FreeHand _入門編-9 <エフェクト> [FreeHandで行こう!]
【FreeHandで行こう!】その42 <FreeHand_入門編-9> です。
現在 FreeHand 入門編 を連載しています。入門編では Illustrator で日常やってることを、FreeHand ではこのようにしますよという解説で進めています。
入門編として基礎の基礎から説明していますので、これから FreeHand にチャレンジしてみようと言う方のお役に立てれば幸いです。
初めてお越しの方は、総集編か カテゴリーTOPからご覧いただければ、FreeHand のあまり知られていない全貌をご覧いただけます。Illustrator しか使ったことの無い方には、驚きの内容が満載です。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
※画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
前回は、手軽な立体感の演出方法でしたが、今回は、もう少し広義に、オブジェクトの変化の付け方として説明を続けましょう。
前回の説明や、Tips編での紹介と重複しますが、ぜひ色々挑戦してみて下さい。
■オブジェクトの変化の付け方

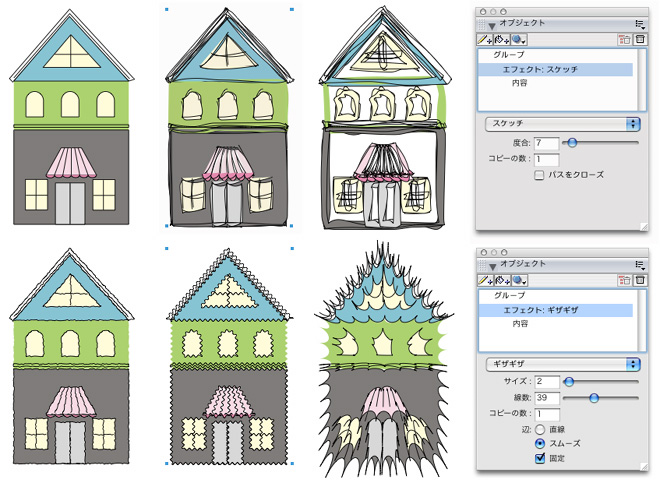
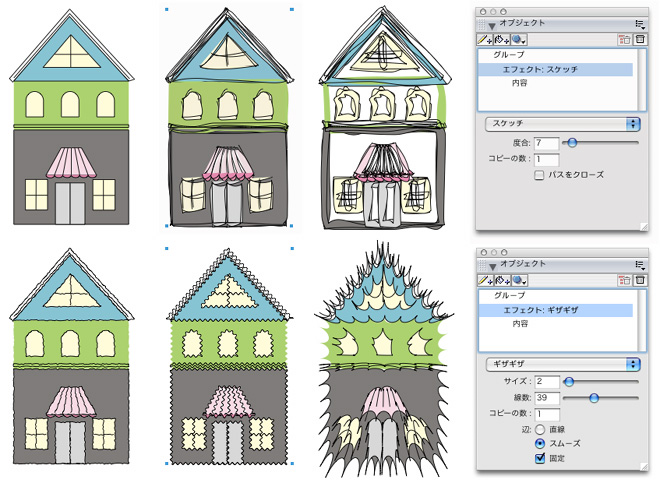
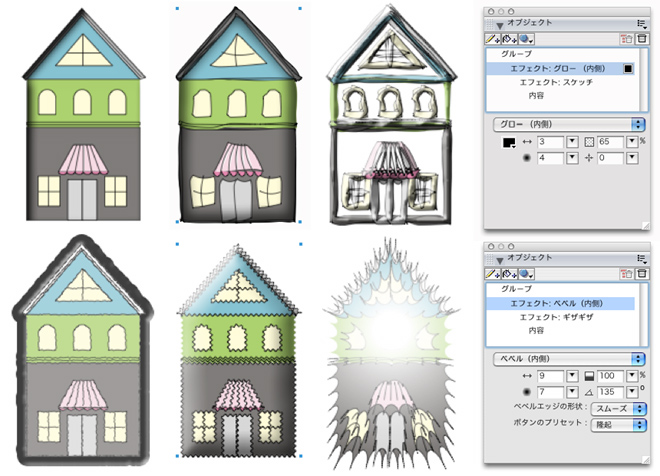
左上が、元のオブジェクトです。簡単に描いた、何とも素っ気ないイラストですが....
その隣のものでは、グループ化してからエフェクト:スケッチを適用。簡単に手描きの味を追加できます。チェックボックス「パスをクローズ」を外すとパスを適当なところで切りながら2度描きしてくれる為、より手描き風になります。(オブジェクトパレット参照)コピーの数を増やしても雰囲気が変わります。
その右隣のものでは、さらに「線の拡張」で線部分を面扱いにして太くしてみました。
下段左は、エフェクト:ギザギザ:スムーズによるビビリ線。下段中は、エフェクト:ギザギザ:スムーズ:固定による波線です。(オブジェクトパレット参照)下段右は、エフェクト:ギザギザに変形幅をかけてみました。
いずれも、パラメーターの変化量は適切で操作し易いです。同様のものを Illustrator で作成しようとチャレンジしてみましたが、変化量が急激すぎて 私には思うような操作ができませんでした。普段から Illustrator をメインに使っておられる皆さんはいかがでしょうか。

