FreeHand Tips -9:切り抜き画像の白フチくくり [FreeHandで行こう!]
【FreeHandで行こう!】その69 <FreeHand Tips -9> 切り抜き画像の白フチくくり です。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips編 その9になります。興味のある方は Tips タグから バックナンバーをご覧ください。
初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
***
今回、切り抜き画像に白フチくくりを付けてレイアウトするという仕事が有りました。
白フチの付け方には色んな方法が有りますが、FreeHand では、とても簡単に、しかも多彩な表現も可能な方法が用意されていますのでご紹介しましょう。

左は、使用する .png 画像です。フリー素材集「いらすとや」さんの画像を使用させて頂きました。 m(_ _)m
背景透明の .png 形式ですので、既に切り抜きされた状態の画像ですね。クリップパスは有りません。
真ん中は、FreeHand で白フチを付けたものです。Photoshop などは使いません。
やり方は、オブジェクトパレットのエフェクトの追加から「ベベル(外側)」を選んで設定するだけです。
ベベルを適用すると、最初は黒いフチがつきますので、白に変更してください。
陰影も付いていますから(デフォルトは75%)、0%に指定すれば真っ白になります。
後は、白フチの幅を決めれば出来上がり。簡単でしょ?
右側のは、白フチのエッジをぼかしてみました。
こちらは、ベベルではなく、「グロー」を適用します。やはり黒いグローが表示されますので白に変更します。
このままだと ただの光彩ですが、「ボケ」を「幅」の半分ぐらいの数字にし、濃度を100%にすれば、しっかりしたフチと柔らかなボケが表現出来ます。
ついでなので、多彩な表現バリエーションもご紹介しておきましょう。

先程、真ん中の画像でデフォルト75%を 0%にしましたが、ここを戻せば陰影がつき立体的な表現になります。
フラットだとクッキリした陰影に、スムーズだと柔らかな陰影になります。
右は、画像に対して「内側ドロップシャドウ」を適用してみました。枠にはめ込んだような表現になります。
よくある表現の白フチの外側に普通に影を付ける事も、もちろん出来ますよ。

上の左は、ベベル(隆起)を内側外側の両方に掛けてみました。ソフトキーホルダーのように、プクッと膨らんで見えます。
真ん中のは、隆起を反転してみました。膨らみが逆転して凹みに見えます。
右のは、さて何に使いましょう。まぁ、多彩な表現が可能という事です。(紹介していない他の表現もまだまだ有りますよ)
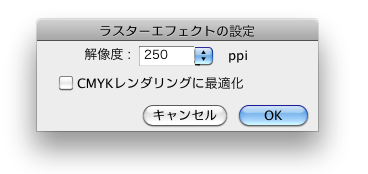
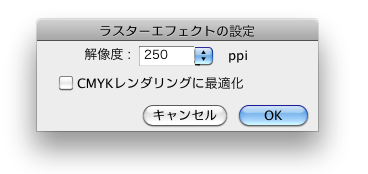
ちなみに画像のエフェクトですから、ラスターエフェクトになり、解像度に依存します。
デフォルト解像度は 72dpi ですので、印刷対応時には解像度を上げてください。
また、「CMYKレンダリングに最適化」チェックは外します。
(「CMYKレンダリングに最適化」は、画像以外のものに適用します。)

ところで、もし、白フチ部分を よりクッキリさせたい場合は、ラスターエフェクトを使用せずにパスを使用したくなる場合も有るかもしれませんね。そのような時は、オートトレースの輪郭機能を使用し、輪郭パスの中に画像をペースト後、オブジェクトパレットで線を画像の下に移動させます。この方法でも、上記同様あっという間に作成出来ます。

なお、上記はラインの太さで白フチくくりに見せていますが、カッティングマシン用のカットラインの版下等にするなら、「線の拡張」や「線のオフセット」機能を使って、外側ラインを実態の線とする事も出来ます。
という事で、切り抜き画像の白フチくくりは、こんなにも簡単に出来ちゃうんですよね。
あの不自由なソフトを使っていると、夢のようでしょ?!!
今回画像に対してエフェクトを掛けてみましたが、以前の記事で テキストやオブジェクトにエフェクトを掛けたものも参考頂ければ、より表現の幅も広がるかと思います。→ テキスト装飾、→ 立体感の演出、→ エフェクト などいかがでしょう。
 テキストのままでの 3D表現も可能です。
テキストのままでの 3D表現も可能です。
まだまだ、あのソフトには無い有用な機能が満載ですので、折に触れて公開して行きたいと思っています。
お楽しみに〜 あのソフトとの機能差については FreeHand VS Illustrator をご参照下さい。
→ Tips - 10:マーク作成などに便利な Tips アップしました
→ Tips 編一覧はこちら
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。随時追加中。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→FreeHand & Illustrator FreeHand と Illustrator を組み合わせて使う方法を書いてみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
→ FreeHand MX を使ってみようとお考えの方へ 是非チャレンジしてみてください !!
→ FreeHand 関連 画像検索(一覧表示) 画像からリンクをたぐっていただけます。
***
→ FreeHand カテゴリー 一覧はこちら
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips編 その9になります。興味のある方は Tips タグから バックナンバーをご覧ください。
初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
***
今回、切り抜き画像に白フチくくりを付けてレイアウトするという仕事が有りました。
白フチの付け方には色んな方法が有りますが、FreeHand では、とても簡単に、しかも多彩な表現も可能な方法が用意されていますのでご紹介しましょう。

左は、使用する .png 画像です。フリー素材集「いらすとや」さんの画像を使用させて頂きました。 m(_ _)m
背景透明の .png 形式ですので、既に切り抜きされた状態の画像ですね。クリップパスは有りません。
真ん中は、FreeHand で白フチを付けたものです。Photoshop などは使いません。
やり方は、オブジェクトパレットのエフェクトの追加から「ベベル(外側)」を選んで設定するだけです。
ベベルを適用すると、最初は黒いフチがつきますので、白に変更してください。
陰影も付いていますから(デフォルトは75%)、0%に指定すれば真っ白になります。
後は、白フチの幅を決めれば出来上がり。簡単でしょ?
右側のは、白フチのエッジをぼかしてみました。
こちらは、ベベルではなく、「グロー」を適用します。やはり黒いグローが表示されますので白に変更します。
このままだと ただの光彩ですが、「ボケ」を「幅」の半分ぐらいの数字にし、濃度を100%にすれば、しっかりしたフチと柔らかなボケが表現出来ます。
ついでなので、多彩な表現バリエーションもご紹介しておきましょう。

先程、真ん中の画像でデフォルト75%を 0%にしましたが、ここを戻せば陰影がつき立体的な表現になります。
フラットだとクッキリした陰影に、スムーズだと柔らかな陰影になります。
右は、画像に対して「内側ドロップシャドウ」を適用してみました。枠にはめ込んだような表現になります。
よくある表現の白フチの外側に普通に影を付ける事も、もちろん出来ますよ。

上の左は、ベベル(隆起)を内側外側の両方に掛けてみました。ソフトキーホルダーのように、プクッと膨らんで見えます。
真ん中のは、隆起を反転してみました。膨らみが逆転して凹みに見えます。
右のは、さて何に使いましょう。まぁ、多彩な表現が可能という事です。(紹介していない他の表現もまだまだ有りますよ)
ちなみに画像のエフェクトですから、ラスターエフェクトになり、解像度に依存します。
デフォルト解像度は 72dpi ですので、印刷対応時には解像度を上げてください。
また、「CMYKレンダリングに最適化」チェックは外します。
(「CMYKレンダリングに最適化」は、画像以外のものに適用します。)

ファイル>ドキュメント設定>ラスターエフェクト設定 の設定画面。
ところで、もし、白フチ部分を よりクッキリさせたい場合は、ラスターエフェクトを使用せずにパスを使用したくなる場合も有るかもしれませんね。そのような時は、オートトレースの輪郭機能を使用し、輪郭パスの中に画像をペースト後、オブジェクトパレットで線を画像の下に移動させます。この方法でも、上記同様あっという間に作成出来ます。

必ず内部にペーストしてから線を画像の下に移動します。内部にペーストしないと線は画像扱いになります。
なお、上記はラインの太さで白フチくくりに見せていますが、カッティングマシン用のカットラインの版下等にするなら、「線の拡張」や「線のオフセット」機能を使って、外側ラインを実態の線とする事も出来ます。
という事で、切り抜き画像の白フチくくりは、こんなにも簡単に出来ちゃうんですよね。
あの不自由なソフトを使っていると、夢のようでしょ?!!
今回画像に対してエフェクトを掛けてみましたが、以前の記事で テキストやオブジェクトにエフェクトを掛けたものも参考頂ければ、より表現の幅も広がるかと思います。→ テキスト装飾、→ 立体感の演出、→ エフェクト などいかがでしょう。
 テキストのままでの 3D表現も可能です。
テキストのままでの 3D表現も可能です。まだまだ、あのソフトには無い有用な機能が満載ですので、折に触れて公開して行きたいと思っています。
お楽しみに〜 あのソフトとの機能差については FreeHand VS Illustrator をご参照下さい。
→ Tips - 10:マーク作成などに便利な Tips アップしました
→ Tips 編一覧はこちら
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。随時追加中。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→FreeHand & Illustrator FreeHand と Illustrator を組み合わせて使う方法を書いてみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
→ FreeHand MX を使ってみようとお考えの方へ 是非チャレンジしてみてください !!
→ FreeHand 関連 画像検索(一覧表示) 画像からリンクをたぐっていただけます。
***
→ FreeHand カテゴリー 一覧はこちら


