FreeHand _入門編-9 <エフェクト> [FreeHandで行こう!]
【FreeHandで行こう!】その42 <FreeHand_入門編-9> です。
現在 FreeHand 入門編 を連載しています。入門編では Illustrator で日常やってることを、FreeHand ではこのようにしますよという解説で進めています。
入門編として基礎の基礎から説明していますので、これから FreeHand にチャレンジしてみようと言う方のお役に立てれば幸いです。
初めてお越しの方は、総集編か カテゴリーTOPからご覧いただければ、FreeHand のあまり知られていない全貌をご覧いただけます。Illustrator しか使ったことの無い方には、驚きの内容が満載です。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
※画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
前回は、手軽な立体感の演出方法でしたが、今回は、もう少し広義に、オブジェクトの変化の付け方として説明を続けましょう。
前回の説明や、Tips編での紹介と重複しますが、ぜひ色々挑戦してみて下さい。
■オブジェクトの変化の付け方

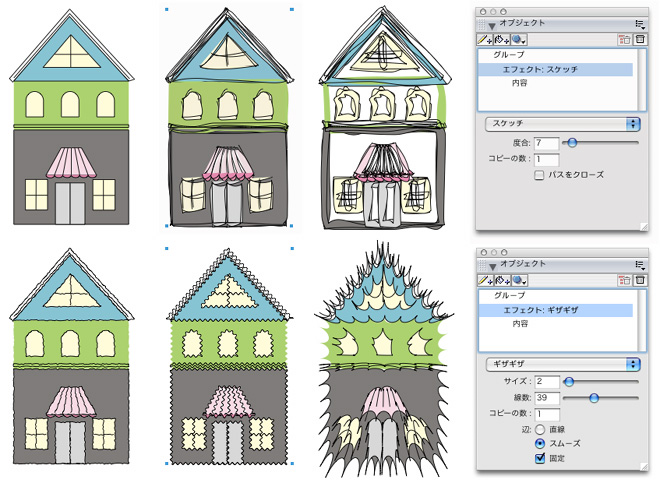
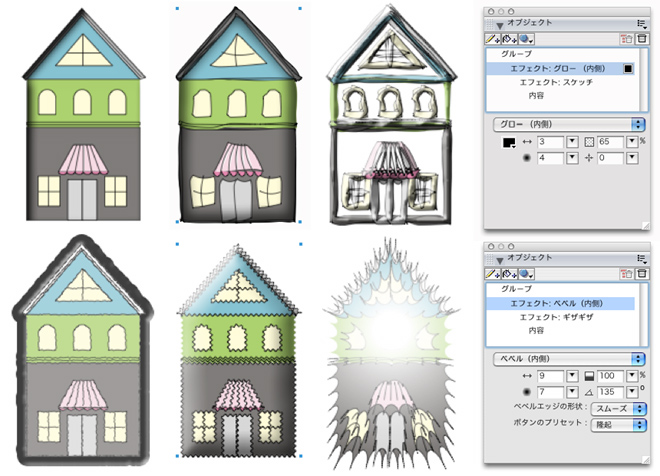
左上が、元のオブジェクトです。簡単に描いた、何とも素っ気ないイラストですが....
その隣のものでは、グループ化してからエフェクト:スケッチを適用。簡単に手描きの味を追加できます。チェックボックス「パスをクローズ」を外すとパスを適当なところで切りながら2度描きしてくれる為、より手描き風になります。(オブジェクトパレット参照)コピーの数を増やしても雰囲気が変わります。
その右隣のものでは、さらに「線の拡張」で線部分を面扱いにして太くしてみました。
下段左は、エフェクト:ギザギザ:スムーズによるビビリ線。下段中は、エフェクト:ギザギザ:スムーズ:固定による波線です。(オブジェクトパレット参照)下段右は、エフェクト:ギザギザに変形幅をかけてみました。
いずれも、パラメーターの変化量は適切で操作し易いです。同様のものを Illustrator で作成しようとチャレンジしてみましたが、変化量が急激すぎて 私には思うような操作ができませんでした。普段から Illustrator をメインに使っておられる皆さんはいかがでしょうか。

