FreeHand の使い方-6 <テキストの扱い> [FreeHandで行こう!]
【FreeHandで行こう!】その10(使い方-6)です。
→その1 その2 その3 その4 使い方-1 使い方-2 使い方-3 使い方-4 使い方-5 はこちら
FreeHand 使い方 連載中。 今回は 使い方-6です。
ガイド本やネット上の情報も少ないですから、関心ある方のお役に立てれば幸いです。

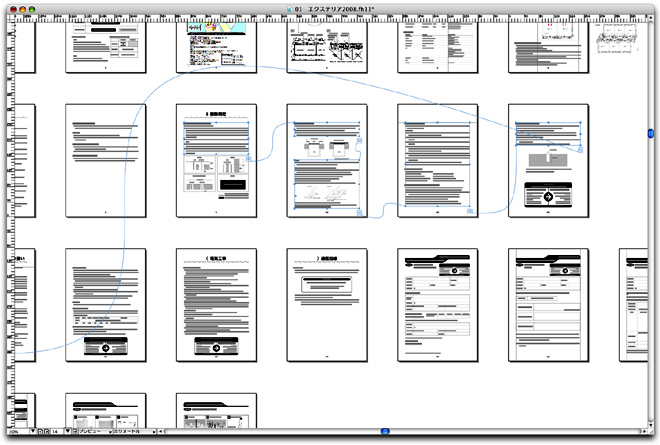
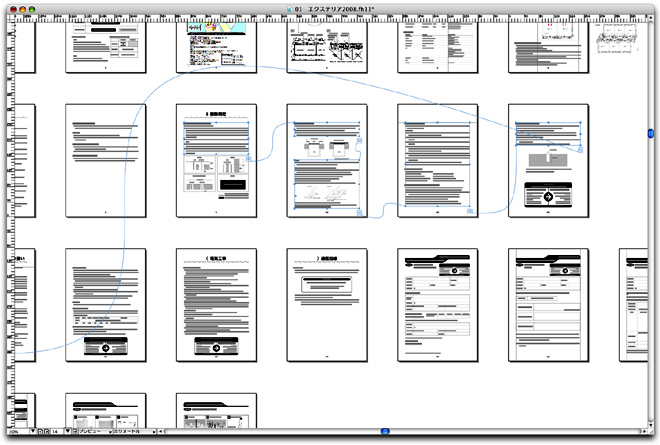
■今回の作例は、テキスト中心の30ページ物の冊子データです。テキストがページ間リンクしているの図です。
FreeHand は、ただイラストが描けるだけでなく、こういった多ページものの編集も得意です。
Illustrator と InDesign の両方の機能を持ち合わせているのです。
***
今回は、「テキスト(TEXT)」の扱いについてお話ししましょう。
■テキストボックス
Illustratorのテキストは、ベースラインに沿わせるタイプと、テキストボックスタイプの2種類ありますね。
また、テキスト用のツールは、エリア内文字ツールやパス上文字ツール等、目的に合わせて使い分ける必要があります。
それに対し、FreeHandの文字ツールは1つです。以前にも、FreeHand と Illustrator の設計方針の違いで、ツールに対する考え方が違うと書きましたが、如実に現れている部分です。FreeHandのツールはどれもシンプルです。
文字ツールのドラッグで、テキストボックスのサイズを指定してから文字入力を行う使い方は、FreeHand も Illustrator も同じですが、文字ツールのクリックで文字を打ち込み始める場合、Illustrator はベースラインに沿わせるという仕様になりますが、FreeHand の場合は、こちらも同じくテキストボックス仕様です。ボックスサイズは自動的に拡張します。
Illustratorのベースラインに沿わせる仕様では、ジャスティファイ(左右均等揃え)等のテキストボックス用の機能は使えませんが、FreeHand は、ドラッグで書き始める場合との区別は無く、クリックで文字を打ち始めても左右均等揃え等の機能が使える点が、まずIllustratorより便利な点です。
ちなみに、FreeHand のクリックで書き始める場合のテキストボックスは「自動拡張」テキストボックスと呼びます。自動拡張テキストボックスと、ドラッグで設定される固定のテキストボックスとの見た目の差は、テキストボックスの四辺のセンター部分に表示される小さなポイントの形状にあり、塗りつぶされているときは固定、白抜きのときは自動拡張です。
そのポイントは、ダブルクリックすることで相互に切替えることが出来ます。(固定ボッックスと自動拡張ボックスの切替え)行方向、文字列方向とも、切替えできます。切替えは、オブジェクトパレットからでも行えます。
なお、このポイントは、左右のポイントをドラッグして字間を、上下のポイントをドラッグして行間を変更する為に使用するものです。(数値入力はオブジェクトパレットで行えます)
また、四隅のポイントは、テキストボックスのサイズを変更する為のものです。(自動拡張の場合はボックスサイズは常に文字量にフィットするため、サイズ変更は出来ません。左右幅だけ決めておきたい場合は、字間調整ポイントをダブルクリックし、塗りつぶしたポイントにしてからテキストボックスのサイズ(左右幅)を変更します。)
テキストボックスの右下にある□は、テキストリンク用のものですが、ここをダブルクリックすると文字量に合わせてテキストボックスが最小化します。(1行だけのキャプションや、テキストボックスが大きすぎた場合などに使用して下さい) 文字があふれた場合は、この□の中に●印がつき、文字があふれていることを示します。
ちなみに、テキストボックスのサイズではなく、文字サイズを変更する場合は、optionキーを押しながら四隅をドラッグします。
Illustratorは、ベースラインの時とボックスの時で文字の拡大操作なども変わるなど、操作や仕様に一貫性や整合性が配慮されていませんが、FreeHand は、テキストボックスが拡張・固定どちらの時でも、基本的に操作は同じに設計されています。
「左右均等揃え」の話が出ましたので、ひと言説明を。Illustratorの両端揃えは、常にテキストボックスの左右いっぱいに文字間隔を広げてしまいますが、FreeHand は「しきい値」が指定できる為、1行の中に、どの辺りまで文字があればジャスティファイを実行するかを指定できます。0%を指定すれば常に両端揃え、90〜95%あたりを指定しておけば、言葉の区切りなどで意図的に2〜3文字手前で改行したい時などにも、自然な左右均等揃えにしてくれます。
しきい値の指定は、オブジェクトパレットの中の、均等揃えボタンの横にある「編集」ボタンをクリックします。
追記:
ドキュメント中に多数のテキストボックスが存在し、それらを一括選択したい場合は、グラフィック検索で「任意のフォント」を検索します。自動拡張の切替えなどを一括して行いたい時などに利用して下さい。なお、自動拡張の一括切替えは、オブジェクトパネルの、テキストの「幅」「高さ」の横にあるボタンで切り替えます。
■テキストのリンク
先ほどお話ししました、テキストボックス右下の□(リンクボックス)がリンクの接続口になります。
FreeHand のテキストリンクは簡単です。リンクボックスから、リンクさせたい対象にドラッグドロップするだけです。対象は、テキストボックスでも、四角でも、円でも、線でもかまいません。
四角や円にドラッグドロップすれば、Illustratorの「エリア内文字」、線にドラッグドロップすれば、「パス上文字」と同様のテキストが作成できます。リンク元を削除すればリンク先がテキストの先頭になります。

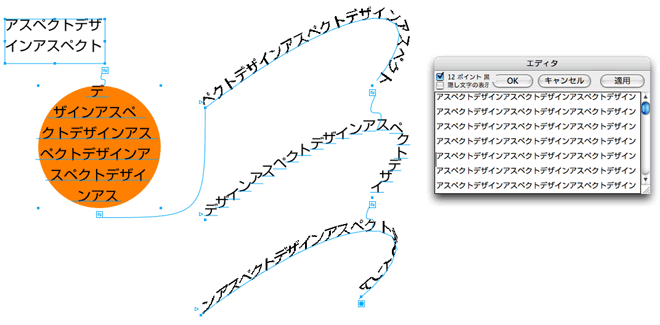
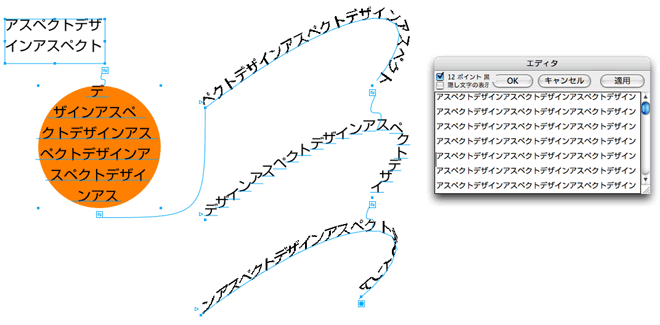
上の画像はテキストリンクしたサンプルです。
左上がリンク元で、まずオレンジの円にリンクさせました。Illustrator のエリア内文字ツールを使うとリンクエリアの塗り属性はキャンセルされますが、FreeHandはそのまま属性を維持します。
(よく似た事象が以前にもありましたね、そうそう、マスクすると属性がキャンセルされること。
Illustratorでは、他にも、グラデーションや、メッシュを実行しようとすると属性がキャンセルされますね。使いにくくはないんでしょうか???)
話が脱線しましたが、さらに、円から線にリンクさせました。線上のテキストは、3種類作成してみました。上のが通常のパス上の文字、真ん中のが「正面合わせ」、下のが「パス上に直立」というスタイルです。パス上に直立は テキストが裏返る等、3D的な表現が可能です。(ちなみに、このスタイルは、Illustrator CS3に移植されました)
テキストリンクを解除する場合は、リンクボックスからドラッグアウトしてください。
なお、エリア内文字やパス上文字は、リンクではなく、結合でも作成可能です。
また、テキストリンクは、TOP画像のようにページをまたいでの使用が可能です。
このように、リンクテキストがひっくり返っていたり、離れた場所とリンクしていると、テキスト編集がしにくくなりますね。FreeHand には、テキストエディタも実装されている為、そのような場合は、エディタでの編集が役に立ちます。画像右がエディタです。リンクテキストも一つの文章として編集できます。
エディタは、テキストを option+ダブルクリックすると起動します。
■TEXTインライングラフィック
FreeHand 5で実装された TEXTインライングラフィックは、InDesignには実装されていますが、Illustrator には未だに実装されない機能です。作字やロゴの挿入の多い DTPにはぜひ欲しいの機能なのですが。

TEXTインライングラフィックは、テキストボックスの中に画像やオブジェクトを直接ペーストする機能です。
文字と同じ扱いで制御できる為、行間指定やベースライン変更等も可能です。当然テキスト編集して文字量が変化してもオブジェクトが置き去りにされる心配はありません。
追記:テキストインライングラフィックを使った裏技を紹介しています。→こちら
■縦書き、アウトライン化、PDF化 など...
よく、縦書きの設定がわからないとの質問を受けますので、お知らせしておきます。

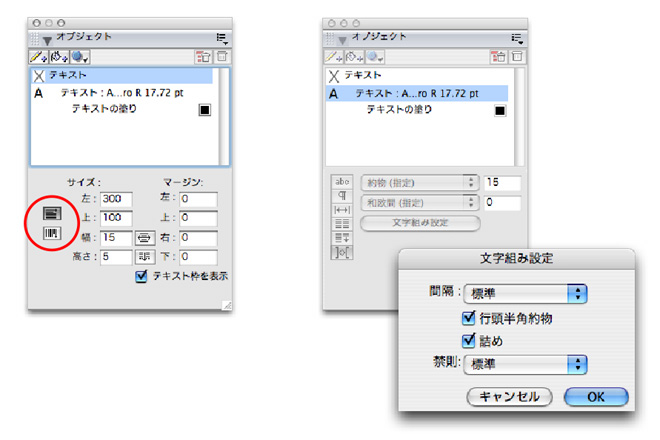
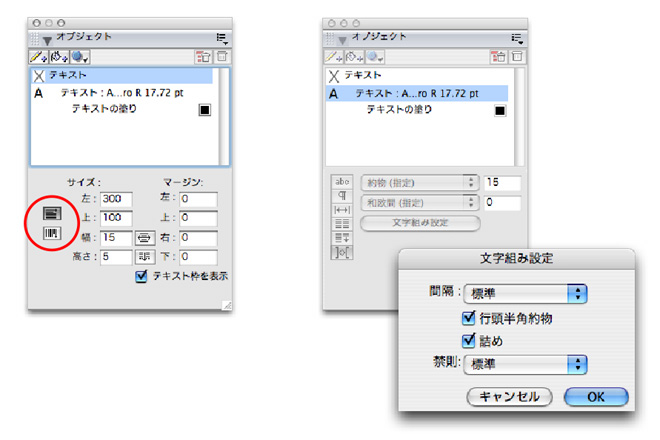
オブジェクトパレットの「テキスト」を選択すれば表示されます。(赤円部分。 通常は2行目の「書体」が選択されているので、見落とすようですね)
Illustrator で、テキストをアウトライン化すると、いきなり1文字ずつのバラバラ状態になってしまいますが、(バージョン8など)FreeHandの場合、テキストブロック単位のグループの中に、行単位のグループがネストされた状態でアウトライン化されます。後々の選択のしやすさを考えると嬉しい配慮です。
ただ、リンクしているテキストはアウトライン化できません。そのような場合は、リンクテキスト全体を一度カット(コマンド+X)し、同じ場所にペースト(前面にペーストなどを使用:前面にペーストは、選択したものの上階層にペーストします)してからアウトライン化して下さい。(リンクテキスト全体の選択には、テキストエディタ起動が便利です。エディタを閉じるとリンク全体が選択状態になっています。)
あと、約物の詰めや、自動カーニングの設定は、オブジェクトパレットの書体が選択されている状態で、6番目のボタンを選択します。「文字組み設定」で、間隔を標準に、□詰めをチェックします。(詰めが適用されるのは、CIDフォントです。OTFフォントの詰めは未対応のままバージョンアップが終了してしまいました)
手動カーニングは、option+→(←)で1%刻み、shiftを併用すると10%刻みです。
FreeHandから、マルチページの、ハイパーリンクやページ間リンクを維持した複数ページPDFの書き出しが可能ですが、残念ながら、英語フォントのみの対応になります。ローカライズ対応されませんでした。日本語フォントには対応していませんので、文字化けします。大変残念ですが、バージョンアップが途切れてしまった今は望むべくもありません。
ただし、プリントコマンドでPSファイルを作成し、 Distiller でPDF化すれば、DTPのチェックに十分使えるPDFが作成できます。但し、この方法では PDFのハイパーリンクやページ間リンクは維持されません。
今回は、テキスト関連のお話をしました。
FreeHand の使い方シリーズも6回を数え、大雑把ではありますが、Illustrator との違いがおわかりいただけたかと思います。少なくとも、今まで取り上げてきた部分に関しては、FreeHandの機能は、Illustratorより格段に良く出来ていると思うのですがいかがだったでしょうか。
もちろん、Illustratorの方が優れている部分もあると思います。次回以降も、比較しながら使い方を説明していきたいと思います。まだまだ語りきれない部分が多くありますので、当分続けるつもりです。興味ある方おつきあいください。
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
追記:テキスト関連追加情報は、付録-3、Tips-3 でも紹介しています。
追伸
アクセスログによると、訪れてくれた方は、この長文のブログを ほぼ全ページ読んでいただいているようです。
深く感謝するとともに、まだまだ FreeHand に関心を示す方が予想以上に多かったことに驚いています。
使いこなすほどに喜びを感じられる、このすばらしいソフトが、少しでも多くの方に 正しく認知されることを願ってやみません。
まだまだ当分現役で使えるソフトです。STUDIO MX 2004パッケージ等で眠っているFreeHandがあれば、ぜひ使ってみてください。
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。

***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら
→その1 その2 その3 その4 使い方-1 使い方-2 使い方-3 使い方-4 使い方-5 はこちら
FreeHand 使い方 連載中。 今回は 使い方-6です。
ガイド本やネット上の情報も少ないですから、関心ある方のお役に立てれば幸いです。

■今回の作例は、テキスト中心の30ページ物の冊子データです。テキストがページ間リンクしているの図です。
FreeHand は、ただイラストが描けるだけでなく、こういった多ページものの編集も得意です。
Illustrator と InDesign の両方の機能を持ち合わせているのです。
***
今回は、「テキスト(TEXT)」の扱いについてお話ししましょう。
■テキストボックス
Illustratorのテキストは、ベースラインに沿わせるタイプと、テキストボックスタイプの2種類ありますね。
また、テキスト用のツールは、エリア内文字ツールやパス上文字ツール等、目的に合わせて使い分ける必要があります。
それに対し、FreeHandの文字ツールは1つです。以前にも、FreeHand と Illustrator の設計方針の違いで、ツールに対する考え方が違うと書きましたが、如実に現れている部分です。FreeHandのツールはどれもシンプルです。
文字ツールのドラッグで、テキストボックスのサイズを指定してから文字入力を行う使い方は、FreeHand も Illustrator も同じですが、文字ツールのクリックで文字を打ち込み始める場合、Illustrator はベースラインに沿わせるという仕様になりますが、FreeHand の場合は、こちらも同じくテキストボックス仕様です。ボックスサイズは自動的に拡張します。
Illustratorのベースラインに沿わせる仕様では、ジャスティファイ(左右均等揃え)等のテキストボックス用の機能は使えませんが、FreeHand は、ドラッグで書き始める場合との区別は無く、クリックで文字を打ち始めても左右均等揃え等の機能が使える点が、まずIllustratorより便利な点です。
