FreeHand Tips -6:コネクタポイントの活用 [FreeHandで行こう!]
【FreeHandで行こう!】その66 <FreeHand Tips -6> です。
昨日の「Windows 10 でも動くぞ!」に気を良くしたので久々に FreeHand Tips を披露したいと思います!
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips編 その6になります。
その5から随分日が開いてしまいましたが、興味のある方は Tips タグから バックナンバーをご覧ください。
初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
***
今回は、最新の Illustrator CC にも搭載されていない便利なツールをご紹介しましょう。
実はこのツール、FreeHand Tips -5 でも紹介していたんですが、Illustrator ユーザーさんにはなじみが無い為、どう使えばいいのか解らないとのご意見もありましたので、具体例をあげて説明してみたいと思います。
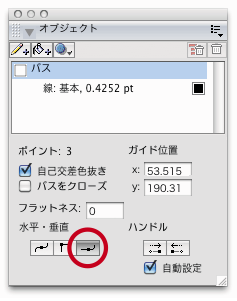
■コネクタポイント
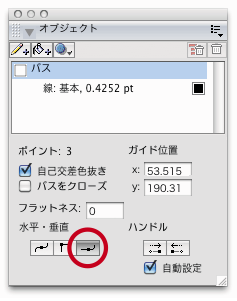
Illustrator にあるポイント種別は、コーナーポイントとスムースポイントの2つだけですが、FreeHand には、初期バージョンから、コネクタポイントを加えた3種類が存在しています。

コネクタポイントは、直線と曲線を自然に繋いでくれます。
ちなみにスムースポイントは、曲線同士をスムーズに繋ぐんですよね。もちろん直線とも繋がりますけど。
コネクタポイントは、とても便利に使えるんですけど、Illustrator ユーザーさんからは「何の為にあるのか意味が分からない」「そんなの無くても困らない」と言われてしまう始末です。
じゃ、こんな時はどうします?
ポイントを直接触って修正・変形しないといけないような状況と仮定します。

