気の利かない CS4 [FreeHandで行こう!]
【FreeHandで行こう!】その26( 気の利かない CS4 )です。
このシリーズでは、FreeHand の優位性を紹介してきました。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
前回から、最新バージョンである Illustrator CS4 や InDesign CS4 と、私がこだわる FreeHand との機能差を比較しています。
初めてお越しの方は、FreeHand 総集編か、カテゴリーTOPも 是非ご覧下さい。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
また、写真が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
FreeHand と Illustrator は 常に比較されてきたライバルソフトであり、新機能の特許紛争では再三裁判沙汰に発展していました。
おおむね FreeHand が搭載した新機能を、Illustrator が後追いするという図式でしたが、5年程前に裁判の和解が報じられたと思ったら、ほどなく買収が発表されました。なんと、金の力で押し切ってしまったのです。(特許技術の使用停止を要求された Adobe が和解を申し入れ、あろう事か会社まで乗っ取ってしまいました)
***
Illustrator もバージョンを重ね、CS4 で14代目。既に完成の域に入っているというようなことを言う人もいるようですが、「え? どこが???」って言う感じですね。別に、悪態をつくつもりはないんですけど、どこをどう見て完成度の高いソフトと言っているのか、私にはさっぱりわかりません。
FreeHand ユーザーから見れば、なんとも気の利かない、融通の利かないソフトにしか見えないんですけれども...。
Illustrator に心酔している方には申し訳ないですけれども、当ブログシリーズでは、FreeHand と Illustrator を比較しながら、少なからず Illustrator の出来を非難してきたところがあります。それは、最新の CS4 を触ったあとでも、変わるものではありません。
気が利かない、融通は利かないけれども、どこか優れたところもあるのかも知れない... と、私も出来るだけ肯定的に見るようにしているつもりなんですけどねぇ。...よほど相性が悪いのかな?
ともあれ 以下に、私の基準で見た比較を整理してみたいと思います。
(過去に紹介してきたものと重複しますがお付き合い下さい)
Illustrator ユーザーの方は、どのように感じてられるのでしょう...?
■Illustrator って気が利かないなぁと感じる部分
FreeHand を買収して特許も全て独り占めしたからには、CS4ではかなり改善されるだろうと思いきや、やっぱり代り映えしない部分が まだこんなにあります。
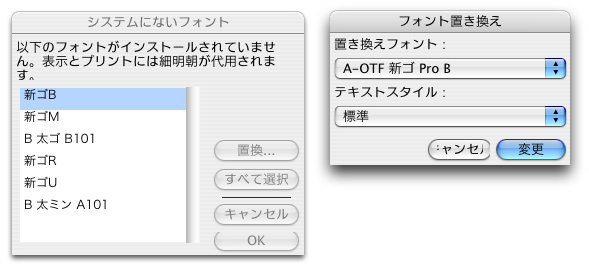
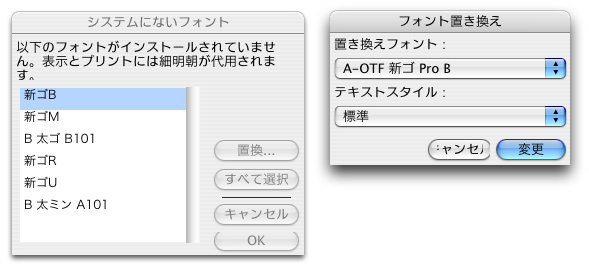
・フォント環境の違うファイルを開くと、フォントを勝手に置き換えてしまう。おいおい。
→FreeHand なら、「どうします?」って聞いてくれるんですけど。

そのまま OK するとデフォルト書体に置き換えますが、置換ボタンで 書体ごとに指定して開くことが出来るように配慮されています。だから、OCFフォントを、同名のOTFフォントに正しく置き換えることも出来るのです。
全く得体の知れないフォント名が表示されたら、とりあえず目立つ書体(勘亭流とか)を指定しておけば開いてからすぐに見つけることが出来るので、開いてからの書体変更にも便利ですよ。Illustrator だと、開いてから どこが置き換わったのか探しまわらないといけませんからね。
だいたい、旧 macromedia 製品なら、FLASH でも、Fireworks でも同機能を持っているのに、フォントが変わると一番影響の出る DTP用ソフトが こんな基本機能も持っていないなんて、使う人の身に立っていないですね。
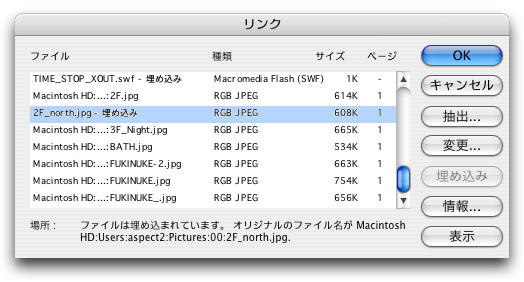
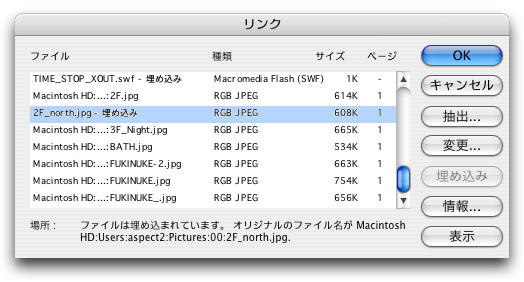
・預かった Illustrator を開くと、写真が全て埋め込まれていた.... リンク元の無い埋め込みファイルは編集もままならない。トホホ...
→FreeHand なら、埋め込み画像でも オリジナルのまま抽出できるし、Option + ダブルクリック操作で Photoshop を立ち上げて、埋め込んだまま編集・反映させることも簡単に出来ますよ。

リンクパレットでは、抽出や変更、埋め込み、表示(検索)が一元管理できます。
レイヤー付の .psd ファイルも、埋め込んだ後で、いつでもオリジナルのまま抽出できます。
さらには、FreeHand 内部で画像変換したオブジェクトでも、埋め込んだ状態のまま外部アプリケーションを指定して 編集・反映させることも出来ますよ。
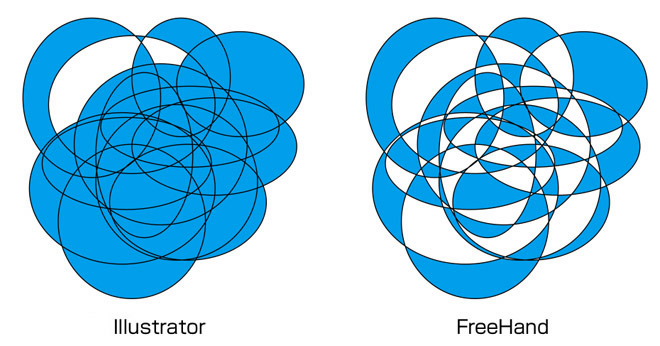
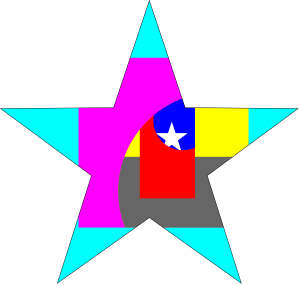
・使いにくいマスク、欠陥のある複合パス。
CS4になって、マスクの中身が不用意に触れなくなり FreeHand 風に改善されたかなと思いきや、操作性の悪さは相変わらずで、やっぱり何重にも重なったマスクなんてのは簡単には作れないですよねぇ。複合パスにも いまだに制約が残ったままです。
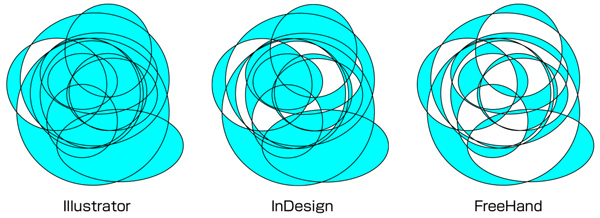
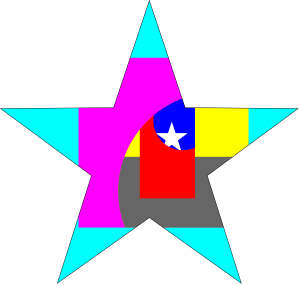
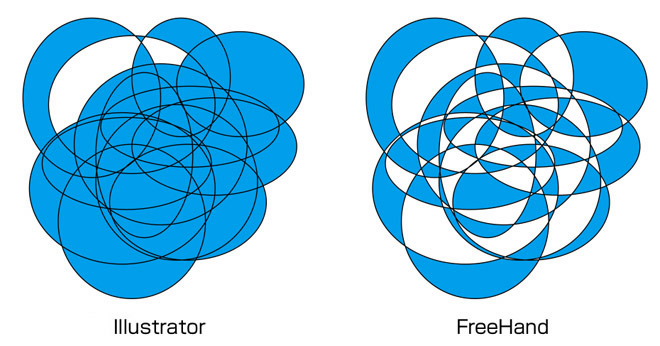
→FreeHand のマスク(内部にペースト)なら、何重にも重なったマスクでもホントに簡単に作れてしまいます。作例で10秒ぐらい。出し入れ・前後関係も変更自在。 Illustrator でチャレンジしましたが、同様のものを作るにはマスクを作る順番を考えながら何倍もの時間と手間がかかってしまいますよね。
ちなみに FreeHand は、最初にシアン色の星を描き、つぎつぎと内部にペーストしていきますが、Illustrator では、内側からマスクを重ね掛けして、最後に星形のマスクで仕上げるという方法をとるようです。

Illustrator の複合パスは、3つ以上重なると破綻します。
→FreeHand ならご覧の通り。これが普通に出来ると思っていたのは FreeHand ユーザーだけだったなんて!

Illustrator だと、パスファインダーで分割しないといけません。そうすると、バラバラになってしまい修正変更できなくなってしまいますね。複合パスのままなら、いつでも個々に位置関係(重なり具合)を変更できるし、オブジェクトの追加も削除も自在です。ブレンドにも対応します。
上記だけでも、DTP や デザインやってる方なら どれだけ役立つ機能なのか、生産性がどれほど違ってくるのかは、容易に想像がつくと思います。
加えて、
・やっぱり、インライングラフィックには対応していなかったとか ......作字の時、困りますよね。
・やっぱり、重なったオブジェクトの選択が面倒なままだったとか ......イライラしませんか?
・やっぱり、グラフィックの検索置換機能が無いとか .....便利なのになぁ。
・やっぱり、形状属性や選択の使い分けの概念が無いままとか .....概念すら無いなんて!
・やっぱり、SWFは読込めないとか .....Action Script もそのまま実行できるのに!
・やっぱり、数値入力ウインドウでの計算が苦手とか ..... 算数ぐらい理解してね。
・やっぱり、(複数アートボードになっても)マスターページやページ間リンクも無いとか、、、、
※インライングラフィックやページ間リンクが必要なら、InDesign を使いなさいと言うことのようです。
FreeHand の上記機能に関しての詳細は総集編を参照下さい。
CS4の新機能として FreeHand から移植された 複数のアートボードや、グラデーション、塗りブラシ に関しては前回のブログに書いた通りです。
他にも まだまだ機能差があることは、過去のブログをご覧いただければお解りになると思います。
これほど出来ることに差があると、FreeHand ユーザーが Illustrator に文句をつけることにご理解いただけると思うんですけど。
いや、まぁ、FreeHand と同じ機能を持ってもらう必要は無いんですけどね、FreeHand がこんなに生産性を高める機能を実現しているのに、Illustrator の開発者はいったい何を見てるんでしょうかねぇ。
これで、ADOBE から FreeHand の開発は強制終了させたから、FreeHand ユーザーは Illustrator に転向すべしと言われても、そんなの使えるレベルに無いとしか言いようが無いではないですか。どこが完成の域にあるソフトなんでしょう???
何も、多機能なソフトほど良いと言うつもりはありません。逆に 上記機能は「.swf 読み込み」を除けば、必須の基本機能と言うべきものです。実際 FreeHand では、多くが 初期のバージョンから基本機能として搭載されていました。
本当に使える 気の利く機能を使いこなし、制約を感じずに制作に没頭できる「自在に使える手」を良しとすべきだとは思いませんか。
Illustrator でも、手間と時間をかければ、そして、InDesign や他のソフトと組み合わせれば、FreeHand に近い成果物を作り出せるのでしょう。でも、FreeHand は、それらを使いこなす何分の一かの労力と時間で、同等の成果物を完成させてしまう生産性の高さ・アプリケーションパワーがあります。(ほとんどの人は知らないだけなのです。FreeHand の真価を知れば知る程、驚かれるのです。理解できる人は。)
追記:
FreeHand VS Illustrator の、面白いムービーを YouTube で見つけましたので以下にご案内しましょう。
見応えがありますよ!
・グループかグループでないかが一目で分かるという基本表示の違い。<入門編-2>
・下に隠れたオブジェクトが簡単に選択出来るという基本操作の違い。<入門編-2>
・マスク作成が、Illustrator より何倍も効率的という基本操作の違い。<入門編-7>
が、紹介されています。(後ろの< >内は当ブログでの説明リンクです) さらに、、、
・起動時間の差
・スターツールの角を丸める場合の操作時間の差<付録編-1>
・拡大能力の差(25600% vs 6400%)
・角R四角形作成操作の時間差<入門編-3>
・複数オブジェクトが重なっている場合の変形操作の時間差<入門編-2>
・テキストをパスに沿わせる操作の時間差
Illustrator の基本操作体系が FreeHand に比べて 如何に詰めが甘いかということは、こうして比較すればよく解りますね。
紹介されているのは、ごく一部ですが、多くの操作で同様のことが再現されます。
FreeHand で作業する方が Illustrator で作業するよりも、何倍も速く仕事ができるというのは、けっして大げさな話ではありません。
Dear ADOBE の書き込みにはこんなものもありました。Illustrator は、もっと謙虚に FreeHand の良い部分を見習うべきだと。ずいぶん真似られたところは多いですが、WINDOWS が MAC のインターフェースを真似たときに、無理矢理 似て非なるものにしようとしたため、かえって操作に違和感を生んでしまった部分があるのに似ているように感じます。
Illustrator のレイヤーパレット等はその典型のように感じますね。(FreeHand3のレイヤーパレットから、ガイドレイヤーとバックグラウンドレイヤーをはずして、Illustrator5に搭載)
CS4で導入された グラデーションのインターフェースも FreeHand に似ていますが、FreeHand の方がずっと出来がいいと思いますけど。
業界を代表するグラフィックソフトと言いながら、実現している機能のレベルはお世辞にも高いものとは言えません。
CS4 には 少しは期待もしていたのに、触れば触る程 さほど代り映えしないことに、バージョンアップして損した気分になってきました。
色々細かいところまで比較しようと思ってましたが、興味が無くなってしまったので、一旦 FreeHand VS CS4 はここまでにします。また何か気になることがあれば追加するかもしれません。
今回は、FreeHand VS CS4 その2 でした。 →その1はこちら
→ (続編)FreeHand 授業その2 追加しました。
追記:20100414
→FreeHand vs CS5 アップしました。 CS4 に続いて CS5、どうよ。
追記:20100501
FreeHand ならではの機能を活用して iPhone・iPod Touch 風 操作可能な FLASHコンテンツを作成してみました。サンプルファイルも用意しましたので、ダウンロードしての試用も可能です。→こちら
FreeHand をお持ちの方は、是非一度お試しください。こんなものも簡単に出来てしまうんです。
Illustrator だけでは逆立ちしても出来ません。CS4を総動員して、手間をかければできるんでしょうけれど。
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
***
→FreeHand カテゴリー 一覧はこちら
このシリーズでは、FreeHand の優位性を紹介してきました。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
前回から、最新バージョンである Illustrator CS4 や InDesign CS4 と、私がこだわる FreeHand との機能差を比較しています。
初めてお越しの方は、FreeHand 総集編か、カテゴリーTOPも 是非ご覧下さい。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
また、写真が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
FreeHand と Illustrator は 常に比較されてきたライバルソフトであり、新機能の特許紛争では再三裁判沙汰に発展していました。
おおむね FreeHand が搭載した新機能を、Illustrator が後追いするという図式でしたが、5年程前に裁判の和解が報じられたと思ったら、ほどなく買収が発表されました。なんと、金の力で押し切ってしまったのです。(特許技術の使用停止を要求された Adobe が和解を申し入れ、あろう事か会社まで乗っ取ってしまいました)
***
Illustrator もバージョンを重ね、CS4 で14代目。既に完成の域に入っているというようなことを言う人もいるようですが、「え? どこが???」って言う感じですね。別に、悪態をつくつもりはないんですけど、どこをどう見て完成度の高いソフトと言っているのか、私にはさっぱりわかりません。
FreeHand ユーザーから見れば、なんとも気の利かない、融通の利かないソフトにしか見えないんですけれども...。
Illustrator に心酔している方には申し訳ないですけれども、当ブログシリーズでは、FreeHand と Illustrator を比較しながら、少なからず Illustrator の出来を非難してきたところがあります。それは、最新の CS4 を触ったあとでも、変わるものではありません。
気が利かない、融通は利かないけれども、どこか優れたところもあるのかも知れない... と、私も出来るだけ肯定的に見るようにしているつもりなんですけどねぇ。...よほど相性が悪いのかな?
ともあれ 以下に、私の基準で見た比較を整理してみたいと思います。
(過去に紹介してきたものと重複しますがお付き合い下さい)
Illustrator ユーザーの方は、どのように感じてられるのでしょう...?
■Illustrator って気が利かないなぁと感じる部分
FreeHand を買収して特許も全て独り占めしたからには、CS4ではかなり改善されるだろうと思いきや、やっぱり代り映えしない部分が まだこんなにあります。
・フォント環境の違うファイルを開くと、フォントを勝手に置き換えてしまう。おいおい。
→FreeHand なら、「どうします?」って聞いてくれるんですけど。

