FreeHand _入門編-1 <ポイントの操作> [FreeHandで行こう!]
【FreeHandで行こう!】その34 <FreeHand_入門編-1> です。
今回から、FreeHand 入門編 を始めたいと思います。
過去の「 FreeHand で行こう!」連載では、Illustrator と比較しながら、FreeHand の優れている部分を主にクローズアップして紹介してきましたが、Illustrator には無い高機能の紹介が中心だったため、使ってみたいけど、その前に FreeHand の基本的な使い方が解らないというご意見を頂戴していました。
そのようなことも踏まえて、今回からの入門編では Illustrator で日常やってることを、FreeHand ではこのようにしますよという説明で進めて行きたいと思います。
基本機能にこそ、FreeHand の生来の出来の良さ、筋の良さを感じてもらえると思います。
入門編として基礎の基礎から解説しますので、これから FreeHand にチャレンジしてみようと言う方のお役に立てれば幸いです。
※画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
ジグザグの描き方。
ドローツールに求められることの一つに、正確な描画というのがあります。
自由自在に描けるようになれば、何でも描けるようになるわけですが、まずは正確な形を素早く描けることが第一歩です。
正確に描くためには、適当な描き方のままではいけません。正確なデータに作り上げていく支援機能をマスターしましょう。(ジグザグは、ベクターエフェクト(Illustratorの効果と同様)でも簡単に作成できますが、ここでは本来のペンツールでの描き方を説明します)
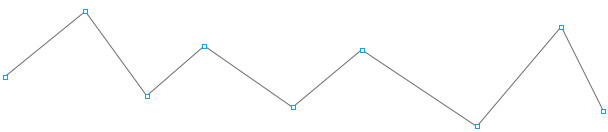
1)まず、ペンツールで適当にジグザグにポイントを置いてみましょう。

ここで、まず Illustrator との違いに気づくでしょう。ペンツールに クモの糸のようなものが引っ張りますが、ペンプレビューと言います。ペンプレビューは、Tabキーで断ち切ることが出来ます。また、ツールパレットのペンツールをダブルクリックして現れるチェックを外すと、この機能はキャンセルできます。
初めは違和感があるかもしれませんが、ベジェ曲線を引く際には、とても役に立ちますから、キャンセルはお奨めしません。
さて、いきなり話が脱線しましたが、この適当なジグザグを奇麗なジグザグにするのが今回のポイントです。
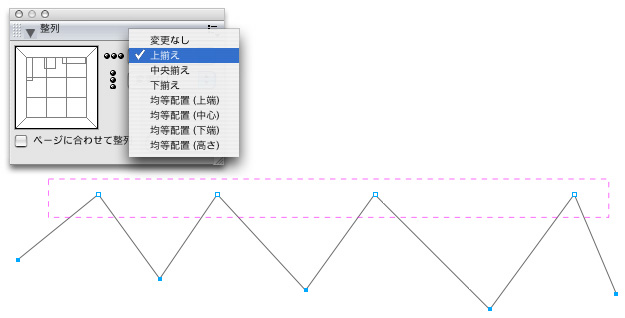
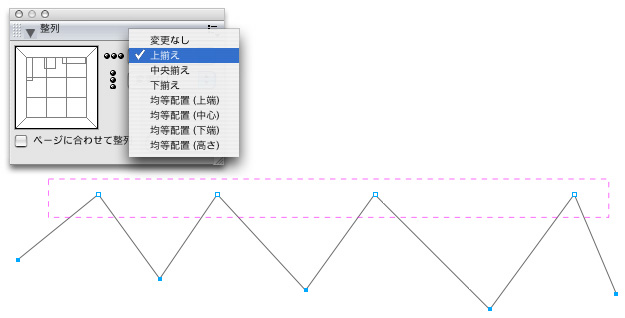
2)整列させるには、整列パレットを使います。

