FreeHand _付録-2 <書き出し機能他 色々> [FreeHandで行こう!]
【FreeHandで行こう!】その18(付録編エトセトラ-2)です。
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は付録編につき、初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら

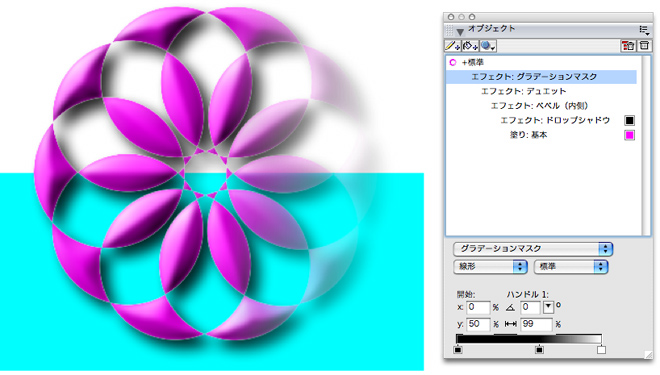
■今回の作例は グラデーションマスクです。FreeHand のグラデーションマスクは エフェクトの一種で、特に不透明マスクを別途作成する必要もなく、オブジェクトを選択し、パラメータを設定するだけで簡単に作成出来ます。
***
付録編では、いままで紹介出来ていなかった機能をざっくばらんに解説しています。
■書き出しと抽出
Illustrator ユーザーの方が、頻繁に検索しているワードの一つに、「埋め込み画像の書き出し方法は?」というのがあります。当ブログにも、その検索結果で来られる方が相当数おられます。Illustrator からでも一応、書き出しは出来る訳ですが、ドキュメント内の全てがまとめて書き出されるとか、オリジナルと違う状態で書き出されるという事で、困っている方が多いようです。
FreeHand では、まず、書き出し設定として「選択オブジェクトのみ」という項目があるため、何を書き出す場合でも 目的のオブジェクトを指定出来るようになっています。また、画像の書き出しでは、編集された状態を反映させて書き出す事も、元のオリジナルのまま「抽出」する事も どちらも可能です。(抽出はリンクパレットから。.psdファイル等もそのまま 埋め込み、取り出しが可能です)
(すでに以前 紹介しましたが)更には、埋め込まれた画像や、内部で画像に変換したラスターオブジェクトに対しても、 外部アプリケーションで修正反映させる事が出来るなど、Illustrator には無い便利な機能が満載されています。
面白い使い方としては、ファイルブラウザとしても役立ちます。画像ファイルが何処にあるかわからなくても、FreeHand が覚えてくれていたり、埋め込んで持っていてくれたりすれば、Photoshopを立ち上げて編集させたり、FreeHand からデスクトップに抽出できるという訳です。ファインダーを探しまわるより はるかに快適に操作出来ます。
また、埋め込み画像・外部読み込み画像の話とは違いますが、FreeHand で作成したドキュメントの全体 または一部を、レイヤーを維持したまま .psd ファイル形式に書き出すことも出来ます。Photoshop のバージョンは5になります。書き出し時、設定ボタンを押し、【レイヤーを含む】チェックをONにします。
■出力用に収集
多くの外部画像ファイルが、それぞれ違う場所からリンクされていると、外部ファイルの管理もたいへんですが、「出力用に収集」機能を使えば、リンク元のファイルはそのままで、指定したホルダに全ての外部ファイルを集めて書き出す事が出来ます。もともとDTPファイルをサービスビューロに渡すための機能ですので、使用フォントなどのファイル情報も書き出すことができます。ファイル管理や最終データの保管・納品に、たいへん役立つ機能です。
■ガイドとガイドレイヤー
FreeHand のレイヤーパレットには、Illustrator にはない、ガイドレイヤーとバックグラウンドレイヤーがあります。
ガイドレイヤーは、ガイド専用のレイヤーで、レイヤー順を入れ替えれば、オブジェクトの上下どちらにでもガイドを表示させる事も出来、作業によって使い分ける事が出来ます。
表示・非表示もレイヤーパレットで切り替えます。オリジナルのガイドを作成する場合は、ガイド用のオブジェクトを選択してから、ガイドレイヤーをクリックすればガイドに変換されます。
Illustrator のガイドは、ロックをかけていないと選択され、delete で消去されてしまう事もありますが、FreeHand のガイドは選択されません。ガイドはレイヤーを固定していなければドラッグでいつでも移動出来ますが、消去・解除する場合はガイドをダブルクリックし、現れるガイドパレットで設定変更します。

