FreeHand Tips -11:ハイパーリンク付きの PDF を書き出す方法 [FreeHandで行こう!]
【FreeHandで行こう!】その71 <FreeHand Tips -11> ハイパーリンク付PDF を書出す Tips です。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips編 その11になります。興味のある方は Tips タグから バックナンバーをご覧ください。
初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
***
本当に久々の「FreeHand で行こう!」です!! (2年半ぶり! お元気ですか〜)
今回は、FreeHand からハイパーリンク付の PDF書き出し方法について書きたいと思います!!!
元々、FreeHand の基本機能として、ずっと古いバージョン(確か1998年のVer.8 からだっけ)から「ハイパーリンク付 PDF」書き出し機能が備わっていたんですけど、日本語版ローカライズの手抜き(未対応)で PDF書き出し時に文字化けが発生、日本語コンテンツでは使えなかったんですよね。(英語コンテンツか、日本語をアウトライン化すれば使えたんですけど、あまり現実的ではないですよね。)
仕方なく、FreeHand からの PDFの書き出しは Acrobat Distiller を使わざるを得なかったんですが、それだとせっかく設定したハイパーリンクが反映されない普通のPDFしか作成できないというジレンマがありました。
まぁ、Illustrator にはハイパーリンク付 PDF を書き出す機能なんてハナから無いので、別に負い目でもなんでもないんですけど、せっかく出来る機能があるのに、使えないというのが残念だったんですよね。
で、簡単にハイパーリンク付の PDFを、FreeHand から文字化け無しに直接書き出せる「裏技」があるので、今更ながらですが、大公開です!!
ハイパーリンク付 PDF の書き出し
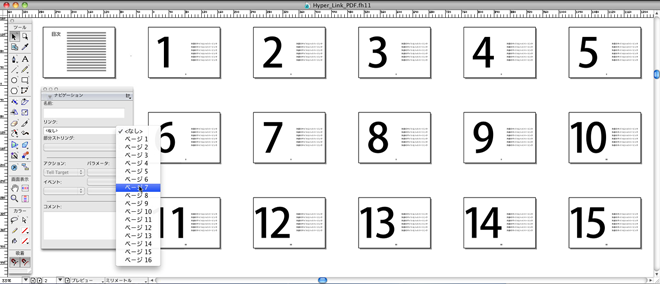
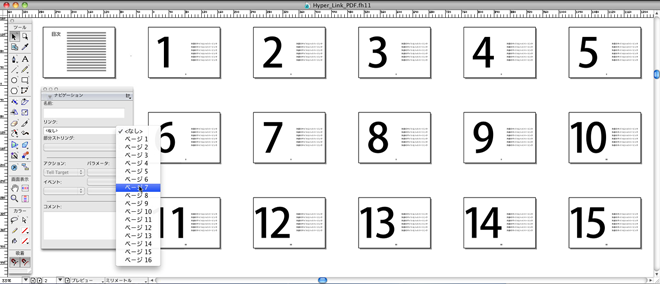
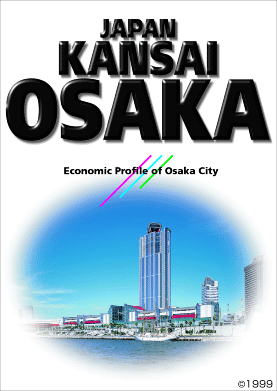
テストファイルとして、「目次+15ページ」のマルチページ(Illustrator で言うところの複数のアートボード)ドキュメントを作成してみました。目次から各ページにページ間リンクを張っています。各ページの大きな数字からは目次に戻るリンクを、また、外部サイトとして弊社ホームページへのハイパーリンクを各ページに張ってみました。( PDF書き出し時、設定「URL書き出し」にチェックが入っているかどうかチェック)

書き出した PDF はこちら。
Illustrator で作成したPDFをこのようにリンク設定するには、PDFを書き出すたびに(校正のたびに)、Acrobat で100箇所以上設定する必要があるため実質無理というものでしょう。マザーファイル側で一度作成しておけば、書き出すたびに PDFに反映させることが出来るハイパーリンク付PDFの書き出し機能は非常に有用です。しかも、設定も超簡単。(イラレに当機能はありませんが、InDesign にはありますね)
さて、問題の書き出し方法の「裏技」です。
先にも書いた、FreeHand から直接PDFを書き出すと日本語が文字化けしてしまうという、その部分への対策になります。
要はPDF書き出し時に2バイト文字のエンコード処理を回避すれば文字化けしないわけで。
だからテキストのアウトライン化が有効なんですが、それは避けたい。
では、テキストのラスタライズ化? それも避けたい。
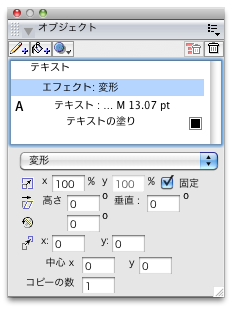
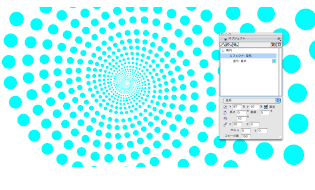
で、たどり着いたのが、変形エフェクトのセット。
テキストにエフェクトをセットすると、表示中テキストのアウトライン情報が FreeHand 内に取り込まれるため、PDF書き出し時のテキスト処理をスルー出来き、文字化けを回避することができます。
なお、変形エフェクトは、セット時点で無変形(設定値が全て 0 )なので、セットしただけだと何のデータ変形も行われないため、見た目そのままで特に弊害はないようです。アウトライン化やラスタライズ化と違い、いつでも普通に編集できます。