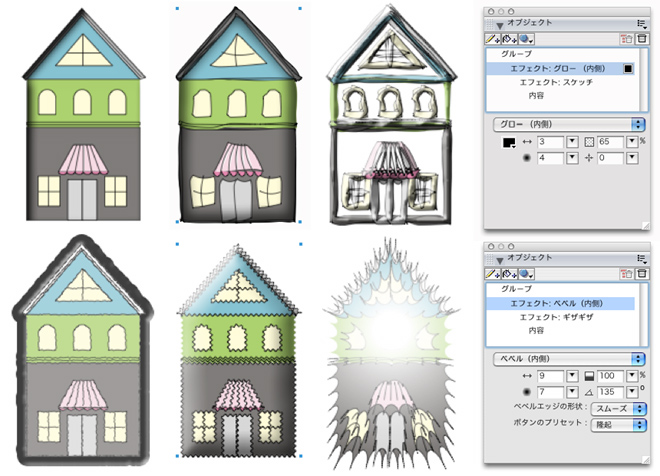
ついでなので、前回説明した立体感の付け方を追加してみました。
上段左から、ドロップシャドウ(内側)、グロー(内側)、ベベル(内側)
下団左から、ベベル(外側:パイプ)、ベベル(内側:スムーズ)、グラデーションマスク(放射状)
グループに対して適応しているので、全体にエフェクトがかかります。もちろん個別に(例えば窓一つずつに)ドロップシャドウ(内側)などをかけることも出来ます。
ちなみに、先のものはベクターエフェクト、こちらはラスターエフェクトになります。
■画像に対するエフェクトの付け方

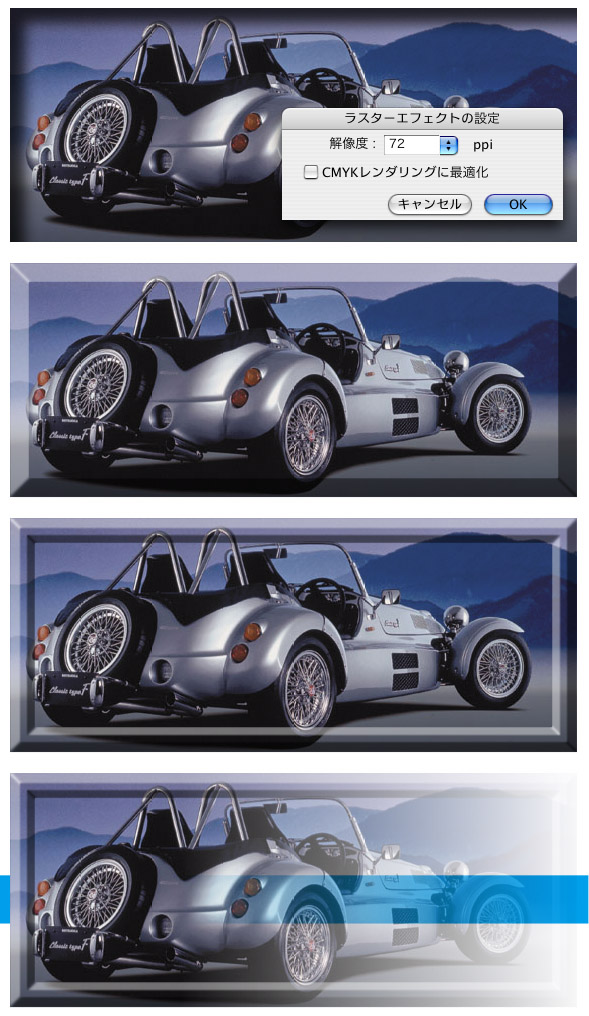
基本的に、描画オブジェクトも画像も同じ扱いでエフェクトがかけられます。
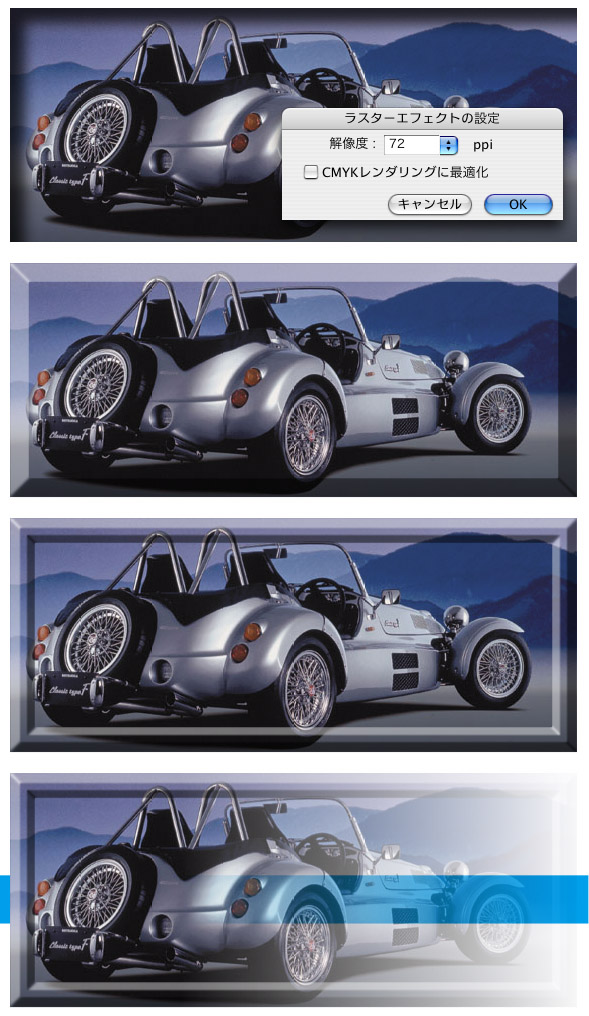
上から、ドロップシャドウ(内側)、ベベル(内側)、ベベル(内側:フレーム2)、グラデーションマスク(透明を確認する為に青い帯をバックに敷いてみました)
気をつけたいのは、メニュー>ファイル>ドキュメント設定>ラスターエフェクトの設定 で、「CMYKレンダリングに最適化」チェックを外すことです。(デフォルトはONです)このチェックは、RGBブラックカラーをCMYK墨版1版に置き換えるものですので、画像には適応しません。
FreeHand では、ラスターエフェクトはRGBで内部処理されます。ラスターエフェクトを掛ける場合は、画像はRGBで配置します。
なお、FreeHand では、埋め込み画像でも メニュー>編集>リンクから「抽出」を実行するとそのまま取り出しが可能ですが、上記のようなエフェクトは、Illustrator の「効果」と同じで実際の画像を加工しているものではありません。従って、そのまま抽出すると、エフェクトのかかっていないオリジナル画像が書き出されます。
エフェクトを反映した画像を抽出したい場合は、メニュー>修正>オブジェクトの分離 を実行してから抽出します。アルファレイヤーを伴った TIFF形式で書き出されます。

また、Photoshop で切り抜いたクリッピングパスは、FreeHand では、EPS形式の他に TIFF形式でも反映できます。(Illustratorでは .eps 形式のみです。→ CS6 辺りで対応したようです。)上記画像では、TIFF形式のクリッピングパスに対してエフェクト:グローをかけています。
同様の処理は、アルファレイヤーを持った PNG 形式や、.psd 形式にも有効です。

作例:FreeHand のエフェクトだけで作成。画像メインであっても、この程度の加工なら Photoshop を使わずに FreeHand だけで出来てしまいます。
しかも FreeHand なら、レイヤーを分けることも、アルファレイヤーを作成する必要も無い為、ほんの数分の作業です。作例のようなものなら、恐らく Illustrator や Photoshop より、はるかに速く簡単にできると思うのですが、そんな風に考えるのは FreeHand ユーザーだけなんでしょうね。
今回は、手軽なオブジェクトの変化方法を紹介しました。
前回同様、ベベル、エンボス、内側ドロップシャドウやそれらの組み合わせなど、パラメータの設定だけで出来るため 使い方の説明は特にしませんでしたが、使えばすぐに解ると思います。是非使いこなして下さいね。
入門編、応用も入れながら、まだまだ続けます。FreeHand に本気の方、お付き合いください。

→入門編-その10 アップしました。
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 連載中! Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら
現在 FreeHand 入門編 を連載しています。入門編では Illustrator で日常やってることを、FreeHand ではこのようにしますよという解説で進めています。
入門編として基礎の基礎から説明していますので、これから FreeHand にチャレンジしてみようと言う方のお役に立てれば幸いです。
初めてお越しの方は、総集編か カテゴリーTOPからご覧いただければ、FreeHand のあまり知られていない全貌をご覧いただけます。Illustrator しか使ったことの無い方には、驚きの内容が満載です。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
※画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
前回は、手軽な立体感の演出方法でしたが、今回は、もう少し広義に、オブジェクトの変化の付け方として説明を続けましょう。
前回の説明や、Tips編での紹介と重複しますが、ぜひ色々挑戦してみて下さい。
■オブジェクトの変化の付け方

