FreeHand _入門編-5 <よく練られたインターフェース> [FreeHandで行こう!]
【FreeHandで行こう!】その38 <FreeHand_入門編-5> です。
現在 FreeHand 入門編 を連載しています。入門編では Illustrator で日常やってることを、FreeHand ではこのようにしますよという解説で進めています。
入門編として基礎の基礎から説明していますので、これから FreeHand にチャレンジしてみようと言う方のお役に立てれば幸いです。
初めてお越しの方は、総集編か カテゴリーTOPからご覧いただければ、FreeHand のあまり知られていない全貌をご覧いただけます。Illustrator しか使ったことの無い方には、驚きの内容が満載です。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
※画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
前回はツールパレットを中心に説明しましたので、今回は、その他のパレットを幾つか説明致します。
やはりというか、微妙に Illustrator とは違います。どう設計方針が違うのか、考えながらご覧ください。
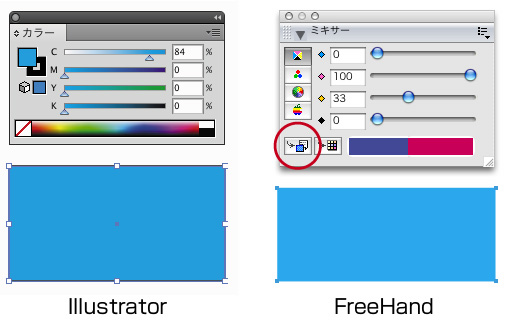
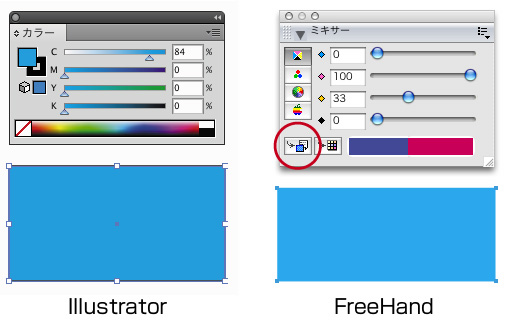
■カラーミキサー

