FreeHand _入門編-10 <Flash アニメーション> [FreeHandで行こう!]
ss-blog が FLASH 非対応になり FLASH部分が表示されなくなくなりました。
ご覧の環境が FLASH 対応でしたら、こちらをクリックいただけば FLASH を表示します。
【FreeHandで行こう!】その43 <FreeHand_入門編-10> です。
現在 FreeHand 入門編 を連載しています。入門編では Illustrator で日常やってることを、FreeHand ではこのようにしますよという解説で進めています。
入門編として基礎の基礎から説明していますので、これから FreeHand にチャレンジしてみようと言う方のお役に立てれば幸いです。
初めてお越しの方は、総集編か カテゴリーTOPからご覧いただければ、FreeHand のあまり知られていない全貌をご覧いただけます。Illustrator しか使ったことの無い方には、驚きの内容が満載です。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
※画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
今回は、FreeHand からの .swf 書き出しと、.swf 読み込みについて説明しましょう。
※FLASHが表示できない環境の方はご容赦ください。.xml や .rdf の場合は上記より再読込みして下さい。
■ブレンドオブジェクトを動かす
*Flashが表示されない場合は別ウインドウでお試しください。
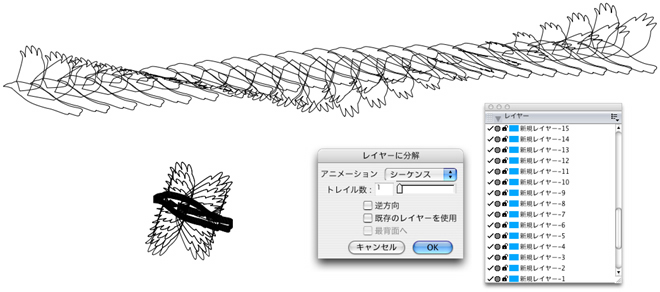
上のアニメーションは、FreeHand で描いたイラストの、羽の角度を変えてブレンドしたものを「レイヤーに分解」機能を用いて動画にし、.swf形式に書き出したものです。FLASH は使用していません。種明かしは以下の通りです。

この機能は、Tips-4 でも紹介しましたが、Tips-4 では、ブラシで描いたオブジェクトのアニメーション作成方法でした。今回は、通常の描画オブジェクトになります。
アニメーションの作成では、動く部分を個別に作成します。上のカラスのイラストでは、胴体と羽の3つに分けています。始点と終点は同じにします。(厳密に言えば、少し違いますが)
上のブレンドでは、始点と終点の間に中間オブジェクトを置いて3者間でブレンドしました。
中間オブジェクトは、羽が最下点にあるものです。
ブレンドを左右に広げているのは、動きの変化を見る為です。実際には、3オブジェクトを同じ場所でブレンドします。(左下のブレンド参照)
ブレンドする際の注意点としては、ポイント同士を対応させることです。
作例の場合は、胴体はくちばしの先同士、羽の先同士同じポイントを選択しました。ブレンドオブジェクトは3つ独立して作成しました。
FreeHand では、ネストしていないグループや複合パスでもブレンドできますが、動きを付ける為に変形したり回転させてあると、必ずしも同じポイント同士が対応してブレンドされるとは限りません。確実に同じポイント同士を対応させてブレンドさせるには、対応させたいポイント一対を選択してからブレンドさせるのです。
FLASH のシェイプトゥイーンでは、ポイントの数が勝手に増減する為、思うようなアニメーションが作れない場合がありますが、FreeHand のブレンドならそのようなことも無く、簡単に作成できてしまうところがありがたいですね。
■作例
*Flashが表示されない場合は別ウインドウでお試しください。
リピートアニメーションは、その場で同じことを繰り返すだけなので、すぐに物足りなくなってしまいます。
鳥ですから、大空を自由に飛ばせてやりたいと上のようなものを作成してみました。
●マウスに合わせて、飛んでいるような浮遊感ある動きをします。
●鳥をクリックすると、近づいてくるように拡大します。(遠ざかるように縮小もします)
●拡大縮小は、テンキーの「+」「ー」キーでも操作できます。
●ズーム操作は、長押しした場合は押している間だけ、普通のクリックではクリックの度にズームが変化します。
というようなアクションを付け加えてみました。
FreeHand でも簡単なスクリプトはセレクトメニューで追加できますが、スクリプトエディタがありませんので、上記のような複雑なスクリプトは記述できません。では、どのようにして作るのか?
FreeHand では、.swf ファイルをそのまま読み込むことが出来、さらに .swf に記述されたスクリプトはそのまま実行されます。その機能を利用すれば良いのです。上記のような動作を実行させる為のスクリプトを FLASH 側で記述して .swf をパブリッシュし、 FreeHand に読み込ませてやります。.swf の読み込みは、普通に画像を読み込ませるのと同じです。表示コマを指定してレイアウトすることも出来ます。
上記作例は、先に FreeHand で作成したアニメーション .swf と、FLASH で記述したアクションスクリプト .swf の二つの SWFファイルをドキュメントに配置して再パブリッシュしただけです。
FLASH 側で記述するアクションスクリプトでは、FreeHand ドキュメントを _root または _parent として記述すれば良いのです。変数などを反映させることもできます。
FreeHand から見た配置 .swf の名称は "_fh01"です。但し、複数配置してある場合は、最下層のものにだけ有効です。詳しくは FreeHand_FLASH編を参照ください。
アクションスクリプトのバージョンは 2まで対応、.swf のパブリッシュバージョンは 6まで対応です。
6年前のソフトですから、それ以降に開発されたアクションスクリプト3などには対応致しません。
今回は、.swf 書き出し、読み込み方法を紹介しました。
もう、このあたりにくると入門編とは言えなくなってきましたね。
「FreeHand で行こう!」は、まだまだ続けたいと考えていますが、入門編もぼつぼつネタが切れて来たので、ひと休止して、新シリーズに備えたいと思います。FreeHand に本気の方、まだまだお付き合いくださいね。
→番外編 シリーズ開始しました。
追記:20111024
2011年10月4日にリリースされた、Flash Player 11 には、表示上の重大な欠陥があり、修正もされずに放置されたままになっています。Flash Player 11 の表示上の欠陥により、FreeHand からパブリッシュした .swf は、全て表示できなくなってしまいました。( Flash Player 11 未満では問題なく表示します。)
この件に関しての詳しい情報はこちらを参照してください。
なお、デコンパイルソフトなどを使用して表示可能に修正できたファイルは以前同様にご覧頂けるようにしましたが、修正できなかったファイルに関しては、黄色いアラートを表示させています。
追記:20111111
2011年11月9日にリリースされた Flash Player 11.1.102.55 では、表示上の重大な欠陥が修正されました。
Flash 表示時に黄色いアラートが表示される場合は、最新版の Flash Player に更新してご覧下さい。
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 連載中! Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら


