FreeHand _入門編-6 <正確に、速く描く> [FreeHandで行こう!]
【FreeHandで行こう!】その39 <FreeHand_入門編-6> です。
現在 FreeHand 入門編 を連載しています。入門編では Illustrator で日常やってることを、FreeHand ではこのようにしますよという解説で進めています。
入門編として基礎の基礎から説明していますので、これから FreeHand にチャレンジしてみようと言う方のお役に立てれば幸いです。
初めてお越しの方は、総集編か カテゴリーTOPからご覧いただければ、FreeHand のあまり知られていない全貌をご覧いただけます。Illustrator しか使ったことの無い方には、驚きの内容が満載です。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
※画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
今回は、簡単な図形の描き方を説明しましょう。
POINT は、正確に、速く、です。
矢印の描き方。
矢印のパターンは線の属性に用意されていますが、簡単に図形として描く方法もイロイロありますね。

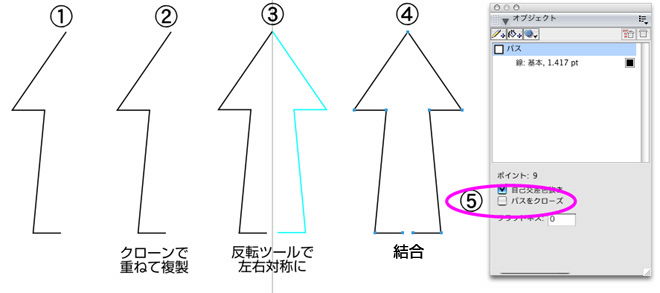
正確な形にするために「反転(リフレクション)」ツールを使用します。
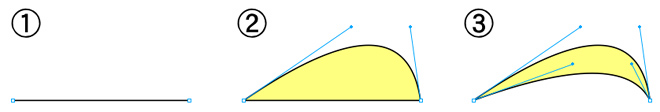
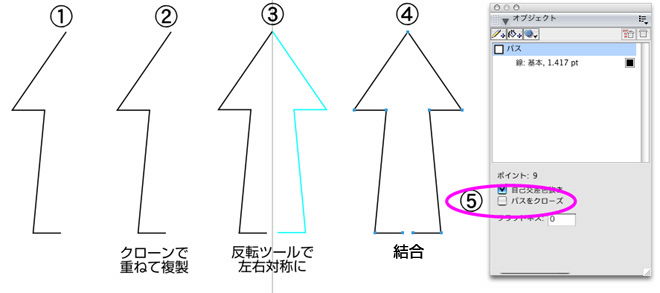
(1)ペンツール(又はベジゴンツール)で矢印の片側の形を描きます。(2)ショートカットでクローン(重ねて複製)を作成し、(3)反転ツールで左右対称にします。
反転ツールは、Illustrator の同ツールとは少し使用感が異なりますが、慣れればこちらの方が解り易いはずです。クリックしたときに現れるラインが、鏡と考えて下さい。鏡を基準に線対称になる訳です。(Illustratorは点対称っぽい回転ツールみたいな扱いになりますね)クリックした場所に鏡が置かれますから、この場合は、矢印の頂点をクリック、縦方向にドラッグして反転させます。shift 併用で垂直を維持して操作します。
(4)では、左右とも選択して結合します。適当に描いたので下に隙間が空いていますね。ので、(5)パスをクローズします。この時、底辺のライン上に不要なポイントが2つ残りますから、選択して delete しておきましょう。(そのままでも良いですが)
ポイントの削除は delete で出来ます。Illustrator では、ポイントをdeleteすると、パスも消えてしまいますから、この辺りも違いますね。
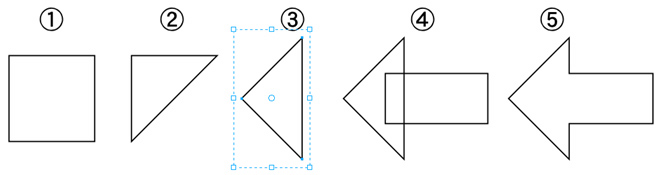
もう一つ、別の方法も。