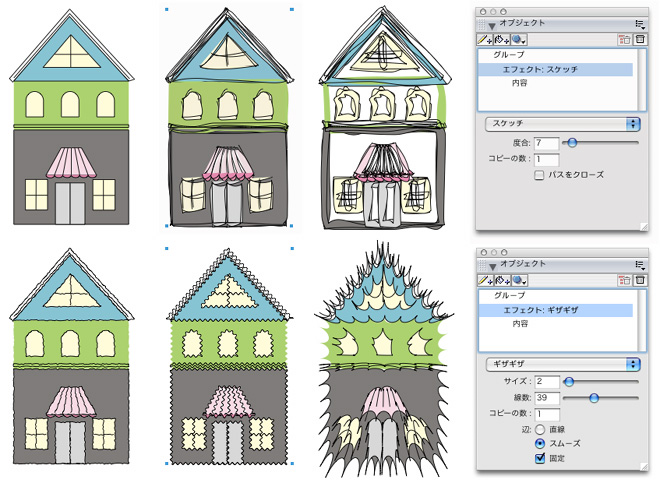
左上が、元のオブジェクトです。簡単に描いた、何とも素っ気ないイラストですが....
その隣のものでは、グループ化してからエフェクト:スケッチを適用。簡単に手描きの味を追加できます。チェックボックス「パスをクローズ」を外すとパスを適当なところで切りながら2度描きしてくれる為、より手描き風になります。(オブジェクトパレット参照)コピーの数を増やしても雰囲気が変わります。
その右隣のものでは、さらに「線の拡張」で線部分を面扱いにして太くしてみました。
下段左は、エフェクト:ギザギザ:スムーズによるビビリ線。下段中は、エフェクト:ギザギザ:スムーズ:固定による波線です。(オブジェクトパレット参照)下段右は、エフェクト:ギザギザに変形幅をかけてみました。
いずれも、パラメーターの変化量は適切で操作し易いです。同様のものを Illustrator で作成しようとチャレンジしてみましたが、変化量が急激すぎて 私には思うような操作ができませんでした。普段から Illustrator をメインに使っておられる皆さんはいかがでしょうか。

ついでなので、前回説明した立体感の付け方を追加してみました。
上段左から、ドロップシャドウ(内側)、グロー(内側)、ベベル(内側)
下団左から、ベベル(外側:パイプ)、ベベル(内側:スムーズ)、グラデーションマスク(放射状)
グループに対して適応しているので、全体にエフェクトがかかります。もちろん個別に(例えば窓一つずつに)ドロップシャドウ(内側)などをかけることも出来ます。
ちなみに、先のものはベクターエフェクト、こちらはラスターエフェクトになります。
■画像に対するエフェクトの付け方

基本的に、描画オブジェクトも画像も同じ扱いでエフェクトがかけられます。
上から、ドロップシャドウ(内側)、ベベル(内側)、ベベル(内側:フレーム2)、グラデーションマスク(透明を確認する為に青い帯をバックに敷いてみました)
気をつけたいのは、メニュー>ファイル>ドキュメント設定>ラスターエフェクトの設定 で、「CMYKレンダリングに最適化」チェックを外すことです。(デフォルトはONです)このチェックは、RGBブラックカラーをCMYK墨版1版に置き換えるものですので、画像には適応しません。
FreeHand では、ラスターエフェクトはRGBで内部処理されます。ラスターエフェクトを掛ける場合は、画像はRGBで配置します。
なお、FreeHand では、埋め込み画像でも メニュー>編集>リンクから「抽出」を実行するとそのまま取り出しが可能ですが、上記のようなエフェクトは、Illustrator の「効果」と同じで実際の画像を加工しているものではありません。従って、そのまま抽出すると、エフェクトのかかっていないオリジナル画像が書き出されます。
エフェクトを反映した画像を抽出したい場合は、メニュー>修正>オブジェクトの分離 を実行してから抽出します。アルファレイヤーを伴った TIFF形式で書き出されます。

また、Photoshop で切り抜いたクリッピングパスは、FreeHand では、EPS形式の他に TIFF形式でも反映できます。(Illustratorでは .eps 形式のみです。→ CS6 辺りで対応したようです。)上記画像では、TIFF形式のクリッピングパスに対してエフェクト:グローをかけています。
同様の処理は、アルファレイヤーを持った PNG 形式や、.psd 形式にも有効です。

作例:FreeHand のエフェクトだけで作成。画像メインであっても、この程度の加工なら Photoshop を使わずに FreeHand だけで出来てしまいます。
しかも FreeHand なら、レイヤーを分けることも、アルファレイヤーを作成する必要も無い為、ほんの数分の作業です。作例のようなものなら、恐らく Illustrator や Photoshop より、はるかに速く簡単にできると思うのですが、そんな風に考えるのは FreeHand ユーザーだけなんでしょうね。
今回は、手軽なオブジェクトの変化方法を紹介しました。
前回同様、ベベル、エンボス、内側ドロップシャドウやそれらの組み合わせなど、パラメータの設定だけで出来るため 使い方の説明は特にしませんでしたが、使えばすぐに解ると思います。是非使いこなして下さいね。
入門編、応用も入れながら、まだまだ続けます。FreeHand に本気の方、お付き合いください。
→入門編-その10 アップしました。
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 連載中! Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら



コメント 0