FreeHand _入門編-3 <グループと形状属性> [FreeHandで行こう!]
【FreeHandで行こう!】その36 <FreeHand_入門編-3> です。
現在 FreeHand 入門編 を連載しています。入門編では Illustrator で日常やってることを、FreeHand ではこのようにしますよという解説で進めています。
入門編として基礎の基礎から説明していますので、これから FreeHand にチャレンジしてみようと言う方のお役に立てれば幸いです。
初めてお越しの方は、総集編か カテゴリーTOPからご覧いただければ、FreeHand のあまり知られていない全貌をご覧いただけます。Illustrator しか使ったことの無い方には、驚きの内容が満載です。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
※画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
Illustrator とは違う、円・四角の存在意義。形状属性。
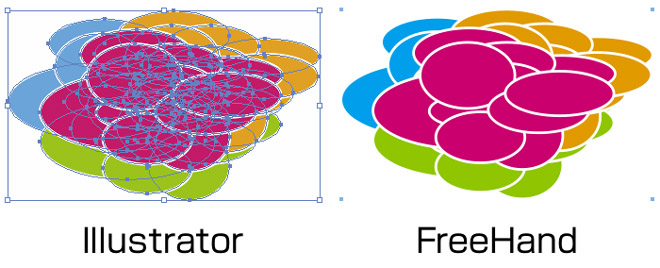
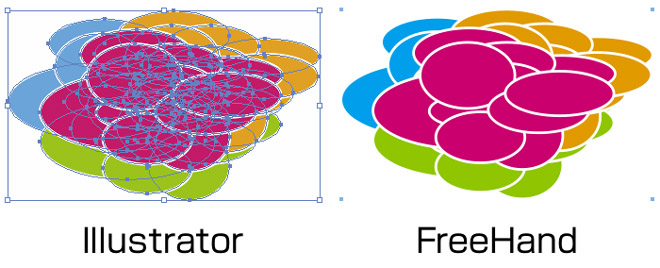
前回、Illustrator と FreeHand の選択時の表示の違いを説明しました。
FreeHand では、グループ化されていると個々のオブジェクトはアクティブ表示されずに、グループ全体の四隅のみがアクティブ状態として表示されます。また、グループ化されている限り、各オブジェクト・各ポイントは不用意に選択されないように設計されています。グループ化には「殻」としての意味合いがあると言っても良いでしょう。
Illustrator では、グループ化していても していなくても 表示は同じで、選択されたものは個々のパスも、ポイントも、全て選択表示されます。そこには FreeHand で言う「殻」という概念も、自身がグループであるかどうかという意思表示もありません。

それにしても、Illustrator の選択表示は仰々しいですねぇ...。
今回紹介する、FreeHand の円・四角、さらには多角形にも、グループ化の「殻」に似た性格が与えられています。それが、形状属性です。
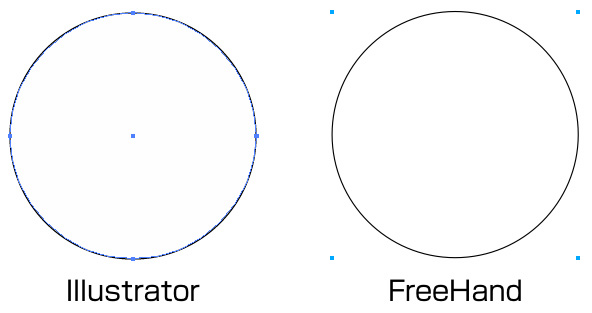
Illustrator の円・四角は、4つのポイントの集合体でしかありませんが、FreeHand では、自身が円・四角であるという性質が明確に与えられているのです。選択表示や操作は、グループと同様の扱いになります。