カラーミキサーパレットは、一見、FreeHand も Illustrator もよく似ていますが、操作性が異なります。
Illustrator のミキサーは選択オブジェクトとリンクしているため、常に選択オブジェクトの状態を反映する鏡のようになっています。また、パレットの操作でオブジェクトカラーがリアルタイムに変更できます。
対して FreeHand のミキサーは、選択オブジェクトからは独立しており、あくまで実際の絵の具で使うパレットのように、ここでは色を調合するだけです。
Illustrator ユーザーから見れば、リンクしていないのなら、リアルタイムに色を反映できないではないか、と色を反映させる操作に面倒を感じるかもしれません。
確かに、FreeHand では、ミキサーで色を調合してから、反映させるためにはドラッグドロップ(対象のオブジェクトに、またはオブジェクトパレットに)したり、「属性カラーの変更ボタン」(上記赤丸部分)を押す必要がありますから、スライドバーの変更をリアルタイムに反映させるという操作は出来ません。
しかし FreeHand ユーザーから Illustrator の仕様を見ると、オブジェクトを選択するたびにカラーミキサーの色が変わってしまうために、絵の具で使うパレットのように色を調整して、この色!という色が出来ても、別のオブジェクトを選択したとたんに消えてしまうので困ってしまいます。その都度カラー登録すると、登録カラーがどんどん増えていくのも困りものですし...。
FreeHand のカラーミキサーでは、調整した色は次に変更するまで保たれます(カレントカラー)。また、変更する場合は、ミキサーのカラー面が2分割され、前の色と比較しながら変更できます(上記、紺と赤のツートンカラーになっている部分)。
選択オブジェクトに関わらず、常に 調合したカラーがミキサー上に残ってくれているので、さっき調合した色(最新のカレントカラー)として使用できるのです。カラーを登録する場合は、色見本パレットにドラッグドロップするか、上記赤丸の隣にある「色見本に追加」ボタンを押します。
どちらの仕様にも、一長一短がありますから、FreeHand の仕様の方が優れているとは言いませんが、カレントカラーを使える点が便利なのではないでしょうか。(Illustratorでは、CS3以降導入されたカラーガイドパレットを利用すればカレントカラーが使えるようになりました)
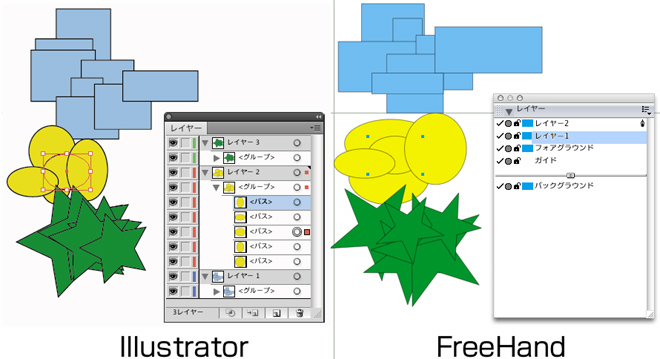
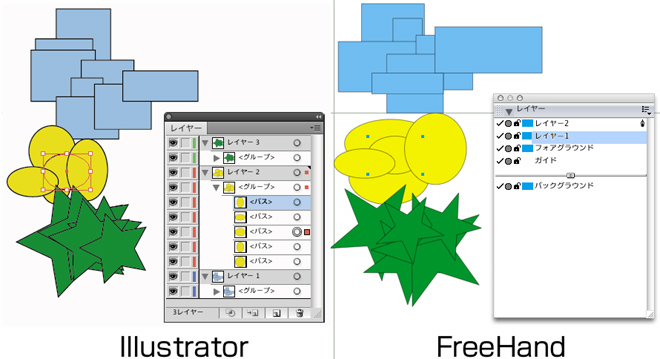
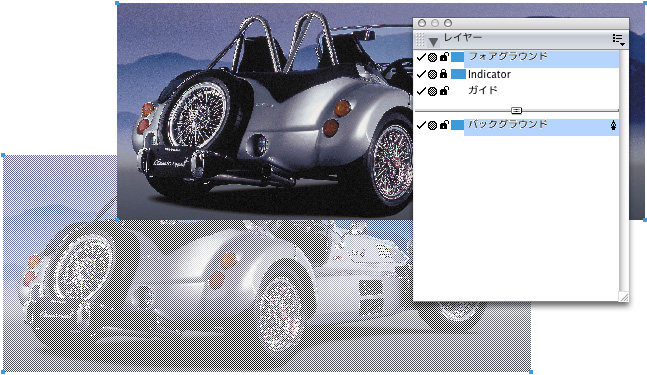
■レイヤーパレット

レイヤーパレットも操作感が違いますので説明しておきましょう。
上の画像では、3つのグループオブジェクトを3つのレイヤーに分けてみました。
Illustrator では Ver.9 以降、サブレイヤーが追加され、レイヤーパレットから全てのオブジェクトにリンクするよう機能強化されました。
FreeHand には、サブレイヤー機能はありません。そのかわり、初期のバージョンから Illustrator には無い ガイドレイヤーとバックグラウンドレイヤー、しきりライン が搭載されています。
FreeHand と Illustrator では、レイヤーパレットに対する考え方が違うようです。
Illustrator のレイヤーパレットは、重なった個々のオブジェクトのコントロールにまで主眼を置くようになったようです。
なるほど、Illustrator の弱点、複雑に重なったオブジェクト選択が困難な操作性に対して、サブレイヤーパレットで支援しようということなのでしょう。CS3以降では、FLASH のシンボル編集のようなグループ編集モードも追加されるなど、複雑に重なったグループオブジェクトに対する同様の支援機能も加えて追加されました。
FreeHand では、レイヤーは あくまで大くくりの分類のままで、個々のオブジェクトは表示しません。
FreeHand では、重なったオブジェクトでも、自在に選択できる仕様なため、そもそもサブレイヤーの必要性を感じることはありません。サブレイヤー機能が無いことで FreeHand のインターフェースを前時代的なインターフェースと説明するようなサイトを見かけたことがありますが、必要無いから不要なのです。その分シンプルな方が良いと言うことも理解されずに古臭い呼ばわりされたのは残念なことです。
また、ガイド専用のレイヤーがあること、トレースに便利なバックグラウンドレイヤーがあること、プリント領域と非プリント領域を分ける「しきりライン」があること等、使い勝手の良さは、初期バージョンからずっと仕様変更する必要も無かった、完成度の高いものだったということです。

