FreeHand の使い方-5 <画像の扱い> [FreeHandで行こう!]
【FreeHandで行こう!】その9(使い方-5)です。
→その1 その2 その3 その4 使い方-1 使い方-2 使い方-3 使い方-4 はこちら
FreeHand 使い方 連載中。 今回は 使い方-5です。
ガイド本やネット上の情報も少ないですから、関心ある方のお役に立てれば幸いです。

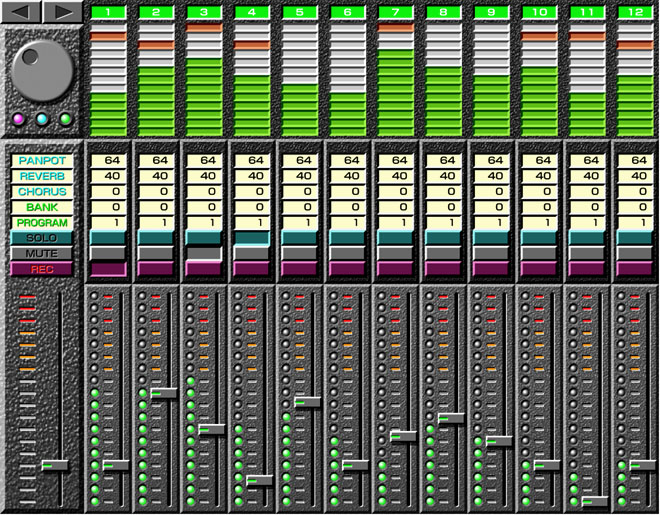
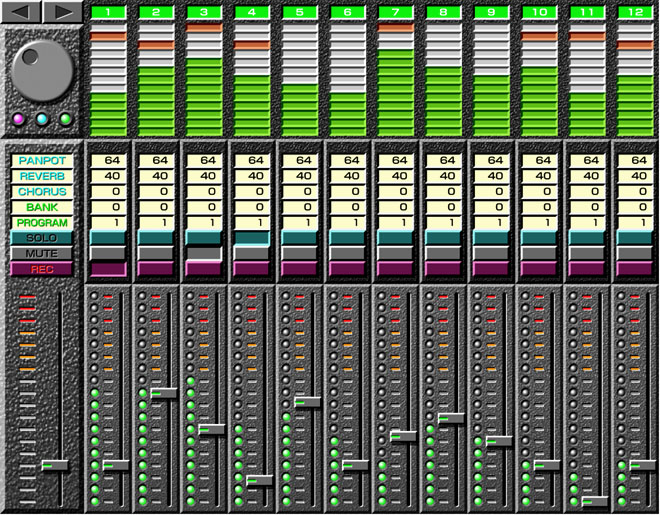
■今回の作例は、10年前、FreeHand7で作成した、DTM用のミキサーインターフェースのデザイン画です。
FreeHand7に搭載されたレンズ塗りを使用し、エッジを立てて立体的な表現としています。
テクスチャの画像は、本文で説明しているグレーTIFFです。
***
今回は、「画像」の扱いについてお話ししましょう。
■画像の配置
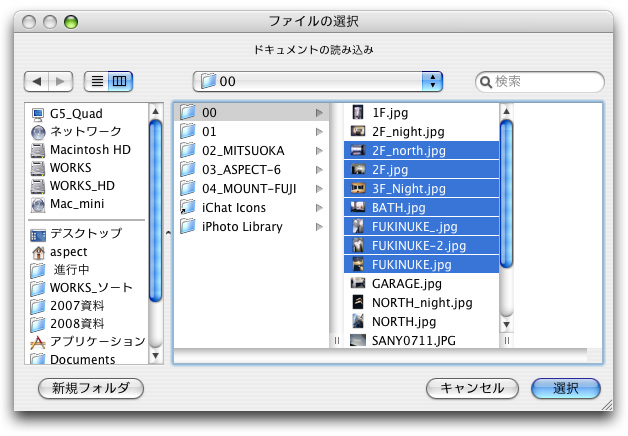
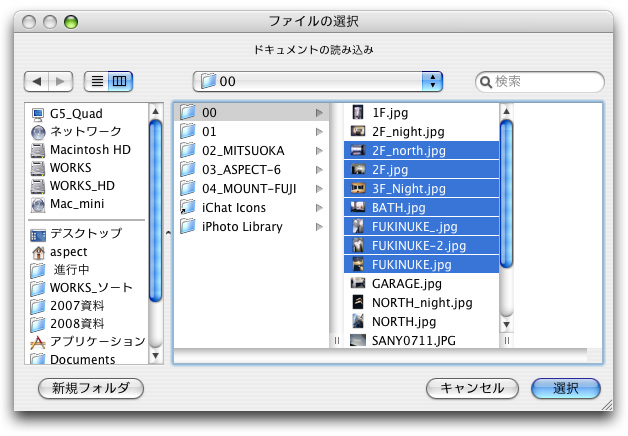
Illustratorで「配置」を行う場合、ダイヤログで選択できるファイルは1ファイルのみで、ページのセンターに配置されますが、FreeHandでは「読み込み」ダイヤログで複数ファイルが選択でき、それぞれ任意の場所に配置できます。