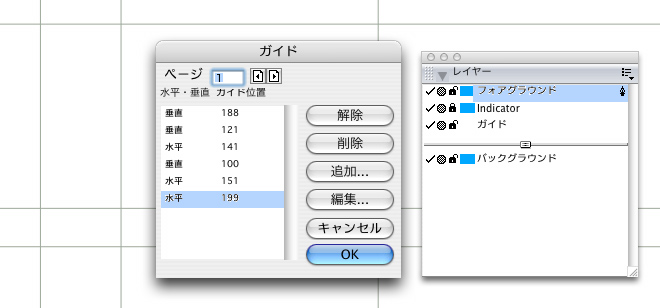
■ダブルクリックで表示される「ガイドパレット」と、ガイドやバックグラウンドのあるレイヤーパレット
バックグラウンドレイヤーは以前紹介していますので重複になりますが、役立つレイヤーですので再度説明しておきます。
バックグラウンドレイヤーは、写真トレース用のレイヤーとしてバージョン3からある古い機能で、このレイヤーに画像を置けば、トレーシングペーパー越しに写真を置いた状態に見え、トレースし易くなります。
また、このレイヤーは、非プリント領域なため、一時退避用レイヤーとしてペンディングデータを移動させておくのにも利用出来ます。(通常のレイヤーをガイドレイヤー下のバーよりも下に移動させてもバックグラウンドレイヤーと同じ扱いになり、レイヤーごと退避させるといった使い方も出来ます)
但し、SWF書き出しの際には、この領域は共通レイヤー(背景)という扱いで機能します。
■ブラシ機能

ブラシ機能は、Illustrator にも同様の機能がありますので、サンプル紹介のみにしておきましょう。
・左の葉っぱのブラシを使えば、風に揺れるような自然な木の表現が簡単に出来るようになるでしょう。
・右上、チェーンパターンなど、連続パターンものにも役立ちます。
多角形ツールで描いたような複雑なパターン(スピログラフ)も、毛筆ブラシで変化をつけてみました。
※へアライン表示は、ブラシ適用前のパスです。
・右下、描き込んだパームツリーなども、ブラシにすれば シンボルスプレーよりもまとめて制御し易くなります。
ここでは、ラインに少しカーブを持たせ、パース感を付けてみました。
(両サイドの木の角度を見ればパースがついているのがわかるでしょう)
ブラシの作成は、シンボル登録してからブラシに登録します。
追記:2009-01
FreeHandには、ブラシを FLASHのムービークリップとして動かせる機能があります。上記の チェーンと、風に揺れる葉っぱを動かしてみましたので、興味ある方はこちらをご覧下さい。関連記事は Tips編-4 にて。
追記:2010-04
最新の Illustrator CS5 に搭載された新しいブラシでは、ぼかしパターンが使えるようになったようですが、FreeHand では元々ぼかしパターンをブラシに適用することが出来ました。
FreeHand VS CS5 で取り上げてみましたのでご覧下さい。
追記:2013-07
最新の Illustrator CC に搭載された新しいブラシでは、画像が使えるようになったようですが、FreeHand では元々画像もブラシに適用することが出来るんですよね。
FreeHand VS Illustrator では、機能比較をまとめてみましたのでご覧下さい。
■エフェクト全般(グラデーションマスクなど)
FreeHand のエフェクトは、冒頭の作例のようなグラデーションマスクも含め、すべてマルチ属性(Illustrator で言うところのアピアランスの追加)に、エフェクトを追加する形で処理されます。
充分な作り込みがなされる前に開発終了となった為、動作が不安定・緩慢な部分もありますが、操作性・機能性ともに良く整理された、素晴らしいものです。Illustrator には無い、ベベルや、内側のドロップシャドウなど有用性の高いエフェクトが簡単に適用できます。 →詳しくは、Tips編-2、-3で紹介しています。