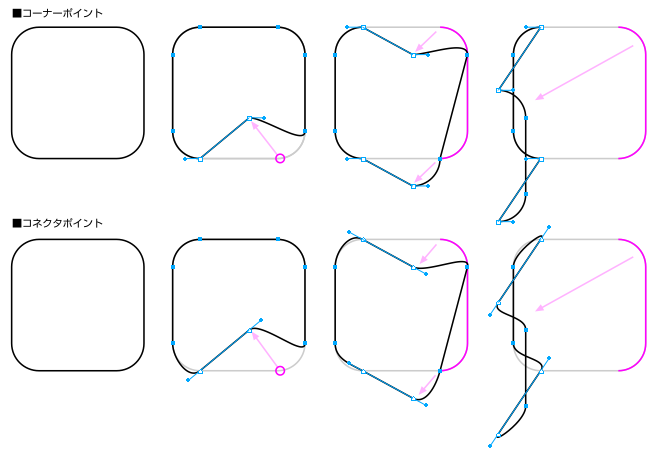
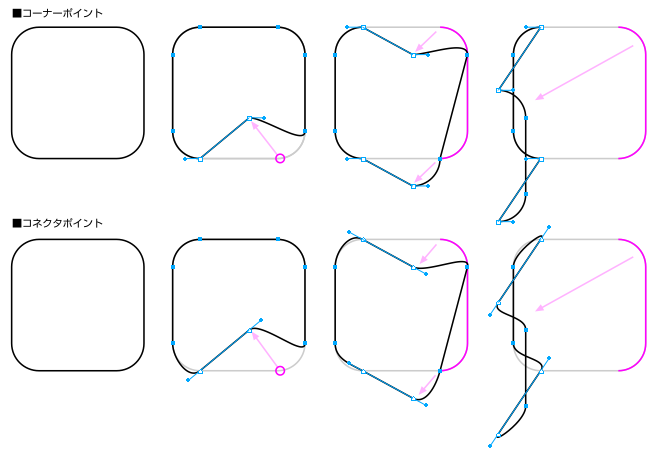
上がコーナーポイント、下がコネクタポイントで作った 角R の四角形です。
(*標準の角Rはコーナーポイントで作成されますから、コネクタポイントの方は種別を変更したものです。)
・左から2つ目では、右下のポイント(赤い円部分)を左上方向にずらしてみました。
・左から3つ目では、右側の辺(R部分を含む)の一部を左下方向にずらしてみました。
・左から4つ目では、3つ目のものより更に大きくずらしてみました。
コーナーポイントだと、直線と曲線がスムーズに繋がら無いのが解りますね。(ハンドルの向きに注目!)
手間を掛けて、ハンドルを一つずつ調整し直したとしても、それはあくまで目分量調整であって、ホントに直線から曲線に至る綺麗なカーブはなかなか描けないのではないでしょうか? また、ポイントを動かすたびにハンドルを調整し直さないといけないということにもなりますね。
コネクタポイントなら、常に直線から曲線にスムーズに繋がります。しかも、ポイントを動かすたびに、きちんとラインを修正してくれます。
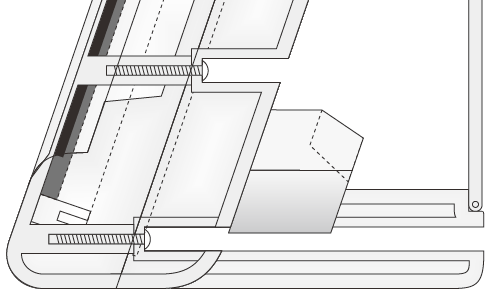
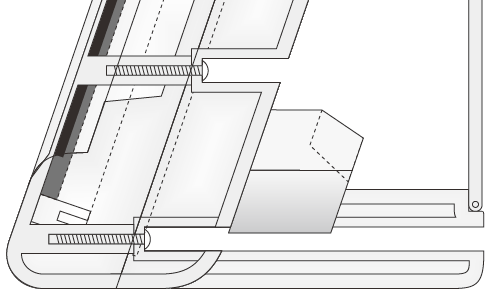
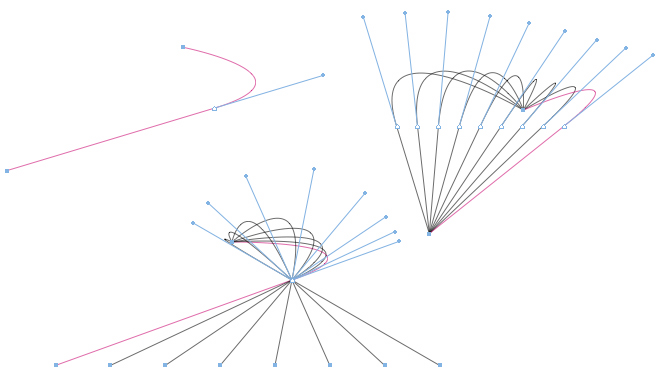
実際の作業では、下のような図面でポイントを移動させながら角度を微調整したい場合に、コーナーポイントで作図していたら破綻してしまいますよね。コネクタポイントなら自由に試行錯誤が出来る訳です。

