こんなに違う! FreeHand [FreeHandで行こう!]
【FreeHandで行こう!】その2です。 →その1はこちら
Illustrator とは どこが違うの? ということをよく聞かれますので、決定的に違う点をご紹介いたしましょう。

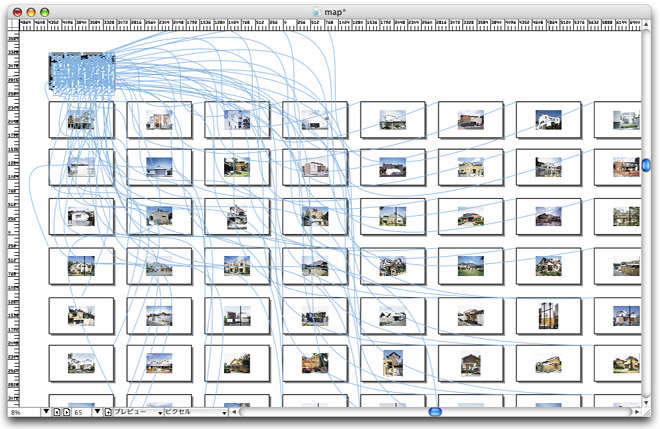
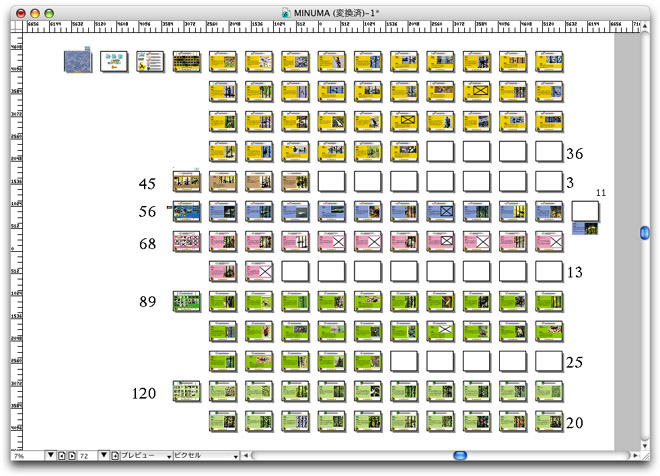
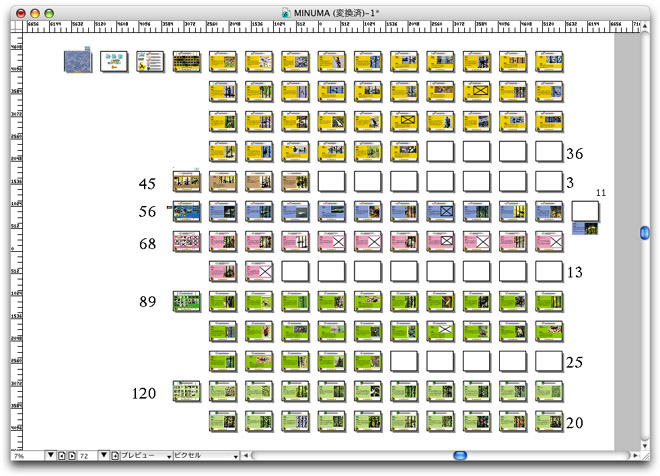
■マルチページ機能とページ間リンク、SWF配置、アクションスクリプト記述...... で作成したドキュメント例
(TOPページから 65ページ分のリンク先を表示させた状態)
※追記:当ブログに FLASH が挿入できるようになりましたので、以下に表示します。非対応環境の方はご容赦ください。(.xml や .rdf でご覧の方は再読み込みしてみて下さい)
*Flashが表示されない場合は別ウインドウでお試しください。
上記サイトは、派手な動きこそありませんが、FLASHの ActionScriptと、FreeHandならではの機能を組み合わせて作成したものです。
ActionScriptでは、クリック位置を検出し、検出位置から四角枠を拡大しつつセンターに移動、センターに停止したタイミングを計って拡大画像を表示すべしと記述しています。FreeHand側では、ルートファイルとしてスクリプトを処理し、後ろのページにあるリンク画像を TOPページ上に表示するという役割です。
FreeHandでは、ページレイアウト、画像のトリミング、.swfファイルの配置といった作業を DTP的に処理。さらに追加のスクリプトを書き込み、TOP.swfと、リンクファイルを一気に書き出しました。
おそらく、このような使い方のできるアプリケーションは、私の知る限り FreeHandをおいて他には存在しません。
→詳しくはこちら(FLASH編)
追記:20100501
当機能を活用して iPhone・iPod Touch 風 操作可能な FLASHコンテンツを作成してみました。
サンプルファイルも用意しましたので、ダウンロードしての試用も可能です。→こちら
FreeHand で、このようなコンテンツが簡単に作成出来ることを実感して下さい。
また、FLASHだけで制作するとなると、ページレイアウトの変更対応や、外部ファイルの管理等で困難を伴うことが予想されたでしょう。Macromedia STUDIO MXシリーズでは、それぞれのアプリケーションが得意とする部分をうまく組み合わせ、生産性の高い作業が実現するように設計されていました。ADOBE社に買収され、STUDIO 8 からFreeHandがはずされるまでは....(怨み節) Illustratorに、FreeHandの代わりは務まりますか???
まぁ、怨み節は置いといて、上記のような操作が出来る、FreeHandのユニークなパレットでも紹介しましょうか。
マルチページ機能を、より有用なものとするマスターページ機能は、シンボル機能を拡張したもので、ページレイアウトそのものをシンボルとして扱えるのです。
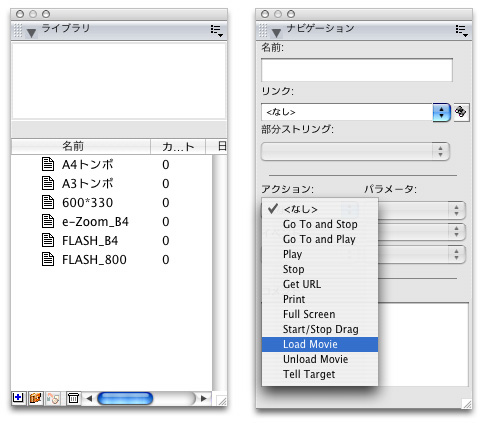
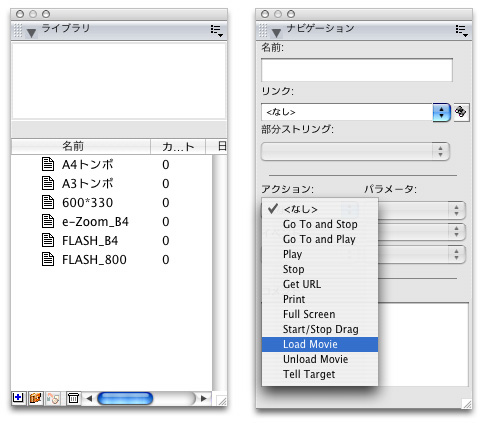
下記のライブラリパレットに表示されているものがマスターページのシンボルです。

A4トンボや、A3トンボは、DTP 仕様のマスターページ、e-Zoomや FLASHと書かれているものは .swf 書き出し用のマスターページですが、驚くなかれ、あらかじめマスターページにスクリプトを記述しておけば、ズーム機能や、トランジション効果を持った FLASHコンテンツのマスターページとして機能するわけです。
(これらマスターページシンボルは、デフォルトで存在するものではありません。ユーザーが用意作成するものです)
前回も紹介しましたが、弊社ホームページ(e-Zoom紹介など:旧ホームページにリンクします)は、e-Zoomのマスターページで作成しています。マスターページ機能は、FreeHandのマルチページをこのように機能拡張してくれるのです。
また、右側のナビゲーションパレットは、FreeHandで アクションスクリプトを記述する為の操作パレットです。
あらかじめ基本的なスクリプトが用意されている為、選択するだけで記述していけます。
FLASHのように、高度なスクリプトを編集することは出来ませんが、簡単なものを追加するには非常に使い易いパレットです。(なぜFLASHに採用しなかったのか不思議なぐらい....)
それぞれの使い勝手に特徴を持たせ、組み合わせることで効率的な作業性を実現させようとした当時の開発スタッフの考え方が見えてきますが、バージョンアップが絶たれた今となっては、FreeHandにも、もっと柔軟に編集できるパレットを付けてくれていればと恨めしくなることもありますね....
FreeHandは、Ver.4からマルチページに対応し、Ver.7で Web対応(Shock Wave FreeHand)、Ver.8でページ間リンクを維持したHTMLの書き出しに対応し、Ver.9では、さらにページ間リンクを維持した.swf の書き出しを実現するなど、Illustratorとは一線を画す進歩を遂げてきた歴史があります。
最終バージョンとなった FreeHand MX では、アクションスクリプトを含む .swfファイルの読込みから、アクションスクリプトの記述まで対応するに至りました。
DTPアプリケーションの使い勝手を 紙からWEBに広げ、Macromedia STUDIO の中核アプリケーションとなった、、、訳ですが、結局、ここまで独創的な進化し続けてきた FreeHand の高機能は、Illustratorと同程度のアプリケーションという誤った認識のもとで、あまり周知されることも無いまま、ADOBE社に買収されたとたん STUDIO 8 からはずされ、バージョンアップの道も断たれるという悲劇に見舞われてしまうのです。
ドロー(DTP)アプリケーションとしての機能だけで見ても、Illustratorより優れていたFreeHandが、なぜこのような憂き目にあったのか....
次回はそんな話もしてみたいと思います。 続きます...。 →その3へ
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
追記:2008年11月 ついにと言うか、ようやく、Illustrator CS4 に FreeHand と同じ仕様のマルチページが採用されました。FreeHand を買収しての、まんま移植ですが、呼び名は「複数のアートボード」。出来るだけ Freehand のマルチページをそのまま持ってきたと言うようには悟られたくないんでしょうが、同じものです。その証拠に、FreeHand のマルチページが、位置関係もそのままに開きましたから。
但し、マスターページやリンク機能、.swf読込みなど 当記事で紹介している拡張機能には未対応です。まぁ、ようやく同じ土俵にたどり着いたと言うところですね。詳しくはこちらで。
追記:20111024
2011年10月4日にリリースされた、Flash Player 11 には、表示上の重大な欠陥があり、修正もされずに放置されたままになっています。Flash Player 11 の表示上の欠陥により、FreeHand からパブリッシュした .swf は、全て表示できなくなってしまいました。( Flash Player 11 未満では問題なく表示します。)
この件に関しての詳しい情報はこちらを参照してください。
なお、デコンパイルソフトなどを使用して表示可能に修正できたファイルは以前同様にご覧頂けるようにしましたが、修正できなかったファイルに関しては、黄色いアラートを表示させています。
追記:20111111
2011年11月9日にリリースされた Flash Player 11.1.102.55 では、表示上の重大な欠陥が修正されました。
Flash 表示時に黄色いアラートが表示される場合は、最新版の Flash Player に更新してご覧下さい。
Illustrator とは どこが違うの? ということをよく聞かれますので、決定的に違う点をご紹介いたしましょう。