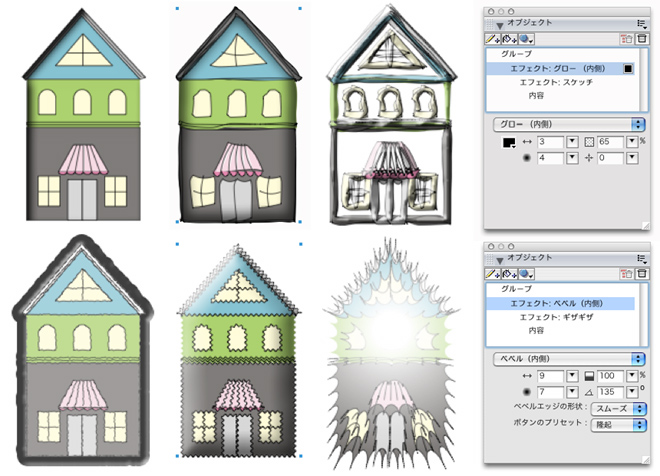
ついでなので、前回説明した立体感の付け方を追加してみました。
上段左から、ドロップシャドウ(内側)、グロー(内側)、ベベル(内側)
下団左から、ベベル(外側:パイプ)、ベベル(内側:スムーズ)、グラデーションマスク(放射状)
グループに対して適応しているので、全体にエフェクトがかかります。もちろん個別に(例えば窓一つずつに)ドロップシャドウ(内側)などをかけることも出来ます。
ちなみに、先のものはベクターエフェクト、こちらはラスターエフェクトになります。
■画像に対するエフェクトの付け方