整列パレットは通常オブジェクトの整列に使用しますが、ポイントの整列にも使用します。
赤の破線部分をポインタで囲み、ポイントをアクティブにしてから整列パレットで横一列に揃えます。(上揃えでも、中央揃えでも、下揃えでもなんでも良いです。要は、横一列にします。)同様に、下側のポイントも一列に揃えます。
ちなみに、整列の選択は、マス目を直接クリックすることでも設定できます。(この場合は、天面の台形部分をクリックします。マス目をいろいろクリックしてみましょう。)
また後日紹介しますが、ツールパレットのカスタマイズで、よく使う整列ボタンを使いやすい場所に常駐させることも出来ます。
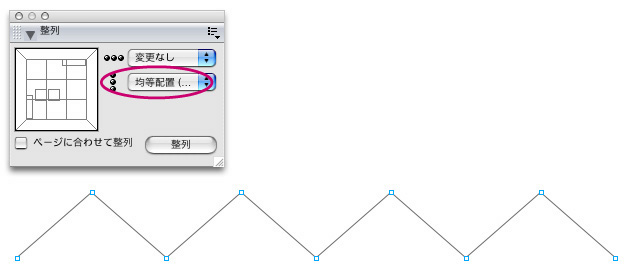
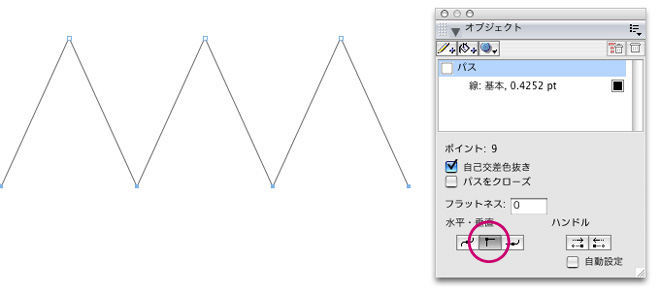
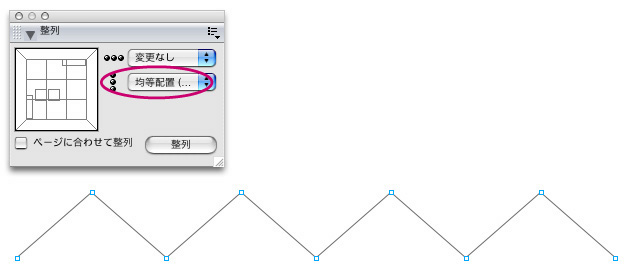
3)整列パレットで、均等配置します。

全てのポイントを選択した状態で縦の軸を「均等配置」(横軸の整列は「変更なし」)で実行すれば、奇麗なジグザグ線の出来上がり。
なお均等配置には、(左端)(中心)(右端)(幅)とありますが、これは、オブジェクトを対象とする場合のものです。
Illustrator で同様の操作が出来るようになるのは FreeHand 買収後の CS3以降です。それ以前のバージョンでは、パスの平均化を使用しますが、整列のみで均等配置は出来なかったと思います。
***
もう一つ、別の方法での作成方法を解説致しましょう。
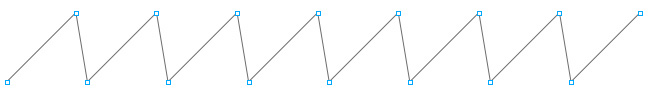
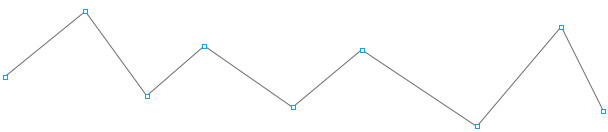
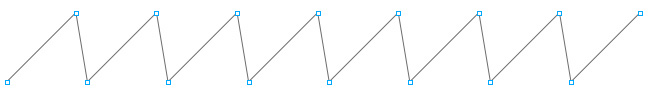
のこぎりの刃のようなジグザグであれば、次のような方法でも作成できます。
1)ラインを水平方向に複製します。

