FreeHand Tips -1:塗りパターンなど色々 [FreeHandで行こう!]
【FreeHandで行こう!】その28 <FreeHand Tips -1> です。
このシリーズでは、FreeHand の優位性を紹介してきました。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips 編につき、初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
また、画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
今回からは、FreeHand の Tips を紹介したいと思います。
といっても、FreeHand の機能紹介の続編みたいなものですけどね。紹介しきれていなかった機能の数々を、改めて集めてみたいと思います。
Tips 編 第1回は、「1分あれば出来る表現」を中心にご紹介!。
■光り輝く CD盤面の表現

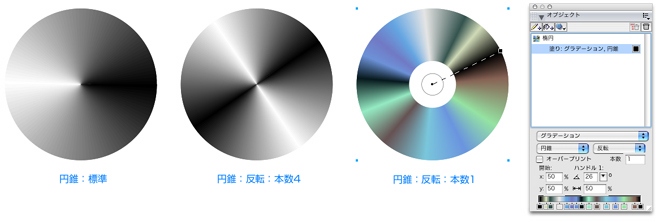
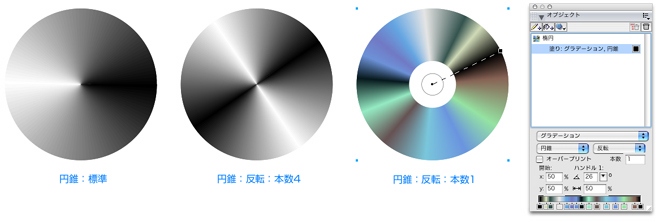
FreeHand には、「円錐グラデーション」という塗りが標準で用意されています。
左は、標準の設定で適用した状態。 真ん中のは、「反転」「本数=4」を適用した状態。円周に対して、4回反転しながらグラデーションをかけるという設定になり、金属ボタンのような表現が出来ます。(Mac の電源ボタンがこんな感じですね)ちなみに、デフォルトの円錐グラデーションは、本数=2の状態ということになります。
右の作例では、「本数=1」とし、円周全体で、1本のグラデーションを表現します。適当なカラーを設定すれば、光り輝くCD盤面の一丁上がり。
Illustrator では、こうは行きません。グラデーションの塗りをブラシに適用して円を描いたり、メッシュグラデーションを「矩形変形」させて円周を作成するようです。
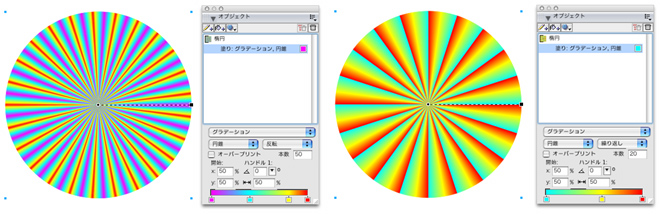
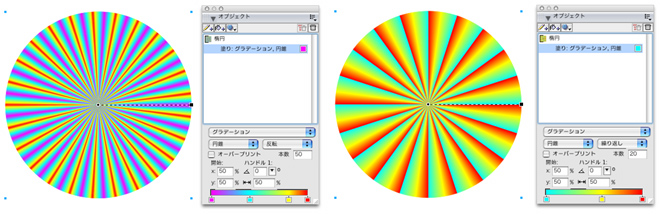
悪のりして こんなの作ってみました。本数=50です。「反転」の他に「繰り返し」もあります。右は繰り返し=20です。

Illustrator CS4 の新しいグラデーションインターフェースでは、この手の表現には対応しようがありませんね。多分、グラデーションの表現力を上げるために、2〜3バージョン先に、また新しいインターフェースを追加するんでしょう。<新機能:円周グラデーションツールとか銘打って>。そうやって Illustrator は FreeHand からパクっては ツールを増やしてきましたもんね。
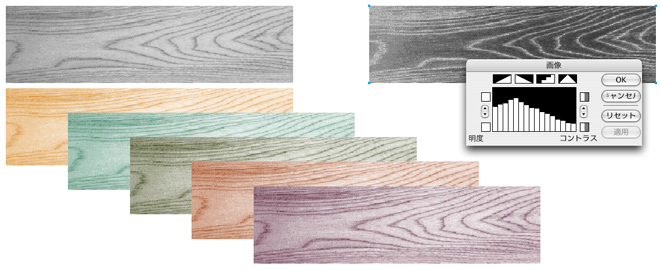
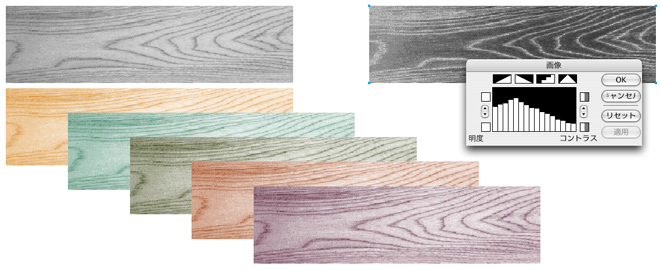
■グレー TIFF 画像へのカラー着色・コントラスト調整

この機能は、Ver.2 か 3 の頃からあった、FreeHand の基本機能です。なんと言ってもメリットは、ファイル容量を小さく押さえられ(グレー画像1つだけ)、変更も容易(カラーをドロップするだけ)なことです。
コントラストの調整も、Photoshop を使わずに、グラフィックイコライザーのようなパレットで行えます。
木目への着色は、インテリア系のパース等の仕事では、本当に良く使いました。他にも、石目風や、レザー風、和紙風のグレー画像を用意しておけば、色々便利に使えます。
なお、この機能は、FreeHand 買収後に CS3 の新機能として Illustrator に移植されました。だから、Illustrator でも CS3以降なら可能です。
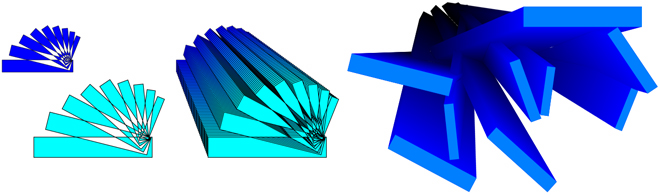
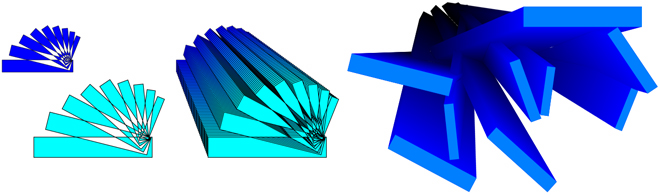
■複合パスのブレンドで 3D ぽい重なり表現

FreeHand の複合パスは、Illustrator より強力と何度か書いてきましたが、今回は、それをブレンドしてみましょう。
左は、ブレンド対象のオブジェクトです。真ん中は、ブレンドした直後の状態。右は、手前のオブジェクトを適当につまんで移動させ、仕上げにステップ数を上げてラインを消し、色を調整してみました。
3D空間で、複雑に絡み合っているような表現が、20秒ほどで完成です。
Illustrator でも複合パスのブレンドは出来ますが、複合パス内のそれぞれのオブジェクトを選択して個別に移動させるという簡単な事が 結構厄介です。
■膨らんだ感じを確認しながらのデザイン作業。

作例では、単純なボタンにしましたが、この方法で、多くの製品スケッチを描いてきました。
平面グラフィックを描く手間だけで、画面上では立体的に膨らんだ表示をしてくれます。最近、和装の草履のデザイン画作成に活用しました。和草履の柔らかい膨らみ具合が、お客様にリアルに伝わりました。
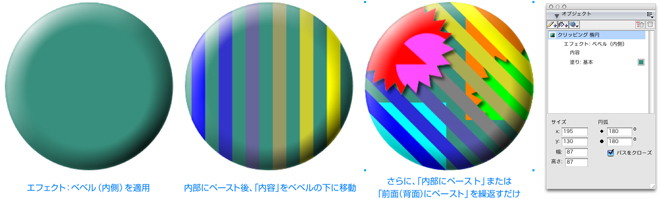
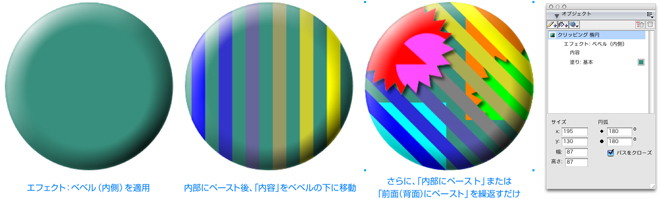
左から、対象に対して エフェクト:ベベル(内側)を適用した状態。
次に、対象に対して、デザインを「内部にペースト」します。エフェクトの階層としては、内部にペーストが上に乗っかるようになる為、直後は膨らんだ感じは反映されませんが、オブジェクトパレットの階層順位で「内容」をベベルの下に送れば、内部にペーストしたグラフィックにもエフェクトがかかるようになります。
それ以降は、右のように「内部にペースト、前面(背面)にペースト」を繰り返えしても、「内容」の中に追加されていく為、自動的にエフェクトが適用されると言う訳です。いくらでも、気の赴くままデザイン・修正が出来ます。
もちろん、エフェクトのベベルは、最後にかけても全体を一気に膨らんだ感じに出来ますが、膨らんだ効果を目で確認しながらデザインできるのがお値打ちなところです。
さらに言えば、FreeHand のマスク(内部にペースト)そのものが、Illustrator の同機能に比して圧倒的に優れた機能です。このようなものが1分もかからずに作成できてしまう FreeHand の生産性の高さに注目してくださいね。
(FreeHand のエフェクトの解像度は、WEB使用を想定して、72dpiデフォルトです。この解像度なら、サクサク作業できます。印刷等、高解像度が必要な場合は作業後に解像度を上げれば良いでしょう。
「属性の分離」を行えば、アルファレイヤーを伴った1枚のTIFF画像に変換出来、Fireworks や Photoshop で埋め込んだままの状態で編集できるようになります。勿論、Fireworks に持っていくだけなら、ベクトル(エフェクトも)のまま普通に相互コピーペーストができます。また、Photoshop に持っていくだけなら、属性の分離を行わなくても、.psd ファイルとしてレイヤーを維持して書き出すことも出来ます。単純なコピーペースト(レイヤーは統合)も可能です。)
■魚眼

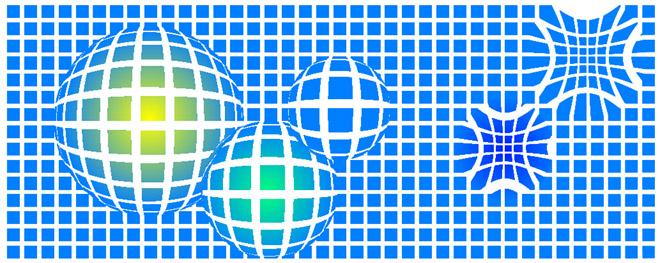
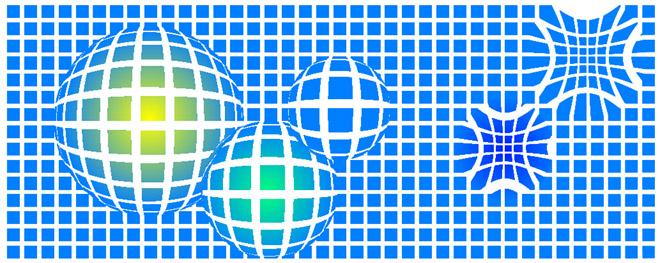
これは Tips というよりも、ツールの紹介だけになります。囲んだ範囲が、ポニョッと魚眼になります。
グラデーションカラーは適当に後から入れてみました。それで、だいたい1分というところでしょうか。
■オートトレースツールの活用
FreeHand のトレースツールも、初期のバージョンから大変評判の良いものでした。Illustrator ユーザーから、良くうらやましがれたものです。Illustrator も、CS2以降のライブトレースで、FreeHand に遜色無い機能を持つに至りましたが、ひと味違うTips を披露いたしましょう。
...その前に、FreeHand のオートトレースの精度について。なかなかのものですよ。ご覧あれ。

上が画像、下がオートトレース。

上記 Panasonic ロゴは、フォントをアウトライン化したものではありません。FreeHand のオートトレース(もちろん未調整)です。
一部を除き、パーフェクトと言っても良いほどの精度です。無駄なポイントもほとんど見当たりません。
オートトレース時のコツとしては、対象をなるべく拡大してから使用するようにして下さい。
ちなみに、FreeHand のトレースツールは、画像に限定するものではありません。どんなオブジェクトでも画像化すること無く、囲った部分を なぞってトレースしてくれます。
それでは、ちょっとだけ Tips を

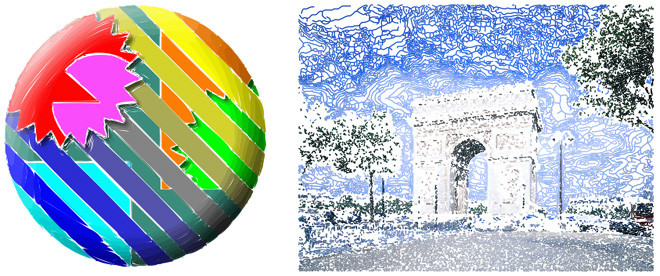
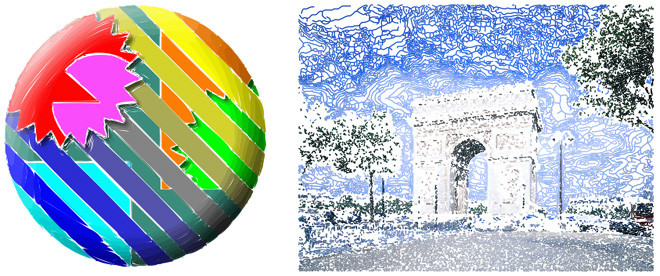
左:前述の膨らみボタンをトレースしてみました。その際、「パスへのオーバーラップ」を無しに設定しました。塗りに「隙き間」を作ってくれます。そうすることにより、トレース精度が下がり、塗りがアバウトになり、手で塗ったような味わいが演出できるようになるのです。いかに精度が高いトレースといえども、オリジナルの写真のようにはオートトレースできるはずもありませんし、また それは意味のないことです。ならば、これぐらいの精度で、味わいを付加させるというのが、トレースツールで写真をオートトレースさせる場合の本来の使い方だと思えます。(一応、ちょっとリアル目に画像をトレースした例もご確認いただけます。→Tips編-5へ)
右:さらに、味わいを加えるなら、、、パスの変換を「アウトライン」ではなく「センターライン」にして写真をトレースさせる手もあります。「センターライン」は、対象オブジェクトのセンターを抽出しますから、カラーの濃淡ごとに、そのセンターラインを抽出してくれる訳です。ほとんど塗り面はなくなる為、ラインで手書きしたような仕上がりになります。