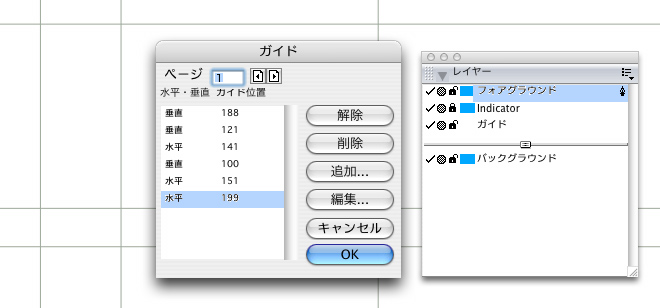
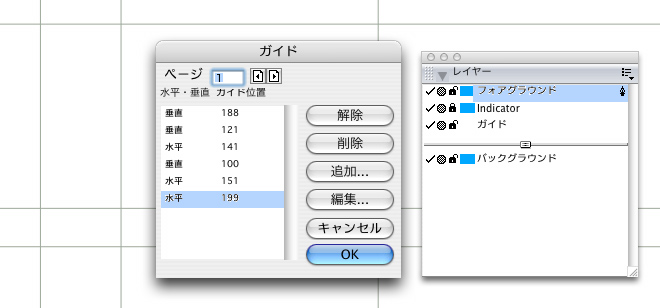
■ガイド専用レイヤーの存在と、ガイド編集パレット
ガイド専用のレイヤーがあることで、ガイドレイヤーを上下移動させたり、非表示にさせたりということが出来ます。ガイド編集パレットは、ガイドをダブルクリックすると現れます。

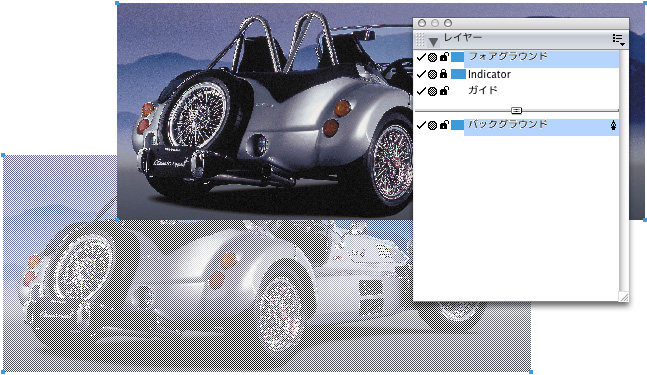
■トレースに便利なバックグラウンドレイヤー(半調表示)
デフォルトで用意されているバックグラウンドレイヤーは、そこに配置したオブジェクトを トレーシングペーパー越しに見たような半調に表示し、トレースしやすくしてくれます。
また、バックグラウンドレイヤーの上にある しきりライン は、プリント領域(上)と、非プリント領域(下)を分けるラインですので、バックグラウンドレイヤーを始め このラインより下に移動させたレイヤーはプリントされません。位置関係をそのままにして一時退避領域として利用することが出来ます。
Illustrator で、オブジェクトをレイヤー間移動させるには、レイヤー名の右横に現れる小さな四角をドラッグして移動させますが、FreeHand の場合は、移動させたいオブジェクトを選択し、レイヤーパレットのレイヤー名をクリックするだけです。複数のレイヤーにある複数オブジェクトを指定レイヤーにまとめるのも一発操作です。
レイヤー名右横のペンマークは、 Illustrator の四角マークとは違いますのでご注意ください。ペンマーク表示は、レイヤーのアクティブ状態を示しています。レイヤーのアクティブ状態とは、次に描画するレイヤー(アクティブなレイヤー)はここですよという意思表示です。
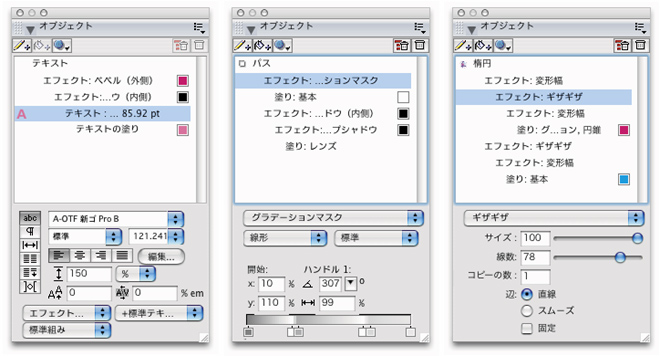
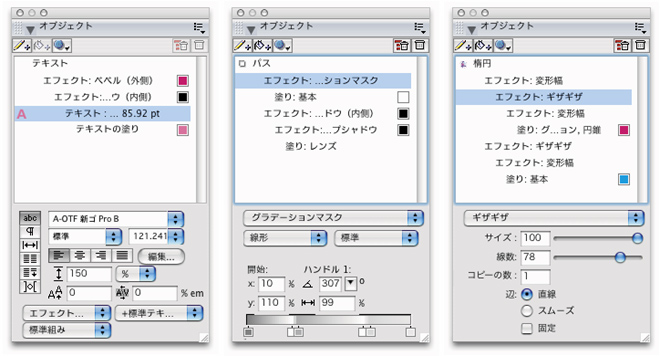
■オブジェクトパレット
FreeHand のオブジェクトパレットは、Illustrator の「アピアランス」「情報」「属性」「線」「グラデーション」「文字」「段落」... 等 複数のパレット内容を、このパレット一つで表示・操作することが出来る FreeHand MX 操作体系の核になるパレットです。

左から、ベベルやドロップシャドウを掛けたエフェクトテキストの表示、グラデーションマスクと ドロップシャドウのマルチ属性を掛けたパスの表示、ギザギザエフェクト等を2度掛けした表示。
この七変化するパレットは大変多機能なため、ここで詳細に説明するのは困難ですので避けたいと思いますが、Illustrator が別々のパレットに分散させて表示している情報を一元管理でき、関連する属性を系統立てて見せてくれるため大変わかりやすく、変更操作もしやすいものになっています。
また、全てのカラーチップ部分は、ドラッグドロップに完全対応しており操作に一貫性が確保されているのも素晴らしい点ですね。
FreeHand 5 の時代に導入されたインスペクタパレットの最終進化系といえる出来栄えです。
(インスペクタパレット時代の操作感覚もそのまま継承されています。当時から完成度の高いインターフェースだったと言える証左です。)
CS2 に導入された Illustrator のコントロールパレットや、CS4 で機能向上したアピアランスパレットに多いに影響を与えたものと思われますが、元祖のこちらの方が、はるかに良く整理されていると思います。是非使いこなして下さい。
本日のポイント
・FreeHand のカラー操作は、ドラッグドロップが基本です。ミキサーからもドロップ反映が基本です。
・カラーミキサーでは、カレントカラーも上手く活用しましょう。
・FreeHand のレイヤーパレットではサブレイヤーは不要です。選択の基本操作をマスターしましょう。
・Illustrator には無い ガイドレイヤー、バックグラウンドレイヤーを活用しましょう。
・レイヤーパレットの しきりライン の機能で、非プリント領域を手軽に活用できます。
・レイヤー間移動は、オブジェクトを選択し、レイヤーパレットのレイヤー名をクリックするだけです。
・オブジェクトパレットは七変化する多機能パレットですが、ここでもドラッグドロップは有効です。
今回は、前回に引き続き、パレット類の操作方法で、Illustrator との違いを説明しました。
入門編、まだまだ続けます。FreeHand に本気の方、お付き合いください。
→入門編-その6 アップしました。
***
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。

***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 連載中! Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら
現在 FreeHand 入門編 を連載しています。入門編では Illustrator で日常やってることを、FreeHand ではこのようにしますよという解説で進めています。
入門編として基礎の基礎から説明していますので、これから FreeHand にチャレンジしてみようと言う方のお役に立てれば幸いです。
初めてお越しの方は、総集編か カテゴリーTOPからご覧いただければ、FreeHand のあまり知られていない全貌をご覧いただけます。Illustrator しか使ったことの無い方には、驚きの内容が満載です。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
※画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
前回はツールパレットを中心に説明しましたので、今回は、その他のパレットを幾つか説明致します。
やはりというか、微妙に Illustrator とは違います。どう設計方針が違うのか、考えながらご覧ください。
■カラーミキサー

カラーミキサーパレットは、一見、FreeHand も Illustrator もよく似ていますが、操作性が異なります。
Illustrator のミキサーは選択オブジェクトとリンクしているため、常に選択オブジェクトの状態を反映する鏡のようになっています。また、パレットの操作でオブジェクトカラーがリアルタイムに変更できます。
対して FreeHand のミキサーは、選択オブジェクトからは独立しており、あくまで実際の絵の具で使うパレットのように、ここでは色を調合するだけです。
Illustrator ユーザーから見れば、リンクしていないのなら、リアルタイムに色を反映できないではないか、と色を反映させる操作に面倒を感じるかもしれません。
確かに、FreeHand では、ミキサーで色を調合してから、反映させるためにはドラッグドロップ(対象のオブジェクトに、またはオブジェクトパレットに)したり、「属性カラーの変更ボタン」(上記赤丸部分)を押す必要がありますから、スライドバーの変更をリアルタイムに反映させるという操作は出来ません。
しかし FreeHand ユーザーから Illustrator の仕様を見ると、オブジェクトを選択するたびにカラーミキサーの色が変わってしまうために、絵の具で使うパレットのように色を調整して、この色!という色が出来ても、別のオブジェクトを選択したとたんに消えてしまうので困ってしまいます。その都度カラー登録すると、登録カラーがどんどん増えていくのも困りものですし...。
FreeHand のカラーミキサーでは、調整した色は次に変更するまで保たれます(カレントカラー)。また、変更する場合は、ミキサーのカラー面が2分割され、前の色と比較しながら変更できます(上記、紺と赤のツートンカラーになっている部分)。
選択オブジェクトに関わらず、常に 調合したカラーがミキサー上に残ってくれているので、さっき調合した色(最新のカレントカラー)として使用できるのです。カラーを登録する場合は、色見本パレットにドラッグドロップするか、上記赤丸の隣にある「色見本に追加」ボタンを押します。
どちらの仕様にも、一長一短がありますから、FreeHand の仕様の方が優れているとは言いませんが、カレントカラーを使える点が便利なのではないでしょうか。(Illustratorでは、CS3以降導入されたカラーガイドパレットを利用すればカレントカラーが使えるようになりました)
■レイヤーパレット

レイヤーパレットも操作感が違いますので説明しておきましょう。
上の画像では、3つのグループオブジェクトを3つのレイヤーに分けてみました。
Illustrator では Ver.9 以降、サブレイヤーが追加され、レイヤーパレットから全てのオブジェクトにリンクするよう機能強化されました。
FreeHand には、サブレイヤー機能はありません。そのかわり、初期のバージョンから Illustrator には無い ガイドレイヤーとバックグラウンドレイヤー、しきりライン が搭載されています。
FreeHand と Illustrator では、レイヤーパレットに対する考え方が違うようです。
Illustrator のレイヤーパレットは、重なった個々のオブジェクトのコントロールにまで主眼を置くようになったようです。
なるほど、Illustrator の弱点、複雑に重なったオブジェクト選択が困難な操作性に対して、サブレイヤーパレットで支援しようということなのでしょう。CS3以降では、FLASH のシンボル編集のようなグループ編集モードも追加されるなど、複雑に重なったグループオブジェクトに対する同様の支援機能も加えて追加されました。
FreeHand では、レイヤーは あくまで大くくりの分類のままで、個々のオブジェクトは表示しません。
FreeHand では、重なったオブジェクトでも、自在に選択できる仕様なため、そもそもサブレイヤーの必要性を感じることはありません。サブレイヤー機能が無いことで FreeHand のインターフェースを前時代的なインターフェースと説明するようなサイトを見かけたことがありますが、必要無いから不要なのです。その分シンプルな方が良いと言うことも理解されずに古臭い呼ばわりされたのは残念なことです。
また、ガイド専用のレイヤーがあること、トレースに便利なバックグラウンドレイヤーがあること、プリント領域と非プリント領域を分ける「しきりライン」があること等、使い勝手の良さは、初期バージョンからずっと仕様変更する必要も無かった、完成度の高いものだったということです。

■ガイド専用レイヤーの存在と、ガイド編集パレット
ガイド専用のレイヤーがあることで、ガイドレイヤーを上下移動させたり、非表示にさせたりということが出来ます。ガイド編集パレットは、ガイドをダブルクリックすると現れます。

■トレースに便利なバックグラウンドレイヤー(半調表示)
デフォルトで用意されているバックグラウンドレイヤーは、そこに配置したオブジェクトを トレーシングペーパー越しに見たような半調に表示し、トレースしやすくしてくれます。
また、バックグラウンドレイヤーの上にある しきりライン は、プリント領域(上)と、非プリント領域(下)を分けるラインですので、バックグラウンドレイヤーを始め このラインより下に移動させたレイヤーはプリントされません。位置関係をそのままにして一時退避領域として利用することが出来ます。
Illustrator で、オブジェクトをレイヤー間移動させるには、レイヤー名の右横に現れる小さな四角をドラッグして移動させますが、FreeHand の場合は、移動させたいオブジェクトを選択し、レイヤーパレットのレイヤー名をクリックするだけです。複数のレイヤーにある複数オブジェクトを指定レイヤーにまとめるのも一発操作です。
レイヤー名右横のペンマークは、 Illustrator の四角マークとは違いますのでご注意ください。ペンマーク表示は、レイヤーのアクティブ状態を示しています。レイヤーのアクティブ状態とは、次に描画するレイヤー(アクティブなレイヤー)はここですよという意思表示です。
■オブジェクトパレット
FreeHand のオブジェクトパレットは、Illustrator の「アピアランス」「情報」「属性」「線」「グラデーション」「文字」「段落」... 等 複数のパレット内容を、このパレット一つで表示・操作することが出来る FreeHand MX 操作体系の核になるパレットです。

左から、ベベルやドロップシャドウを掛けたエフェクトテキストの表示、グラデーションマスクと ドロップシャドウのマルチ属性を掛けたパスの表示、ギザギザエフェクト等を2度掛けした表示。
この七変化するパレットは大変多機能なため、ここで詳細に説明するのは困難ですので避けたいと思いますが、Illustrator が別々のパレットに分散させて表示している情報を一元管理でき、関連する属性を系統立てて見せてくれるため大変わかりやすく、変更操作もしやすいものになっています。
また、全てのカラーチップ部分は、ドラッグドロップに完全対応しており操作に一貫性が確保されているのも素晴らしい点ですね。
FreeHand 5 の時代に導入されたインスペクタパレットの最終進化系といえる出来栄えです。
(インスペクタパレット時代の操作感覚もそのまま継承されています。当時から完成度の高いインターフェースだったと言える証左です。)
CS2 に導入された Illustrator のコントロールパレットや、CS4 で機能向上したアピアランスパレットに多いに影響を与えたものと思われますが、元祖のこちらの方が、はるかに良く整理されていると思います。是非使いこなして下さい。
本日のポイント
・FreeHand のカラー操作は、ドラッグドロップが基本です。ミキサーからもドロップ反映が基本です。
・カラーミキサーでは、カレントカラーも上手く活用しましょう。
・FreeHand のレイヤーパレットではサブレイヤーは不要です。選択の基本操作をマスターしましょう。
・Illustrator には無い ガイドレイヤー、バックグラウンドレイヤーを活用しましょう。
・レイヤーパレットの しきりライン の機能で、非プリント領域を手軽に活用できます。
・レイヤー間移動は、オブジェクトを選択し、レイヤーパレットのレイヤー名をクリックするだけです。
・オブジェクトパレットは七変化する多機能パレットですが、ここでもドラッグドロップは有効です。
今回は、前回に引き続き、パレット類の操作方法で、Illustrator との違いを説明しました。
入門編、まだまだ続けます。FreeHand に本気の方、お付き合いください。
→入門編-その6 アップしました。
***
※キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです。
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOPからご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand _カテゴリーTOP はこちら
→FreeHand_使い方 TOP はこちら
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。
→Tips編 小ネタ集です。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand_入門編 連載中! Illustrator の作業が、FreeHand ではこんな感じ。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供しています。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
***
→FreeHand カテゴリー 一覧はこちら



コメント 0