ラインツールで直線を描き(もちろんペンツールでも良いです)クローンを作成し、水平移動させて複製します。(クローンは、対象オブジェクトを重ねて複製します。Illustrator の前面へペーストでもできますが、選択を維持したまま複製できること、クリップボードを使用しないことが利点です)
Option ドラッグでコピーし、その後複製コマンドを数回実行しても良いでしょう。
注:MAC OS のデフォルトショートカットが、FreeHand の複製ショートカットとコンフリクトしているようです。ショートカットの割り振りが必要です。
他に、ブレンドで作成して、分解するという方法もあるでしょう。
様々な方法がありますので、いろいろ試してみて下さい。
2)結合(Command+J)で、一つのパスに連結します。

このように、複数のパスが連結できます。(Illustratorの連結は2つだけです)
*追記:Illustrator は、CS5 以降 複数のパス連結が出来るようになりました。
最短距離のオープンパスポイント同士が一気に繋がります。(CADデータなどで、バラバラになったパスを連結する際にも役立ちます。)
一丁上がり!
***
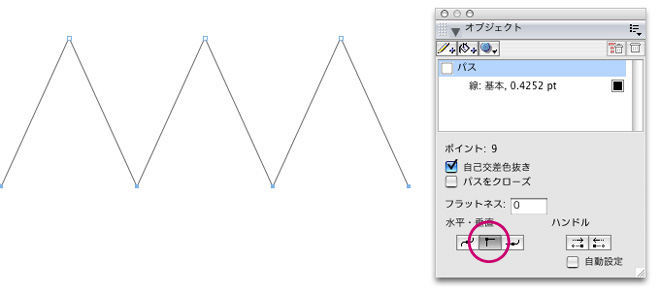
ついでなので、ポイント種別を変更してみましょう。

ペンツールで単純にクリックしただけのポイントは、コーナーポイントです。(赤丸で示されています)
ちなみに、描くときにドラッグしながら描くとスムースポイント、さらに Optionキー(MAC)を併用すると描きながらコーナーポイントに戻せます。(この辺りは Illustrator と同じ)さらにさらに、Control キー(MAC)を併用するとコネクタポイントなんて言うのもあります。直線からスムーズに繋がるカーブが描けます。いずれ改めて解説します。

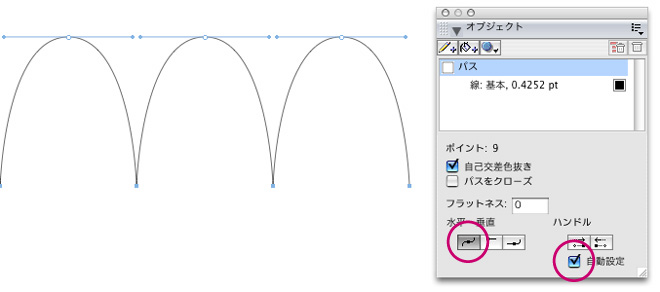
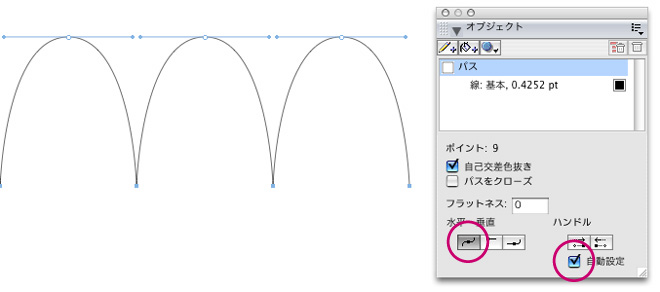
コーナーポイントの左隣にあるボタンをクリックすると、スムースポイントに変更できます。
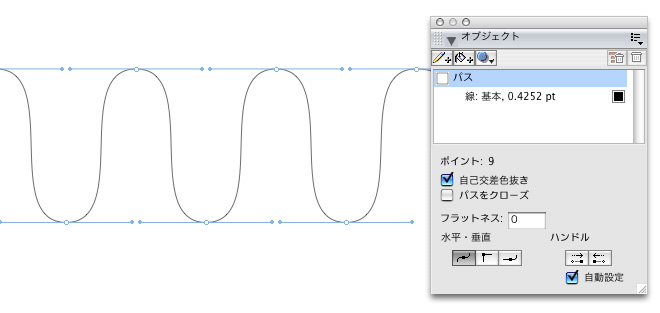
この時点、ポイント種別を変更しただけでは、ハンドルが伸びていないため、見た目の変化はありません。各ポイントから直接手動でハンドルを出す手もありますが、「自動設定」をチェックすると、自動でハンドルが伸び、一気にスムースなラインになります。ハンドルの出し入れは、上のハンドルボタンでも行うことが出来ます。