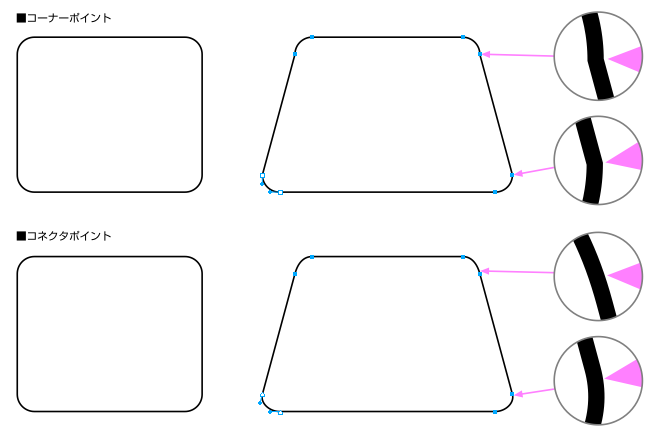
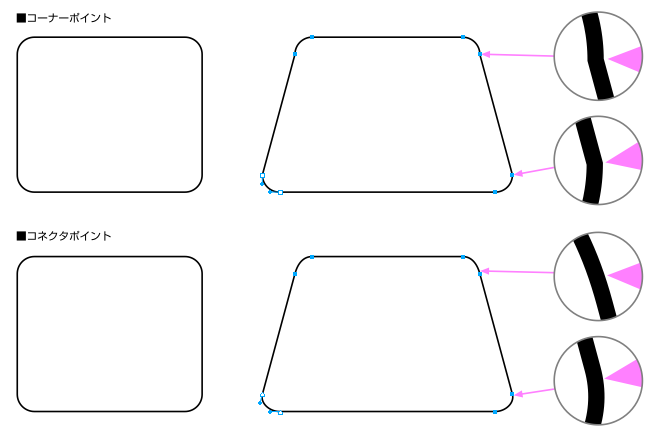
もっとシンプルな例をあげれば、角Rの台形ひとつ修正するだけでも、手間があまりにも違ってきます。

コネクタポイントなら、上辺の左右にあるポイント(2つずつ)を左右に移動させるだけで綺麗な形の角R台形が手間無く描けてしまいます(しかも、いつでも変形可能です)が、コーナーポイントのものを移動させると、直線部分と曲線部分の繋がりが不自然になってしまいます。(右の円内拡大部分参照:ハンドルの向きにも注目)
このように柔軟な描画機能は、矩形、台形に限らず、製図するような作業ではあらゆる場面で役に立ちます。
アイソメやパース用にポイントをずらしながら描いても自然に繋いでくれますよ。
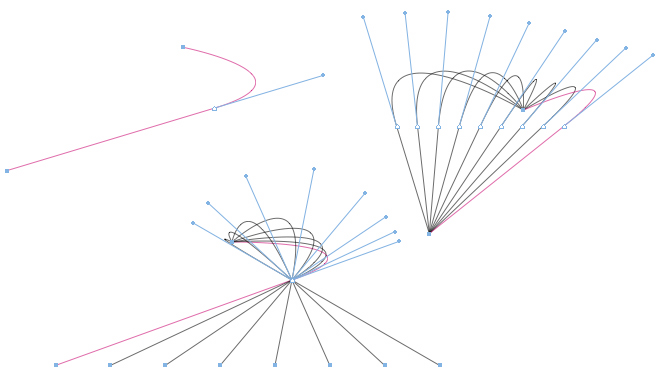
任意のポイントを任意に移動して、常にリアルタイムにカーブが修正されるため、修正作業が格段にはかどるんですよね。( Tips -5 の説明で使用した画像を貼っておきます。↓)

Illustrator には無いコネクタポイント。その有用性をご理解頂けましたでしょうか?
Illustrator CC には、柔軟なライブコーナーが搭載された為、かなり使いやすくなっていると思いますが、解除してポイントを直接操作しようとすると、やはり上記のような問題がつきまとうと思うんですよね。
コネクタポイントは、ポイント位置修正に対して FreeHand 初期バージョンからあるソリューションなんです。
次回も、Illustrator に無い機能として「輪郭グラデーション」を紹介したいと思います。これも役立ちますよ!
→ FreeHand Tips -7:輪郭グラデーション UPしました。
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→FreeHand & Illustrator FreeHand と Illustrator を組み合わせて使う方法を書いてみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
→ FreeHand MX を使ってみようとお考えの方へ 是非チャレンジしてみてください !!
→ FreeHand 関連 画像検索(一覧表示) 画像からリンクをたぐっていただけます。
***
→ FreeHand カテゴリー 一覧はこちら
昨日の「Windows 10 でも動くぞ!」に気を良くしたので久々に FreeHand Tips を披露したいと思います!
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips編 その6になります。
その5から随分日が開いてしまいましたが、興味のある方は Tips タグから バックナンバーをご覧ください。
初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
***
今回は、最新の Illustrator CC にも搭載されていない便利なツールをご紹介しましょう。
実はこのツール、FreeHand Tips -5 でも紹介していたんですが、Illustrator ユーザーさんにはなじみが無い為、どう使えばいいのか解らないとのご意見もありましたので、具体例をあげて説明してみたいと思います。
■コネクタポイント
Illustrator にあるポイント種別は、コーナーポイントとスムースポイントの2つだけですが、FreeHand には、初期バージョンから、コネクタポイントを加えた3種類が存在しています。

コネクタポイントは、直線と曲線を自然に繋いでくれます。
ちなみにスムースポイントは、曲線同士をスムーズに繋ぐんですよね。もちろん直線とも繋がりますけど。
コネクタポイントは、とても便利に使えるんですけど、Illustrator ユーザーさんからは「何の為にあるのか意味が分からない」「そんなの無くても困らない」と言われてしまう始末です。
じゃ、こんな時はどうします?
ポイントを直接触って修正・変形しないといけないような状況と仮定します。

上がコーナーポイント、下がコネクタポイントで作った 角R の四角形です。
(*標準の角Rはコーナーポイントで作成されますから、コネクタポイントの方は種別を変更したものです。)
・左から2つ目では、右下のポイント(赤い円部分)を左上方向にずらしてみました。
・左から3つ目では、右側の辺(R部分を含む)の一部を左下方向にずらしてみました。
・左から4つ目では、3つ目のものより更に大きくずらしてみました。
コーナーポイントだと、直線と曲線がスムーズに繋がら無いのが解りますね。(ハンドルの向きに注目!)
手間を掛けて、ハンドルを一つずつ調整し直したとしても、それはあくまで目分量調整であって、ホントに直線から曲線に至る綺麗なカーブはなかなか描けないのではないでしょうか? また、ポイントを動かすたびにハンドルを調整し直さないといけないということにもなりますね。
コネクタポイントなら、常に直線から曲線にスムーズに繋がります。しかも、ポイントを動かすたびに、きちんとラインを修正してくれます。
実際の作業では、下のような図面でポイントを移動させながら角度を微調整したい場合に、コーナーポイントで作図していたら破綻してしまいますよね。コネクタポイントなら自由に試行錯誤が出来る訳です。

もっとシンプルな例をあげれば、角Rの台形ひとつ修正するだけでも、手間があまりにも違ってきます。

コネクタポイントなら、上辺の左右にあるポイント(2つずつ)を左右に移動させるだけで綺麗な形の角R台形が手間無く描けてしまいます(しかも、いつでも変形可能です)が、コーナーポイントのものを移動させると、直線部分と曲線部分の繋がりが不自然になってしまいます。(右の円内拡大部分参照:ハンドルの向きにも注目)
このように柔軟な描画機能は、矩形、台形に限らず、製図するような作業ではあらゆる場面で役に立ちます。
アイソメやパース用にポイントをずらしながら描いても自然に繋いでくれますよ。
任意のポイントを任意に移動して、常にリアルタイムにカーブが修正されるため、修正作業が格段にはかどるんですよね。( Tips -5 の説明で使用した画像を貼っておきます。↓)

Illustrator には無いコネクタポイント。その有用性をご理解頂けましたでしょうか?
Illustrator CC には、柔軟なライブコーナーが搭載された為、かなり使いやすくなっていると思いますが、解除してポイントを直接操作しようとすると、やはり上記のような問題がつきまとうと思うんですよね。
コネクタポイントは、ポイント位置修正に対して FreeHand 初期バージョンからあるソリューションなんです。
次回も、Illustrator に無い機能として「輪郭グラデーション」を紹介したいと思います。これも役立ちますよ!
→ FreeHand Tips -7:輪郭グラデーション UPしました。
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→FreeHand & Illustrator FreeHand と Illustrator を組み合わせて使う方法を書いてみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
→ FreeHand MX を使ってみようとお考えの方へ 是非チャレンジしてみてください !!
→ FreeHand 関連 画像検索(一覧表示) 画像からリンクをたぐっていただけます。
***
→ FreeHand カテゴリー 一覧はこちら