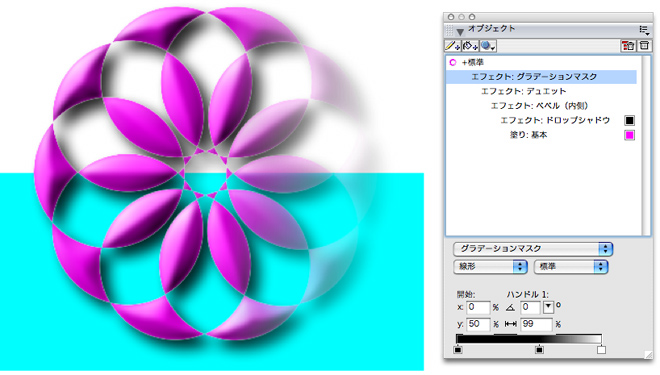
■エフェクトの作例 ベースは、一つの円です。(背景のシアンは透明効果を確認する為の塗りです)
エフェクトに対して 修正>属性の分離 を実行すれば、効果はフィルタ処理されたように実データとして反映されます。
ラスターエフェクトの場合は、アルファレイヤーを含む画像データにラスタライズ(.tif形式)され、外部アプリケーション(Fireworks や Photoshop など)で修正を加えることも出来るようになります。
普通に「画像に変換」でラスタライズすれば、アルファレイヤーは破棄されますから、エフェクトを 画像として変換したい場合は、 属性の分離を活用するのが有効策です。
エフェクトは、WEB使用が想定されている為 72dpi デフォルトですが、高解像に設定することも可能なため、スケーラブルなFLASH や、DTP にも使用が可能です。但し、内部処理がRGBの為、DTP使用にあたっては、注意の必要な場合があります(グレーやブラックと交わる部分のエフェクトは注意が必要です。属性の分離によって生成される画像も RGB です。もちろん、対策すれば DTP 使用は十分可能です)
■破線の編集
破線の編集方法は、ご存じない方も多いと思われますので、こちらで紹介しておきます。