■マルチページ機能とページ間リンク、SWF配置、アクションスクリプト記述...... で作成したドキュメント例
(TOPページから 65ページ分のリンク先を表示させた状態)
※追記:当ブログに FLASH が挿入できるようになりましたので、以下に表示します。非対応環境の方はご容赦ください。(.xml や .rdf でご覧の方は再読み込みしてみて下さい)
*Flashが表示されない場合は別ウインドウでお試しください。
上記サイトは、派手な動きこそありませんが、FLASHの ActionScriptと、FreeHandならではの機能を組み合わせて作成したものです。
ActionScriptでは、クリック位置を検出し、検出位置から四角枠を拡大しつつセンターに移動、センターに停止したタイミングを計って拡大画像を表示すべしと記述しています。FreeHand側では、ルートファイルとしてスクリプトを処理し、後ろのページにあるリンク画像を TOPページ上に表示するという役割です。
FreeHandでは、ページレイアウト、画像のトリミング、.swfファイルの配置といった作業を DTP的に処理。さらに追加のスクリプトを書き込み、TOP.swfと、リンクファイルを一気に書き出しました。
おそらく、このような使い方のできるアプリケーションは、私の知る限り FreeHandをおいて他には存在しません。
→詳しくはこちら(FLASH編)
追記:20100501
当機能を活用して iPhone・iPod Touch 風 操作可能な FLASHコンテンツを作成してみました。
サンプルファイルも用意しましたので、ダウンロードしての試用も可能です。→こちら
FreeHand で、このようなコンテンツが簡単に作成出来ることを実感して下さい。
また、FLASHだけで制作するとなると、ページレイアウトの変更対応や、外部ファイルの管理等で困難を伴うことが予想されたでしょう。Macromedia STUDIO MXシリーズでは、それぞれのアプリケーションが得意とする部分をうまく組み合わせ、生産性の高い作業が実現するように設計されていました。ADOBE社に買収され、STUDIO 8 からFreeHandがはずされるまでは....(怨み節) Illustratorに、FreeHandの代わりは務まりますか???
まぁ、怨み節は置いといて、上記のような操作が出来る、FreeHandのユニークなパレットでも紹介しましょうか。
マルチページ機能を、より有用なものとするマスターページ機能は、シンボル機能を拡張したもので、ページレイアウトそのものをシンボルとして扱えるのです。
下記のライブラリパレットに表示されているものがマスターページのシンボルです。

A4トンボや、A3トンボは、DTP 仕様のマスターページ、e-Zoomや FLASHと書かれているものは .swf 書き出し用のマスターページですが、驚くなかれ、あらかじめマスターページにスクリプトを記述しておけば、ズーム機能や、トランジション効果を持った FLASHコンテンツのマスターページとして機能するわけです。
(これらマスターページシンボルは、デフォルトで存在するものではありません。ユーザーが用意作成するものです)
前回も紹介しましたが、弊社ホームページ(e-Zoom紹介など:旧ホームページにリンクします)は、e-Zoomのマスターページで作成しています。マスターページ機能は、FreeHandのマルチページをこのように機能拡張してくれるのです。
また、右側のナビゲーションパレットは、FreeHandで アクションスクリプトを記述する為の操作パレットです。
あらかじめ基本的なスクリプトが用意されている為、選択するだけで記述していけます。
FLASHのように、高度なスクリプトを編集することは出来ませんが、簡単なものを追加するには非常に使い易いパレットです。(なぜFLASHに採用しなかったのか不思議なぐらい....)
それぞれの使い勝手に特徴を持たせ、組み合わせることで効率的な作業性を実現させようとした当時の開発スタッフの考え方が見えてきますが、バージョンアップが絶たれた今となっては、FreeHandにも、もっと柔軟に編集できるパレットを付けてくれていればと恨めしくなることもありますね....
FreeHandは、Ver.4からマルチページに対応し、Ver.7で Web対応(Shock Wave FreeHand)、Ver.8でページ間リンクを維持したHTMLの書き出しに対応し、Ver.9では、さらにページ間リンクを維持した.swf の書き出しを実現するなど、Illustratorとは一線を画す進歩を遂げてきた歴史があります。
最終バージョンとなった FreeHand MX では、アクションスクリプトを含む .swfファイルの読込みから、アクションスクリプトの記述まで対応するに至りました。
DTPアプリケーションの使い勝手を 紙からWEBに広げ、Macromedia STUDIO の中核アプリケーションとなった、、、訳ですが、結局、ここまで独創的な進化し続けてきた FreeHand の高機能は、Illustratorと同程度のアプリケーションという誤った認識のもとで、あまり周知されることも無いまま、ADOBE社に買収されたとたん STUDIO 8 からはずされ、バージョンアップの道も断たれるという悲劇に見舞われてしまうのです。
ドロー(DTP)アプリケーションとしての機能だけで見ても、Illustratorより優れていたFreeHandが、なぜこのような憂き目にあったのか....
次回はそんな話もしてみたいと思います。 続きます...。 →その3へ
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
追記:2008年11月 ついにと言うか、ようやく、Illustrator CS4 に FreeHand と同じ仕様のマルチページが採用されました。FreeHand を買収しての、まんま移植ですが、呼び名は「複数のアートボード」。出来るだけ Freehand のマルチページをそのまま持ってきたと言うようには悟られたくないんでしょうが、同じものです。その証拠に、FreeHand のマルチページが、位置関係もそのままに開きましたから。
但し、マスターページやリンク機能、.swf読込みなど 当記事で紹介している拡張機能には未対応です。まぁ、ようやく同じ土俵にたどり着いたと言うところですね。詳しくはこちらで。
追記:20111024
2011年10月4日にリリースされた、Flash Player 11 には、表示上の重大な欠陥があり、修正もされずに放置されたままになっています。Flash Player 11 の表示上の欠陥により、FreeHand からパブリッシュした .swf は、全て表示できなくなってしまいました。( Flash Player 11 未満では問題なく表示します。)
この件に関しての詳しい情報はこちらを参照してください。
なお、デコンパイルソフトなどを使用して表示可能に修正できたファイルは以前同様にご覧頂けるようにしましたが、修正できなかったファイルに関しては、黄色いアラートを表示させています。
追記:20111111
2011年11月9日にリリースされた Flash Player 11.1.102.55 では、表示上の重大な欠陥が修正されました。
Flash 表示時に黄色いアラートが表示される場合は、最新版の Flash Player に更新してご覧下さい。
知らぬは損! FreeHand [FreeHandで行こう!]
【FreeHandで行こう!】その3です。 →その1 その2 はこちら
優れたデザインアプリケーションでありながら、Illustratorに機能統合・開発終了という不当な扱いを受けることになってしまった FreeHand の、知られざる魅力を紹介しています。
あまり知られてこなかったFreeHandの高機能の数々は、いずれは Illustrator にも採用されていくのでしょう。
(今回の統合で CS3 に採用された新機能の多くは FreeHand のものですが、きわめて枝葉的なものでした)
FreeHandは、Illustrator の将来の姿を垣間見せるという意味でも、まだまだ興味深い存在であると考えます。
Illustrator ユーザーの方にこそ、ぜひ再認識して頂きたい。

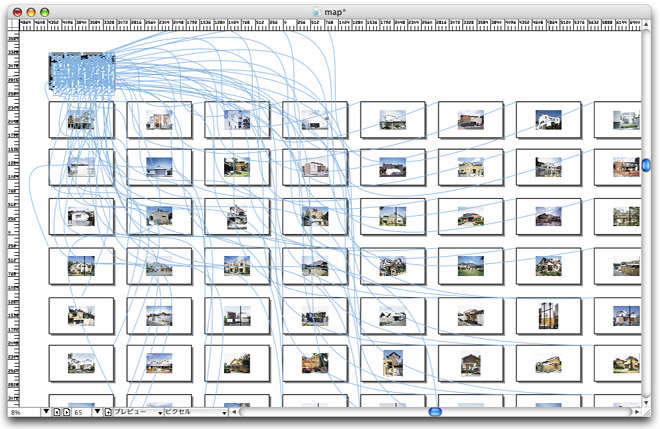
■上記画像は、前回に続き マルチページ機能の紹介編です。140ページのFLASH用ドキュメント。ページ間相互リンク。
FreeHand 9 時代(8年前)に作成したものです。サイトマップ的にページを俯瞰しながら作業できます。
マルチページ機能は、ページの位置関係、サイズ、縦横の向き等も、個々自由に配置することができます。
***
前回紹介した FreeHand の標準機能【マルチページ、マスターページ、ページ間リンク、SWF配置、アクションスクリプト記述】...の数々は、最新バージョンの Illustrator CS3 でも、まだ どれひとつとして実装できていない FreeHand ならではのものです。(これら機能を実現させるためには、大幅な仕様変更が必要でしょうから... 時間が必要でしょうね)
..が、Illustrator ユーザーは こう言うかもしれません。ページ物の仕事は Quark Express や InDesign と連携するから Illustrator にマルチページ機能は必要ない。FLASHの.swfを読み込ませるというような必要性は感じたことも無い、、と。
ホントにそうでしょうか? 私に言わせれば、この有用な機能を知らないだけ、生産性の高さに気がついていないだけと断言できます。
例えば、手頃なページ数(20ページぐらい)の冊子をDTPデータで作るとしましょう。
Illustratorでページデザインする場合、見開きで作成しても 10ファイルの管理が必要になります。
頻繁にデザイン変更が発生し、フォーマットが変更になったり、ページ構成が変わる度に対応に手間取ることが予想されますし、長文のTEXTが複数ページにまたがる場合は対応すら ままならないでしょう。また、Illustratorは、TEXTが長文になると、1ページのレイアウトでも動作速度に影響が出てしまいますね。1ドキュメントの中に数万文字というようなTEXT量になる場合のことなど 考えただけでもゾッとしませんか?
FreeHand ならどうでしょう。 Illustratorと同等以上のドロー機能を持った上で、Quark や InDesign のような数十ページの構成ができるマルチページ機能を持ち、長文TEXTもページをまたいでリンクさせることができます。もちろんTEXTが数万文字になってもサクサク動く。マスターページ機能でレイアウトの変更にも柔軟に対応できるのです。
Illustrator と Quark などを組み合わせた場合、アプリケーション間を行ったり来たりする必要がありますが、FreeHand なら全て FreeHand 内で完結します。
(もちろん、複数ページもののデザイン以外にも、マルチページは有用です。デザイン案を複数作成するのは当たり前。
そのような場合にも、マルチページドキュメントなら 属性やシンボルを共有した1ファイルで済む訳ですから。)
TEXT検索も、複数ページでこそ有用性が高くなりますが、加えて FreeHand には グラフィック検索置換機能やシンボル機能もあるため、全ページ一括のグラフィック変換等も瞬時にやってのけます。
DTPデザイナーの多くは、20ページぐらいのページレイアウトものなら Illustratorで済ませてしまうことが多いようですが、そもそも、単ページ向けのイラスト作成ソフトで限界を感じてはいないのでしょうか?
生産性の差、デザイナーの負担の差は、想像以上に大きなものがあります。
まぁ、人海戦術でページ単位の作業分担をする場合などは、ファイル数を増やすというのもひとつの方法ではあるのでしょうけれども...。
ADOBEは、Illustratorを FreeHand のようなマルチページ対応にすることを、検討しては見送ってきたようです。
なるほど、自社製品に InDesign の存在があるため、Illustratorは単独ページのままで と見送って来たのでしょう。
しかし、そういった自社の都合による棲み分けは、ユーザーのメリットを無視しているように見えます。
(技術的に Illustratorの動作速度が遅いというのも足かせになっていたかもしれませんが)
Macromedia社を買収したことで、FLASH や FireWorks との連携を本気で考えていくのであれば、今のIllustratorの仕様のままでは中途半端な連携しかできないのは明白です。FLASHも、FireWorksも、多くのシーンを1ドキュメント内に包含するソフトですから。 少なくとも私は、5年前の FreeHand MX が持っていた機能と同等レベルになるまでは、Illustratorをメインアプリケーションにすることは考えないでしょう。
FLASH との連携という話になれば、今回の CS3 は、ようやくファイル読み込みやコピーペーストに対応したレベルです。
5年前の仕様の FreeHand MX は、当時、すでに .swf ファイルを配置することができ、アクションスクリプトを読み込んで実行することも、追加記述することもできました。外部SWFからFreeHandのマルチページにリンクを張ったり、FreeHand から FLASH や FireWorks(もちろんPhotoshopも)を立ち上げて同時に編集・反映させることも出来たのです。
FreeHand は、今なお、FLASH や FireWorks との連携でも、DTP使用に於ける生産性の高さでも、ADOBE社が Illustrator に想定している以上の機能を維持しています。(少なくとも私はそう確信しています)
【FreeHand で行こう!】は、決して懐古趣味でも、ひねくれ者の負け惜しみでもない、アスペクトデザインの生き様、こだわりであると宣言しておきます。
次回は、前回予告していた、少し側面から見た話もしてみたいと思います。 その4へ続く
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
追記:2008年11月 ついにと言うか、ようやく、Illustrator CS4 に FreeHand と同じ仕様のマルチページが採用されました。
FreeHand を買収しての、まんま移植ですが、呼び名は「複数のアートボード」。出来るだけ Freehand のマルチページをそのまま持ってきたと言うようには悟られたくないんでしょうが、同じものです。その証拠に、FreeHand のマルチページが、位置関係もそのままに開きましたから。CS4には他にも移植された機能は盛りだくさん。
冒頭に書いたように、やはり FreeHand は、Illustrator の未来の姿だった訳です。ADOBE が、執拗に FreeHand に買収をかけ、お蔵入りさせたかったのは、Illustrator にとって FreeHand が目の上のたんこぶだった事に他ならなかったという事ですね。
但し、マスターページやリンク機能、.swf読込み、アクションスクリプト記述など、当記事で紹介している多くの拡張機能については現状未対応です。
FreeHand は、まだまだ Illustrator の未来の姿を提示し続けます。次期バージョン以降で徐々に追いついてくるという感じでしょうか。 現状、ようやく同じ土俵にたどり着いたと言うところですね。
詳しくは こちら <FreeHand VS CS4> で。
追記:2010年04月 ますます FreeHand に似通ってきた Illustrator CS5。もう、なんか笑っちゃいます。
ポストスクリプト以外の技術は、ほとんど他所から買収してきたものですからねぇ。まぁ、製品を高く売らないと回収出来ないのも、買収製品を門外不出にしないといけないのも うなずけるというものです。
詳しくは こちら <FreeHand VS CS5> で。
優れたデザインアプリケーションでありながら、Illustratorに機能統合・開発終了という不当な扱いを受けることになってしまった FreeHand の、知られざる魅力を紹介しています。
あまり知られてこなかったFreeHandの高機能の数々は、いずれは Illustrator にも採用されていくのでしょう。
(今回の統合で CS3 に採用された新機能の多くは FreeHand のものですが、きわめて枝葉的なものでした)
FreeHandは、Illustrator の将来の姿を垣間見せるという意味でも、まだまだ興味深い存在であると考えます。
Illustrator ユーザーの方にこそ、ぜひ再認識して頂きたい。

