FreeHand Tips -8:パスに沿って並べる [FreeHandで行こう!]
【FreeHandで行こう!】その68 <FreeHand Tips -8> パスに沿って配置する です。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips編 その8になります。興味のある方は Tips タグから バックナンバーをご覧ください。
初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
***
あるクライアント様のブランド用の書体を使って、記念メダルをデザインするという仕事がありました。
メダルデザインの定番で、円周に沿ってアルファベット文字を配置するというようなものです。
デザイン提案の段階では似たフォントを使い、イラレで言うところの パス上文字ツール(FreeHand では「パス上に結合」)でパスに沿ったフォントを配置しましたが、後日、正式なロゴデータを預かり、きちんと作成し直すこととなりました。
正式なロゴデータはフォントではなく、パスデータです。フォントデータが無ければ、パス上文字ツールは使えないんですよね、皆さんはどのようにされますか?
FreeHand ユーザーなら、迷わず、テキストインライングラフィックを使うでしょう。
テキストインライングラフィックは、作字した文字やロゴマーク等をフォントとして扱える機能です。
通常は本文の文中に使用し、テキストの増減やレイアウト移動時にも柔軟に追随出来る(置き去りにならない)DTP必須の機能として使われるものですが、勿論パス上文字ツール的に使うことも出来るため、この機能を使えば、どんなオブジェクトであっても自由に曲線に沿わせて配置することが出来るという訳です。

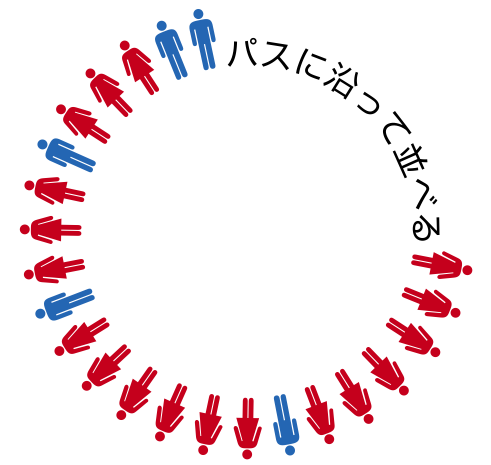
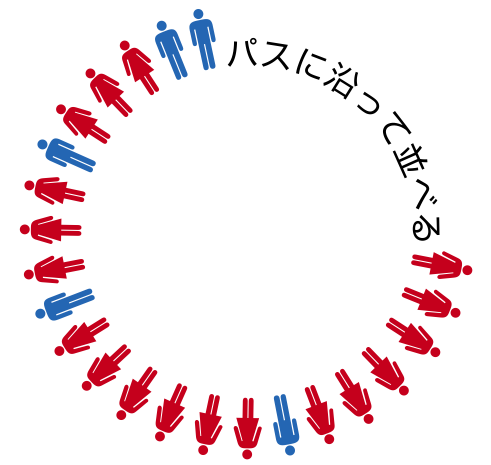
上の作例では、トイレのピクトマークをテキスト扱いにして、円周に沿って並べてみました。
オブジェクトの属性が維持されるためカラーの変更は不可ですが、カーニングやベースラインシフト、行揃えや回り込みまで含めて、通常のテキストと同様の操作が出来ます。(オブジェクトは画像でも OK です)
使い方は極めて簡単で、オブジェクトをテキスト内にコピペするだけ。シンボル登録なども必要有りません。
(ちなみに、シンボルもコピペ可能で、シンボルを編集するとテキスト内で変更が反映されます)

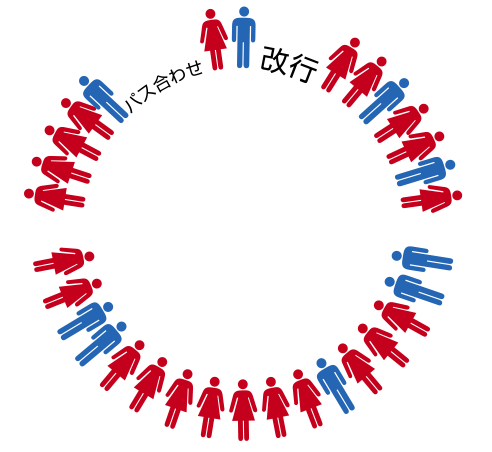
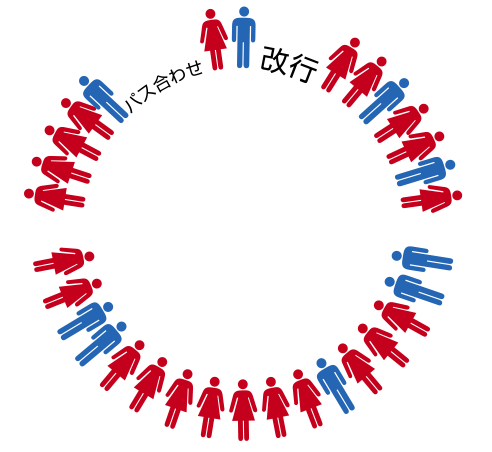
1番目の作例では、地球に人が立っているように一周していますが、途中で改行してやると、下半分(2行目の扱い)が天地逆になります。メダルデザインではこのような並び方になる事も多いですよね。