ちなみに、FreeHand のクリックで書き始める場合のテキストボックスは「自動拡張」テキストボックスと呼びます。自動拡張テキストボックスと、ドラッグで設定される固定のテキストボックスとの見た目の差は、テキストボックスの四辺のセンター部分に表示される小さなポイントの形状にあり、塗りつぶされているときは固定、白抜きのときは自動拡張です。
そのポイントは、ダブルクリックすることで相互に切替えることが出来ます。(固定ボッックスと自動拡張ボックスの切替え)行方向、文字列方向とも、切替えできます。切替えは、オブジェクトパレットからでも行えます。
なお、このポイントは、左右のポイントをドラッグして字間を、上下のポイントをドラッグして行間を変更する為に使用するものです。(数値入力はオブジェクトパレットで行えます)
また、四隅のポイントは、テキストボックスのサイズを変更する為のものです。(自動拡張の場合はボックスサイズは常に文字量にフィットするため、サイズ変更は出来ません。左右幅だけ決めておきたい場合は、字間調整ポイントをダブルクリックし、塗りつぶしたポイントにしてからテキストボックスのサイズ(左右幅)を変更します。)
テキストボックスの右下にある□は、テキストリンク用のものですが、ここをダブルクリックすると文字量に合わせてテキストボックスが最小化します。(1行だけのキャプションや、テキストボックスが大きすぎた場合などに使用して下さい) 文字があふれた場合は、この□の中に●印がつき、文字があふれていることを示します。
ちなみに、テキストボックスのサイズではなく、文字サイズを変更する場合は、optionキーを押しながら四隅をドラッグします。
Illustratorは、ベースラインの時とボックスの時で文字の拡大操作なども変わるなど、操作や仕様に一貫性や整合性が配慮されていませんが、FreeHand は、テキストボックスが拡張・固定どちらの時でも、基本的に操作は同じに設計されています。
「左右均等揃え」の話が出ましたので、ひと言説明を。Illustratorの両端揃えは、常にテキストボックスの左右いっぱいに文字間隔を広げてしまいますが、FreeHand は「しきい値」が指定できる為、1行の中に、どの辺りまで文字があればジャスティファイを実行するかを指定できます。0%を指定すれば常に両端揃え、90〜95%あたりを指定しておけば、言葉の区切りなどで意図的に2〜3文字手前で改行したい時などにも、自然な左右均等揃えにしてくれます。
しきい値の指定は、オブジェクトパレットの中の、均等揃えボタンの横にある「編集」ボタンをクリックします。
追記:
ドキュメント中に多数のテキストボックスが存在し、それらを一括選択したい場合は、グラフィック検索で「任意のフォント」を検索します。自動拡張の切替えなどを一括して行いたい時などに利用して下さい。なお、自動拡張の一括切替えは、オブジェクトパネルの、テキストの「幅」「高さ」の横にあるボタンで切り替えます。
■テキストのリンク
先ほどお話ししました、テキストボックス右下の□(リンクボックス)がリンクの接続口になります。
FreeHand のテキストリンクは簡単です。リンクボックスから、リンクさせたい対象にドラッグドロップするだけです。対象は、テキストボックスでも、四角でも、円でも、線でもかまいません。
四角や円にドラッグドロップすれば、Illustratorの「エリア内文字」、線にドラッグドロップすれば、「パス上文字」と同様のテキストが作成できます。リンク元を削除すればリンク先がテキストの先頭になります。

上の画像はテキストリンクしたサンプルです。
左上がリンク元で、まずオレンジの円にリンクさせました。Illustrator のエリア内文字ツールを使うとリンクエリアの塗り属性はキャンセルされますが、FreeHandはそのまま属性を維持します。
(よく似た事象が以前にもありましたね、そうそう、マスクすると属性がキャンセルされること。
Illustratorでは、他にも、グラデーションや、メッシュを実行しようとすると属性がキャンセルされますね。使いにくくはないんでしょうか???)
話が脱線しましたが、さらに、円から線にリンクさせました。線上のテキストは、3種類作成してみました。上のが通常のパス上の文字、真ん中のが「正面合わせ」、下のが「パス上に直立」というスタイルです。パス上に直立は テキストが裏返る等、3D的な表現が可能です。(ちなみに、このスタイルは、Illustrator CS3に移植されました)
テキストリンクを解除する場合は、リンクボックスからドラッグアウトしてください。
なお、エリア内文字やパス上文字は、リンクではなく、結合でも作成可能です。
また、テキストリンクは、TOP画像のようにページをまたいでの使用が可能です。
このように、リンクテキストがひっくり返っていたり、離れた場所とリンクしていると、テキスト編集がしにくくなりますね。FreeHand には、テキストエディタも実装されている為、そのような場合は、エディタでの編集が役に立ちます。画像右がエディタです。リンクテキストも一つの文章として編集できます。
エディタは、テキストを option+ダブルクリックすると起動します。
■TEXTインライングラフィック
FreeHand 5で実装された TEXTインライングラフィックは、InDesignには実装されていますが、Illustrator には未だに実装されない機能です。作字やロゴの挿入の多い DTPにはぜひ欲しいの機能なのですが。

TEXTインライングラフィックは、テキストボックスの中に画像やオブジェクトを直接ペーストする機能です。
文字と同じ扱いで制御できる為、行間指定やベースライン変更等も可能です。当然テキスト編集して文字量が変化してもオブジェクトが置き去りにされる心配はありません。
追記:テキストインライングラフィックを使った裏技を紹介しています。→こちら
■縦書き、アウトライン化、PDF化 など...
よく、縦書きの設定がわからないとの質問を受けますので、お知らせしておきます。

オブジェクトパレットの「テキスト」を選択すれば表示されます。(赤円部分。 通常は2行目の「書体」が選択されているので、見落とすようですね)
Illustrator で、テキストをアウトライン化すると、いきなり1文字ずつのバラバラ状態になってしまいますが、(バージョン8など)FreeHandの場合、テキストブロック単位のグループの中に、行単位のグループがネストされた状態でアウトライン化されます。後々の選択のしやすさを考えると嬉しい配慮です。
ただ、リンクしているテキストはアウトライン化できません。そのような場合は、リンクテキスト全体を一度カット(コマンド+X)し、同じ場所にペースト(前面にペーストなどを使用:前面にペーストは、選択したものの上階層にペーストします)してからアウトライン化して下さい。(リンクテキスト全体の選択には、テキストエディタ起動が便利です。エディタを閉じるとリンク全体が選択状態になっています。)
あと、約物の詰めや、自動カーニングの設定は、オブジェクトパレットの書体が選択されている状態で、6番目のボタンを選択します。「文字組み設定」で、間隔を標準に、□詰めをチェックします。(詰めが適用されるのは、CIDフォントです。OTFフォントの詰めは未対応のままバージョンアップが終了してしまいました)
手動カーニングは、option+→(←)で1%刻み、shiftを併用すると10%刻みです。
FreeHandから、マルチページの、ハイパーリンクやページ間リンクを維持した複数ページPDFの書き出しが可能ですが、残念ながら、英語フォントのみの対応になります。ローカライズ対応されませんでした。日本語フォントには対応していませんので、文字化けします。大変残念ですが、バージョンアップが途切れてしまった今は望むべくもありません。
ただし、プリントコマンドでPSファイルを作成し、 Distiller でPDF化すれば、DTPのチェックに十分使えるPDFが作成できます。但し、この方法では PDFのハイパーリンクやページ間リンクは維持されません。
今回は、テキスト関連のお話をしました。
FreeHand の使い方シリーズも6回を数え、大雑把ではありますが、Illustrator との違いがおわかりいただけたかと思います。少なくとも、今まで取り上げてきた部分に関しては、FreeHandの機能は、Illustratorより格段に良く出来ていると思うのですがいかがだったでしょうか。
もちろん、Illustratorの方が優れている部分もあると思います。次回以降も、比較しながら使い方を説明していきたいと思います。まだまだ語りきれない部分が多くありますので、当分続けるつもりです。興味ある方おつきあいください。
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
追記:テキスト関連追加情報は、付録-3、Tips-3 でも紹介しています。
追伸
アクセスログによると、訪れてくれた方は、この長文のブログを ほぼ全ページ読んでいただいているようです。
深く感謝するとともに、まだまだ FreeHand に関心を示す方が予想以上に多かったことに驚いています。
使いこなすほどに喜びを感じられる、このすばらしいソフトが、少しでも多くの方に 正しく認知されることを願ってやみません。
まだまだ当分現役で使えるソフトです。STUDIO MX 2004パッケージ等で眠っているFreeHandがあれば、ぜひ使ってみてください。
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら



コメント 0