FreeHand Tips -10:マーク作成などに便利な Tips [FreeHandで行こう!]
【FreeHandで行こう!】その70 <FreeHand Tips -10> マーク作成などに便利な Tips です。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips編 その10になります。興味のある方は Tips タグから バックナンバーをご覧ください。
初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
***
今回は、特に目新しい Tips というよりは、マーク作成などに役に立ちそうな実践的 Tips を集めて、まとめて紹介してみようと思います。
多角形ツールと、頂点の編集機能、ライブ角R など
まず、おなじみの多角形ツール(ポリゴンツール)ですが、FreeHand のこのツールには、デフォルト仕様として「頂点の編集機能」と「ライブ角R」が与えられています。

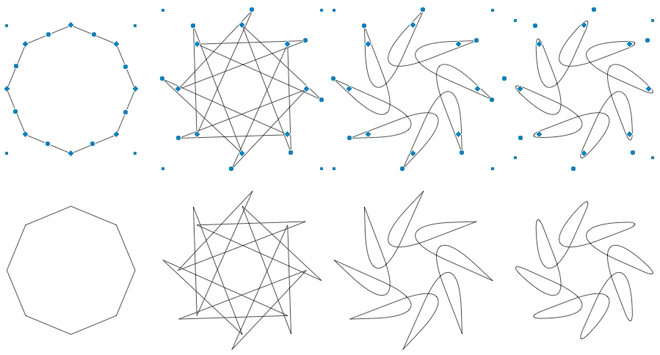
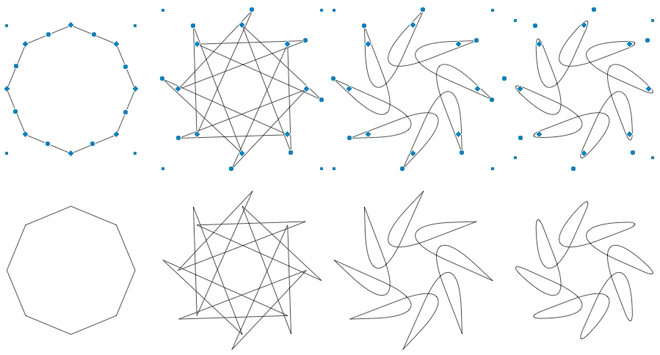
上段は編集点を表示した状態(Mac の場合、選択して Option キーを押すと表示します) 下段は非選択状態。
左から、正八角形 → 編集ポイントをドラッグ → 編集ポイントに角R設定 → 外側のポイントにも角Rを設定。
ライブ角Rの設定は、多角形の場合はマウス操作ではなくオブジェクトパレットへの数値入力になります。
かなり旧い動画ですが、その操作性をご覧下さい。
とりあえず、多角形状や、その変形度合いを簡単に試行錯誤出来るのが解ると思います。
塗りを与えれば重なった部分が白抜きになり複雑な模様を作成することも出来ます。
これだけでも色んな外形のデザインが創り出せそうですが、もう一ひねりしてみましょうか。
ブレンドをパス上に合成

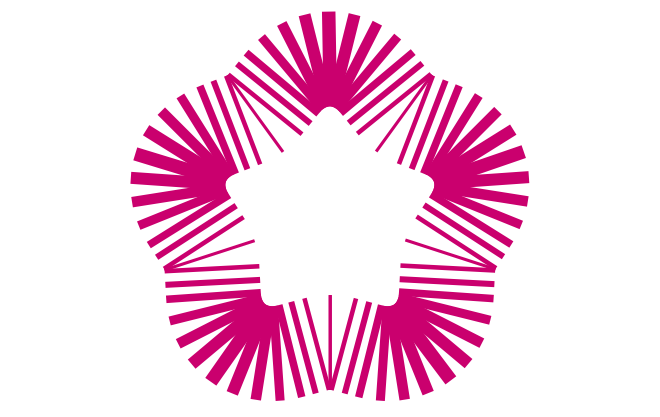
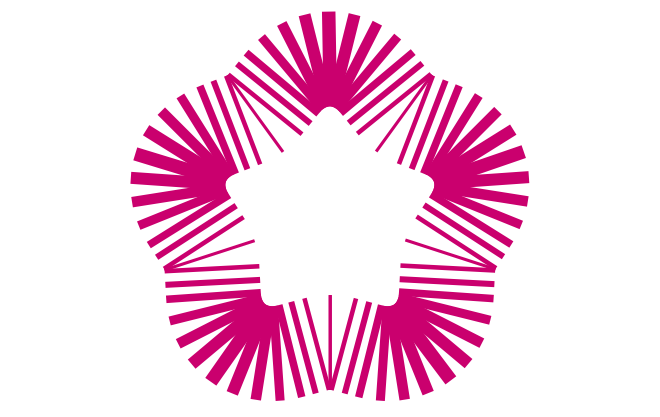
多角形ツールで星形を描き、編集ポイントに角Rを設定して桃の花のような形状にしたものと、細い線6本、太い線5本を交互に用意しました。
まず、直線11本をまとめてブレンドします。そのブレンドを桃の花形状のパス上に合成(パスに沿って回転)すれば、一気に下のような図柄になります。

ちょっと家紋風のイメージもありますかね。少しアカデミックな雰囲気が強いので、ダイナミックな雰囲気も付加してみたいところです。
FreeHand の変形に「3D回転」というのがあるので、それを使ってみましょう。

天地を逆にしてから広がり感(パース)を付けてみました。
(ブレンドのまま変形すると形状が崩れる事があるため、ブレンド解除してから変形しています。)
このような感じでダイナミックな雰囲気を付加することが出来ます。
かなり昔の作品ですけど、下のマークも 3D回転で作成したものです。

同様の変形はエンベロープでも可能ですが、3D回転ツールなら、より自然な変形が感覚的に作成出来ます。
3Dツールの感覚的な操作性をご覧下さい。
万華鏡(ミラー)ツール

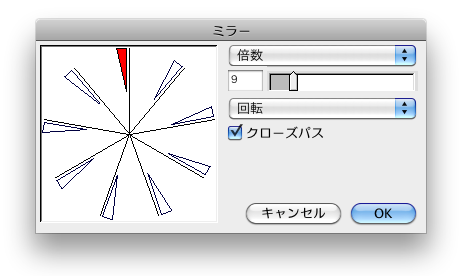
ミラーツール(万華鏡ツール)を使えば、回転対称体が簡単に作成出来ます。回転軸をずらすなどすれば面白い変形も手軽に作成出来ます。
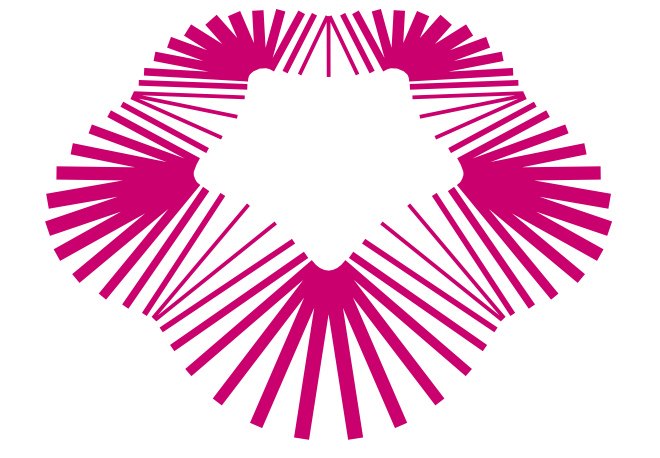
下のものは、上の桃の花形状マークの一部を切り出し、ミラーツールで回転対称にし、3D回転ツールでパースを付けてみました。



デザインは、着想や独創性、好感度が評価ポイントになるため、当Tips にある制作手法は、あくまで頭に思い描いたデザインを素早く具現化するための「支援」技術として、上手く活用するのが良いのでしょうね。
実は、大阪のデザイナー組合から、大阪万博誘致マークの公募があるからとの知らせがあり、宝くじのつもりで参加してみました。ダミータイトルを付けた作例がその時のものです。
結果は撃沈でしたが、上の「Smile & Smile」が採用案と同じ着想のものだったので、ちょっと悔しいのも正直なところですね。ちなみに、採用案は下記3案の一番右のもの、絵文字スマイルのものです。
(5つの笑顔の回転対称まで一緒だなんて… カラフルさが足らんかった?)

まぁ、私的には、大阪ということなので、下の笑顔マークを本命のつもりで応募したんですけどね。
日の目を見ることが無くなったので、「 FreeHand で行こう!」のブログネタにしてしまいました(^^;)

ちなみに、ユーロマーク発表の時、それがデザイン業界スタンダードの Illustrator ではなくマイナーソフトの CorelDRAW で制作されたらしいってのが当時業界で話題になったんですよね。 FreeHand にも、もう一度、そんな日の目を与えてやりたいなぁ。(^^;)
よろしければ、弊社ホームページの新作マークのページも見てくださいね。m(_ _)m
→ Tips - 11:ハイパーリンク付きの PDF を書き出す方法 アップしました
→ Tips 編一覧はこちら
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。随時追加中。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→FreeHand & Illustrator FreeHand と Illustrator を組み合わせて使う方法を書いてみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
→ FreeHand MX を使ってみようとお考えの方へ 是非チャレンジしてみてください !!
→ FreeHand 関連 画像検索(一覧表示) 画像からリンクをたぐっていただけます。
***
→ FreeHand カテゴリー 一覧はこちら
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips編 その10になります。興味のある方は Tips タグから バックナンバーをご覧ください。
初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
***
今回は、特に目新しい Tips というよりは、マーク作成などに役に立ちそうな実践的 Tips を集めて、まとめて紹介してみようと思います。
多角形ツールと、頂点の編集機能、ライブ角R など
まず、おなじみの多角形ツール(ポリゴンツール)ですが、FreeHand のこのツールには、デフォルト仕様として「頂点の編集機能」と「ライブ角R」が与えられています。

上段は編集点を表示した状態(Mac の場合、選択して Option キーを押すと表示します) 下段は非選択状態。
左から、正八角形 → 編集ポイントをドラッグ → 編集ポイントに角R設定 → 外側のポイントにも角Rを設定。
ライブ角Rの設定は、多角形の場合はマウス操作ではなくオブジェクトパレットへの数値入力になります。
かなり旧い動画ですが、その操作性をご覧下さい。
とりあえず、多角形状や、その変形度合いを簡単に試行錯誤出来るのが解ると思います。
塗りを与えれば重なった部分が白抜きになり複雑な模様を作成することも出来ます。
これだけでも色んな外形のデザインが創り出せそうですが、もう一ひねりしてみましょうか。
ブレンドをパス上に合成

多角形ツールで星形を描き、編集ポイントに角Rを設定して桃の花のような形状にしたものと、細い線6本、太い線5本を交互に用意しました。
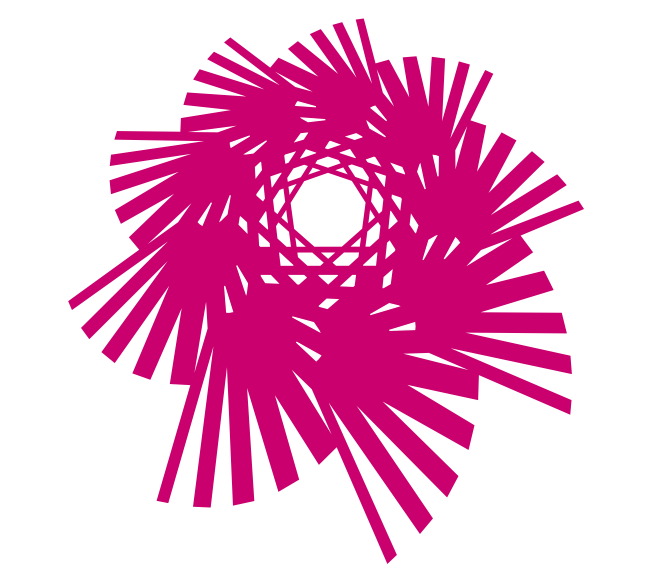
まず、直線11本をまとめてブレンドします。そのブレンドを桃の花形状のパス上に合成(パスに沿って回転)すれば、一気に下のような図柄になります。

ちょっと家紋風のイメージもありますかね。少しアカデミックな雰囲気が強いので、ダイナミックな雰囲気も付加してみたいところです。
FreeHand の変形に「3D回転」というのがあるので、それを使ってみましょう。

天地を逆にしてから広がり感(パース)を付けてみました。
(ブレンドのまま変形すると形状が崩れる事があるため、ブレンド解除してから変形しています。)
このような感じでダイナミックな雰囲気を付加することが出来ます。
かなり昔の作品ですけど、下のマークも 3D回転で作成したものです。

同様の変形はエンベロープでも可能ですが、3D回転ツールなら、より自然な変形が感覚的に作成出来ます。
3Dツールの感覚的な操作性をご覧下さい。
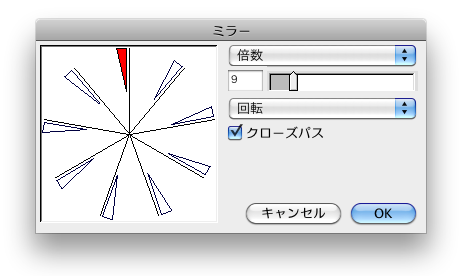
万華鏡(ミラー)ツール

ミラーツール(万華鏡ツール)を使えば、回転対称体が簡単に作成出来ます。回転軸をずらすなどすれば面白い変形も手軽に作成出来ます。
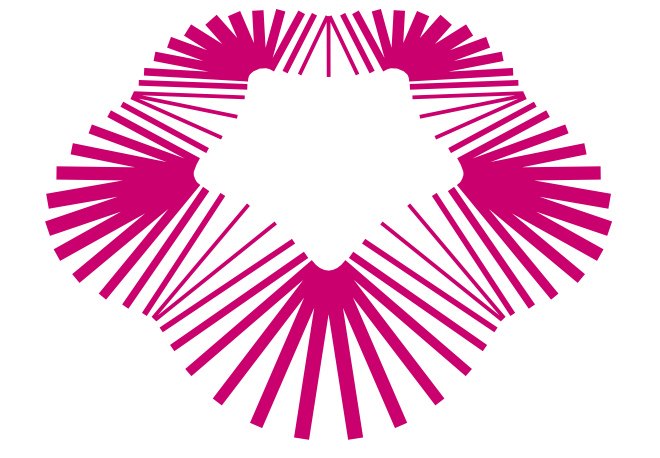
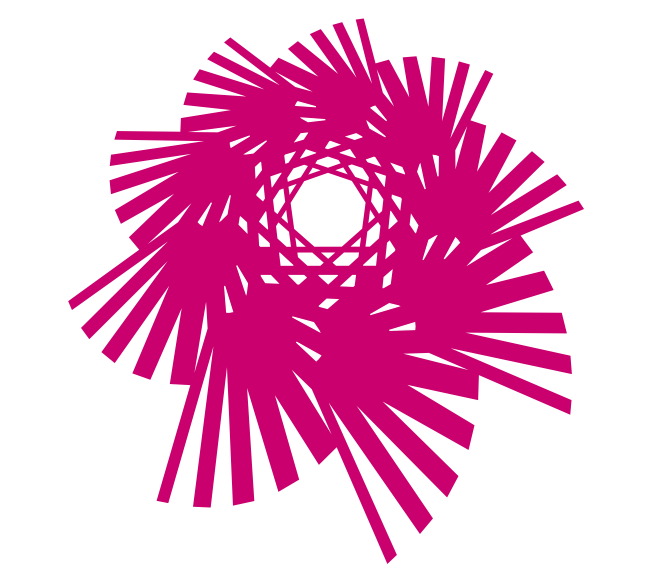
下のものは、上の桃の花形状マークの一部を切り出し、ミラーツールで回転対称にし、3D回転ツールでパースを付けてみました。

回転軸を少しずらすとこんな感じ(笑顔を回転させた作例 目の色を変えてみました 花にも見えるでしょ)

ダミーのテーマタイトルを付けてみました。 「笑顔溢れる」というイメージです。

同じくダミーのテーマタイトルを付けてみました。 最初の作例です。「輝く人生」ってイメージです。
デザインは、着想や独創性、好感度が評価ポイントになるため、当Tips にある制作手法は、あくまで頭に思い描いたデザインを素早く具現化するための「支援」技術として、上手く活用するのが良いのでしょうね。
実は、大阪のデザイナー組合から、大阪万博誘致マークの公募があるからとの知らせがあり、宝くじのつもりで参加してみました。ダミータイトルを付けた作例がその時のものです。
結果は撃沈でしたが、上の「Smile & Smile」が採用案と同じ着想のものだったので、ちょっと悔しいのも正直なところですね。ちなみに、採用案は下記3案の一番右のもの、絵文字スマイルのものです。
(5つの笑顔の回転対称まで一緒だなんて… カラフルさが足らんかった?)

(大阪万博誘致公式ホームページより引用)
まぁ、私的には、大阪ということなので、下の笑顔マークを本命のつもりで応募したんですけどね。
日の目を見ることが無くなったので、「 FreeHand で行こう!」のブログネタにしてしまいました(^^;)

世界に向け、Osaka の "O" をアピール。 宝船のようにも見えるでしょ。 波は、会場の舞洲のイメージです。
ちなみに、ユーロマーク発表の時、それがデザイン業界スタンダードの Illustrator ではなくマイナーソフトの CorelDRAW で制作されたらしいってのが当時業界で話題になったんですよね。 FreeHand にも、もう一度、そんな日の目を与えてやりたいなぁ。(^^;)
よろしければ、弊社ホームページの新作マークのページも見てくださいね。m(_ _)m
→ Tips - 11:ハイパーリンク付きの PDF を書き出す方法 アップしました
→ Tips 編一覧はこちら
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。随時追加中。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→FreeHand & Illustrator FreeHand と Illustrator を組み合わせて使う方法を書いてみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
→ FreeHand MX を使ってみようとお考えの方へ 是非チャレンジしてみてください !!
→ FreeHand 関連 画像検索(一覧表示) 画像からリンクをたぐっていただけます。
***
→ FreeHand カテゴリー 一覧はこちら



興味深く拝見させてもらっています。
私も、Ⅱci時代からfreehandを使っています。
(テクニログというテクニカルイラスト会社にいました。)
今だfreehandは、os9.2,freehand9ですけど...
freehand mxでは、パスの正確な切断はどの様に対処していまか?
何か良いプラグインはありますか?
(私は、freehand9でIllustrator5.5のアウトラインをxtraに
入れて使っています。)
by shigeru (2017-10-31 01:06)
shigeru さまコメントありがとうございます。
llci からですか。FreeHand の一番初期の頃からですね。
私も Ver.2 からですので、色んな想い出がいっぱい詰まってます(笑)
FreeHand 9 では、Illustrator5.5 のいくつかのプラグインが使えますよね。
KAI Power Tools が FreeHand にバンドルされていたことも有ったりして
結構プラグインを活用していた時期も有りましたが、
残念ながら FreeHand MX ではどれも使えません。
パスの正確な切断とは、ポイントを境にパスを二分するというようなことでしょうか?
確かに、ナイフはパスを切断する時に新たなポイントを生成してしまいますよね。
普通のイラスト作成なら気にならない程度なので私は適当に切っていますが、
テクニカルイラストの場合そのような訳にもいきませんもんね。
ナイフ一発や専用プラグインと違って少し面倒ですが、以下のようにすればいかがでしょうか。
1)切断したいポイントに接するパスを option キーで選択してからカット。
2)カットしたパスを前面にペーストし、カット前の片方のパスと結合。
これで切断したいポイントを境にパスを正確に二分出来ます。
現在 FreeHand MX で使えるプラグインは、MX 用に専用設計されたもののみで、
オートノンブルなどはとても有用に使えますが、その数は限られています。
OS9 で FreeHand 9を使ってられるヘビーユーザー様は、まだまだ結構おられるようですね。
MX も SnowLeopard(10.6)までしか動きませんが
機会があれば、ぜひ FreeHand の最終バージョン MX もご愛用下さい。
グループへの属性の設定で違和感を覚えるかとは思いますが、
スーパーセレクト、サブセレクトをショートカットで活用すればすぐに使いこなせます。
幾つかのバグは有りますが、致命的なものでは有りませんし、
最新の Illustrator CC と比較しても、なんら見劣りするものでも有りません。
生涯 FreeHand で行きましょう!
by aspect (2017-10-31 09:00)
御指南ありがとうございます。
プラグインは、ほとんどありませんでしたか...
AppleScriptで、作ってみたりして(できるならばですけど)
仕事上どうしても、パスとパスの接点切断が多いので。
FreeHandとIllustratorの併用状態です。
FreeHandは、軽く動けて良いのですけどね。
貴社の御活躍、期待しています!
by shigeru (2017-11-01 01:34)
パスの正確な切断とは、パスとパスの接点での切断だったんですね。
ですと先の手法は使えませんね。失礼しました。
こちらも多少面倒な手法ですが、以下のような方法は如何でしょう?
1)重なるパスを複合パスにし、パスをクローズにする
2)修正 > パスの操作 > 重複部分削除 すれば、交点にポイントが生成される
この方法ですと、パス同士が一つの閉じた面になりますので
操作後に不要なラインを消す必要が有りますが、正確に接点を切断する事は出来ます。
プラグインの手軽さには及びませんけれどもね。
by aspect (2017-11-01 07:37)