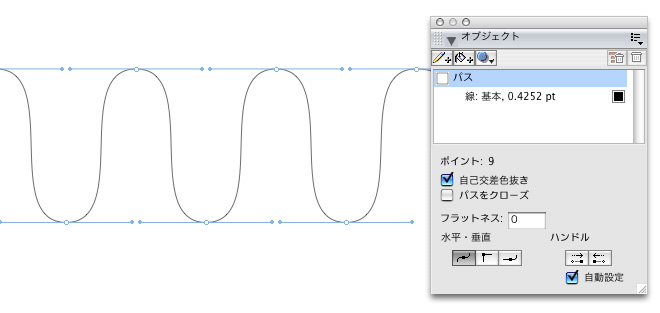
下のポイントも同様に変更してみました。ジグザグから、きれいな波形に変更できました。
この機能も FreeHand の初期からの機能ですが、Illustrator では、FreeHand 買収後に開発された CS3以降での対応となります。
描画後のポイントの追加や削除、切り替え操作は、FreeHand、Illustrator とも、初期のバージョンから影響し合ってきたため、現在ではかなり似た操作感になっています。
それでも FreeHand の方がよく考えられているなと感心するところは、ペンツールでパス上のポイントを削除する際、いきなりポイントを消すのではなく、まずはハンドルを消してから、次のクリックでポイントを消してくれることや、ポインタ時には、Delete でポイントのみを消してくれることなどです(Illustratorでは、パスごと消えてしまいます)。また、終端のポイントを Delete で消す場合は、端から順番に一つずつ消してくれます。
いきなり思わぬ結果を招かぬよう、使う人の身に立って設計されているのを感じながら操作することができます。お試しください。
本日のポイント
・整列パレットは、オブジェクトだけでなく、ポイントにも使えます。
・整列パレットは、マス目をクリックすれば、どのようになるか一目瞭然(均等配置はセレクタで)
・クローンは、重ねてペースト。(ドラッグコピーのドラッグしなくてよい版です。これが意外と便利)
・結合(Command+J)は、複数のパスを連結します。
(今回割愛しましたが、複数の面の場合は複合パス化します)
・ペンプレビューは、ベジェ曲線を描いてみるとその役割が実感できます。
・ドラッグコピーは、もともと FreeHand には無かった機能で、Illustrator ユーザーのために機能追加されましたが、FreeHand の操作体系の中では、Optionキー(MAC)を多用するため誤操作の元になりがちです。環境設定でキャンセルできますので、キャンセルしての使用をお奨めしています。代わりの機能がクローンです。
・同様に、ダイレクト選択ツール(白ポインタ)も、本来 FreeHand には不要なものです。(というか、いちいち持ち替えると作業効率がダウンします)これも、Illustrator ユーザー向けの追加ツールですが、操作に不整合が発生し、能率も悪くなりますから、出来ればツールパレットからキャンセルすることをお奨めします。
ツールパレットのカスタマイズは、近いうちに解説します。
・ペンツールの描画後のポイント種別変更はオブジェクトパレットで。
・ペンツールで描きながらポイント種別を変更する時は、ショートカットで。
今日はこんなところで。
当分の間、入門編を続けたいと考えています。
これから FreeHand を始めてみたいとお考えの方は、どうぞ本気でおつきあいください。
→入門編-その2 アップしました。
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。

***
シリーズを続けています。下記ご案内。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら
今回から、FreeHand 入門編 を始めたいと思います。
過去の「 FreeHand で行こう!」連載では、Illustrator と比較しながら、FreeHand の優れている部分を主にクローズアップして紹介してきましたが、Illustrator には無い高機能の紹介が中心だったため、使ってみたいけど、その前に FreeHand の基本的な使い方が解らないというご意見を頂戴していました。
そのようなことも踏まえて、今回からの入門編では Illustrator で日常やってることを、FreeHand ではこのようにしますよという説明で進めて行きたいと思います。
基本機能にこそ、FreeHand の生来の出来の良さ、筋の良さを感じてもらえると思います。
入門編として基礎の基礎から解説しますので、これから FreeHand にチャレンジしてみようと言う方のお役に立てれば幸いです。
※画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
ジグザグの描き方。
ドローツールに求められることの一つに、正確な描画というのがあります。
自由自在に描けるようになれば、何でも描けるようになるわけですが、まずは正確な形を素早く描けることが第一歩です。
正確に描くためには、適当な描き方のままではいけません。正確なデータに作り上げていく支援機能をマスターしましょう。(ジグザグは、ベクターエフェクト(Illustratorの効果と同様)でも簡単に作成できますが、ここでは本来のペンツールでの描き方を説明します)
1)まず、ペンツールで適当にジグザグにポイントを置いてみましょう。

ここで、まず Illustrator との違いに気づくでしょう。ペンツールに クモの糸のようなものが引っ張りますが、ペンプレビューと言います。ペンプレビューは、Tabキーで断ち切ることが出来ます。また、ツールパレットのペンツールをダブルクリックして現れるチェックを外すと、この機能はキャンセルできます。
初めは違和感があるかもしれませんが、ベジェ曲線を引く際には、とても役に立ちますから、キャンセルはお奨めしません。
さて、いきなり話が脱線しましたが、この適当なジグザグを奇麗なジグザグにするのが今回のポイントです。
2)整列させるには、整列パレットを使います。

整列パレットは通常オブジェクトの整列に使用しますが、ポイントの整列にも使用します。
赤の破線部分をポインタで囲み、ポイントをアクティブにしてから整列パレットで横一列に揃えます。(上揃えでも、中央揃えでも、下揃えでもなんでも良いです。要は、横一列にします。)同様に、下側のポイントも一列に揃えます。
ちなみに、整列の選択は、マス目を直接クリックすることでも設定できます。(この場合は、天面の台形部分をクリックします。マス目をいろいろクリックしてみましょう。)
また後日紹介しますが、ツールパレットのカスタマイズで、よく使う整列ボタンを使いやすい場所に常駐させることも出来ます。
3)整列パレットで、均等配置します。

全てのポイントを選択した状態で縦の軸を「均等配置」(横軸の整列は「変更なし」)で実行すれば、奇麗なジグザグ線の出来上がり。
なお均等配置には、(左端)(中心)(右端)(幅)とありますが、これは、オブジェクトを対象とする場合のものです。
Illustrator で同様の操作が出来るようになるのは FreeHand 買収後の CS3以降です。それ以前のバージョンでは、パスの平均化を使用しますが、整列のみで均等配置は出来なかったと思います。
***
もう一つ、別の方法での作成方法を解説致しましょう。
のこぎりの刃のようなジグザグであれば、次のような方法でも作成できます。
1)ラインを水平方向に複製します。

ラインツールで直線を描き(もちろんペンツールでも良いです)クローンを作成し、水平移動させて複製します。(クローンは、対象オブジェクトを重ねて複製します。Illustrator の前面へペーストでもできますが、選択を維持したまま複製できること、クリップボードを使用しないことが利点です)
Option ドラッグでコピーし、その後複製コマンドを数回実行しても良いでしょう。
注:MAC OS のデフォルトショートカットが、FreeHand の複製ショートカットとコンフリクトしているようです。ショートカットの割り振りが必要です。
他に、ブレンドで作成して、分解するという方法もあるでしょう。
様々な方法がありますので、いろいろ試してみて下さい。
2)結合(Command+J)で、一つのパスに連結します。

このように、複数のパスが連結できます。(Illustratorの連結は2つだけです)
*追記:Illustrator は、CS5 以降 複数のパス連結が出来るようになりました。
最短距離のオープンパスポイント同士が一気に繋がります。(CADデータなどで、バラバラになったパスを連結する際にも役立ちます。)
一丁上がり!
***
ついでなので、ポイント種別を変更してみましょう。

ペンツールで単純にクリックしただけのポイントは、コーナーポイントです。(赤丸で示されています)
ちなみに、描くときにドラッグしながら描くとスムースポイント、さらに Optionキー(MAC)を併用すると描きながらコーナーポイントに戻せます。(この辺りは Illustrator と同じ)さらにさらに、Control キー(MAC)を併用するとコネクタポイントなんて言うのもあります。直線からスムーズに繋がるカーブが描けます。いずれ改めて解説します。

コーナーポイントの左隣にあるボタンをクリックすると、スムースポイントに変更できます。
この時点、ポイント種別を変更しただけでは、ハンドルが伸びていないため、見た目の変化はありません。各ポイントから直接手動でハンドルを出す手もありますが、「自動設定」をチェックすると、自動でハンドルが伸び、一気にスムースなラインになります。ハンドルの出し入れは、上のハンドルボタンでも行うことが出来ます。

下のポイントも同様に変更してみました。ジグザグから、きれいな波形に変更できました。
この機能も FreeHand の初期からの機能ですが、Illustrator では、FreeHand 買収後に開発された CS3以降での対応となります。
描画後のポイントの追加や削除、切り替え操作は、FreeHand、Illustrator とも、初期のバージョンから影響し合ってきたため、現在ではかなり似た操作感になっています。
それでも FreeHand の方がよく考えられているなと感心するところは、ペンツールでパス上のポイントを削除する際、いきなりポイントを消すのではなく、まずはハンドルを消してから、次のクリックでポイントを消してくれることや、ポインタ時には、Delete でポイントのみを消してくれることなどです(Illustratorでは、パスごと消えてしまいます)。また、終端のポイントを Delete で消す場合は、端から順番に一つずつ消してくれます。
いきなり思わぬ結果を招かぬよう、使う人の身に立って設計されているのを感じながら操作することができます。お試しください。
本日のポイント
・整列パレットは、オブジェクトだけでなく、ポイントにも使えます。
・整列パレットは、マス目をクリックすれば、どのようになるか一目瞭然(均等配置はセレクタで)
・クローンは、重ねてペースト。(ドラッグコピーのドラッグしなくてよい版です。これが意外と便利)
・結合(Command+J)は、複数のパスを連結します。
(今回割愛しましたが、複数の面の場合は複合パス化します)
・ペンプレビューは、ベジェ曲線を描いてみるとその役割が実感できます。
・ドラッグコピーは、もともと FreeHand には無かった機能で、Illustrator ユーザーのために機能追加されましたが、FreeHand の操作体系の中では、Optionキー(MAC)を多用するため誤操作の元になりがちです。環境設定でキャンセルできますので、キャンセルしての使用をお奨めしています。代わりの機能がクローンです。
・同様に、ダイレクト選択ツール(白ポインタ)も、本来 FreeHand には不要なものです。(というか、いちいち持ち替えると作業効率がダウンします)これも、Illustrator ユーザー向けの追加ツールですが、操作に不整合が発生し、能率も悪くなりますから、出来ればツールパレットからキャンセルすることをお奨めします。
ツールパレットのカスタマイズは、近いうちに解説します。
・ペンツールの描画後のポイント種別変更はオブジェクトパレットで。
・ペンツールで描きながらポイント種別を変更する時は、ショートカットで。
今日はこんなところで。
当分の間、入門編を続けたいと考えています。
これから FreeHand を始めてみたいとお考えの方は、どうぞ本気でおつきあいください。
→入門編-その2 アップしました。
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
***
シリーズを続けています。下記ご案内。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら