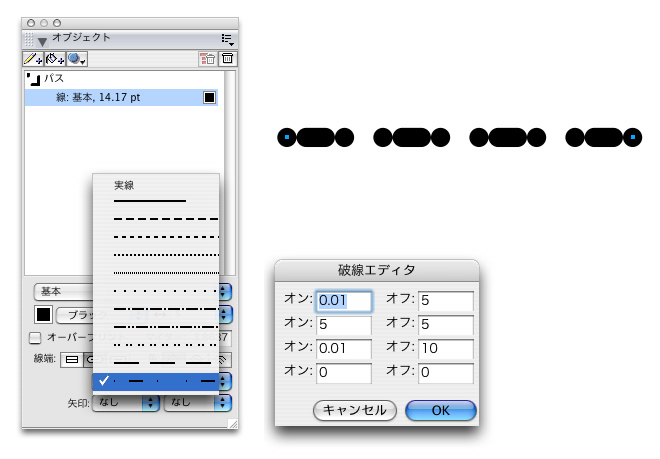
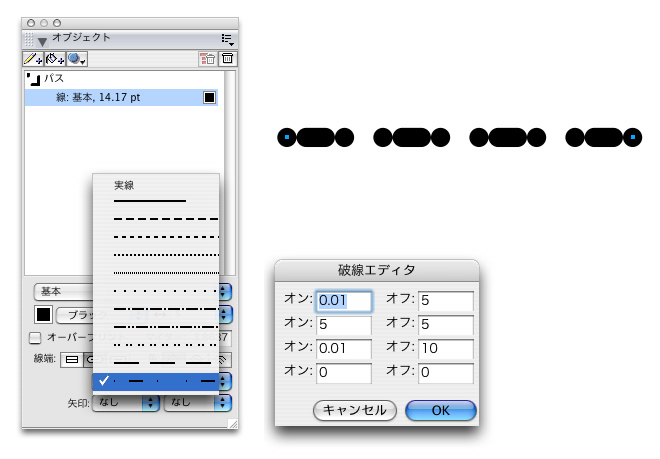
破線の編集には、オブジェクトパレットの線種セレクタをダブルクリックすれば、破線エディタが起動します。
オン(線分)、オフ(間隔)の繰り返しパターンを最大8セグメントの範囲で指定出来ます。
"0" 指定は繰り返しの終わりを意味しますので、例のように線幅(5mm)にあわせたドットを指定する場合は、0に近い数字(ここでは0.01)を入力して下さい。
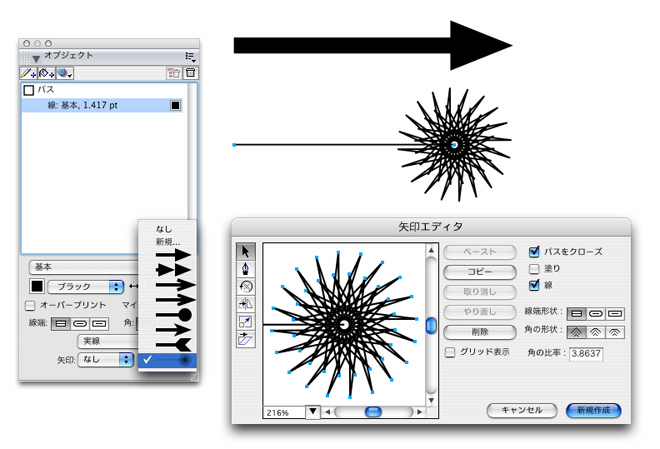
■矢印の編集
同様に、矢印の設定方法も紹介しておきます。

Illustrator の矢印は、フィルタや効果で設定しますが、FreeHand では、線の属性として用意されています。
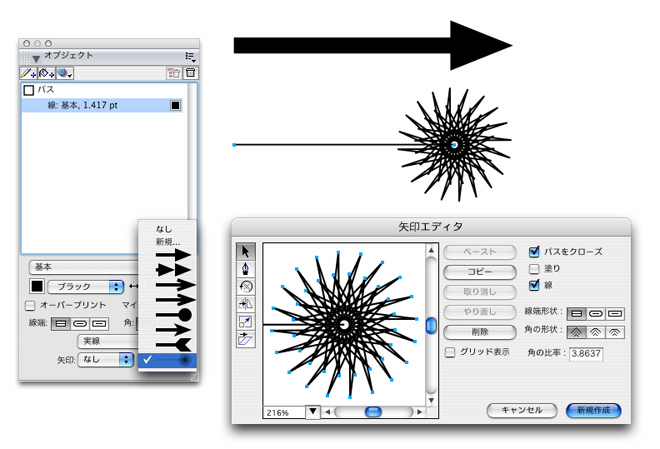
デフォルトパターンは選ぶだけですが、新規パターンを作成する事も出来ます。パターンはあらかじめ作成してから矢印エディタにペーストします。矢印エディタではサイズ調整や位置調整等の微調整を行います。(この中だけで描こうとすると面倒ですから)
再編集を行う場合は、破線エディタ同様 セレクタ上でダブルクリックすれば矢印エディタが立ち上がります。
デフォルトパターンを編集する事も出来ます。
追記:2010-04
最新の Illustrator CS5 に搭載された「使いやすくなった矢印」は、上記 FreeHand のものと同じものです。そうなんだ、やっぱり FreeHand 仕様の方が「使いやすかった」と Illustrator 開発者も認めたんでしょうね。
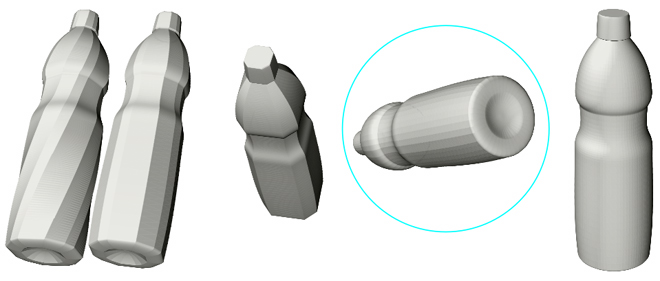
■3D機能
勿論、FreeHand は2Dソフトですが、簡単な3Dモデラーとしての機能も持ち合わせているんですね。