■上記画像は、前回に続き マルチページ機能の紹介編です。140ページのFLASH用ドキュメント。ページ間相互リンク。
FreeHand 9 時代(8年前)に作成したものです。サイトマップ的にページを俯瞰しながら作業できます。
マルチページ機能は、ページの位置関係、サイズ、縦横の向き等も、個々自由に配置することができます。
***
前回紹介した FreeHand の標準機能【マルチページ、マスターページ、ページ間リンク、SWF配置、アクションスクリプト記述】...の数々は、最新バージョンの Illustrator CS3 でも、まだ どれひとつとして実装できていない FreeHand ならではのものです。(これら機能を実現させるためには、大幅な仕様変更が必要でしょうから... 時間が必要でしょうね)
..が、Illustrator ユーザーは こう言うかもしれません。ページ物の仕事は Quark Express や InDesign と連携するから Illustrator にマルチページ機能は必要ない。FLASHの.swfを読み込ませるというような必要性は感じたことも無い、、と。
ホントにそうでしょうか? 私に言わせれば、この有用な機能を知らないだけ、生産性の高さに気がついていないだけと断言できます。
例えば、手頃なページ数(20ページぐらい)の冊子をDTPデータで作るとしましょう。
Illustratorでページデザインする場合、見開きで作成しても 10ファイルの管理が必要になります。
頻繁にデザイン変更が発生し、フォーマットが変更になったり、ページ構成が変わる度に対応に手間取ることが予想されますし、長文のTEXTが複数ページにまたがる場合は対応すら ままならないでしょう。また、Illustratorは、TEXTが長文になると、1ページのレイアウトでも動作速度に影響が出てしまいますね。1ドキュメントの中に数万文字というようなTEXT量になる場合のことなど 考えただけでもゾッとしませんか?
FreeHand ならどうでしょう。 Illustratorと同等以上のドロー機能を持った上で、Quark や InDesign のような数十ページの構成ができるマルチページ機能を持ち、長文TEXTもページをまたいでリンクさせることができます。もちろんTEXTが数万文字になってもサクサク動く。マスターページ機能でレイアウトの変更にも柔軟に対応できるのです。
Illustrator と Quark などを組み合わせた場合、アプリケーション間を行ったり来たりする必要がありますが、FreeHand なら全て FreeHand 内で完結します。
(もちろん、複数ページもののデザイン以外にも、マルチページは有用です。デザイン案を複数作成するのは当たり前。
そのような場合にも、マルチページドキュメントなら 属性やシンボルを共有した1ファイルで済む訳ですから。)
TEXT検索も、複数ページでこそ有用性が高くなりますが、加えて FreeHand には グラフィック検索置換機能やシンボル機能もあるため、全ページ一括のグラフィック変換等も瞬時にやってのけます。
DTPデザイナーの多くは、20ページぐらいのページレイアウトものなら Illustratorで済ませてしまうことが多いようですが、そもそも、単ページ向けのイラスト作成ソフトで限界を感じてはいないのでしょうか?
生産性の差、デザイナーの負担の差は、想像以上に大きなものがあります。
まぁ、人海戦術でページ単位の作業分担をする場合などは、ファイル数を増やすというのもひとつの方法ではあるのでしょうけれども...。
ADOBEは、Illustratorを FreeHand のようなマルチページ対応にすることを、検討しては見送ってきたようです。
なるほど、自社製品に InDesign の存在があるため、Illustratorは単独ページのままで と見送って来たのでしょう。
しかし、そういった自社の都合による棲み分けは、ユーザーのメリットを無視しているように見えます。
(技術的に Illustratorの動作速度が遅いというのも足かせになっていたかもしれませんが)
Macromedia社を買収したことで、FLASH や FireWorks との連携を本気で考えていくのであれば、今のIllustratorの仕様のままでは中途半端な連携しかできないのは明白です。FLASHも、FireWorksも、多くのシーンを1ドキュメント内に包含するソフトですから。 少なくとも私は、5年前の FreeHand MX が持っていた機能と同等レベルになるまでは、Illustratorをメインアプリケーションにすることは考えないでしょう。
FLASH との連携という話になれば、今回の CS3 は、ようやくファイル読み込みやコピーペーストに対応したレベルです。
5年前の仕様の FreeHand MX は、当時、すでに .swf ファイルを配置することができ、アクションスクリプトを読み込んで実行することも、追加記述することもできました。外部SWFからFreeHandのマルチページにリンクを張ったり、FreeHand から FLASH や FireWorks(もちろんPhotoshopも)を立ち上げて同時に編集・反映させることも出来たのです。
FreeHand は、今なお、FLASH や FireWorks との連携でも、DTP使用に於ける生産性の高さでも、ADOBE社が Illustrator に想定している以上の機能を維持しています。(少なくとも私はそう確信しています)
【FreeHand で行こう!】は、決して懐古趣味でも、ひねくれ者の負け惜しみでもない、アスペクトデザインの生き様、こだわりであると宣言しておきます。
次回は、前回予告していた、少し側面から見た話もしてみたいと思います。 その4へ続く
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
追記:2008年11月 ついにと言うか、ようやく、Illustrator CS4 に FreeHand と同じ仕様のマルチページが採用されました。
FreeHand を買収しての、まんま移植ですが、呼び名は「複数のアートボード」。出来るだけ Freehand のマルチページをそのまま持ってきたと言うようには悟られたくないんでしょうが、同じものです。その証拠に、FreeHand のマルチページが、位置関係もそのままに開きましたから。CS4には他にも移植された機能は盛りだくさん。
冒頭に書いたように、やはり FreeHand は、Illustrator の未来の姿だった訳です。ADOBE が、執拗に FreeHand に買収をかけ、お蔵入りさせたかったのは、Illustrator にとって FreeHand が目の上のたんこぶだった事に他ならなかったという事ですね。
但し、マスターページやリンク機能、.swf読込み、アクションスクリプト記述など、当記事で紹介している多くの拡張機能については現状未対応です。
FreeHand は、まだまだ Illustrator の未来の姿を提示し続けます。次期バージョン以降で徐々に追いついてくるという感じでしょうか。 現状、ようやく同じ土俵にたどり着いたと言うところですね。
詳しくは こちら <FreeHand VS CS4> で。
追記:2010年04月 ますます FreeHand に似通ってきた Illustrator CS5。もう、なんか笑っちゃいます。
ポストスクリプト以外の技術は、ほとんど他所から買収してきたものですからねぇ。まぁ、製品を高く売らないと回収出来ないのも、買収製品を門外不出にしないといけないのも うなずけるというものです。
詳しくは こちら <FreeHand VS CS5> で。
四方山話 FreeHand [FreeHandで行こう!]
【FreeHandで行こう!】その4です。 →その1 その2 その3 はこちら
優れたデザインアプリケーションでありながら、Illustratorに機能統合・開発終了という不当な扱いを受けることになってしまった FreeHand の、知られざる魅力を紹介しています。

■過去、雑誌などにも FreeHand の紹介記事を書いてきましたが、そんな仕事も無くなってしまいました。
興味ある方は、弊社サーバーに、当時の原稿PDFをアップしてますので、ご覧いただければ幸いです。
***
今回は、少し側面から、FreeHandを紹介したいと思います。
DTP標準の汎用フォーマットである EPS や、文書ドキュメントの PDF は、ポストスクリプト開発メーカーであるADOBE社が開発したフォーマットとして知られます。
一方、汎用画像のフォーマットである TIFF や PNG、FLASHの配信フォーマットである SWF は、FreeHandの系譜、ALTSYS、ALDUS、Macromedia社の FreeHand 開発グループが開発してきました。
現在、FLASHの配信フォーマットで知られる .swf も、もともとは FreeHand の拡張ファイルフォーマットでした。
Shock Wave FreeHand ... FreeHand のベクターデータを、画像化せず、そのままWEBに配信するための画期的な技術がそれです。(現在の.swf は、Shock Wave Flash(又は Small Web Format)の略と解釈されているようです)
 ← Get Flash の前身 Get ShockWave FreeHand のアイコン
← Get Flash の前身 Get ShockWave FreeHand のアイコン
もともと、FreeHand は、Illustratorより早くに、ドローアプリケーションとして開発されていました。
当時の内部処理は、Quick Draw(Macintosh 用ページ記述言語)ベースだったと言われています。
後に、ポストスクリプトベースに書き換えられ、Illustratorとしのぎを削ってきたという訳です。
バージョン3の頃までは、世界シェアを2分していたと言われています。
しかし、バージョン4の時代、ADOBE社が当時のFreeHandの販社である ALDUS社を買収。
FreeHand の機能を Illustrator に統合しようとしたところ(結局、独禁法で裁判に敗訴したADOBE社は機能統合を断念、FreeHandの開発権を開発元のALTSYS社に返還、その後 ALTSYS 社はAuthorware社、Macromind 社と共に、Macromedia社を共同で設立)から、買収騒動で将来性に危惧を持たれた FreeHandのシェアが低下しはじめたと言われます。
その買収騒動の頃、FreeHand のオリジナル開発者も ALTSYS社から離脱し、ベクターアプリケーションの新しい可能性を模索していました。FutureSplush Animatorという、今までに無かったベクターベースのアニメーションソフトを開発。それこそが、後のFLASHです。
それら FreeHand 系譜の開発者は、再び Macromedia 社に再結集、またしてもADOBE社を脅かす存在へと育っていくのです。
Shock Wave FreeHand は、Ver.5.5時代(1996年)に発表。当時の仕様は、WEB上で解像度に依存せずに FreeHand ドキュメントを拡大・縮小できるというものでした。ほどなく、FLASH Ver.2では、その拡張版としてタイムラインを内包し、アニメーションに対応したSWFとして発表します。
その頃から FreeHandは、DTPから WEBにも対応する、マルチパーパスソフトへと変貌していくわけですが、世間の認識は、あくまでもIllustratorと同じジャンルのDTPソフトという域から出ず、FreeHandならではの新しい機能は正確には理解されないままバージョンを重ねていくことになります。
Illustratorもバージョンを重ねていましたが、DTPソフトとしては、バージョン5.5が当時の業界標準となり、バージョン7などは ほとんど普及しなかったようです。(現在でも、業界標準は Ver.8で止まっています)
すでに DTPの分野では、保守的な気運が支配的となり、あまり新機能には関心が持たれなかったのかもしれません。様々な新機能をどん欲に開発していたFreeHandが、結局 保守的なDTP分野のソフトとして見られてしまったことに、高機能の数々が あまり知られないまま終わってしまった悲劇が見て取れます。
最終バージョンとなった、FreeHand MX は、ひょっとして、Illustratorユーザーよりも、FLASHユーザーが見た方が、驚きを感じるのではないかという内容になっています。しかし、残念ながら、FLASHユーザーの多くも、Illustratorを使っているという事実に、愕然としてしまうのです。WINDOWS と MACのシェア以上に開いてしまったIllustrator と FreeHand のシェア差は、同じ開発グループが作っていた親和性の高いアプリケーション同士にも関わらず、FLASHと連携の悪い他社製品の Illustrator との組み合わせで使われているというのが現実でした。
結局、ADOBE社は、FLASHとの連携を強めるために、Macromedia社をも買収してしまい、CS3発表の日に、FreeHand開発終了を発表してしまいました。FreeHandは、5年前のバージョン MXが最終バージョンになってしまいましたが、FreeHandのDNAは、FLASHや、FireWorks、さらには、いずれIllustratorにも新機能として取り込まれて生き続けるのでしょう。
FreeHandユーザーとしては、寂しさは否めませんが、すでに仕方のないこととして受け入れるしかないのです。
しかし、【どっこい FreeHand は生きている】や【こんなにちがう! FreeHand】、【知らぬは損! FreeHand】で書いてきたように、まだまだFreeHandの方が優れていると確信し、私はFreeHandで勝負していく決心です。
このブログシリーズを書くようになってから、検索ワードに FreeHand を打ち込んでいる人も少なからずいることを知りました。(FreeHand + 使い方)という検索ワードで当ブログに来られた方も大勢います。
次回以降は、いよいよ、FreeHand の使い方を書いていこうと考えています。
まだまだ Illustratorより優位性の高いソフトです。興味ある方は、ぜひ使ってみて下さい。 その5に続く
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
FreeHand のことはよく知らないが、とりあえず興味を感じたという方は是非、総集編をご覧下さい。
Illustrator しか知らないあなたは、驚きのアプリケーションパワーを目の当たりにすることでしょう。
追記:2008年11月 ついにと言うか、ようやく、Illustrator CS4 に FreeHand と同じ仕様のマルチページが採用されました。FreeHand を買収しての、まんま移植ですが、呼び名は「複数のアートボード」。出来るだけ Freehand のマルチページをそのまま持ってきたと言うようには悟られたくないんでしょうが、同じものです。その証拠に、FreeHand のマルチページが、位置関係もそのままに開きましたから。
但し、マスターページやリンク機能、.swf読込みなどには未対応です。まぁ、ようやく同じ土俵にたどり着いたと言うところですね。詳しくはこちらで。
本文は、伝え聞いた話、うろ覚えの部分もありますので、史実を正確に反映していない可能性がありますことご了承下さい。
優れたデザインアプリケーションでありながら、Illustratorに機能統合・開発終了という不当な扱いを受けることになってしまった FreeHand の、知られざる魅力を紹介しています。

■過去、雑誌などにも FreeHand の紹介記事を書いてきましたが、そんな仕事も無くなってしまいました。
興味ある方は、弊社サーバーに、当時の原稿PDFをアップしてますので、ご覧いただければ幸いです。
***
今回は、少し側面から、FreeHandを紹介したいと思います。
DTP標準の汎用フォーマットである EPS や、文書ドキュメントの PDF は、ポストスクリプト開発メーカーであるADOBE社が開発したフォーマットとして知られます。
一方、汎用画像のフォーマットである TIFF や PNG、FLASHの配信フォーマットである SWF は、FreeHandの系譜、ALTSYS、ALDUS、Macromedia社の FreeHand 開発グループが開発してきました。
現在、FLASHの配信フォーマットで知られる .swf も、もともとは FreeHand の拡張ファイルフォーマットでした。
Shock Wave FreeHand ... FreeHand のベクターデータを、画像化せず、そのままWEBに配信するための画期的な技術がそれです。(現在の.swf は、Shock Wave Flash(又は Small Web Format)の略と解釈されているようです)
もともと、FreeHand は、Illustratorより早くに、ドローアプリケーションとして開発されていました。
当時の内部処理は、Quick Draw(Macintosh 用ページ記述言語)ベースだったと言われています。
後に、ポストスクリプトベースに書き換えられ、Illustratorとしのぎを削ってきたという訳です。
バージョン3の頃までは、世界シェアを2分していたと言われています。
しかし、バージョン4の時代、ADOBE社が当時のFreeHandの販社である ALDUS社を買収。
FreeHand の機能を Illustrator に統合しようとしたところ(結局、独禁法で裁判に敗訴したADOBE社は機能統合を断念、FreeHandの開発権を開発元のALTSYS社に返還、その後 ALTSYS 社はAuthorware社、Macromind 社と共に、Macromedia社を共同で設立)から、買収騒動で将来性に危惧を持たれた FreeHandのシェアが低下しはじめたと言われます。
その買収騒動の頃、FreeHand のオリジナル開発者も ALTSYS社から離脱し、ベクターアプリケーションの新しい可能性を模索していました。FutureSplush Animatorという、今までに無かったベクターベースのアニメーションソフトを開発。それこそが、後のFLASHです。
それら FreeHand 系譜の開発者は、再び Macromedia 社に再結集、またしてもADOBE社を脅かす存在へと育っていくのです。
Shock Wave FreeHand は、Ver.5.5時代(1996年)に発表。当時の仕様は、WEB上で解像度に依存せずに FreeHand ドキュメントを拡大・縮小できるというものでした。ほどなく、FLASH Ver.2では、その拡張版としてタイムラインを内包し、アニメーションに対応したSWFとして発表します。
その頃から FreeHandは、DTPから WEBにも対応する、マルチパーパスソフトへと変貌していくわけですが、世間の認識は、あくまでもIllustratorと同じジャンルのDTPソフトという域から出ず、FreeHandならではの新しい機能は正確には理解されないままバージョンを重ねていくことになります。
Illustratorもバージョンを重ねていましたが、DTPソフトとしては、バージョン5.5が当時の業界標準となり、バージョン7などは ほとんど普及しなかったようです。(現在でも、業界標準は Ver.8で止まっています)
すでに DTPの分野では、保守的な気運が支配的となり、あまり新機能には関心が持たれなかったのかもしれません。様々な新機能をどん欲に開発していたFreeHandが、結局 保守的なDTP分野のソフトとして見られてしまったことに、高機能の数々が あまり知られないまま終わってしまった悲劇が見て取れます。
最終バージョンとなった、FreeHand MX は、ひょっとして、Illustratorユーザーよりも、FLASHユーザーが見た方が、驚きを感じるのではないかという内容になっています。しかし、残念ながら、FLASHユーザーの多くも、Illustratorを使っているという事実に、愕然としてしまうのです。WINDOWS と MACのシェア以上に開いてしまったIllustrator と FreeHand のシェア差は、同じ開発グループが作っていた親和性の高いアプリケーション同士にも関わらず、FLASHと連携の悪い他社製品の Illustrator との組み合わせで使われているというのが現実でした。
結局、ADOBE社は、FLASHとの連携を強めるために、Macromedia社をも買収してしまい、CS3発表の日に、FreeHand開発終了を発表してしまいました。FreeHandは、5年前のバージョン MXが最終バージョンになってしまいましたが、FreeHandのDNAは、FLASHや、FireWorks、さらには、いずれIllustratorにも新機能として取り込まれて生き続けるのでしょう。
FreeHandユーザーとしては、寂しさは否めませんが、すでに仕方のないこととして受け入れるしかないのです。
しかし、【どっこい FreeHand は生きている】や【こんなにちがう! FreeHand】、【知らぬは損! FreeHand】で書いてきたように、まだまだFreeHandの方が優れていると確信し、私はFreeHandで勝負していく決心です。
このブログシリーズを書くようになってから、検索ワードに FreeHand を打ち込んでいる人も少なからずいることを知りました。(FreeHand + 使い方)という検索ワードで当ブログに来られた方も大勢います。
次回以降は、いよいよ、FreeHand の使い方を書いていこうと考えています。
まだまだ Illustratorより優位性の高いソフトです。興味ある方は、ぜひ使ってみて下さい。 その5に続く
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
FreeHand のことはよく知らないが、とりあえず興味を感じたという方は是非、総集編をご覧下さい。
Illustrator しか知らないあなたは、驚きのアプリケーションパワーを目の当たりにすることでしょう。
追記:2008年11月 ついにと言うか、ようやく、Illustrator CS4 に FreeHand と同じ仕様のマルチページが採用されました。FreeHand を買収しての、まんま移植ですが、呼び名は「複数のアートボード」。出来るだけ Freehand のマルチページをそのまま持ってきたと言うようには悟られたくないんでしょうが、同じものです。その証拠に、FreeHand のマルチページが、位置関係もそのままに開きましたから。
但し、マスターページやリンク機能、.swf読込みなどには未対応です。まぁ、ようやく同じ土俵にたどり着いたと言うところですね。詳しくはこちらで。
本文は、伝え聞いた話、うろ覚えの部分もありますので、史実を正確に反映していない可能性がありますことご了承下さい。
FreeHand の使い方-1 <ペンツールとポインタ> [FreeHandで行こう!]
【FreeHandで行こう!】その5です。 →その1 その2 その3 その4 はこちら
今回から、少しずつ FreeHand の使い方を書いていこうと思います。ガイド本やネット上での情報も少ないですから、関心ある方のお役に立てれば幸いです。

■FreeHand 9 のSAMPLEファイルです。ペンツールとブレンド機能だけでこのような絵が描けます。
***
まず、バージョンについて。 STUDIO MX の初期製品には、FreeHand 10が入っていますが、途中からMX(Ver.11)に変わっています。また、STUDIO MX 2004 の FreeHand MX は、Ver.11.01 です。
Ver.11と11.01の差は、若干のバグ修正とアクチベーション機能の有無です。
また、Ver.11は、MAC OS9でも動きますが、11.01は、OSX専用バージョンになります。
但し、Ver.11を、OS9で使用することはお薦めできません。かろうじて動くというレベルですので、ぜひOSXで使用してください。
OS9では、Ver.9の使用をお薦めします。FreeHand 10 は、残念ながらバグが多く、おすすめしていません。(下記の追記を参照の上、是非 MX の使用をお勧めします)
OSは、MACの場合、OSX_TIGER(10.4)まで動作保証されています。OSX_Leopard 環境では、アクチベーションした途端にADOBEから使用させなくするための信号が送信されてきますので、うかつに登録しないで下さい。<以下省略>
追記:2013 ADOBE のアクチベーションサーバ不具合により、2013年以降、アクチベーション無しで使用出来るようにフリーのシリアルナンバーが公開されました。Intel CPU Mac Pro などの SnowLeopard 環境でも問題無く使用出来ます。(裏技による、Lion 以降の最新 OSでの使用方法も公開しております。)→こちらをご覧下さい。
Windows では、最新OS(Windows 7、8も)でも問題無く動作します。 但し MAC版同様、ADOBEのアクチベーションサーバー不具合によりインストール時に影響を受けますので、上記リンクにてインストール方法を確認して使用してください。
私の環境は MAC_OSX_TIGER G5_Quad(2008.03現在) US_keyboard です。以前使用していた G4_1.25GHz_Dual でも軽快に動いていました。
以下の操作方法に関しても、基本、MACでの MX バージョンの解説になりますので、WIN の方、別バージョンの方は、申し訳ないですが推察して下さい。
操作方法の説明に入る前に、FreeHand と Illustrator の、設計方針の違いを理解するのが良いでしょう。
ツールに関する設計方針の違いは、Illustratorが、それぞれの操作に対して、なるべくそれぞれに専用のツールを用意し、持ち替えて操作する仕様としたことに対し、FreeHandは、逆に、なるべくツールを持ち替えさせずに共用させる仕様としたことです。
それらツールの違いは、旧くからある ポインタツールやペンツールに如実に現れています。
Illustratorのポインタツールは3つあり、明確に使用方法が分けられ、都度持ち替えて操作することが想定されていますが、FreeHandのポインタツールは基本的には1つです。(MXには ダイレクト選択ツールが付きましたが、それはAIユーザ対応のためで、FreeHandの操作には本来不要なものです)
同様に、ペンツールも、Illustrator は4種類を持ち替え、使い分けることが必要なのに対し、FreeHandは、やはり1つしかありません。(ベジゴンツールはペンツールの機能省略版(簡易版)です。適当に直線を引いて、後から曲線に整えていきます。曲線に整えるには、OPTIONキーでハンドルを操作します。下段参照下さい)
この設計方針の違いは、他のツールにも見られ、概して FreeHandは、ツールを持ち替える回数やマウスの走行距離が Illustrator に比べて圧倒的に少なくて済むと言われてきました。そのかわり、左手のキーボードショートカットに慣れる必要がありますけれども。(Illustratorユーザーにとって、操作が分かりにくいひとつの理由は、それらツールが見当たらないからかもしれませんね。FreeHandでは、ホントに不要なのです。慣れてしまえば、ショートカットの方が便利だという発想です。)
好みや慣れの問題もありますので、どちらが自分に向いているかは、実際に使用して判断していただければと思います。
では、まず Illustrator に4つあるペンツールを、1つで済ませる FreeHand の操作方法を説明しましょう。
ペンツールの使い方:
普通に曲線を書いていく感覚は Illustrator と同じですが、まず、クリックする前に予測されるラインカーブが表示される(ペンツールプレビュー)のは便利だと思いませんか? 適当に線を描いて、まだその先を描きたがっているのが目障りなら、tabキーを押せば描画を停止します。
そのツールのまま再び描き出せば、次のラインが描けるでしょう。もし、さっきのラインにつないで描き足す場合は、最後のポイントを選択します。(いちいち、ポインタツールに持ち替えにいかずに、コマンドキーを押して選択しましょう)
また、描画中にコマンドキーを押しながらドラッグすると、ポイントドラッグ(位置変更)出来ます。
さて、Illustrator のポイント削除ツールにあたるものはありませんが、、、そうするには、単純に 消したいポイントを選択してdeleteすれば良いだけの話です。選択してdelete は、一般的な操作ですから、専用ツール不要は自然な発想です。
終末ポイントを選択すれば、端から順番に消していけます。(途中のポイントの場合は、ポイントを消した時点で、パス全体の選択になりますので、次にdeleteするとパス全体が消えます。途中のパスを削除する場合は、optionキーを押しながらパスを選択し、deleteします。)
ポイント追加ツールはどうでしょう。ポイントではなくパスが選択されている状態であれば、ペンツールのままクリックするだけで、パス上にポイントを追加できます。きわめて簡単、自然な操作ですよね。
ハンドルの出ていないポイントは、OPTIONキーを押しながらポインタでドラッグすればハンドルを出せます。
ポイント種別の切替えはオブジェクトパレットで選択します(CS3も同様)。Illustratorに無い、曲線から直線に滑らかにつなぐポイントも選択できます。ハンドルの削除や自動設定もパレットで設定できます。
等々、これら操作に違和感を感じますか? 面倒な感じを受けますか? いちいち4つのツールを持ち替えるのを面倒くさく感じていた方なら、きっとこの方法が気に入ると思います。
後述:注)双方ともペンツールは、バージョンアップの度に操作性が近づいてきました。新しいバージョンではさほど違いはないようです。上記に書いた違いの部分は、かなり旧いバージョンでの差です。Illustrator のポイント削除に delete が使えない以外は、多少操作性は違っても、Illustrator でもツールを持ち替えることなく操作できるようになっていますね。
ちなみに ペンツールプレビューは、Illustrator CC 2014 の目玉機能として採用されました。(2014.06)
さて、最も良く使うツール、ポインタはどうでしょう。
ポインタツールの使い方:
選択方法:
Illustrator は、直接クリックするか、ドラッグ中に「触れる」ことで選択しますが、FreeHand は、直接クリックするか、ドラッグで「囲う」ことで選択します。むき出しのポイントは別として、パスには触れただけでは選択しません。
なぜか? それは、上の作例のように、複雑に書き込んだ絵の場合、ドラッグで触れるだけで選択してしまうとすると、不用意に意図しないものまで選択してしまう恐れが強くなるからです。(むき出しのポイントは、グループ化することで、触れても選択しなくなります。)
FreeHandの選択方法では、グループ化してあれば、複雑に重なっていても、完全に囲われた領域内にあるグループだけが選択されるために、不用意に意図しないものを選択してしまう可能性を低く押さえることが出来ます。
選択の仕様にも好みはあると思いますが、上記のような理由で、私はこちらの仕様が気に入っています。
Illustratorの選択ツールに慣れ親しんでいて、どうしても触れるだけで選択したいという方は、ツールパレットのポインタをダブルクリックし、「近接感知」をチェックすればIllustrator風に変更することも出来ます。でも、できれば そのままでの使用をお薦めします。後々、FreeHand の操作方法との間に不整合が出てくるからです。
FreeHandのポインタは、選択ツールという位置付けではなく、操作ハンドそのものです。Illustratorも、最近のバージョンでこそ FreeHandのポインタと似た操作性に変わりましたが、昔のバージョンのIllustrator は、拡大・縮小などの操作の際も、ポインタはあくまでも選択のみで、必ず別の編集ツールに持ち替えることが約束事になっていたのです。
柔軟な操作ハンドとして、どう自在に使えるかは、追々説明していきましょう。
ダイレクト選択方法:
Illustrator では、ポイントや部分的なパスを編集するために、ダイレクト選択ツールに持ち替えますが、FreeHandでは、OPTIONキーを押している間はダイレクト選択ツールとして機能するため、持ち替える必要はありません。また、選択してしまえば、通常のポインタツールで編集できます。
(MXバージョンではAIユーザのためにダイレクト選択ツールが用意されました。また、Illustrator風に「OPTION+ドラッグでパスをコピー」がデフォルトになりましたが、こちらもAIユーザのためのものです。それはそれでいいのですが、FreeHand本来の操作法との間に不整合が発生しますので、私の解説の中では どちらも使用しません。「OPTION+ドラッグでパスをコピー」は、環境設定でチェックをはずすようにして下さい)
グループ選択ツール:
ダイレクト選択してから、キーボードショートカットで ネストされたグループをさかのぼっていきます。
ショートカットは、USキーボードにはデフォルトで設定されていますが、JISキーボードにはそのキーが無いため、設定されていなかったと思います。
USキーボードでは escキーの下にある"〜"キーがそれです。英語入力時に機能します。
JISキーボードの方は、お好きなキーに「スーパーセレクト」という機能をショートカット設定すればグループ選択ツールのボタンキーとして機能します。(ちょっと分かりにくいですので、色々試して下さい。これが無いといちいちメニューから 編集>選択>スーパーセレクト を実行する必要があるため必須事項です。)
重なりオブジェクトの選択:(MACでの操作です。Windows は、2ボタンマウスで操作します)
さらに、FreeHandならではの機能として、controlキーとの組み合わせで、ポインタツールがさらに有用になります。
controlキーを押しながらクリックしていくと、重なったオブジェクトは、クリックするたびに、下のオブジェクトを探って選択していきます。この操作は optionキーとの併用も可能で、その場合は、グループ化された重なったオブジェクトも、グループ解除すること無く、下に隠れたものを選択できるようになります。(さらに shiftキーも併用できます。)
実は、この操作性の柔軟さが、Illustratorに対して一番有利と感じる部分で、どんなに複雑に重なっているものでも、狙い撃ちで選択できるわけです。
Illustratorの仕様では、重なった下のものを選択するのは一苦労だと思います。複雑に、何重にもグループ化されていたりしたら、大変ですよね?
FreeHand の仕様では、ツールを持ち替える事なく、ロック機能を使うこと無く、レイヤーパレットにお世話になることも無く、プレビューのままで簡単に出来てしまうのです。
こうした操作は、慣れてしまえば、Illustrator の何分の一という労力で作業が出来るようになります。
SAMPLEのような作品でも、全くレイヤー分けすることなく作成可能なのです。
FreeHand の使い方-1 では、基本中の基本、ポインタとペンツールの使い方、Illustratorとの違いを説明しました。
どんどん、両者の違いを解説していきたいと思います。 続きます。 →使い方-2
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
※キーボードの、コマンド、option、control 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
追伸:
ネット検索していて、結構多く書かれていたことに、Illustratorはプロ用の高級品で、FreeHandは廉価品というのがありました。
ちなみに、アメリカ本国での販売価格は、どちらも300ドル(日本円で¥35,000〜¥40,000)で、
FreeHandの日本での価格が正当なものと思われます。
Illustratorの日本語版は異常に高い? ローカライズすると倍ほどにもなるのでしょうか?
決して、FreeHandが安物で、価格差にあるような Illustrator より劣るというものではありません。念のため。

***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
***
→FreeHand カテゴリー 一覧はこちら
今回から、少しずつ FreeHand の使い方を書いていこうと思います。ガイド本やネット上での情報も少ないですから、関心ある方のお役に立てれば幸いです。

