 アップしました
→Tips編 -1 はこちら
→Tips編 -2 はこちら
→Tips編 -3 はこちら
追記:20111024
2011年10月4日にリリースされた、Flash Player 11 には、表示上の重大な欠陥があり、修正もされずに放置されたままになっています。Flash Player 11 の表示上の欠陥により、FreeHand からパブリッシュした .swf は、全て表示できなくなってしまいました。( Flash Player 11 未満では問題なく表示します。)
この件に関しての詳しい情報はこちらを参照してください。
なお、デコンパイルソフトなどを使用して表示可能に修正できたファイルは以前同様にご覧頂けるようにしましたが、修正できなかったファイルに関しては、黄色いアラートを表示させています。
追記:20111111
2011年11月9日にリリースされた Flash Player 11.1.102.55 では、表示上の重大な欠陥が修正されました。
Flash 表示時に黄色いアラートが表示される場合は、最新版の Flash Player に更新してご覧下さい。
***
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
***
シリーズを続けています。下記ご案内。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら
このシリーズでは、FreeHand の優位性を紹介してきました。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips 編 その4です。初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
また、画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
Tips 編も 第4回です。今回は、ざっくばらんに小ネタを紹介しましょう。
■FLASHアニメーション ムービークリップの作成

FLASH のトゥイーンアニメーションは、FreeHand でも作成出来ます。勿論、双方のソフトに向き不向きがありますので使い分けるのが賢明です。
タイムラインを持たないFreeHand では、レイヤーがその役目を果たします。「レイヤーに分解」機能を使えば、ブレンドオブジェクトをレイヤーに分解してくれ、シェイプトゥイーンと同じ効果を持ったムービークリップが簡単に作成出来ます。
FreeHand の強みは、FLASH には無い表現力豊かな「ブラシ」を動かせる点です。
上記作例ではチェーンをブラシで描き、ブレンド10ステップをレイヤーに分解しました。(Movie sample はこちら)
下の作例では、風になびく葉っぱをブラシで描き、パスを数種類変化させたものをマルチブレンドし、レイヤーに分解しました。レイヤー分解後にパスを微調整することも可能です。このようなものは FLASH では簡単には作成出来ません。

他にも、尺取り虫のように動かしたり、FreeHand の多彩なグラデーションやエフェクトをブレンドしてアニメーション化することが、試行錯誤を別にすれば、いずれも1分もかからずに作成出来ます。
FLASH だけで作成するのに苦しんでいた上記のような表現は、FreeHand で簡単に出来てしまうのです。うまく組み合わせて使うのが賢明です。(当ブログ内に FLASH が表示できるようになりましたので以下に表示します。ブラウザが対応していない場合はご容赦ください。)
*Flashが表示されない場合は別ウインドウでお試しください。
FreeHand の強みの一つに、.swfファイルが読込めるというのがあります。上記サンプルも、FreeHand から書き出した .swfファイルを、再び FreeHand に読込ませ、4つのムービークリップを同時に動かすようにひとまとめにして再パブリッシュしています。
FreeHand のこの機能は、ムービークリップに記述されたアクションスクリプトも正確に反映する強力なものですが、如何せん、5年前のバージョンですから、対応する.swfのバージョンは6までです。
しかし、工夫をすれば、それ以降のバージョンの.swf や .flv も再生させることも出来ます。以下の方法で対応が可能です。
■バージョン7以降の .swf、.flv の読込ませ方
1.目的のファイルを外部ファイルとしてムービークリップに読込ませるためだけの中継用ファイルを
FLASHで作成し、バージョン6で .swfファイルにパブリッシュします。
2.その.swfファイルを FreeHand に読込ませます。
FreeHand の内部FLASHプレーヤーはバージョン6ですから、プレビューでは再生できませんが、パブリッシュ後の.swfファイルは新しいプレーヤーで再生可能です。
ファイルによっては、早い段階で読込ませなければ再生できない場合がありますので、再生できない場合は、読込ませる階層を下げてください。場合によっては、バックグラウンドレイヤーに読込ませる必要があります。
ムービークリップではなく、レベルに読込ませても再生可能です。
■TEXT の Tips
■行頭カーニング
テキストを打っていて、行頭が不揃いになって気になることがあります。
通常、カーニングは文字同士の間隔を調整する機能ですので、行頭には使えませんが、使えるTips があります。

上記のような場合、「〒」と「T」の行頭は揃いませんが、

「〒」の前に半角スペースを入れて、半角スペースと「〒」のカーニング調整をすれば、行頭のちょうど良い位置まで詰めていくことが出来るようになります。(下:青文字参照)

このTipsは、FreeHand の初期のバージョンから有効です。また、テキストボックスのサイズなどは変化しません。
Illustrator では、CSバージョン以前は、行頭カーニングは出来ませんというアラートが出ていましたが、CS以降、テキストエリアを左に拡張する形で行頭カーニング出来るようになりました。但し、テキストエリアのサイズと起点が変わってしまうため、整列パレットによる整列操作やレイアウトの調整などで困ることがあるようです。
■アンダーラインの長さ微調整
カーニングがらみでもう一つ。

アンダーラインの長さを微調整したい時があります。上段「。」部分。(少し後ろが長い)
この場合も、行頭揃えと同じ手法で対応出来ます。「。」の直後に、半角スペースを入れ、「。」と半角スペースの間をカーニングで詰めていきます。下段のように、ピッタリ収まりました。
■テキストリンクにTEXTの流し込み
ついでなので、テキストがらみでもう一つ。

「社名一覧」等を作成する際、この範囲内に4列か5列で納めて...というような要望が多いものです。
そのような時は、上のようなテキストボックスを作成して TEXTデータを流し込みます。最後のテキストボックスのみ、自動拡張に設定しておけば、溢れた分だけボックスサイズが拡張され、テキストサイズや行間を修正するたびにボックスサイズが自動的に調整されるため、素早く最適な納まり具合にたどり着けます。(自動拡張テキストボックスは、辺の真ん中のポイントが白くなっている状態です。ダブルクリックで相互に切り替えできます。)
段落設定でも可能ですが、テキストボックス単位でボックスサイズの微調整も可能なため、こちらの方法を使うことが多いです。

大量のネームプレートのようなものを作成する際にもテキストリンクは役に立ちます。
上の例では、一つのネームプレートに要素が3つ(番号、名前、キャッチフレーズ)あるため、それぞれサイズに分けて1行ずつリンクさせました。複数ページにリンクを張り、1回の流し込みで、一気に100枚以上のネームプレートが作成出来ます。多枚数の名刺の作成にも威力を発揮します。
流し込むテキストは、通常、EXCELなどで一覧表として作成されたものを、列単位にコピーします。(EXCELからのコピーペーストは、FreeHand の場合コピースペシャルを使う必要があるため、APPLE WORKS などにコピーしてから使うと便利です)
■フラクタル

フラクタルは、幾何変形とでも訳すんでしょうか。
左の同心円パターンに,フラクタルを4回掛けると、右のようなパターンになりました。フラクタルは、適用するたびに幾何学的なパターンが追加生成されます。綺麗なパターンを作る以外に用途を思いつかなかったので、使用頻度は高くありませんでしたが、面白い使い方を見つけましたので下に紹介しましょう。(ちなみに,同心円は,「パスの差し込み」という機能を使いました。パスの差し込みでは,加速や減速を伴った複製が出来ます。)

上の例では、テキストをアウトライン化し、フラクタルを掛けてみました。
最大2.2Wの大出力を誇る手のひらサイズのスピーカー
伸ばして使えば大迫力の低音が楽しめる
500回以上充電して使えるエコなバッテリを内蔵
最大8時間の長時間駆動
USBポートから充電可能
伸縮式のUSB充電ケーブル付属
3.5mmステレオミニジャック採用でiPodやiPhone、携帯電話やゲームなどで使用可能
ポケットにも入る厚さ約36mm、約55gの小型軽量サイズ、持ち運びに便利
という文章の一部分を拡大したものです。かろうじて読めるのがわかると思います。
「出」や「電」「間」、数字やアルファベットも面白いですね。
ちょっとした飾り文字、暗号などに使えるかもしれません!?
***
今回は、ざっくばらんに小ネタを紹介しました。
次回以降も、FreeHand 関連ブログは続きます。興味のある方はお付き合い下さいませ。
→Tips編 -5 アップしました
→Tips編 -1 はこちら
→Tips編 -2 はこちら
→Tips編 -3 はこちら
追記:20111024
2011年10月4日にリリースされた、Flash Player 11 には、表示上の重大な欠陥があり、修正もされずに放置されたままになっています。Flash Player 11 の表示上の欠陥により、FreeHand からパブリッシュした .swf は、全て表示できなくなってしまいました。( Flash Player 11 未満では問題なく表示します。)
この件に関しての詳しい情報はこちらを参照してください。
なお、デコンパイルソフトなどを使用して表示可能に修正できたファイルは以前同様にご覧頂けるようにしましたが、修正できなかったファイルに関しては、黄色いアラートを表示させています。
追記:20111111
2011年11月9日にリリースされた Flash Player 11.1.102.55 では、表示上の重大な欠陥が修正されました。
Flash 表示時に黄色いアラートが表示される場合は、最新版の Flash Player に更新してご覧下さい。
***
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
***
シリーズを続けています。下記ご案内。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら