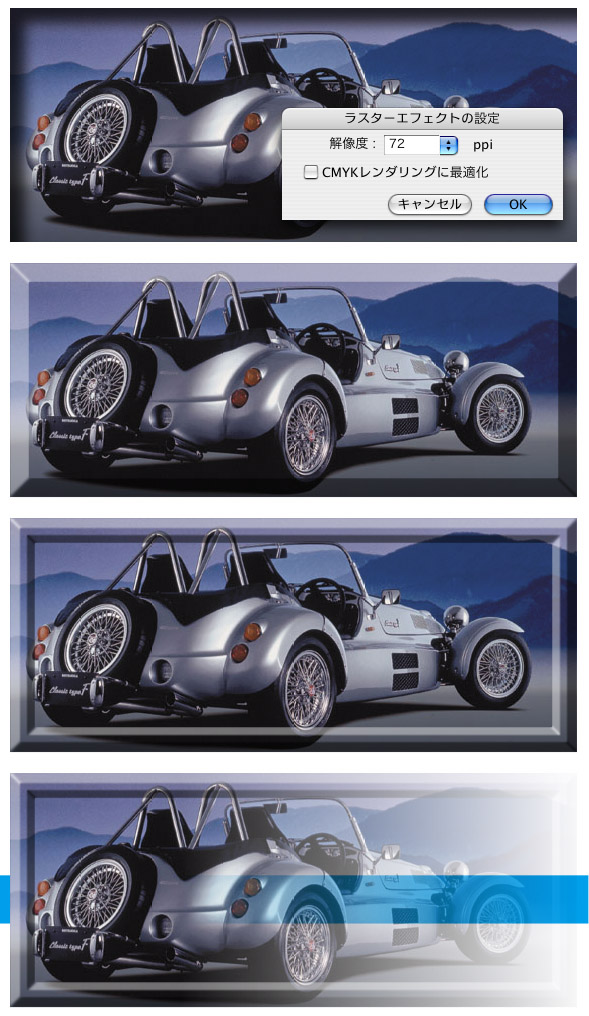
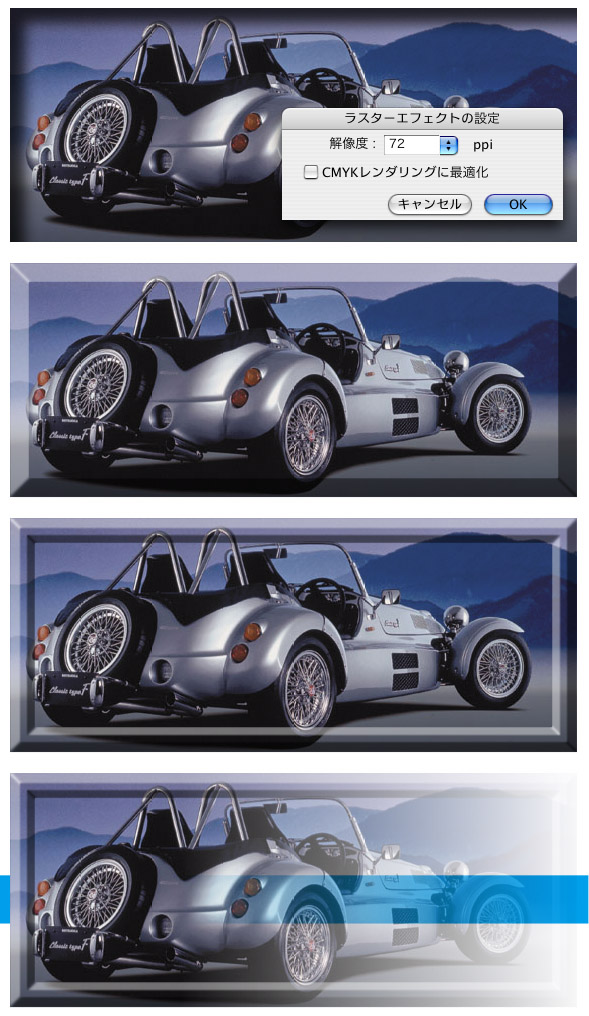
基本的に、描画オブジェクトも画像も同じ扱いでエフェクトがかけられます。
上から、ドロップシャドウ(内側)、ベベル(内側)、ベベル(内側:フレーム2)、グラデーションマスク(透明を確認する為に青い帯をバックに敷いてみました)
気をつけたいのは、メニュー>ファイル>ドキュメント設定>ラスターエフェクトの設定 で、「CMYKレンダリングに最適化」チェックを外すことです。(デフォルトはONです)このチェックは、RGBブラックカラーをCMYK墨版1版に置き換えるものですので、画像には適応しません。
FreeHand では、ラスターエフェクトはRGBで内部処理されます。ラスターエフェクトを掛ける場合は、画像はRGBで配置します。
なお、FreeHand では、埋め込み画像でも メニュー>編集>リンクから「抽出」を実行するとそのまま取り出しが可能ですが、上記のようなエフェクトは、Illustrator の「効果」と同じで実際の画像を加工しているものではありません。従って、そのまま抽出すると、エフェクトのかかっていないオリジナル画像が書き出されます。
エフェクトを反映した画像を抽出したい場合は、メニュー>修正>オブジェクトの分離 を実行してから抽出します。アルファレイヤーを伴った TIFF形式で書き出されます。

また、Photoshop で切り抜いたクリッピングパスは、FreeHand では、EPS形式の他に TIFF形式でも反映できます。(Illustratorでは .eps 形式のみです。→ CS6 辺りで対応したようです。)上記画像では、TIFF形式のクリッピングパスに対してエフェクト:グローをかけています。
同様の処理は、アルファレイヤーを持った PNG 形式や、.psd 形式にも有効です。

作例:FreeHand のエフェクトだけで作成。画像メインであっても、この程度の加工なら Photoshop を使わずに FreeHand だけで出来てしまいます。
しかも FreeHand なら、レイヤーを分けることも、アルファレイヤーを作成する必要も無い為、ほんの数分の作業です。作例のようなものなら、恐らく Illustrator や Photoshop より、はるかに速く簡単にできると思うのですが、そんな風に考えるのは FreeHand ユーザーだけなんでしょうね。
今回は、手軽なオブジェクトの変化方法を紹介しました。
前回同様、ベベル、エンボス、内側ドロップシャドウやそれらの組み合わせなど、パラメータの設定だけで出来るため 使い方の説明は特にしませんでしたが、使えばすぐに解ると思います。是非使いこなして下さいね。
入門編、応用も入れながら、まだまだ続けます。FreeHand に本気の方、お付き合いください。

→入門編-その10 アップしました。
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 連載中! Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら
現在 FreeHand 入門編 を連載しています。入門編では Illustrator で日常やってることを、FreeHand ではこのようにしますよという解説で進めています。
入門編として基礎の基礎から説明していますので、これから FreeHand にチャレンジしてみようと言う方のお役に立てれば幸いです。
初めてお越しの方は、総集編か カテゴリーTOPからご覧いただければ、FreeHand のあまり知られていない全貌をご覧いただけます。Illustrator しか使ったことの無い方には、驚きの内容が満載です。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
※画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
前回は、手軽な立体感の演出方法でしたが、今回は、もう少し広義に、オブジェクトの変化の付け方として説明を続けましょう。
前回の説明や、Tips編での紹介と重複しますが、ぜひ色々挑戦してみて下さい。
■オブジェクトの変化の付け方

左上が、元のオブジェクトです。簡単に描いた、何とも素っ気ないイラストですが....
その隣のものでは、グループ化してからエフェクト:スケッチを適用。簡単に手描きの味を追加できます。チェックボックス「パスをクローズ」を外すとパスを適当なところで切りながら2度描きしてくれる為、より手描き風になります。(オブジェクトパレット参照)コピーの数を増やしても雰囲気が変わります。
その右隣のものでは、さらに「線の拡張」で線部分を面扱いにして太くしてみました。
下段左は、エフェクト:ギザギザ:スムーズによるビビリ線。下段中は、エフェクト:ギザギザ:スムーズ:固定による波線です。(オブジェクトパレット参照)下段右は、エフェクト:ギザギザに変形幅をかけてみました。
いずれも、パラメーターの変化量は適切で操作し易いです。同様のものを Illustrator で作成しようとチャレンジしてみましたが、変化量が急激すぎて 私には思うような操作ができませんでした。普段から Illustrator をメインに使っておられる皆さんはいかがでしょうか。

ついでなので、前回説明した立体感の付け方を追加してみました。
上段左から、ドロップシャドウ(内側)、グロー(内側)、ベベル(内側)
下団左から、ベベル(外側:パイプ)、ベベル(内側:スムーズ)、グラデーションマスク(放射状)
グループに対して適応しているので、全体にエフェクトがかかります。もちろん個別に(例えば窓一つずつに)ドロップシャドウ(内側)などをかけることも出来ます。
ちなみに、先のものはベクターエフェクト、こちらはラスターエフェクトになります。
■画像に対するエフェクトの付け方

基本的に、描画オブジェクトも画像も同じ扱いでエフェクトがかけられます。
上から、ドロップシャドウ(内側)、ベベル(内側)、ベベル(内側:フレーム2)、グラデーションマスク(透明を確認する為に青い帯をバックに敷いてみました)
気をつけたいのは、メニュー>ファイル>ドキュメント設定>ラスターエフェクトの設定 で、「CMYKレンダリングに最適化」チェックを外すことです。(デフォルトはONです)このチェックは、RGBブラックカラーをCMYK墨版1版に置き換えるものですので、画像には適応しません。
FreeHand では、ラスターエフェクトはRGBで内部処理されます。ラスターエフェクトを掛ける場合は、画像はRGBで配置します。
なお、FreeHand では、埋め込み画像でも メニュー>編集>リンクから「抽出」を実行するとそのまま取り出しが可能ですが、上記のようなエフェクトは、Illustrator の「効果」と同じで実際の画像を加工しているものではありません。従って、そのまま抽出すると、エフェクトのかかっていないオリジナル画像が書き出されます。
エフェクトを反映した画像を抽出したい場合は、メニュー>修正>オブジェクトの分離 を実行してから抽出します。アルファレイヤーを伴った TIFF形式で書き出されます。

また、Photoshop で切り抜いたクリッピングパスは、FreeHand では、EPS形式の他に TIFF形式でも反映できます。(Illustratorでは .eps 形式のみです。→ CS6 辺りで対応したようです。)上記画像では、TIFF形式のクリッピングパスに対してエフェクト:グローをかけています。
同様の処理は、アルファレイヤーを持った PNG 形式や、.psd 形式にも有効です。

作例:FreeHand のエフェクトだけで作成。画像メインであっても、この程度の加工なら Photoshop を使わずに FreeHand だけで出来てしまいます。
しかも FreeHand なら、レイヤーを分けることも、アルファレイヤーを作成する必要も無い為、ほんの数分の作業です。作例のようなものなら、恐らく Illustrator や Photoshop より、はるかに速く簡単にできると思うのですが、そんな風に考えるのは FreeHand ユーザーだけなんでしょうね。
今回は、手軽なオブジェクトの変化方法を紹介しました。
前回同様、ベベル、エンボス、内側ドロップシャドウやそれらの組み合わせなど、パラメータの設定だけで出来るため 使い方の説明は特にしませんでしたが、使えばすぐに解ると思います。是非使いこなして下さいね。
入門編、応用も入れながら、まだまだ続けます。FreeHand に本気の方、お付き合いください。
→入門編-その10 アップしました。
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 連載中! Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら
FreeHand _入門編-10 <Flash アニメーション> [FreeHandで行こう!]
ss-blog が FLASH 非対応になり FLASH部分が表示されなくなくなりました。
ご覧の環境が FLASH 対応でしたら、こちらをクリックいただけば FLASH を表示します。
【FreeHandで行こう!】その43 <FreeHand_入門編-10> です。
現在 FreeHand 入門編 を連載しています。入門編では Illustrator で日常やってることを、FreeHand ではこのようにしますよという解説で進めています。
入門編として基礎の基礎から説明していますので、これから FreeHand にチャレンジしてみようと言う方のお役に立てれば幸いです。
初めてお越しの方は、総集編か カテゴリーTOPからご覧いただければ、FreeHand のあまり知られていない全貌をご覧いただけます。Illustrator しか使ったことの無い方には、驚きの内容が満載です。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
※画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
今回は、FreeHand からの .swf 書き出しと、.swf 読み込みについて説明しましょう。
※FLASHが表示できない環境の方はご容赦ください。.xml や .rdf の場合は上記より再読込みして下さい。
■ブレンドオブジェクトを動かす
*Flashが表示されない場合は別ウインドウでお試しください。
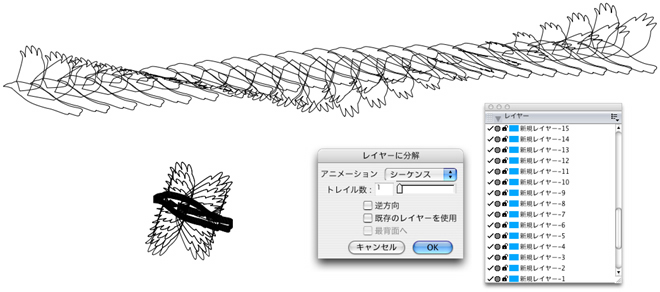
上のアニメーションは、FreeHand で描いたイラストの、羽の角度を変えてブレンドしたものを「レイヤーに分解」機能を用いて動画にし、.swf形式に書き出したものです。FLASH は使用していません。種明かしは以下の通りです。

この機能は、Tips-4 でも紹介しましたが、Tips-4 では、ブラシで描いたオブジェクトのアニメーション作成方法でした。今回は、通常の描画オブジェクトになります。
アニメーションの作成では、動く部分を個別に作成します。上のカラスのイラストでは、胴体と羽の3つに分けています。始点と終点は同じにします。(厳密に言えば、少し違いますが)
上のブレンドでは、始点と終点の間に中間オブジェクトを置いて3者間でブレンドしました。
中間オブジェクトは、羽が最下点にあるものです。
ブレンドを左右に広げているのは、動きの変化を見る為です。実際には、3オブジェクトを同じ場所でブレンドします。(左下のブレンド参照)
ブレンドする際の注意点としては、ポイント同士を対応させることです。
作例の場合は、胴体はくちばしの先同士、羽の先同士同じポイントを選択しました。ブレンドオブジェクトは3つ独立して作成しました。
FreeHand では、ネストしていないグループや複合パスでもブレンドできますが、動きを付ける為に変形したり回転させてあると、必ずしも同じポイント同士が対応してブレンドされるとは限りません。確実に同じポイント同士を対応させてブレンドさせるには、対応させたいポイント一対を選択してからブレンドさせるのです。
FLASH のシェイプトゥイーンでは、ポイントの数が勝手に増減する為、思うようなアニメーションが作れない場合がありますが、FreeHand のブレンドならそのようなことも無く、簡単に作成できてしまうところがありがたいですね。
■作例
*Flashが表示されない場合は別ウインドウでお試しください。
リピートアニメーションは、その場で同じことを繰り返すだけなので、すぐに物足りなくなってしまいます。
鳥ですから、大空を自由に飛ばせてやりたいと上のようなものを作成してみました。
●マウスに合わせて、飛んでいるような浮遊感ある動きをします。
●鳥をクリックすると、近づいてくるように拡大します。(遠ざかるように縮小もします)
●拡大縮小は、テンキーの「+」「ー」キーでも操作できます。
●ズーム操作は、長押しした場合は押している間だけ、普通のクリックではクリックの度にズームが変化します。
というようなアクションを付け加えてみました。
FreeHand でも簡単なスクリプトはセレクトメニューで追加できますが、スクリプトエディタがありませんので、上記のような複雑なスクリプトは記述できません。では、どのようにして作るのか?
FreeHand では、.swf ファイルをそのまま読み込むことが出来、さらに .swf に記述されたスクリプトはそのまま実行されます。その機能を利用すれば良いのです。上記のような動作を実行させる為のスクリプトを FLASH 側で記述して .swf をパブリッシュし、 FreeHand に読み込ませてやります。.swf の読み込みは、普通に画像を読み込ませるのと同じです。表示コマを指定してレイアウトすることも出来ます。
上記作例は、先に FreeHand で作成したアニメーション .swf と、FLASH で記述したアクションスクリプト .swf の二つの SWFファイルをドキュメントに配置して再パブリッシュしただけです。
FLASH 側で記述するアクションスクリプトでは、FreeHand ドキュメントを _root または _parent として記述すれば良いのです。変数などを反映させることもできます。
FreeHand から見た配置 .swf の名称は "_fh01"です。但し、複数配置してある場合は、最下層のものにだけ有効です。詳しくは FreeHand_FLASH編を参照ください。
アクションスクリプトのバージョンは 2まで対応、.swf のパブリッシュバージョンは 6まで対応です。
6年前のソフトですから、それ以降に開発されたアクションスクリプト3などには対応致しません。
今回は、.swf 書き出し、読み込み方法を紹介しました。
もう、このあたりにくると入門編とは言えなくなってきましたね。
「FreeHand で行こう!」は、まだまだ続けたいと考えていますが、入門編もぼつぼつネタが切れて来たので、ひと休止して、新シリーズに備えたいと思います。FreeHand に本気の方、まだまだお付き合いくださいね。
→番外編 シリーズ開始しました。
追記:20111024
2011年10月4日にリリースされた、Flash Player 11 には、表示上の重大な欠陥があり、修正もされずに放置されたままになっています。Flash Player 11 の表示上の欠陥により、FreeHand からパブリッシュした .swf は、全て表示できなくなってしまいました。( Flash Player 11 未満では問題なく表示します。)
この件に関しての詳しい情報はこちらを参照してください。
なお、デコンパイルソフトなどを使用して表示可能に修正できたファイルは以前同様にご覧頂けるようにしましたが、修正できなかったファイルに関しては、黄色いアラートを表示させています。
追記:20111111
2011年11月9日にリリースされた Flash Player 11.1.102.55 では、表示上の重大な欠陥が修正されました。
Flash 表示時に黄色いアラートが表示される場合は、最新版の Flash Player に更新してご覧下さい。
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 連載中! Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら


