FreeHand の使い方-2 <グラデーション表現> [FreeHandで行こう!]
【FreeHandで行こう!】その6(使い方-2)です。
→その1 その2 その3 その4 使い方-1 はこちら
前回から、FreeHand の使い方を書き始めました。 今回は 使い方-2です。
ガイド本やネット上での情報も少ないですから、関心ある方のお役に立てれば幸いです。

■豊かな表現力を持つ、FreeHandのグラデーションとブレンド機能の作例
ガラス、プラスチック、金属ツマミ風の質感は、基本的なグラデーション塗りとブレンドだけで表現できます。
***
今回は、「塗り」と、「ブレンド」を紹介しましょう。
作例のガラス瓶の質感は、グラデーション塗りと、2点間のブレンドの組み合わせだけで作成したものです。
FreeHandのグラデーション塗りのバリエーションは多彩です。ここでは、放射状塗りを使用しました。
Illustratorの円形グラデーションは、グラデーションの中心と、楕円の縦横比率しか設定できませんが、FreeHandの放射状グラデーションは、楕円の変形角度も指定できるため、作例のようなガラス瓶のハイライトも自然に描けます。
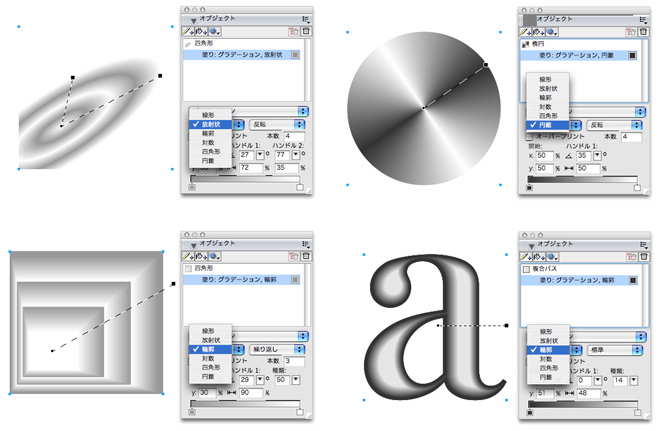
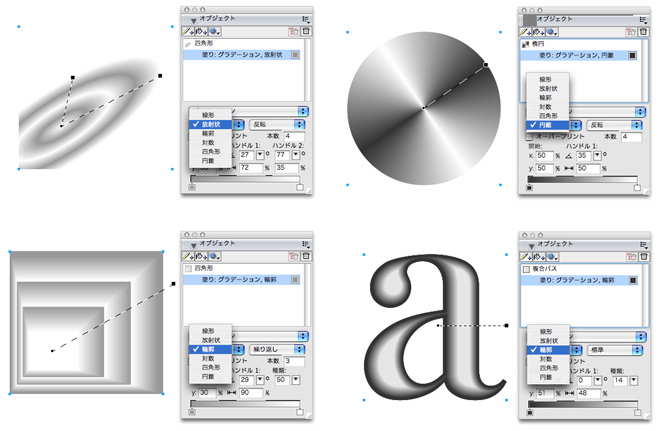
さらに、多彩なグラデーション塗りのバリエーションには下記のようなものがあります。

いずれも、グレ−から白に至る単純なグラデーションであることは、パレットを見ればわかると思います。
(もちろん、マルチカラーグラデーションにも対応しています。あえて、シンプルなグラデーションで作ってみました)
このように、FreeHandのグラデーション塗りには、柔軟なパラメーターが用意されており、作者の意図するイメージを、可能な限り高い次元で表現出来るよう配慮されています。
TOP画像の 液晶テレビ風の枠も、グラデーション塗りとブレンドだけで作成されています。
金属ツマミ風に見える部分は、上記バリエーションの「円錐」を使用しています。
映り込みの反射表現は、FreeHandの「レンズ塗り」とグラデーションマスクを組み合わせて使用しました。
スリット部分は、エンボス処理を使いました。(注:グラデーションマスクとエンボスは、基本の塗りではなくラスターエフェクトです)
使い方は説明するほどのことも無いと思われます。
使い方-1でも書きましたが、FreeHand と Illustrator の操作性のコンセプトはかなり違いますが、それぞれ専用の「グラデーションツール」や「ブレンドツール」が必要な Illustratorに対し、FreeHand には専用ツールは存在せず、すべてポインタでの操作か、オブジェクトパレットでのパラメーター操作で事足りてしまいます。使い方は、ホントに説明するまでもないと思われます。まず、上記のようなバリエーションを作成し、ポインタでハンドル操作したり、パラメータを変更して実感してみてください。Illustratorでは出来なかったことが、いとも簡単に出来てしまうことに、きっと驚かれるでしょう。
「レンズ塗り」というのも、耳新しい単語だと思いますので説明いたしましょう。
DTPの世界に、いち早く透明塗りを持ち込んだのも FreeHand です。PostScriptに正式対応した初めての透過塗りが可能になり、Ver.7から実装されています。(Illustratorは、ラスターエフェクトにて Ver.9から実装。ラスターエフェクトは、DTP対応に難が有る為、使用には慎重を期す必要があり、あまり使われていないようです。CS以降は、一部の塗りに関し、ラスターせずに透明が可能になったようです)
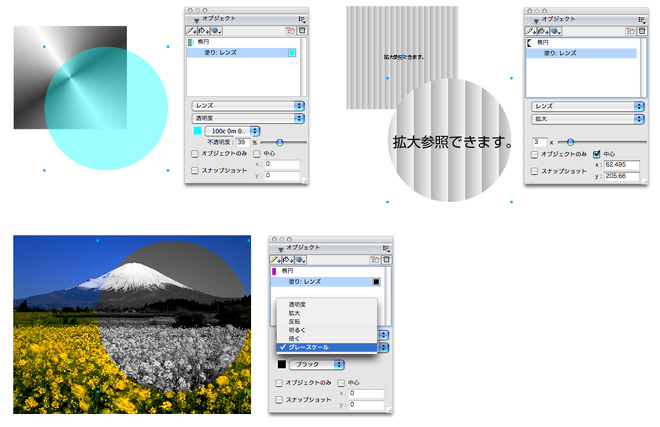
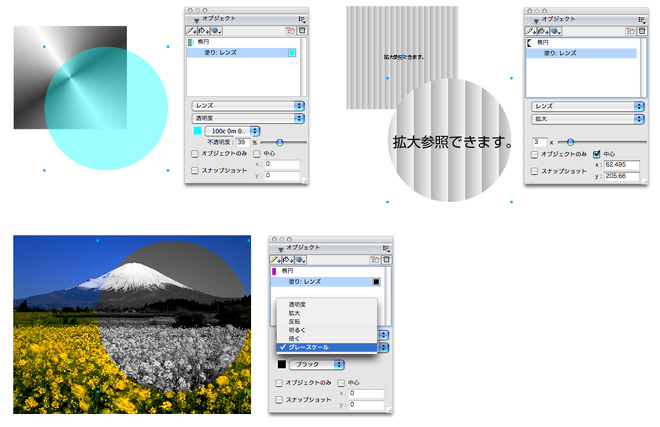
FreeHand のレンズ塗りには、下記のようなバリエーションがあります。

左上が標準の透明塗り、右上は まさしくレンズで、重なった下のものを拡大し塗りとして適用します。(例では、レンズの中心点を対象の中心に移動させています) 下は、グレースケールに変換する透明塗りです。グレーだけでなく、カラー単色スケールにも設定できます。
このように、FreeHandには、Illustratorには無い、多彩な塗り機能が実装されています。
レンズ塗りに関しても、特に使用方法の説明は不要と思われます。少し触ればわかるでしょう。
ただ、一つ注意が必要な点は、透明塗りをPostScriptに正式対応させる為に、FreeHandの内部処理は、ラスタライズせず、マスク扱いでオブジェクトを複製し、リアルタイムに属性を変えています。その為、透明レンズを複数重ねて使用すると、オブジェクト数は倍々ゲームで増えることになります。FreeHandの表示速度は高速なため、画面上では問題なく表示していても、PSプリンターに出力する際、通常の何倍も処理に時間がかかることになります。レンズ塗りを重ねて使う場合は、3〜4重までにとどめてください。それ以上重ねる場合は、一括してラスタライズする等の対策が必要になります。
TOP作例の、スリット部分等に使用した FreeHandのラスターエフェクト塗りに関しては、後日の説明にしたいと思います。 まずは、基本の塗りに親しんでください。 →追記:ラスターエフェクトはこちら
追記として、グラデーションを作成する場合、オブジェクトパレットを使用する以外の方法も伝授しておきましょう。
通常のベタ塗りのオブジェクトに対し、カラーパレットから色をドラッグドロップする際、optionキーを押しながらドロップすれば、ドロップした場所を中心とした放射状グラデーションが塗られます。controlキーを押しながらドロップすれば、線形のグラデーションに、また、グラデーション塗りに対して shiftを押しながらドロップすれば通常の塗りになります。ちなみに、コマンドキーを押しながらドロップした場合は、面ではなく、線に塗りが適用されます。
(カラーをドラッグドロップするというのは、カラーミキサーの色をつまむか、色見本パレットの四角い色チップをつまんでオブジェクトに放り込むということです) 多彩な操作方法をお楽しみください。
ドロー機能だけをとっても、FreeHandは、常にIllustratorをリードしてきた歴史があります。
ネットを検索すると、ほとんどFreeHandのことを理解していない人たちによる誤った解釈や偏見に満ちた記述が多いですから、何より、まず実際に触って実感してほしいものだと思います。
まだまだFreeHandの解説を続けていきます。 使い方−3に続く...。
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。

***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら
→その1 その2 その3 その4 使い方-1 はこちら
前回から、FreeHand の使い方を書き始めました。 今回は 使い方-2です。
ガイド本やネット上での情報も少ないですから、関心ある方のお役に立てれば幸いです。

■豊かな表現力を持つ、FreeHandのグラデーションとブレンド機能の作例
ガラス、プラスチック、金属ツマミ風の質感は、基本的なグラデーション塗りとブレンドだけで表現できます。
***
今回は、「塗り」と、「ブレンド」を紹介しましょう。
作例のガラス瓶の質感は、グラデーション塗りと、2点間のブレンドの組み合わせだけで作成したものです。
FreeHandのグラデーション塗りのバリエーションは多彩です。ここでは、放射状塗りを使用しました。
Illustratorの円形グラデーションは、グラデーションの中心と、楕円の縦横比率しか設定できませんが、FreeHandの放射状グラデーションは、楕円の変形角度も指定できるため、作例のようなガラス瓶のハイライトも自然に描けます。
さらに、多彩なグラデーション塗りのバリエーションには下記のようなものがあります。

いずれも、グレ−から白に至る単純なグラデーションであることは、パレットを見ればわかると思います。
(もちろん、マルチカラーグラデーションにも対応しています。あえて、シンプルなグラデーションで作ってみました)
このように、FreeHandのグラデーション塗りには、柔軟なパラメーターが用意されており、作者の意図するイメージを、可能な限り高い次元で表現出来るよう配慮されています。
TOP画像の 液晶テレビ風の枠も、グラデーション塗りとブレンドだけで作成されています。
金属ツマミ風に見える部分は、上記バリエーションの「円錐」を使用しています。
映り込みの反射表現は、FreeHandの「レンズ塗り」とグラデーションマスクを組み合わせて使用しました。
スリット部分は、エンボス処理を使いました。(注:グラデーションマスクとエンボスは、基本の塗りではなくラスターエフェクトです)
使い方は説明するほどのことも無いと思われます。
使い方-1でも書きましたが、FreeHand と Illustrator の操作性のコンセプトはかなり違いますが、それぞれ専用の「グラデーションツール」や「ブレンドツール」が必要な Illustratorに対し、FreeHand には専用ツールは存在せず、すべてポインタでの操作か、オブジェクトパレットでのパラメーター操作で事足りてしまいます。使い方は、ホントに説明するまでもないと思われます。まず、上記のようなバリエーションを作成し、ポインタでハンドル操作したり、パラメータを変更して実感してみてください。Illustratorでは出来なかったことが、いとも簡単に出来てしまうことに、きっと驚かれるでしょう。
「レンズ塗り」というのも、耳新しい単語だと思いますので説明いたしましょう。
DTPの世界に、いち早く透明塗りを持ち込んだのも FreeHand です。PostScriptに正式対応した初めての透過塗りが可能になり、Ver.7から実装されています。(Illustratorは、ラスターエフェクトにて Ver.9から実装。ラスターエフェクトは、DTP対応に難が有る為、使用には慎重を期す必要があり、あまり使われていないようです。CS以降は、一部の塗りに関し、ラスターせずに透明が可能になったようです)
FreeHand のレンズ塗りには、下記のようなバリエーションがあります。

左上が標準の透明塗り、右上は まさしくレンズで、重なった下のものを拡大し塗りとして適用します。(例では、レンズの中心点を対象の中心に移動させています) 下は、グレースケールに変換する透明塗りです。グレーだけでなく、カラー単色スケールにも設定できます。
このように、FreeHandには、Illustratorには無い、多彩な塗り機能が実装されています。
レンズ塗りに関しても、特に使用方法の説明は不要と思われます。少し触ればわかるでしょう。
ただ、一つ注意が必要な点は、透明塗りをPostScriptに正式対応させる為に、FreeHandの内部処理は、ラスタライズせず、マスク扱いでオブジェクトを複製し、リアルタイムに属性を変えています。その為、透明レンズを複数重ねて使用すると、オブジェクト数は倍々ゲームで増えることになります。FreeHandの表示速度は高速なため、画面上では問題なく表示していても、PSプリンターに出力する際、通常の何倍も処理に時間がかかることになります。レンズ塗りを重ねて使う場合は、3〜4重までにとどめてください。それ以上重ねる場合は、一括してラスタライズする等の対策が必要になります。
TOP作例の、スリット部分等に使用した FreeHandのラスターエフェクト塗りに関しては、後日の説明にしたいと思います。 まずは、基本の塗りに親しんでください。 →追記:ラスターエフェクトはこちら
追記として、グラデーションを作成する場合、オブジェクトパレットを使用する以外の方法も伝授しておきましょう。
通常のベタ塗りのオブジェクトに対し、カラーパレットから色をドラッグドロップする際、optionキーを押しながらドロップすれば、ドロップした場所を中心とした放射状グラデーションが塗られます。controlキーを押しながらドロップすれば、線形のグラデーションに、また、グラデーション塗りに対して shiftを押しながらドロップすれば通常の塗りになります。ちなみに、コマンドキーを押しながらドロップした場合は、面ではなく、線に塗りが適用されます。
(カラーをドラッグドロップするというのは、カラーミキサーの色をつまむか、色見本パレットの四角い色チップをつまんでオブジェクトに放り込むということです) 多彩な操作方法をお楽しみください。
ドロー機能だけをとっても、FreeHandは、常にIllustratorをリードしてきた歴史があります。
ネットを検索すると、ほとんどFreeHandのことを理解していない人たちによる誤った解釈や偏見に満ちた記述が多いですから、何より、まず実際に触って実感してほしいものだと思います。
まだまだFreeHandの解説を続けていきます。 使い方−3に続く...。
追記:INDEX(目次)を作成しました。 →INDEXはこちら
追記:総集編を作成しました。 →総集編はこちら
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
***
シリーズを続けています。 初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
***
→FreeHand カテゴリー 一覧はこちら