そのまま OK するとデフォルト書体に置き換えますが、置換ボタンで 書体ごとに指定して開くことが出来るように配慮されています。だから、OCFフォントを、同名のOTFフォントに正しく置き換えることも出来るのです。
全く得体の知れないフォント名が表示されたら、とりあえず目立つ書体(勘亭流とか)を指定しておけば開いてからすぐに見つけることが出来るので、開いてからの書体変更にも便利ですよ。Illustrator だと、開いてから どこが置き換わったのか探しまわらないといけませんからね。
だいたい、旧 macromedia 製品なら、FLASH でも、Fireworks でも同機能を持っているのに、フォントが変わると一番影響の出る DTP用ソフトが こんな基本機能も持っていないなんて、使う人の身に立っていないですね。
・預かった Illustrator を開くと、写真が全て埋め込まれていた.... リンク元の無い埋め込みファイルは編集もままならない。トホホ...
→FreeHand なら、埋め込み画像でも オリジナルのまま抽出できるし、Option + ダブルクリック操作で Photoshop を立ち上げて、埋め込んだまま編集・反映させることも簡単に出来ますよ。

リンクパレットでは、抽出や変更、埋め込み、表示(検索)が一元管理できます。
レイヤー付の .psd ファイルも、埋め込んだ後で、いつでもオリジナルのまま抽出できます。
さらには、FreeHand 内部で画像変換したオブジェクトでも、埋め込んだ状態のまま外部アプリケーションを指定して 編集・反映させることも出来ますよ。
・使いにくいマスク、欠陥のある複合パス。
CS4になって、マスクの中身が不用意に触れなくなり FreeHand 風に改善されたかなと思いきや、操作性の悪さは相変わらずで、やっぱり何重にも重なったマスクなんてのは簡単には作れないですよねぇ。複合パスにも いまだに制約が残ったままです。
→FreeHand のマスク(内部にペースト)なら、何重にも重なったマスクでもホントに簡単に作れてしまいます。作例で10秒ぐらい。出し入れ・前後関係も変更自在。 Illustrator でチャレンジしましたが、同様のものを作るにはマスクを作る順番を考えながら何倍もの時間と手間がかかってしまいますよね。
ちなみに FreeHand は、最初にシアン色の星を描き、つぎつぎと内部にペーストしていきますが、Illustrator では、内側からマスクを重ね掛けして、最後に星形のマスクで仕上げるという方法をとるようです。

Illustrator の複合パスは、3つ以上重なると破綻します。
→FreeHand ならご覧の通り。これが普通に出来ると思っていたのは FreeHand ユーザーだけだったなんて!

Illustrator だと、パスファインダーで分割しないといけません。そうすると、バラバラになってしまい修正変更できなくなってしまいますね。複合パスのままなら、いつでも個々に位置関係(重なり具合)を変更できるし、オブジェクトの追加も削除も自在です。ブレンドにも対応します。
訂正とお詫び: 上記、Illustrator の複合パスに関する問題は、新しいバージョンの Illustrator では回避策が用意されていました。確認した限りでは、Ver.10以降、複合パスに対し「奇偶規則を適用」すれば、FreeHand 同様の正確な複合パスが作成できるように改善されていました(Ver.9は未確認・Ver.8以前にはその機能はありません)認識不足であった事をお詫びします。 それにしても、デフォルトの複合パスは上記のままです。
Illustrator は、バージョン毎に頻繁に仕様変更する割りには、複合パスのデフォルトはそのままにして回避策だけこっそり用意し、アナウンスもしないのはなぜなんでしょうね。今まで気が付きませんでした。
さらに言えば、InDesign で作成する複合パスは、Illustrator とは違った表示になります。正常表示でもありません。Illustrator の複合パスをInDesign に割り付けると一部トラブルの元になる事が報告されていますので、この辺りの仕様差かもしれません。ご注意を。ちなみに、3者の差は以下のようになります。
追記:Illustrator が、奇遇規則をデフォルトにしないのは、他に問題を抱えているからのようです。例えば、ナイフでうまく切れないとか、操作しているうちに破綻するとか....複数の要件に対して、まだ技術的にクリアできていないようですね。FreeHand と同様に..とまではいかないようです。
上記だけでも、DTP や デザインやってる方なら どれだけ役立つ機能なのか、生産性がどれほど違ってくるのかは、容易に想像がつくと思います。
加えて、
・やっぱり、インライングラフィックには対応していなかったとか ......作字の時、困りますよね。
・やっぱり、重なったオブジェクトの選択が面倒なままだったとか ......イライラしませんか?
・やっぱり、グラフィックの検索置換機能が無いとか .....便利なのになぁ。
・やっぱり、形状属性や選択の使い分けの概念が無いままとか .....概念すら無いなんて!
・やっぱり、SWFは読込めないとか .....Action Script もそのまま実行できるのに!
・やっぱり、数値入力ウインドウでの計算が苦手とか ..... 算数ぐらい理解してね。
・やっぱり、(複数アートボードになっても)マスターページやページ間リンクも無いとか、、、、
※インライングラフィックやページ間リンクが必要なら、InDesign を使いなさいと言うことのようです。
FreeHand の上記機能に関しての詳細は総集編を参照下さい。
CS4の新機能として FreeHand から移植された 複数のアートボードや、グラデーション、塗りブラシ に関しては前回のブログに書いた通りです。
他にも まだまだ機能差があることは、過去のブログをご覧いただければお解りになると思います。
これほど出来ることに差があると、FreeHand ユーザーが Illustrator に文句をつけることにご理解いただけると思うんですけど。
いや、まぁ、FreeHand と同じ機能を持ってもらう必要は無いんですけどね、FreeHand がこんなに生産性を高める機能を実現しているのに、Illustrator の開発者はいったい何を見てるんでしょうかねぇ。
これで、ADOBE から FreeHand の開発は強制終了させたから、FreeHand ユーザーは Illustrator に転向すべしと言われても、そんなの使えるレベルに無いとしか言いようが無いではないですか。どこが完成の域にあるソフトなんでしょう???
何も、多機能なソフトほど良いと言うつもりはありません。逆に 上記機能は「.swf 読み込み」を除けば、必須の基本機能と言うべきものです。実際 FreeHand では、多くが 初期のバージョンから基本機能として搭載されていました。
本当に使える 気の利く機能を使いこなし、制約を感じずに制作に没頭できる「自在に使える手」を良しとすべきだとは思いませんか。
Illustrator でも、手間と時間をかければ、そして、InDesign や他のソフトと組み合わせれば、FreeHand に近い成果物を作り出せるのでしょう。でも、FreeHand は、それらを使いこなす何分の一かの労力と時間で、同等の成果物を完成させてしまう生産性の高さ・アプリケーションパワーがあります。(ほとんどの人は知らないだけなのです。FreeHand の真価を知れば知る程、驚かれるのです。理解できる人は。)
追記:
FreeHand VS Illustrator の、面白いムービーを YouTube で見つけましたので以下にご案内しましょう。
見応えがありますよ!
・グループかグループでないかが一目で分かるという基本表示の違い。<入門編-2>
・下に隠れたオブジェクトが簡単に選択出来るという基本操作の違い。<入門編-2>
・マスク作成が、Illustrator より何倍も効率的という基本操作の違い。<入門編-7>
が、紹介されています。(後ろの< >内は当ブログでの説明リンクです) さらに、、、
・起動時間の差
・スターツールの角を丸める場合の操作時間の差<付録編-1>
・拡大能力の差(25600% vs 6400%)
・角R四角形作成操作の時間差<入門編-3>
・複数オブジェクトが重なっている場合の変形操作の時間差<入門編-2>
・テキストをパスに沿わせる操作の時間差
Illustrator の基本操作体系が FreeHand に比べて 如何に詰めが甘いかということは、こうして比較すればよく解りますね。
紹介されているのは、ごく一部ですが、多くの操作で同様のことが再現されます。
FreeHand で作業する方が Illustrator で作業するよりも、何倍も速く仕事ができるというのは、けっして大げさな話ではありません。
何年か前の MacWorld 誌で、FreeHand と Illustrator、Corel Draw、Canvas を科学的に比較するという記事があり(アメリカでの検証記事でした)操作の手順の回数や、マウスの移動距離、ツール持ち替え回数などに得点を設け、科学的に検証・比較した結果、ダントツで FreeHand の生産性が高いと評価されていたのを思い出します。
MacWorld 誌としては、グラフィックソフトは FreeHand を推薦すると結論付けられた記事でした。
上記の記事の片鱗を検索で見つけることが出来ました。
In January, 1997, MacWorld published an extensive analysis of the top four illustration programs for the Mac: Adobe Illustrator 6.0-.1, Macromedia Freehand 5.5, Corel Draw 6, and Deneba's Canvas 5.0.
Freehand was ranked the champ for its "flexibility, efficiency, and creative features".
FreeHand は、ADOBE に買収されていた期間(Ver.4の時代)開発が一時停止していた為、Illustrator よりバージョンが一つ分遅れていますが、評価では全ての項目で圧勝だったと記憶しています。
Dear ADOBE の書き込みにはこんなものもありました。Illustrator は、もっと謙虚に FreeHand の良い部分を見習うべきだと。ずいぶん真似られたところは多いですが、WINDOWS が MAC のインターフェースを真似たときに、無理矢理 似て非なるものにしようとしたため、かえって操作に違和感を生んでしまった部分があるのに似ているように感じます。
Illustrator のレイヤーパレット等はその典型のように感じますね。(FreeHand3のレイヤーパレットから、ガイドレイヤーとバックグラウンドレイヤーをはずして、Illustrator5に搭載)
CS4で導入された グラデーションのインターフェースも FreeHand に似ていますが、FreeHand の方がずっと出来がいいと思いますけど。
業界を代表するグラフィックソフトと言いながら、実現している機能のレベルはお世辞にも高いものとは言えません。
CS4 には 少しは期待もしていたのに、触れば触る程 さほど代り映えしないことに、バージョンアップして損した気分になってきました。
色々細かいところまで比較しようと思ってましたが、興味が無くなってしまったので、一旦 FreeHand VS CS4 はここまでにします。また何か気になることがあれば追加するかもしれません。
今回は、FreeHand VS CS4 その2 でした。 →その1はこちら
→ (続編)FreeHand 授業その2 追加しました。
追記:20100414
→FreeHand vs CS5 アップしました。 CS4 に続いて CS5、どうよ。
追記:20100501
FreeHand ならではの機能を活用して iPhone・iPod Touch 風 操作可能な FLASHコンテンツを作成してみました。サンプルファイルも用意しましたので、ダウンロードしての試用も可能です。→こちら
FreeHand をお持ちの方は、是非一度お試しください。こんなものも簡単に出来てしまうんです。
Illustrator だけでは逆立ちしても出来ません。CS4を総動員して、手間をかければできるんでしょうけれど。
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
***
→FreeHand カテゴリー 一覧はこちら
感涙の第九 [日記/おしらせ]

先日の日曜日、【一万人の第九】本番でした。
今年で6回目の参加。毎回 歌いながら目頭が熱くなるのを覚えるのですが、今回は途中から涙が止まらなくなり、涙が頬を伝っていました。ラストは声も出ず。何百回と練習している曲なのに、一度きりの本番には格別の想いが交錯するんですね。
特に今年は、佐渡さん(指揮)の音楽に対する熱い想いが 私のような者にでも身近に感じることが出来たように思え、さらには、佐渡さんや レッスンを指導して下さった先生方の期待に応えたいという一途な気持ちや、例年よりも速いテンポの指揮にも必死でついていこうとする一万人の大合唱団のひたむきさなどが相まって、 いとおしくもさえ感じ、例年以上に感情が高ぶってしまったようです。もちろん素晴らしい出来だったのは言うまでもありません。
そういえば、何年か前、野口みずき選手がゲストでこの第九を聴きに来られた時、大泣きされていたのを思い出しました。
音楽には、これほど魂を揺さぶる力があるんですね。
佐渡さんは、当日このようなことも話されました。「歌(音楽)なんて無くたって、世の中は動いていくだろうけど、歌の無い世界は、なんてつまらないだろうか。歌は人の心を豊かにする。」 そう、「歌」の部分を「デザイン」に置き換えれば、そのまま普段私たちデザイナーが意識していることそのものではないですか。 嗚呼、デザインでも、これほどの感動を伴って、人の心を豊かにし、魂揺さぶるものを創っていけるのだろうか... なんてことも考えながら感動のひと時に涙していたのでした。
当日の気持ちの高ぶりをうまく表現できませんが、いろんな感動を、まだまだ体験していきたいと再認識した一日だったと思います。
第九関連 →お気に入りの音楽-2 →お気に入りの音楽-4
YouTube に当日の模様がアップされていましたのでご案内いたします。
→その他の 日記カテゴリー
FreeHand 授業-2 [FreeHandで行こう!]
【FreeHandで行こう!】その27 <FreeHand 授業その2>)です。
このシリーズでは、FreeHand の優位性を紹介してきました。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は付録編につき、初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
また、写真が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
FreeHand 付録-6 に書いたように、公立高校の生徒に FreeHand を教えるという機会があり、現在2クール目に入っています。業界の独占企業 ADOBE 社に買収され 抹殺されてしまったソフトを、将来のある高校生に教えるということには抵抗もありましたが、旺盛な好奇心で興味を持ってくる生徒に FreeHand は格好の教材でもあることを再確認しました。
「このソフト、ヤッベー」とか、「Illustrator なんか 使ってられへんやん!」という声が飛び交います。
第1クールは不慣れな授業でぎくしゃくしましたが、第2クールは少し慣れが出てきて、調子良く授業も進んでいます。
私の FreeHand のデモンストレーションは、先ず、総集編で紹介しているようなことを実演する訳ですが、どれもが 普段 授業で使っている Illustrator では実現できないことばかりなので 感嘆と歓声が上がるという訳です。「皆も、プロのデザイナーになれば、間違いなく Illustrator を使うことになるけど、FreeHand は 未来の Illustrator みたいなもんだから、今 先取りして経験しておけば、きっと役に立つから」と言っています。実際、CS3 や CS4 は、少なからず FreeHand の機能を取り込んで来ているので、近づいてきつつあります。(まだまだですが)
ちなみに、学生は Illustrator の授業では CS2 を使っています。
授業では、ワンソースマルチパブリッシュというテーマで、過去の自分の作品を【作品集】としてマルチページに取り込み、インタラクティブ性を生かした .swfファイルや、.pdfファイルへの書き出しを行います。
とりわけ、皆の関心が高いのは、.swfファイルを読み込み アニメーションのまま再パブリッシュできることや、ズームトランジション等が付加できること、「内部にペースト」機能を使って FLASHアニメーションにマスクがかけられることや、グラデーションの多彩さも関心の高いところです。
付録-2で紹介した スピログラフ風のパターン作成や、付録-1で紹介した ミルククラウンのようなブレンドの仕方にも関心が寄せられました。
さすがに、高度な ActionScript 記述が必要なコンテンツの作成は授業中には対応できないからと諦めさせていますが、ああしたい、こうしたいというリクエストがいくらでも出てくるのは、やはりFreeHand の可能性の高さの成せる技だと思います。
ADOBE の意向に反して、しぶとく FreeHand を使い続けるユーザーや、あえてこれから使ってみようと考えている方も、自信を持って取り組んでいただければと思います。少なくとも、最新の Illustrator CS4 と比べても、まだまだ優位性の高いソフトであることは間違いないのですからね。←CS4との比較はこちら
***
FreeHand 授業と言うタイトルをつけていますので、ついでに、小ネタ・四方山話を以下に。
● Illustrator からのコピーは...
FreeHand 買収後の CS3以降から、直接コピーペーストできるようになりました。それ以前のバージョンは意図的にプロテクトされていたようです。
ちなみに、クリップボード内に「Altsys」という単語を見つけると強制的に内容を消去すると言う暴挙がまかり通っていました。Altsys は、FreeHand のオリジナル開発社名です。
いかにライバルと言えどもユーザーのクリップボード内容まで消さなくても...、かくも ADOBE は強引なり。

Illustrator8のアラート。FreeHand と一緒に使うとクリップボードを消しにかかります。
ユーザーにまで嫌がらせかよ! FreeHand ユーザーは、こういう迫害にずっと耐えてきたんですよ。(*_*)
● Illustrator ファイルを開く。
Illustrator ファイルは、Ver8以下に保存されたものは、高い確度で開くことが出来ます。FreeHand の開いているドキュメントに直接 .aiファイルをドロップしても良いでしょう。(新しいバージョンの Illustrator は、画像ファイル等で ようやくファイルドロップに対応し始めてきましたが、FreeHand は、読込めるファイルなら何でもファイルドロップできますよ)マルチページに配置する場合は、ページ毎に落としていけば、あっという間に複数の .aiファイルが複数ページの .fh 1ファイルになります。
ちなみに、リンクさせる場合は、Illustrator .eps 型式を読込ませます。
(.epsファイルの リンク又は読み込みは、環境設定で指定できます)
● FreeHand MX ファイルを Illustrator で開く。
CS3以降、FreeHand MX ファイルを Illustrator で開けるようになっています。(あまり確度は高くありません)
さらに、CS4では FreeHand のマルチページが、アートボードの配置もそのまま維持して開けるようになりました。さすが、そのまんま FreeHand から機能を移植したんですね。
その割には、CS4には、マスターページや ページ間リンク機能は見送られたので それらは反映されません。意図的に機能制限したとしか言いようのない「小刻みなバージョンアップのための機能の小出し」状態ですね。 InDesign を併用するか、CS5 か CS6 まで待てと言うことなのでしょう。
● EXCEL の表組をコピーする。
ペーストスペシャルの PICT でペーストします。ケイ線1本だけ乱れる場合がありますが、だいたいOKです。
でも、表組は、FreeHand 側で新規に作成した方が美しく汎用性のあるものが作れますので、EXCEL からのコピーは面倒くさい時だけ利用して下さい。
また、OFFICEからのデータコンバートは、RGBのままになります。FreeHand では、RGBとCMYKが混在できますので、DTP使用には CMYK への変換が必要になります。変換する場合は、「全てのカラーに名前をつける」を実行し、RGBをまとめて選択して CMYKに変換します。
● PowerPoint データをコピーする。
基本的には普通にコピーペーストできますが、複数ページを一気にコンバートしたい場合は、PowerPoint を PDFに書き出してから FreeHand で PDFを開けば、一気にマルチページの1ファイルになります。
その際、以下に気をつけて下さい。
・PDF書き出し時にフォントを埋め込むと、FreeHand で開いた際に文字化けします。フォントは埋め込まずにPDFを作成します。
・書き出す PDFバージョンは、1.3か1.4とし、カラーマネジメントはOFFにしておきます。
・ボールドや袋文字など、文字修飾は文字化けの原因になったり、文字が重複する原因になります。それら設定はキャンセルしてから PDF を作成します。
また、OFFICE 系ソフトは、MSゴシックなどのフォントが使われていることが多く、TEXTなどを直接コピーする場合は、リッチテキストの状態でペーストされますので、フリーウエアの「プレーンテキスト抽出ユーティリティ」等を使ってプレーンテキストに変換してからペーストすれば、デザインが崩れるのを防ぐことが出来ます。
● .eps 画像の扱い
DTPでは標準の .epsファイルフォーマットですが、FLASH等、WEB系ソフトでは 非対応です。FreeHand で マルチパブリッシュを意識するなら、TIFF や JPEG を使います。
DTP用の高解像 CMYK を、WEB 用の低解像 RGB に置き換えるには、外部ファイル扱いとして、フォルダーで画像を管理し、フォルダごとリンクを入れ替えます。画像の書き換えは PhotoShop のバッチ処理で行います。(ちなみに、HTMLパブリッシュであれば、解像度は FreeHand が自動で 72dpi に書き換えてくれます)
● .swf を読込んで、.swf で再パブリッシュ
.swf ファイルを読込んで、ActionScript を活かしたまま、または追加記述して マルチページごと再パブリッシュできるという、大変強力な機能です。但し、FreeHand MX は5年前のソフトです。当時の FLASH バージョンは 6(MX)でした。そのため、読込むための .swf バージョンも、6以下である必要があります。
7以上(FLV等も含む)を表示させたい場合は、FreeHand から書き出した .swf に 外部ファイルとして読込ませます。(.swf内のムービークリップに読込ませるか、レベル1以上に読込ませます。)
.... etc. etc.
***
今回は、FreeHand 授業の報告ついでに、小ネタを披露しました。
そのうち、Tips 集でも披露したいと考えております。 興味のある方、お付き合い下さい。
→FreeHand Tips -1 アップしました
***
初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
このシリーズでは、FreeHand の優位性を紹介してきました。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は付録編につき、初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
また、写真が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
FreeHand 付録-6 に書いたように、公立高校の生徒に FreeHand を教えるという機会があり、現在2クール目に入っています。業界の独占企業 ADOBE 社に買収され 抹殺されてしまったソフトを、将来のある高校生に教えるということには抵抗もありましたが、旺盛な好奇心で興味を持ってくる生徒に FreeHand は格好の教材でもあることを再確認しました。
「このソフト、ヤッベー」とか、「Illustrator なんか 使ってられへんやん!」という声が飛び交います。
第1クールは不慣れな授業でぎくしゃくしましたが、第2クールは少し慣れが出てきて、調子良く授業も進んでいます。
私の FreeHand のデモンストレーションは、先ず、総集編で紹介しているようなことを実演する訳ですが、どれもが 普段 授業で使っている Illustrator では実現できないことばかりなので 感嘆と歓声が上がるという訳です。「皆も、プロのデザイナーになれば、間違いなく Illustrator を使うことになるけど、FreeHand は 未来の Illustrator みたいなもんだから、今 先取りして経験しておけば、きっと役に立つから」と言っています。実際、CS3 や CS4 は、少なからず FreeHand の機能を取り込んで来ているので、近づいてきつつあります。(まだまだですが)
ちなみに、学生は Illustrator の授業では CS2 を使っています。
授業では、ワンソースマルチパブリッシュというテーマで、過去の自分の作品を【作品集】としてマルチページに取り込み、インタラクティブ性を生かした .swfファイルや、.pdfファイルへの書き出しを行います。
とりわけ、皆の関心が高いのは、.swfファイルを読み込み アニメーションのまま再パブリッシュできることや、ズームトランジション等が付加できること、「内部にペースト」機能を使って FLASHアニメーションにマスクがかけられることや、グラデーションの多彩さも関心の高いところです。
付録-2で紹介した スピログラフ風のパターン作成や、付録-1で紹介した ミルククラウンのようなブレンドの仕方にも関心が寄せられました。
さすがに、高度な ActionScript 記述が必要なコンテンツの作成は授業中には対応できないからと諦めさせていますが、ああしたい、こうしたいというリクエストがいくらでも出てくるのは、やはりFreeHand の可能性の高さの成せる技だと思います。
ADOBE の意向に反して、しぶとく FreeHand を使い続けるユーザーや、あえてこれから使ってみようと考えている方も、自信を持って取り組んでいただければと思います。少なくとも、最新の Illustrator CS4 と比べても、まだまだ優位性の高いソフトであることは間違いないのですからね。←CS4との比較はこちら
***
FreeHand 授業と言うタイトルをつけていますので、ついでに、小ネタ・四方山話を以下に。
● Illustrator からのコピーは...
FreeHand 買収後の CS3以降から、直接コピーペーストできるようになりました。それ以前のバージョンは意図的にプロテクトされていたようです。
ちなみに、クリップボード内に「Altsys」という単語を見つけると強制的に内容を消去すると言う暴挙がまかり通っていました。Altsys は、FreeHand のオリジナル開発社名です。
いかにライバルと言えどもユーザーのクリップボード内容まで消さなくても...、かくも ADOBE は強引なり。

Illustrator8のアラート。FreeHand と一緒に使うとクリップボードを消しにかかります。
ユーザーにまで嫌がらせかよ! FreeHand ユーザーは、こういう迫害にずっと耐えてきたんですよ。(*_*)
● Illustrator ファイルを開く。
Illustrator ファイルは、Ver8以下に保存されたものは、高い確度で開くことが出来ます。FreeHand の開いているドキュメントに直接 .aiファイルをドロップしても良いでしょう。(新しいバージョンの Illustrator は、画像ファイル等で ようやくファイルドロップに対応し始めてきましたが、FreeHand は、読込めるファイルなら何でもファイルドロップできますよ)マルチページに配置する場合は、ページ毎に落としていけば、あっという間に複数の .aiファイルが複数ページの .fh 1ファイルになります。
ちなみに、リンクさせる場合は、Illustrator .eps 型式を読込ませます。
(.epsファイルの リンク又は読み込みは、環境設定で指定できます)
● FreeHand MX ファイルを Illustrator で開く。
CS3以降、FreeHand MX ファイルを Illustrator で開けるようになっています。(あまり確度は高くありません)
さらに、CS4では FreeHand のマルチページが、アートボードの配置もそのまま維持して開けるようになりました。さすが、そのまんま FreeHand から機能を移植したんですね。
その割には、CS4には、マスターページや ページ間リンク機能は見送られたので それらは反映されません。意図的に機能制限したとしか言いようのない「小刻みなバージョンアップのための機能の小出し」状態ですね。 InDesign を併用するか、CS5 か CS6 まで待てと言うことなのでしょう。
● EXCEL の表組をコピーする。
ペーストスペシャルの PICT でペーストします。ケイ線1本だけ乱れる場合がありますが、だいたいOKです。
でも、表組は、FreeHand 側で新規に作成した方が美しく汎用性のあるものが作れますので、EXCEL からのコピーは面倒くさい時だけ利用して下さい。
また、OFFICEからのデータコンバートは、RGBのままになります。FreeHand では、RGBとCMYKが混在できますので、DTP使用には CMYK への変換が必要になります。変換する場合は、「全てのカラーに名前をつける」を実行し、RGBをまとめて選択して CMYKに変換します。
● PowerPoint データをコピーする。
基本的には普通にコピーペーストできますが、複数ページを一気にコンバートしたい場合は、PowerPoint を PDFに書き出してから FreeHand で PDFを開けば、一気にマルチページの1ファイルになります。
その際、以下に気をつけて下さい。
・PDF書き出し時にフォントを埋め込むと、FreeHand で開いた際に文字化けします。フォントは埋め込まずにPDFを作成します。
・書き出す PDFバージョンは、1.3か1.4とし、カラーマネジメントはOFFにしておきます。
・ボールドや袋文字など、文字修飾は文字化けの原因になったり、文字が重複する原因になります。それら設定はキャンセルしてから PDF を作成します。
また、OFFICE 系ソフトは、MSゴシックなどのフォントが使われていることが多く、TEXTなどを直接コピーする場合は、リッチテキストの状態でペーストされますので、フリーウエアの「プレーンテキスト抽出ユーティリティ」等を使ってプレーンテキストに変換してからペーストすれば、デザインが崩れるのを防ぐことが出来ます。
● .eps 画像の扱い
DTPでは標準の .epsファイルフォーマットですが、FLASH等、WEB系ソフトでは 非対応です。FreeHand で マルチパブリッシュを意識するなら、TIFF や JPEG を使います。
DTP用の高解像 CMYK を、WEB 用の低解像 RGB に置き換えるには、外部ファイル扱いとして、フォルダーで画像を管理し、フォルダごとリンクを入れ替えます。画像の書き換えは PhotoShop のバッチ処理で行います。(ちなみに、HTMLパブリッシュであれば、解像度は FreeHand が自動で 72dpi に書き換えてくれます)
● .swf を読込んで、.swf で再パブリッシュ
.swf ファイルを読込んで、ActionScript を活かしたまま、または追加記述して マルチページごと再パブリッシュできるという、大変強力な機能です。但し、FreeHand MX は5年前のソフトです。当時の FLASH バージョンは 6(MX)でした。そのため、読込むための .swf バージョンも、6以下である必要があります。
7以上(FLV等も含む)を表示させたい場合は、FreeHand から書き出した .swf に 外部ファイルとして読込ませます。(.swf内のムービークリップに読込ませるか、レベル1以上に読込ませます。)
.... etc. etc.
***
今回は、FreeHand 授業の報告ついでに、小ネタを披露しました。
そのうち、Tips 集でも披露したいと考えております。 興味のある方、お付き合い下さい。
→FreeHand Tips -1 アップしました
***
初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
FreeHand Tips -1:塗りパターンなど色々 [FreeHandで行こう!]
【FreeHandで行こう!】その28 <FreeHand Tips -1> です。
このシリーズでは、FreeHand の優位性を紹介してきました。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips 編につき、初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
また、画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
今回からは、FreeHand の Tips を紹介したいと思います。
といっても、FreeHand の機能紹介の続編みたいなものですけどね。紹介しきれていなかった機能の数々を、改めて集めてみたいと思います。
Tips 編 第1回は、「1分あれば出来る表現」を中心にご紹介!。
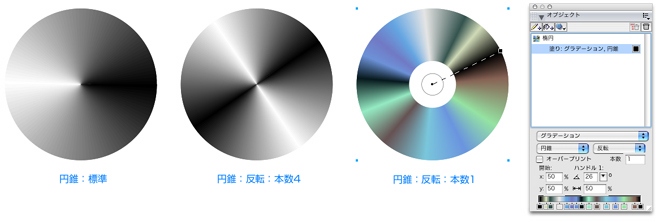
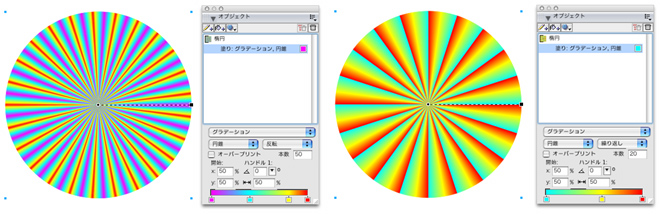
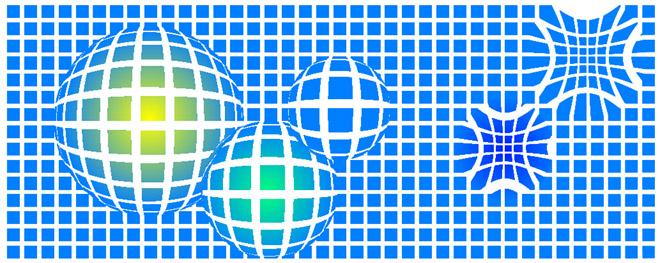
■光り輝く CD盤面の表現