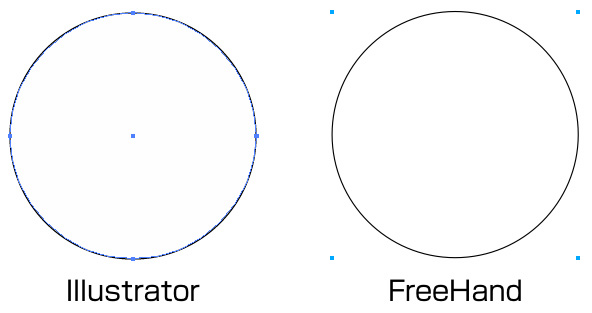
上の画像では、円を描いた直後の選択状態です。(話がややこしくなりますので、Illustrator では バウンディングボックス表示をキャンセルしました)Illustrator が パス上の4ポイントを表示しているのに対し、FreeHand はオブジェクトの4隅を表示しています。
Illustrator では、むき出しのポイント4つがパスで結ばれ、円の形状を示していますが、ポイントやパスを ダイレクト選択ツールで触ると、すぐに変形してしまい、円の形態をなさなくなってしまいます。
FreeHand では、グループ化されたのと同じ状態(表示も)ですから、パス上の4つのポイントは表示されていません。「殻」に守られた状態になっています。この状態で変形操作を行うと、円の形態を崩すのではなく、円としての属性を維持したままの変形が行えます。Illustrator の様なポイント操作をするには形状属性を分解します。
以前、FreeHand のこのような仕様を見て、「FreeHand では、ポイント操作一つするにも、いちいち分解しないと出来ないのは、面倒なだけで意味不明」と、大手出版社の記事で批評されていたことがあります。形状属性の存在を理解していないことによる評価で、私はすぐに抗議のメールを送りましたが、大手出版社の執筆陣でも FreeHand に対する理解があまりにも低いことに愕然としたものです。
アプリケーションによってそれぞれ仕様が異なり、どのような仕様が良いかということは ユーザーが決めれば良いことですが、仕様の意図するところも理解せずに出来がどうのと批判するのは見識の低さを露呈するだけです。
FreeHand のこの仕様は、不用意な選択を防止できる、不用意な変形操作を防止できるということに加え、円・四角であるという形状属性を活かした FreeHand ならではの操作性を実現させるためのものです。この仕様によるメリット・恩恵は、Illustrator には無いものなので、理解も想像もしにくいかもしれませんが、実際に触ってみれば すぐにその有用性に気が付くでしょう。

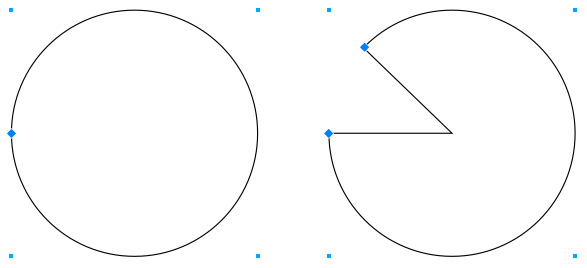
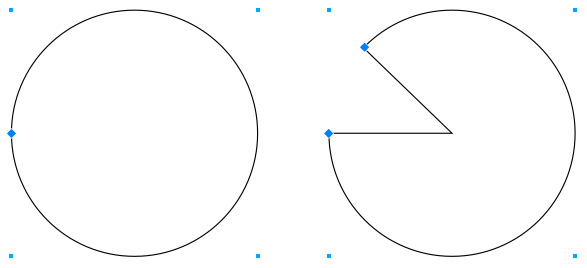
上の画像 左では、ポインタによる選択状態で Option キー(MAC)を押したところです。(いちいち ダイレクト選択ツールに持ち替えずに、ポインタ+ショートカット併用をお奨めします。)
Option キー(MAC)を押すと、パス上に新たな変形ポイントが現れます。(左端中央の四角いポイント:このショートカット操作によって、選択したオブジェクトが 単なるグループなのか、形状属性を持ったオブジェクトなのかという判断も出来る訳です。これも結構役に立つ、表示による FreeHand からのフィードバック情報です。)
現れた変形ポイントをドラッグすると、円は扇形に変形できます(画像右側)。四角は角Rの四角に変形できます。多角形は思わぬ多彩な形状に変形できるでしょう。
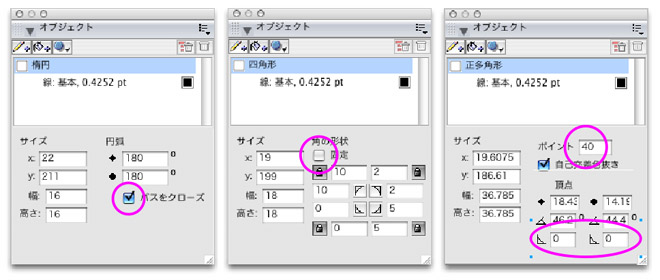
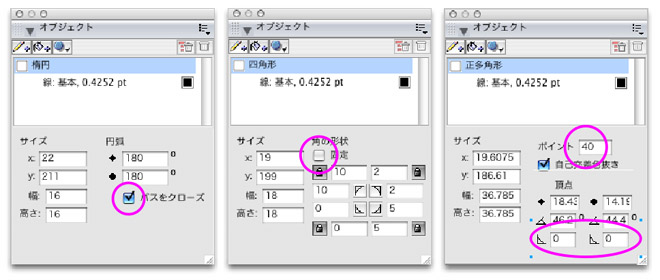
さらに、オブジェクトパレットを操作すれば、扇形から円弧への変更、角R四角は、四隅別々に操作できるようになります。多角形では角数を変えたり、頂点や谷部分をR形状に変更することが出来ます。

上記、左から、扇形を円弧に変更するチェック。四角形の四隅別々に角Rを設定する為のチェック。多角形の角数変更、頂点R形状の入力欄。
この辺りはムービーをご覧頂くのが一番解りやすいと思います。過去何度か紹介してきましたが、改めてご確認ください。
1点重要なことを書き忘れていました。通常、円や四角を描く際、Shift キーを押しながら描けば正円・正方形になりますが(勿論 FreeHand もそうです)、FreeHand では、形状属性が生きている間は、楕円や長方形を描いた後からでも、Shift キーを押しながら変形操作を行うと、いつでも正円・正方形にすることが出来ます。
形状属性の解除は、グループ解除と同じで、解除すれば Illustrator と同じ4つのポイントの集合体という扱いになります。一度解除した形状属性は再度グループ化しても元に戻すことは出来ません。
同類のソフトと思われがちですが、前回紹介した選択方法や、ただ 円や四角を描く機能だけとっても、Illustrator と FreeHand ではこんなに違うのです。是非、FreeHand 流の操作を体得して、自在な手と言わしめた抜群の操作感を実感して下さい。
本日のポイント
・FreeHand のグループ化には、「殻で護る」というような意味合いがあります。
・円・四角・多角形は、グループと同様、個々のポイントは分解するまで護られています。
・円・四角・多角形には、特別な形状属性が与えられています。
・ポインタ時に optionキー(MAC)を押すと、形状属性の変形ポイントが表示されます。
・形状属性が生きている間は、それぞれの形状を維持した変形が可能です。
・オブジェクトパレットで、形状属性のパラメータを変更できます。
・形状を維持しないポイント操作をするには、形状属性をキャンセル(グループ解除)します。
次回は、ツールパレットにある、他のツール類をまとめて説明致します。
FreeHand に挑戦している方、しようとお考えの方、お付き合いください。
→入門編-その4 アップしました。
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。

***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 連載中! Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら
現在 FreeHand 入門編 を連載しています。入門編では Illustrator で日常やってることを、FreeHand ではこのようにしますよという解説で進めています。
入門編として基礎の基礎から説明していますので、これから FreeHand にチャレンジしてみようと言う方のお役に立てれば幸いです。
初めてお越しの方は、総集編か カテゴリーTOPからご覧いただければ、FreeHand のあまり知られていない全貌をご覧いただけます。Illustrator しか使ったことの無い方には、驚きの内容が満載です。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
※画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
Illustrator とは違う、円・四角の存在意義。形状属性。
前回、Illustrator と FreeHand の選択時の表示の違いを説明しました。
FreeHand では、グループ化されていると個々のオブジェクトはアクティブ表示されずに、グループ全体の四隅のみがアクティブ状態として表示されます。また、グループ化されている限り、各オブジェクト・各ポイントは不用意に選択されないように設計されています。グループ化には「殻」としての意味合いがあると言っても良いでしょう。
Illustrator では、グループ化していても していなくても 表示は同じで、選択されたものは個々のパスも、ポイントも、全て選択表示されます。そこには FreeHand で言う「殻」という概念も、自身がグループであるかどうかという意思表示もありません。

それにしても、Illustrator の選択表示は仰々しいですねぇ...。
今回紹介する、FreeHand の円・四角、さらには多角形にも、グループ化の「殻」に似た性格が与えられています。それが、形状属性です。
Illustrator の円・四角は、4つのポイントの集合体でしかありませんが、FreeHand では、自身が円・四角であるという性質が明確に与えられているのです。選択表示や操作は、グループと同様の扱いになります。

上の画像では、円を描いた直後の選択状態です。(話がややこしくなりますので、Illustrator では バウンディングボックス表示をキャンセルしました)Illustrator が パス上の4ポイントを表示しているのに対し、FreeHand はオブジェクトの4隅を表示しています。
Illustrator では、むき出しのポイント4つがパスで結ばれ、円の形状を示していますが、ポイントやパスを ダイレクト選択ツールで触ると、すぐに変形してしまい、円の形態をなさなくなってしまいます。
FreeHand では、グループ化されたのと同じ状態(表示も)ですから、パス上の4つのポイントは表示されていません。「殻」に守られた状態になっています。この状態で変形操作を行うと、円の形態を崩すのではなく、円としての属性を維持したままの変形が行えます。Illustrator の様なポイント操作をするには形状属性を分解します。
以前、FreeHand のこのような仕様を見て、「FreeHand では、ポイント操作一つするにも、いちいち分解しないと出来ないのは、面倒なだけで意味不明」と、大手出版社の記事で批評されていたことがあります。形状属性の存在を理解していないことによる評価で、私はすぐに抗議のメールを送りましたが、大手出版社の執筆陣でも FreeHand に対する理解があまりにも低いことに愕然としたものです。
アプリケーションによってそれぞれ仕様が異なり、どのような仕様が良いかということは ユーザーが決めれば良いことですが、仕様の意図するところも理解せずに出来がどうのと批判するのは見識の低さを露呈するだけです。
FreeHand のこの仕様は、不用意な選択を防止できる、不用意な変形操作を防止できるということに加え、円・四角であるという形状属性を活かした FreeHand ならではの操作性を実現させるためのものです。この仕様によるメリット・恩恵は、Illustrator には無いものなので、理解も想像もしにくいかもしれませんが、実際に触ってみれば すぐにその有用性に気が付くでしょう。

上の画像 左では、ポインタによる選択状態で Option キー(MAC)を押したところです。(いちいち ダイレクト選択ツールに持ち替えずに、ポインタ+ショートカット併用をお奨めします。)
Option キー(MAC)を押すと、パス上に新たな変形ポイントが現れます。(左端中央の四角いポイント:このショートカット操作によって、選択したオブジェクトが 単なるグループなのか、形状属性を持ったオブジェクトなのかという判断も出来る訳です。これも結構役に立つ、表示による FreeHand からのフィードバック情報です。)
現れた変形ポイントをドラッグすると、円は扇形に変形できます(画像右側)。四角は角Rの四角に変形できます。多角形は思わぬ多彩な形状に変形できるでしょう。
さらに、オブジェクトパレットを操作すれば、扇形から円弧への変更、角R四角は、四隅別々に操作できるようになります。多角形では角数を変えたり、頂点や谷部分をR形状に変更することが出来ます。

上記、左から、扇形を円弧に変更するチェック。四角形の四隅別々に角Rを設定する為のチェック。多角形の角数変更、頂点R形状の入力欄。
この辺りはムービーをご覧頂くのが一番解りやすいと思います。過去何度か紹介してきましたが、改めてご確認ください。
1点重要なことを書き忘れていました。通常、円や四角を描く際、Shift キーを押しながら描けば正円・正方形になりますが(勿論 FreeHand もそうです)、FreeHand では、形状属性が生きている間は、楕円や長方形を描いた後からでも、Shift キーを押しながら変形操作を行うと、いつでも正円・正方形にすることが出来ます。
形状属性の解除は、グループ解除と同じで、解除すれば Illustrator と同じ4つのポイントの集合体という扱いになります。一度解除した形状属性は再度グループ化しても元に戻すことは出来ません。
同類のソフトと思われがちですが、前回紹介した選択方法や、ただ 円や四角を描く機能だけとっても、Illustrator と FreeHand ではこんなに違うのです。是非、FreeHand 流の操作を体得して、自在な手と言わしめた抜群の操作感を実感して下さい。
本日のポイント
・FreeHand のグループ化には、「殻で護る」というような意味合いがあります。
・円・四角・多角形は、グループと同様、個々のポイントは分解するまで護られています。
・円・四角・多角形には、特別な形状属性が与えられています。
・ポインタ時に optionキー(MAC)を押すと、形状属性の変形ポイントが表示されます。
・形状属性が生きている間は、それぞれの形状を維持した変形が可能です。
・オブジェクトパレットで、形状属性のパラメータを変更できます。
・形状を維持しないポイント操作をするには、形状属性をキャンセル(グループ解除)します。
次回は、ツールパレットにある、他のツール類をまとめて説明致します。
FreeHand に挑戦している方、しようとお考えの方、お付き合いください。
→入門編-その4 アップしました。
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 連載中! Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら