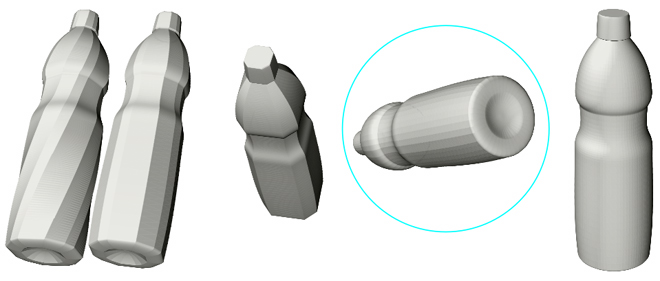
前回紹介した、3D回転(2次元オブジェクトの疑似3D回転)は、2次元のグラフィックに3Dのテイストを取り込むのに最適なツールですが、こちらの機能は 殆ど3Dです。実際、ペットボトルのデザインモデリングなどに使用しています。
ねじったり、回転させたりが、3Dソフトと同じ感覚で操作出来ます。 勿論、3Dソフトには及ばない、いろいろ制約がありますので、限定的な使用にとどまりますが、このレベルでなら実用的に使用出来ます。
今回は、付録編その2でした。 付録編その3に続く →付録編その1 はこちら
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
→ FreeHand 関連 画像検索(一覧表示) 画像からリンクをたぐっていただけます。
***
→ FreeHand カテゴリー 一覧はこちら
FreeHand の情報を求めている方や、Illustrator ユーザーの方にも、お役に立てれば幸いです。
今回は付録編につき、初めてお越しの方は、総集編か カテゴリーTOPからご覧になられるのをお薦めします。
→ FreeHand _総集編はこちら → FreeHand _カテゴリーTOPはこちら

■今回の作例は グラデーションマスクです。FreeHand のグラデーションマスクは エフェクトの一種で、特に不透明マスクを別途作成する必要もなく、オブジェクトを選択し、パラメータを設定するだけで簡単に作成出来ます。
***
付録編では、いままで紹介出来ていなかった機能をざっくばらんに解説しています。
■書き出しと抽出
Illustrator ユーザーの方が、頻繁に検索しているワードの一つに、「埋め込み画像の書き出し方法は?」というのがあります。当ブログにも、その検索結果で来られる方が相当数おられます。Illustrator からでも一応、書き出しは出来る訳ですが、ドキュメント内の全てがまとめて書き出されるとか、オリジナルと違う状態で書き出されるという事で、困っている方が多いようです。
FreeHand では、まず、書き出し設定として「選択オブジェクトのみ」という項目があるため、何を書き出す場合でも 目的のオブジェクトを指定出来るようになっています。また、画像の書き出しでは、編集された状態を反映させて書き出す事も、元のオリジナルのまま「抽出」する事も どちらも可能です。(抽出はリンクパレットから。.psdファイル等もそのまま 埋め込み、取り出しが可能です)
(すでに以前 紹介しましたが)更には、埋め込まれた画像や、内部で画像に変換したラスターオブジェクトに対しても、 外部アプリケーションで修正反映させる事が出来るなど、Illustrator には無い便利な機能が満載されています。
面白い使い方としては、ファイルブラウザとしても役立ちます。画像ファイルが何処にあるかわからなくても、FreeHand が覚えてくれていたり、埋め込んで持っていてくれたりすれば、Photoshopを立ち上げて編集させたり、FreeHand からデスクトップに抽出できるという訳です。ファインダーを探しまわるより はるかに快適に操作出来ます。
また、埋め込み画像・外部読み込み画像の話とは違いますが、FreeHand で作成したドキュメントの全体 または一部を、レイヤーを維持したまま .psd ファイル形式に書き出すことも出来ます。Photoshop のバージョンは5になります。書き出し時、設定ボタンを押し、【レイヤーを含む】チェックをONにします。
■出力用に収集
多くの外部画像ファイルが、それぞれ違う場所からリンクされていると、外部ファイルの管理もたいへんですが、「出力用に収集」機能を使えば、リンク元のファイルはそのままで、指定したホルダに全ての外部ファイルを集めて書き出す事が出来ます。もともとDTPファイルをサービスビューロに渡すための機能ですので、使用フォントなどのファイル情報も書き出すことができます。ファイル管理や最終データの保管・納品に、たいへん役立つ機能です。
■ガイドとガイドレイヤー
FreeHand のレイヤーパレットには、Illustrator にはない、ガイドレイヤーとバックグラウンドレイヤーがあります。
ガイドレイヤーは、ガイド専用のレイヤーで、レイヤー順を入れ替えれば、オブジェクトの上下どちらにでもガイドを表示させる事も出来、作業によって使い分ける事が出来ます。
表示・非表示もレイヤーパレットで切り替えます。オリジナルのガイドを作成する場合は、ガイド用のオブジェクトを選択してから、ガイドレイヤーをクリックすればガイドに変換されます。
Illustrator のガイドは、ロックをかけていないと選択され、delete で消去されてしまう事もありますが、FreeHand のガイドは選択されません。ガイドはレイヤーを固定していなければドラッグでいつでも移動出来ますが、消去・解除する場合はガイドをダブルクリックし、現れるガイドパレットで設定変更します。

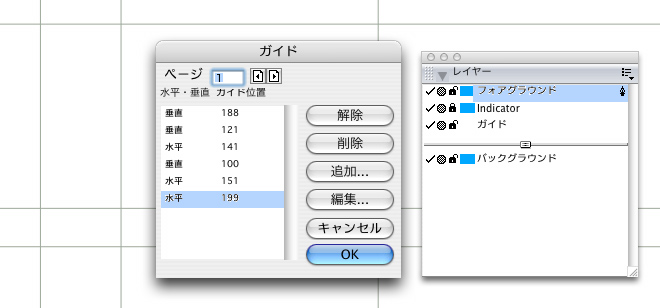
■ダブルクリックで表示される「ガイドパレット」と、ガイドやバックグラウンドのあるレイヤーパレット
バックグラウンドレイヤーは以前紹介していますので重複になりますが、役立つレイヤーですので再度説明しておきます。
バックグラウンドレイヤーは、写真トレース用のレイヤーとしてバージョン3からある古い機能で、このレイヤーに画像を置けば、トレーシングペーパー越しに写真を置いた状態に見え、トレースし易くなります。
また、このレイヤーは、非プリント領域なため、一時退避用レイヤーとしてペンディングデータを移動させておくのにも利用出来ます。(通常のレイヤーをガイドレイヤー下のバーよりも下に移動させてもバックグラウンドレイヤーと同じ扱いになり、レイヤーごと退避させるといった使い方も出来ます)
但し、SWF書き出しの際には、この領域は共通レイヤー(背景)という扱いで機能します。
■ブラシ機能