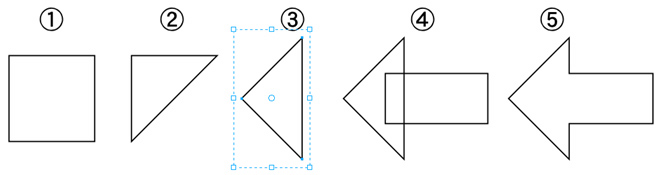
(1)正方形を描き、(2)形状属性を解除(グループ解除)し、ポイントの一つを delete すると三角形に。(3)ダブルクリックでバウンディングボックスを表示させ、45度回転。(4)長方形を描き、センターに整列。(5)合成結合(メニュー>修正>合成>結合)で出来上がり。

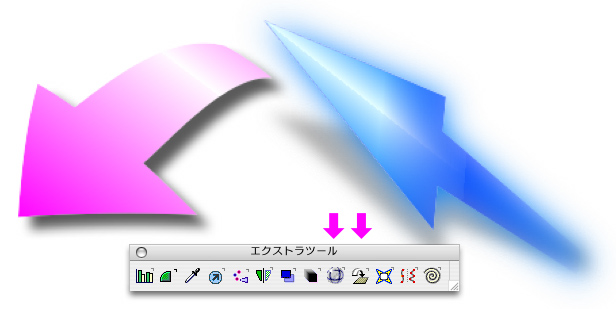
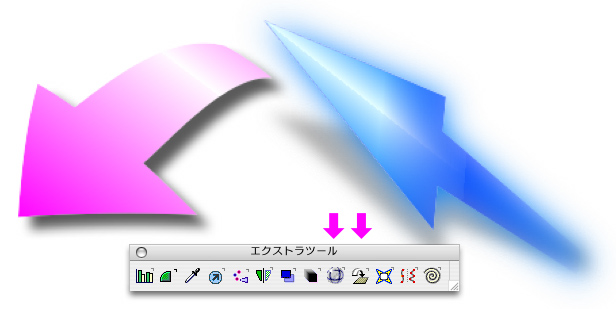
あとは、変形したり、グラデーションで着色すれば、それなりのものの出来上がり。(左は魚眼ツールで変形、右は3Dツールで変形。もちろん直接パスを操作するのが基本ですが、あえて変形ツールを使ってみました。)
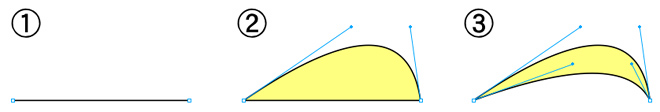
切れ長の目パターンの描き方。

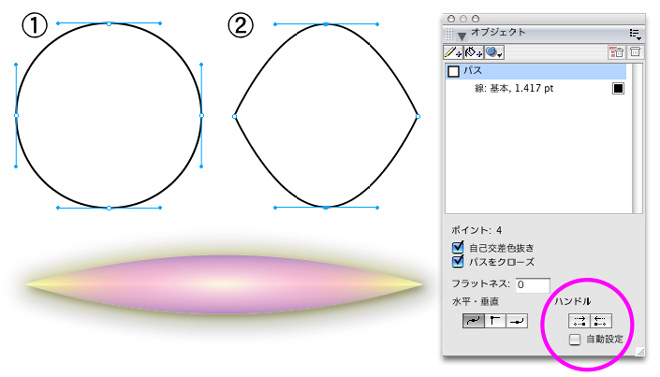
切れ長の目パターンは、円のハンドル操作で出来ますが、パレットからのボタン操作で行ってみましょう。一瞬で出来てしまいます。
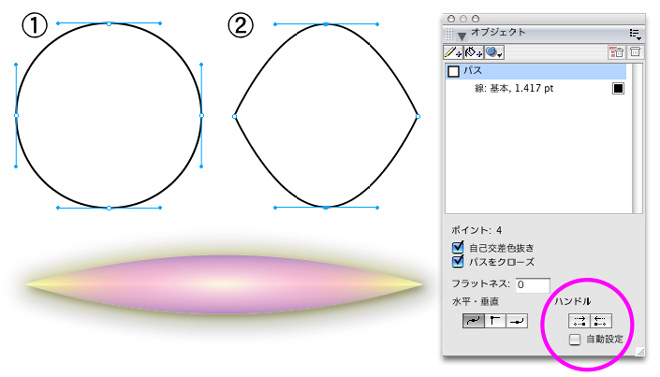
(1)正円を描いて形状属性を解除。この時点では、4ポイントともハンドル形状は同じです。(2)左右のポイントを選択し、オブジェクトパレットのハンドル出し入れボタン(赤円部分)でハンドルをしまいます。
横長に引き延ばし、グラデーションで立体的に着色してみました。
切れ長の目パターン-2の描き方。 【パスセグメントの変形】
上のは、対称パターンですが、こちらでは、任意の形にしてみましょう。こちらも一瞬で出来てしまいます。

(1)ペンツールで一往復のラインを描きます。(行って帰ってきて、クローズドパスになっています。重なってるため1本のラインに見えています。) (2) Optionキー(MAC)を押しながら、パスをドラッグすると、両サイドのポイントから同時にハンドルが出ます。ハンドルの向き、長さはマウス操作でコントロールできます。(3)もう1本の方も同様に操作すれば、あっという間に出来上がり。Illustrator の場合は、ポイントのハンドルを出してから ひとつずつ順番に操作するのだと思います。かなり面倒です。(違ってたらごめんなさい)
追記:Illustrator CC(17.1)から、「パスセグメントの変形」という名称で同機能が移植されたようです。
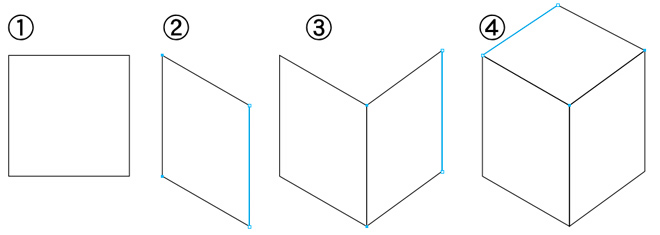
立方体の描き方。

両端ポイントを含めたパスの操作は、ハンドルを操作しない Illustrator と同様の使い方も出来ます。立方体を描いてみましょう。Illustrator でも同様の描き方になると思いますが、クローンが使えるので素早く描けます。
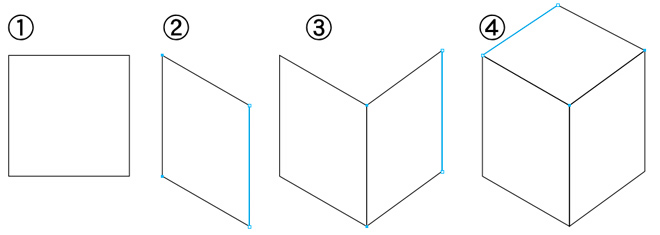
(1)四角を描き、形状属性を解除します。(2) 選択状態のまま Optionキー(MAC)を押しながらパス上をクリックするとパスとポイントが選択されるので、Optionキーを放してから選択されているパス又はポイントをドラッグすれば辺ごと移動できます。(このあたりの操作を間違えると、上の「切れ長の目パターン-2」のような、パスの変形になります。文章で詳しく説明するのが困難ですので、実際に操作してその違いを実感して下さい)(3)クローンで複製してから、(2)と同じ操作をすれば、新しい面が配置できます。(4)同様に繰り返し。最後はポイントに吸着させます。
FreeHand での操作が Illustrator よりも便利なことの一つは、クローンで簡単に重ねて複製が作成できることなどがあると思います。この機能を活用して、素早くオブジェクトの複製変形操作を行うことが可能です。他にも、パスの変形方法、ポイントの削除方法などが違いますね。是非慣れて使いこなして下さい。
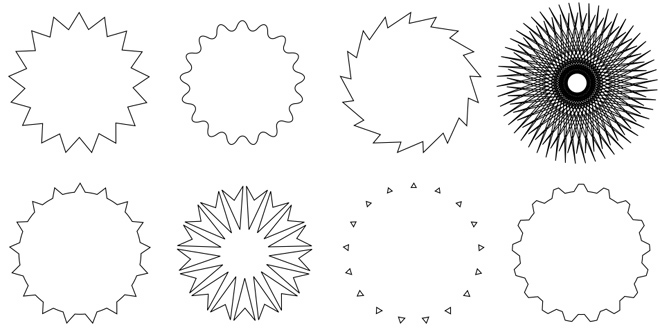
ギヤの描き方など、多角形の応用
さらに多角形ツールを使いこなせば、一気に表現が広がります。