■FreeHand 9 のSAMPLEファイルです。ペンツールとブレンド機能だけでこのような絵が描けます。
***
まず、バージョンについて。 STUDIO MX の初期製品には、FreeHand 10が入っていますが、途中からMX(Ver.11)に変わっています。また、STUDIO MX 2004 の FreeHand MX は、Ver.11.01 です。
Ver.11と11.01の差は、若干のバグ修正とアクチベーション機能の有無です。
また、Ver.11は、MAC OS9でも動きますが、11.01は、OSX専用バージョンになります。
但し、Ver.11を、OS9で使用することはお薦めできません。かろうじて動くというレベルですので、ぜひOSXで使用してください。
OS9では、Ver.9の使用をお薦めします。FreeHand 10 は、残念ながらバグが多く、おすすめしていません。(下記の追記を参照の上、是非 MX の使用をお勧めします)
OSは、MACの場合、OSX_TIGER(10.4)まで動作保証されています。
追記:2013 ADOBE のアクチベーションサーバ不具合により、2013年以降、アクチベーション無しで使用出来るようにフリーのシリアルナンバーが公開されました。Intel CPU Mac Pro などの SnowLeopard 環境でも問題無く使用出来ます。(裏技による、Lion 以降の最新 OSでの使用方法も公開しております。)→こちらをご覧下さい。
Windows では、最新OS(Windows 7、8も)でも問題無く動作します。 但し MAC版同様、ADOBEのアクチベーションサーバー不具合によりインストール時に影響を受けますので、上記リンクにてインストール方法を確認して使用してください。
私の環境は MAC_OSX_TIGER G5_Quad(2008.03現在) US_keyboard です。以前使用していた G4_1.25GHz_Dual でも軽快に動いていました。
以下の操作方法に関しても、基本、MACでの MX バージョンの解説になりますので、WIN の方、別バージョンの方は、申し訳ないですが推察して下さい。
操作方法の説明に入る前に、FreeHand と Illustrator の、設計方針の違いを理解するのが良いでしょう。
ツールに関する設計方針の違いは、Illustratorが、それぞれの操作に対して、なるべくそれぞれに専用のツールを用意し、持ち替えて操作する仕様としたことに対し、FreeHandは、逆に、なるべくツールを持ち替えさせずに共用させる仕様としたことです。
それらツールの違いは、旧くからある ポインタツールやペンツールに如実に現れています。
Illustratorのポインタツールは3つあり、明確に使用方法が分けられ、都度持ち替えて操作することが想定されていますが、FreeHandのポインタツールは基本的には1つです。(MXには ダイレクト選択ツールが付きましたが、それはAIユーザ対応のためで、FreeHandの操作には本来不要なものです)
同様に、ペンツールも、Illustrator は4種類を持ち替え、使い分けることが必要なのに対し、FreeHandは、やはり1つしかありません。(ベジゴンツールはペンツールの機能省略版(簡易版)です。適当に直線を引いて、後から曲線に整えていきます。曲線に整えるには、OPTIONキーでハンドルを操作します。下段参照下さい)
この設計方針の違いは、他のツールにも見られ、概して FreeHandは、ツールを持ち替える回数やマウスの走行距離が Illustrator に比べて圧倒的に少なくて済むと言われてきました。そのかわり、左手のキーボードショートカットに慣れる必要がありますけれども。(Illustratorユーザーにとって、操作が分かりにくいひとつの理由は、それらツールが見当たらないからかもしれませんね。FreeHandでは、ホントに不要なのです。慣れてしまえば、ショートカットの方が便利だという発想です。)
好みや慣れの問題もありますので、どちらが自分に向いているかは、実際に使用して判断していただければと思います。
では、まず Illustrator に4つあるペンツールを、1つで済ませる FreeHand の操作方法を説明しましょう。
ペンツールの使い方:
普通に曲線を書いていく感覚は Illustrator と同じですが、まず、クリックする前に予測されるラインカーブが表示される(ペンツールプレビュー)のは便利だと思いませんか? 適当に線を描いて、まだその先を描きたがっているのが目障りなら、tabキーを押せば描画を停止します。
そのツールのまま再び描き出せば、次のラインが描けるでしょう。もし、さっきのラインにつないで描き足す場合は、最後のポイントを選択します。(いちいち、ポインタツールに持ち替えにいかずに、コマンドキーを押して選択しましょう)
また、描画中にコマンドキーを押しながらドラッグすると、ポイントドラッグ(位置変更)出来ます。
さて、Illustrator のポイント削除ツールにあたるものはありませんが、、、そうするには、単純に 消したいポイントを選択してdeleteすれば良いだけの話です。選択してdelete は、一般的な操作ですから、専用ツール不要は自然な発想です。
終末ポイントを選択すれば、端から順番に消していけます。(途中のポイントの場合は、ポイントを消した時点で、パス全体の選択になりますので、次にdeleteするとパス全体が消えます。途中のパスを削除する場合は、optionキーを押しながらパスを選択し、deleteします。)
ポイント追加ツールはどうでしょう。ポイントではなくパスが選択されている状態であれば、ペンツールのままクリックするだけで、パス上にポイントを追加できます。きわめて簡単、自然な操作ですよね。
ハンドルの出ていないポイントは、OPTIONキーを押しながらポインタでドラッグすればハンドルを出せます。
ポイント種別の切替えはオブジェクトパレットで選択します(CS3も同様)。Illustratorに無い、曲線から直線に滑らかにつなぐポイントも選択できます。ハンドルの削除や自動設定もパレットで設定できます。
等々、これら操作に違和感を感じますか? 面倒な感じを受けますか? いちいち4つのツールを持ち替えるのを面倒くさく感じていた方なら、きっとこの方法が気に入ると思います。
後述:注)双方ともペンツールは、バージョンアップの度に操作性が近づいてきました。新しいバージョンではさほど違いはないようです。上記に書いた違いの部分は、かなり旧いバージョンでの差です。Illustrator のポイント削除に delete が使えない以外は、多少操作性は違っても、Illustrator でもツールを持ち替えることなく操作できるようになっていますね。
ちなみに ペンツールプレビューは、Illustrator CC 2014 の目玉機能として採用されました。(2014.06)
さて、最も良く使うツール、ポインタはどうでしょう。
ポインタツールの使い方:
選択方法:
Illustrator は、直接クリックするか、ドラッグ中に「触れる」ことで選択しますが、FreeHand は、直接クリックするか、ドラッグで「囲う」ことで選択します。むき出しのポイントは別として、パスには触れただけでは選択しません。
なぜか? それは、上の作例のように、複雑に書き込んだ絵の場合、ドラッグで触れるだけで選択してしまうとすると、不用意に意図しないものまで選択してしまう恐れが強くなるからです。(むき出しのポイントは、グループ化することで、触れても選択しなくなります。)
FreeHandの選択方法では、グループ化してあれば、複雑に重なっていても、完全に囲われた領域内にあるグループだけが選択されるために、不用意に意図しないものを選択してしまう可能性を低く押さえることが出来ます。
選択の仕様にも好みはあると思いますが、上記のような理由で、私はこちらの仕様が気に入っています。
Illustratorの選択ツールに慣れ親しんでいて、どうしても触れるだけで選択したいという方は、ツールパレットのポインタをダブルクリックし、「近接感知」をチェックすればIllustrator風に変更することも出来ます。でも、できれば そのままでの使用をお薦めします。後々、FreeHand の操作方法との間に不整合が出てくるからです。
FreeHandのポインタは、選択ツールという位置付けではなく、操作ハンドそのものです。Illustratorも、最近のバージョンでこそ FreeHandのポインタと似た操作性に変わりましたが、昔のバージョンのIllustrator は、拡大・縮小などの操作の際も、ポインタはあくまでも選択のみで、必ず別の編集ツールに持ち替えることが約束事になっていたのです。
柔軟な操作ハンドとして、どう自在に使えるかは、追々説明していきましょう。
ダイレクト選択方法:
Illustrator では、ポイントや部分的なパスを編集するために、ダイレクト選択ツールに持ち替えますが、FreeHandでは、OPTIONキーを押している間はダイレクト選択ツールとして機能するため、持ち替える必要はありません。また、選択してしまえば、通常のポインタツールで編集できます。
(MXバージョンではAIユーザのためにダイレクト選択ツールが用意されました。また、Illustrator風に「OPTION+ドラッグでパスをコピー」がデフォルトになりましたが、こちらもAIユーザのためのものです。それはそれでいいのですが、FreeHand本来の操作法との間に不整合が発生しますので、私の解説の中では どちらも使用しません。「OPTION+ドラッグでパスをコピー」は、環境設定でチェックをはずすようにして下さい)
グループ選択ツール:
ダイレクト選択してから、キーボードショートカットで ネストされたグループをさかのぼっていきます。
ショートカットは、USキーボードにはデフォルトで設定されていますが、JISキーボードにはそのキーが無いため、設定されていなかったと思います。
USキーボードでは escキーの下にある"〜"キーがそれです。英語入力時に機能します。
JISキーボードの方は、お好きなキーに「スーパーセレクト」という機能をショートカット設定すればグループ選択ツールのボタンキーとして機能します。(ちょっと分かりにくいですので、色々試して下さい。これが無いといちいちメニューから 編集>選択>スーパーセレクト を実行する必要があるため必須事項です。)
重なりオブジェクトの選択:(MACでの操作です。Windows は、2ボタンマウスで操作します)
さらに、FreeHandならではの機能として、controlキーとの組み合わせで、ポインタツールがさらに有用になります。
controlキーを押しながらクリックしていくと、重なったオブジェクトは、クリックするたびに、下のオブジェクトを探って選択していきます。この操作は optionキーとの併用も可能で、その場合は、グループ化された重なったオブジェクトも、グループ解除すること無く、下に隠れたものを選択できるようになります。(さらに shiftキーも併用できます。)
実は、この操作性の柔軟さが、Illustratorに対して一番有利と感じる部分で、どんなに複雑に重なっているものでも、狙い撃ちで選択できるわけです。
Illustratorの仕様では、重なった下のものを選択するのは一苦労だと思います。複雑に、何重にもグループ化されていたりしたら、大変ですよね?
FreeHand の仕様では、ツールを持ち替える事なく、ロック機能を使うこと無く、レイヤーパレットにお世話になることも無く、プレビューのままで簡単に出来てしまうのです。
こうした操作は、慣れてしまえば、Illustrator の何分の一という労力で作業が出来るようになります。
SAMPLEのような作品でも、全くレイヤー分けすることなく作成可能なのです。
FreeHand の使い方-1 では、基本中の基本、ポインタとペンツールの使い方、Illustratorとの違いを説明しました。
どんどん、両者の違いを解説していきたいと思います。 続きます。 →使い方-2
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
※キーボードの、コマンド、option、control 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
追伸:
ネット検索していて、結構多く書かれていたことに、Illustratorはプロ用の高級品で、FreeHandは廉価品というのがありました。
ちなみに、アメリカ本国での販売価格は、どちらも300ドル(日本円で¥35,000〜¥40,000)で、
FreeHandの日本での価格が正当なものと思われます。
Illustratorの日本語版は異常に高い? ローカライズすると倍ほどにもなるのでしょうか?
決して、FreeHandが安物で、価格差にあるような Illustrator より劣るというものではありません。念のため。
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
***
→FreeHand カテゴリー 一覧はこちら
FreeHand の使い方-2 <グラデーション表現> [FreeHandで行こう!]
【FreeHandで行こう!】その6(使い方-2)です。
→その1 その2 その3 その4 使い方-1 はこちら
前回から、FreeHand の使い方を書き始めました。 今回は 使い方-2です。
ガイド本やネット上での情報も少ないですから、関心ある方のお役に立てれば幸いです。

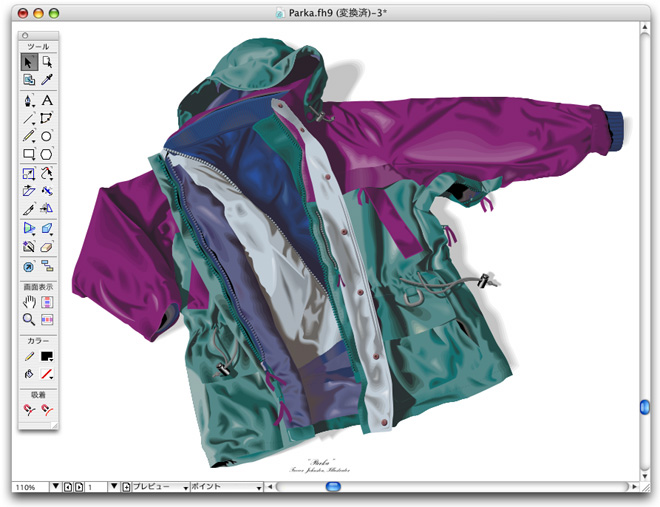
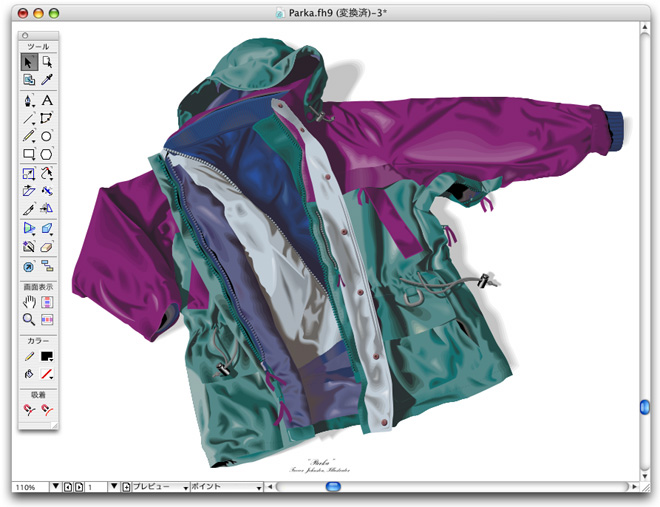
■豊かな表現力を持つ、FreeHandのグラデーションとブレンド機能の作例
ガラス、プラスチック、金属ツマミ風の質感は、基本的なグラデーション塗りとブレンドだけで表現できます。
***
今回は、「塗り」と、「ブレンド」を紹介しましょう。
作例のガラス瓶の質感は、グラデーション塗りと、2点間のブレンドの組み合わせだけで作成したものです。
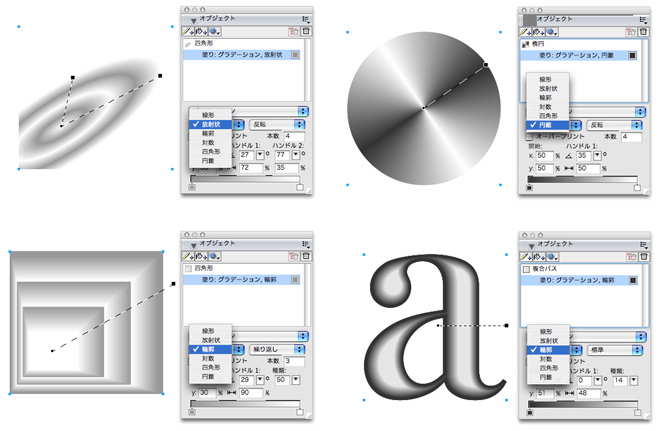
FreeHandのグラデーション塗りのバリエーションは多彩です。ここでは、放射状塗りを使用しました。
Illustratorの円形グラデーションは、グラデーションの中心と、楕円の縦横比率しか設定できませんが、FreeHandの放射状グラデーションは、楕円の変形角度も指定できるため、作例のようなガラス瓶のハイライトも自然に描けます。
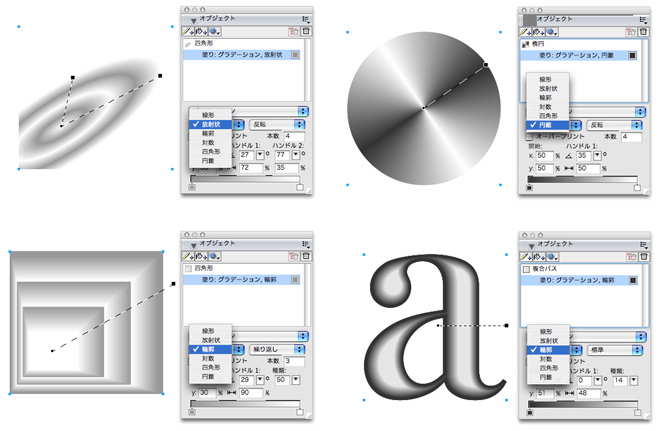
さらに、多彩なグラデーション塗りのバリエーションには下記のようなものがあります。

いずれも、グレ−から白に至る単純なグラデーションであることは、パレットを見ればわかると思います。
(もちろん、マルチカラーグラデーションにも対応しています。あえて、シンプルなグラデーションで作ってみました)
このように、FreeHandのグラデーション塗りには、柔軟なパラメーターが用意されており、作者の意図するイメージを、可能な限り高い次元で表現出来るよう配慮されています。
TOP画像の 液晶テレビ風の枠も、グラデーション塗りとブレンドだけで作成されています。
金属ツマミ風に見える部分は、上記バリエーションの「円錐」を使用しています。
映り込みの反射表現は、FreeHandの「レンズ塗り」とグラデーションマスクを組み合わせて使用しました。
スリット部分は、エンボス処理を使いました。(注:グラデーションマスクとエンボスは、基本の塗りではなくラスターエフェクトです)
使い方は説明するほどのことも無いと思われます。
使い方-1でも書きましたが、FreeHand と Illustrator の操作性のコンセプトはかなり違いますが、それぞれ専用の「グラデーションツール」や「ブレンドツール」が必要な Illustratorに対し、FreeHand には専用ツールは存在せず、すべてポインタでの操作か、オブジェクトパレットでのパラメーター操作で事足りてしまいます。使い方は、ホントに説明するまでもないと思われます。まず、上記のようなバリエーションを作成し、ポインタでハンドル操作したり、パラメータを変更して実感してみてください。Illustratorでは出来なかったことが、いとも簡単に出来てしまうことに、きっと驚かれるでしょう。
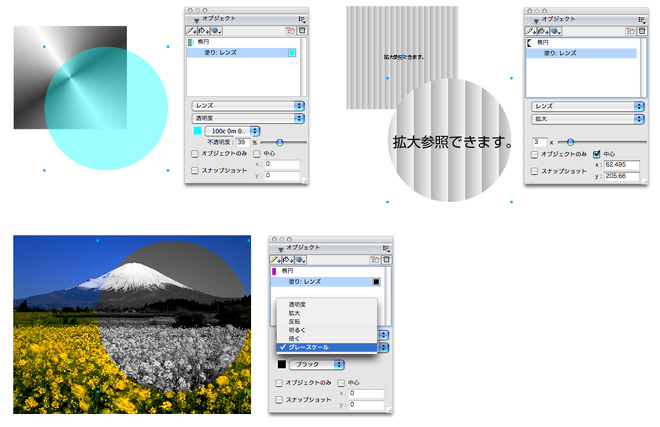
「レンズ塗り」というのも、耳新しい単語だと思いますので説明いたしましょう。
DTPの世界に、いち早く透明塗りを持ち込んだのも FreeHand です。PostScriptに正式対応した初めての透過塗りが可能になり、Ver.7から実装されています。(Illustratorは、ラスターエフェクトにて Ver.9から実装。ラスターエフェクトは、DTP対応に難が有る為、使用には慎重を期す必要があり、あまり使われていないようです。CS以降は、一部の塗りに関し、ラスターせずに透明が可能になったようです)
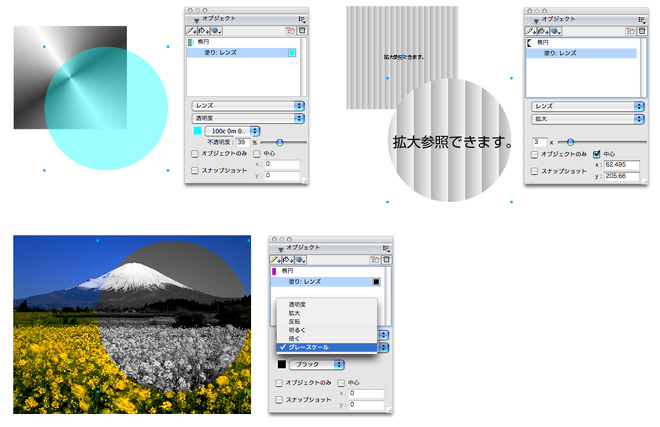
FreeHand のレンズ塗りには、下記のようなバリエーションがあります。

左上が標準の透明塗り、右上は まさしくレンズで、重なった下のものを拡大し塗りとして適用します。(例では、レンズの中心点を対象の中心に移動させています) 下は、グレースケールに変換する透明塗りです。グレーだけでなく、カラー単色スケールにも設定できます。
このように、FreeHandには、Illustratorには無い、多彩な塗り機能が実装されています。
レンズ塗りに関しても、特に使用方法の説明は不要と思われます。少し触ればわかるでしょう。
ただ、一つ注意が必要な点は、透明塗りをPostScriptに正式対応させる為に、FreeHandの内部処理は、ラスタライズせず、マスク扱いでオブジェクトを複製し、リアルタイムに属性を変えています。その為、透明レンズを複数重ねて使用すると、オブジェクト数は倍々ゲームで増えることになります。FreeHandの表示速度は高速なため、画面上では問題なく表示していても、PSプリンターに出力する際、通常の何倍も処理に時間がかかることになります。レンズ塗りを重ねて使う場合は、3〜4重までにとどめてください。それ以上重ねる場合は、一括してラスタライズする等の対策が必要になります。
TOP作例の、スリット部分等に使用した FreeHandのラスターエフェクト塗りに関しては、後日の説明にしたいと思います。 まずは、基本の塗りに親しんでください。 →追記:ラスターエフェクトはこちら
追記として、グラデーションを作成する場合、オブジェクトパレットを使用する以外の方法も伝授しておきましょう。
通常のベタ塗りのオブジェクトに対し、カラーパレットから色をドラッグドロップする際、optionキーを押しながらドロップすれば、ドロップした場所を中心とした放射状グラデーションが塗られます。controlキーを押しながらドロップすれば、線形のグラデーションに、また、グラデーション塗りに対して shiftを押しながらドロップすれば通常の塗りになります。ちなみに、コマンドキーを押しながらドロップした場合は、面ではなく、線に塗りが適用されます。
(カラーをドラッグドロップするというのは、カラーミキサーの色をつまむか、色見本パレットの四角い色チップをつまんでオブジェクトに放り込むということです) 多彩な操作方法をお楽しみください。
ドロー機能だけをとっても、FreeHandは、常にIllustratorをリードしてきた歴史があります。
ネットを検索すると、ほとんどFreeHandのことを理解していない人たちによる誤った解釈や偏見に満ちた記述が多いですから、何より、まず実際に触って実感してほしいものだと思います。
まだまだFreeHandの解説を続けていきます。 使い方−3に続く...。
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。

***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら
→その1 その2 その3 その4 使い方-1 はこちら
前回から、FreeHand の使い方を書き始めました。 今回は 使い方-2です。
ガイド本やネット上での情報も少ないですから、関心ある方のお役に立てれば幸いです。

■豊かな表現力を持つ、FreeHandのグラデーションとブレンド機能の作例
ガラス、プラスチック、金属ツマミ風の質感は、基本的なグラデーション塗りとブレンドだけで表現できます。
***
今回は、「塗り」と、「ブレンド」を紹介しましょう。
作例のガラス瓶の質感は、グラデーション塗りと、2点間のブレンドの組み合わせだけで作成したものです。
FreeHandのグラデーション塗りのバリエーションは多彩です。ここでは、放射状塗りを使用しました。
Illustratorの円形グラデーションは、グラデーションの中心と、楕円の縦横比率しか設定できませんが、FreeHandの放射状グラデーションは、楕円の変形角度も指定できるため、作例のようなガラス瓶のハイライトも自然に描けます。
さらに、多彩なグラデーション塗りのバリエーションには下記のようなものがあります。

いずれも、グレ−から白に至る単純なグラデーションであることは、パレットを見ればわかると思います。
(もちろん、マルチカラーグラデーションにも対応しています。あえて、シンプルなグラデーションで作ってみました)
このように、FreeHandのグラデーション塗りには、柔軟なパラメーターが用意されており、作者の意図するイメージを、可能な限り高い次元で表現出来るよう配慮されています。
TOP画像の 液晶テレビ風の枠も、グラデーション塗りとブレンドだけで作成されています。
金属ツマミ風に見える部分は、上記バリエーションの「円錐」を使用しています。
映り込みの反射表現は、FreeHandの「レンズ塗り」とグラデーションマスクを組み合わせて使用しました。
スリット部分は、エンボス処理を使いました。(注:グラデーションマスクとエンボスは、基本の塗りではなくラスターエフェクトです)
使い方は説明するほどのことも無いと思われます。
使い方-1でも書きましたが、FreeHand と Illustrator の操作性のコンセプトはかなり違いますが、それぞれ専用の「グラデーションツール」や「ブレンドツール」が必要な Illustratorに対し、FreeHand には専用ツールは存在せず、すべてポインタでの操作か、オブジェクトパレットでのパラメーター操作で事足りてしまいます。使い方は、ホントに説明するまでもないと思われます。まず、上記のようなバリエーションを作成し、ポインタでハンドル操作したり、パラメータを変更して実感してみてください。Illustratorでは出来なかったことが、いとも簡単に出来てしまうことに、きっと驚かれるでしょう。
「レンズ塗り」というのも、耳新しい単語だと思いますので説明いたしましょう。
DTPの世界に、いち早く透明塗りを持ち込んだのも FreeHand です。PostScriptに正式対応した初めての透過塗りが可能になり、Ver.7から実装されています。(Illustratorは、ラスターエフェクトにて Ver.9から実装。ラスターエフェクトは、DTP対応に難が有る為、使用には慎重を期す必要があり、あまり使われていないようです。CS以降は、一部の塗りに関し、ラスターせずに透明が可能になったようです)
FreeHand のレンズ塗りには、下記のようなバリエーションがあります。

左上が標準の透明塗り、右上は まさしくレンズで、重なった下のものを拡大し塗りとして適用します。(例では、レンズの中心点を対象の中心に移動させています) 下は、グレースケールに変換する透明塗りです。グレーだけでなく、カラー単色スケールにも設定できます。
このように、FreeHandには、Illustratorには無い、多彩な塗り機能が実装されています。
レンズ塗りに関しても、特に使用方法の説明は不要と思われます。少し触ればわかるでしょう。
ただ、一つ注意が必要な点は、透明塗りをPostScriptに正式対応させる為に、FreeHandの内部処理は、ラスタライズせず、マスク扱いでオブジェクトを複製し、リアルタイムに属性を変えています。その為、透明レンズを複数重ねて使用すると、オブジェクト数は倍々ゲームで増えることになります。FreeHandの表示速度は高速なため、画面上では問題なく表示していても、PSプリンターに出力する際、通常の何倍も処理に時間がかかることになります。レンズ塗りを重ねて使う場合は、3〜4重までにとどめてください。それ以上重ねる場合は、一括してラスタライズする等の対策が必要になります。
TOP作例の、スリット部分等に使用した FreeHandのラスターエフェクト塗りに関しては、後日の説明にしたいと思います。 まずは、基本の塗りに親しんでください。 →追記:ラスターエフェクトはこちら
追記として、グラデーションを作成する場合、オブジェクトパレットを使用する以外の方法も伝授しておきましょう。
通常のベタ塗りのオブジェクトに対し、カラーパレットから色をドラッグドロップする際、optionキーを押しながらドロップすれば、ドロップした場所を中心とした放射状グラデーションが塗られます。controlキーを押しながらドロップすれば、線形のグラデーションに、また、グラデーション塗りに対して shiftを押しながらドロップすれば通常の塗りになります。ちなみに、コマンドキーを押しながらドロップした場合は、面ではなく、線に塗りが適用されます。
(カラーをドラッグドロップするというのは、カラーミキサーの色をつまむか、色見本パレットの四角い色チップをつまんでオブジェクトに放り込むということです) 多彩な操作方法をお楽しみください。
ドロー機能だけをとっても、FreeHandは、常にIllustratorをリードしてきた歴史があります。
ネットを検索すると、ほとんどFreeHandのことを理解していない人たちによる誤った解釈や偏見に満ちた記述が多いですから、何より、まず実際に触って実感してほしいものだと思います。
まだまだFreeHandの解説を続けていきます。 使い方−3に続く...。
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら
FreeHand の使い方-3 <形状属性とグループ> [FreeHandで行こう!]
【FreeHandで行こう!】その7(使い方-3)です。
→その1 その2 その3 その4 使い方-1 使い方-2 はこちら
FreeHand 使い方 連載中。 今回は 使い方-3です。
ガイド本やネット上の情報も少ないですから、関心ある方のお役に立てれば幸いです。

■今回の作例も、グラデーションとブレンドで作成したデザイン画です。 FreeHandのドロー機能は、あらゆるイラスト作成に対応しますが、とりわけテクニカルイラストレーションの作成に向いていると感じています。実際、経験豊富なテクニカルイラストレーター諸氏は、現在でも多くの人が FreeHandを使っています。
理由は、何より直感的に速く、楽に、そして思うままに描けるからです。
FreeHand には、リアルトレースに使われるようなメッシュ機能こそありませんが、頭に浮かんだイメージを、直感的に素早く描くための、高速で使いやすいドローツールが満載されています。
***
今回は、ツールパレットから、「円」と「四角」、さらに「多角形」ツールを紹介しましょう。
ただ、円や四角が描けるだけじゃないの? と思われるかもしれませんが、FreeHandのツールは、奥が深いんです。
描画の際、shift を押しながら描けば、縦横比率が等しい 正円や正方形が描けるのは Illustrator も同じですが、FreeHand の円・四角は、描いた後もずっと、自分が円である、四角であるという自覚があるため、比率を崩した楕円や長方形になってからでも、shift を押しながら変形操作を行えば、即座に正円、正方形に戻すことが出来ます。
また、円や四角が選択状態の時に option キーを押すと、線分にポイントが現れます。そのポイントをドラッグすれば、円は扇形に、四角は角丸の四角に、マウス操作の通りに変形します。これらの変形は、属性の解除(グループ解除 コマンド+shift+G)またはオブジェクト結合されるまでは、いつでも再実行が可能です。
角丸四角は、パレット操作により、四隅別々の変更も可能になります。
多角形ツールは、多角形と星形がシームレスに作成できます。多角形ツールのパレットを出すには、ツールパレットの多角形をダブルクリックして下さい。変形させるには、option キーを押して現れるポイントをドラッグします。
デモムービーを用意しましたのでご覧下さい。(円→四角→星形の順にデモしています。 H264のため、環境によってはご覧になれない場合があるかもしれません。)
Illustratorの円、四角ツールは、描いてしまった後は、4つのポイントの集合体であるだけですが、FreeHand の円、四角は、まさに形状属性が生き続けているのが分かると思います。
Illustratorのように、単に4つのポイントの集合体にするには、円、四角の属性を解除します。(グループ解除)
また、楕円や長方形の比率を保ったまま変形させるには、1オブジェクトだけでもグループ化(コマンド G)すれば、shiftキーは比率を保つように機能します。
オブジェクトをダブルクリックするとバウンディングボックスが現れますので、そちらを利用すれば、グループ化していなくても shiftキーは比率を保つように機能します。
FreeHand のグループ化についても、説明しておきましょう。
まず、複数のオブジェクトをグループ化すると、選択表示は、四隅のポイントだけになり、オブジェクト単体を複数選択した場合と明らかに表示が変わります。これは、いま選択したものはグループですよ と言う意思表示です。Illustratorの場合、選択したのもが、グループであるのか、複数オブジェクトなのかは、表示だけでは分かりませんが、FreeHandの場合は、選択表示の違いにより、それがグループかどうかが一目瞭然なのです。
グループ化することで、ポイントなどをドラッグしても、不用意に選択出来なくすることが出来ます。
「使い方-1」に書いたように、FreeHandのドラッグによる選択方法は、触れただけでは選択しないのがデフォルトです。不用意な選択が減れば、重なったオブジェクトなどの選択の際、イライラすることも減ると思いますよ。
(グループの選択は、ドラッグ操作で四隅とも完全に囲うか、直接クリックします。)
グループの中のポイントや単体オブジェクトを選択するには、option キーを押しながら操作します。(ダイレクト選択)
グループの中のグループ(ネストされたグループ)を選択するためには、Illustratorのグループ選択ツール(ダイレクト選択ツールに+のついたツール)と同じ機能を持つ ショートカット(スーパーセレクト)を使います。使い方は「使い方-1」を参照して下さい。
下に重なったオブジェクトは、controlキーを併用すれば、クリックするたびに、下のものを探っていけます。
その際、shiftキーも併用できますので、重なったものを複数選択することも可能です。
ただ、グループに対する塗りなど属性の変更は注意が必要です。
FreeHandの歴代バージョンは、グループに対して属性変更を行う場合、内包する個々のオブジェクトの属性を変更していましたが、MXバージョンに限り、グループに対して行う属性変更は、内包する個々のオブジェクトに対しては変更を行わず、グループそのものに、属性を追加する形になりました。(マルチ属性)
マルチ属性は、Illustratorのアピアランスの追加と同じものです。グループ選択時の属性変更は、マルチ属性の追加になりますので、注意して下さい。(マルチ属性の追加は、下段に追加されるため、気がつきにくい場合があります。マルチ属性の上下順列はオブジェクトパレットで入替えできます。また、グループに対するマルチ属性は、グループを解除すると消滅します。)
従来通り、内包するオブジェクトに対して属性変更を行うには、「サブセレクト」操作を行えばダイレクト選択状態になり属性変更を行えます。
スーパーセレクト、サブセレクトとも、グループを多用するようになると頻繁に使用しますので、使いやすいキーにショートカット設定し、使いこなすようにして下さい。(文章での説明は回りくどくなりますので、実際に操作しながら体得されることを!)
今回はこの辺りまで。 使い方-4に続きます。
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。

***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら
→その1 その2 その3 その4 使い方-1 使い方-2 はこちら
FreeHand 使い方 連載中。 今回は 使い方-3です。
ガイド本やネット上の情報も少ないですから、関心ある方のお役に立てれば幸いです。

■今回の作例も、グラデーションとブレンドで作成したデザイン画です。 FreeHandのドロー機能は、あらゆるイラスト作成に対応しますが、とりわけテクニカルイラストレーションの作成に向いていると感じています。実際、経験豊富なテクニカルイラストレーター諸氏は、現在でも多くの人が FreeHandを使っています。
理由は、何より直感的に速く、楽に、そして思うままに描けるからです。
FreeHand には、リアルトレースに使われるようなメッシュ機能こそありませんが、頭に浮かんだイメージを、直感的に素早く描くための、高速で使いやすいドローツールが満載されています。
***
今回は、ツールパレットから、「円」と「四角」、さらに「多角形」ツールを紹介しましょう。
ただ、円や四角が描けるだけじゃないの? と思われるかもしれませんが、FreeHandのツールは、奥が深いんです。
描画の際、shift を押しながら描けば、縦横比率が等しい 正円や正方形が描けるのは Illustrator も同じですが、FreeHand の円・四角は、描いた後もずっと、自分が円である、四角であるという自覚があるため、比率を崩した楕円や長方形になってからでも、shift を押しながら変形操作を行えば、即座に正円、正方形に戻すことが出来ます。
また、円や四角が選択状態の時に option キーを押すと、線分にポイントが現れます。そのポイントをドラッグすれば、円は扇形に、四角は角丸の四角に、マウス操作の通りに変形します。これらの変形は、属性の解除(グループ解除 コマンド+shift+G)またはオブジェクト結合されるまでは、いつでも再実行が可能です。
角丸四角は、パレット操作により、四隅別々の変更も可能になります。
多角形ツールは、多角形と星形がシームレスに作成できます。多角形ツールのパレットを出すには、ツールパレットの多角形をダブルクリックして下さい。変形させるには、option キーを押して現れるポイントをドラッグします。
デモムービーを用意しましたのでご覧下さい。(円→四角→星形の順にデモしています。 H264のため、環境によってはご覧になれない場合があるかもしれません。)
Illustratorの円、四角ツールは、描いてしまった後は、4つのポイントの集合体であるだけですが、FreeHand の円、四角は、まさに形状属性が生き続けているのが分かると思います。
Illustratorのように、単に4つのポイントの集合体にするには、円、四角の属性を解除します。(グループ解除)
また、楕円や長方形の比率を保ったまま変形させるには、1オブジェクトだけでもグループ化(コマンド G)すれば、shiftキーは比率を保つように機能します。
オブジェクトをダブルクリックするとバウンディングボックスが現れますので、そちらを利用すれば、グループ化していなくても shiftキーは比率を保つように機能します。
FreeHand のグループ化についても、説明しておきましょう。
まず、複数のオブジェクトをグループ化すると、選択表示は、四隅のポイントだけになり、オブジェクト単体を複数選択した場合と明らかに表示が変わります。これは、いま選択したものはグループですよ と言う意思表示です。Illustratorの場合、選択したのもが、グループであるのか、複数オブジェクトなのかは、表示だけでは分かりませんが、FreeHandの場合は、選択表示の違いにより、それがグループかどうかが一目瞭然なのです。
グループ化することで、ポイントなどをドラッグしても、不用意に選択出来なくすることが出来ます。
「使い方-1」に書いたように、FreeHandのドラッグによる選択方法は、触れただけでは選択しないのがデフォルトです。不用意な選択が減れば、重なったオブジェクトなどの選択の際、イライラすることも減ると思いますよ。
(グループの選択は、ドラッグ操作で四隅とも完全に囲うか、直接クリックします。)
グループの中のポイントや単体オブジェクトを選択するには、option キーを押しながら操作します。(ダイレクト選択)
グループの中のグループ(ネストされたグループ)を選択するためには、Illustratorのグループ選択ツール(ダイレクト選択ツールに+のついたツール)と同じ機能を持つ ショートカット(スーパーセレクト)を使います。使い方は「使い方-1」を参照して下さい。
下に重なったオブジェクトは、controlキーを併用すれば、クリックするたびに、下のものを探っていけます。
その際、shiftキーも併用できますので、重なったものを複数選択することも可能です。
ただ、グループに対する塗りなど属性の変更は注意が必要です。
FreeHandの歴代バージョンは、グループに対して属性変更を行う場合、内包する個々のオブジェクトの属性を変更していましたが、MXバージョンに限り、グループに対して行う属性変更は、内包する個々のオブジェクトに対しては変更を行わず、グループそのものに、属性を追加する形になりました。(マルチ属性)
マルチ属性は、Illustratorのアピアランスの追加と同じものです。グループ選択時の属性変更は、マルチ属性の追加になりますので、注意して下さい。(マルチ属性の追加は、下段に追加されるため、気がつきにくい場合があります。マルチ属性の上下順列はオブジェクトパレットで入替えできます。また、グループに対するマルチ属性は、グループを解除すると消滅します。)
従来通り、内包するオブジェクトに対して属性変更を行うには、「サブセレクト」操作を行えばダイレクト選択状態になり属性変更を行えます。
スーパーセレクト、サブセレクトとも、グループを多用するようになると頻繁に使用しますので、使いやすいキーにショートカット設定し、使いこなすようにして下さい。(文章での説明は回りくどくなりますので、実際に操作しながら体得されることを!)
今回はこの辺りまで。 使い方-4に続きます。
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら