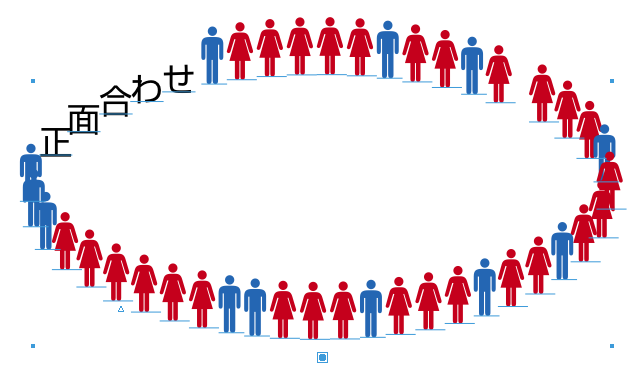
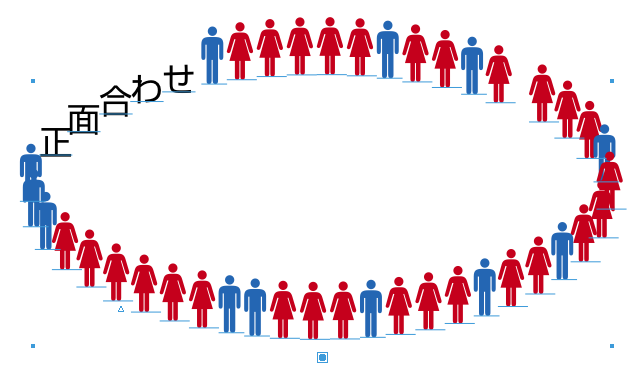
さらには、全員をこちらに向けて整列させたり(正面合わせ:顔が正面を向いているでしょ) *選択状態です

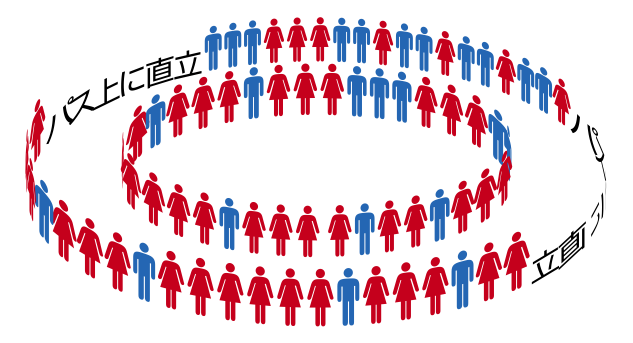
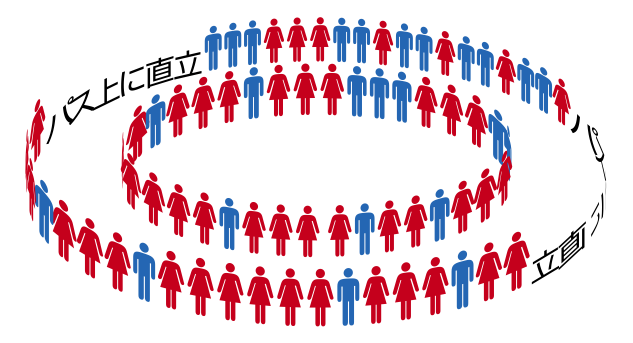
パスの法線に向けて並べたり(パス上に直立:ぐるっと取り囲むように並ぶので、裏返る訳ですね。)
というように、自由自在に、パスに沿ってオブジェクトやテキストを配置することが出来るんです。
サンプルでは円に沿って並べているだけですが、勿論、どんな曲線にも対応します。
ちなみに、Illustrator ではどのようにするのか念のため検索してみたんですけど、CC 2016年版でも、そのような事が出来る機能は搭載されていないため、結構大変みたいです。(需要はかなり有るようですけれど...)
根気よく並べるしか無いとか、フォント作成ソフトでフォント化すればとか、涙ぐましくてビックリしました。
散布ブラシでなんとかなりそうな事も書かれていましたが、柔軟性も無いし、やってられないでしょうね。
Illustrator ユーザーで CS3〜CS5 をお持ちの方は、FreeHand の生データを読み込めますので、(CS2以前とCS6以降はダメです)このようなデータを簡単に作りたいという時には、FreeHand で作成してコンバートするのが最速かと思われます。読み込み時にアウトライン化すれば Illustrator に持って来れます。後々の変更の事などを考えると FreeHand で完結させるのが一番なんですけれどもね。
似た機能に「ブレンドをパスに沿わせる」や「ブラシ」も有りますが、使途にも依るので使い分けると便利でしょう。ちなみに、ブラシを使うと、オブジェクト自体をパスの曲率に合わせて変形させることも出来ます。
メダルデザインで云えば、月桂樹の描画などに利用します。
まだまだ Illustrator には無い有用な機能が満載ですので、折に触れて公開して行きたいと思っています。
お楽しみに〜 Illustrator との機能差については FreeHand VS Illustrator をご参照下さい。
→ Tips - 9:切り抜き画像の白フチくくり アップしました
→ Tips 編一覧はこちら
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。随時追加中。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→FreeHand & Illustrator FreeHand と Illustrator を組み合わせて使う方法を書いてみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
→ FreeHand MX を使ってみようとお考えの方へ 是非チャレンジしてみてください !!
→ FreeHand 関連 画像検索(一覧表示) 画像からリンクをたぐっていただけます。
***
→ FreeHand カテゴリー 一覧はこちら
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips編 その8になります。興味のある方は Tips タグから バックナンバーをご覧ください。
初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
***
あるクライアント様のブランド用の書体を使って、記念メダルをデザインするという仕事がありました。
メダルデザインの定番で、円周に沿ってアルファベット文字を配置するというようなものです。
デザイン提案の段階では似たフォントを使い、イラレで言うところの パス上文字ツール(FreeHand では「パス上に結合」)でパスに沿ったフォントを配置しましたが、後日、正式なロゴデータを預かり、きちんと作成し直すこととなりました。
正式なロゴデータはフォントではなく、パスデータです。フォントデータが無ければ、パス上文字ツールは使えないんですよね、皆さんはどのようにされますか?
FreeHand ユーザーなら、迷わず、テキストインライングラフィックを使うでしょう。
テキストインライングラフィックは、作字した文字やロゴマーク等をフォントとして扱える機能です。
通常は本文の文中に使用し、テキストの増減やレイアウト移動時にも柔軟に追随出来る(置き去りにならない)DTP必須の機能として使われるものですが、勿論パス上文字ツール的に使うことも出来るため、この機能を使えば、どんなオブジェクトであっても自由に曲線に沿わせて配置することが出来るという訳です。

上の作例では、トイレのピクトマークをテキスト扱いにして、円周に沿って並べてみました。
オブジェクトの属性が維持されるためカラーの変更は不可ですが、カーニングやベースラインシフト、行揃えや回り込みまで含めて、通常のテキストと同様の操作が出来ます。(オブジェクトは画像でも OK です)
使い方は極めて簡単で、オブジェクトをテキスト内にコピペするだけ。シンボル登録なども必要有りません。
(ちなみに、シンボルもコピペ可能で、シンボルを編集するとテキスト内で変更が反映されます)

1番目の作例では、地球に人が立っているように一周していますが、途中で改行してやると、下半分(2行目の扱い)が天地逆になります。メダルデザインではこのような並び方になる事も多いですよね。

さらには、全員をこちらに向けて整列させたり(正面合わせ:顔が正面を向いているでしょ) *選択状態です

パスの法線に向けて並べたり(パス上に直立:ぐるっと取り囲むように並ぶので、裏返る訳ですね。)
というように、自由自在に、パスに沿ってオブジェクトやテキストを配置することが出来るんです。
サンプルでは円に沿って並べているだけですが、勿論、どんな曲線にも対応します。
ちなみに、Illustrator ではどのようにするのか念のため検索してみたんですけど、CC 2016年版でも、そのような事が出来る機能は搭載されていないため、結構大変みたいです。(需要はかなり有るようですけれど...)
根気よく並べるしか無いとか、フォント作成ソフトでフォント化すればとか、涙ぐましくてビックリしました。
散布ブラシでなんとかなりそうな事も書かれていましたが、柔軟性も無いし、やってられないでしょうね。
Illustrator ユーザーで CS3〜CS5 をお持ちの方は、FreeHand の生データを読み込めますので、(CS2以前とCS6以降はダメです)このようなデータを簡単に作りたいという時には、FreeHand で作成してコンバートするのが最速かと思われます。読み込み時にアウトライン化すれば Illustrator に持って来れます。後々の変更の事などを考えると FreeHand で完結させるのが一番なんですけれどもね。
似た機能に「ブレンドをパスに沿わせる」や「ブラシ」も有りますが、使途にも依るので使い分けると便利でしょう。ちなみに、ブラシを使うと、オブジェクト自体をパスの曲率に合わせて変形させることも出来ます。
メダルデザインで云えば、月桂樹の描画などに利用します。
まだまだ Illustrator には無い有用な機能が満載ですので、折に触れて公開して行きたいと思っています。
お楽しみに〜 Illustrator との機能差については FreeHand VS Illustrator をご参照下さい。
→ Tips - 9:切り抜き画像の白フチくくり アップしました
→ Tips 編一覧はこちら
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。随時追加中。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→FreeHand & Illustrator FreeHand と Illustrator を組み合わせて使う方法を書いてみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
→ FreeHand MX を使ってみようとお考えの方へ 是非チャレンジしてみてください !!
→ FreeHand 関連 画像検索(一覧表示) 画像からリンクをたぐっていただけます。
***
→ FreeHand カテゴリー 一覧はこちら


