FreeHand の使い方-7 <便利な機能> [FreeHandで行こう!]
【FreeHandで行こう!】その11(使い方-7)です。
→その1 その2 その3 その4 使い方-1 使い方-2 使い方-3 使い方-4 使い方-5 使い方-6 はこちら
FreeHand 使い方 連載中。 今回は 使い方-7です。
ガイド本やネット上の情報も少ないですから、関心ある方のお役に立てれば幸いです。

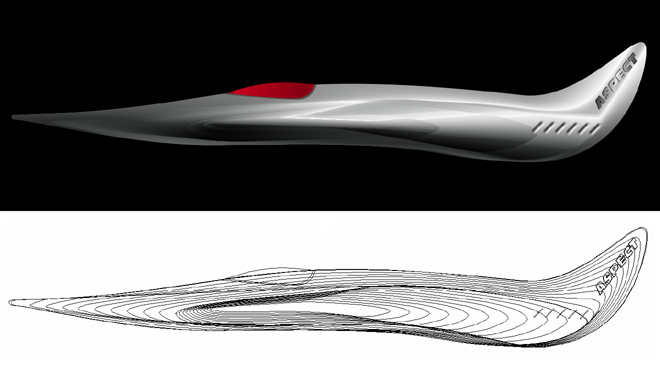
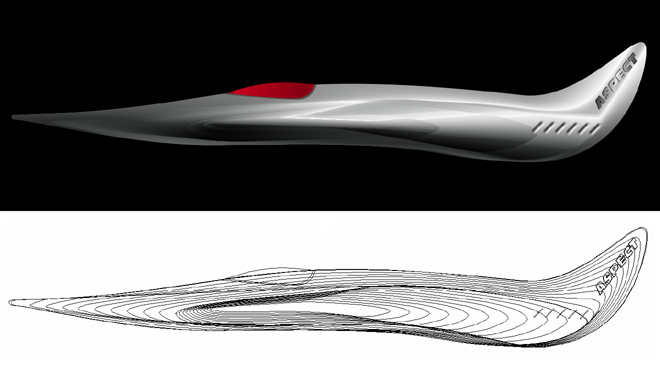
■今回の作例も、グラデーションとブレンドです。未来的な飛行物体をイメージして描いてみました。
やはり、ドローソフトは、この描き方が一番 向いているのだと感じています。
ボディは、3オブジェクトのブレンドだけで描いているため、パスやグラデーションの修正が容易です。
慣れれば数分で描けるようになります。
***
使い方説明も7回を数え、ザクッとでもおわかり頂けたでしょうか? 今回は、より ざっくばらんに、細かい部分での使い方を Illustrator と比較しながら書いてみたいと思います。
■クローン機能
Illustrator で オブジェクトをコピーする場合、optionキーを押しながらドラッグしますが、FreeHand は、ショートカットの「クローン」機能が便利です。クローンは、ショートカットの度に選択オブジェクトを真上に重ねてコピーします。同様の機能に「前面にペースト」などもありますが、クローンはクリップボードを使用しません。 また、移動・変形後、複製コマンドを続けて実行すると連続的に反映されます。(選択解除せずに行って下さい)
Illustrator 同様に option ドラッグでコピーする操作も出来ますが、環境設定でキャンセルできますので、キャンセルし、クローン機能を使うことをお薦めします。 理由は、FreeHand のoption キーは、その名の通り、様々なオプション機能が用意されているため、ドラッグコピー機能を割り当てることで誤操作の恐れが増えることになるからです。(意に反して、オブジェクトをコピーしてしまうなど。 option ドラッグコピー操作は、Illustratorユーザのために、MXバージョンにだけ採用されましたが、FreeHand の操作体系の中では、かえって誤操作が増えるだけです。)
ちなみに、重なったオブジェクトの下の方を選択するには、controlキーを併用します。クリックするたびに、ひとつづつ下のものが選択できます。(たとえ、10重に重なっていても同じことです。グループの中身の下の方を探る時は、optionキーを併用します。複数選択には、shiftキーを併用します。)
■属性のコピー・ペースト
Illustrator で、スポイトツール、バケツツールを使用して行う属性のコピーは、FreeHandでは、ショートカットで適用できます。 通常のコピーペーストと同じ操作感覚で、属性のコピーペーストを行うという発想です。(記憶領域が異なるため、通常のコピーを行っても、先に記憶した属性のコピーが影響を受けることはありません。)
通常のコピーと使い分け・併用が出来、ツールを使う必要も無く、大変便利です。
ちなみに、FreeHandのスポイトツールは、クリックするとカラーチップが吸い上げられますので、それをオブジェクトにドラッグドロップするという本物のスポイトをシミュレートした操作感になっています。
その際、optionを押しながらドロップすると放射状グラデーションに、controlなら線上グラデーションに、shiftはベタ塗り、コマンドキーは面ではなく線に塗りを施します。
■ナイフツール
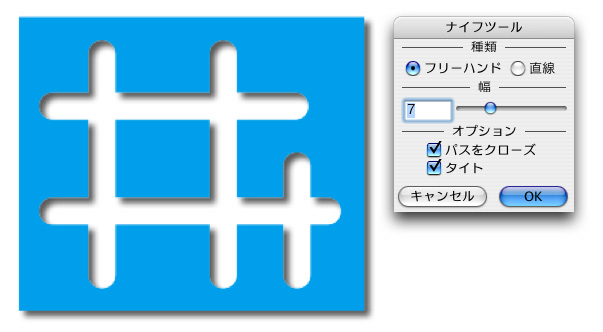
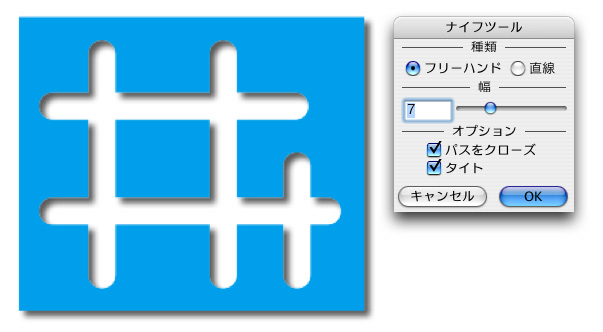
Illustrator は、切る対象にあわせて、はさみツールとナイフツールを使い分ける必要がありますが、FreeHand のナイフツールは面でも、線でも、ナイフ一本で切ることが出来ます。さらには、刃の幅を指定することが出来るため、彫刻刀のような使い方も可能です(ナイフツールをダブルクリックして下さい)。私は、地図を描く時、彫刻刀で道の部分を彫るような使い方をします。(下図参照・ドロップシャドウをつけてみました。)切った面は複合パスとして扱われます(穴があいた状態になります)。適当に彫った後で、調整・変更するのも簡単です。 道を揃えるには整列パレットが使えます。

■虫眼鏡ツール
虫眼鏡ツールで、ドラッグした範囲が一気に拡大されるのは、Illustrator も FreeHand も同じですが、縮小する際は Illustratorは、一定間隔になりますね。FreeHand は、拡大操作の逆操作が可能で、ドラッグした範囲内に現在の表示領域を縮小するといった一気に縮小する操作も出来ます。ちなみに最大拡大率は25600%です。(Illustratorは、6400%)
また、編集中のオブジェクトは、ショートカット拡大できます。画面表示>選択オブジェクト 実行で、選択オブジェクトが画面一杯に拡大表示されます。
■レイヤーパレット
FreeHand のレイヤーパレットには、Illustratorには無い、バックグラウンドという特別なレイヤーが用意されています。
バックグラウンドレイヤーは、主に、トレース用の画像を配置するために利用します。ここに画像を配置すると、現実のトレーシングペーパーと同じ見え方の半調状態に表示されるため、トレースしやすくなります。
なお、バックグラウンドレイヤーは、プリントされないため、一時退避用のレイヤーとしても利用できます。
Illustrator で、レイヤー間を移動させるには、右端の小さなボタンをドラッグドロップさせるという操作が必要で、複数レイヤーに分かれたオブジェクトを別のレイヤーにまとめるなどの操作が面倒ですが、FreeHand のレイヤー間移動はオブジェクトを選択した状態で移動先のレイヤーをクリックするだけです。
各オブジェクトは、レイヤー名を記憶しているため、コピーペーストは、元のレイヤー名の場所にコピーされるのがデフォルトです(環境設定でキャンセルも可能です)。この機能は、別のドキュメントで、同名のレイヤーがない場合には、新たにレイヤーを自動作成してコピーされます。
FreeHandには、サブレイヤー機能は用意されていませんが、FreeHandは、複雑に重なったオブジェクトでも、画面上で簡単に選択操作が出来るため、サブレイヤーの必要性を感じることはありません。(サブレイヤー機能は、重なったオブジェクトの選択がしづらい Illustrator のための補助機能であり、FreeHand には必要ありません)。ほとんどの作業で、レイヤー分けは 大区切りに使用する程度で事足りてしまうでしょう。
■グラフィックの検索・置換パレット
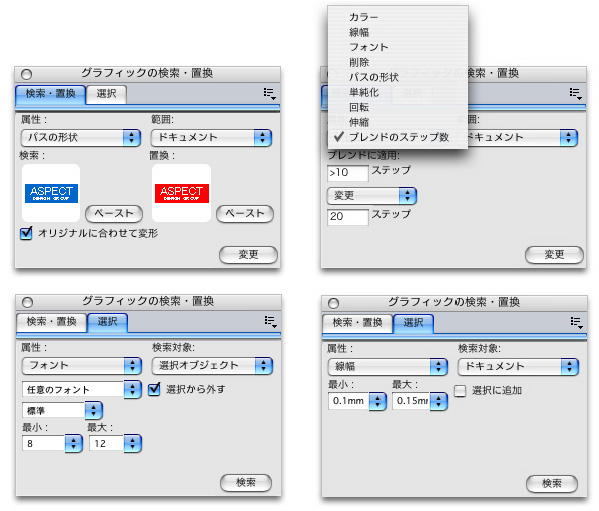
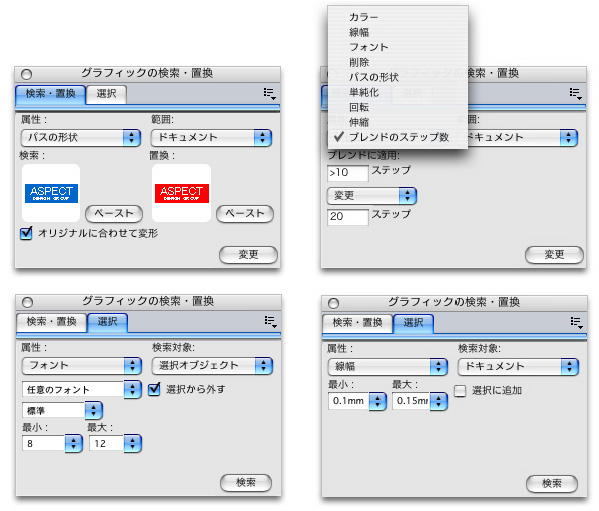
Illustrator も「共通」や「オブジェクト」の選択が出来るようになりましたが、FreeHand のグラフィック検索・置換パレットは、各種パラメータが設定できるため、より正確な検索が出来、さらに別のグラフィックに置き換えることも出来ます。 特に、複数ページにわたる検索置換は、大変有用な機能です。

***
今回は、ざっくばらんに、今までに書き漏れていたツールなどの使い方を書いてみました。
まだまだ書き足りませんが、デザインアプリケーションに興味をお持ちの方で、今までの説明をご理解頂けたなら、簡単なイラストやDTPの作成ぐらいは FreeHand で出来るのではないでしょうか。
今までの説明が入門編とするならば、実際の DTPのための約束事や、設定の仕方、WEB展開のための様々なノウハウなどの説明が、実践編として必要になるのでしょうね。
残念ながら、それら実践編の説明を、このブログで延々説明するのは現実的ではありませんのでやめておきますが、せめて、必要な設定や、注意事項などは次回以降に順次追加説明していこうと考えています。
FreeHand に興味を抱かれた方は、どうぞお楽しみに...。
追記:総集編を作成しました。 →総集編はこちら
***
※文中、キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです
***
INDEX
入門編の最後に、今までの説明に取り上げたキーワードを整理してみました。お役に立てれば幸いです。
(都度、追加しています)
■どっこい、FreeHandは生きている!(カテゴリーTOP)
特許侵害、 裁判、 総合的に見たFreeHandの優位性など、 インストールの注意(Leopard、VISTA)
■こんなに違う!FreeHand
マスターページ、 マルチページ、 SWF配置例、 アクションスクリプト読み込みの例
DTPとFLASHの融合、 ライブラリパレット、 ナビゲーションパレット
■知らぬは損!FreeHand
サイトマップ的俯瞰の例、 FreeHandならではの標準機能、
■四方山話 FreeHand
MdN誌 Web Designing誌 寄稿の紹介、 TIFF PNG SWF などのフォーマットの話、
FreeHand オリジナル開発者の動向、 マルチパーパスソフトへ....
■FreeHandの使い方-1
バージョンについて、 OS対応、 設計方針の違い、 ペンツールの使い方、 ポインタツールの使い方、
ダイレクト選択の方法、 グループ選択の方法、 スーパーセレクト、 重なりオブジェクトの選択
■FreeHandの使い方-2
グラデーション塗り、 レンズ塗り、 ドラッグドロップによるグラデーション塗り、 ブレンド
■FreeHandの使い方-3
円ツール、 四角ツール、 多角形ツール、 角丸、 扇形、 形状属性、 バウンディングボックス、
グループ化、 グループに対する属性変更の注意点、 マルチ属性、 サブセレクト
■FreeHandの使い方-4
マスク、 内部にペースト、 マスク属性、 内部オブジェクトの選択、 複合パス、 パスの向き、
ロック、 個別設定と解除、 整列パレット、 均等配置、 ツールバーのカスタマイズ
■FreeHandの使い方-5
画像の配置、 ドラッグでサイズ指定、 リンクと埋め込み、 リンクパレット、 外部アプリケーション、
読み込みファイルフォーマット、 グレーTIFF、 TIFFクリッピングパス、 アルファレイヤー、
諧調コントロール、 SWF読み込み、 ActionScript対応、 複数ページPDF、 埋め込み画像の編集
■FreeHandの使い方-6
テキストボックス、 自動拡張、 ジャスティファイ、 自動拡張ボックスの切替え、
字間・行間コントロール、 テキストボックスの最小化、 テキストリンク、 ページ間リンク、
文字サイズ変更、 しきい値、 エリア内文字、 パス上文字、 結合、 テキストエディタ、
TEXTインライングラフィック、 縦書き、 アウトライン化、 約物の詰め、 自動カーニング、
手動カーニング、 PSファイル
■FreeHandの使い方-7
クローン、 属性のコピーペースト、 スポイトツール、 ナイフツール、 刃の幅、 虫眼鏡ツール、
ショートカット拡大、 レイヤーパレット、 バックグラウンドレイヤー、 レイヤー間の移動、
レイヤーの記憶、 グラフィック検索・置換
■FreeHandの使い方-8_DTP編
カラーキャリブレーション調整、 カラーマネジメント設定、 DTPに於けるフォント使用、
フォントの埋め込み、 フォントの置き換え、 プリント対応、 印刷入稿用データについて、
オーバープリント、 ラスターエフェクトの扱い、 パレットなど
■FreeHandの使い方-9_FLASH編
FreeHand でサイト構築、 ワンソースマルチパブリッシング、 ナビゲーションパレットの使い方、
アクションスクリプトのページ間リンク、 SWFファイル配置にあたっての注意点、
配置したムービークリップ名
■FreeHandの使い方-10_HTML編
HTMLパブリッシュ、 ソースフォーマットの適用、 バグ報告、 デフォルトでの立ち上げ方
■FreeHandの使い方-11_総集編 ←どこから見れば良いかわからない場合は、まずここからご覧下さい!
総集編
■FreeHandの使い方-12_付録編-1<エトセトラ>
ブレンド習作、 3Dツール (movie)、 多角形ツール (movie)、 エンベロープ (movie)、
ナイフツール (movie)、 ベベル塗り、 魚眼ツール、 FreeHand9のクラシック環境での動作について
■FreeHandの使い方-13_付録編-2<エトセトラ>
グラデーションマスク、 書き出しと抽出、 出力用に収集、 ガイドとガイドレイヤー、
ブラシ機能、 エフェクト、 属性の分離、 破線の編集、 矢印の編集、 3Dモデラー
■FreeHandの使い方-14_付録編-3<エトセトラ>
パースグリッド、 テキストインデント、 テキストぶらさがり、 タブによる表組、
段落設定、 コラム設定、 テキスト環境設定、 吸着サウンド、 出力領域、 コネクタツール、
自由変形ツール、 消しゴムツール
■FreeHand_付録編-4<番外編>
Dear Adobe
■FreeHand_付録編-5<緊急情報2008-10>
セキュリティアップデート2008-006・QuickTime 7.5.5の影響、 不具合対策
新規ユーザーで画像を読込まない現象の対策
■FreeHand_付録編-6<授業>
公立高校における FreeHand 授業の報告
■FreeHand_付録編-7<AI_CS4って?>
Illustrator CS4 発表にあたっての私見
■FreeHand_付録編-8<ID_CS4って?>
InDesign CS4 発表にあたっての私見
■FreeHand VS CS4
Illustrator CS4 との比較 その1
■FreeHand VS CS4 <気の利かない CS4>
Illustrator CS4 との比較 その2
■FreeHand の授業 その2
公立高校における FreeHand 授業の報告 その2、 ファイルコンバート等の小ネタ
■FreeHand Tips -1
【1分あれば出来る表現 - その1】 円錐グラデーション(光り輝くCD盤面 他)、 グレーTIFFへの着色、
複合パスのブレンド、 ベベル と 内部にペースト、 魚眼レンズ、 オートトレース
■FreeHand Tips -2
【1分あれば出来る表現 - その2】 万華鏡パターン、 炸裂パターン、 スパイラルパターン、
結晶風パターン、 エフェクトパターン例
■FreeHand Tips -3
【1分あれば出来る表現 - その3】 ラスターエフェクト(凹・凸・チャンネル・粘土・ガラス風文字)
3D(押し出し)、 TEXTエフェクト、 輪郭グラデーション
■FreeHand Tips -4
【ざっくばらんな小ネタ】 FLASHアニメ・ムービークリップ作成、 行頭カーニング、
アンダーラインの長さ調整、 フラクタル
■FreeHand Tips -5
【ざっくばらんな小ネタ】 オートトレースと変形、 検索置換によるパスの単純化、
検索置換によるオーバープリントの検索、 個別変形、 個別回転、 名前をつけて検索、
コネクタポイント、6色分版(ヘキサクローム)、 ハーフトーン個別線数指定
■FreeHand 続・総集編
前回の総集編編集以降「付録編 + Tips編」を再編集した <続>総集編です。
■FreeHand_入門編-1
ペンツール、 ペンプレビュー、 ジグザグの描き方、 整列パレット、 クローン、
複製、 結合、 ポイント種別の変更
■FreeHand_入門編-2
Illustrator との選択方法の違い、 下に隠れたオブジェクトのかんたん選択方法、
スーパーセレクト
■FreeHand_入門編-3
形状属性の説明・操作方法
■FreeHand_入門編-4
ツールパレット、 ポインタ時のショートカット、 ショートカットのカスタマイズ、
環境設定、 テキストツール、 変形ツール、 スポイトツール、 自由変形ツール、
ツールバーのカスタマイズ
■FreeHand_入門編-5
カラーミキサーパレット、 レイヤーパレット、 ガイド編集パレット、
オブジェクトパレット、 非プリント領域、 レイヤー間移動
■FreeHand_入門編-6
矢印の描き方、 切れ長の目パターンの描き方、 立方体の描き方、
ギヤの描き方など多角形の応用
■FreeHand_入門編-7
内部にペースト(マスク)、 マスクの入れ子構造、 グラデーションマスク(不透明マスク)
■FreeHand_入門編-8
陰影やハイライトを付けて立体感を演出、 パースを付けて立体感を演出、
3D押し出しツール
■FreeHand_入門編-9
オブジェクトの変化の付け方(エフェクト)、 画像に対するエフェクトの付け方、
Tiff クリッピングパス、 アルファレイヤー
■FreeHand_入門編-10
.swf 書き出し・読み込み方法、 ブレンドオブジェクトを動かす方法
■あっぱれ! FreeHand その1(番外編 -1)
複数ページ PDFの一気読み込み方法、 緊急情報:Free FreeHand.org の紹介
■あっぱれ! FreeHand その2(番外編 -2)
Free FreeHand の再紹介、 複数ページ PowerPoint の一気読み込み方法
■FreeHand VS CS5(番外編 -3)
Illustrator CS5 との比較
■Dear ADOBE(番外編 -4)
ADOBE 首脳陣に送った私からのメッセージ
■あっぱれ! FreeHand その3(番外編 -5)
iPhone, iPod Touch 風 FLASH(サンプルデータダウンロード付き)
.swfファイルの読み込みと実行・再書き出し
■あっぱれ! FreeHand その4(番外編 -6)
Illustration を e-Zoom コンテンツ(Flash)にパブリッシュ
■あっぱれ! FreeHand その5(番外編 -7)
FreeHand ユーザー momo様の作品紹介
■あっぱれ! FreeHand その6(番外編 -8)
SnowLeopard 環境での動作検証
■あっぱれ! FreeHand その7(番外編 -9)
私が FreeHand にこだわり続ける理由
■あっぱれ! FreeHand その8(番外編 -10)
FreeHand ユーザーのこだわり
■あっぱれ! FreeHand その9(番外編 -11)
Flash 作成、まだまだ FreeHand で行けるっ!
■あっぱれ! FreeHand その10(番外編 -12)
FreeHand から iPad に向けてパブリッシュ!
■あっぱれ! FreeHand その11(番外編 -13)
FreeHand から HTMLパブリッシュ!<ドラッグ対応>
■Free FreeHand による ADOBE 訴訟の顛末(番外編 -14)
ADOBE が 死んでも FreeHand を手放さない理由
■すごいぞ FreeHand:ページ物編集
Illustrator が逆立ちしても真似出来ない、凄いページ物編集機能を紹介
■すごいぞ FreeHand:画像の扱い
最新版 Illustrator CC でようやく近づいて来たレベル!
はるかに進んでいる FreeHand の画像関連機能を整理してみました
■緊急情報。FreeHand のアクチベーションについて
アクチベーションサーバ不具合により、アクチベーション不要のフリーシリアルナンバーが公開されました
■すごいぞ FreeHand:テキストの扱い
良く練られた FreeHand のテキスト関連仕様を整理してみました
最新版 Illustrator CC になって、ようやく FreeHand 仕様のテキストボックスに軌道修正してきましたね
■FreeHand VS Illustrator
初期バージョンから、最新バージョン(CC)まで、歴代全バージョンのガチンコ比較をしてみました。
■すごいぞ FreeHand:HTMLパブリッシュ
デザインと同時進行でコーディングも完成して行く FreeHand 独自の HTML パブリッシュ機能。
Javascript との連携など、制作ノウハウも公開しています。
■FreeHand & Illustrator
Illustrator やその他アプリとの連携方法(コンバート方法など)を書いてみました。
■FreeHand MX を使ってみようとお考えの方へ
シリアルナンバーが公開されました。試用版やレジストレーションファイルの入手方法を解説しています。
Illustrator との違いについても、改めてまとめてみました。
■朗報! Windows 10 でも動くぞ!!
最新 OS Windows 10 でも動作する事が確認されました。
■FreeHand Tips -6:コネクタポイントの活用
Illustrator には無いコネクタポイント。ポイントの位置修正に対するソリューションを解説しています。
■FreeHand Tips -7:輪郭グラデーション
Illustrator には無い輪郭グラデーション。手軽に立体表現が出来る FreeHand ならではのグラデーション塗りを解説しています。
■FreeHand Tips -8:パスに沿って並べる
Illustrator では出来ない、オブジェクトや画像をパスに沿って並べる方法を解説しています。
***
■MAC遍歴(FreeHand 3.1Jの紹介)
FreeHand 3.1Jの先進機能の数々、 裁判でADOBE社に勝訴など...
***
→その1 その2 その3 その4 使い方-1 使い方-2 使い方-3 使い方-4 使い方-5 使い方-6 はこちら
FreeHand 使い方 連載中。 今回は 使い方-7です。
ガイド本やネット上の情報も少ないですから、関心ある方のお役に立てれば幸いです。

■今回の作例も、グラデーションとブレンドです。未来的な飛行物体をイメージして描いてみました。
やはり、ドローソフトは、この描き方が一番 向いているのだと感じています。
ボディは、3オブジェクトのブレンドだけで描いているため、パスやグラデーションの修正が容易です。
慣れれば数分で描けるようになります。
***
使い方説明も7回を数え、ザクッとでもおわかり頂けたでしょうか? 今回は、より ざっくばらんに、細かい部分での使い方を Illustrator と比較しながら書いてみたいと思います。
■クローン機能
Illustrator で オブジェクトをコピーする場合、optionキーを押しながらドラッグしますが、FreeHand は、ショートカットの「クローン」機能が便利です。クローンは、ショートカットの度に選択オブジェクトを真上に重ねてコピーします。同様の機能に「前面にペースト」などもありますが、クローンはクリップボードを使用しません。 また、移動・変形後、複製コマンドを続けて実行すると連続的に反映されます。(選択解除せずに行って下さい)
Illustrator 同様に option ドラッグでコピーする操作も出来ますが、環境設定でキャンセルできますので、キャンセルし、クローン機能を使うことをお薦めします。 理由は、FreeHand のoption キーは、その名の通り、様々なオプション機能が用意されているため、ドラッグコピー機能を割り当てることで誤操作の恐れが増えることになるからです。(意に反して、オブジェクトをコピーしてしまうなど。 option ドラッグコピー操作は、Illustratorユーザのために、MXバージョンにだけ採用されましたが、FreeHand の操作体系の中では、かえって誤操作が増えるだけです。)
ちなみに、重なったオブジェクトの下の方を選択するには、controlキーを併用します。クリックするたびに、ひとつづつ下のものが選択できます。(たとえ、10重に重なっていても同じことです。グループの中身の下の方を探る時は、optionキーを併用します。複数選択には、shiftキーを併用します。)
■属性のコピー・ペースト
Illustrator で、スポイトツール、バケツツールを使用して行う属性のコピーは、FreeHandでは、ショートカットで適用できます。 通常のコピーペーストと同じ操作感覚で、属性のコピーペーストを行うという発想です。(記憶領域が異なるため、通常のコピーを行っても、先に記憶した属性のコピーが影響を受けることはありません。)
通常のコピーと使い分け・併用が出来、ツールを使う必要も無く、大変便利です。
ちなみに、FreeHandのスポイトツールは、クリックするとカラーチップが吸い上げられますので、それをオブジェクトにドラッグドロップするという本物のスポイトをシミュレートした操作感になっています。
その際、optionを押しながらドロップすると放射状グラデーションに、controlなら線上グラデーションに、shiftはベタ塗り、コマンドキーは面ではなく線に塗りを施します。
■ナイフツール
Illustrator は、切る対象にあわせて、はさみツールとナイフツールを使い分ける必要がありますが、FreeHand のナイフツールは面でも、線でも、ナイフ一本で切ることが出来ます。さらには、刃の幅を指定することが出来るため、彫刻刀のような使い方も可能です(ナイフツールをダブルクリックして下さい)。私は、地図を描く時、彫刻刀で道の部分を彫るような使い方をします。(下図参照・ドロップシャドウをつけてみました。)切った面は複合パスとして扱われます(穴があいた状態になります)。適当に彫った後で、調整・変更するのも簡単です。 道を揃えるには整列パレットが使えます。

■虫眼鏡ツール
虫眼鏡ツールで、ドラッグした範囲が一気に拡大されるのは、Illustrator も FreeHand も同じですが、縮小する際は Illustratorは、一定間隔になりますね。FreeHand は、拡大操作の逆操作が可能で、ドラッグした範囲内に現在の表示領域を縮小するといった一気に縮小する操作も出来ます。ちなみに最大拡大率は25600%です。(Illustratorは、6400%)
また、編集中のオブジェクトは、ショートカット拡大できます。画面表示>選択オブジェクト 実行で、選択オブジェクトが画面一杯に拡大表示されます。
■レイヤーパレット
FreeHand のレイヤーパレットには、Illustratorには無い、バックグラウンドという特別なレイヤーが用意されています。
バックグラウンドレイヤーは、主に、トレース用の画像を配置するために利用します。ここに画像を配置すると、現実のトレーシングペーパーと同じ見え方の半調状態に表示されるため、トレースしやすくなります。
なお、バックグラウンドレイヤーは、プリントされないため、一時退避用のレイヤーとしても利用できます。
Illustrator で、レイヤー間を移動させるには、右端の小さなボタンをドラッグドロップさせるという操作が必要で、複数レイヤーに分かれたオブジェクトを別のレイヤーにまとめるなどの操作が面倒ですが、FreeHand のレイヤー間移動はオブジェクトを選択した状態で移動先のレイヤーをクリックするだけです。
各オブジェクトは、レイヤー名を記憶しているため、コピーペーストは、元のレイヤー名の場所にコピーされるのがデフォルトです(環境設定でキャンセルも可能です)。この機能は、別のドキュメントで、同名のレイヤーがない場合には、新たにレイヤーを自動作成してコピーされます。
FreeHandには、サブレイヤー機能は用意されていませんが、FreeHandは、複雑に重なったオブジェクトでも、画面上で簡単に選択操作が出来るため、サブレイヤーの必要性を感じることはありません。(サブレイヤー機能は、重なったオブジェクトの選択がしづらい Illustrator のための補助機能であり、FreeHand には必要ありません)。ほとんどの作業で、レイヤー分けは 大区切りに使用する程度で事足りてしまうでしょう。
■グラフィックの検索・置換パレット
Illustrator も「共通」や「オブジェクト」の選択が出来るようになりましたが、FreeHand のグラフィック検索・置換パレットは、各種パラメータが設定できるため、より正確な検索が出来、さらに別のグラフィックに置き換えることも出来ます。 特に、複数ページにわたる検索置換は、大変有用な機能です。

***
今回は、ざっくばらんに、今までに書き漏れていたツールなどの使い方を書いてみました。
まだまだ書き足りませんが、デザインアプリケーションに興味をお持ちの方で、今までの説明をご理解頂けたなら、簡単なイラストやDTPの作成ぐらいは FreeHand で出来るのではないでしょうか。
今までの説明が入門編とするならば、実際の DTPのための約束事や、設定の仕方、WEB展開のための様々なノウハウなどの説明が、実践編として必要になるのでしょうね。
残念ながら、それら実践編の説明を、このブログで延々説明するのは現実的ではありませんのでやめておきますが、せめて、必要な設定や、注意事項などは次回以降に順次追加説明していこうと考えています。
FreeHand に興味を抱かれた方は、どうぞお楽しみに...。
追記:総集編を作成しました。 →総集編はこちら
***
※文中、キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです
***
INDEX
入門編の最後に、今までの説明に取り上げたキーワードを整理してみました。お役に立てれば幸いです。
(都度、追加しています)
■どっこい、FreeHandは生きている!(カテゴリーTOP)
特許侵害、 裁判、 総合的に見たFreeHandの優位性など、 インストールの注意(Leopard、VISTA)
■こんなに違う!FreeHand
マスターページ、 マルチページ、 SWF配置例、 アクションスクリプト読み込みの例
DTPとFLASHの融合、 ライブラリパレット、 ナビゲーションパレット
■知らぬは損!FreeHand
サイトマップ的俯瞰の例、 FreeHandならではの標準機能、
■四方山話 FreeHand
MdN誌 Web Designing誌 寄稿の紹介、 TIFF PNG SWF などのフォーマットの話、
FreeHand オリジナル開発者の動向、 マルチパーパスソフトへ....
■FreeHandの使い方-1
バージョンについて、 OS対応、 設計方針の違い、 ペンツールの使い方、 ポインタツールの使い方、
ダイレクト選択の方法、 グループ選択の方法、 スーパーセレクト、 重なりオブジェクトの選択
■FreeHandの使い方-2
グラデーション塗り、 レンズ塗り、 ドラッグドロップによるグラデーション塗り、 ブレンド
■FreeHandの使い方-3
円ツール、 四角ツール、 多角形ツール、 角丸、 扇形、 形状属性、 バウンディングボックス、
グループ化、 グループに対する属性変更の注意点、 マルチ属性、 サブセレクト
■FreeHandの使い方-4
マスク、 内部にペースト、 マスク属性、 内部オブジェクトの選択、 複合パス、 パスの向き、
ロック、 個別設定と解除、 整列パレット、 均等配置、 ツールバーのカスタマイズ
■FreeHandの使い方-5
画像の配置、 ドラッグでサイズ指定、 リンクと埋め込み、 リンクパレット、 外部アプリケーション、
読み込みファイルフォーマット、 グレーTIFF、 TIFFクリッピングパス、 アルファレイヤー、
諧調コントロール、 SWF読み込み、 ActionScript対応、 複数ページPDF、 埋め込み画像の編集
■FreeHandの使い方-6
テキストボックス、 自動拡張、 ジャスティファイ、 自動拡張ボックスの切替え、
字間・行間コントロール、 テキストボックスの最小化、 テキストリンク、 ページ間リンク、
文字サイズ変更、 しきい値、 エリア内文字、 パス上文字、 結合、 テキストエディタ、
TEXTインライングラフィック、 縦書き、 アウトライン化、 約物の詰め、 自動カーニング、
手動カーニング、 PSファイル
■FreeHandの使い方-7
クローン、 属性のコピーペースト、 スポイトツール、 ナイフツール、 刃の幅、 虫眼鏡ツール、
ショートカット拡大、 レイヤーパレット、 バックグラウンドレイヤー、 レイヤー間の移動、
レイヤーの記憶、 グラフィック検索・置換
■FreeHandの使い方-8_DTP編
カラーキャリブレーション調整、 カラーマネジメント設定、 DTPに於けるフォント使用、
フォントの埋め込み、 フォントの置き換え、 プリント対応、 印刷入稿用データについて、
オーバープリント、 ラスターエフェクトの扱い、 パレットなど
■FreeHandの使い方-9_FLASH編
FreeHand でサイト構築、 ワンソースマルチパブリッシング、 ナビゲーションパレットの使い方、
アクションスクリプトのページ間リンク、 SWFファイル配置にあたっての注意点、
配置したムービークリップ名
■FreeHandの使い方-10_HTML編
HTMLパブリッシュ、 ソースフォーマットの適用、 バグ報告、 デフォルトでの立ち上げ方
■FreeHandの使い方-11_総集編 ←どこから見れば良いかわからない場合は、まずここからご覧下さい!
総集編
■FreeHandの使い方-12_付録編-1<エトセトラ>
ブレンド習作、 3Dツール (movie)、 多角形ツール (movie)、 エンベロープ (movie)、
ナイフツール (movie)、 ベベル塗り、 魚眼ツール、 FreeHand9のクラシック環境での動作について
■FreeHandの使い方-13_付録編-2<エトセトラ>
グラデーションマスク、 書き出しと抽出、 出力用に収集、 ガイドとガイドレイヤー、
ブラシ機能、 エフェクト、 属性の分離、 破線の編集、 矢印の編集、 3Dモデラー
■FreeHandの使い方-14_付録編-3<エトセトラ>
パースグリッド、 テキストインデント、 テキストぶらさがり、 タブによる表組、
段落設定、 コラム設定、 テキスト環境設定、 吸着サウンド、 出力領域、 コネクタツール、
自由変形ツール、 消しゴムツール
■FreeHand_付録編-4<番外編>
Dear Adobe
■FreeHand_付録編-5<緊急情報2008-10>
セキュリティアップデート2008-006・QuickTime 7.5.5の影響、 不具合対策
新規ユーザーで画像を読込まない現象の対策
■FreeHand_付録編-6<授業>
公立高校における FreeHand 授業の報告
■FreeHand_付録編-7<AI_CS4って?>
Illustrator CS4 発表にあたっての私見
■FreeHand_付録編-8<ID_CS4って?>
InDesign CS4 発表にあたっての私見
■FreeHand VS CS4
Illustrator CS4 との比較 その1
■FreeHand VS CS4 <気の利かない CS4>
Illustrator CS4 との比較 その2
■FreeHand の授業 その2
公立高校における FreeHand 授業の報告 その2、 ファイルコンバート等の小ネタ
■FreeHand Tips -1
【1分あれば出来る表現 - その1】 円錐グラデーション(光り輝くCD盤面 他)、 グレーTIFFへの着色、
複合パスのブレンド、 ベベル と 内部にペースト、 魚眼レンズ、 オートトレース
■FreeHand Tips -2
【1分あれば出来る表現 - その2】 万華鏡パターン、 炸裂パターン、 スパイラルパターン、
結晶風パターン、 エフェクトパターン例
■FreeHand Tips -3
【1分あれば出来る表現 - その3】 ラスターエフェクト(凹・凸・チャンネル・粘土・ガラス風文字)
3D(押し出し)、 TEXTエフェクト、 輪郭グラデーション
■FreeHand Tips -4
【ざっくばらんな小ネタ】 FLASHアニメ・ムービークリップ作成、 行頭カーニング、
アンダーラインの長さ調整、 フラクタル
■FreeHand Tips -5
【ざっくばらんな小ネタ】 オートトレースと変形、 検索置換によるパスの単純化、
検索置換によるオーバープリントの検索、 個別変形、 個別回転、 名前をつけて検索、
コネクタポイント、6色分版(ヘキサクローム)、 ハーフトーン個別線数指定
■FreeHand 続・総集編
前回の総集編編集以降「付録編 + Tips編」を再編集した <続>総集編です。
■FreeHand_入門編-1
ペンツール、 ペンプレビュー、 ジグザグの描き方、 整列パレット、 クローン、
複製、 結合、 ポイント種別の変更
■FreeHand_入門編-2
Illustrator との選択方法の違い、 下に隠れたオブジェクトのかんたん選択方法、
スーパーセレクト
■FreeHand_入門編-3
形状属性の説明・操作方法
■FreeHand_入門編-4
ツールパレット、 ポインタ時のショートカット、 ショートカットのカスタマイズ、
環境設定、 テキストツール、 変形ツール、 スポイトツール、 自由変形ツール、
ツールバーのカスタマイズ
■FreeHand_入門編-5
カラーミキサーパレット、 レイヤーパレット、 ガイド編集パレット、
オブジェクトパレット、 非プリント領域、 レイヤー間移動
■FreeHand_入門編-6
矢印の描き方、 切れ長の目パターンの描き方、 立方体の描き方、
ギヤの描き方など多角形の応用
■FreeHand_入門編-7
内部にペースト(マスク)、 マスクの入れ子構造、 グラデーションマスク(不透明マスク)
■FreeHand_入門編-8
陰影やハイライトを付けて立体感を演出、 パースを付けて立体感を演出、
3D押し出しツール
■FreeHand_入門編-9
オブジェクトの変化の付け方(エフェクト)、 画像に対するエフェクトの付け方、
Tiff クリッピングパス、 アルファレイヤー
■FreeHand_入門編-10
.swf 書き出し・読み込み方法、 ブレンドオブジェクトを動かす方法
■あっぱれ! FreeHand その1(番外編 -1)
複数ページ PDFの一気読み込み方法、 緊急情報:Free FreeHand.org の紹介
■あっぱれ! FreeHand その2(番外編 -2)
Free FreeHand の再紹介、 複数ページ PowerPoint の一気読み込み方法
■FreeHand VS CS5(番外編 -3)
Illustrator CS5 との比較
■Dear ADOBE(番外編 -4)
ADOBE 首脳陣に送った私からのメッセージ
■あっぱれ! FreeHand その3(番外編 -5)
iPhone, iPod Touch 風 FLASH(サンプルデータダウンロード付き)
.swfファイルの読み込みと実行・再書き出し
■あっぱれ! FreeHand その4(番外編 -6)
Illustration を e-Zoom コンテンツ(Flash)にパブリッシュ
■あっぱれ! FreeHand その5(番外編 -7)
FreeHand ユーザー momo様の作品紹介
■あっぱれ! FreeHand その6(番外編 -8)
SnowLeopard 環境での動作検証
■あっぱれ! FreeHand その7(番外編 -9)
私が FreeHand にこだわり続ける理由
■あっぱれ! FreeHand その8(番外編 -10)
FreeHand ユーザーのこだわり
■あっぱれ! FreeHand その9(番外編 -11)
Flash 作成、まだまだ FreeHand で行けるっ!
■あっぱれ! FreeHand その10(番外編 -12)
FreeHand から iPad に向けてパブリッシュ!
■あっぱれ! FreeHand その11(番外編 -13)
FreeHand から HTMLパブリッシュ!<ドラッグ対応>
■Free FreeHand による ADOBE 訴訟の顛末(番外編 -14)
ADOBE が 死んでも FreeHand を手放さない理由
■すごいぞ FreeHand:ページ物編集
Illustrator が逆立ちしても真似出来ない、凄いページ物編集機能を紹介
■すごいぞ FreeHand:画像の扱い
最新版 Illustrator CC でようやく近づいて来たレベル!
はるかに進んでいる FreeHand の画像関連機能を整理してみました
■緊急情報。FreeHand のアクチベーションについて
アクチベーションサーバ不具合により、アクチベーション不要のフリーシリアルナンバーが公開されました
■すごいぞ FreeHand:テキストの扱い
良く練られた FreeHand のテキスト関連仕様を整理してみました
最新版 Illustrator CC になって、ようやく FreeHand 仕様のテキストボックスに軌道修正してきましたね
■FreeHand VS Illustrator
初期バージョンから、最新バージョン(CC)まで、歴代全バージョンのガチンコ比較をしてみました。
■すごいぞ FreeHand:HTMLパブリッシュ
デザインと同時進行でコーディングも完成して行く FreeHand 独自の HTML パブリッシュ機能。
Javascript との連携など、制作ノウハウも公開しています。
■FreeHand & Illustrator
Illustrator やその他アプリとの連携方法(コンバート方法など)を書いてみました。
■FreeHand MX を使ってみようとお考えの方へ
シリアルナンバーが公開されました。試用版やレジストレーションファイルの入手方法を解説しています。
Illustrator との違いについても、改めてまとめてみました。
■朗報! Windows 10 でも動くぞ!!
最新 OS Windows 10 でも動作する事が確認されました。
■FreeHand Tips -6:コネクタポイントの活用
Illustrator には無いコネクタポイント。ポイントの位置修正に対するソリューションを解説しています。
■FreeHand Tips -7:輪郭グラデーション
Illustrator には無い輪郭グラデーション。手軽に立体表現が出来る FreeHand ならではのグラデーション塗りを解説しています。
■FreeHand Tips -8:パスに沿って並べる
Illustrator では出来ない、オブジェクトや画像をパスに沿って並べる方法を解説しています。
***
■MAC遍歴(FreeHand 3.1Jの紹介)
FreeHand 3.1Jの先進機能の数々、 裁判でADOBE社に勝訴など...
***