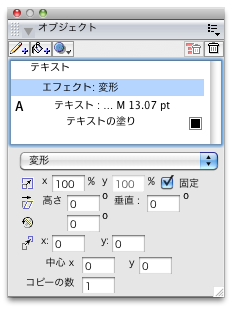
テキストに「エフェクト:変形」をセットするだけ
たったこれだけで、文字化けに悩まされた FreeHand からの PDF書き出しは解決です!!
なお、すでに作成済みのドキュメントに対して、テキスト一つずつに設定するのが大変な場合は、ページ全体をグループ化し、そのグループに対して変形エフェクトを掛けても有効です。(アウトライン化やラスタライズ化と違い、グループ化するだけなので、いつでも普通に再編集できて "凄くイイ" ですよ。 勿論、グループ解除すれば、元どおりの状態に戻ります。)
ただ、1点ご注意を。

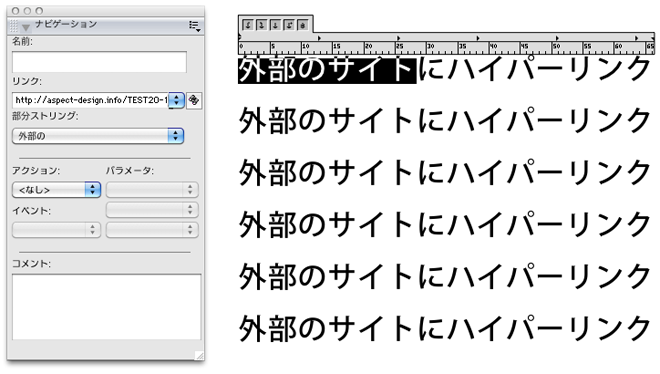
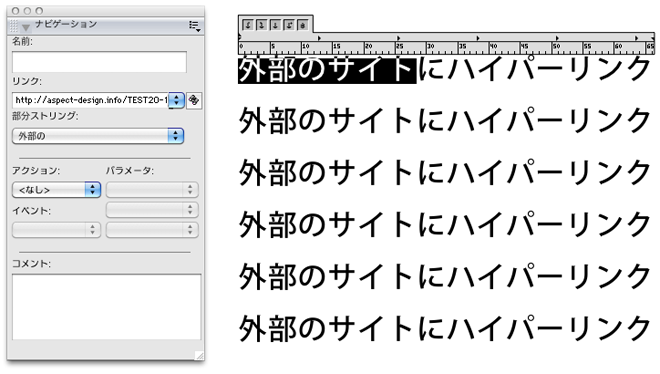
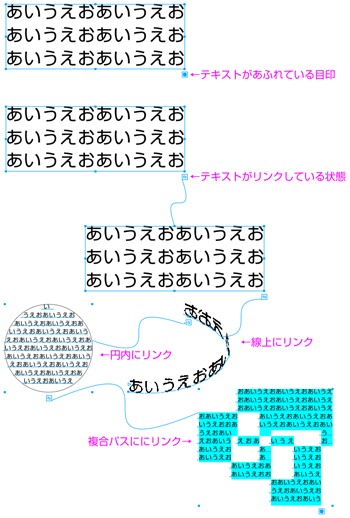
上記のようなテキストの一部分にハイパーリンクを設定する「部分ストリング」機能は、変形エフェクトを掛けているとうまく機能しなくなるようなので、リンク用オブジェクトを別途下に重ねるなどの対策をすると良いでしょう。
上記PDF書き出し用の FreeHand マザーファイルをご参照ください。
なお、ナビゲーションパネルの下半分は FLASH Action Script 用の設定項目となりますので、今回は使用いたしません。
さらに、ワンソース・マルチパブリッシュへ
実は、FreeHand の真骨頂は、上記のような簡単に作成したテストファイルでさえ、ワンソース・マルチパブリッシュを実践できるところなんですよね。インタラクティブメディアを色々書き出せるんです。
「ハイパーリンク付きPDF」の他に、「複数ページもの FLASH SWF」や「標準的 HTML」と、用途に合わせて1つのマザーファイルからマルチな形式のファイルを難なく書き出すことが可能です。
● FLASH SWF はこちら ←なんと、わずか24KBの軽さ FLASH って、やっぱりすごいですよね。
● HTML はこちら ←レイヤー構造、大きな文字のみ PNGで書き出しました。
FreeHand のマザーファイルはこちら ←マルチパブリッシュ用に若干調整した部分があります。興味のある方は先のマザーファイルとの変更点を探ってみてください。
今回は簡単なテストファイルでしたが、ハイパーリンク付きの PDF や、ワンソース・マルチパブリッシュの有用性をご覧いただけたかと思います。手を加えていけば、より複雑なファイルも制作可能です。( FLASH版:FreeHand と FLASH だけで作成しました。核は FreeHand なんですよ!)
まだまだ FreeHand を活用していきましょう。
まだまだ「FreeHand で行こう!」ですヨネ!
→ Tips 編一覧はこちら
→ FreeHand 関連画像一覧はこちら
→ FreeHand カテゴリー 一覧はこちら
→ FreeHand_INDEX はこちら
→ FreeHand で行こう! ポータルサイト はこちら(動くリンクメニューの下に一覧表あり)
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips編 その11になります。興味のある方は Tips タグから バックナンバーをご覧ください。
初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
***
本当に久々の「FreeHand で行こう!」です!! (2年半ぶり! お元気ですか〜)
今回は、FreeHand からハイパーリンク付の PDF書き出し方法について書きたいと思います!!!
元々、FreeHand の基本機能として、ずっと古いバージョン(確か1998年のVer.8 からだっけ)から「ハイパーリンク付 PDF」書き出し機能が備わっていたんですけど、日本語版ローカライズの手抜き(未対応)で PDF書き出し時に文字化けが発生、日本語コンテンツでは使えなかったんですよね。(英語コンテンツか、日本語をアウトライン化すれば使えたんですけど、あまり現実的ではないですよね。)
仕方なく、FreeHand からの PDFの書き出しは Acrobat Distiller を使わざるを得なかったんですが、それだとせっかく設定したハイパーリンクが反映されない普通のPDFしか作成できないというジレンマがありました。
まぁ、Illustrator にはハイパーリンク付 PDF を書き出す機能なんてハナから無いので、別に負い目でもなんでもないんですけど、せっかく出来る機能があるのに、使えないというのが残念だったんですよね。
で、簡単にハイパーリンク付の PDFを、FreeHand から文字化け無しに直接書き出せる「裏技」があるので、今更ながらですが、大公開です!!
ハイパーリンク付 PDF の書き出し
テストファイルとして、「目次+15ページ」のマルチページ(Illustrator で言うところの複数のアートボード)ドキュメントを作成してみました。目次から各ページにページ間リンクを張っています。各ページの大きな数字からは目次に戻るリンクを、また、外部サイトとして弊社ホームページへのハイパーリンクを各ページに張ってみました。( PDF書き出し時、設定「URL書き出し」にチェックが入っているかどうかチェック)

書き出した PDF はこちら。
Illustrator で作成したPDFをこのようにリンク設定するには、PDFを書き出すたびに(校正のたびに)、Acrobat で100箇所以上設定する必要があるため実質無理というものでしょう。マザーファイル側で一度作成しておけば、書き出すたびに PDFに反映させることが出来るハイパーリンク付PDFの書き出し機能は非常に有用です。しかも、設定も超簡単。(イラレに当機能はありませんが、InDesign にはありますね)
さて、問題の書き出し方法の「裏技」です。
先にも書いた、FreeHand から直接PDFを書き出すと日本語が文字化けしてしまうという、その部分への対策になります。
要はPDF書き出し時に2バイト文字のエンコード処理を回避すれば文字化けしないわけで。
だからテキストのアウトライン化が有効なんですが、それは避けたい。
では、テキストのラスタライズ化? それも避けたい。
で、たどり着いたのが、変形エフェクトのセット。
テキストにエフェクトをセットすると、表示中テキストのアウトライン情報が FreeHand 内に取り込まれるため、PDF書き出し時のテキスト処理をスルー出来き、文字化けを回避することができます。
なお、変形エフェクトは、セット時点で無変形(設定値が全て 0 )なので、セットしただけだと何のデータ変形も行われないため、見た目そのままで特に弊害はないようです。アウトライン化やラスタライズ化と違い、いつでも普通に編集できます。

テキストに「エフェクト:変形」をセットするだけ
たったこれだけで、文字化けに悩まされた FreeHand からの PDF書き出しは解決です!!
なお、すでに作成済みのドキュメントに対して、テキスト一つずつに設定するのが大変な場合は、ページ全体をグループ化し、そのグループに対して変形エフェクトを掛けても有効です。(アウトライン化やラスタライズ化と違い、グループ化するだけなので、いつでも普通に再編集できて "凄くイイ" ですよ。 勿論、グループ解除すれば、元どおりの状態に戻ります。)
ただ、1点ご注意を。

上記のようなテキストの一部分にハイパーリンクを設定する「部分ストリング」機能は、変形エフェクトを掛けているとうまく機能しなくなるようなので、リンク用オブジェクトを別途下に重ねるなどの対策をすると良いでしょう。
上記PDF書き出し用の FreeHand マザーファイルをご参照ください。
なお、ナビゲーションパネルの下半分は FLASH Action Script 用の設定項目となりますので、今回は使用いたしません。
さらに、ワンソース・マルチパブリッシュへ
実は、FreeHand の真骨頂は、上記のような簡単に作成したテストファイルでさえ、ワンソース・マルチパブリッシュを実践できるところなんですよね。インタラクティブメディアを色々書き出せるんです。
「ハイパーリンク付きPDF」の他に、「複数ページもの FLASH SWF」や「標準的 HTML」と、用途に合わせて1つのマザーファイルからマルチな形式のファイルを難なく書き出すことが可能です。
● FLASH SWF はこちら ←なんと、わずか24KBの軽さ FLASH って、やっぱりすごいですよね。
※FLASH 閲覧可能なブラウザでご覧ください。
※SWFファイルをダウンロードされた場合、設定によっては外部リンクがブロックされる場合があります。
※SWFファイルをダウンロードされた場合、設定によっては外部リンクがブロックされる場合があります。
● HTML はこちら ←レイヤー構造、大きな文字のみ PNGで書き出しました。
※HTMLでは、グループ化すると画像として書き出されます。
FreeHand のマザーファイルはこちら ←マルチパブリッシュ用に若干調整した部分があります。興味のある方は先のマザーファイルとの変更点を探ってみてください。
今回は簡単なテストファイルでしたが、ハイパーリンク付きの PDF や、ワンソース・マルチパブリッシュの有用性をご覧いただけたかと思います。手を加えていけば、より複雑なファイルも制作可能です。( FLASH版:FreeHand と FLASH だけで作成しました。核は FreeHand なんですよ!)
まだまだ FreeHand を活用していきましょう。
まだまだ「FreeHand で行こう!」ですヨネ!
→ Tips 編一覧はこちら
→ FreeHand 関連画像一覧はこちら
→ FreeHand カテゴリー 一覧はこちら
→ FreeHand_INDEX はこちら
→ FreeHand で行こう! ポータルサイト はこちら(動くリンクメニューの下に一覧表あり)
FreeHand で行こう! リンク集
 どっこい FreeHand は
どっこい FreeHand は
生きている
第1回 入り口です INDEX を見る 先ずは概要をご覧ください
先ずは概要をご覧ください
総集編 FreeHand カテゴリー 一覧を見る さらに概要をご覧ください
さらに概要をご覧ください
続・総集編 FreeHand カテゴリー 一覧を見る 使ってみようとお考えの方
使ってみようとお考えの方
FreeHand 入門編 入門編 一覧を見る 使ってみようとお考えの方
使ってみようとお考えの方
FreeHand の使い方 使い方 一覧を見る 様々な表現 FreeHand Tips
Tips 一覧を見る
様々な表現 FreeHand Tips
Tips 一覧を見る インライングラフィック
Tips 一覧を見る
インライングラフィック
Tips 一覧を見る 様々な表現
様々な表現
FreeHand 3Dグリッド FreeHand 付録編 一覧を見る 様々な表現
様々な表現
FreeHand でブレンド FreeHand 付録編 一覧を見る FreeHand の3D押し出し
入門編 一覧を見る
FreeHand の3D押し出し
入門編 一覧を見る 輪郭グラデーション
Tips 一覧を見る
輪郭グラデーション
Tips 一覧を見る 様々な表現 FreeHand Tips
Tips 一覧を見る
様々な表現 FreeHand Tips
Tips 一覧を見る マルチページ
番外編 一覧を見る
マルチページ
番外編 一覧を見る 柔軟なテキストボックス
すごいぞ FreeHand 一覧を見る
柔軟なテキストボックス
すごいぞ FreeHand 一覧を見る 様々な表現 FreeHand Tips
入門編 一覧を見る
様々な表現 FreeHand Tips
入門編 一覧を見る 様々な表現 FreeHand Tips
Tips 一覧を見る
様々な表現 FreeHand Tips
Tips 一覧を見る FreeHand VS Illustrator
すごいぞ FreeHand 一覧を見る
FreeHand VS Illustrator
すごいぞ FreeHand 一覧を見る
Welcome to ASPECT DESIGN GROUP
画像をクリックすると弊社ホームページの当該ページに飛びます。
動く画像が表示されない場合はこちらをお試しください。
since 1991
FreeHand Tips -12:変形ツールを使いこなす Tips [FreeHandで行こう!]
【FreeHandで行こう!】その72 <FreeHand Tips -12> 変形ツールを使いこなす Tips です。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips編 その12になります。興味のある方は Tips タグから バックナンバーをご覧ください。
初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
***
FreeHand の自由変形ツールは「なんか変」なんて言われたりもしますね(笑)。
確かに、Illustartor のとはちょっと違います。
でも、FreeHand の変形ツールにも色々あって、Illustartor と同様、またはそれ以上に勝手良く使える部分が多々ありますので Tips としてご紹介しましょう。
まず、ツールパレットに「自由変形」とある、あのソフトの同名ツールとはちょっと違うツールの使い方から。

