FreeHand Tips -4:Flashアニメ他 [FreeHandで行こう!]
【FreeHandで行こう!】その31 <FreeHand Tips -4> です。
このシリーズでは、FreeHand の優位性を紹介してきました。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips 編 その4です。初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
また、画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
Tips 編も 第4回です。今回は、ざっくばらんに小ネタを紹介しましょう。
■FLASHアニメーション ムービークリップの作成

FLASH のトゥイーンアニメーションは、FreeHand でも作成出来ます。勿論、双方のソフトに向き不向きがありますので使い分けるのが賢明です。
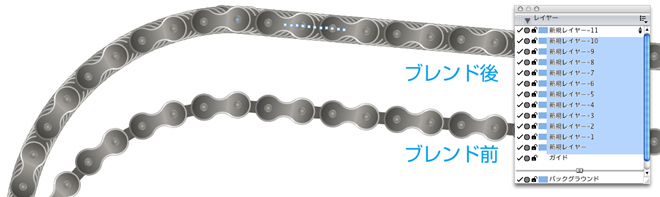
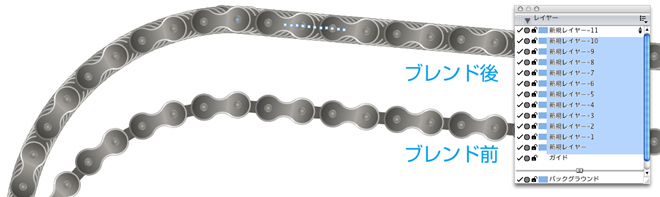
タイムラインを持たないFreeHand では、レイヤーがその役目を果たします。「レイヤーに分解」機能を使えば、ブレンドオブジェクトをレイヤーに分解してくれ、シェイプトゥイーンと同じ効果を持ったムービークリップが簡単に作成出来ます。
FreeHand の強みは、FLASH には無い表現力豊かな「ブラシ」を動かせる点です。
上記作例ではチェーンをブラシで描き、ブレンド10ステップをレイヤーに分解しました。(Movie sample はこちら)
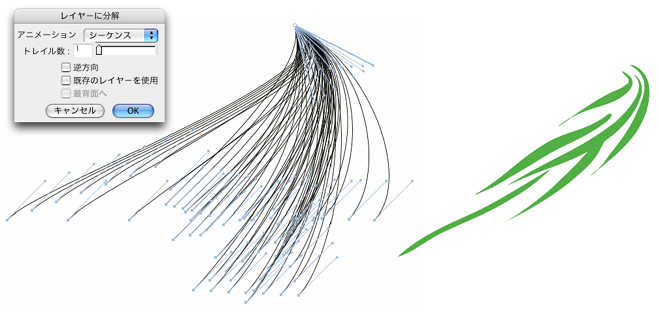
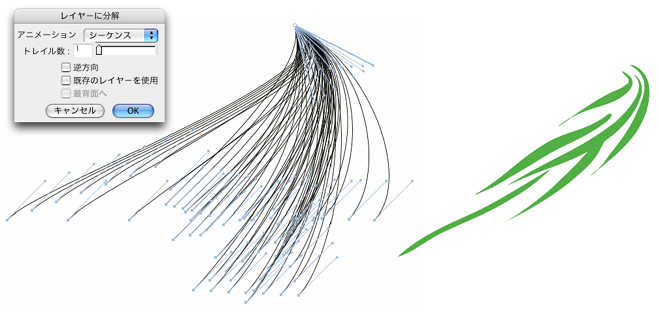
下の作例では、風になびく葉っぱをブラシで描き、パスを数種類変化させたものをマルチブレンドし、レイヤーに分解しました。レイヤー分解後にパスを微調整することも可能です。このようなものは FLASH では簡単には作成出来ません。

他にも、尺取り虫のように動かしたり、FreeHand の多彩なグラデーションやエフェクトをブレンドしてアニメーション化することが、試行錯誤を別にすれば、いずれも1分もかからずに作成出来ます。
FLASH だけで作成するのに苦しんでいた上記のような表現は、FreeHand で簡単に出来てしまうのです。うまく組み合わせて使うのが賢明です。(当ブログ内に FLASH が表示できるようになりましたので以下に表示します。ブラウザが対応していない場合はご容赦ください。)
*Flashが表示されない場合は別ウインドウでお試しください。
■TEXT の Tips
■行頭カーニング
テキストを打っていて、行頭が不揃いになって気になることがあります。
通常、カーニングは文字同士の間隔を調整する機能ですので、行頭には使えませんが、使えるTips があります。

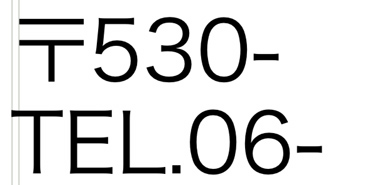
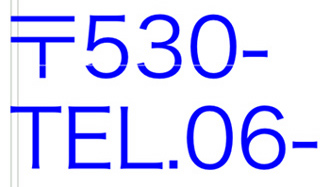
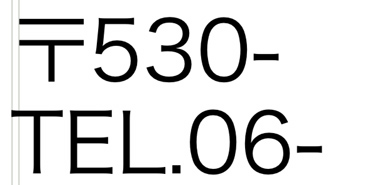
上記のような場合、「〒」と「T」の行頭は揃いませんが、

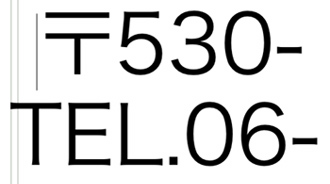
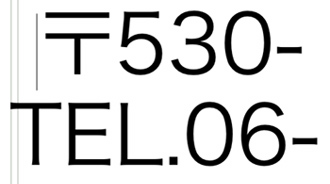
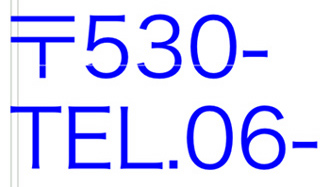
「〒」の前に半角スペースを入れて、半角スペースと「〒」のカーニング調整をすれば、行頭のちょうど良い位置まで詰めていくことが出来るようになります。(下:青文字参照)

このTipsは、FreeHand の初期のバージョンから有効です。また、テキストボックスのサイズなどは変化しません。
Illustrator では、CSバージョン以前は、行頭カーニングは出来ませんというアラートが出ていましたが、CS以降、テキストエリアを左に拡張する形で行頭カーニング出来るようになりました。但し、テキストエリアのサイズと起点が変わってしまうため、整列パレットによる整列操作やレイアウトの調整などで困ることがあるようです。
■アンダーラインの長さ微調整
カーニングがらみでもう一つ。

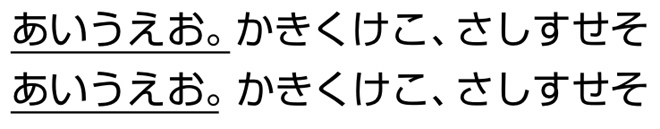
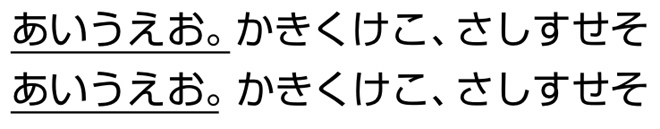
アンダーラインの長さを微調整したい時があります。上段「。」部分。(少し後ろが長い)
この場合も、行頭揃えと同じ手法で対応出来ます。「。」の直後に、半角スペースを入れ、「。」と半角スペースの間をカーニングで詰めていきます。下段のように、ピッタリ収まりました。
■テキストリンクにTEXTの流し込み
ついでなので、テキストがらみでもう一つ。

「社名一覧」等を作成する際、この範囲内に4列か5列で納めて...というような要望が多いものです。
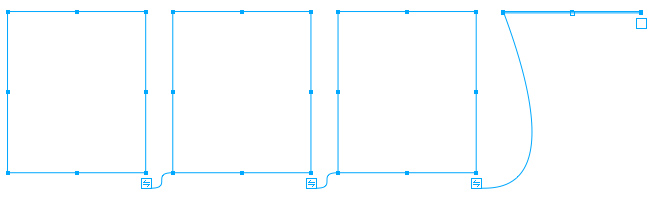
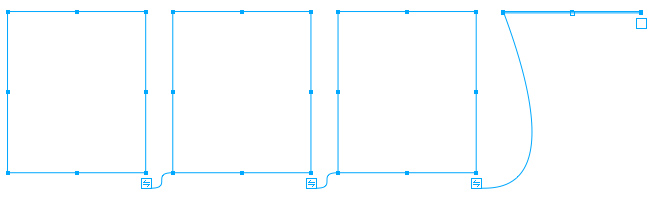
そのような時は、上のようなテキストボックスを作成して TEXTデータを流し込みます。最後のテキストボックスのみ、自動拡張に設定しておけば、溢れた分だけボックスサイズが拡張され、テキストサイズや行間を修正するたびにボックスサイズが自動的に調整されるため、素早く最適な納まり具合にたどり着けます。(自動拡張テキストボックスは、辺の真ん中のポイントが白くなっている状態です。ダブルクリックで相互に切り替えできます。)
段落設定でも可能ですが、テキストボックス単位でボックスサイズの微調整も可能なため、こちらの方法を使うことが多いです。

大量のネームプレートのようなものを作成する際にもテキストリンクは役に立ちます。
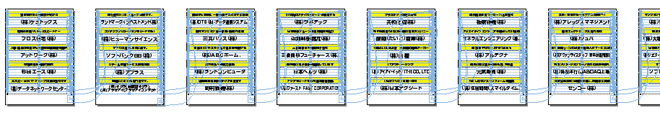
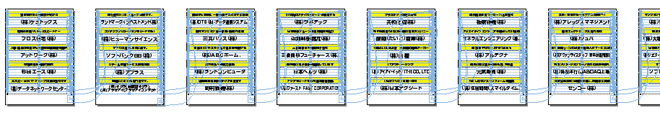
上の例では、一つのネームプレートに要素が3つ(番号、名前、キャッチフレーズ)あるため、それぞれサイズに分けて1行ずつリンクさせました。複数ページにリンクを張り、1回の流し込みで、一気に100枚以上のネームプレートが作成出来ます。多枚数の名刺の作成にも威力を発揮します。
流し込むテキストは、通常、EXCELなどで一覧表として作成されたものを、列単位にコピーします。(EXCELからのコピーペーストは、FreeHand の場合コピースペシャルを使う必要があるため、APPLE WORKS などにコピーしてから使うと便利です)
■フラクタル

フラクタルは、幾何変形とでも訳すんでしょうか。
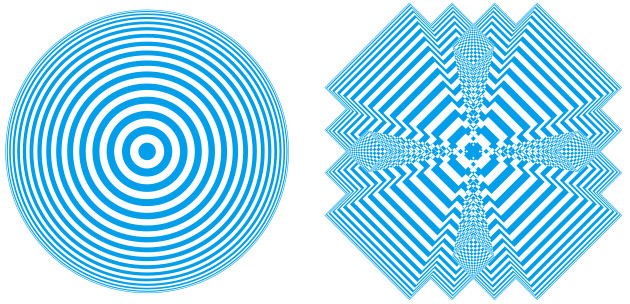
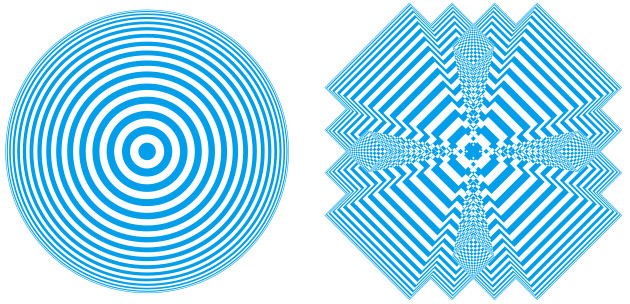
左の同心円パターンに,フラクタルを4回掛けると、右のようなパターンになりました。フラクタルは、適用するたびに幾何学的なパターンが追加生成されます。綺麗なパターンを作る以外に用途を思いつかなかったので、使用頻度は高くありませんでしたが、面白い使い方を見つけましたので下に紹介しましょう。(ちなみに,同心円は,「パスの差し込み」という機能を使いました。パスの差し込みでは,加速や減速を伴った複製が出来ます。)