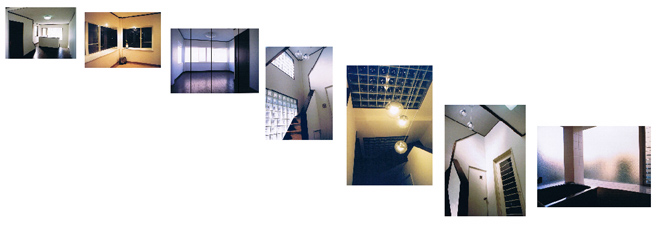
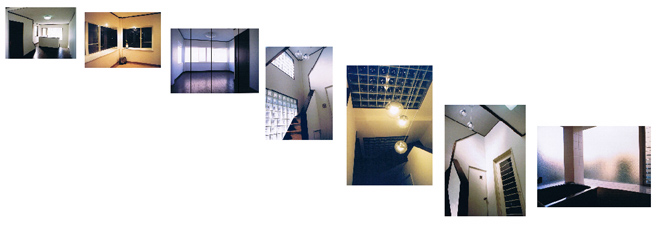
だから、配置コマンドを1回実行するだけで、画像を上記のように並べて読み込みさせることが出来ます。
1ページに多枚数の画像を配置する時など、嬉しくなる機能ですね。
ちなみに、クリックで位置を指定すると原寸で配置、ドラッグで位置を指定するとサイズを変更しながら配置できます。
また、ドラッグドロップで画像を読み込むことも出来ます。勿論複数画像対応です。
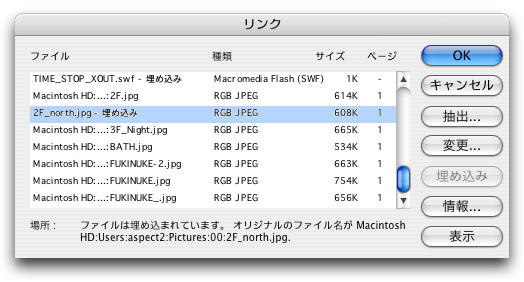
■リンクと埋め込み
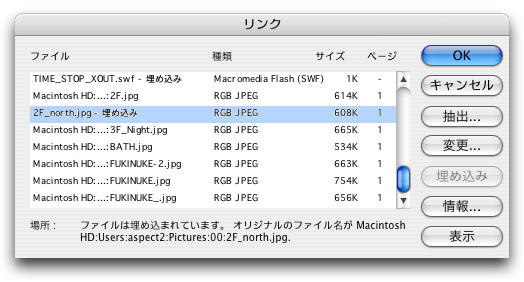
画像のリンクと埋め込みの状況は、リンクパレットで一元管理できます。
(メニュー>編集>リンク または、オブジェクトパレットのリンクボタン)

Illustrator では、画像は埋め込んでしまうと取り出すことが出来なくなってしまいますが、FreeHand では、埋め込まれた画像は「抽出」ボタンを押せば、いつでも元のオリジナルファイルのまま書き出すことが出来ます。(埋め込む前のファイル名や、置いてあった場所もずっと覚えてくれています。)
また、Illustrator から Photoshopなどの外部アプリケーションを使って画像を編集する場合、リンクが確立されている必要がありますが、FreeHand では、埋め込まれていても、(さらにいえば、「画像に変換」したオブジェクトでも)埋め込んだ状態のままで外部アプリケーションを立ち上げて編集・反映させることが出来ます。
外部アプリケーションの立ち上げは、option+ダブルクリックです。編集アプリケーションはファイルフォーマットごとに指定できるため、例えば、PING は FireWorks で、JPEG は Photoshop で、と使い分けることが出来ます。(指定は環境設定にて。「画像に変換」画像はTIFF扱いです。)
PSD など、アルファを含むレイヤーもそのままの状態で、読込み、埋め込み、修正反映、書き出しが自在に出来ます。
■読込みファイルフォーマット
FreeHandの読み込みファイルフォーマットで、最も得意とするのは TIFF形式です。(もちろん、EPS や JPEGも得意です)
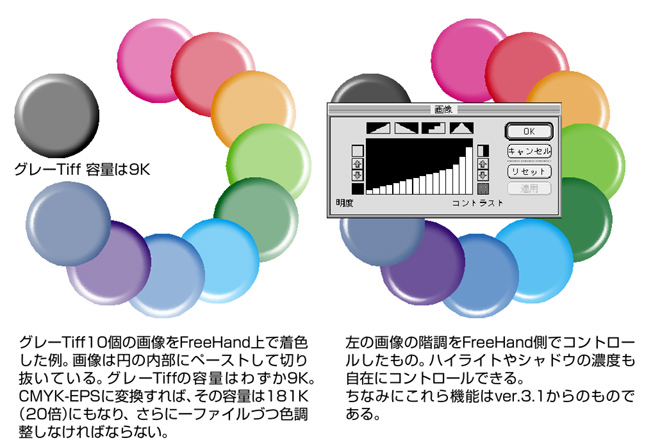
初期のバーションから、リンクしたグレーTIFFへの着色に対応しており、後期バージョンでは、TIFFのクリッピングパスやアルファレイヤにも対応しました。(グレーTIFFへの着色機能は、Illustratorでは、最新のCS3でようやく対応。TIFFのクリッピングパスや アルファレイヤは未対応です)
ちなみに TOP作例のテクスチャ画像はグレーTIFFで、着色や諧調のコントロールは FreeHandで行っています。
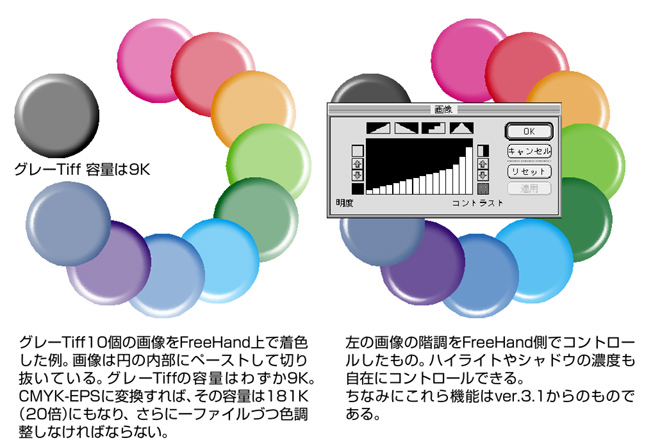
グレーTIFF着色のメリットは、画像サイズを極めて小さく押さえられることに加え、カラー画像の色調整と違い、オブジェクトへの着色ですから変更も極めて簡単です。

上記画像は、FreeHand8時代に作成したもので、右側は FreeHandの諧調コントロールパレットでコントラストを変更したものです。文章では、グレーTIFFを使用する場合と、CMYK_EPSを使用する場合(DTP対応を想定)の違いを説明しています。(MdN誌 1999年4月号掲載)
画像ファイルの他に、SWFを読込めるのも FreeHandの強みです。SWFは、ActionScriptも実行します。(バージョンはMX(6)までです。5年前のアプリケーションなので、いたしかたありません)
FreeHandに、ActionScriptを読込ませ実行させているサンプルとして、弊社の e-Zoom 紹介サイトなどをご参考にして頂ければと思います。FreeHand にスクリプトを書き込んだ SWFを配置するだけで、こんなことが出来てしまうのです。
PDFは、配置ではなく編集可能なデータとして読込みます。複数ページのPDFは、そのままマルチページに全ページを一気に読込みます。1ページずつ、ちまちま変換する手間はありません。(但し、こちらも PDFバージョン1.4までです。いたしかたありません)
PSDは、RGB形式で透明レイヤーに対応します。PSDのレイヤー編集などは、埋め込んでからでもPhotoShopで修正可能な仕様であるため、FreeHand側のレイヤーには読み込まれません。
今回は、画像の扱いに関して説明しました。ただ画像を配置する操作ひとつとってもこれだけ違うのですね。
埋め込み画像を書き出せるのは、ホントに役立ちますよ。e-ZoomなんていうActionScriptを読み込ませる機能は、Illustratorでは、マネのしようもないと思います。
配置してからの画像のハンドリング(バージョン対応やフィルター、効果について)では、5年前から開発が止まっているFreeHandにはつらいものがありますが、生来の使い易さや対応の柔軟性は FreeHand ならではのものだと思います。
次回は、TEXTの扱いについて説明したいと思います。 使い方-6に続く..
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。

***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら
→その1 その2 その3 その4 使い方-1 使い方-2 使い方-3 使い方-4 はこちら
FreeHand 使い方 連載中。 今回は 使い方-5です。
ガイド本やネット上の情報も少ないですから、関心ある方のお役に立てれば幸いです。

■今回の作例は、10年前、FreeHand7で作成した、DTM用のミキサーインターフェースのデザイン画です。
FreeHand7に搭載されたレンズ塗りを使用し、エッジを立てて立体的な表現としています。
テクスチャの画像は、本文で説明しているグレーTIFFです。
***
今回は、「画像」の扱いについてお話ししましょう。
■画像の配置
Illustratorで「配置」を行う場合、ダイヤログで選択できるファイルは1ファイルのみで、ページのセンターに配置されますが、FreeHandでは「読み込み」ダイヤログで複数ファイルが選択でき、それぞれ任意の場所に配置できます。


だから、配置コマンドを1回実行するだけで、画像を上記のように並べて読み込みさせることが出来ます。
1ページに多枚数の画像を配置する時など、嬉しくなる機能ですね。
ちなみに、クリックで位置を指定すると原寸で配置、ドラッグで位置を指定するとサイズを変更しながら配置できます。
また、ドラッグドロップで画像を読み込むことも出来ます。勿論複数画像対応です。
■リンクと埋め込み
画像のリンクと埋め込みの状況は、リンクパレットで一元管理できます。
(メニュー>編集>リンク または、オブジェクトパレットのリンクボタン)

Illustrator では、画像は埋め込んでしまうと取り出すことが出来なくなってしまいますが、FreeHand では、埋め込まれた画像は「抽出」ボタンを押せば、いつでも元のオリジナルファイルのまま書き出すことが出来ます。(埋め込む前のファイル名や、置いてあった場所もずっと覚えてくれています。)
また、Illustrator から Photoshopなどの外部アプリケーションを使って画像を編集する場合、リンクが確立されている必要がありますが、FreeHand では、埋め込まれていても、(さらにいえば、「画像に変換」したオブジェクトでも)埋め込んだ状態のままで外部アプリケーションを立ち上げて編集・反映させることが出来ます。
外部アプリケーションの立ち上げは、option+ダブルクリックです。編集アプリケーションはファイルフォーマットごとに指定できるため、例えば、PING は FireWorks で、JPEG は Photoshop で、と使い分けることが出来ます。(指定は環境設定にて。「画像に変換」画像はTIFF扱いです。)
PSD など、アルファを含むレイヤーもそのままの状態で、読込み、埋め込み、修正反映、書き出しが自在に出来ます。
■読込みファイルフォーマット
FreeHandの読み込みファイルフォーマットで、最も得意とするのは TIFF形式です。(もちろん、EPS や JPEGも得意です)
初期のバーションから、リンクしたグレーTIFFへの着色に対応しており、後期バージョンでは、TIFFのクリッピングパスやアルファレイヤにも対応しました。(グレーTIFFへの着色機能は、Illustratorでは、最新のCS3でようやく対応。TIFFのクリッピングパスや アルファレイヤは未対応です)
ちなみに TOP作例のテクスチャ画像はグレーTIFFで、着色や諧調のコントロールは FreeHandで行っています。
グレーTIFF着色のメリットは、画像サイズを極めて小さく押さえられることに加え、カラー画像の色調整と違い、オブジェクトへの着色ですから変更も極めて簡単です。

上記画像は、FreeHand8時代に作成したもので、右側は FreeHandの諧調コントロールパレットでコントラストを変更したものです。文章では、グレーTIFFを使用する場合と、CMYK_EPSを使用する場合(DTP対応を想定)の違いを説明しています。(MdN誌 1999年4月号掲載)
画像ファイルの他に、SWFを読込めるのも FreeHandの強みです。SWFは、ActionScriptも実行します。(バージョンはMX(6)までです。5年前のアプリケーションなので、いたしかたありません)
FreeHandに、ActionScriptを読込ませ実行させているサンプルとして、弊社の e-Zoom 紹介サイトなどをご参考にして頂ければと思います。FreeHand にスクリプトを書き込んだ SWFを配置するだけで、こんなことが出来てしまうのです。
PDFは、配置ではなく編集可能なデータとして読込みます。複数ページのPDFは、そのままマルチページに全ページを一気に読込みます。1ページずつ、ちまちま変換する手間はありません。(但し、こちらも PDFバージョン1.4までです。いたしかたありません)
PSDは、RGB形式で透明レイヤーに対応します。PSDのレイヤー編集などは、埋め込んでからでもPhotoShopで修正可能な仕様であるため、FreeHand側のレイヤーには読み込まれません。
今回は、画像の扱いに関して説明しました。ただ画像を配置する操作ひとつとってもこれだけ違うのですね。
埋め込み画像を書き出せるのは、ホントに役立ちますよ。e-ZoomなんていうActionScriptを読み込ませる機能は、Illustratorでは、マネのしようもないと思います。
配置してからの画像のハンドリング(バージョン対応やフィルター、効果について)では、5年前から開発が止まっているFreeHandにはつらいものがありますが、生来の使い易さや対応の柔軟性は FreeHand ならではのものだと思います。
次回は、TEXTの扱いについて説明したいと思います。 使い方-6に続く..
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら



コメント 0