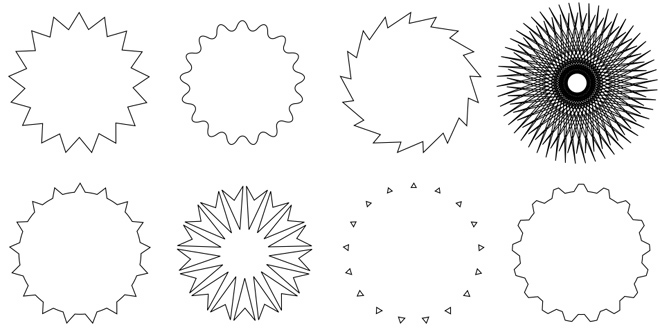
上段左から、基準になる多角形、角R多角形(オブジェクトパレットの頂点6項目の下2つに数値入力で変更)、回転ノコギリの歯(Optionキー(MAC)で現れるポイントドラッグで変形)、スピログラフ(ノコギリの歯をさらに変形+頂点数を増加)
下段左から、正円と重ねて合成結合、多角形を重ねて合成パンチ、正円と重ねて合成パンチ、結合とパンチの組み合わせ
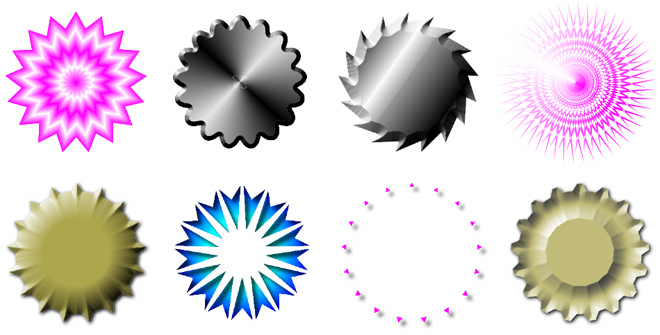
グラデーション塗りやエフェクトを組み合わせると、ぐっとそれらしくなります。

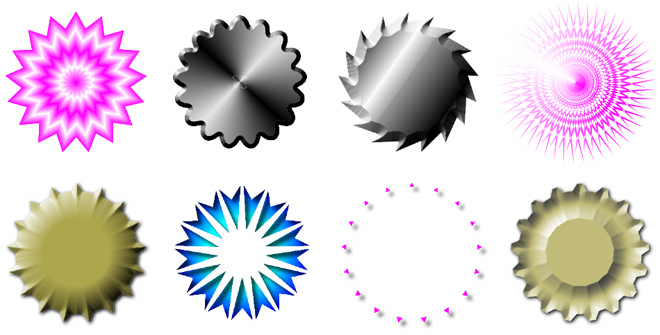
上段左から、輪郭グラデーション(本数4)、円錐グラデーション(反転4)+ベベル(外側)、線形グラデーション+ベベル(内側)、円錐グラデーション
下段左から、ベベル(内側)、放射グラデーション+ドロップシャドウ(内側)、ドロップシャドウ、ベベル(内側パイプ反転)+ドロップシャドウ
いずれも、ワンクリック・ツークリックの簡単操作、パラメータの変更で作成可能です。
なお、多角形ツールを使わずに、ベクターエフェクト(ギザギザ や デュエット等)を使っても、同様の描画が簡単に出来、さらに多彩な表現も可能になります。(Tips-2などを参考にして下さい)
本日のポイント
・クローン、反転機能を使って、素早く正確な描画を行う。
・パスの結合、パスのクローズ、ポイントの delete削除を活用。
・オブジェクトダブルクリックでバウンディングボックスを表示。
・ハンドル出し入れボタンの活用。
・Option +パスドラッグで、パス両端のポイントハンドルを操作可能。
・Option +パスクリック、ひと呼吸置いてパスドラッグで両端ポイント(辺ごと)の移動。
・多角形ツールを使いこなしましょう。多彩な表現が可能です。
・基本操作に慣れてきたらベクターエフェクトも使ってみましょう。
極々基本的な操作ばかりですが、Illustrator とは、やはりかなり違います。まずは慣れて下さい。
慣れれば、FreeHand の方が使い易いのは全世界で折り紙付き!
今回は、基本操作による簡単な図形作成方法を説明しました。
入門編、まだまだ続けます。FreeHand に本気の方、お付き合いください。
→入門編-その7 アップしました。
***
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。

***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
→ FreeHand 関連 画像検索(一覧表示) 画像からリンクをたぐっていただけます。
***
→ FreeHand カテゴリー 一覧はこちら
現在 FreeHand 入門編 を連載しています。入門編では Illustrator で日常やってることを、FreeHand ではこのようにしますよという解説で進めています。
入門編として基礎の基礎から説明していますので、これから FreeHand にチャレンジしてみようと言う方のお役に立てれば幸いです。
初めてお越しの方は、総集編か カテゴリーTOPからご覧いただければ、FreeHand のあまり知られていない全貌をご覧いただけます。Illustrator しか使ったことの無い方には、驚きの内容が満載です。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
※画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
今回は、簡単な図形の描き方を説明しましょう。
POINT は、正確に、速く、です。
矢印の描き方。
矢印のパターンは線の属性に用意されていますが、簡単に図形として描く方法もイロイロありますね。

正確な形にするために「反転(リフレクション)」ツールを使用します。
(1)ペンツール(又はベジゴンツール)で矢印の片側の形を描きます。(2)ショートカットでクローン(重ねて複製)を作成し、(3)反転ツールで左右対称にします。
反転ツールは、Illustrator の同ツールとは少し使用感が異なりますが、慣れればこちらの方が解り易いはずです。クリックしたときに現れるラインが、鏡と考えて下さい。鏡を基準に線対称になる訳です。(Illustratorは点対称っぽい回転ツールみたいな扱いになりますね)クリックした場所に鏡が置かれますから、この場合は、矢印の頂点をクリック、縦方向にドラッグして反転させます。shift 併用で垂直を維持して操作します。
(4)では、左右とも選択して結合します。適当に描いたので下に隙間が空いていますね。ので、(5)パスをクローズします。この時、底辺のライン上に不要なポイントが2つ残りますから、選択して delete しておきましょう。(そのままでも良いですが)
ポイントの削除は delete で出来ます。Illustrator では、ポイントをdeleteすると、パスも消えてしまいますから、この辺りも違いますね。
もう一つ、別の方法も。

(1)正方形を描き、(2)形状属性を解除(グループ解除)し、ポイントの一つを delete すると三角形に。(3)ダブルクリックでバウンディングボックスを表示させ、45度回転。(4)長方形を描き、センターに整列。(5)合成結合(メニュー>修正>合成>結合)で出来上がり。

あとは、変形したり、グラデーションで着色すれば、それなりのものの出来上がり。(左は魚眼ツールで変形、右は3Dツールで変形。もちろん直接パスを操作するのが基本ですが、あえて変形ツールを使ってみました。)
切れ長の目パターンの描き方。

切れ長の目パターンは、円のハンドル操作で出来ますが、パレットからのボタン操作で行ってみましょう。一瞬で出来てしまいます。
(1)正円を描いて形状属性を解除。この時点では、4ポイントともハンドル形状は同じです。(2)左右のポイントを選択し、オブジェクトパレットのハンドル出し入れボタン(赤円部分)でハンドルをしまいます。
横長に引き延ばし、グラデーションで立体的に着色してみました。
切れ長の目パターン-2の描き方。 【パスセグメントの変形】
上のは、対称パターンですが、こちらでは、任意の形にしてみましょう。こちらも一瞬で出来てしまいます。

(1)ペンツールで一往復のラインを描きます。(行って帰ってきて、クローズドパスになっています。重なってるため1本のラインに見えています。) (2) Optionキー(MAC)を押しながら、パスをドラッグすると、両サイドのポイントから同時にハンドルが出ます。ハンドルの向き、長さはマウス操作でコントロールできます。(3)もう1本の方も同様に操作すれば、あっという間に出来上がり。Illustrator の場合は、ポイントのハンドルを出してから ひとつずつ順番に操作するのだと思います。かなり面倒です。(違ってたらごめんなさい)
追記:Illustrator CC(17.1)から、「パスセグメントの変形」という名称で同機能が移植されたようです。
立方体の描き方。

両端ポイントを含めたパスの操作は、ハンドルを操作しない Illustrator と同様の使い方も出来ます。立方体を描いてみましょう。Illustrator でも同様の描き方になると思いますが、クローンが使えるので素早く描けます。
(1)四角を描き、形状属性を解除します。(2) 選択状態のまま Optionキー(MAC)を押しながらパス上をクリックするとパスとポイントが選択されるので、Optionキーを放してから選択されているパス又はポイントをドラッグすれば辺ごと移動できます。(このあたりの操作を間違えると、上の「切れ長の目パターン-2」のような、パスの変形になります。文章で詳しく説明するのが困難ですので、実際に操作してその違いを実感して下さい)(3)クローンで複製してから、(2)と同じ操作をすれば、新しい面が配置できます。(4)同様に繰り返し。最後はポイントに吸着させます。
FreeHand での操作が Illustrator よりも便利なことの一つは、クローンで簡単に重ねて複製が作成できることなどがあると思います。この機能を活用して、素早くオブジェクトの複製変形操作を行うことが可能です。他にも、パスの変形方法、ポイントの削除方法などが違いますね。是非慣れて使いこなして下さい。
ギヤの描き方など、多角形の応用
さらに多角形ツールを使いこなせば、一気に表現が広がります。

上段左から、基準になる多角形、角R多角形(オブジェクトパレットの頂点6項目の下2つに数値入力で変更)、回転ノコギリの歯(Optionキー(MAC)で現れるポイントドラッグで変形)、スピログラフ(ノコギリの歯をさらに変形+頂点数を増加)
下段左から、正円と重ねて合成結合、多角形を重ねて合成パンチ、正円と重ねて合成パンチ、結合とパンチの組み合わせ
グラデーション塗りやエフェクトを組み合わせると、ぐっとそれらしくなります。

上段左から、輪郭グラデーション(本数4)、円錐グラデーション(反転4)+ベベル(外側)、線形グラデーション+ベベル(内側)、円錐グラデーション
下段左から、ベベル(内側)、放射グラデーション+ドロップシャドウ(内側)、ドロップシャドウ、ベベル(内側パイプ反転)+ドロップシャドウ
いずれも、ワンクリック・ツークリックの簡単操作、パラメータの変更で作成可能です。
なお、多角形ツールを使わずに、ベクターエフェクト(ギザギザ や デュエット等)を使っても、同様の描画が簡単に出来、さらに多彩な表現も可能になります。(Tips-2などを参考にして下さい)
本日のポイント
・クローン、反転機能を使って、素早く正確な描画を行う。
・パスの結合、パスのクローズ、ポイントの delete削除を活用。
・オブジェクトダブルクリックでバウンディングボックスを表示。
・ハンドル出し入れボタンの活用。
・Option +パスドラッグで、パス両端のポイントハンドルを操作可能。
・Option +パスクリック、ひと呼吸置いてパスドラッグで両端ポイント(辺ごと)の移動。
・多角形ツールを使いこなしましょう。多彩な表現が可能です。
・基本操作に慣れてきたらベクターエフェクトも使ってみましょう。
極々基本的な操作ばかりですが、Illustrator とは、やはりかなり違います。まずは慣れて下さい。
慣れれば、FreeHand の方が使い易いのは全世界で折り紙付き!
今回は、基本操作による簡単な図形作成方法を説明しました。
入門編、まだまだ続けます。FreeHand に本気の方、お付き合いください。
→入門編-その7 アップしました。
***
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
→ FreeHand 関連 画像検索(一覧表示) 画像からリンクをたぐっていただけます。
***
→ FreeHand カテゴリー 一覧はこちら