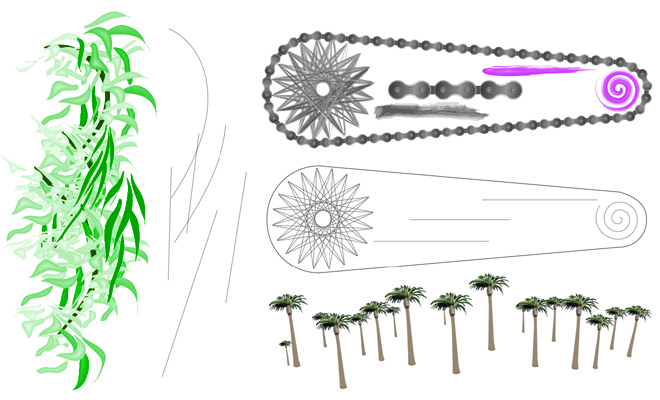
ブラシ機能は、Illustrator にも同様の機能がありますので、サンプル紹介のみにしておきましょう。
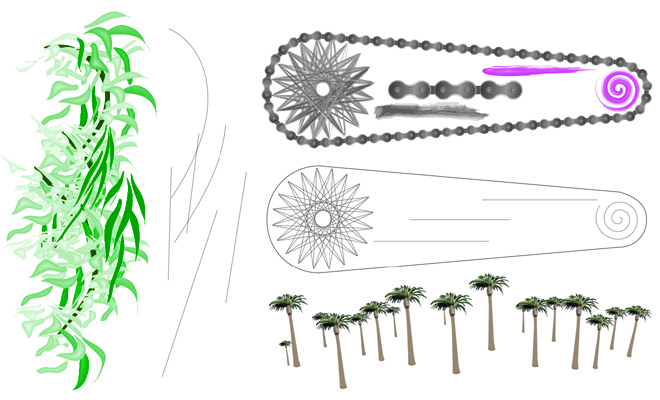
・左の葉っぱのブラシを使えば、風に揺れるような自然な木の表現が簡単に出来るようになるでしょう。
・右上、チェーンパターンなど、連続パターンものにも役立ちます。
多角形ツールで描いたような複雑なパターン(スピログラフ)も、毛筆ブラシで変化をつけてみました。
※へアライン表示は、ブラシ適用前のパスです。
・右下、描き込んだパームツリーなども、ブラシにすれば シンボルスプレーよりもまとめて制御し易くなります。
ここでは、ラインに少しカーブを持たせ、パース感を付けてみました。
(両サイドの木の角度を見ればパースがついているのがわかるでしょう)
ブラシの作成は、シンボル登録してからブラシに登録します。
追記:2009-01
FreeHandには、ブラシを FLASHのムービークリップとして動かせる機能があります。上記の チェーンと、風に揺れる葉っぱを動かしてみましたので、興味ある方はこちらをご覧下さい。関連記事は Tips編-4 にて。
追記:2010-04
最新の Illustrator CS5 に搭載された新しいブラシでは、ぼかしパターンが使えるようになったようですが、FreeHand では元々ぼかしパターンをブラシに適用することが出来ました。
FreeHand VS CS5 で取り上げてみましたのでご覧下さい。
追記:2013-07
最新の Illustrator CC に搭載された新しいブラシでは、画像が使えるようになったようですが、FreeHand では元々画像もブラシに適用することが出来るんですよね。
FreeHand VS Illustrator では、機能比較をまとめてみましたのでご覧下さい。
■エフェクト全般(グラデーションマスクなど)
FreeHand のエフェクトは、冒頭の作例のようなグラデーションマスクも含め、すべてマルチ属性(Illustrator で言うところのアピアランスの追加)に、エフェクトを追加する形で処理されます。
充分な作り込みがなされる前に開発終了となった為、動作が不安定・緩慢な部分もありますが、操作性・機能性ともに良く整理された、素晴らしいものです。Illustrator には無い、ベベルや、内側のドロップシャドウなど有用性の高いエフェクトが簡単に適用できます。 →詳しくは、Tips編-2、-3で紹介しています。

■エフェクトの作例 ベースは、一つの円です。(背景のシアンは透明効果を確認する為の塗りです)
エフェクトに対して 修正>属性の分離 を実行すれば、効果はフィルタ処理されたように実データとして反映されます。
ラスターエフェクトの場合は、アルファレイヤーを含む画像データにラスタライズ(.tif形式)され、外部アプリケーション(Fireworks や Photoshop など)で修正を加えることも出来るようになります。
普通に「画像に変換」でラスタライズすれば、アルファレイヤーは破棄されますから、エフェクトを 画像として変換したい場合は、 属性の分離を活用するのが有効策です。
エフェクトは、WEB使用が想定されている為 72dpi デフォルトですが、高解像に設定することも可能なため、スケーラブルなFLASH や、DTP にも使用が可能です。但し、内部処理がRGBの為、DTP使用にあたっては、注意の必要な場合があります(グレーやブラックと交わる部分のエフェクトは注意が必要です。属性の分離によって生成される画像も RGB です。もちろん、対策すれば DTP 使用は十分可能です)
■破線の編集
破線の編集方法は、ご存じない方も多いと思われますので、こちらで紹介しておきます。

破線の編集には、オブジェクトパレットの線種セレクタをダブルクリックすれば、破線エディタが起動します。
オン(線分)、オフ(間隔)の繰り返しパターンを最大8セグメントの範囲で指定出来ます。
"0" 指定は繰り返しの終わりを意味しますので、例のように線幅(5mm)にあわせたドットを指定する場合は、0に近い数字(ここでは0.01)を入力して下さい。
■矢印の編集
同様に、矢印の設定方法も紹介しておきます。

Illustrator の矢印は、フィルタや効果で設定しますが、FreeHand では、線の属性として用意されています。
デフォルトパターンは選ぶだけですが、新規パターンを作成する事も出来ます。パターンはあらかじめ作成してから矢印エディタにペーストします。矢印エディタではサイズ調整や位置調整等の微調整を行います。(この中だけで描こうとすると面倒ですから)
再編集を行う場合は、破線エディタ同様 セレクタ上でダブルクリックすれば矢印エディタが立ち上がります。
デフォルトパターンを編集する事も出来ます。
追記:2010-04
最新の Illustrator CS5 に搭載された「使いやすくなった矢印」は、上記 FreeHand のものと同じものです。そうなんだ、やっぱり FreeHand 仕様の方が「使いやすかった」と Illustrator 開発者も認めたんでしょうね。
■3D機能
勿論、FreeHand は2Dソフトですが、簡単な3Dモデラーとしての機能も持ち合わせているんですね。

前回紹介した、3D回転(2次元オブジェクトの疑似3D回転)は、2次元のグラフィックに3Dのテイストを取り込むのに最適なツールですが、こちらの機能は 殆ど3Dです。実際、ペットボトルのデザインモデリングなどに使用しています。
ねじったり、回転させたりが、3Dソフトと同じ感覚で操作出来ます。 勿論、3Dソフトには及ばない、いろいろ制約がありますので、限定的な使用にとどまりますが、このレベルでなら実用的に使用出来ます。
今回は、付録編その2でした。 付録編その3に続く →付録編その1 はこちら
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
→ FreeHand 関連 画像検索(一覧表示) 画像からリンクをたぐっていただけます。
***
→ FreeHand カテゴリー 一覧はこちら



コメント 0