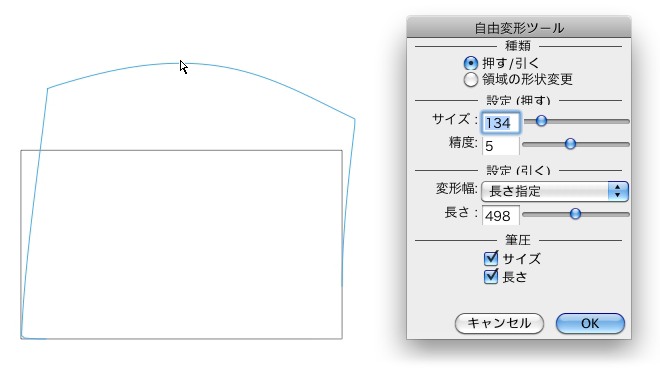
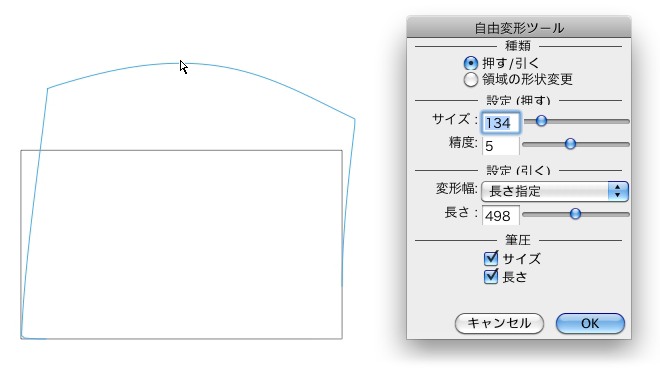
このツールです。
このツールは、パスを変形させるためのものです。Illustrator の同名ツールは、オブジェクトを変形させるツールですから、そもそも違うツールとお考えくださいね。(オブジェクトの自由変形方法は後半で説明します)
ツールの機能には「押す/引く」と「領域の形状変更」の2種あります。(パレット内のツールをダブルクリックして現れるウインドウで選択できます。)とりあえず、解りやすい「押す/引く」から説明しますね。
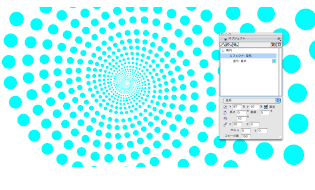
パスを変形させる「押す/引く」の使い方は2通り。
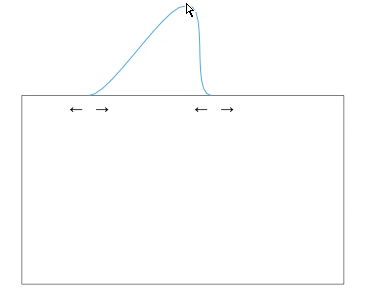
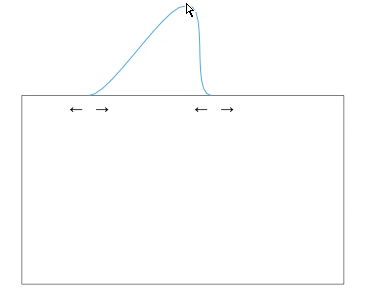
1つは、パス上の任意の場所を摘んで引っ張るだけ(普通にマウスドラッグです)。
ポイントの場所(有無)は関係ありません。
通常ベジェの変形はアンカーポイントを操作するのがお約束ですが、このツールならアンカーポイントの無いところも自在に操作できます。(兄弟ソフト FLASH の同名ツールに近いですね。ちょっと違うけど)
変形量はマウスドラッグで、変形の範囲はキーボードの左右の矢印キーを押しながらコントロールします。筆圧感知ペンタブレットの場合は筆圧によりコントロールできます。(パレット内のツールをダブルクリックして現れるウインドウで数値設定もできます。)

上記のような変形操作中に、キーボードの矢印キー( ← → )を押すと変形範囲が連続的に変化します。

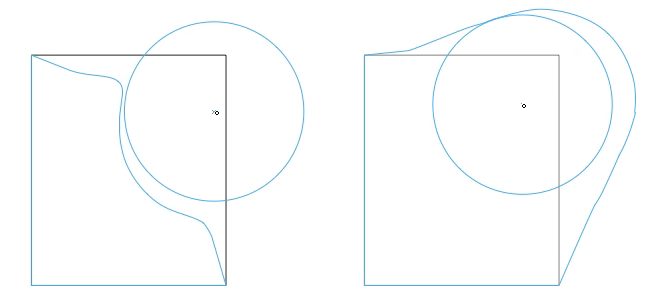
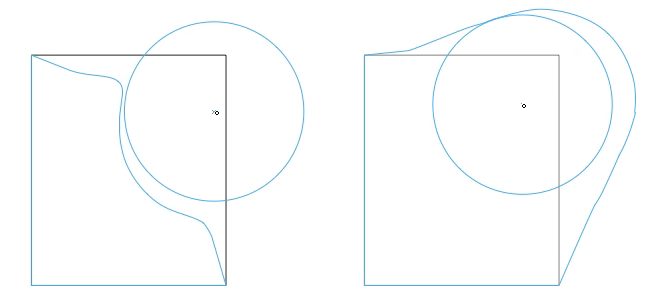
もう1つの方法は、パスの外側から押す(ローラーを転がして均すような)使い方。
便宜的に外側からと書きましたが、もちろん閉じたパスの内側からでも操作できます。
この場合も、キーボードの左右の矢印キー( ← → )で「ローラー」の大きさを変更できます。

無機質な感じになりがちなベジェ曲線を、手描きっぽい柔らかなラインに変更するときに役立ちます。
ね、なんか変なツールでしょ(笑)。 けど、ゆるいラインを描くには最適なツールって、わかりますよね。
エフェクトの「スケッチ」と組み合わせたら、そりゃもう鉛筆スケッチみたいなのが幾らでも描けますよ。
「領域の形状変更」は、形状変形の範囲を2段階に表示しますが、バグがあるため私は使っておらず、こちらでの説明は割愛させていただきます。 m(_ _)m
それでは、イラレの自由変形ツールのような、オブジェクトに対する変形操作方法を書いていきましょう。
ここからが本題ですネ ^^
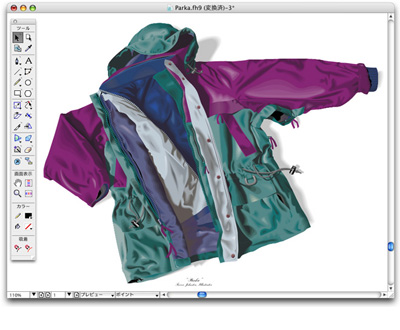
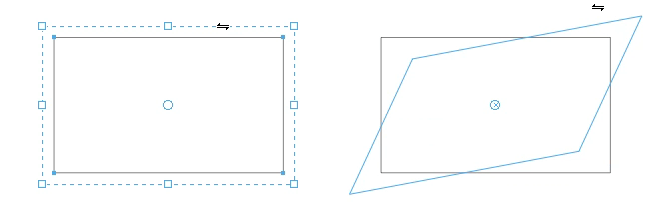
バウンディングボックスの表示はダブルクリックするだけ
どんなオブジェクトも、ダブルクリックするとバウンディングボックスを表示します。(環境設定によります)
元々、イラレのバウンディングボックスは、Ver.8 の頃に、この機能を真似て常時表示するようにしたものです。
こちらのバウンディングボックスには「シアー」機能(平行四辺形風に変形する機能)も標準装備されているため、特に変形ツールに持ち替えることなく、ほとんどの変形操作はこれで事足りることになります。
バウンディングボックスによる変形は矩形変形に限定されますが、イラレの自由変形ツールに近い機能を有し、いつでもダブルクリックで使えるようになるので、便利に使えますよ。(自由変形機能は後述します)

テキストの場合は、普通にダブルクリックすると文章の編集モードになるので、テキストボックスの「辺上」をダブルクリックすればバウンディングボックスが現れます。
数値で変形する場合は
標準の変形パレットで変形するほかに、オブジェクトパレットから「エフェクトの追加:変形」で表示されるパレットから一元管理することもできます。このパレットを使うと、テキストのアウトライン情報が FreeHand ドキュメント内に取り込まれ、思わぬメリットが発揮されることは前ブログで説明した通りです。
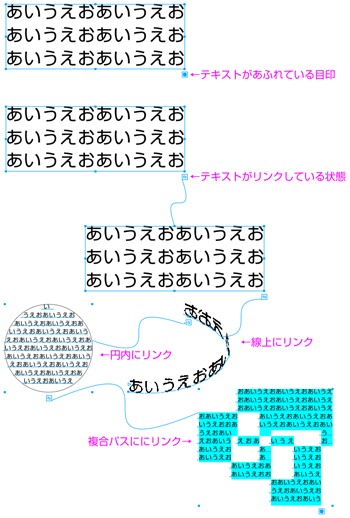
自由な形に変形するには
バウンディングボックスは、あくまで矩形変形なため、自由な形に変形させることはできません。
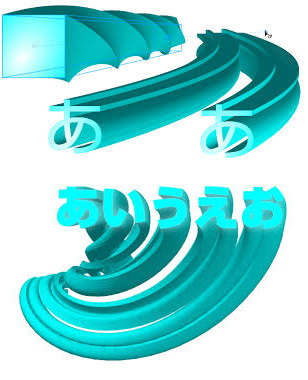
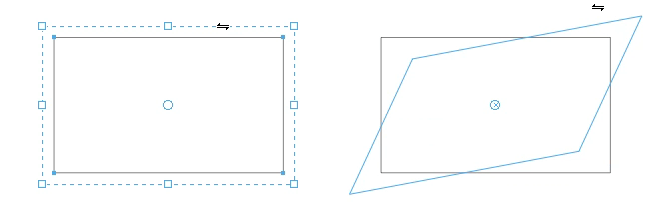
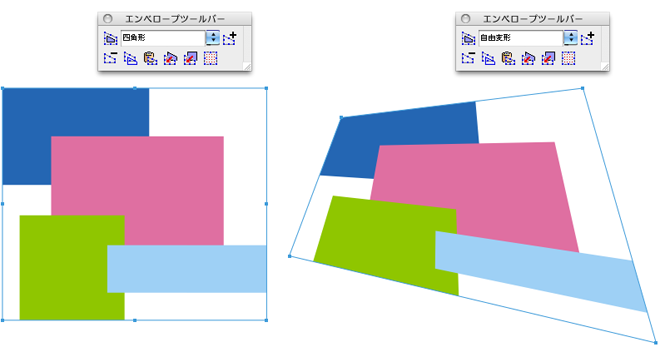
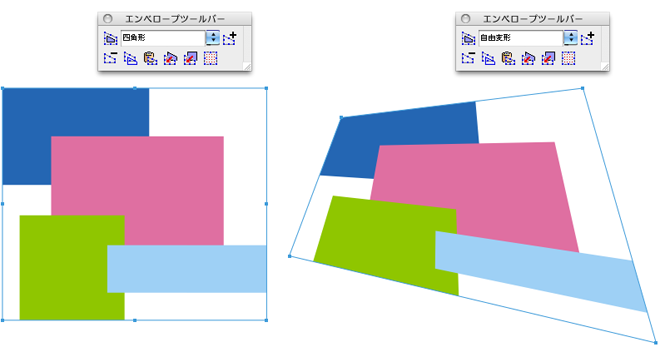
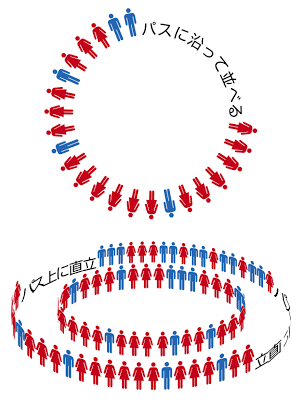
自由な形に変形させるには、「エンベロープ」を用います。
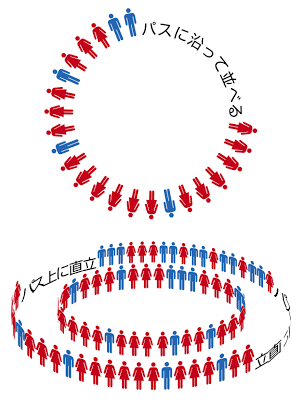
エンベロープには扇型に変形させるようなプリセットが数々ありますが、自由な形に変形させるには、「四角形」を使用します。

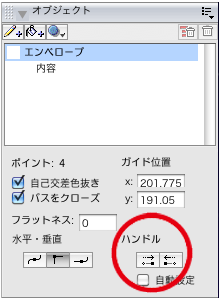
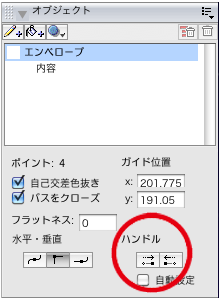
ただ、プリセットの四角形には各辺の中央にもポイントが有って操作の足かせとなるため、中央のポイントを削除(delete)し、さらに四隅のポイントの「変形ハンドル」を収めた状態にして、「自由変形」という新規エンベロープ名で保存しておくと良いでしょう。

赤丸のボタンを押せば選択したポイントの変形ハンドルを仕舞うことができます。
もちろん、通常のポイント操作でハンドルを出せば、カーブ変形も自由自在に行えます。
なお、エンベロープで変形した TEXTは、エンベロープを解除するまでの間は option +クリックで編集可能ですが、エンベロープ解除するとパス化されるため解除後のテキスト変更はできません。また画像は非対応です。(画像は、内部にペーストすればマスクを変形させることができます。マスク内の画像を option + ダブルクリックで指定ソフト側(photoshop など)でマスク形状に合わせて変形保存すれば反映させることができます)
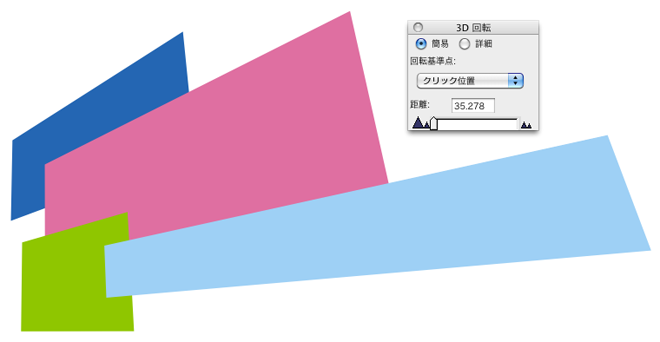
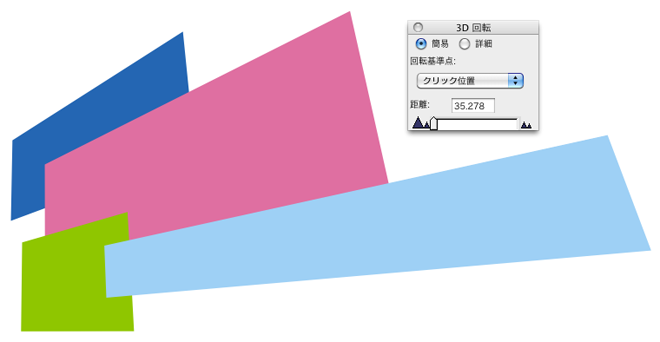
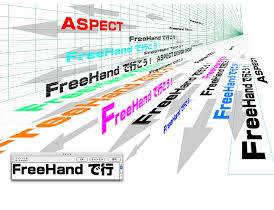
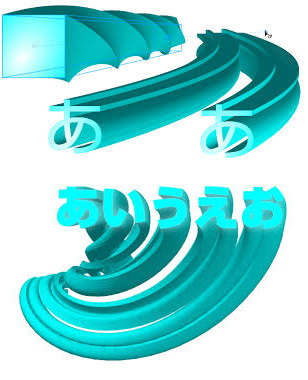
ダイナミックなパースを付けるには
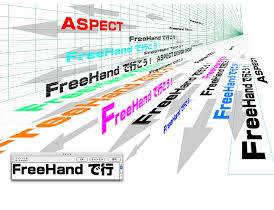
遠近感を演出するダイナミックなパースを付けるなら、「3D回転」ツールが使えます。
画面上で グリグリ回転させ、形状の変形確認をしながらの操作が行えます。
3D回転を使う場合は、TEXTはアウトライン化してくださいね。(なにせ、Ver.5からの古い機能なので...)
TEXTのままパースを付ける方法としては、こんな方法もありますけど。^^

→ Tips 編一覧はこちら
→ FreeHand 関連画像一覧はこちら
→ FreeHand カテゴリー 一覧はこちら
→ FreeHand_INDEX はこちら
→ FreeHand で行こう! ポータルサイト はこちら(動くリンクメニューの下に一覧表あり)
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips編 その12になります。興味のある方は Tips タグから バックナンバーをご覧ください。
初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
***
FreeHand の自由変形ツールは「なんか変」なんて言われたりもしますね(笑)。
確かに、Illustartor のとはちょっと違います。
でも、FreeHand の変形ツールにも色々あって、Illustartor と同様、またはそれ以上に勝手良く使える部分が多々ありますので Tips としてご紹介しましょう。
まず、ツールパレットに「自由変形」とある、あのソフトの同名ツールとはちょっと違うツールの使い方から。

このツールです。
このツールは、パスを変形させるためのものです。Illustrator の同名ツールは、オブジェクトを変形させるツールですから、そもそも違うツールとお考えくださいね。(オブジェクトの自由変形方法は後半で説明します)
ツールの機能には「押す/引く」と「領域の形状変更」の2種あります。(パレット内のツールをダブルクリックして現れるウインドウで選択できます。)とりあえず、解りやすい「押す/引く」から説明しますね。
パスを変形させる「押す/引く」の使い方は2通り。
1つは、パス上の任意の場所を摘んで引っ張るだけ(普通にマウスドラッグです)。
ポイントの場所(有無)は関係ありません。
通常ベジェの変形はアンカーポイントを操作するのがお約束ですが、このツールならアンカーポイントの無いところも自在に操作できます。(兄弟ソフト FLASH の同名ツールに近いですね。ちょっと違うけど)
変形量はマウスドラッグで、変形の範囲はキーボードの左右の矢印キーを押しながらコントロールします。筆圧感知ペンタブレットの場合は筆圧によりコントロールできます。(パレット内のツールをダブルクリックして現れるウインドウで数値設定もできます。)

上記のような変形操作中に、キーボードの矢印キー( ← → )を押すと変形範囲が連続的に変化します。

もう1つの方法は、パスの外側から押す(ローラーを転がして均すような)使い方。
便宜的に外側からと書きましたが、もちろん閉じたパスの内側からでも操作できます。
この場合も、キーボードの左右の矢印キー( ← → )で「ローラー」の大きさを変更できます。

無機質な感じになりがちなベジェ曲線を、手描きっぽい柔らかなラインに変更するときに役立ちます。
ね、なんか変なツールでしょ(笑)。 けど、ゆるいラインを描くには最適なツールって、わかりますよね。
エフェクトの「スケッチ」と組み合わせたら、そりゃもう鉛筆スケッチみたいなのが幾らでも描けますよ。
「領域の形状変更」は、形状変形の範囲を2段階に表示しますが、バグがあるため私は使っておらず、こちらでの説明は割愛させていただきます。 m(_ _)m
それでは、イラレの自由変形ツールのような、オブジェクトに対する変形操作方法を書いていきましょう。
ここからが本題ですネ ^^
バウンディングボックスの表示はダブルクリックするだけ
どんなオブジェクトも、ダブルクリックするとバウンディングボックスを表示します。(環境設定によります)
元々、イラレのバウンディングボックスは、Ver.8 の頃に、この機能を真似て常時表示するようにしたものです。
こちらのバウンディングボックスには「シアー」機能(平行四辺形風に変形する機能)も標準装備されているため、特に変形ツールに持ち替えることなく、ほとんどの変形操作はこれで事足りることになります。
バウンディングボックスによる変形は矩形変形に限定されますが、イラレの自由変形ツールに近い機能を有し、いつでもダブルクリックで使えるようになるので、便利に使えますよ。(自由変形機能は後述します)

テキストの場合は、普通にダブルクリックすると文章の編集モードになるので、テキストボックスの「辺上」をダブルクリックすればバウンディングボックスが現れます。
数値で変形する場合は
標準の変形パレットで変形するほかに、オブジェクトパレットから「エフェクトの追加:変形」で表示されるパレットから一元管理することもできます。このパレットを使うと、テキストのアウトライン情報が FreeHand ドキュメント内に取り込まれ、思わぬメリットが発揮されることは前ブログで説明した通りです。
自由な形に変形するには
バウンディングボックスは、あくまで矩形変形なため、自由な形に変形させることはできません。
自由な形に変形させるには、「エンベロープ」を用います。
エンベロープには扇型に変形させるようなプリセットが数々ありますが、自由な形に変形させるには、「四角形」を使用します。

ただ、プリセットの四角形には各辺の中央にもポイントが有って操作の足かせとなるため、中央のポイントを削除(delete)し、さらに四隅のポイントの「変形ハンドル」を収めた状態にして、「自由変形」という新規エンベロープ名で保存しておくと良いでしょう。

赤丸のボタンを押せば選択したポイントの変形ハンドルを仕舞うことができます。
もちろん、通常のポイント操作でハンドルを出せば、カーブ変形も自由自在に行えます。
なお、エンベロープで変形した TEXTは、エンベロープを解除するまでの間は option +クリックで編集可能ですが、エンベロープ解除するとパス化されるため解除後のテキスト変更はできません。また画像は非対応です。(画像は、内部にペーストすればマスクを変形させることができます。マスク内の画像を option + ダブルクリックで指定ソフト側(photoshop など)でマスク形状に合わせて変形保存すれば反映させることができます)
ダイナミックなパースを付けるには
遠近感を演出するダイナミックなパースを付けるなら、「3D回転」ツールが使えます。
画面上で グリグリ回転させ、形状の変形確認をしながらの操作が行えます。
3D回転を使う場合は、TEXTはアウトライン化してくださいね。(なにせ、Ver.5からの古い機能なので...)
TEXTのままパースを付ける方法としては、こんな方法もありますけど。^^

→ Tips 編一覧はこちら
→ FreeHand 関連画像一覧はこちら
→ FreeHand カテゴリー 一覧はこちら
→ FreeHand_INDEX はこちら
→ FreeHand で行こう! ポータルサイト はこちら(動くリンクメニューの下に一覧表あり)
FreeHand で行こう! リンク集
 どっこい FreeHand は
どっこい FreeHand は
生きている
第1回 入り口です INDEX を見る 先ずは概要をご覧ください
先ずは概要をご覧ください
総集編 FreeHand カテゴリー 一覧を見る さらに概要をご覧ください
さらに概要をご覧ください
続・総集編 FreeHand カテゴリー 一覧を見る 使ってみようとお考えの方
使ってみようとお考えの方
FreeHand 入門編 入門編 一覧を見る 使ってみようとお考えの方
使ってみようとお考えの方
FreeHand の使い方 使い方 一覧を見る 様々な表現 FreeHand Tips
Tips 一覧を見る
様々な表現 FreeHand Tips
Tips 一覧を見る インライングラフィック
Tips 一覧を見る
インライングラフィック
Tips 一覧を見る 様々な表現
様々な表現
FreeHand 3Dグリッド FreeHand 付録編 一覧を見る 様々な表現
様々な表現
FreeHand でブレンド FreeHand 付録編 一覧を見る FreeHand の3D押し出し
入門編 一覧を見る
FreeHand の3D押し出し
入門編 一覧を見る 輪郭グラデーション
Tips 一覧を見る
輪郭グラデーション
Tips 一覧を見る 様々な表現 FreeHand Tips
Tips 一覧を見る
様々な表現 FreeHand Tips
Tips 一覧を見る マルチページ
番外編 一覧を見る
マルチページ
番外編 一覧を見る 柔軟なテキストボックス
すごいぞ FreeHand 一覧を見る
柔軟なテキストボックス
すごいぞ FreeHand 一覧を見る 様々な表現 FreeHand Tips
入門編 一覧を見る
様々な表現 FreeHand Tips
入門編 一覧を見る 様々な表現 FreeHand Tips
Tips 一覧を見る
様々な表現 FreeHand Tips
Tips 一覧を見る FreeHand VS Illustrator
すごいぞ FreeHand 一覧を見る
FreeHand VS Illustrator
すごいぞ FreeHand 一覧を見る
Welcome to ASPECT DESIGN GROUP
画像をクリックすると弊社ホームページの当該ページに飛びます。
動く画像が表示されない場合はこちらをお試しください。
since 1991
 世界初のドローン(ver.2)
世界初のドローン(ver.2) 当時の雑誌広告:1991
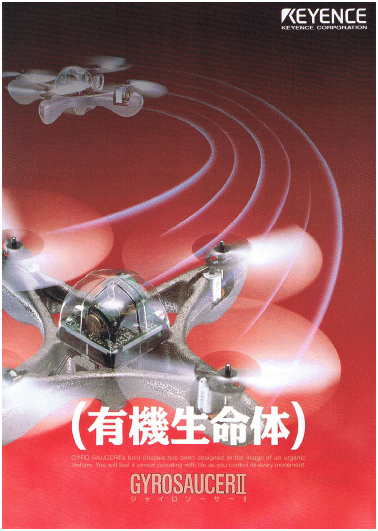
当時の雑誌広告:1991 ドローン大型実用機(ver.3)
ドローン大型実用機(ver.3) AI 癒しロボット:2002
AI 癒しロボット:2002 NHKドラマ出演用ロボット
NHKドラマ出演用ロボット 医療機器筐体設計:2015
医療機器筐体設計:2015 マグネットハンガー:2017
マグネットハンガー:2017 ロゴ・シンボルマーク
ロゴ・シンボルマーク 商品ロゴ:2015
商品ロゴ:2015 パッケージデザイン:2015
パッケージデザイン:2015 商品ブランド:2019
商品ブランド:2019 会社案内・パンフレット
会社案内・パンフレット リッチプレゼンコンテンツ
リッチプレゼンコンテンツ イラスト・写真・映像
イラスト・写真・映像 aspectログ:ブログ
aspectログ:ブログ 尼崎オフィス:1991
尼崎オフィス:1991