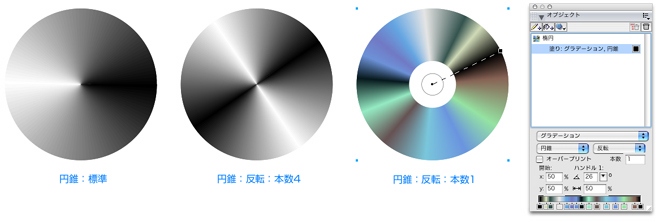
FreeHand には、「円錐グラデーション」という塗りが標準で用意されています。
左は、標準の設定で適用した状態。 真ん中のは、「反転」「本数=4」を適用した状態。円周に対して、4回反転しながらグラデーションをかけるという設定になり、金属ボタンのような表現が出来ます。(Mac の電源ボタンがこんな感じですね)ちなみに、デフォルトの円錐グラデーションは、本数=2の状態ということになります。
右の作例では、「本数=1」とし、円周全体で、1本のグラデーションを表現します。適当なカラーを設定すれば、光り輝くCD盤面の一丁上がり。
Illustrator では、こうは行きません。グラデーションの塗りをブラシに適用して円を描いたり、メッシュグラデーションを「矩形変形」させて円周を作成するようです。
悪のりして こんなの作ってみました。本数=50です。「反転」の他に「繰り返し」もあります。右は繰り返し=20です。

Illustrator CS4 の新しいグラデーションインターフェースでは、この手の表現には対応しようがありませんね。多分、グラデーションの表現力を上げるために、2〜3バージョン先に、また新しいインターフェースを追加するんでしょう。<新機能:円周グラデーションツールとか銘打って>。そうやって Illustrator は FreeHand からパクっては ツールを増やしてきましたもんね。
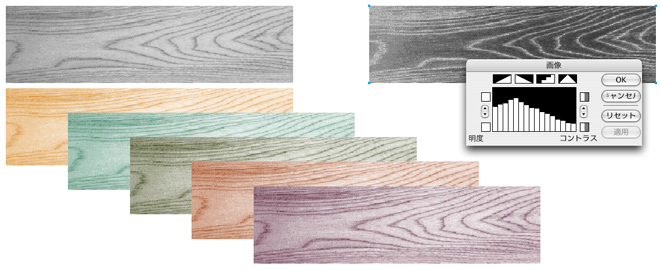
■グレー TIFF 画像へのカラー着色・コントラスト調整

この機能は、Ver.2 か 3 の頃からあった、FreeHand の基本機能です。なんと言ってもメリットは、ファイル容量を小さく押さえられ(グレー画像1つだけ)、変更も容易(カラーをドロップするだけ)なことです。
コントラストの調整も、Photoshop を使わずに、グラフィックイコライザーのようなパレットで行えます。
木目への着色は、インテリア系のパース等の仕事では、本当に良く使いました。他にも、石目風や、レザー風、和紙風のグレー画像を用意しておけば、色々便利に使えます。
なお、この機能は、FreeHand 買収後に CS3 の新機能として Illustrator に移植されました。だから、Illustrator でも CS3以降なら可能です。
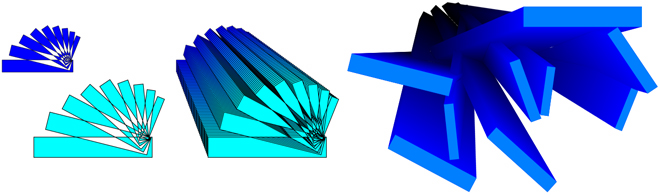
■複合パスのブレンドで 3D ぽい重なり表現

FreeHand の複合パスは、Illustrator より強力と何度か書いてきましたが、今回は、それをブレンドしてみましょう。
左は、ブレンド対象のオブジェクトです。真ん中は、ブレンドした直後の状態。右は、手前のオブジェクトを適当につまんで移動させ、仕上げにステップ数を上げてラインを消し、色を調整してみました。
3D空間で、複雑に絡み合っているような表現が、20秒ほどで完成です。
Illustrator でも複合パスのブレンドは出来ますが、複合パス内のそれぞれのオブジェクトを選択して個別に移動させるという簡単な事が 結構厄介です。
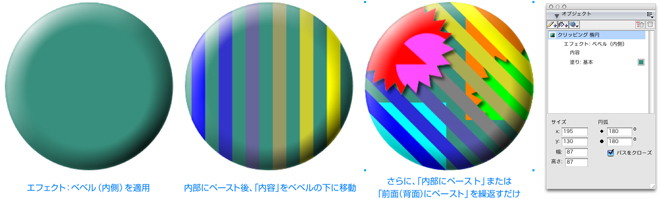
■膨らんだ感じを確認しながらのデザイン作業。

作例では、単純なボタンにしましたが、この方法で、多くの製品スケッチを描いてきました。
平面グラフィックを描く手間だけで、画面上では立体的に膨らんだ表示をしてくれます。最近、和装の草履のデザイン画作成に活用しました。和草履の柔らかい膨らみ具合が、お客様にリアルに伝わりました。
左から、対象に対して エフェクト:ベベル(内側)を適用した状態。
次に、対象に対して、デザインを「内部にペースト」します。エフェクトの階層としては、内部にペーストが上に乗っかるようになる為、直後は膨らんだ感じは反映されませんが、オブジェクトパレットの階層順位で「内容」をベベルの下に送れば、内部にペーストしたグラフィックにもエフェクトがかかるようになります。
それ以降は、右のように「内部にペースト、前面(背面)にペースト」を繰り返えしても、「内容」の中に追加されていく為、自動的にエフェクトが適用されると言う訳です。いくらでも、気の赴くままデザイン・修正が出来ます。
もちろん、エフェクトのベベルは、最後にかけても全体を一気に膨らんだ感じに出来ますが、膨らんだ効果を目で確認しながらデザインできるのがお値打ちなところです。
さらに言えば、FreeHand のマスク(内部にペースト)そのものが、Illustrator の同機能に比して圧倒的に優れた機能です。このようなものが1分もかからずに作成できてしまう FreeHand の生産性の高さに注目してくださいね。
(FreeHand のエフェクトの解像度は、WEB使用を想定して、72dpiデフォルトです。この解像度なら、サクサク作業できます。印刷等、高解像度が必要な場合は作業後に解像度を上げれば良いでしょう。
「属性の分離」を行えば、アルファレイヤーを伴った1枚のTIFF画像に変換出来、Fireworks や Photoshop で埋め込んだままの状態で編集できるようになります。勿論、Fireworks に持っていくだけなら、ベクトル(エフェクトも)のまま普通に相互コピーペーストができます。また、Photoshop に持っていくだけなら、属性の分離を行わなくても、.psd ファイルとしてレイヤーを維持して書き出すことも出来ます。単純なコピーペースト(レイヤーは統合)も可能です。)
■魚眼

これは Tips というよりも、ツールの紹介だけになります。囲んだ範囲が、ポニョッと魚眼になります。
グラデーションカラーは適当に後から入れてみました。それで、だいたい1分というところでしょうか。
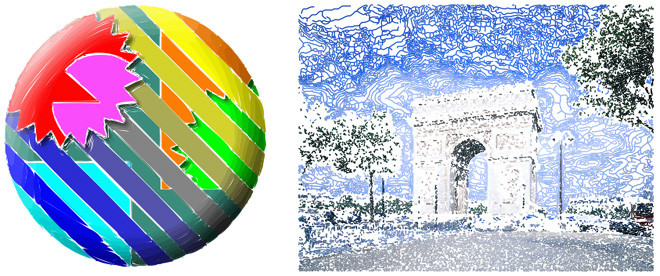
■オートトレースツールの活用
FreeHand のトレースツールも、初期のバージョンから大変評判の良いものでした。Illustrator ユーザーから、良くうらやましがれたものです。Illustrator も、CS2以降のライブトレースで、FreeHand に遜色無い機能を持つに至りましたが、ひと味違うTips を披露いたしましょう。
...その前に、FreeHand のオートトレースの精度について。なかなかのものですよ。ご覧あれ。

上が画像、下がオートトレース。

上記 Panasonic ロゴは、フォントをアウトライン化したものではありません。FreeHand のオートトレース(もちろん未調整)です。
一部を除き、パーフェクトと言っても良いほどの精度です。無駄なポイントもほとんど見当たりません。
オートトレース時のコツとしては、対象をなるべく拡大してから使用するようにして下さい。
ちなみに、FreeHand のトレースツールは、画像に限定するものではありません。どんなオブジェクトでも画像化すること無く、囲った部分を なぞってトレースしてくれます。
それでは、ちょっとだけ Tips を

左:前述の膨らみボタンをトレースしてみました。その際、「パスへのオーバーラップ」を無しに設定しました。塗りに「隙き間」を作ってくれます。そうすることにより、トレース精度が下がり、塗りがアバウトになり、手で塗ったような味わいが演出できるようになるのです。いかに精度が高いトレースといえども、オリジナルの写真のようにはオートトレースできるはずもありませんし、また それは意味のないことです。ならば、これぐらいの精度で、味わいを付加させるというのが、トレースツールで写真をオートトレースさせる場合の本来の使い方だと思えます。(一応、ちょっとリアル目に画像をトレースした例もご確認いただけます。→Tips編-5へ)
右:さらに、味わいを加えるなら、、、パスの変換を「アウトライン」ではなく「センターライン」にして写真をトレースさせる手もあります。「センターライン」は、対象オブジェクトのセンターを抽出しますから、カラーの濃淡ごとに、そのセンターラインを抽出してくれる訳です。ほとんど塗り面はなくなる為、ラインで手書きしたような仕上がりになります。

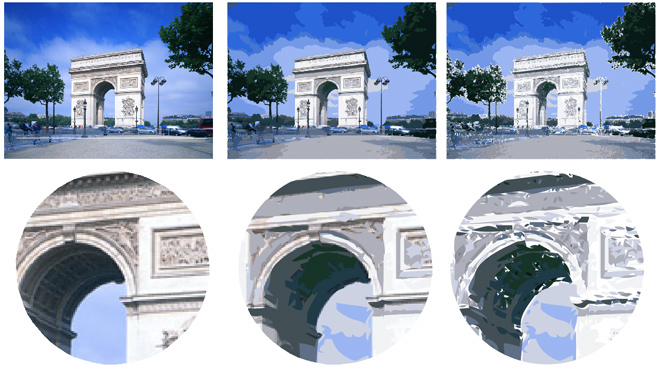
上記写真トレースも、実はパスへのオーバーラップを無しにして緩い感じにトレースしてみました。(左はオリジナル画像)
右のトレースが、トレースそのままの状態で、各所に隙き間が見られます。
真ん中は、実は、右のトレースラインの下に、オリジナルの写真をそのまま残しました。(重ねています)そうすることで、トレースしきれない細部は、隙き間を通して下の写真画像が見える為、トレース画像でありながら、精度を維持しているように見せることが出来るのです。(ちょうど良い塩梅というやつです)
写真ではなく、黒ベタを敷き、隙き間から下地の「黒」を見せると ラインが強調され、「鈴木英人?」風のイラストに仕上げることも出来るでしょう。
(ちなみに、円の拡大部分は、FreeHand のレンズ機能を使用して拡大表示しています。)
***
以上、今回は、FreeHand Tips -1 として、「1分あれば出来る表現」のご紹介でした。
FreeHand の生産性の高さをご確認いただけましたなら幸いです。
Illustrator で、もっと生産性の高い方法があるョと言われる方は、是非教えて下さいませ。
次回も、何か Tips を紹介するつもりです。FreeHand に興味のある方はおつきあいくださいませ。
→Tips編 -2 アップしました
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
***
→FreeHand カテゴリー 一覧はこちら
このシリーズでは、FreeHand の優位性を紹介してきました。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips 編につき、初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
また、画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
今回からは、FreeHand の Tips を紹介したいと思います。
といっても、FreeHand の機能紹介の続編みたいなものですけどね。紹介しきれていなかった機能の数々を、改めて集めてみたいと思います。
Tips 編 第1回は、「1分あれば出来る表現」を中心にご紹介!。
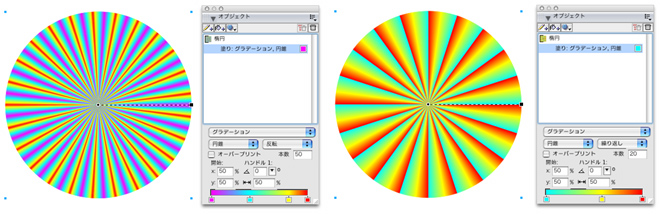
■光り輝く CD盤面の表現

FreeHand には、「円錐グラデーション」という塗りが標準で用意されています。
左は、標準の設定で適用した状態。 真ん中のは、「反転」「本数=4」を適用した状態。円周に対して、4回反転しながらグラデーションをかけるという設定になり、金属ボタンのような表現が出来ます。(Mac の電源ボタンがこんな感じですね)ちなみに、デフォルトの円錐グラデーションは、本数=2の状態ということになります。
右の作例では、「本数=1」とし、円周全体で、1本のグラデーションを表現します。適当なカラーを設定すれば、光り輝くCD盤面の一丁上がり。
Illustrator では、こうは行きません。グラデーションの塗りをブラシに適用して円を描いたり、メッシュグラデーションを「矩形変形」させて円周を作成するようです。
悪のりして こんなの作ってみました。本数=50です。「反転」の他に「繰り返し」もあります。右は繰り返し=20です。

Illustrator CS4 の新しいグラデーションインターフェースでは、この手の表現には対応しようがありませんね。多分、グラデーションの表現力を上げるために、2〜3バージョン先に、また新しいインターフェースを追加するんでしょう。<新機能:円周グラデーションツールとか銘打って>。そうやって Illustrator は FreeHand からパクっては ツールを増やしてきましたもんね。
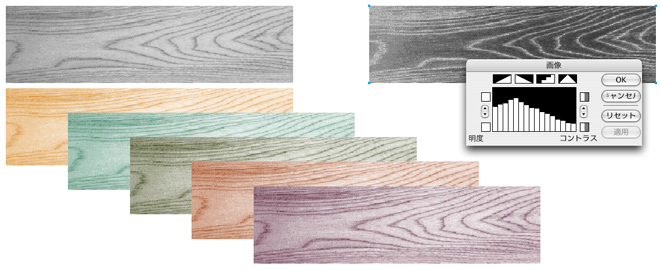
■グレー TIFF 画像へのカラー着色・コントラスト調整

この機能は、Ver.2 か 3 の頃からあった、FreeHand の基本機能です。なんと言ってもメリットは、ファイル容量を小さく押さえられ(グレー画像1つだけ)、変更も容易(カラーをドロップするだけ)なことです。
コントラストの調整も、Photoshop を使わずに、グラフィックイコライザーのようなパレットで行えます。
木目への着色は、インテリア系のパース等の仕事では、本当に良く使いました。他にも、石目風や、レザー風、和紙風のグレー画像を用意しておけば、色々便利に使えます。
なお、この機能は、FreeHand 買収後に CS3 の新機能として Illustrator に移植されました。だから、Illustrator でも CS3以降なら可能です。
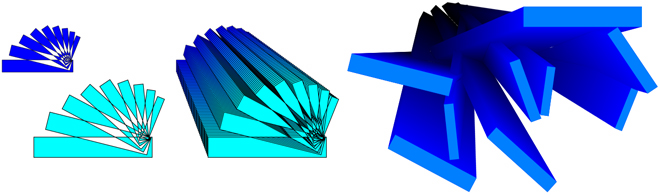
■複合パスのブレンドで 3D ぽい重なり表現

FreeHand の複合パスは、Illustrator より強力と何度か書いてきましたが、今回は、それをブレンドしてみましょう。
左は、ブレンド対象のオブジェクトです。真ん中は、ブレンドした直後の状態。右は、手前のオブジェクトを適当につまんで移動させ、仕上げにステップ数を上げてラインを消し、色を調整してみました。
3D空間で、複雑に絡み合っているような表現が、20秒ほどで完成です。
Illustrator でも複合パスのブレンドは出来ますが、複合パス内のそれぞれのオブジェクトを選択して個別に移動させるという簡単な事が 結構厄介です。
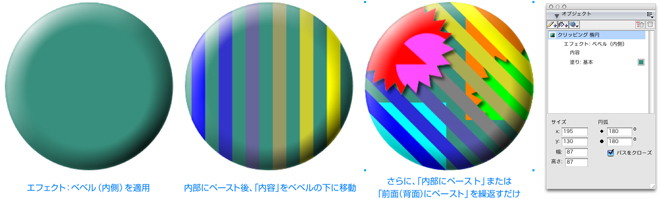
■膨らんだ感じを確認しながらのデザイン作業。

作例では、単純なボタンにしましたが、この方法で、多くの製品スケッチを描いてきました。
平面グラフィックを描く手間だけで、画面上では立体的に膨らんだ表示をしてくれます。最近、和装の草履のデザイン画作成に活用しました。和草履の柔らかい膨らみ具合が、お客様にリアルに伝わりました。
左から、対象に対して エフェクト:ベベル(内側)を適用した状態。
次に、対象に対して、デザインを「内部にペースト」します。エフェクトの階層としては、内部にペーストが上に乗っかるようになる為、直後は膨らんだ感じは反映されませんが、オブジェクトパレットの階層順位で「内容」をベベルの下に送れば、内部にペーストしたグラフィックにもエフェクトがかかるようになります。
それ以降は、右のように「内部にペースト、前面(背面)にペースト」を繰り返えしても、「内容」の中に追加されていく為、自動的にエフェクトが適用されると言う訳です。いくらでも、気の赴くままデザイン・修正が出来ます。
もちろん、エフェクトのベベルは、最後にかけても全体を一気に膨らんだ感じに出来ますが、膨らんだ効果を目で確認しながらデザインできるのがお値打ちなところです。
さらに言えば、FreeHand のマスク(内部にペースト)そのものが、Illustrator の同機能に比して圧倒的に優れた機能です。このようなものが1分もかからずに作成できてしまう FreeHand の生産性の高さに注目してくださいね。
(FreeHand のエフェクトの解像度は、WEB使用を想定して、72dpiデフォルトです。この解像度なら、サクサク作業できます。印刷等、高解像度が必要な場合は作業後に解像度を上げれば良いでしょう。
「属性の分離」を行えば、アルファレイヤーを伴った1枚のTIFF画像に変換出来、Fireworks や Photoshop で埋め込んだままの状態で編集できるようになります。勿論、Fireworks に持っていくだけなら、ベクトル(エフェクトも)のまま普通に相互コピーペーストができます。また、Photoshop に持っていくだけなら、属性の分離を行わなくても、.psd ファイルとしてレイヤーを維持して書き出すことも出来ます。単純なコピーペースト(レイヤーは統合)も可能です。)
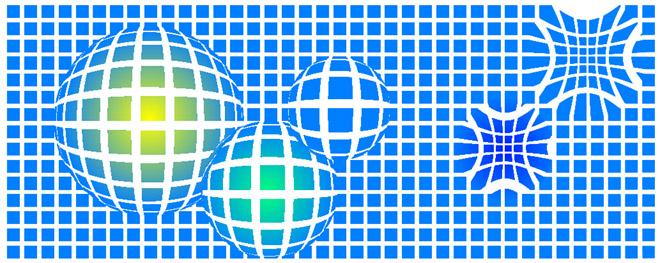
■魚眼

これは Tips というよりも、ツールの紹介だけになります。囲んだ範囲が、ポニョッと魚眼になります。
グラデーションカラーは適当に後から入れてみました。それで、だいたい1分というところでしょうか。
■オートトレースツールの活用
FreeHand のトレースツールも、初期のバージョンから大変評判の良いものでした。Illustrator ユーザーから、良くうらやましがれたものです。Illustrator も、CS2以降のライブトレースで、FreeHand に遜色無い機能を持つに至りましたが、ひと味違うTips を披露いたしましょう。
...その前に、FreeHand のオートトレースの精度について。なかなかのものですよ。ご覧あれ。

上が画像、下がオートトレース。

上記 Panasonic ロゴは、フォントをアウトライン化したものではありません。FreeHand のオートトレース(もちろん未調整)です。
一部を除き、パーフェクトと言っても良いほどの精度です。無駄なポイントもほとんど見当たりません。
オートトレース時のコツとしては、対象をなるべく拡大してから使用するようにして下さい。
ちなみに、FreeHand のトレースツールは、画像に限定するものではありません。どんなオブジェクトでも画像化すること無く、囲った部分を なぞってトレースしてくれます。
それでは、ちょっとだけ Tips を

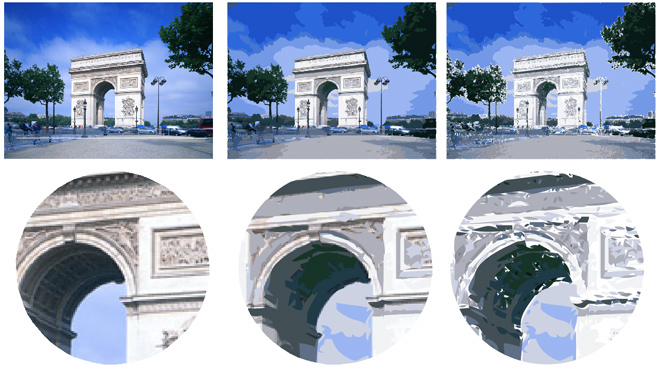
左:前述の膨らみボタンをトレースしてみました。その際、「パスへのオーバーラップ」を無しに設定しました。塗りに「隙き間」を作ってくれます。そうすることにより、トレース精度が下がり、塗りがアバウトになり、手で塗ったような味わいが演出できるようになるのです。いかに精度が高いトレースといえども、オリジナルの写真のようにはオートトレースできるはずもありませんし、また それは意味のないことです。ならば、これぐらいの精度で、味わいを付加させるというのが、トレースツールで写真をオートトレースさせる場合の本来の使い方だと思えます。(一応、ちょっとリアル目に画像をトレースした例もご確認いただけます。→Tips編-5へ)
右:さらに、味わいを加えるなら、、、パスの変換を「アウトライン」ではなく「センターライン」にして写真をトレースさせる手もあります。「センターライン」は、対象オブジェクトのセンターを抽出しますから、カラーの濃淡ごとに、そのセンターラインを抽出してくれる訳です。ほとんど塗り面はなくなる為、ラインで手書きしたような仕上がりになります。

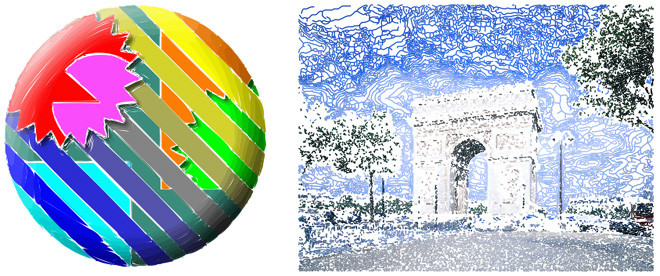
上記写真トレースも、実はパスへのオーバーラップを無しにして緩い感じにトレースしてみました。(左はオリジナル画像)
右のトレースが、トレースそのままの状態で、各所に隙き間が見られます。
真ん中は、実は、右のトレースラインの下に、オリジナルの写真をそのまま残しました。(重ねています)そうすることで、トレースしきれない細部は、隙き間を通して下の写真画像が見える為、トレース画像でありながら、精度を維持しているように見せることが出来るのです。(ちょうど良い塩梅というやつです)
写真ではなく、黒ベタを敷き、隙き間から下地の「黒」を見せると ラインが強調され、「鈴木英人?」風のイラストに仕上げることも出来るでしょう。
(ちなみに、円の拡大部分は、FreeHand のレンズ機能を使用して拡大表示しています。)
***
以上、今回は、FreeHand Tips -1 として、「1分あれば出来る表現」のご紹介でした。
FreeHand の生産性の高さをご確認いただけましたなら幸いです。
Illustrator で、もっと生産性の高い方法があるョと言われる方は、是非教えて下さいませ。
次回も、何か Tips を紹介するつもりです。FreeHand に興味のある方はおつきあいくださいませ。
→Tips編 -2 アップしました
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
***
→FreeHand カテゴリー 一覧はこちら