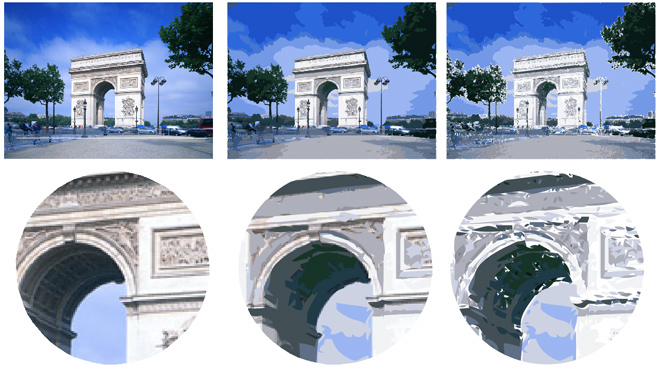
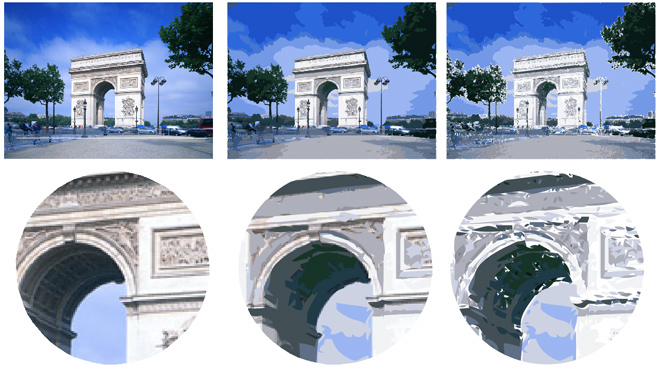
上記写真トレースも、実はパスへのオーバーラップを無しにして緩い感じにトレースしてみました。(左はオリジナル画像)
右のトレースが、トレースそのままの状態で、各所に隙き間が見られます。
真ん中は、実は、右のトレースラインの下に、オリジナルの写真をそのまま残しました。(重ねています)そうすることで、トレースしきれない細部は、隙き間を通して下の写真画像が見える為、トレース画像でありながら、精度を維持しているように見せることが出来るのです。(ちょうど良い塩梅というやつです)
写真ではなく、黒ベタを敷き、隙き間から下地の「黒」を見せると ラインが強調され、「鈴木英人?」風のイラストに仕上げることも出来るでしょう。
(ちなみに、円の拡大部分は、FreeHand のレンズ機能を使用して拡大表示しています。)
***
以上、今回は、FreeHand Tips -1 として、「1分あれば出来る表現」のご紹介でした。
FreeHand の生産性の高さをご確認いただけましたなら幸いです。
Illustrator で、もっと生産性の高い方法があるョと言われる方は、是非教えて下さいませ。
次回も、何か Tips を紹介するつもりです。FreeHand に興味のある方はおつきあいくださいませ。
→Tips編 -2 アップしました
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
***
→FreeHand カテゴリー 一覧はこちら
このシリーズでは、FreeHand の優位性を紹介してきました。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は Tips 編につき、初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら
また、画像が表示されない等、表示がおかしい場合はこちらから再読み込みして下さい。
***
今回からは、FreeHand の Tips を紹介したいと思います。
といっても、FreeHand の機能紹介の続編みたいなものですけどね。紹介しきれていなかった機能の数々を、改めて集めてみたいと思います。
Tips 編 第1回は、「1分あれば出来る表現」を中心にご紹介!。
■光り輝く CD盤面の表現

FreeHand には、「円錐グラデーション」という塗りが標準で用意されています。
左は、標準の設定で適用した状態。 真ん中のは、「反転」「本数=4」を適用した状態。円周に対して、4回反転しながらグラデーションをかけるという設定になり、金属ボタンのような表現が出来ます。(Mac の電源ボタンがこんな感じですね)ちなみに、デフォルトの円錐グラデーションは、本数=2の状態ということになります。
右の作例では、「本数=1」とし、円周全体で、1本のグラデーションを表現します。適当なカラーを設定すれば、光り輝くCD盤面の一丁上がり。
Illustrator では、こうは行きません。グラデーションの塗りをブラシに適用して円を描いたり、メッシュグラデーションを「矩形変形」させて円周を作成するようです。
悪のりして こんなの作ってみました。本数=50です。「反転」の他に「繰り返し」もあります。右は繰り返し=20です。

Illustrator CS4 の新しいグラデーションインターフェースでは、この手の表現には対応しようがありませんね。多分、グラデーションの表現力を上げるために、2〜3バージョン先に、また新しいインターフェースを追加するんでしょう。<新機能:円周グラデーションツールとか銘打って>。そうやって Illustrator は FreeHand からパクっては ツールを増やしてきましたもんね。
■グレー TIFF 画像へのカラー着色・コントラスト調整

この機能は、Ver.2 か 3 の頃からあった、FreeHand の基本機能です。なんと言ってもメリットは、ファイル容量を小さく押さえられ(グレー画像1つだけ)、変更も容易(カラーをドロップするだけ)なことです。
コントラストの調整も、Photoshop を使わずに、グラフィックイコライザーのようなパレットで行えます。
木目への着色は、インテリア系のパース等の仕事では、本当に良く使いました。他にも、石目風や、レザー風、和紙風のグレー画像を用意しておけば、色々便利に使えます。
なお、この機能は、FreeHand 買収後に CS3 の新機能として Illustrator に移植されました。だから、Illustrator でも CS3以降なら可能です。
■複合パスのブレンドで 3D ぽい重なり表現

FreeHand の複合パスは、Illustrator より強力と何度か書いてきましたが、今回は、それをブレンドしてみましょう。
左は、ブレンド対象のオブジェクトです。真ん中は、ブレンドした直後の状態。右は、手前のオブジェクトを適当につまんで移動させ、仕上げにステップ数を上げてラインを消し、色を調整してみました。
3D空間で、複雑に絡み合っているような表現が、20秒ほどで完成です。
Illustrator でも複合パスのブレンドは出来ますが、複合パス内のそれぞれのオブジェクトを選択して個別に移動させるという簡単な事が 結構厄介です。
■膨らんだ感じを確認しながらのデザイン作業。

作例では、単純なボタンにしましたが、この方法で、多くの製品スケッチを描いてきました。
平面グラフィックを描く手間だけで、画面上では立体的に膨らんだ表示をしてくれます。最近、和装の草履のデザイン画作成に活用しました。和草履の柔らかい膨らみ具合が、お客様にリアルに伝わりました。
左から、対象に対して エフェクト:ベベル(内側)を適用した状態。
次に、対象に対して、デザインを「内部にペースト」します。エフェクトの階層としては、内部にペーストが上に乗っかるようになる為、直後は膨らんだ感じは反映されませんが、オブジェクトパレットの階層順位で「内容」をベベルの下に送れば、内部にペーストしたグラフィックにもエフェクトがかかるようになります。
それ以降は、右のように「内部にペースト、前面(背面)にペースト」を繰り返えしても、「内容」の中に追加されていく為、自動的にエフェクトが適用されると言う訳です。いくらでも、気の赴くままデザイン・修正が出来ます。
もちろん、エフェクトのベベルは、最後にかけても全体を一気に膨らんだ感じに出来ますが、膨らんだ効果を目で確認しながらデザインできるのがお値打ちなところです。
さらに言えば、FreeHand のマスク(内部にペースト)そのものが、Illustrator の同機能に比して圧倒的に優れた機能です。このようなものが1分もかからずに作成できてしまう FreeHand の生産性の高さに注目してくださいね。
(FreeHand のエフェクトの解像度は、WEB使用を想定して、72dpiデフォルトです。この解像度なら、サクサク作業できます。印刷等、高解像度が必要な場合は作業後に解像度を上げれば良いでしょう。
「属性の分離」を行えば、アルファレイヤーを伴った1枚のTIFF画像に変換出来、Fireworks や Photoshop で埋め込んだままの状態で編集できるようになります。勿論、Fireworks に持っていくだけなら、ベクトル(エフェクトも)のまま普通に相互コピーペーストができます。また、Photoshop に持っていくだけなら、属性の分離を行わなくても、.psd ファイルとしてレイヤーを維持して書き出すことも出来ます。単純なコピーペースト(レイヤーは統合)も可能です。)
■魚眼

これは Tips というよりも、ツールの紹介だけになります。囲んだ範囲が、ポニョッと魚眼になります。
グラデーションカラーは適当に後から入れてみました。それで、だいたい1分というところでしょうか。
■オートトレースツールの活用
FreeHand のトレースツールも、初期のバージョンから大変評判の良いものでした。Illustrator ユーザーから、良くうらやましがれたものです。Illustrator も、CS2以降のライブトレースで、FreeHand に遜色無い機能を持つに至りましたが、ひと味違うTips を披露いたしましょう。
...その前に、FreeHand のオートトレースの精度について。なかなかのものですよ。ご覧あれ。

上が画像、下がオートトレース。

上記 Panasonic ロゴは、フォントをアウトライン化したものではありません。FreeHand のオートトレース(もちろん未調整)です。
一部を除き、パーフェクトと言っても良いほどの精度です。無駄なポイントもほとんど見当たりません。
オートトレース時のコツとしては、対象をなるべく拡大してから使用するようにして下さい。
ちなみに、FreeHand のトレースツールは、画像に限定するものではありません。どんなオブジェクトでも画像化すること無く、囲った部分を なぞってトレースしてくれます。
それでは、ちょっとだけ Tips を

左:前述の膨らみボタンをトレースしてみました。その際、「パスへのオーバーラップ」を無しに設定しました。塗りに「隙き間」を作ってくれます。そうすることにより、トレース精度が下がり、塗りがアバウトになり、手で塗ったような味わいが演出できるようになるのです。いかに精度が高いトレースといえども、オリジナルの写真のようにはオートトレースできるはずもありませんし、また それは意味のないことです。ならば、これぐらいの精度で、味わいを付加させるというのが、トレースツールで写真をオートトレースさせる場合の本来の使い方だと思えます。(一応、ちょっとリアル目に画像をトレースした例もご確認いただけます。→Tips編-5へ)
右:さらに、味わいを加えるなら、、、パスの変換を「アウトライン」ではなく「センターライン」にして写真をトレースさせる手もあります。「センターライン」は、対象オブジェクトのセンターを抽出しますから、カラーの濃淡ごとに、そのセンターラインを抽出してくれる訳です。ほとんど塗り面はなくなる為、ラインで手書きしたような仕上がりになります。

上記写真トレースも、実はパスへのオーバーラップを無しにして緩い感じにトレースしてみました。(左はオリジナル画像)
右のトレースが、トレースそのままの状態で、各所に隙き間が見られます。
真ん中は、実は、右のトレースラインの下に、オリジナルの写真をそのまま残しました。(重ねています)そうすることで、トレースしきれない細部は、隙き間を通して下の写真画像が見える為、トレース画像でありながら、精度を維持しているように見せることが出来るのです。(ちょうど良い塩梅というやつです)
写真ではなく、黒ベタを敷き、隙き間から下地の「黒」を見せると ラインが強調され、「鈴木英人?」風のイラストに仕上げることも出来るでしょう。
(ちなみに、円の拡大部分は、FreeHand のレンズ機能を使用して拡大表示しています。)
***
以上、今回は、FreeHand Tips -1 として、「1分あれば出来る表現」のご紹介でした。
FreeHand の生産性の高さをご確認いただけましたなら幸いです。
Illustrator で、もっと生産性の高い方法があるョと言われる方は、是非教えて下さいませ。
次回も、何か Tips を紹介するつもりです。FreeHand に興味のある方はおつきあいくださいませ。
→Tips編 -2 アップしました
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
***
→FreeHand カテゴリー 一覧はこちら



コメント 0