FreeHand _FLASH編 [FreeHandで行こう!]
ss-blog が FLASH 非対応になり FLASH部分が表示されなくなくなりました。
ご覧の環境が FLASH 対応でしたら、こちらをクリックいただけば FLASH を表示します。
【FreeHandで行こう!】その14(使い方-FLASH編)です。
→ FreeHand _INDEX(目次)はこちら
今回は、FreeHand MX と FLASH を組み合わせた、FreeHand でなければ出来ない使い方を紹介しましょう。
*下記にFlashが表示されていない場合は別ウインドウでお試しください。
■今回の作例は、弊社ホームページ(旧)になります。(FLASH を表示しています。動作しない環境の方はご容赦ください。.xml や .rdf 記述でご覧の方は、こちらから再読み込みして下さい。)
FreeHand と FLASH を組み合わせて(しかも FreeHand ベースで)このようなサイトが構築できます。 ズーム、トランジション、ムービー、etc. 色々触ってみて下さい。縮小版ですが全ての操作が可能です。
実際のサイトはこちら。
***
単ページのグラフィックソフトからスタートした FreeHand は、複数ページをハンドリングする高機能DTPソフトとして完成度を高めてからは、開発の矛先をWEBにシフトし、独創的な進化を遂げてきました。
しかし、いままでに無かった WEB 専用ソフトとして脚光を浴びた FLASH や、Dreamweaver、Fireworks に比べ、DTPソフトというポジションを背負った FreeHand は、Macromedia 製品ラインナップの中にあっては中途半端な位置付けと見なされたのか、その独創性は あまり認識されることなくバージョンを重ねることになるのです。
一言で言えば、【DTPソフトのハンドリングで、サイト構築】しかも【ワンソース、マルチパブリッシング】という、実に役立つ機能を実現してきたわけですが、どうしてもグラフィックソフトとしての Illustrator と比較されるばかりで、Illustratorには無い独創的な部分は、理解されない?? 見過ごされたままになってしまったようです。
そもそも、Illustrator は、単ページのイラストソフトですから、マルチページの FreeHand と機能面で比較するとなると、結局、FreeHand のマルチページは無視されて、単ページのイラスト作成機能だけでの比較ということになってしまうわけです。それは、FreeHand の実力の、ほんの一部分しか見られて来なかったということです。
しかも、イラストソフトとして、メッシュやラスターエフェクトを充実させてきた Illustrator に対して、FreeHand は表現力で遅れを取ったと言うようなことばかりがクローズアップされてしまいました。Illustrator のメッシュやエフェクトは、イラスト作成に素晴らしい表現力を発揮しますが、FreeHand の新しい機能は、コンテンツ全体(サイト構築)を効率的に制作する為のものに向かっていたのです。イラストソフトとしてだけで比較するのではなく、進化の方向性の違いにも もう少し注目してほしかったですね。 だから、メッシュやエフェクト以外の部分では、(あまり知られてはいないのですが...) FreeHand の方が進化している部分が多いと言うわけです。
今回の記事では、Illustratorには無い、FreeHand の独創的な部分と、その使い方について説明したいと思います。
■DTPソフトのハンドリングで、サイト構築 しかも ワンソースマルチパブリッシング
Illustrator にも、WEB用途の画像や、SWF形式への書き出し機能がありますが、FreeHand のそれは、次元が違います。
まず、マルチページ機能と組み合わせることにより生まれる新しい価値に、ページ間リンクがあります。
Illustrator には無いマルチページ機能は、ただ複数ページのドキュメントが1ファイルで作成できるというだけでなく、1ファイルのSWFや複数に分けたSWF、Dreamweaverで編集可能なHTMLなどが、ページ間リンクを保ったままで全ページ一気に書き出せるのです。(英語ものなら、ページ間リンクを保ったPDFも書き出し可能ですが、日本語は残念ながら未対応:文字化けNGです。但し、Distiller を使用すれば、ページ間リンクは維持しませんが、ページ物PDFを1ファイルで作成可能です。)
さらには、リンクだけでなく、画像を配置するのと同じ操作で SWFファイルもレイアウトでき、アクションスクリプト実行可能な状態のまま再び書き出すことが出来るため、FLASH版リッチコンテンツの作成に対応。FreeHand 内で簡単な ActionScript を追加したり、SWFを複数組み合わせて複雑な操作をさせたりということも可能です。
(嬉しいことに、プレビュー操作もFLASHと共通、コマンド+returnでアニメーションの確認が 即出来ます。)
ちょうど、Illustrator の EPS ファイルを QUARK や InDesign に読み込ませて編集し、一気にページ物を制作するのと同じやり方で、SWFを読込ませた FreeHand から FLASH サイト全体が一気に構築できると思って下さい。
マルチページのDTPから、FLASHサイト、HTMLサイト、マルチページPDF(リンク対応は英語のみ)と、DTPソフトのハンドリングをベースにして、全ページ相互リンク対応コンテンツのサイト構築が、FreeHand の1ファイルから制作できるのです。まさに、ワンソース マルチパブリッシングを実現しているのです。
このような使い方の出来るソフトは、FreeHand を置いて他には存在しないでしょう。
この辺りの概要については、以前「こんなに違う! FreeHand」や「知らぬは損! FreeHand」でも紹介してきました。TOPの作例に紹介した弊社のホームページも、この作り方によるものです。
(FLASHページだけでなく、HTMLページも、FreeHand からHTMLパブリッシュしています)
それでは、実際の作成にあたっての、ポイントなどを以下に説明していきましょう。
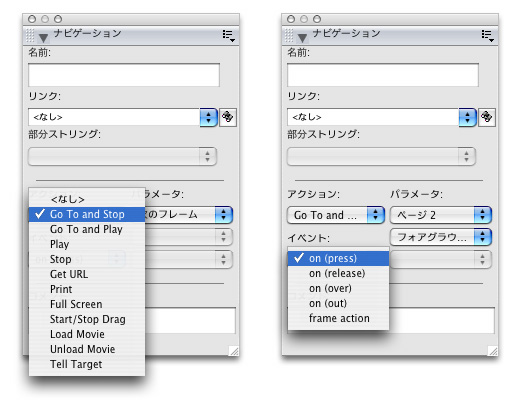
■ナビゲーションパレットの使用

塗りを設定したオブジェクトを選択し、ナビゲーションパレットでアクションを指定するだけで、ボタンまたはフレームアクションが記述できます。
マルチページが、FLASHのキーフレームになります。レイヤーもフレームに数えられます。
読み込まれた SWFは、ムービークリップ扱いになり、別途タイムラインを持つことになります。
バックグラウンドレイヤーはそのページ内での共通レイヤー(背景)になります。
複数ページ、複数レイヤーがある場合は、STOPをかけなければ、フレーム移動し続けることになりますので、手始めに 何かオブジェクトを置いて選択し、STOP(frame action)と記述してみましょう。
そこから別のフレームにジャンプするには、別に用意したボタン用オブジェクトに Go To and Stop(on press)と設定し、パラメータからリンク先を指定します。上段がリンク先のページ、下段がリンク先のレイヤーです。
(稀に、塗りだけだと反応しない場合があります(バグっぽい)そのような場合は線も指定すれば確実性が増します。)
ナビゲーションパレットは、このように使用します。細かな記述は出来ませんが、極めて簡単に設定していけます。
複数オブジェクトを選択して一括指定・解除も出来ますので、DTPソフトらしいハンドリングで、素早く対応できるでしょう。
プレビューは、コマンド+return です。FLASHと同じ操作で、即座に確認できます。
ちなみに、上段の2つ目にある「リンク」覧は、ActionScript を使用しない単純なページ間リンクの指定に使用します。 (.swf、.pdf、.html 時の単純なページリンクに共通して使用可能)
(ActionScript 指定時は、Get URL指定にリンク先を記述します。Mailtoや、簡単な JavaScriptも記述できます。)
下段の ActionScript で記述するページリンク(Go To..)等は、.pdf や .html には反映されません(当然ですが)ので、マルチパブリッシュの場合は使い分けて下さい。
Load Movie は、マルチページを複数のSWFに書き出す場合、TOPページを _level0 とし、後ろのページを指定したレベルに読み込ませるというのがデフォルト設定です。
全くの裏技になりますが、1ファイルのSWFに書き出す場合には、拡張子無しの数字のみのファイル(「1」や「2」など)を外部ファイルとして任意のレベルに読み込ませることができます。形式は、SWF 又は JPG が有効です。(拡張子は付けません)恐らく想定されていない裏技ですが、結構 役に立ちます。Windows でも使用できます。
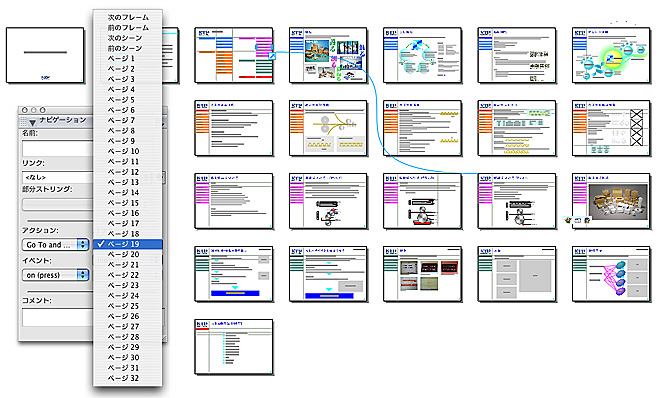
■アクションスクリプトのページ間リンク

ナビゲーションパレットの使い方が解れば、上画像のような、ページ間リンクも、見てる間に管理できるようになります。
(前述の裏技を使えば、各ページに対して別に作成した外部ファイルも読み込ませることが出来ます。)
また、同じメニューボタンを各ページに展開させるようなデザインの場合は、作成したボタンページをマスターページに変換すれば、より合理的に一元管理できるようになります。
■SWFファイルの配置
SWFファイルは JPEGなどの画像と同様の操作で配置するだけで、アニメ・スクリプト共々動作します。
オブジェクトパレットのフレーム指定では、第1階層のタイムラインをスナップショットし、プレビュー確認出来ます。
SWFファイルの配置で気をつける必要があるのは、SWFのバージョンと、スクリプトの記述に_rootがある場合、一部コンポーネントを使用している場合などです。
SWFのバージョンは、MX(FLASH Ver.6)以下が推奨ですが、MX2004(FLASH Ver.7)もおおむね対応出来るようです。(但し、FreeHand の内部処理とプレビューは Ver.6 です。5年前のソフトですから致し方ありません。) 但し、FLASH8 や CS3 でも、SWFをVer.7以下(6推奨)でパブリッシュすれば読み込み出来ます。
配置するSWFのスクリプト記述の中に、自身の階層指定に_rootを使っている場合は、FreeHand に配置した時点で、FreeHand が_rootになるため、スクリプトエラーを発生します。そのような場合は、_root ではなく、_parent で記述します。
また、一部コンポーネントを使用したSWFはうまく配置できないものがあるようです。そのような場合は、中継用のSWFを介して読込むか、レベルに対して読み込む(いずれも外部ファイルとして)ようにすれば対応できます。
(FLV_Ver.8なども、この方法で再生可能です。(FreeHandでのプレビューは不可ですが、書き出されたSWFは新しいバージョンの FLASH プレーヤで再生できます) ※ファイルによっては、バックグラウンドレイヤーに読み込ませる必要のある場合もあります。いろいろ試してノウハウを貯めて下さい)
配置したSWFから、FreeHand 側を制御することも出来ます。その場合は _rootが使えます。配置したSWFそのものがムービークリップとして扱われる為、配置したSWFの中に含まれるムービークリップから見た場合の_rootは、_parent._parentになります。
(FreeHandから書き出したSWFを、再度FreeHandに読み込ませることも出来る為、色々な使用を想定した場合 _rootではなく_parentを使用する方が賢明かもしれませんね)
ちなみに、配置したSWFのムービークリップ名は、"_fh01" になります。恐らく、下の階層から01、02、03と制御できるはずだったのでしょうが、一番下の階層にあるムービークリップが_fh01として認識できるだけで、それ以外のものは認識できません。開発途中段階のまま見切り発車、開発終了となった「やり残し」のような気がします。それでも、一応、ページに一つだけは、ムービークリップ名から制御出来る余地は残されました。(ナビゲーションパレットの「名前」は、ムービークリップ名とは関係ありません)
***
ナビゲーションパレットは簡易仕様のため、一つのオブジェクトに対して複数のスクリプトを記述することや、読み込んだ SWFに記述を追加することは出来ません。また、ボタンを重ねても機能するのは上のものだけになります。
それでは、FreeHand側で記述するボタンスクリプトと、読み込んだ SWFのスクリプトを両立させるにはどうするか?
ロールオーバーとボタンアクションなどを併用して処理させるような場合は、onClipEvent (enterFrame)で this マウス領域内で反応するSWFを作成し、FreeHandのボタンオブジェクトの内部にペーストすれば(または重ねれば)多重処理させることが出来ます。
一見めんどくさそうですが、それぞれ役割を持たせた SWF を汎用品として用意しておけば、あとは配置していくだけで処理を多重化させることが出来るようになります。(もちろんコンフリクトには注意が必要)
私の場合、そういったロールオーバー用や、トランジション用、ズーム用の SWF をすでに100個ほど作成してある為、ファイルをチョイスして配置していくだけでスクリプトをどんどん実行させることの出来るコンテンツが作成できます。(かつて、電子パーツを足していくことでモノが作れる「電子ブロック」と言う知的玩具がありましたが、それに似た発想です)
FreeHand に スクリプト記述したSWFが配置できると言うことで、このような可能性が開花したのです。
アクションスクリプトを制御できるナビゲーションパレットが新設されたのは、この MXバージョンからです。
バージョンアップを経れば、さらに完成度の高い、有用なものになっていたでしょうが、開発を絶たれた今となってはいたしかたありません。(せめて、スクリプトの編集にもう少し自由度が付加されれば...)
それでも、FreeHandが持っている可能性を全て引き出し、使いこなしたと言えるまでには、まだまだ奥の深さを感じることのできるソフトウエアであることに疑いの余地はありません。
FreeHand のマルチページと、FLASH Action Script の組み合わせで広がる 極めて合理的で効率的なコンテンツ制作・サイト構築の可能性は、このバージョンを使いこなすだけでも充分に満足いくレベルのものであると確信しています。
開発終了宣告されたソフトとはいえ、まだまだ当分の間、現役で活躍できる高機能ソフトです。是非モノにして下さい。
追記:こうやって見てくると、ADOBE が FreeHand に対して行った仕打ち(Vista と OSX_Leopard で意図的に起動させなくする処置:どっこい FreeHandは生きている!の インストールに関して 参照)は、FreeHand の知られざる高機能を封じ込め、いずれ Illustrator や InDesign に【注目の新機能】として採用することを考えているからではないかと勘ぐってしまいます。 一人でも多くの方に、すでに5年前に実現していた FreeHand の素晴らしい高機能の数々を、知っておいて頂きたいと思います。
この連載が、FreeHandの情報を求めている方のお役に立てれば幸いです。
まだまだ続きます.... →FreeHand_HTML編(バグ報告含む)へ
追記:総集編を作成しました。 →総集編はこちら
追記:2008年11月 ついにと言うか、ようやく、Illustrator CS4 に FreeHand と同じ仕様のマルチページが採用されました。FreeHand を買収しての、まんま移植ですが、呼び名は「複数のアートボード」。出来るだけ Freehand のマルチページをそのまま持ってきたと言うようには悟られたくないんでしょうが、同じものです。その証拠に、FreeHand のマルチページが、位置関係もそのままに開きましたから。まさに【注目の新機能】として持っていかれちゃいました。
但し、マスターページやリンク機能、.swf 読込みなど、当ブログで紹介している有用な機能の数々には未対応です。まぁ、ようやく同じ土俵にたどり着いたと言うところですね。
他の Illustrator CS4 の新機能も、軒並み FreeHand から移植されたものといって間違いないでしょう。それでも、まだまだ 全然....、 詳しくはこちらで。
追記:20100501
今回紹介した機能を活用して iPhone・iPod Touch 風 操作可能な FLASHコンテンツを作成してみました。
サンプルファイルも用意しましたので、ダウンロードしての試用も可能です。→こちら
FreeHand で、このようなコンテンツが簡単に作成出来ることを是非実感してみて下さい。
追記:20111022
2011年10月4日にリリースされた、Flash Player 11 には、表示上の重大な欠陥があり、修正もされずに放置されたままになっています。Flash Player 11 の表示上の欠陥により、FreeHand からパブリッシュした .swf は、全て表示できなくなってしまいました。この件に関しての詳しい情報はこちらを参照してください。
追記:20111111
2011年11月9日にリリースされた Flash Player 11.1.102.55 では、表示上の重大な欠陥が修正されました。
Flash 表示時に黄色いアラートが表示される場合は、最新版の Flash Player に更新してご覧下さい。
***
※文中、キーボードの、コマンド、option、comtrol 表記は、MACのものです。WINの場合は表記が異なりますので推察して下さい。マウスクリックも、2ボタンの場合 操作が変わるようです
***
シリーズを続けています。初めてお越しの方は、総集編か、カテゴリーTOP(旧い順)からご覧下さい。
→総集編 では、FreeHand の真の実力をご覧頂けます。
→続・総集編 は、総集編の続編です。総集編と合わせてご覧下さい。
→FreeHand_使い方 DTP編、FLASH編など含め、全10編。
→FreeHand_INDEX はこちら
→付録編 では、ざっくばらんな情報をご覧いただけます。諸々入れて全10編。
→Tips編 1分で出来る小ネタ集など。全5編。
→FreeHand VS CS4 では、最新版の Illustrator CS4 と比較しています。どうよ。
→FreeHand VS CS5 では、最新版の Illustrator CS5 と比較しています。どうよ。どうよ。
→FreeHand_入門編 Illustrator の作業が、FreeHand ではこんな感じ。全10編。
→FreeHand_番外編 実践的に使える裏技テクニックほか、様々な情報を提供。諸々10数編。
→すごいぞ FreeHand 編 今なお圧倒的な生産性の高さを誇る FreeHand の底力をご覧頂けます。
→FreeHand VS Illustrator 初期バージョンから最新バージョンまで、ガチンコ比較してみました。
→ FreeHand インストール アクチベーションサーバ廃止に伴い、シリアルナンバーが公開されました。
***
→FreeHand カテゴリー 一覧はこちら



耳を傾けます。
by iPhone 4 ケース (2011-09-23 12:13)