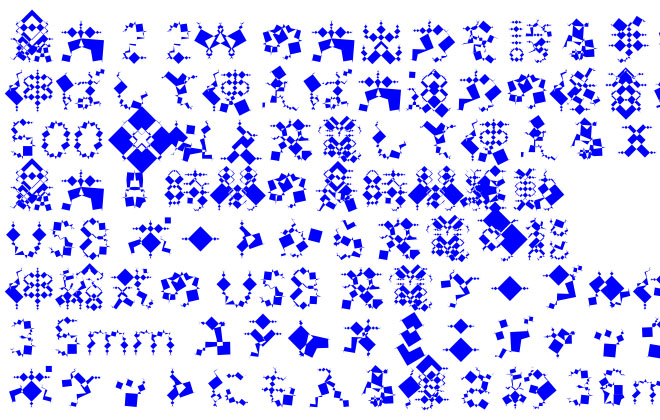
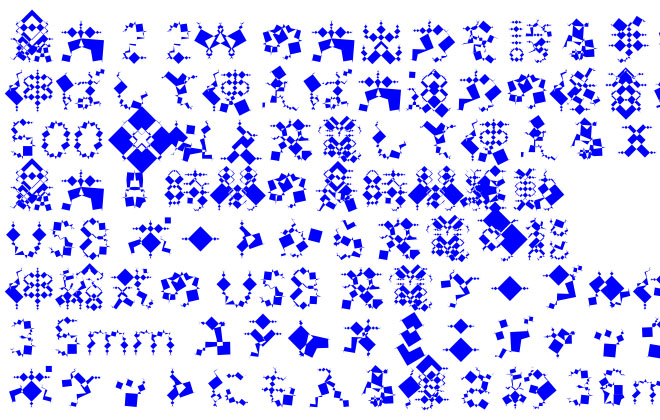
上の例では、テキストをアウトライン化し、フラクタルを掛けてみました。
という文章の一部分を拡大したものです。かろうじて読めるのがわかると思います。
「出」や「電」「間」、数字やアルファベットも面白いですね。
ちょっとした飾り文字、暗号などに使えるかもしれません!?
***
今回は、ざっくばらんに小ネタを紹介しました。
次回以降も、FreeHand 関連ブログは続きます。興味のある方はお付き合い下さいませ。
→Tips編 -5 アップしました
→Tips編 -1 はこちら
→Tips編 -2 はこちら
→Tips編 -3 はこちら
追記:20111024
2011年10月4日にリリースされた、Flash Player 11 には、表示上の重大な欠陥があり、修正もされずに放置されたままになっています。Flash Player 11 の表示上の欠陥により、FreeHand からパブリッシュした .swf は、全て表示できなくなってしまいました。( Flash Player 11 未満では問題なく表示します。)
この件に関しての詳しい情報はこちらを参照してください。
なお、デコンパイルソフトなどを使用して表示可能に修正できたファイルは以前同様にご覧頂けるようにしましたが、修正できなかったファイルに関しては、黄色いアラートを表示させています。
追記:20111111
2011年11月9日にリリースされた Flash Player 11.1.102.55 では、表示上の重大な欠陥が修正されました。
Flash 表示時に黄色いアラートが表示される場合は、最新版の Flash Player に更新してご覧下さい。
***
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
***
シリーズを続けています。下記ご案内。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら
このシリーズでは、FreeHand の優位性を紹介してきました。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips 編 その4です。初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
また、画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
Tips 編も 第4回です。今回は、ざっくばらんに小ネタを紹介しましょう。
■FLASHアニメーション ムービークリップの作成

FLASH のトゥイーンアニメーションは、FreeHand でも作成出来ます。勿論、双方のソフトに向き不向きがありますので使い分けるのが賢明です。
タイムラインを持たないFreeHand では、レイヤーがその役目を果たします。「レイヤーに分解」機能を使えば、ブレンドオブジェクトをレイヤーに分解してくれ、シェイプトゥイーンと同じ効果を持ったムービークリップが簡単に作成出来ます。
FreeHand の強みは、FLASH には無い表現力豊かな「ブラシ」を動かせる点です。
上記作例ではチェーンをブラシで描き、ブレンド10ステップをレイヤーに分解しました。(Movie sample はこちら)
下の作例では、風になびく葉っぱをブラシで描き、パスを数種類変化させたものをマルチブレンドし、レイヤーに分解しました。レイヤー分解後にパスを微調整することも可能です。このようなものは FLASH では簡単には作成出来ません。

他にも、尺取り虫のように動かしたり、FreeHand の多彩なグラデーションやエフェクトをブレンドしてアニメーション化することが、試行錯誤を別にすれば、いずれも1分もかからずに作成出来ます。
FLASH だけで作成するのに苦しんでいた上記のような表現は、FreeHand で簡単に出来てしまうのです。うまく組み合わせて使うのが賢明です。(当ブログ内に FLASH が表示できるようになりましたので以下に表示します。ブラウザが対応していない場合はご容赦ください。)
*Flashが表示されない場合は別ウインドウでお試しください。
FreeHand の強みの一つに、.swfファイルが読込めるというのがあります。上記サンプルも、FreeHand から書き出した .swfファイルを、再び FreeHand に読込ませ、4つのムービークリップを同時に動かすようにひとまとめにして再パブリッシュしています。
FreeHand のこの機能は、ムービークリップに記述されたアクションスクリプトも正確に反映する強力なものですが、如何せん、5年前のバージョンですから、対応する.swfのバージョンは6までです。
しかし、工夫をすれば、それ以降のバージョンの.swf や .flv も再生させることも出来ます。以下の方法で対応が可能です。
■バージョン7以降の .swf、.flv の読込ませ方
1.目的のファイルを外部ファイルとしてムービークリップに読込ませるためだけの中継用ファイルを
FLASHで作成し、バージョン6で .swfファイルにパブリッシュします。
2.その.swfファイルを FreeHand に読込ませます。
FreeHand の内部FLASHプレーヤーはバージョン6ですから、プレビューでは再生できませんが、パブリッシュ後の.swfファイルは新しいプレーヤーで再生可能です。
ファイルによっては、早い段階で読込ませなければ再生できない場合がありますので、再生できない場合は、読込ませる階層を下げてください。場合によっては、バックグラウンドレイヤーに読込ませる必要があります。
ムービークリップではなく、レベルに読込ませても再生可能です。
■TEXT の Tips
■行頭カーニング
テキストを打っていて、行頭が不揃いになって気になることがあります。
通常、カーニングは文字同士の間隔を調整する機能ですので、行頭には使えませんが、使えるTips があります。

上記のような場合、「〒」と「T」の行頭は揃いませんが、

「〒」の前に半角スペースを入れて、半角スペースと「〒」のカーニング調整をすれば、行頭のちょうど良い位置まで詰めていくことが出来るようになります。(下:青文字参照)

このTipsは、FreeHand の初期のバージョンから有効です。また、テキストボックスのサイズなどは変化しません。
Illustrator では、CSバージョン以前は、行頭カーニングは出来ませんというアラートが出ていましたが、CS以降、テキストエリアを左に拡張する形で行頭カーニング出来るようになりました。但し、テキストエリアのサイズと起点が変わってしまうため、整列パレットによる整列操作やレイアウトの調整などで困ることがあるようです。
■アンダーラインの長さ微調整
カーニングがらみでもう一つ。

アンダーラインの長さを微調整したい時があります。上段「。」部分。(少し後ろが長い)
この場合も、行頭揃えと同じ手法で対応出来ます。「。」の直後に、半角スペースを入れ、「。」と半角スペースの間をカーニングで詰めていきます。下段のように、ピッタリ収まりました。
■テキストリンクにTEXTの流し込み
ついでなので、テキストがらみでもう一つ。

「社名一覧」等を作成する際、この範囲内に4列か5列で納めて...というような要望が多いものです。
そのような時は、上のようなテキストボックスを作成して TEXTデータを流し込みます。最後のテキストボックスのみ、自動拡張に設定しておけば、溢れた分だけボックスサイズが拡張され、テキストサイズや行間を修正するたびにボックスサイズが自動的に調整されるため、素早く最適な納まり具合にたどり着けます。(自動拡張テキストボックスは、辺の真ん中のポイントが白くなっている状態です。ダブルクリックで相互に切り替えできます。)
段落設定でも可能ですが、テキストボックス単位でボックスサイズの微調整も可能なため、こちらの方法を使うことが多いです。

大量のネームプレートのようなものを作成する際にもテキストリンクは役に立ちます。
上の例では、一つのネームプレートに要素が3つ(番号、名前、キャッチフレーズ)あるため、それぞれサイズに分けて1行ずつリンクさせました。複数ページにリンクを張り、1回の流し込みで、一気に100枚以上のネームプレートが作成出来ます。多枚数の名刺の作成にも威力を発揮します。
流し込むテキストは、通常、EXCELなどで一覧表として作成されたものを、列単位にコピーします。(EXCELからのコピーペーストは、FreeHand の場合コピースペシャルを使う必要があるため、APPLE WORKS などにコピーしてから使うと便利です)
■フラクタル

フラクタルは、幾何変形とでも訳すんでしょうか。
左の同心円パターンに,フラクタルを4回掛けると、右のようなパターンになりました。フラクタルは、適用するたびに幾何学的なパターンが追加生成されます。綺麗なパターンを作る以外に用途を思いつかなかったので、使用頻度は高くありませんでしたが、面白い使い方を見つけましたので下に紹介しましょう。(ちなみに,同心円は,「パスの差し込み」という機能を使いました。パスの差し込みでは,加速や減速を伴った複製が出来ます。)

上の例では、テキストをアウトライン化し、フラクタルを掛けてみました。
最大2.2Wの大出力を誇る手のひらサイズのスピーカー
伸ばして使えば大迫力の低音が楽しめる
500回以上充電して使えるエコなバッテリを内蔵
最大8時間の長時間駆動
USBポートから充電可能
伸縮式のUSB充電ケーブル付属
3.5mmステレオミニジャック採用でiPodやiPhone、携帯電話やゲームなどで使用可能
ポケットにも入る厚さ約36mm、約55gの小型軽量サイズ、持ち運びに便利
という文章の一部分を拡大したものです。かろうじて読めるのがわかると思います。
「出」や「電」「間」、数字やアルファベットも面白いですね。
ちょっとした飾り文字、暗号などに使えるかもしれません!?
***
今回は、ざっくばらんに小ネタを紹介しました。
次回以降も、FreeHand 関連ブログは続きます。興味のある方はお付き合い下さいませ。
→Tips編 -5 アップしました
→Tips編 -1 はこちら
→Tips編 -2 はこちら
→Tips編 -3 はこちら
追記:20111024
2011年10月4日にリリースされた、Flash Player 11 には、表示上の重大な欠陥があり、修正もされずに放置されたままになっています。Flash Player 11 の表示上の欠陥により、FreeHand からパブリッシュした .swf は、全て表示できなくなってしまいました。( Flash Player 11 未満では問題なく表示します。)
この件に関しての詳しい情報はこちらを参照してください。
なお、デコンパイルソフトなどを使用して表示可能に修正できたファイルは以前同様にご覧頂けるようにしましたが、修正できなかったファイルに関しては、黄色いアラートを表示させています。
追記:20111111
2011年11月9日にリリースされた Flash Player 11.1.102.55 では、表示上の重大な欠陥が修正されました。
Flash 表示時に黄色いアラートが表示される場合は、最新版の Flash Player に更新してご覧下さい。
***
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
***
シリーズを続けています。下記ご案内。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら


